عندما يزور المستخدم أي موقع إلكتروني، يحدث تواصل بين متصفح الويب وسيرفر الاستضافة الخاص بالموقع الإلكتروني نتيجته أن يتم تحميل كل الملفات المطلوبة على متصفحك حتى تتمكن من عرض الصفحة.
الصور ضمن هذه الملفات المطلوب من المتصفح تحميلها وإظهارها، وضبط الصور بشكل صحيح من الأمور المؤثرة على سرعة الموقع وبقوة.
الأمور التقنية الخاصة بالصور كثيرة، سنهتم في هذا الموضوع بـ 3 نقاط فقط نتعامل معهم باستمرار؛ فكل صورة لها أبعاد وحجم وتنسيق.
ما يهمك أنت في النهاية أن يتم عرض الصور بجودة جيدة للمستخدم، وهذا ما يحتاج له المستخدم فعلا، ولكي نضبط هذه التجربة الجيدة للمستخدم سوف نتعامل بشكل صحيح مع هذه الـ 3 نقاط.
أبعاد الصور
في موضوع سابق تحدثت عن [سجل الدخول لترى الرابط]. وكتجربة سريعة، حمّلت صورة كبيرة من أحد مواقع الصور حجمها 2.25 ميجابايت، وأبعادها 6432 بيكسل × 4272 بيكسل.

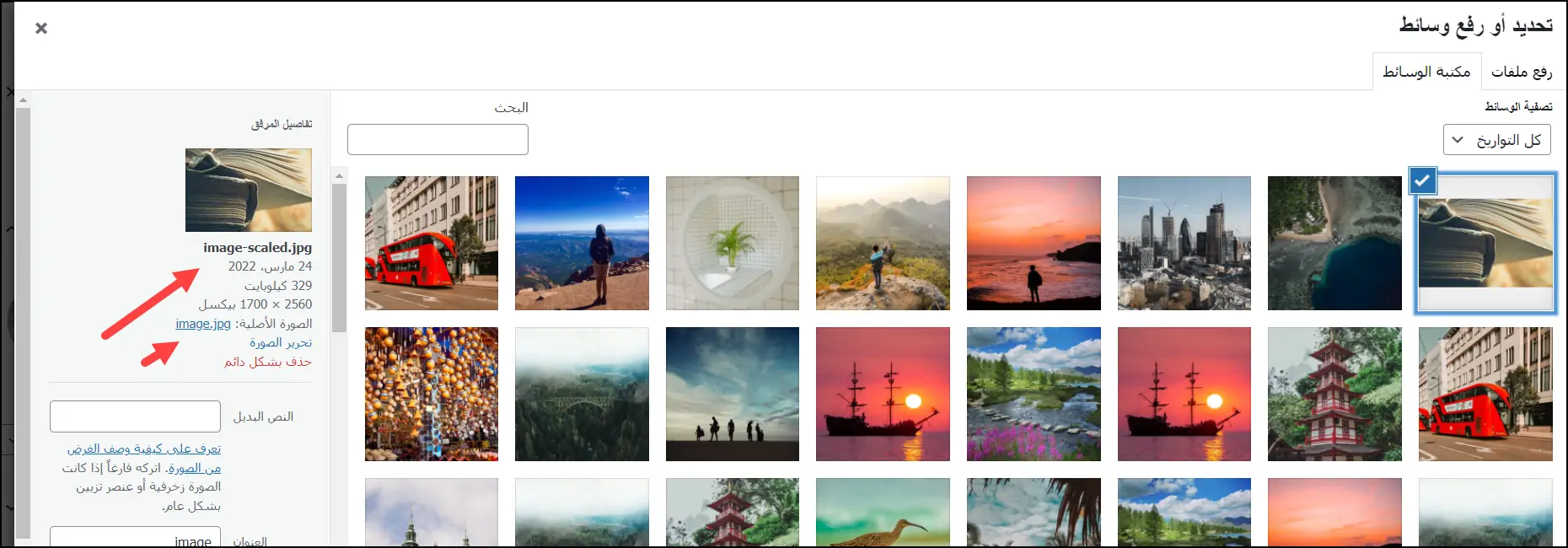
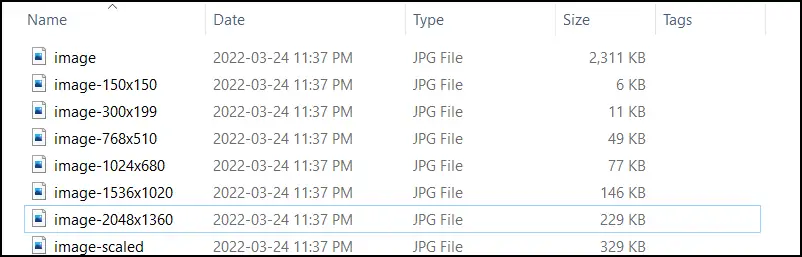
بمجرد رفع الصورة إلى موقعي الووردبريس التجريبي، تم عمل تعديل تلقائي على أبعاد الصورة فأصبحت 2560 بيكسل × 1700 بيكسل وأصبح حجم الصورة 329 كيلوبايت. وتم إنشاء 6 نسخ تلقائية من الصورة في مجلد uploads تفاصيلهم في الصورة التالية:

ستلاحظ أن أول صورة بالأعلى بعنوان image هي الصورة الأصلية، وآخر صورة بعنوان image-scaled هي الصورة التلقائية التي تم إنشائها لتصغير الصورة الأصلية.
بقية الصور هي النسخ التي سيتم عرضها على الموقع على حسب شاشة العرض المستخدمة.
إذن بداية يتضح لدينا أن أقصى عرض قد يُعرض على الموقع هو العرض 2048 بيكسل؛ فحاول دائمًا ألا تجعل صورتك تزيد عنه أو على الأقل لا تزيد عن العرض 2560 بيكسل الذي يستخدمه ووردبريس لتصغير الصور ذات الحجم الكبير؛ وذلك لأغراض توفير المساحة وعدم استخدام غير المفيد من الأشياء.
أبعاد الشاشة
الشاشة التي استعرض منها الموقع عندي بعرض 1920 بيكسل × 1200 بيكسل ارتفاع. والمقال عندي يعرض على كامل الشاشة بدون أي مساحة فارغة ناحية اليمين أو اليسار.
ما تم عرضه تلقائيًا هو الحجم الكبير من الصورة 1024 بيكسل عرض × 680 بيكسل ارتفاع. وهذا من وجهة نظري هو أنسب عرض يجب أن تفكر فيه لأن أغلبية الزوار يتصفحون الموقع من شاشات الهاتف الصغيرة.
فكر إذا كان موقعك لا يعتمد على الصور بشكل كبير، أو إذا كان أغلب زوارك من الهواتف الذكية، فلماذا ترفع صور كبيرة جدا في حين أن الصور الكبيرة ستكون كافية؟ – في حالتك يفضل أن تعتمد العرض 1024 بيكسل بصفته عرض الصور الافتراضي الكبير في الووردبريس.
تنسيق الصورة
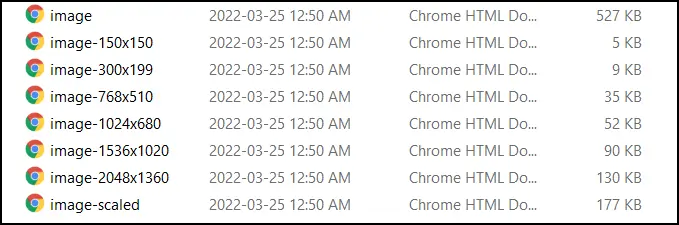
جوجل طورّت تنسيق جديد للصور وهو [سجل الدخول لترى الرابط]. بمجرد أن حوّلت الصورة الأصلية إليه، تغير حجمها إلى 527 كيلو بايت بدلا من 2311 كيلو بايت، والصورة قد حافظت على نفس الأبعاد ونفس الجودة.

ونفس الأمر حدث، حيث قام الووردبريس بتصغير الصورة تلقائيًا إلى 2560 بيكسل عرض، وأنتج منها 6 نسخ أخرى.
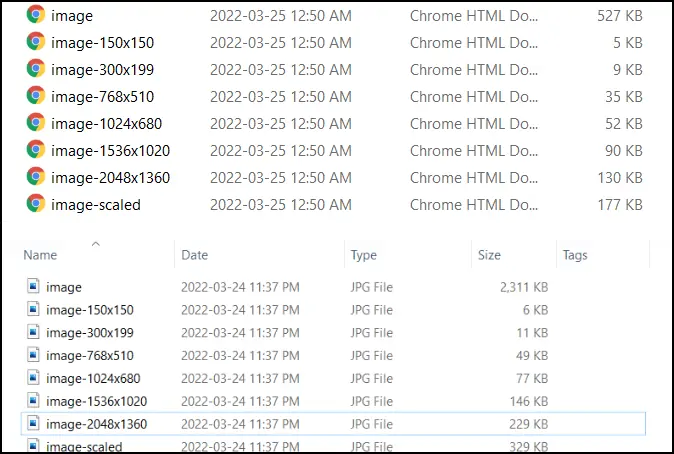
لنقارن الصور بصيغة jpg وبصيغة webp لنرى من الفائز في مسابقة الحجم الأصغر.

يتضح بما لا يضع مجال للشك أن صيغة webp تغلبت بشكل كبير في مسابقة الحجم الأصغر للصور، ولذلك ننصح باستخدام هذه الصيغة بشكل افتراضي.
الخلاصة:
- يفضل ألا يزيد عرض الصورة عن 1024 بيكسل، وإذا كُنت تريد رفع صورة كبيرة الحجم فيجب ألا يزيد العرض عن 2048 بيكسل.
- اجعل تنسيق الصورة بصيغة webp لتحصل على حجم نهائي أقل.
- الحكمة تقتضي أن يتم عرض الصور بجودة جيدة ومريحة للعين وبحجم أقل لدواعي السرعة، أكثر من عرض الصور بجودة رائعة وبحجم كبير لأن الحجم الكبير سيتسبب في عدة مشاكل منها بطء الموقع والذي قد يُضيع منك بعض زوار الموقع، وقد يتسبب لك في ترتيب أقل في محركات البحث.