من المعروف ان أكواد CSS و JavaScript الطويلة أو المكتوبة بشكل سيء تعتبر أحد العوامل التي تؤثر سلبًا على سرعة موقع الووردبريس. وهناك عدة اقتراحات وحلول من شأنها أن تحسن سرعة وأداء أكواد CSS و JavaScript من بينها تصغير ملفات CSS و JavaScript المستخدمة في موقع ووردبريس الخاص بك إضافة للعديد من العوامل الأخرى كما هو مشروح [سجل الدخول لترى الرابط].
في موضوع اليوم سأتكلم عن جانب آخر متعلق بأكواد CSS و JavaScript من شأنه أن يؤثر سلبًا على أداء موقع ووردبريس وهو تواجد أكواد CSS و JavaScript غير مستخدمة في موقعك.

قد تتساءل من أين تأتي الأكواد CSS و JavaScript الغير مستخدمة في موقعي الووردبريس؟
الجواب هو أن هذه الأكواد قد تنشئ لعدة أسباب من بينها حذف الإضافات من الموقع وبقاء بعض المخلفات من عملية الحذف فبعض إضافات ووردبريس على سبيل المثال قد تملك مواردها الخاصة وتقوم بتضمين بعض تنسيقات CSS و سكربتات JavaScript لصفحاتك لتصميم العناصر.
على سبيل المثال إذا أضفت إضافة ما لنموذج اتصال إلى موقعك فمن المحتمل أن تستدعي هذه الإضافة بعض تنسيقات CSS الخاصة بالنماذج وقد تقوم هذه الإضافة بتحميل هذه التنسيقات حتى على الصفحات التي لا يوجد بها نموذج اتصال وعند حذف هذه الإضافات تبقى هذه الأكواد موجودة.
نفس الأمر بالنسبة لإضافات بناء الصفحات التي تأتي مع مجموعة كاملة من خيارات التصميم.
كما أن قوالب ووردبريس المسؤولة عن تصميم الموقع تضيف تنسيقات CSS وملفات JavaScript خاصة بها. وفي معظم الأحيان يقوم مطوروا القوالب بتضمين جميع أكواد التنسيقات CSS في ملف واحد يسمى style.css هذا الملف مسؤول عن تنسيق كافة أنواع عناصر الموقع كالأزرار والنماذج والجداول والصور وما إلى ذلك.. وبهذا سيتم تحميل كامل هذه التنسيقات بغض النظر عما إذا كانت العناصر المعنية موجودة على الصفحة أم لا.
وبالتالي إذا كنت قد قمت بتغيير قالب ووردبريس الخاص بك عدة مرات أو حذف وتثبيت إضافات جديدة في موقع ووردربس الخاص بشكل متكرر فمن المحتمل أن يكون هذا قد خلف بعض التنسيقات والسكربتات التي لا تقوم بأي عمل في موقعك
فهذه الأكواد سوف تحمل عندما يستعرض شخص ما موقعك، ولكنها لن تقوم فعليًا بأي شيء وهذا يعتبر أمرًا سيئًا ومن شأنه أن يقلل من سرعة تحميل صفحات موقعك ويؤثر سلبًا على على تجربة المستخدم وعلى سيو الموقع في محركات البحث!
لذا يفضل أن تقوم بإزالة هذه الأكواد الزائدة فهذا من شأنه أن يحسن أداء موقع الووردبريس ويوفر عليك تحميلها دون داعِ.
هناك عدة طرق للتخلص من هذه الأكواد الزائدة إما يدويًا أو من خلال الإضافات الجاهزة. لكن قبل ذلك كيف يمكن التأكد من وجود مثل هذه الأكواد الغير مستخدمة على موقع ووردبريس الخاص بنا والعثور عليها؟
هناك عدة طرق يمكنك من خلالها التحقق من وجود أكواد غير مستخدمة على صفحات موقعك ومن بينها:
1. أدوات اختبار سرعة الموقع
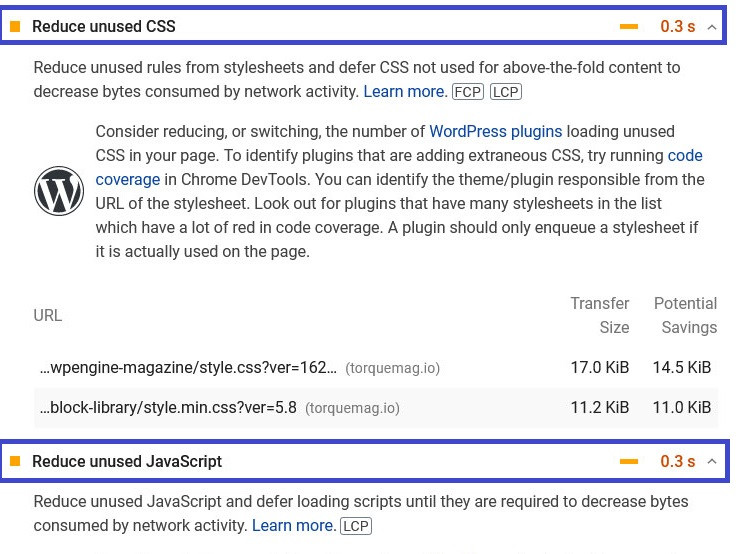
إحدى الطرق هي استخدام أداوت اختبار السرعة مثل GTmetrix و Google PageSpeed Insights التي تعرض لك ملفات ووردبريس التي تحتوي على أكواد css و javascript غير مستخدمة كجزء من مشاكل موقعك.

2. أدوات مطوري البرامج التي يوفرها المستعرض
يمكن أن تساعدك علامة التبويب Coverage في أدوات مطور المتصفح في العثور على أكواد JavaScript و CSS الغير مستخدمة. على سبيل المثال إذا كنت تستخدم متصفح جوجل كروم انقر فوق الثلاث نقاط الموجودة أعلى يسار المتصفح واختر المزيد من الأدوات> أدوات مطوري البرامج Chrome DevTools أو اضغط على الاختصار (Ctrl+Shift+I) على لوحة المفاتيح لعرضها.
بعد أن تفتح أدوات المطورين انقر على الثلاث نقاط أعلى أداة المطورين واختر الخيار More tools ثم اختر Coverage (أو اضغط على الاختصار Control+Shift+P واكتب الأمر Coverage ) الآن قم بالضغط على زر تشغيل Instrument Coverage ثم قم بإعادة تحميل الصفحة المطلوبة
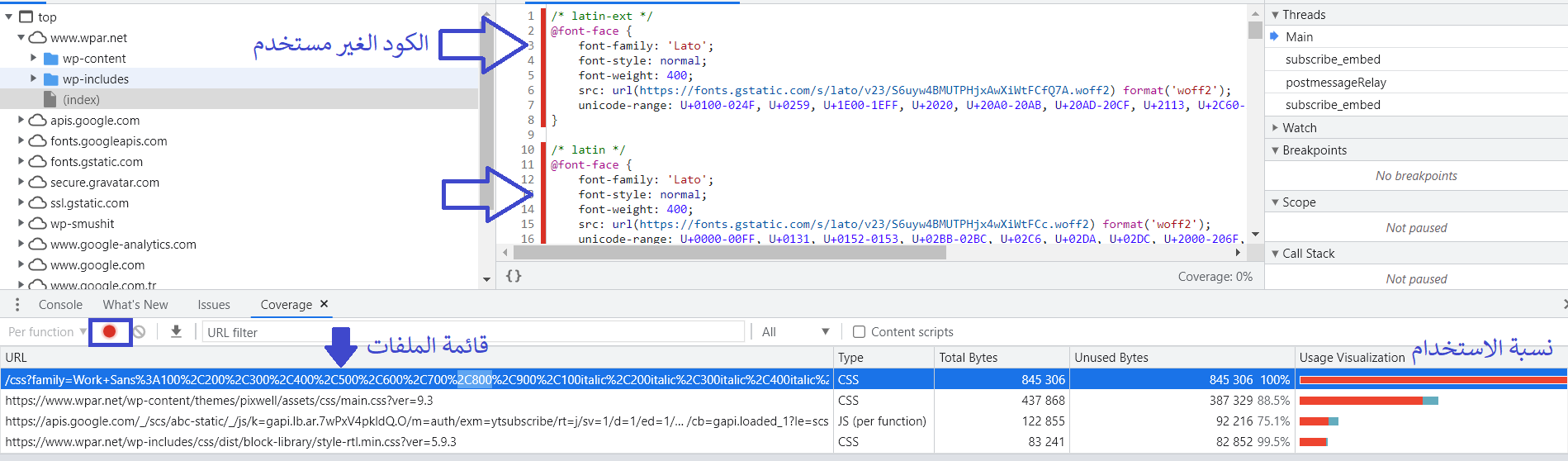
سيتم عرض بيانات تغطية أكواد جافا سكريبت وتنسيقات css غير المستخدمة في الصفحة حيث ستظهر لك قائمة بالملفات التي يقوم المتصفح بتحميلها لهذه الصفحة ومعلومات عنها مثل نوعها وحجمها وعرض النسبة المئوية وحجم البايتات التي لا تستخدمها الصفحة.
انقر بشكل مضاعف فوق أي من الملفات لمشاهدة تفصيل أكبر عن الكود المحدد الموجود في الملف والذي ليس له أي دور في الصفحة (يكون بجانب هذا الكود خط عمودي باللون الأحمر كما هو مبين في الصورة التالية)

إذا كان موقعك صغير الحجم يمكنك أن تختبر كافة الملفات يدويًا لكن في حال كان موقعك ضخم ويتضمن عدد كبير من الصفحات فقد يكون هذا الأمر صعب ويستغرق وقتًأ. ومع ذلك يمكنك بداية البدء بفحص الصفحات الهامة مثل (الصفحة الرئيسيةـ مقالاتك الأساسية، صفحة اتصل بنا..) أو يمكنك البدء بفحص أبطأ صفحاتك أداء أولاً والتي من المرجح أن تتضمن أكواد غير مستخدمة تؤثر على سرعتها.
الآن بعد أن تتأكد من وجود أكواد غير مستخدمة في الموقع يمكنك أن تحدف هذه الأكواد بعد طرق ولكن يفضل قبل أن تقوم بهذا الإجراء أن تقوم بإنشاء نسخة احتياطية من موقعك لضمان عدم تخريب موقعك نتيجة حذف أو تخريب أكواد ضرورية عن طريق الخطأ.
طرق مقترحة للتخلص من أكواد CSS و JS الزائدة وغير المستخدمة في صفحات الموقع.
1- يمكنك إزالة الأكواد الغير مستخدمة في قالب ووردبريس الحالي يدويًا ويفضل أن تقوم بإنشاء قالب فرعي بالأكواد المختصرة بحيث لا يتم الكتابة فوق أي تغييرات تجريها عند تحديث القالب الرئيسي. كما يمكنك استخدام أداة مثل [سجل الدخول لترى الرابط] وهي عبارة عن أداة تزيل أكواد CSS غير الضرورية. أدخل HTML و CSS الذي تستخدمه الصفحة التي تريد تحسينها في الأداة وستخرج لك الأداة أكواد مبسطة ومختصرة يمكنك نسخها في ملف تنسيقات جديد ضمن القالب الابن.
2-إذا كانت لديك المهارة البرمجية اللازمة يمكنك تقسيم ملف CSS لعدة ملفات جزئية ففي معظم الحالات تكون التنسيقات كلها في ملف style.css واحد ونسبة صغيرة فقط من هذا الملف تكون قيد الاستخدام بالفعل على صفحة معينة. لهذا السبب يمكنك تقسيم ملف التنسيقات الأساسي إلى عدة ملفات أصغر يتم تحميلها عند الحاجة فقط. كما يمكنك كذلك القيام بذلك بشروط معينة واستخدام ملفات مختلفة للصفحات مختلفة على سبيل المثال.
- base.css
- forms.css
- front-page.css
- table.css
- comments.css
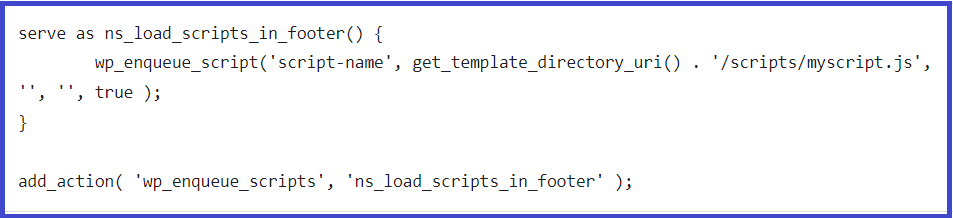
3- كما يمكنك التخلص من التحذير الخاص بجافا سكريبت غير المستخدمة الذي تقوم بعرضه أدوات فحص السرعة يمكنك تأخير تحميل ملفات JavaScript والطريقة الأكثر استخدامًا لتأخير JavaScript هي نقل البرامج النصية إلى فوتر الصفحة كما يلي

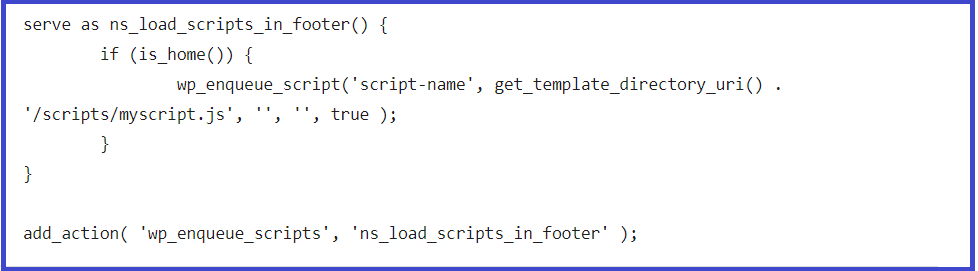
كما يمكنك تحميلها وفق شروط معينة وتعطيلها من الصفحات التي لا تحتاج إليها مثلاً يمكنك تحميلها فقط في الصفحة الرئيسية كما يلي.

وإذا كانت المشكلة تتعلق بسكربت أو كود غير موجود في ملف منفصل ولكن يتم إخراجه مباشرة على الصفحة فأنت بحاجة إلى معرفة مصدر هذا الكود ثم نسخه إلى ملفه الخاص وتحميله إلى القالب الفرعي الخاص بك. بعدها يمكنك تسجيله ليتم تحميله في الفوتر.
4- يمكنك كذلك إزالة CSS وجافا سكريبت غير المستخدمة باستخدام إضافات ووردبريس مساعدة بدلاً من إزالتهابالطرق اليدوية. ومن الإضافات التي تساعدك في ذلك:
وختامًا:
تعد إزالة أكواد CSS و JavaScript الزائدة وغير المستخدمة من صفحات موقع ووردبريس الخاص بك خطوة هامة لتسريع الموقع، فهي تجعل موقع الويب الخاص بك بشكل عام أصغر حجمًا، وتقلل من حجم صفحات الموقع، ومن عدد طلبات HTTP، وتحسن من تجربة مستخدمي الموقع.
هل يتضمن موقعك ملفات CSS و JavaScript غير مستخدمة؟ كيف تتعامل معها؟
في حال كان لديك أي نصائح أو أدوات إضافية حول هذا الأمر نرجو أن تشاركنا بها في التعليقات.