يتيح لك الووردبريس بشكل افتراضي امكانية انشاء الصفحات والمقالات بطريقة سهلة تماما بنقرة زر واحدة على (أضف جديد):

لكن في هذه الحالة يكون متاح لك كتابة (عنوان المقالة) وكذلك ( محتوى المقالة) او الصفحة، لكن الهيدر أو الفوتر او الشريط الجانبي لا يكون لديك صلاحية مباشرة للتحكم في ظهورها او اخفائها، حيث ان تلك العناصر التي يتم تخصيصها وتهيئتها من جانب القالب الفعال على الموقع يتم اظهارها كما هي ولا يمكن التعديل عليها عند انشاء صفحة جديدة بالووردبريس.
لذلك في هذه المشاركة سوف اشارك معك تجربة عملية لإنشاء صفحة ووردبريس مخصصة بالكامل من الصفر ومن البداية بحيث استطيع التحكم في العنوان والنص الخاص بالصفحة وايضا في اظهار او اخفاء العناصر الأساسية للموقع مثل الهيدر او الفوتر او الشريط الجانبي داخل تلك الصفحة، هذا بالإضافة الى امكانية اضافة عناصر اخرى داخل الصفحة كيفا اشاء.
الخطوة الأولى: إنشاء الملف البرمجي للصفحة المراد تخصيصها بالكامل
أول خطوة لكي نقوم بإنشاء صفحة مخصصة بالكامل وهي بشكل افتراضي ستكون صفحة فارغة تماما، يمكننا التحكم في المحتوى الذي يظهر داخلها بدون الالتزام بالاعدادات التي يقوم القالب الفعال بتطبيقها على صفحات الووردبريس التي يتم انشائها من داخل لوحة تحكم.
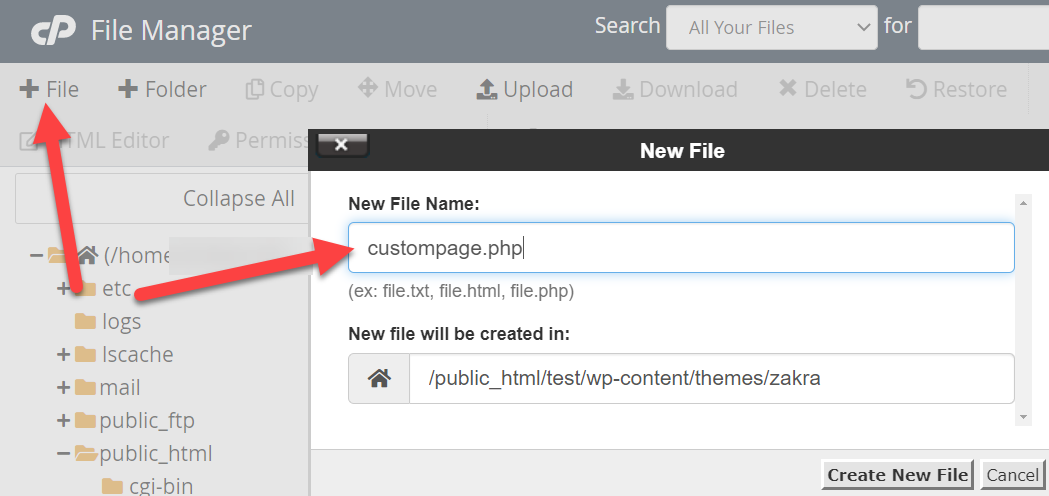
أولا يجب ان نقوم بإنشاء ملف الكود البرمجي للصفحة المخصصة المراد إنشائها داخل الووردبريس، وذلك من خلال الدخول الى مدير الملفات الخاص بالموقع، ثم التوجه الى ملف القالب الفعال على الووردبريس ونضغط على زر انشاء ملف جديد New File ونكتب اي اسم نريده للصفحة المراد إنشائها وليكن على سبيل المثال Custompage لكن من المهم جدا ان تقوم بكتابة الإمتداد php. في نهاية اسم الصفحة ليكون Custompage.php

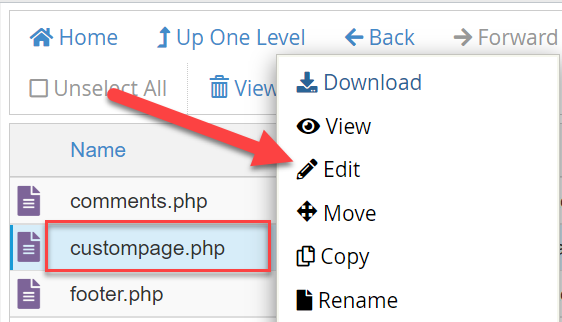
بعد إنشاء الملف الخاص بالصفحة، يمكننا الان النقر عليها يمينا ونختار زر التعديل Edit لنقوم بالدخول الى واجهة تحرير الملف البرمجي للصفحة:

الأن يفتح الملف فارغا تماما، واول كود يجب اضافته هو الكود التعريفي للصفحة لكي يتعرف عليها الووردبريس وتكون جاهزة للعرض ضمن صفحات الموقع المتواجدة داخل لوحة تحكم الووردبريس.
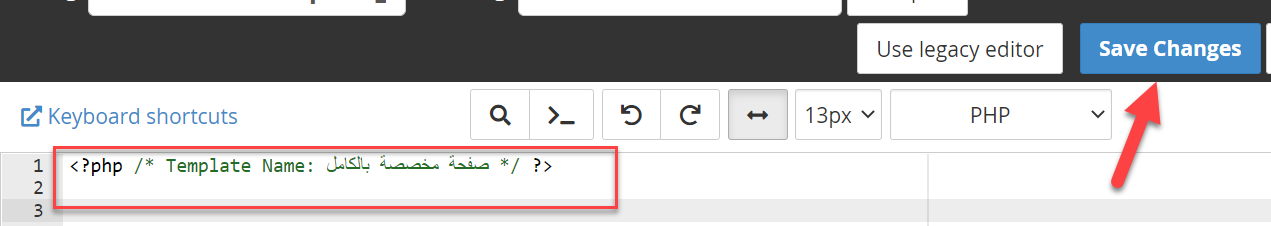
نقوم باضافة الكود التعريفي التالي الذي نستخدم فيه المعرف Template name وبجواره نكتب اسم الصفحة المراد عرضه داخل نماذج صفحات الووردبريس وليكن في حالتي مثلا قمت بتسميتها( صفحة مخصصة بالكامل):

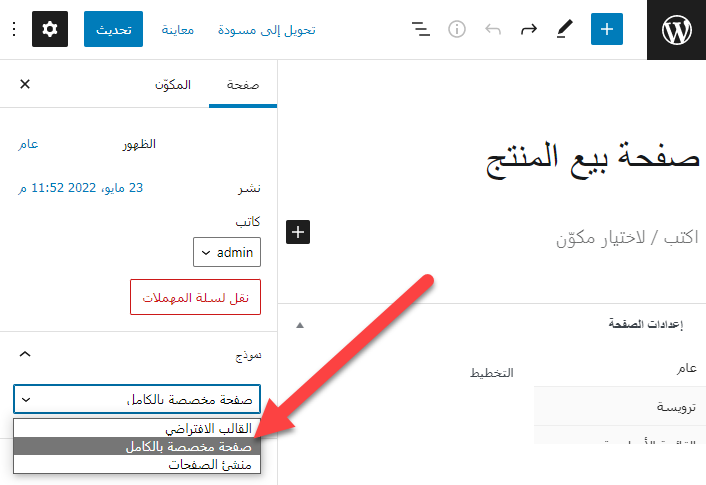
بعد حفظ هذه الصفحة، يمكنك الأن التوجه الى لوحة تحكم الووردبريس والبدء في إنشاء صفحة جديد من خلال تبويب الصفحات >> أضف جديد، وقم بكتابة عنوان للصفحة، وفي الشريط الجانبي الخاص بقالب الصفحات ستلاحظ ظهور قالب جديد باسم الصفحة ( صفحة مخصصة بالكامل) وهذا يعني ان الصفحة الجديدة اصبحت قالبا للصفحات التي يمكن تعيينها كقالب افتراضي لأي صفحة يتم إنشائها داخل الووردبريس:

الأن كما لاحظنا ان النموذج الخاص بالصفحة اصبح يظهر في نماذج قوالب الصفحات في الووردبريس، وهنا نكون قد وصلنا الى الهدف المنشود وهو تطبيق تصميم مخصص على صفحة الووردبريس بدون الالتزام بالتصميمات او الخيارات التي يقوم قالب الووردبريس الفعال بتطبيقها على الصفحات الجديدة التي يتم إنشائها داخل الووردبريس.
في هذه الحالة الصفحة فارغة تماما، ولكن يظهر بها اي شىء الا اذا قمنا الأن بالدخول الى الملف البرمجي للصفحة وبدأنا في اضافة العناصر التي نرغب في ظهورها على اي صفحة يتم تعيين النموذج الحالي لها بالطريقة السابقة.
الخطوة الثانية: كتابة الأكواد البرمجية المسؤولة عن اظهار او احفاء العناصر داخل الصفحة.
اذا قمت بنشر الصفحة التي انشأتها في الخطوة الأولى فستلاحظ انها ستكون صفحة فارغة تماما لكن المحتوى الذي يظهر بها هو الذي نقوم بكتابته داخل الملف البرمجي للصفحة التي انشانها طالما اننا قمنا بتعيينها على انها النموذج الأساسي لصفحة داخل الووردبريس.
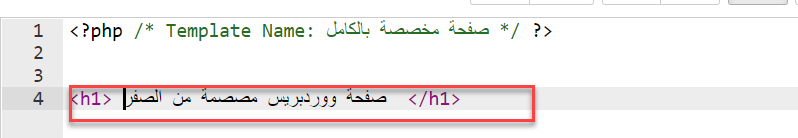
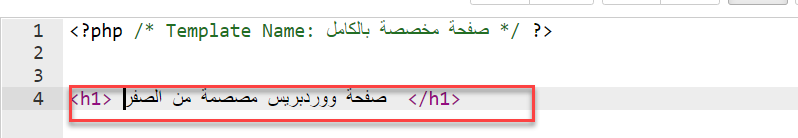
الأن سأقوم بكتابة جملة نصية باستخدام كود في لغة HTML يسمى h1 ووظيفته انه يقوم بكتابة النصوص بحجم خط كبير:

الأن اذا قمت بحفظ صفحة الكود البرمجي والتوجه الى رابط الصفحة التي تم إنشائها من داخل لوحة تحكم الووردبريس ستلاحظ ان الجملة التي قمنا بكتابتها في الملف البرمجي هي التي يتم عرضها داخل الصفحة:

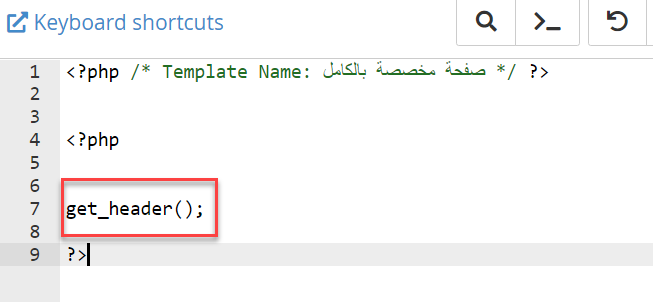
يمكننا ايضا اضافة دوال الووردبريس التي تتعامل مع أجزاء القالب الفعال على الموقع مثل دالة Get_header التي تستخدم لاستدعاء الهيدر العلوي للقالب، وسنقوم بتجربتها الأن وكتابتها داخل الملف البرمجي للصفحة:

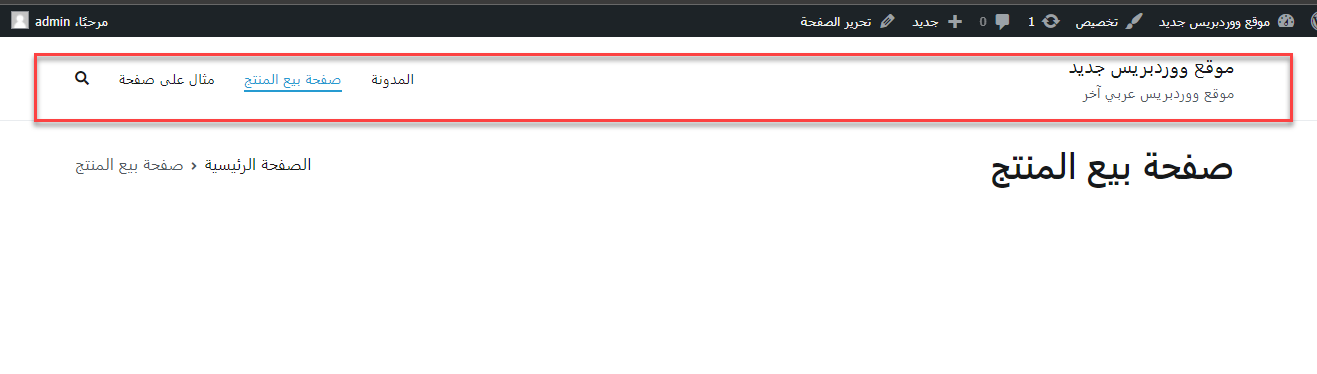
اذا قمنا بعمل حفظ للصفحة ثم انتقلنا الى رابط صفحة الووردبريس سنلاحظ ظهور الهيدر العلوي لقالب الووردبريس أعلى الصفحة:

بهذه الطريقة يمكنك البدء في تصميم صفحات الهبوط على سبيل المثال سواء بالكود البرمجي من الصفر او حتى باستدعاء دوال الووردبريس التي تتعامل مع محتوى الموقع وكذلك خيارات القالب الفعال على الموقع.
