أي قالب ووردبريس متكامل ويحتوي على كافة الملفات التي يحتاج لها القالب لكي يعمل؛ يُسمّى بالقالب الأب ضمنيًا parent theme، ويمكنك إنشاء قالب ابن Child Theme لهذا القالب الأب.
القالب الابن Child Theme يتميز بعدة مميزات، منها ما يلي:
- صغير الحجم جدًا مقارنة بالقالب الأب؛ فالقالب الأب يحتوي على كل الملفات المتعلقة بالقالب، بينما القالب الابن يحتوي على الملفات الضرورية فقط.
- القالب الابن يرث القالب الأب في كل شيء؛ فأي ميزة مُقدمة في القالب الأساسي يتم تقديمها كما هي كم القالب الابن.
- عندما تريد التغيير على خيارات في القالب الأساسي، فيكفي أن تأخذ نسخة من الملف الذي تود تعديله وتنقلها للقالب الابن وتعدّل عليها كما تريد؛ وبذلك سيتم استخدام التعديلات الموجودة في القالب الابن بدلا من الإعدادات الموجودة في القالب الأساسي.
- لا يتأثر القالب الابن Child Theme بتحديثات القالب الأساسي؛ ولذلك من الضروري إنشاء قالب ابن لأغراض التعديل؛ فأي تحديث يتم على القالب الأب يجعلك تفقد التغييرات التي فعلتها كاملة.
إذن باختصار شديد، يلجأ البعض لإنشاء قالب ابن Child Theme بهدف إجراء التعديلات التي تتخطى إعدادات القالب الأساسي Parent Theme دون المساس بالملفات الأصلية.
خطوات إنشاء قالب ابن Child Theme من القالب الخاص بك
4 خطوات فقط لإنشاء قالب ابن من القالب الذي تستخدمه، والخطوة الخامسة لرفع القالب للموقع.
الخطوة الأولى: إنشاء فولدر القالب الابن (ضرورية)

الخطوة الأولى هي إنشاء فولدر جديد بأي اسم تريده، وقد اخترت الاسم salah، وبعد الاسم ضع -child للتعريف أن القالب ابن، وبذلك سيكون اسم فولدر القالب الابن salah-child.
الخطوة الثانية: إنشاء ملف جديد باسم style.css (ضرورية)

أنشئ ملف جديد باسم style.css بداخل فولدر القالب الابن. وضع الكود التالي فيه ([سجل الدخول لترى الرابط]).
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
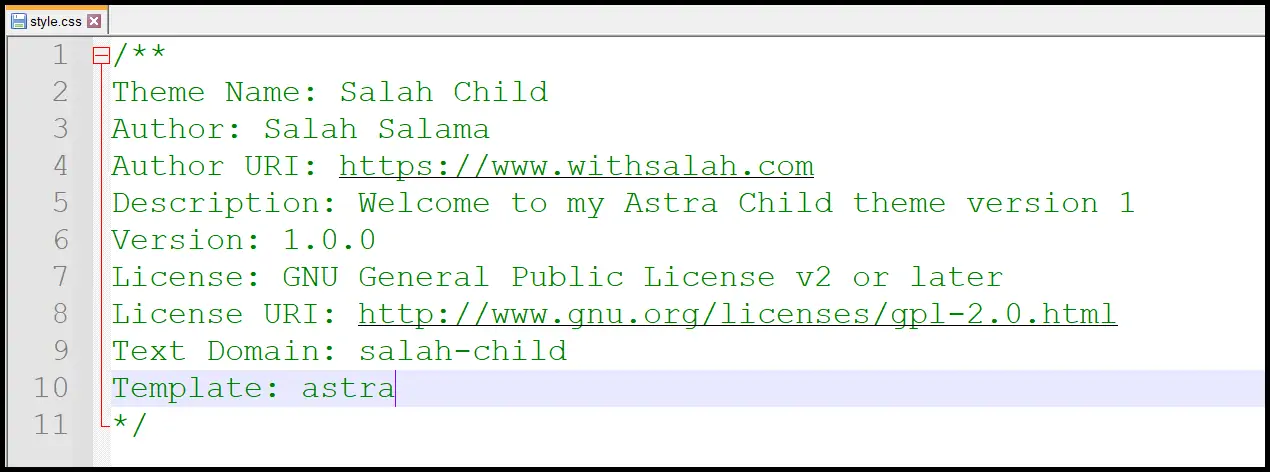
الكود السابق مكون من 11 سطر، وجميعهم عبارة عن تعليق لتوضيح المعلومات الأساسية للقالب الفرعي.
- السطر الأول مكون من /** سلاش نجمة نجمة للتعريف أن الكود التالي هو عبارة عن تعليق، ويجب أن ينتهي هذا الكود في آخر سطر بنجمة ثم سلاش */.
- السطر الثاني فيه Theme Name للتعريف باسم القالب الابن.
- Author للتعريف باسم المبرمج الذي كتب الكود.
- Author URI للتعريف برابط الموقع الخاص بهذا المبرمج.
- Description لوصف القالب واكتب الوصف الذي تريده.
- Version للتعريف بإصدار القالب، وهو في حالتي أول إصدار ولذلك أعطيته الرقم 1.0.0.
- License نوع الرخصة التي يعمل بها القالب الابن.
- License URI رابط التعريف بهذه الرخصة.
- Text Domain هو معرف للووردبريس، فأجعله مساويًا لاسم القالب الابن وبدون فراغات.
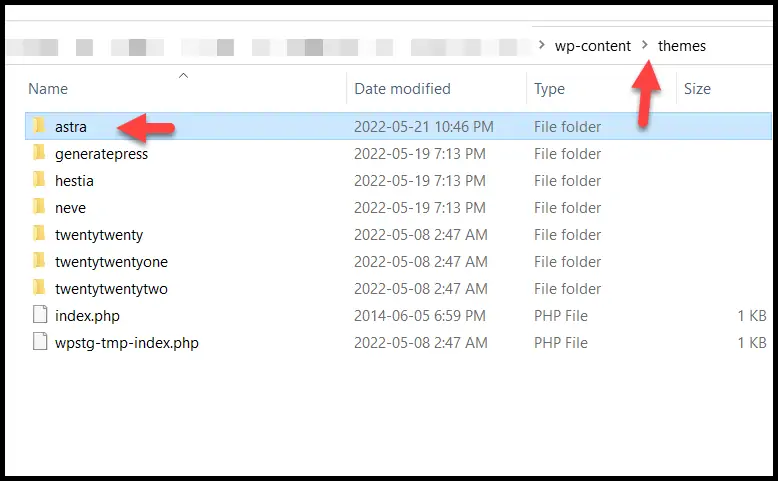
- Template للتعريف باسم القالب الأصلي، واسم القالب الأصلي في تجربتي هو astra.
- السطر الأخير مكتوب فيه نجمة سلاش */ للتعريف أن التعليقات انتهت هنا، وبذلك يكون كل سبق هذا الكود تعليق ليس له تأثير برمجي.
ملحوظة: سطر Template هو أحد أهم السطور السابقة، لأنه يحمل اسم القالب الأب؛ لذلك من الضروري كتابة اسم القالب بشكل صحيح، علمًا أنه نفس اسم فولدر القالب الموجود في فولدر القوالب.

الخطوة الثالثة: إنشاء ملف Functions.php (اختيارية)
يمكنك إنشاء ملف Functions.php فارغ من أي أكواد غير الفاتحة الإبتدائية لكود الـ php، ولكن الأفضل أن تستخدم الكود التالي ([سجل الدخول لترى الرابط]) لتحميل الأنماط التابعة للقالب الأصلي باستخدام الدالة wp_enqueue_style() مع ملاحظة تغيير كلمة astra باسم القالب الأساسي الخاص بك.
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
تسجيل الدخول لعرض الكود
الخطوة الرابعة: تعيين صورة القالب الابن (اختيارية)
- صورة باسم screenshot.
- صيغة الصورة يُفضل أن تكون png وقد تكون jpg بدون مشاكل.
- أبعاد الصورة 1200 بيكسل عرض × 900 بيكسل طول.
- يفضّل أن يكون حجمها أقل من 1 ميجا بايت.
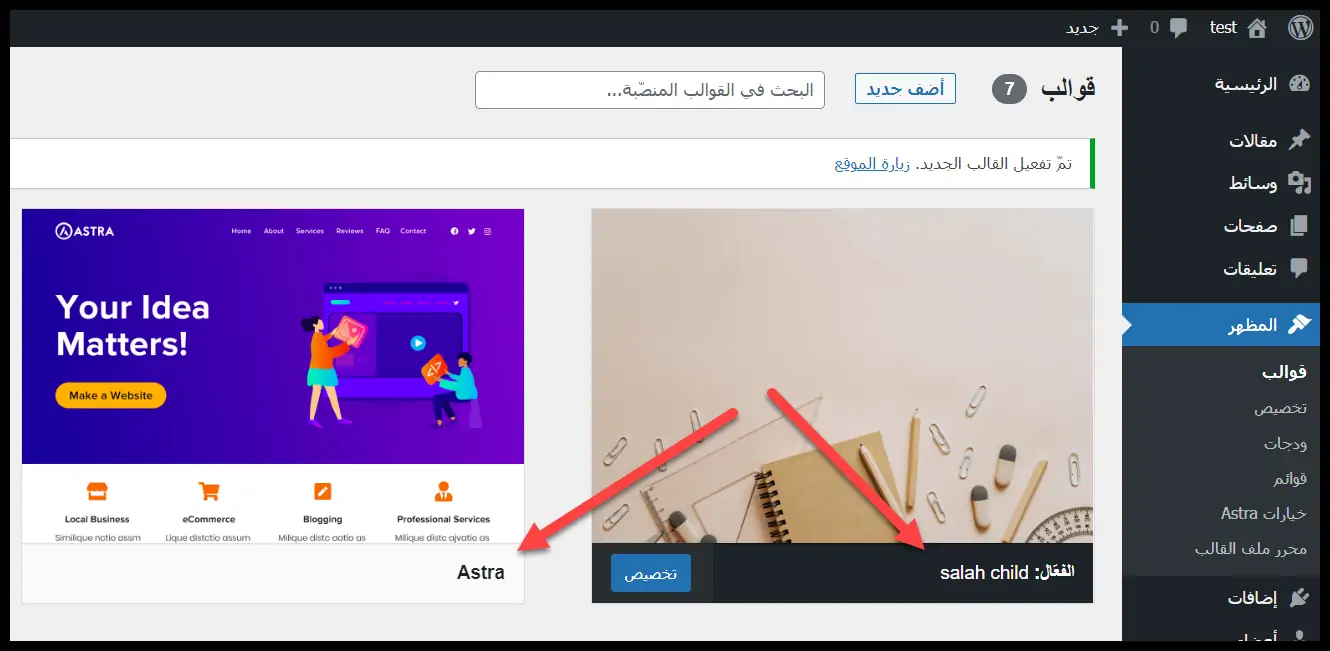
الخطوة الخامسة: تفعيل القالب الابن

كمحصلة أخيرة، لدينا الآن فولدر باسم salah-child به 3 ملفات، وهم:
- ملف style.css: وجوده ضروري.
- ملف functions.php وجوده اختياري وليس ضروري، ومن المفضّل وجوده.
- صورة باسم screenshot وجدودها اختياري وليس ضروري، ومن المفضّل وجودها.
انقل الفولدر salah-child بمحتوياته إلى فولدر القوالب. أو يمكنك ضغط الفولدر بصيغة zip ورفع القالب من لوحة تحكم الووردبريس.

ملحوظة: توجد إضافات وأدوات تساعدك على إنشاء قالب ابن مخصّص، غير أنّي أنصحك بمعرفة الطريقة اليدوية أولًا، وبعدها إن أحببت الاعتماد على أدوات أو إضافات فالأمر يعود لك.