كما هو معروف يتضمن نظام ووردبريس بشكل أساسي نوعين أساسيين من المحتوى لتخزين المعلومات في موقع الويب الخاص بك هما [سجل الدخول لترى الرابط].
هناك عدة اختلافات أساسية بين المحتوى الذي يتم تضمينه في كل منهما، كما تختلف طريقة عرض كل من هذين النوعين في موقع ووردبريس. فعادة تتضمن المقالات محتوى متجدد وتعرض وفق تاريخ النشر من الأحدث للأقدم في حين تتضمن الصفحات محتوى ثابت وتعرض بشكل مستقل أو بشكل هرمي كصفحات رئيسية وصفحات فرعية.
قد تحتاج لإنشاء صفحة ويب بمحتوى ثابت في موقع ووردبريس لعدة أسباب، على سبيل المثال قد تحتاج لإنشاء صفحة رئيسية مخصصة لموقعك، أو صفحة هبوط، أو صفحة سياسة الخصوصية، أو صفحة ثابتة لتوفير أي نوع من المعلومات الضرورية حول أي موضوع ما تريد عرضه للزائر في مكان واحد.

على سبيل المثال إذا كان لديك موقع لشركتك الخاصة فقد ترغب في إنشاء صفحة ويب حول الشركة لعرض معلومات تسويقية عنها وتعريف الزائر بما تقدمه من خدمات ومنتجات ضمن تصميم يتناسب مع هويتك البصرية وعرضها كصفحة رئيسية للموقع.
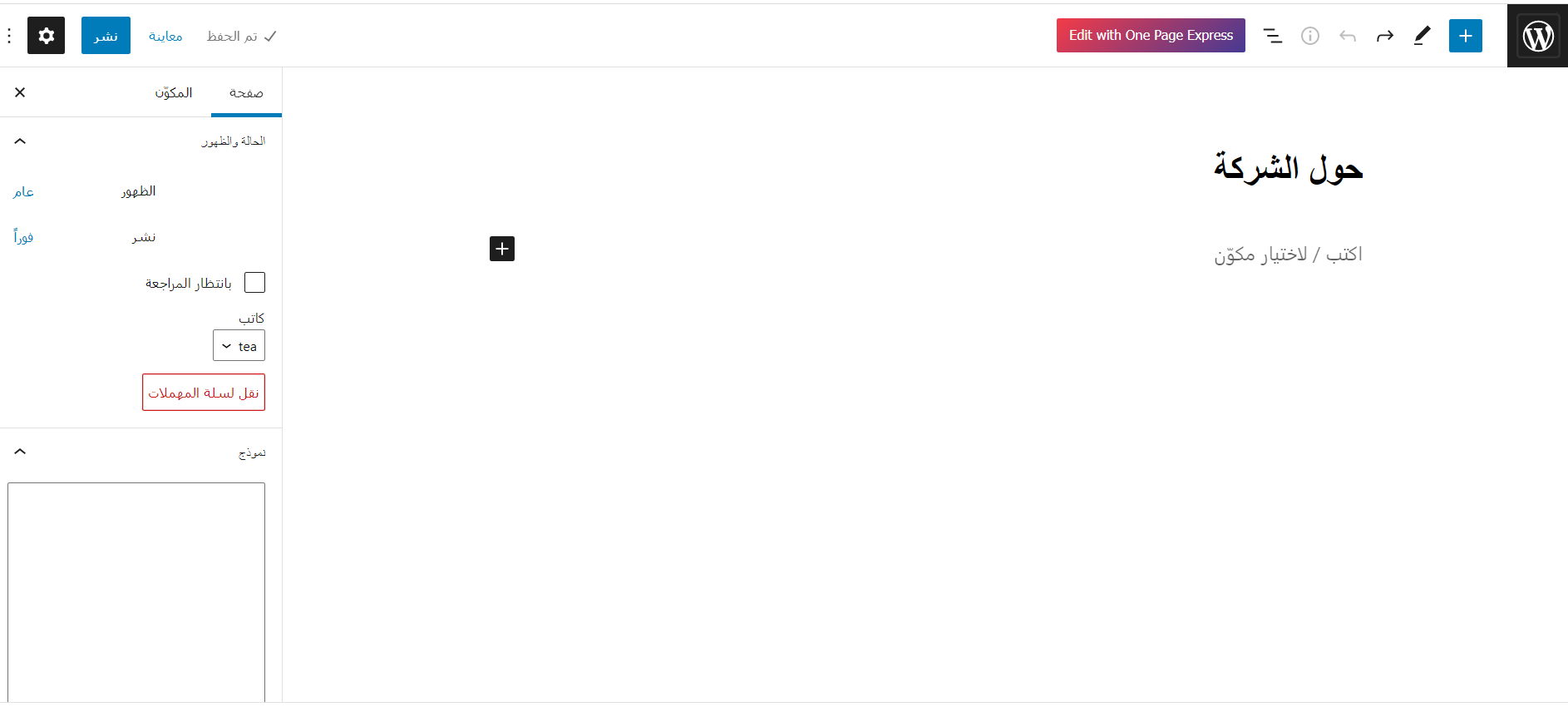
لإنشاء صفحة في موقع ووردبريس الخاص بك كل ما عليك هو التوجه للوحة التحكم الخاصة بالموقع واختيار التبويب صفحات> أضف جديد> سيفتح لك محرر ووردبريس، اكتب هنا عنوان لهذه الصفحة يدل على محتواها على سبيل المثال حول الشركة ثم قم بحفظها كمسودة.

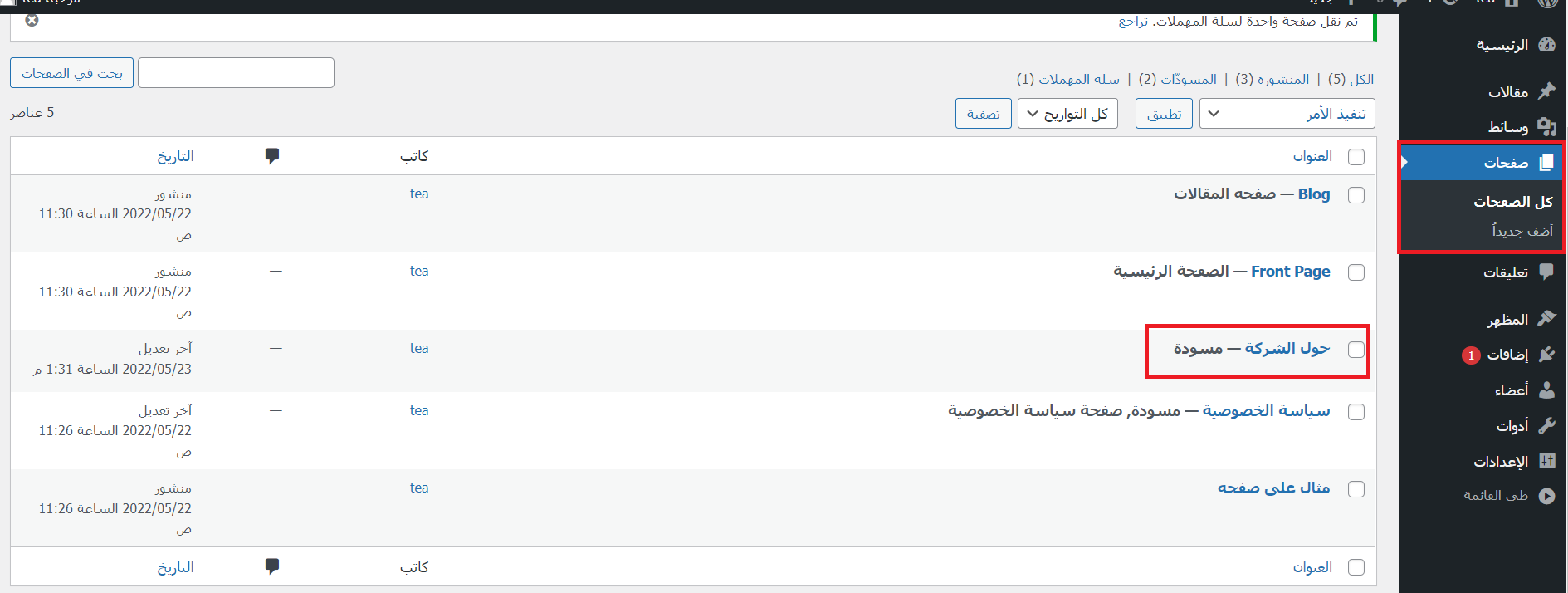
ستظهر الصفحة الآن ضمن قائمة صفحات الموقع وستراها عند الانتقال إلى لوحة التحكم> صفحات> كل الصفحات

لكن هذه الصفحة لا تتضمن أي محتوى وعليك تصميم الصفحة وكتابة المحتوى فيها وفق حاجتك، وهنا أمامك عدة خيارات للقيام بهذه المهمة
طريقة1- إنشاء صفحة ويب باستخدام محرر المكونات
. يمكن أن تعتمد على محرر المكونات المدمج في ووردبريس المعروف باسم[سجل الدخول لترى الرابط] أو المحرر الحديث، فهذا المحرر يمكنك من إضافة مجموعة من عناصر المحتوى المختلفة للصفحة ( عنوان أو فقرة أو صورة أو جدول...الخ) بحيث يكون كل عنصر ضمن كتلة محتوى قابلة للتخصيص.
كما يمكنك إضافة المزيد من الكتل لهذا المحرر باستخدام إضافات مدمجة مثل[سجل الدخول لترى الرابط] وهي إضافى مجانية توسع عمل المحرر وتوفر مكونات وبلوكات تصميم جاهزة يمكنك استخدامها وتخصيصها بسهولة في موقعك.
وبالنسبة لي شخصيًا أفضل هذا الخيار لإنشاء الصفحات وأعتقد انه مناسب ويلبي في الغالب احتياج المستخدم العادي لإنشاء اي تصميم يريده.
طريقة2- إنشاء صفحة ويب باستخدام المحرر الكلاسيكي
يمكن الاعتماد على محرر ووردبريس الكلاسيكي Classic Editor فلا يزال البعض يفضل هذا المحرر القديم لكونهم يجدون صعوبة في فهم محرر جوتنبرج الحديث حيث تكون جميع العناصر متوفرة ومرئية في مكان واحد. ويمكنك الاطلاع على [سجل الدخول لترى الرابط] للتعرف على كيفية استعادة المحرر الكلاسيكي في ووردبريس.
طريقة2- إنشاء صفحة ويب باستخدام إضافات بناء الصفحات Page Builders
هذا الخيار هو المفضل لأصحاب المواقع الذين لديهم معرفة أقل بالتصميم لكون هذه الإضافات سهلة الاستخدام، وتمكنهم من إنشاء تصاميم احترافية جميلة لصفحات مواقعهم بسرعة باستخدام السحب والإفلات ودون الحاجة لكتابة أي أكواد برمجية، كما أنها توفر العديد من القوالب والنماذج المخصصة (Templates) التي يمكنهم الاختيار من بينها وتحديد النموذج المناسب للصفحة المراد بناءها وتخصصيها بالمحتوى الخاص بهم.
هناك العشرات من إضافات بناء الصفحات مثل
- Elementor
- WP Page Builder
- Divi
- Visual Composer
- GeneratePress with GenerateBlocks
- Beaver Builder
- Page Builder by SiteOrigin
- Page Builder Sandwich
- Oxygen
- Live Composer
- Visual Page Builder from MotoPress
- Brizy
- Themify Builder
- وقد يملك القالب الخاص بك كذلك أداة بناء الصفحات الخاصة به .
لكن رغم سهولة إنشاء الصفحات بهذه الإضافات، إلا أنه يعاب عليها بأنها تقوم بإبطاء موقع الويب الخاص بك لاسيما إذا كنت تستخدم عددًا كبيرًا جدًا من العناصر والنماذج، أو كان قالب بناء الصفحات يستخدم مقدار كبير من الذاكرة ففي هذه الحالة سوف تنخفض سرعة موقعك الويب بسبب استخدامها، كما أن بعضها ليس مجاني أو يتوفر بإصدار مجاني محدود الميزات.
- إنشاء صفحة ويب باستخدام الكود البرمجي
إذا كنت تملك المعرفة التقنية اللازمة بلغات برمجة الويب مثل PHP و HTML و CSS فيمكنك اتباع هذه الطريقة التي تعتبر الطريقة الأساسية لإنشاء أي صفحة ويب. ستقوم في هذه الحالة بتصميم صفحتك بنفسك من الصفر باستخدام أي محرر أكواد وعرضها في موقعك.
وبالعموم أيًا كانت الطريقة التي تتبعها لتصميم وبناء هذه الصفحة يفضل أن تعتمد تصميمها بأسلوب بسيط وأنيق وجذاب للعميل، وتحرص على اختيار خطوط أنيقة واستخدام ألوان هادئة ومريحة للعين ومتناسبة مع هويتك البصرية، واحرص على أن تكون الصفحة غير مكتظة بالمعلومات، وتكون متجاوية مع شاشات الهواتف الجوالة.
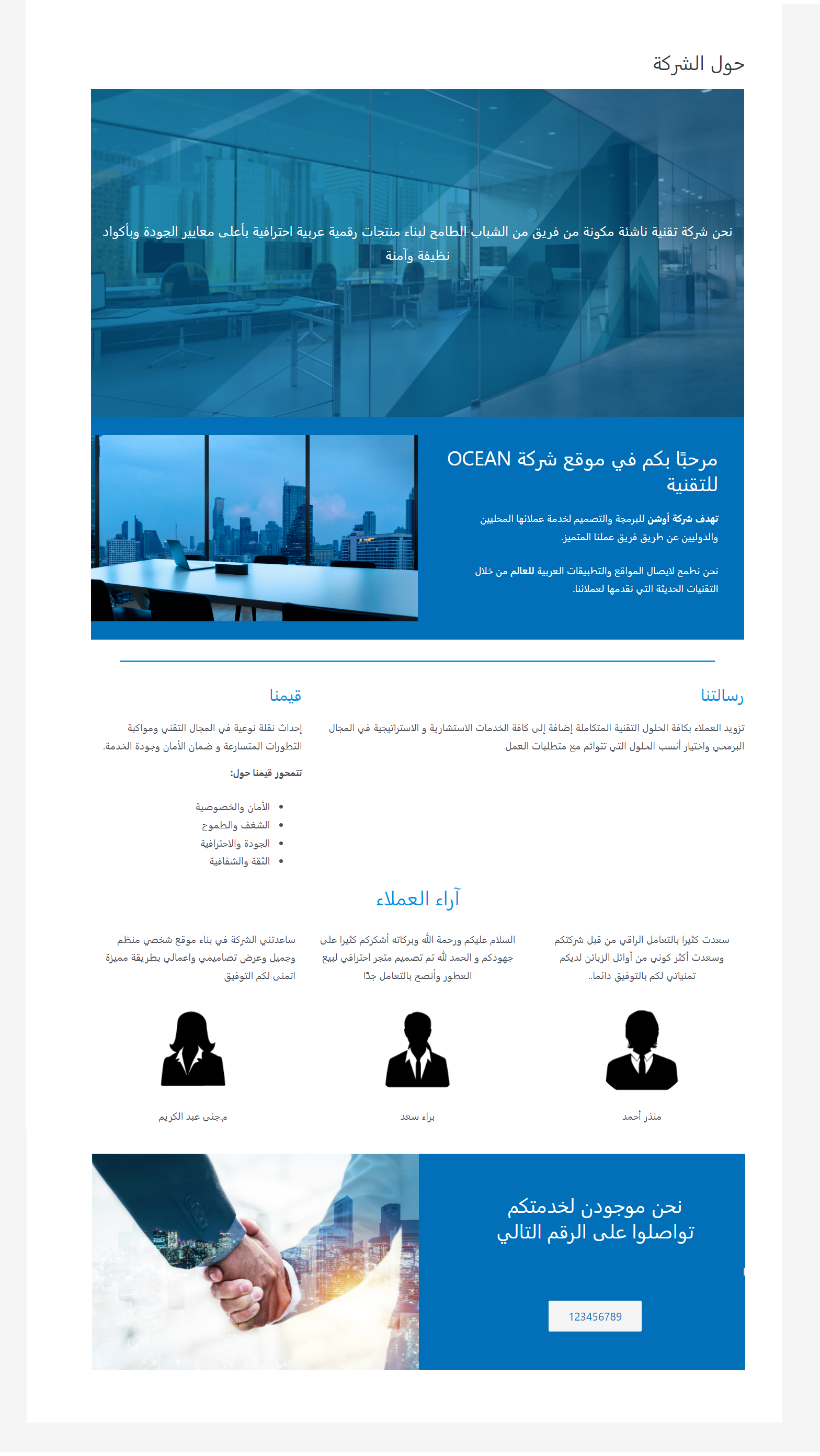
فيما يلي سأكمل إنشاء صفحة ويب حول الشركة التي أنشأتها سابقًا، وأريد أن تكون صفحتي هذه وفق المحتوى والتخطيط المبين في الصورة التالية

سوف أنشئ صفحة الويب هذه باستخدام محرر جوتنبرج المدعم بإضافة Ultimate Addons for Gutenberg التي تقوم كما ذكرت بتوسيع وظائفه من خلال العديد من البلوكات الفريدة والغنية بالميزات التي تساعدني في إنشاء مواقع الويب بشكل أسرع.
للقيام بذلك اتبع الخطوات التالية
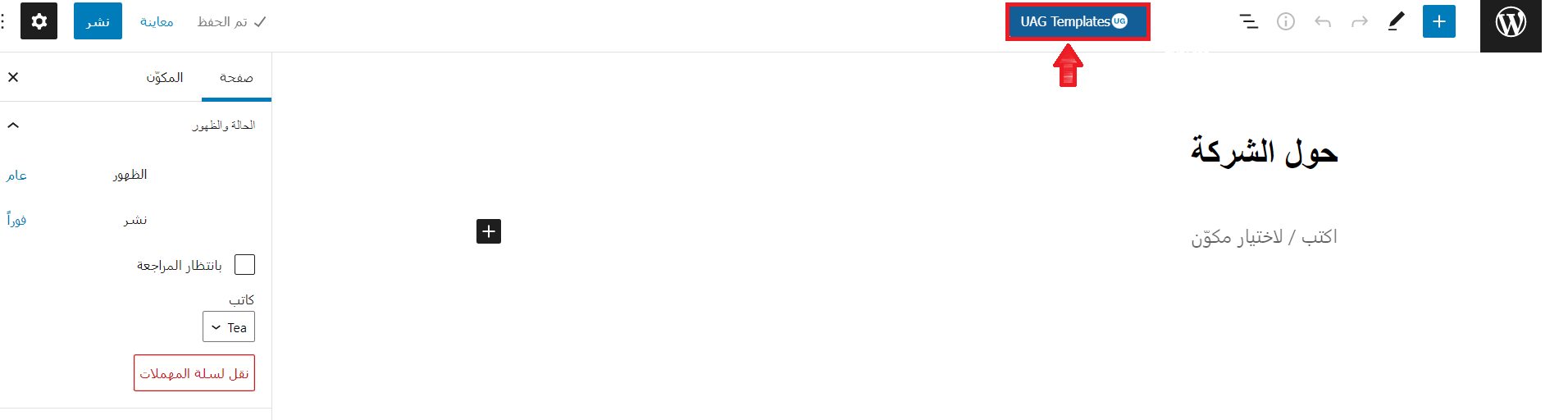
انتقل للصفحة التي حفظتها كمسودة وافتحها في وضعية التحرير. لاحظ وجود زر أعلى محرر الكتلة باسم UGA Templates والذي تمت إضافته من قبل إضافة Ultimate Addons for Gutenberg
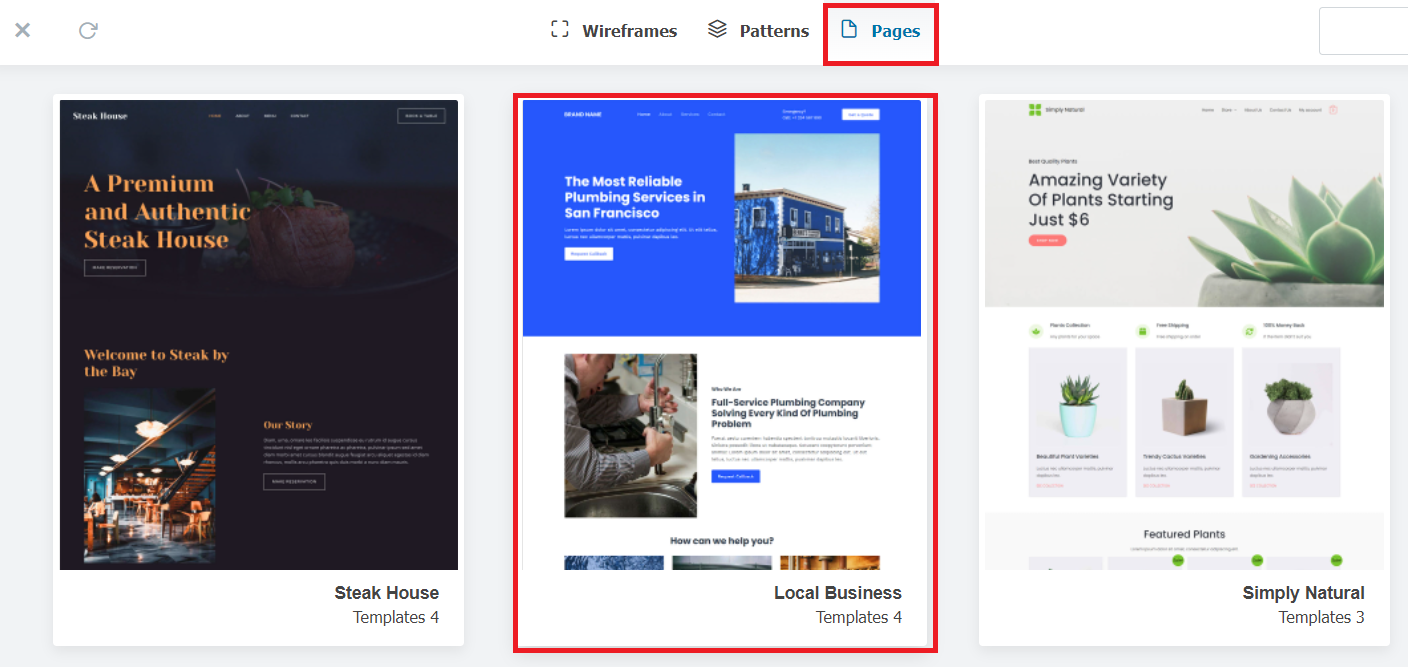
انقر فوق هذا الزر وستظهر لك نافذة تتضمن مجموعة من قوالب التصميم التي يمكنك الاختيار من بينها وكل قالب يتضمن مجموعة من النماذج.

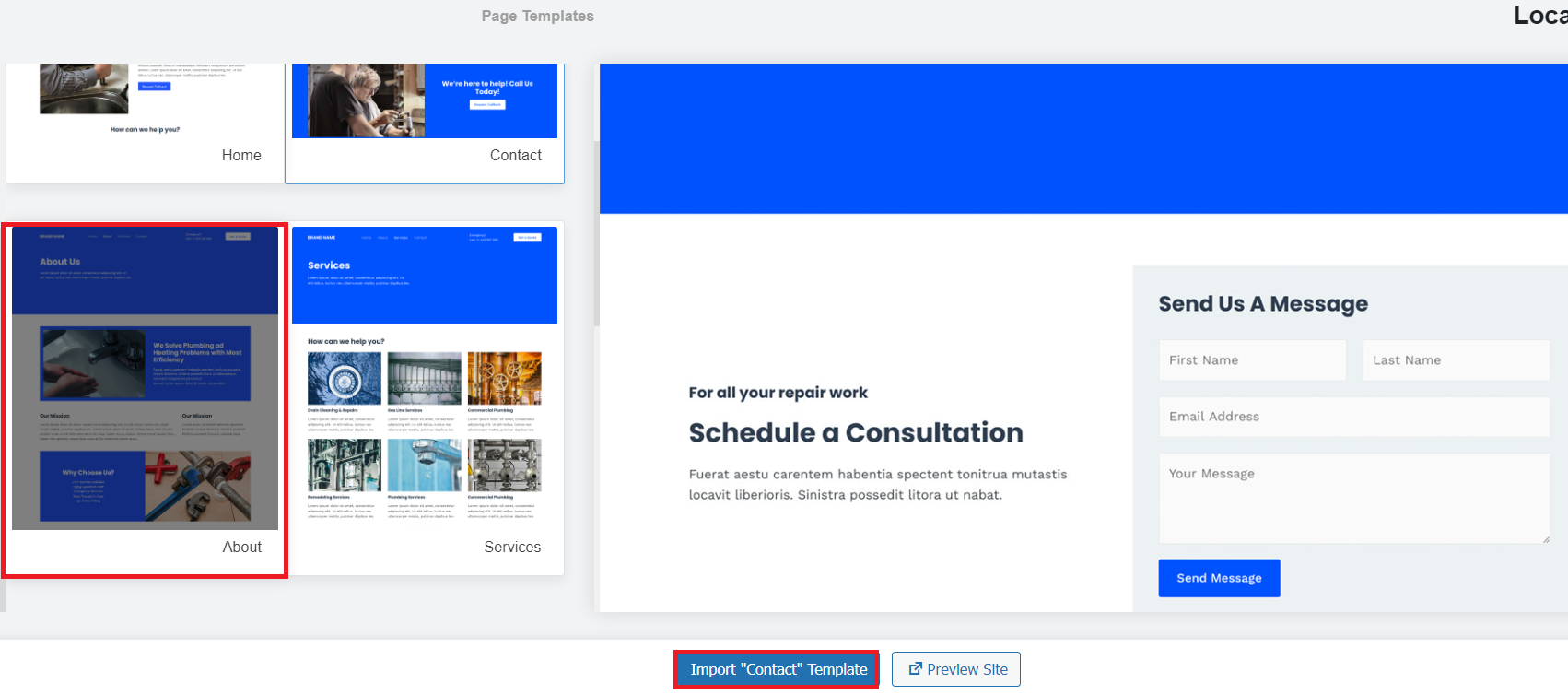
سأختار هنا تصميم Local Business الذي يوفر أربع نماذج سأختار من بينها النموذج About لإنشاء محتوى الصفحة. ويمكنك بالطبع اختيار أي تصميم آخر يناسبك

يمكن معاينة الصفحة أو النمط المحدد قبل استيراده بالضغط على زر preview وللاستيراد اضغط على زر Import
الآن كل ما عليك فعله هو تغيير واستبدال عناصر المحتوى من نصوص وصور في النموذج الذي تم استيراده واستبدالها بمحتواك الخاص، ويمكن بالطبع حذف أو تعديل اي شيء في النموذج وفق متطلبات موقعك.

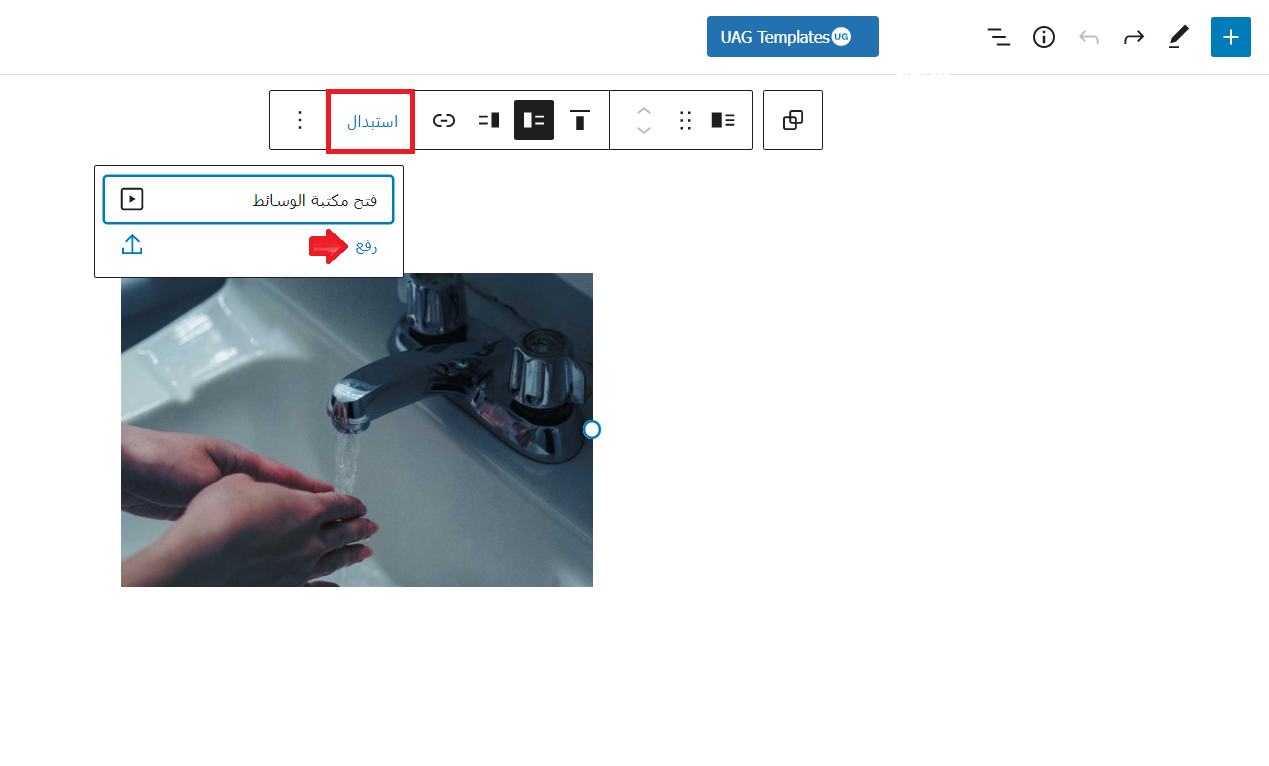
يمكن استبدال صور النموذج بصورك الخاصة بالنقر فوق أي صورة، والنقر على استبدال من الشريط الظاهر فوق الصورة ورفع الصورة البديلة التي تريد عرضها مكانها

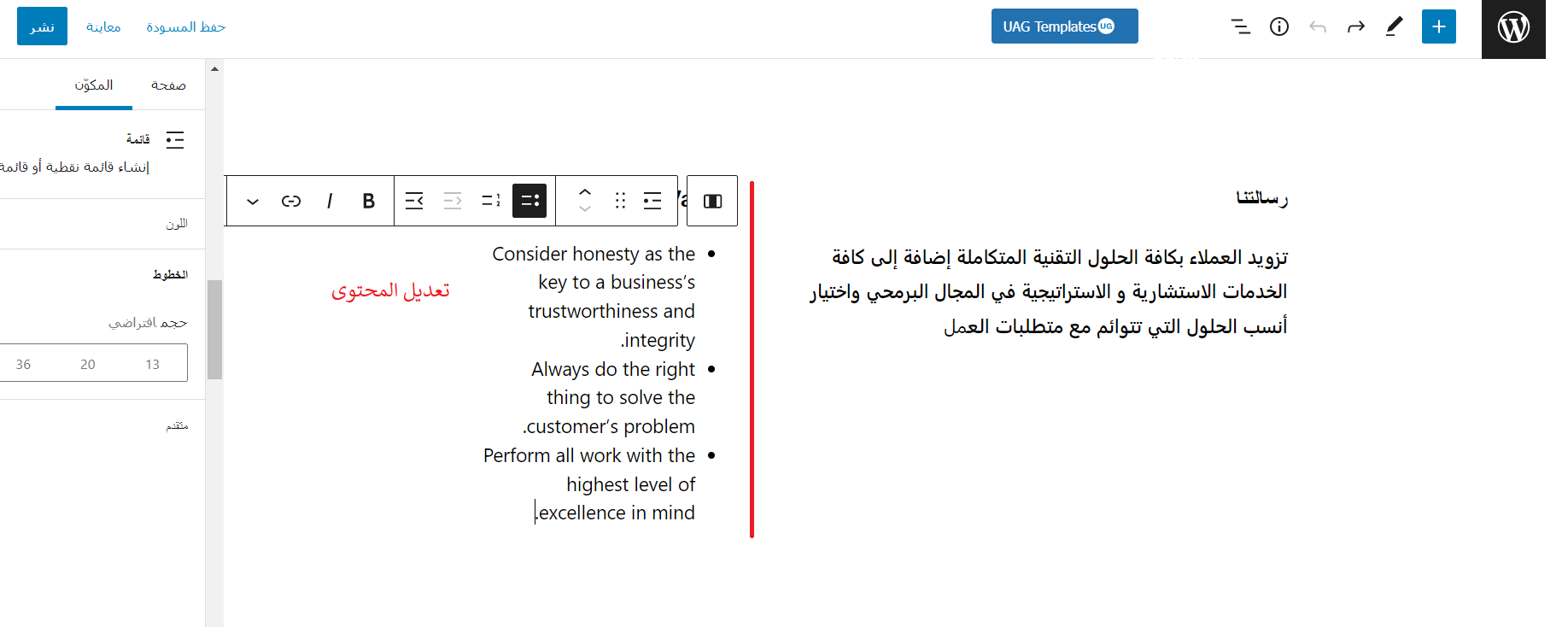
كذلك يمكن حذف كافة النصوص وكتابة نصوصك الخاصة في كتل الفقرات كما يلي

بعد الانتهاء من تخصيص كامل المحتوى وفق متطلباتك قم بنشر الصفحة في موقعك.
ملاحظة:
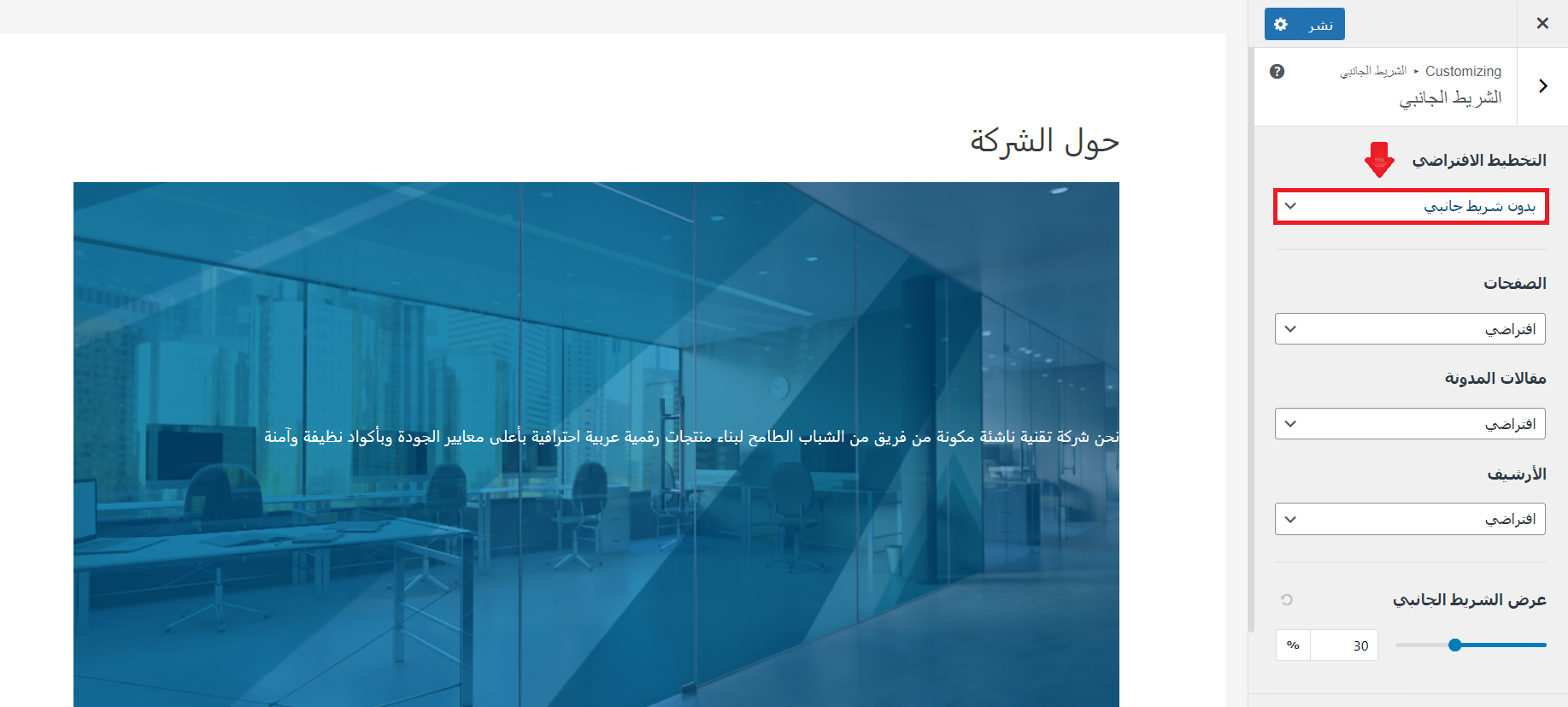
تجدر الإشارة هنا لأن بعض خيارات تصميم الصفحة تعتمد على القالب المستخدم في الموقع، ويتم التحكم بها من خلال خيارات القالب. على سبيل المثال القالب المستخدم في الموقع هنا هو قالب Astra وهو يقوم بعرض شريط جانبي ضمنه مجموعة من الودجات في صفحتي الحالية.
وكي تظهر بعرض كامل دون شريط جانبي يجب إخفاء هذا الشريط الجانبي من خيارات تخصيص القالب، وذلك من خلال الانتقال إلى لوحة التحكم> والنقر فوق تبويب المظهر> تخصيص> الشريط الجانبي وتحديد خيار بدون شريط جانبي كما يلي
وبهذا تظهر الصفحة وفق التصميم الذي نريده بالضبط

ستحتاج إلى ربط هذه الصفحة ب[سجل الدخول لترى الرابط] في الموقع أو أي قائمة أخرى لتمكين الزوار من الوصول لها بسهولة. كما يمكنك تعيين هذه الصفحة لتكون هي الصفحة الرئيسية لموقعك كي تظهر للزوار مباشرة بمجرد كتابة رابط الموقع.
يمكن جعل هذه الصفحة هي الصفحة الرئيسية لموقع ووردبريس من خلال الانتقال للوحة التحكم من جديد والنقر فوق الإعدادات> القراءة>وفي قسم إعدادات القراءة بجانب خيار تعرض صفحتك الرئيسية اختر عرض صفحة ثابتة وحدد من القائمة المنسدلة صفحة حول الشركة وأخيرًا انقر فوق زر حفظ التغييرات في الأسفل.
الآن انتقل للصفحة الرئيسية للموقع وسترى صفحة حول الشركة التي تم إنشاؤها هي المعروضة كصفحة أولى للموقع.
وبهذا نكون انتهينا من شرح طريقة إنشاء صفحة ويب لموقع ووردبريس من خلال محرر ووردبريس الافتراضي وباتباع مجموعة من الخطوات السهلة والبسيطة.
وأنت شاركنا رأيك وأخبرنا ما هي الطريقة التي تفضلها في إنشاء صفحات موقع ووردبريس الخاص بك؟ وهل تفضل أن تعرض الصفحة الرئيسية في موقعك صفحة ثابتة مخصصة تعرض معلومات عنك، أم تعرض أحدث مقالات مدونتك، أم تفضل عرض محتوى آخر مختلف؟