كنا قد وضحنا كيفية إضافة تعليقات الفيس بوك على موقع ووردبريس ويمكن الرجوع إلى ذلك الموضوع لمعرفة الخطوات الأولية . لكن يبدو أن التحديث الأخير بأكواد فيس بوك لم يكن في حسبان الإضافة وبالتالي أصبحت لا تستطيع التأكد من رقم التطبيق ، ربما ستحل هذه المشكلة بالتحديث القادم. ولكن حتى ذلك الوقت لدينا حل لإضافة التعليقات وهو إضافة الأكواد يدوياً ويتم بالطريقة التالية:
1- إنشاء تطبيق فيس بوك ، لمزيد من التفاصيل راجع هذا الرابط
2- من المظهر – > المحرر افتح الملف header.php
ابحث عن
[code]<body>[/code]
ضع أسفلها
[code]<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1&appId=رقم التطبيق";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
[/code]
لا تنسى وضع رقم تطبيقك الخاص في فيس بوك مكان (رقم التطبيق)
3-
احفظ ثم اذهب إلى الملف
comments.php
في بدايته ألصق الكود
[code]<div class="fb-comments" data-href="<?php the_permalink() ?>" data-num-posts="2" data-width="470" data-colorscheme="light" data-mobile="false"></div>[/code]
يمكنك أن تتحكم في عرض الصندوق بتغيير الرقم 470
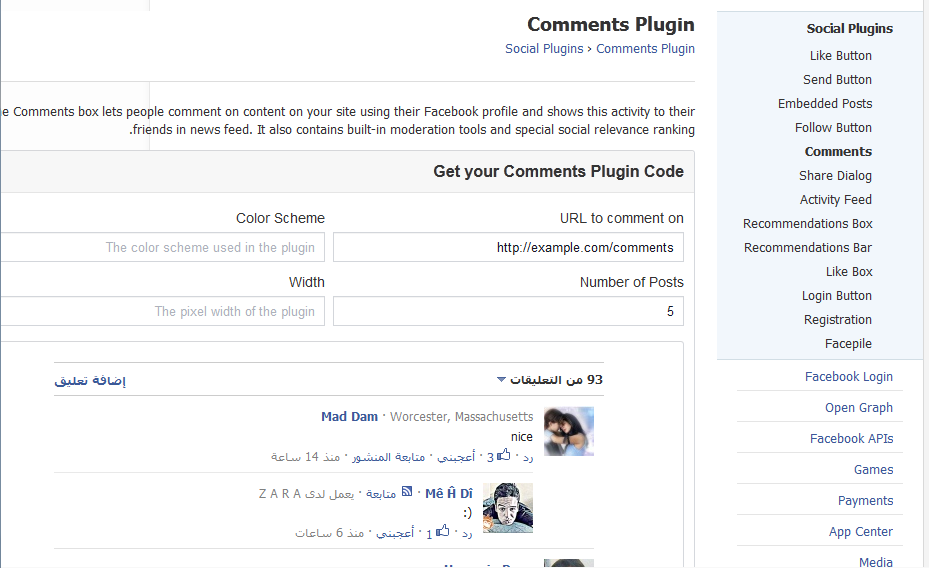
الآن سيظهر صندوق التعليق من على فيس بوك
أخيراً هنالك خطوة ربما تحتاجها إن لم تعمل معك الإضافة – وفي الغالب لن تحتاجها – وهي تعديل على ملف header.php
ابحث عن
[code]<head>[/code]
ضع اسفلها
[code]<meta property="fb:app_id" content="رقم التطبيق"/>[/code]
وبالتوفيق للجميع










جزاكم الله خيرا