يحتاج أغلب مستخدمي الووردبريس الى اضافة أكواد برمجية مخصصة داخل ملفات الأكواد البرمجية للقالب، واغلب الحالات التي نحتاج الى اضافة أكواد بها في حالة ربط خدمة Google analytics مثلا بالموقع او أدوات مشرفي المواقع Google Console وكذلك ايضا اضافة الأكواد الخاصة بتفعيل الإعلانات التابعة لأطراف خارجية مثل جوجل أدسنس.
أولا وقبل البدء في التطرق الى طرق اضافة الأكواد البرمجية داخل قالب الووردبريس، أنصحك دائما بأخذ نسخة احتياطية من الموقع تشمل نسخة من قواعد البيانات وكذلك ملفات الووردبريس وذلك تحسبا لأي خطأ قد يحدث للموقع اثناء التعديل على الكود البرمجي.
1. اضافة أكواد برمجية داخل قالب الووردبريس بالطريقة اليدوية
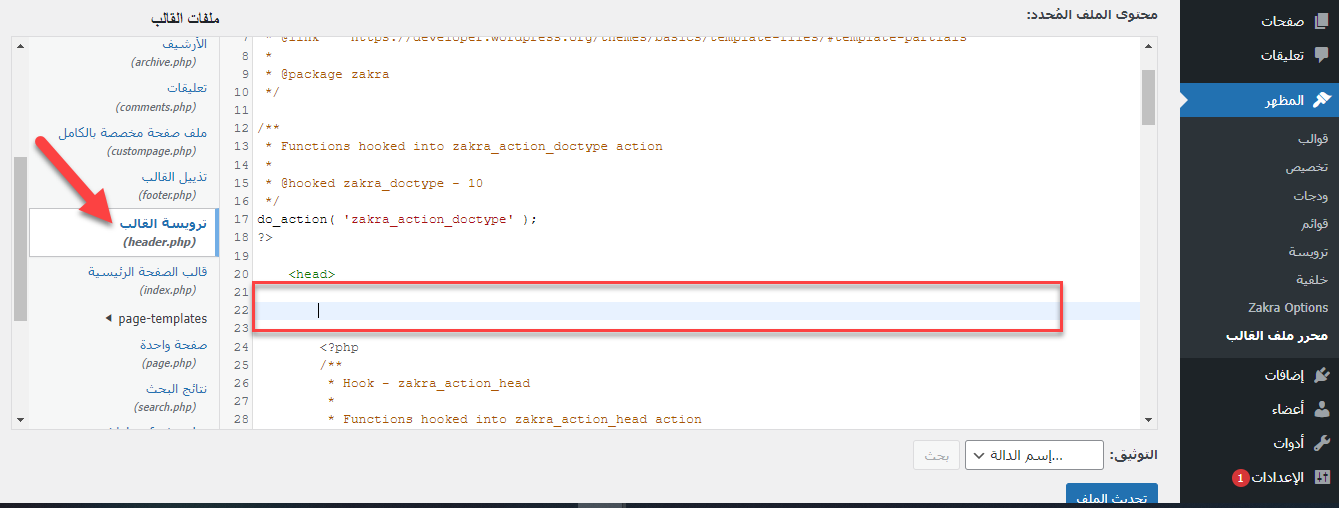
أغلب قوالب الووردبريس تتيج لك التعديل على الكود البرمجي بشكل يدوي بنفسك، وذلك من خلال الدخول الى محرر القوالب من تبويب المظهر داخل لوحة تحكم الووردبريس، لتفتح أمامك شاشة تحتوي على كافة الملفات البرمجية للقالب الفعال على موقعك، على سبيل المثال يمكننا اختيار ملف hedaer.php الخاص بالترويسة العلوية للموقع والذي غالبا ما نضع به أكواد meta وايضا أكواد ربط التطبيقات الخارجية وأكواد التتبع والإعلانات وغيرها، حيث يمكنك لصق الكود مباشرة داخل الملف والنقر على زر الحفظ لتبدأ في الإطلاع على تأثير اضافة الأكواد داخل موقعك:

هنا اضيف معلومة في غاية الأهمية، وهي أن الأكواد التي تقوم بإضافتها داخل الملفات البرمجية للقالب سيتم فقدانها تماما اذا قمت بتغيير قالب الموقع في المستقبل، لذلك هذه الطريقة غير مناسبة بشكل كبير اذا كنت ترغب في حفظ التعديلات على الأكواد حتى لو قمت بتغيير القالب، وسوف أوضح لك البديل في الطريقة الثالثة.
2. اضافة أكواد برمجية داخل ملفات القالب من خلال مدير الملفات File manager
الطريقة الأولى ربما لا تعمل معك للعديد من الاسباب التي ترجع مثلا الى اغلاق ميزة التعديل على الملفات البرمجية للقالب من داخل لوحة تحكم الووردبريس وهذا الإجراء الإحترازي تقوم به العكثير من شركات الاستضافة التي تتولي مسؤولية تنصيب الووردبريس لك.
لذلك يمكنك استخدام الطريقة الثانية، وهي من خلال الدخول الى مدير ملفات الموقع مباشرة وتصفح الملفات البرمجية للقالب المراد التعديل على الأكواد الخاصة به واختيار الملف المراد التعديل عليه ثم لصق الأكواد وحفظ الملف مباشرة سيتم تطبيق التغييرات على موقعك بناء على الوظيفة التي يقوم بها الكود البرمجي.
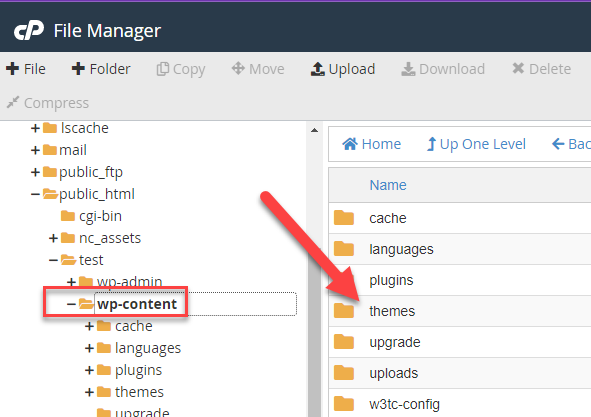
للبدء في اضافة الأكواد يمكنك الدخول الى لوحة تحكم الاستضافة الخاصة بموقعك Cpanel ثم التوجه الى مجلد تنصيب الووردبريس والذي تجد داخله مجلد wp-content ومنه نقوم بالدخول الى مجلد Themes الذي يحتيو على كل القوالب المنصبة على موقعك:

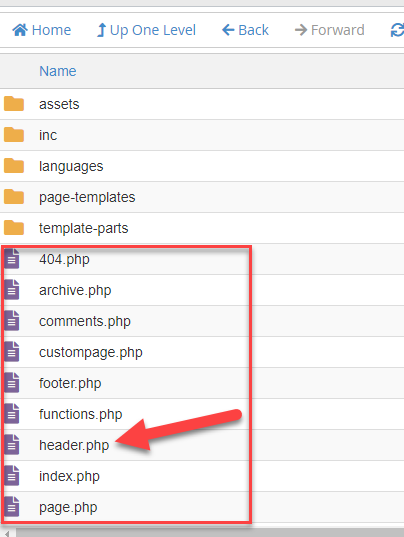
قم بالدخول الى مجلد القالب الفعال على موقعك لتجد قامة بكل الملفات المتوفرة مع الملفات والتي يمكنك الدخول منها الى الملف المراد اضافة الأكواد البرمجية داخله وليكن ملف header.php على سبيل المثال.. لاحظ ان كل تلك الملفات هي التي تظهر لك داخل محرر القوالب في لوحة تحكم الووردبريس:

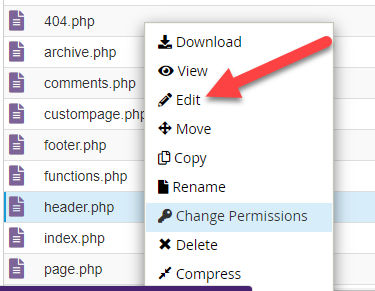
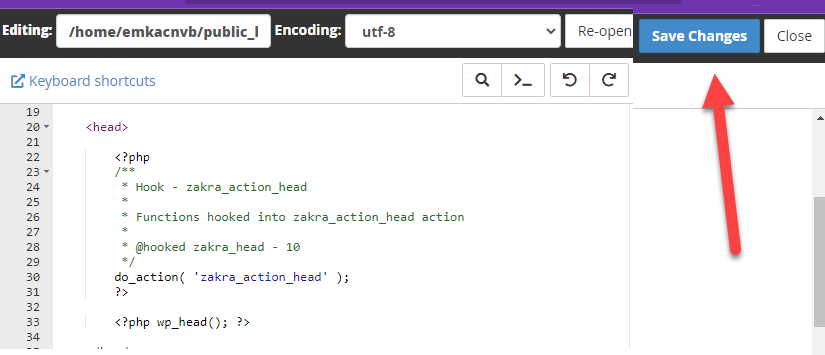
الأن يمكنك النقر يمينا على الملف واختيار زر التعديل Edit لتفتح لك شاشة التعديل على الكود البرمجي للملف المختار:

قم باضافة الأكواد التي ترغب بها ثم انقر على زر الحفظ Save changes ليتم حفظ التغييرات مباشرة على موقعك:

3. اضافة أكواد داخل ملف القالب باستخدام اضافات الووردبريس
أحد الطرق الأخرى التي تساعدك على اضافة الأكواد البرمجية داخل ملف القالب الفعال على الووردبريس، وفي نفس الوقت الحفاظ على تلك الأكواد من الضياع اذا تم تغيير القالب الفعال على الموقع هي استخدام احدى اضافات الووربريس، وهذه الطريقة فعالة بشكل كبير اذا كنت ترغب في الحفاظ على الأكواد المراد اضافتها حتى لو تم تغيير القالب في المستقبل.
احد اضافات الووردبريس المجانية التس تساعد على اضافة الاكواد داخل المفات البرمجية للقالب هي [سجل الدخول لترى الرابط]
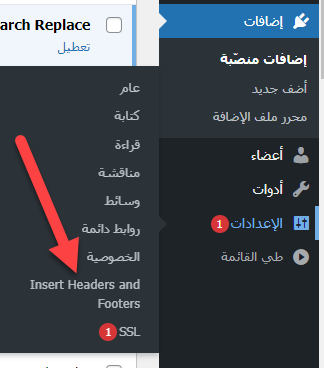
بعد تنصيب الاضافة على الموقع مباشرة يمكنك الدخول الى لوحة الاعدادات الخاصة بها من داخل تبويب الاعدادات في لوحة تحكم الووردبريس:

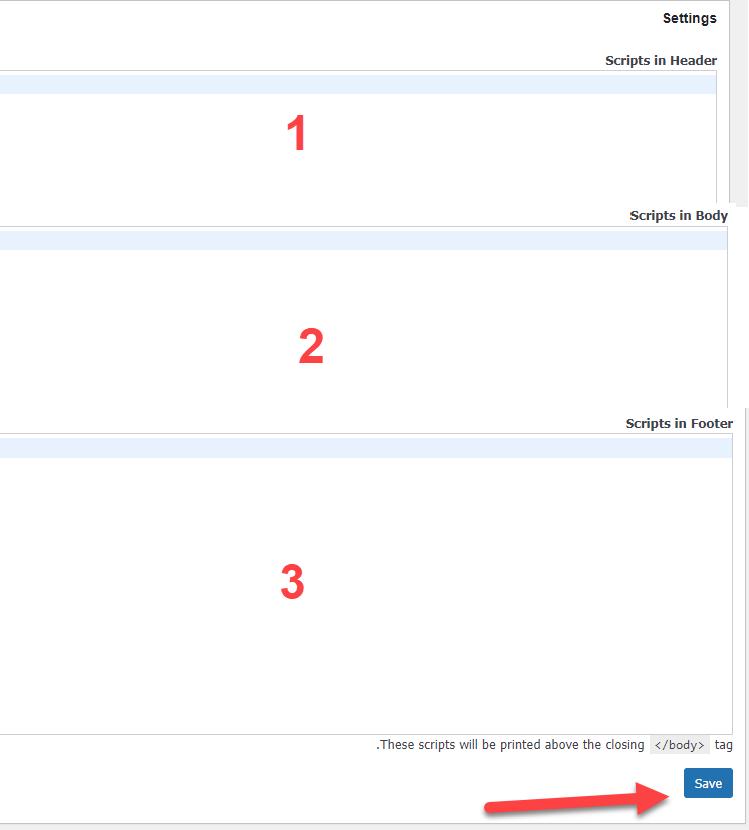
ستجد ان الاضافة تظهر لك 3 أماكن مختلفة لإضافة الكود البرمجي المطلوب، المكان الأول داخل header واذا قمت باضافة الأكواد هنا مثل أكواد أدسنس مثلا او احصائيات جوجل فسيتم الحفاظ على تلك الأكواد في هذا الملف حتى ولو قمت بتغيير القالب مستقبلا.
بينما المكان الثاني وهو Body وهو جسم الموقع، والأكود التي يتم اضافتها هنا يتم تطبيقها وتشغيلها داخل محتوى موقعك وحيثما يتواجد الوسم Body في الموقع.
بينما المكان الثالث Footer وهو التذييل او الجزء النهائي اسفل الموقع وهو مكان مناسب للأكواد الخاصة بلغة javascript التي يمكنك استدعائها في هذا الملف حتى لا تؤثر على فترة تحميل الموقع أمام الزوار.
قم باختيار المكان المناسب لإضافة الأكواد ولا تنس النقر على زر الحفظ:

تابع [سجل الدخول لترى الرابط] دائما اذا كنت تدير موقعك بالووردبريس ليصلك أخر المشاركات في المنتدى وايضا لتستفيد من خبرات اصحاب مواقع الووردبريس الأخرين لتطوير موقعك دائما 
