الووردبريس كونه نظام مفتوح المصدر فيمكنك لكل مستخدميه التحكم فيه بصورة كاملة، بداية من التعديل على المحتوى والمظهر وحتى التعديل على الأكواد المصدرية للقوالب والاضافات المنصبة على الموقع.
احيانا تقوم بالبحث عن افضل قالب ووردبريس مناسب لمحتوى موقعك وبعدما يقع الإختيار على القالب حيث يوفر لك كافة الخيارات التي تبحث عنها، ثم تكتشف أن هناك بعض التنسيقات التي تعجبك ويجب تغييرها بطريقة أو بأخرى !
في هذه الحالة يكون استخدام أكواد CSS امرا مطلوبا داخل الموقع، لذلك في هذه المشاركة سأشراك معك امثلة لتطبيقات أكواد CSS وكيف يمكن استخدامها بشكل يفيد في تطوير مظهر وشكل وتصميم موقعك المشغل بواسطة الووردبريس.
قبل أي شىء يجب عليك القيام بأخذ[سجل الدخول لترى الرابط]في كل مرة تحاول فيها التعديل على الكود المصدري للووردبرس او القالب او الاضافات المنصبة عليه حتى لا يتعرض موقعك الى العطل وربما فقدان البيانات.
لغة CSS هي لغة تنسيقات الويب الشهيرة التي من خلالها نستطيع التعديل على الألوان والخلفيات وشكل ومظهر وطريقة عرض العناصر داخل صفحات الويب.
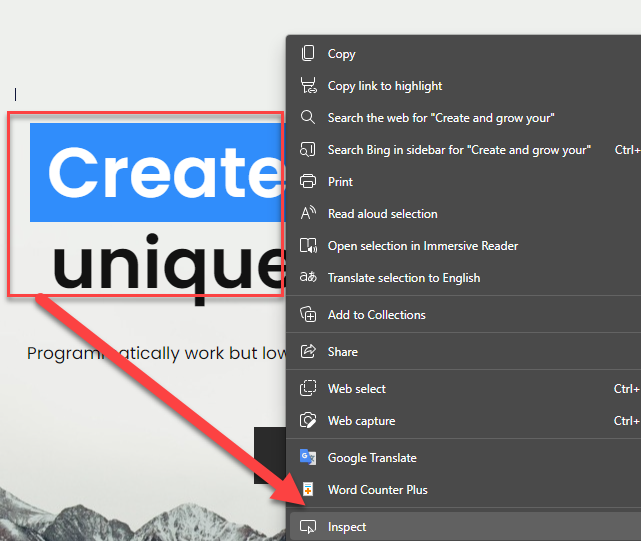
عندما ترغب في تطبيق بعض التنسيقات على احد العناصر في موقعك، على سبيل المثال يوجد عنوان رئيسي في الموقع ترغب في تعديل اللون الخاص به باستخدام أكواد لغة CSS في هذه الحالة يتوجب عليك التوجه الى العنصر والنقر بالماوس عليه يمينا واختيار عنصر (فحص) او Inspect :

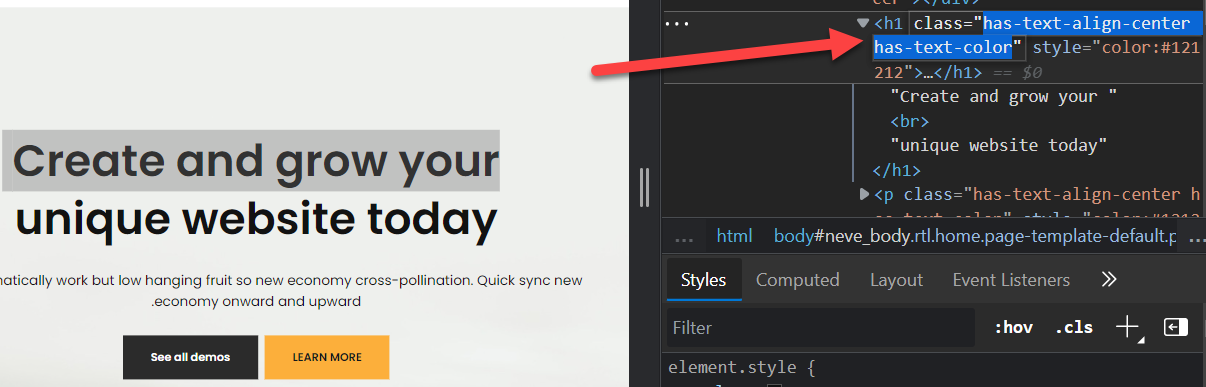
سوف تفتح لك واجهة الأكواد المصدرية والتي فيها تجد الإسم التعريفي للعنصر Class وهو الاسم الذي يمكننا نسخه للتحكم في تنسيقات العنصر باستخدامه:

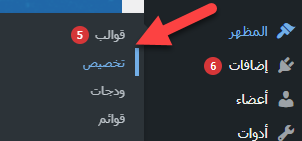
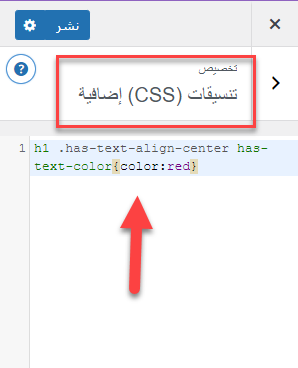
بعد نسخ الاسم التعريفي للعنصر يمكنك الأن التوجه الى تبويب (تخصيص) من داخل تبويب المظهر في لوحة تحكم الووردبريس للبدء في اضافة أكواد لغة CSS على هذا العنصر الذي قمنا بنسخ الاسم التعريفي له:

بعد ذلك تقوم بالدخول الى تبويب (تنسيقات CSS اضافية) والتي داخلها يمكنك البدء في لصق الاسم التعريفي للعنصر Class ثم كتابة التنسيقات المراد تطبيقها على العنصر المختار:

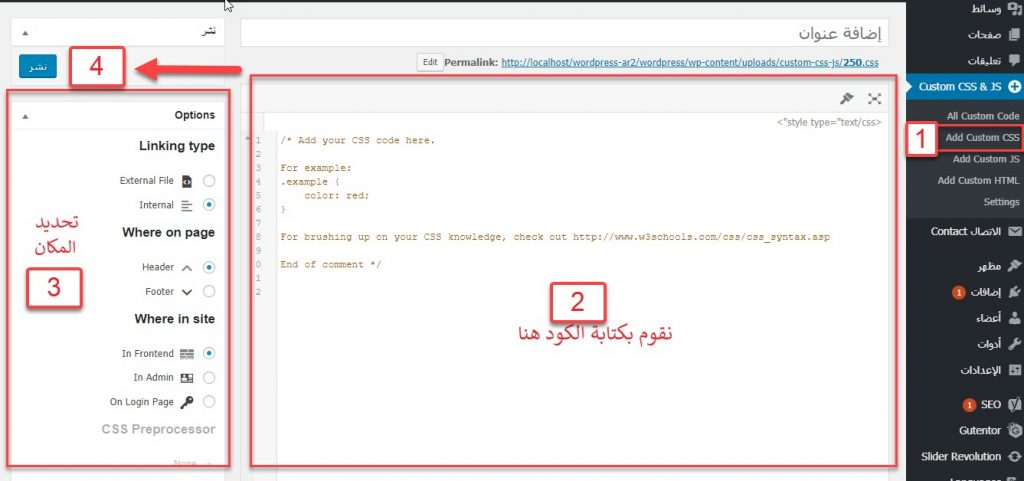
ليست هذه هي الطريقة الوحيدة لإضافة أكواد وتنسيقات CSS في موقعك، لكن كذلك يمكنك استخدام احدى اضافات الووردبريس التي تساعدك على اضافة اكواد CSS بسهولة مثل[سجل الدخول لترى الرابط]التي يمكنك تنصيبها على موقعك، وبعد التنصيب والتفعيل للاضافة تقوم بالدخول الى تبويب الإدارة الخاص بها لتتمكن من اضافة أكواد CSS التي ترغب بها بكل سهولة:

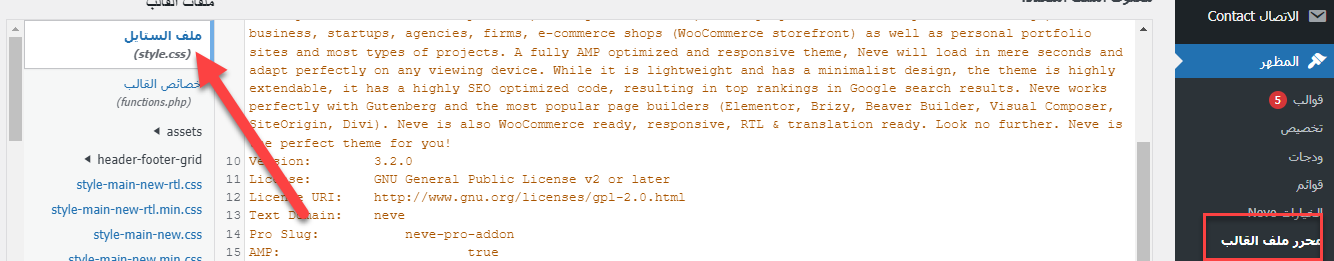
ايضا يمكنك اضافة أكواد CSS الى عناصر موقعك من خلال الدخول الى محرر ملفات القالب في موقعك، والذي تجد فيها صفحة باسم Style.css حيث يمكنك كتابة أكواد CSS داخلها وتعيينها على احد العناصر التي ترغب بها كيفما تشاء.