تلعب صفحات الهبوط التعريفية المصممة باحترافية دورًا جوهريًا في جذب العملاء وكسب ثقتهم بعلامتك التجارية. إذا كنت تسعى إلى إنشاء صفحة هبوط تعريفية أنيقة فإن إضافة Essential Blocks تمثل خيارًا مثاليًا لتحقيق ذلك.
في هذا المقال، سنستعرض خطوةً بخطوة طريقة إنشاء صفحة هبوط فعّالة لشركة خدمات تقنية، وسنفترض في شرحنا أن لديك موقع ووردبريس جاهزًا على الاستضافة، وأنك قد ثبتت القالب المناسب وجميع الإضافات الضرورية للموقع، ونوضح كيفية تصميم صفحة هبوط لهذا الموقع باستخدام محرر المكونات الافتراضي جوتنبرج وإضافة Essential Blocks.
ما هي إضافة Essential Blocks؟
تعد إضافة Essential Blocks واحدة من أبرز إضافات ووردبريس لتصميم المواقع، طورتها شركة WPDeveloper لتسهيل تصميم المواقع وتعزيز إمكانيات محرر المكونات جوتنبرج من خلال إضافة مجموعة واسعة من المكونات الجاهزة القابلة للتخصيص، مما يسرع ويسهل عملية تنفيذ التصاميم الاحترافية وتخصيص طريقة عرض محتوى الموقع.
بالإضافة إلى ذلك، تتيح لك الإضافة حفظ أي مكون بعد تخصيصه على صفحة معينة، وإعادة استخدامه في صفحات أخرى، مما يوفر عليك عناء إعادة تنسيق نفس المكون مرات متعددة.
كما توفر العديد من قوالب التصميم الجاهزة المجانية والمدفوعة التي تناسب مختلف أنواع المواقع والصفحات، مثل المدونات والمواقع التعليمية والمتاجر الإلكترونية وغيرها. ويمكنك استيراد هذه القوالب بسهولة لموقعك من منصة Templately.

تتوفر من الإضافة نسخة مجانية وأخرى مدفوعة بأسعار تبدأ من 39 دولارًا سنويًا وتوفر أكثر من 50 مكونًا خفيف الحجم ومتجاوب مع كافة أحجام الأجهزة مع خيارات تخصيص كثيرة ومتنوعة ويمكنك أن تعطل المكونات التي لن تحتاجه في تصاميمك لتحسين أداء موقعك.

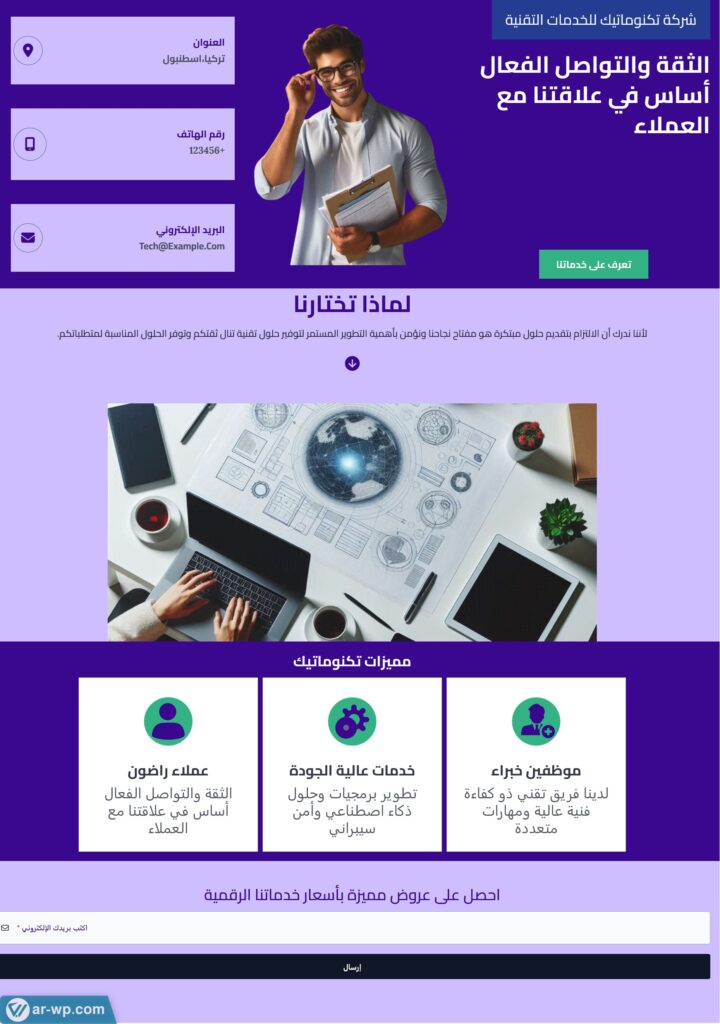
سنشرح في الفقرات التالية خطوات تصميم صفحة الهبوط التالية الخاصة بالتعريف بشركة تقنية باستخدام الإصدار المجاني للإضافة ونضيف لها المكونات المناسبة ونخصصها واحدًا تلو الآخر بما يناسبنا.

تثبيت إضافة Essential Blocks
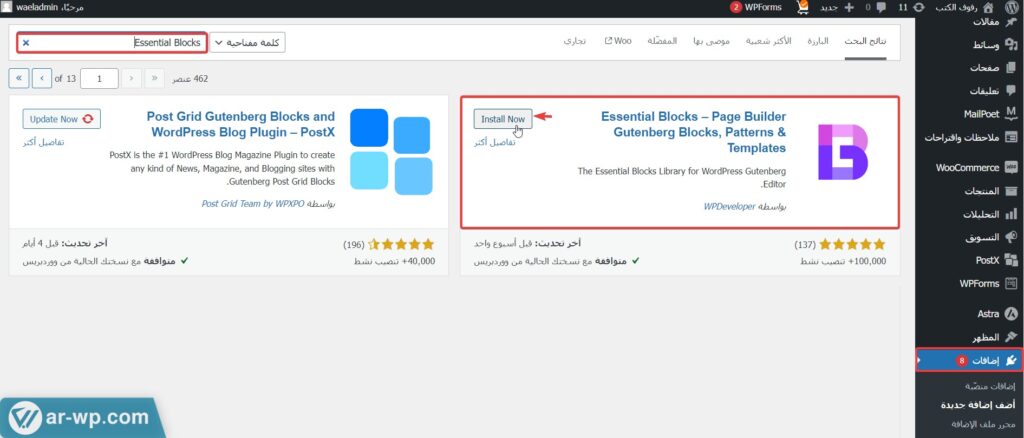
لتثبيت إضافة Essential Blocks على موقعك انتقل إلى لوحة تحكم موقع ووردبريس الخاص بك، ثم توجه إلى قسم (أضف إضافة جديدة) من تبويب (إضافات) ثم اكتب اسم الإضافة Essential Blocks في مربع البحث وانقر على زر (التثبيت الآن) الذي يقع بجانب اسمها، ومن ثم انقر على زر (التفعيل الآن) الذي يظهر مكان الزر السابق بعد تثبيت الإضافة من أجل تفعيل الإضافة. أو اقرأ طريقة تنصيب إضافات ووردبريس بالشكل الصحيح.

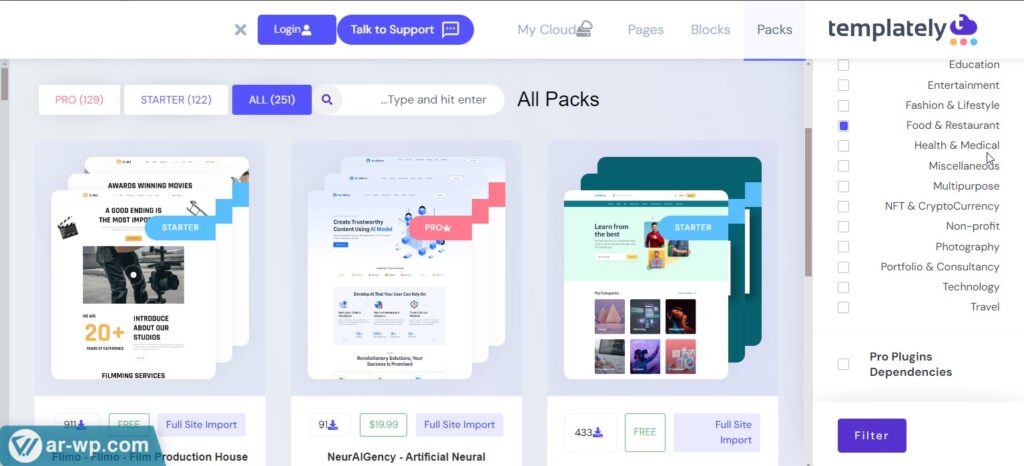
قوالب التصميم الجاهزة لإضافة Essential Blocks
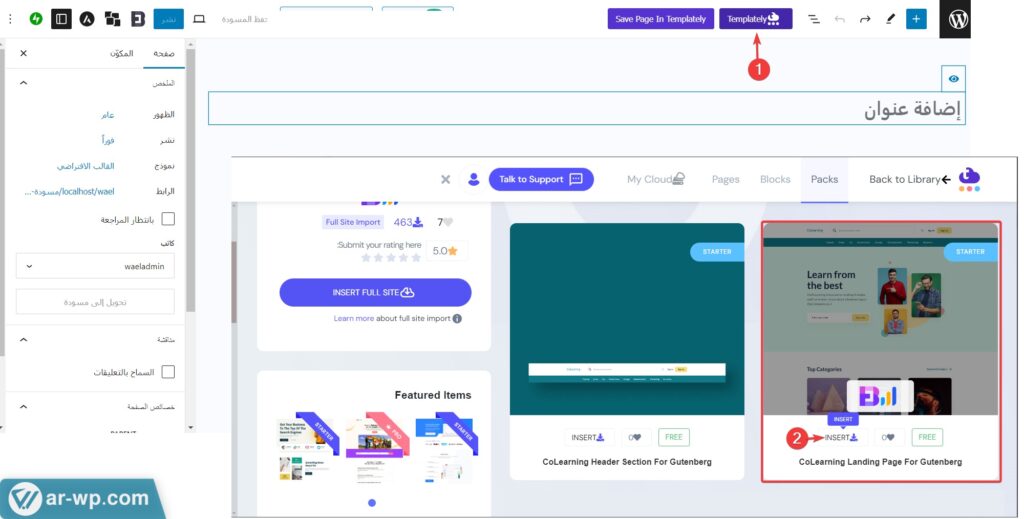
بعد تفعيل الإضافة في موقعك ستتمكن من تصميم صفحاته من خلال المكونات التي توفرها الإضافة أو من خلال قوالب التصميم الجاهزة التي يمكنك الوصول إليها من خلال الانتقال إلى محرر صفحات الموقع ثم النقر على زر (Templately) في أعلى صفحة المحرر، وبعد ذلك استيراد القالب الذي تريده عن طريق النقر على زر (insert) ضمن نافذته، كما سيكون بإمكانك تعديل القالب الجاهز من أجل أن يتناسب مع متطلباتك.

أهم مكونات إضافة Essential Blocks
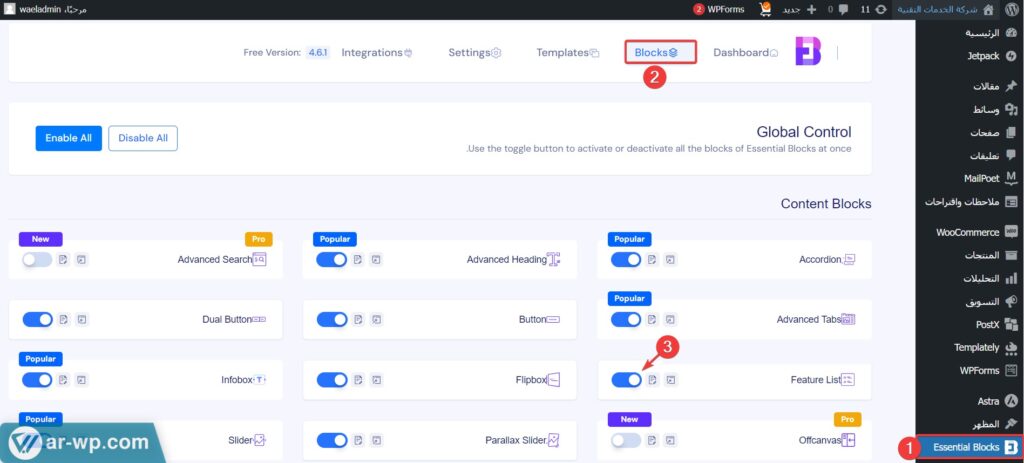
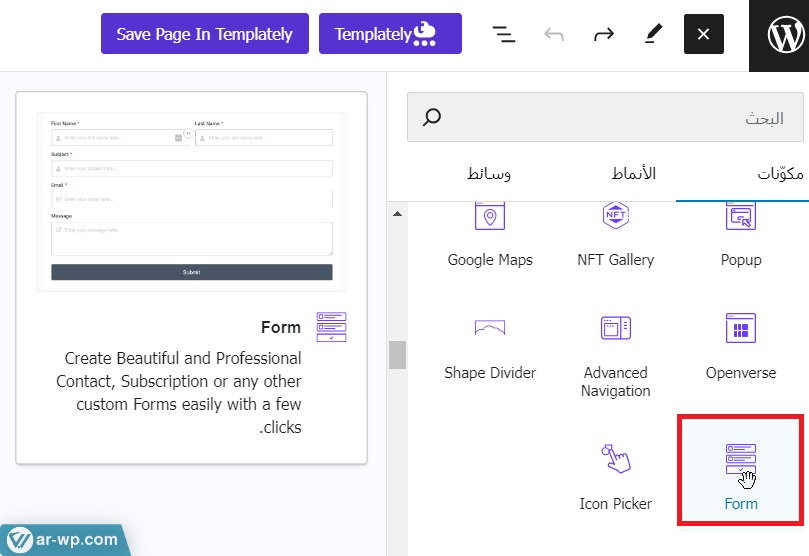
إلى جانب القوالب الجاهزة تتيح لك إضافة Essential Blocks تصميم صفحتك من الصفر من خلال إضافة المكونات التي تحتاجها يدويًا وهذا ما سنعتمد عليه في تصميم صفحتنا التعريفية. كل ما عليك فعله هو تحرير الصفحة أو المقال المطلوب، والنقر على أيقونة زائد (+)، ثم تصفح كافة المكونات المتاحة.
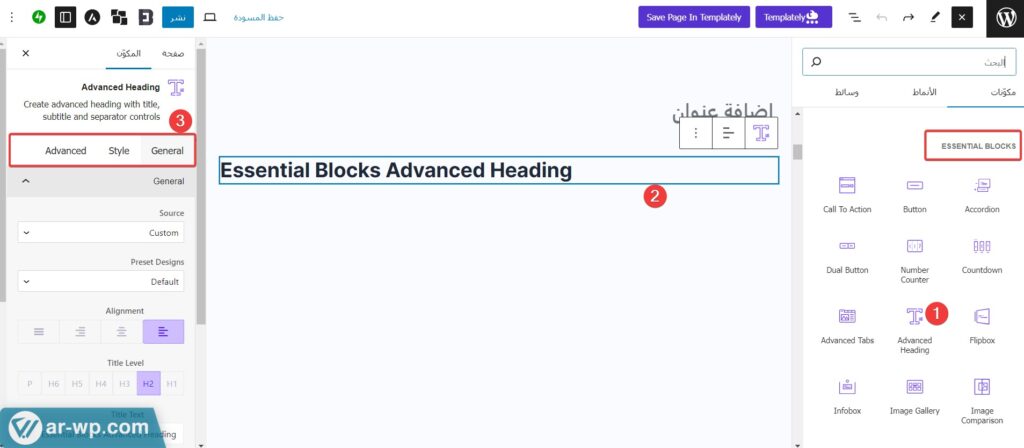
عند الانتقال إلى قسم (ESSENTIAL BLOCKS) ستجد جميع المكونات التي توفرها لك الإضافة ويمكنك إضافة المكون الذي تريده من خلال النقر عليه أو سحبه وإفلاته في الموضع الذي تريده على الصفحة.
وبعد إضافة أي مكون ستتمكن من تخصيصه وفق احتياجاتك من شريط الخيارات الذي يظهر أعلى المكون أو من خلال شريط التخصيص الجانبي الأيسر (بجانب رقم 3) الذي يتضمن العديد من الخصائص المختلفة التي تمكنك من تخصيص أي جزء من أجزاء المكون Advanced Heading.
ستجد خيارات التخصيص موزعة على عدة تبويبات لسهولة تنظيمها كما في الصورة التالية التي تتضمن 3 تبويبات باسم General للخصائص العامة للمكون وStyle لخصائص المظهر والتنسيق و Advanced للخصائص المتقدمة والأكواد المخصصة.

سنضع لك فيما يلي قائمة بأهم المكونات التي توفرها إضافة Essential Blocks وفائدة كل مكون منها:
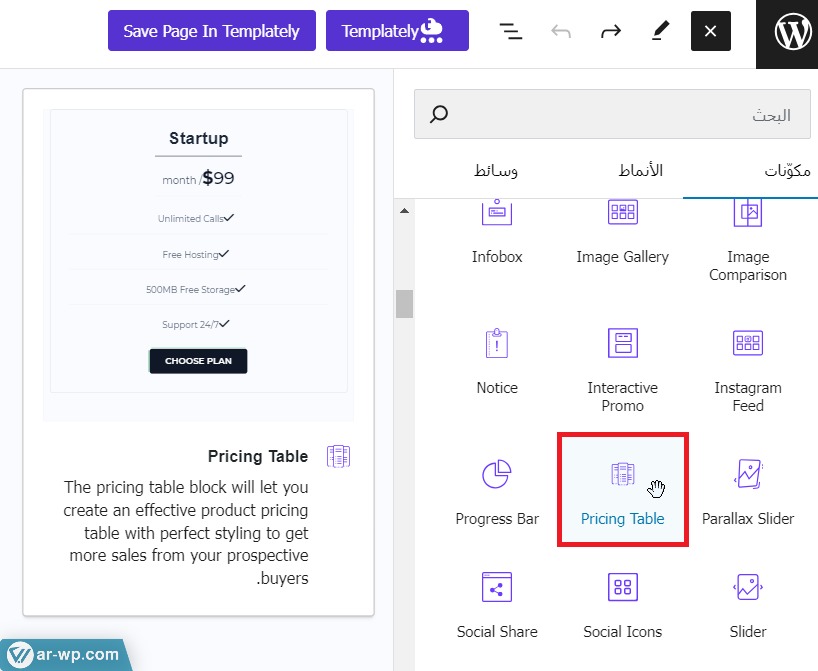
1. مكون جدول الأسعار Pricing Table
يفيد هذا المكون في المواقع التي تعرض خدمات مدفوعة بميزات وخطط تسعير مختلفة، إذ يتيح لك عرض خطط الأسعار بشكل منظم وجذاب يسهّل على الزوار مقارنة الخيارات واتخاذ قرار الشراء.

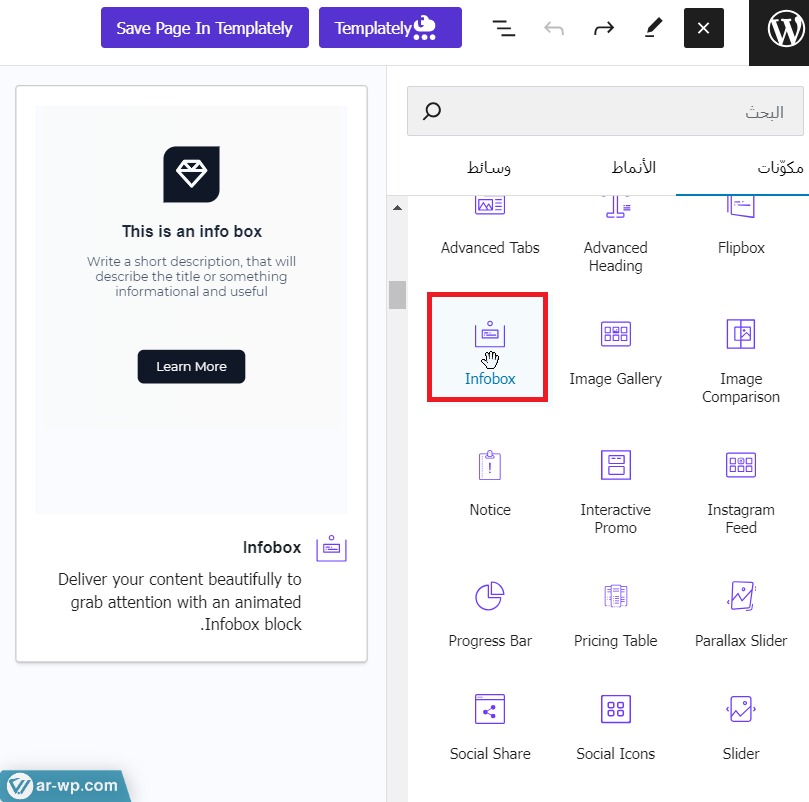
2. مكون صندوق المعلومات Infobox
يمكنك هذا المكون من تصميم صندوق معلومات أنيق يعرض معلومات أو تفاصيل محددة بطريقة منظمة، وتستطيع تخصيص النصوص والأيقونات ضمنه بالكثير من خيارات التنسيق التي تناسب مختلف التصاميم، كما يقدم المكون عدة خيارات تخطيط مسبقة الإعداد يوزع كل منها العناصر ضمن الصندوق بطريقة مختلفة.

3. مكون العد التنازلي Countdown
يتيح لك هذا المكون إمكانية إضافة مؤقت عد تنازلي يوضح المدة المتبقية لعرض بيانات مختلفة بطريقة تعزز تفاعل الزائر، مثل الوقت المتبقي حتى بدء حدث معين أو انتهاء عرض ترويجي أو تاريخ إطلاق منتج جديد وما إلى ذلك.

4. مكون Social Icons
يسهّل هذا المكون على الزائر مشاركة محتوى موقعك على وسائل التواصل الاجتماعي ويمكنه من القيام بذلك بنقرة واحدة.

5. مكون Team Member
يستخدم هذا المكون لعرض أعضاء فريق العمل ودور كل واحد منهم بشكل أنيق واحترافي يسهم في بناء صورة إيجابية عن الشركة أو المشروع وكسب ثقة العملاء.

6. مكون جدول المحتويات Table of Contents
يستخدم هذا المكون لعرض جدول محتويات في مقالاتك أو صفحاتك ويسهّل تنقل المستخدم ضمن موقع الووردبريس الخاص بك.

7. مكون النموذج Form
يمكنك من خلال هذا المكون إدراج العديد من أنواع النماذج إلى صفحاتك (نموذج الاتصال أو نموذج اشتراك أو نماذج جمع الردود RSVP) بنقرة واحدة ويمكنك من إدارتها بسهولة عن طريق لوحة تحكم ووردبريس الخاصة بك.

بالإضافة إلى هذه المكونات، توفر الإضافة مجموعة من المكونات الأخرى ويمكنك التعرف عليها وعلى وظيفة كل منها بالرجوع إلى صفحة توثيق الإضافة
إنشاء صفحة هبوط تعريفية لشركة تقنية
سنشرح في فقراتنا التالية طريقة إنشاء صفحة هبوط للتعريف بخدمات شركة تقنية افتراضية، ونشرح كيفية إضافة وتخصيص مكوناتها المختلفة، باستخدام مكونات الإضافة Essential Blocks.
1. إنشاء صفحة جديدة
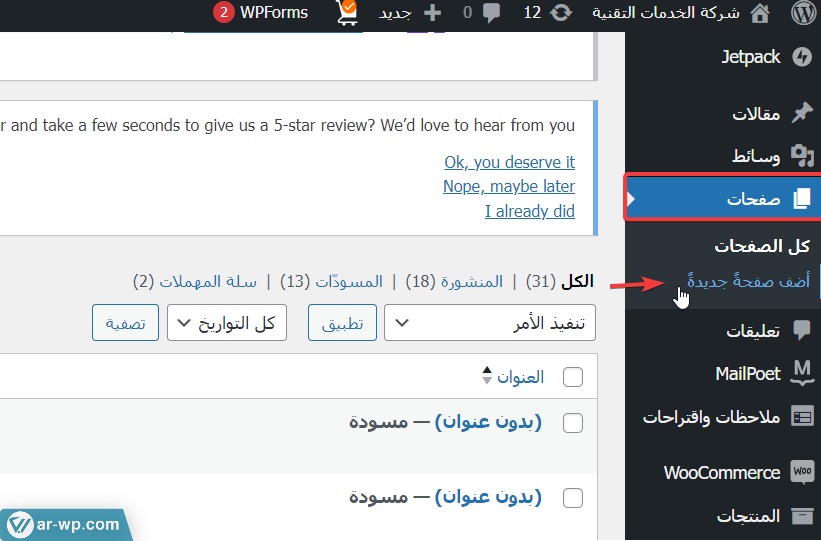
لإنشاء صفحة جديدة توجه إلى تبويب (الصفحات) في لوحة تحكم الموقع، ثم انقر على خيار (أضف صفحة جديدة)، وقمت بتسمية الصفحة وليكن اسمها مثلًا "صفحة تعريفية لشركة تقنية".

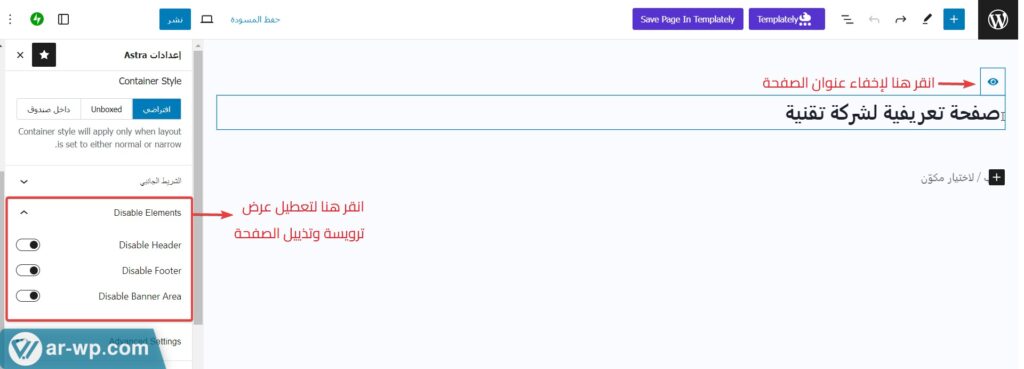
بعد إنشاء الصفحة افتحها في محرر المكونات وأخفي عنوانها من خلال النقر على الرمز الذي يشبه العين بجانب رقم 1 في الصورة التالية حتى لا يظهر هذا العنوان لزائر الموقع، ومن ثم قم بإخفاء ترويسة وتذييل الصفحة من أجل تبسيط التصميم وجعل الزائر يركز على هدف الصفحة الأساسي، وتستطيع القيام بذلك من خلال خيارات القالب عن طريق النقر على خيارات Disable Header و Disable Footer و Disable Banner Area كما يوضح القسم رقم 2 في الصورة.

ملاحظة: تجدر الإشارة لأن خطوة إخفاء ترويسة أو تذييل الصفحة ستختلف بحسب القالب المستخدم في موقعك، فقد توفر لك بعض القوالب إمكانية تعطيلها مباشرةً من خصائص القالب وقد تحتاج لكتابة أكواد CSS مخصصة في أداة تخصيص القالب Customizer من أجل إخفائها.
2. تصميم الجزء الأول من الصفحة (قسم Hero)
سنبدأ الآن بتصميم الجزء العلوي للصفحة أو قسم الهيرو وهو أول ما يراه الزائر عند وصوله إلى الصفحة، لذلك يجب أن تعززه بنصوص توضح الرسالة الرئيسية للصفحة وعناصر بصرية تجذب انتباهه وتشجعه على الاستمرار في قراءة المحتوى مثل الصور ومقاطع الفيديو، كما يحب عليك تضمين زر دعوة لاتخاذ إجراء (CTA) جذاب في هذا القسم.
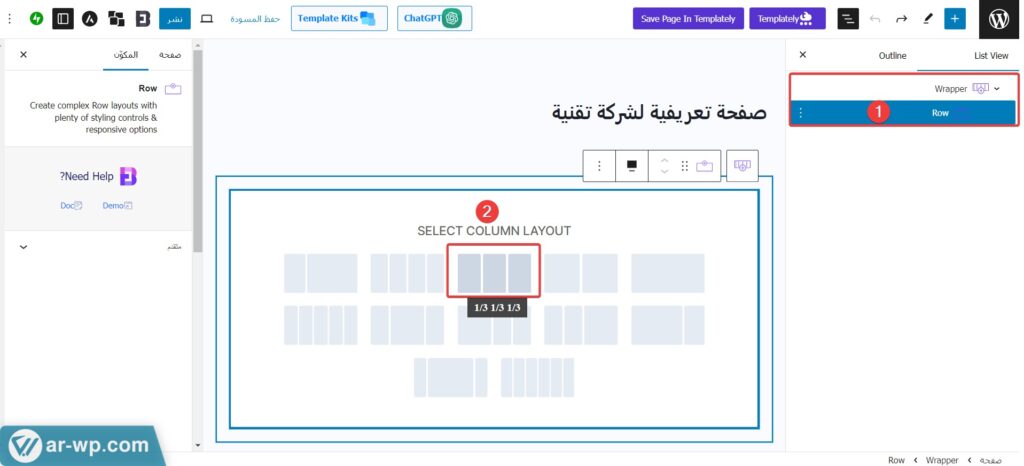
لتصميم هذا القسم كل ما عليك فعله هو إضافة مكون حاوية wrapper وضمنه مكون سطر Row من 3 أعمدة في أعلى الصفحة كما يلي:

سنخصص لون خلفية السطر Background Color من التبويب Advanced في الشريط الجانبي ليكون (#3A078F) وهو لون بنفسجي داكن.
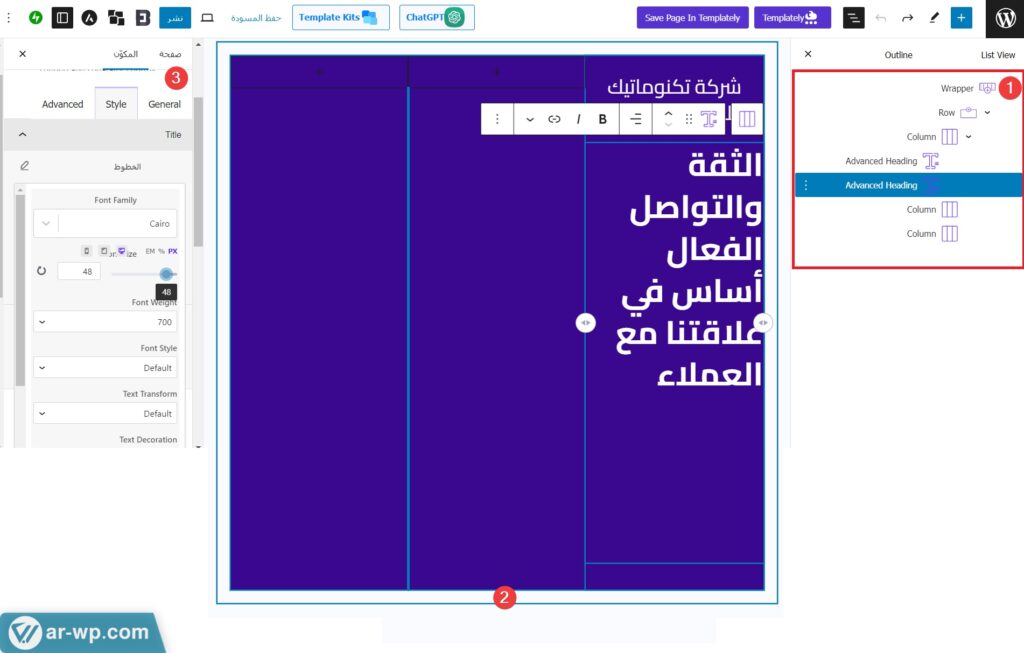
أضف في العمود الأول مكون عنوان Advanced Heading من المستوى H2 واكتب ضمنه النص الذي تريده (في صفحتنا سنكتب النص التالي"شركة تكنوماتيك للخدمات التقينة") ثم عين محاذاته للوسط ولونه أبيض من خلال تغيير قيمة الخاصية Title Color، ثم من التبويب Style حدد نوع الخط ليكون كايرو ووزن الخط 400 وخصص قيمة الهوامش لتكون 26 بكسل من كافة الجوانب.
ثم أضف تحته مكون عنوان H2 آخر واكتب ضمنه النص الذي تريده (في صفحتنا سنكتب النص التالي "الثقة والتواصل الفعال أساس في علاقتنا مع العملاء")، بعد ذلك اجعل محاذاة النص لليمين ولونه أبيض ونوع الخط كايرو وحجم الخط 48 ووزنه 700 ثم أضف له تأثيرًا حركيًا من قسم Select Animation ولتكن الحركة FadeInUp.

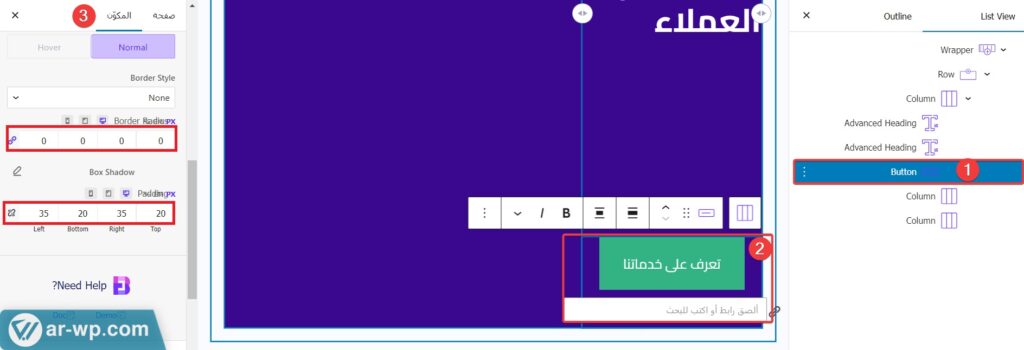
بعد ذلك قم بإضافة مكون زر واكتب نصه كما تريد (في صفحتنا سيكون نص الزر "تعرف على خدماتنا") ليكون زر اتخاذ الإجراء CTA الذي ينقل الزائر للصفحة الرئيسية للشركة، ثم خصص لون نص الزر ليكون أبيض والخلفية باللون (#33B383) أخضر واجعل نوع نص الزر كايرو وحجمه 20، ثم اجعل قيمة Border Radius صفر من كل الجوانب وقيمة الهامش 20 بكسل من الأعلى والأسفل و35 من اليمين واليسار ليظهر الزر على النحو التالي:

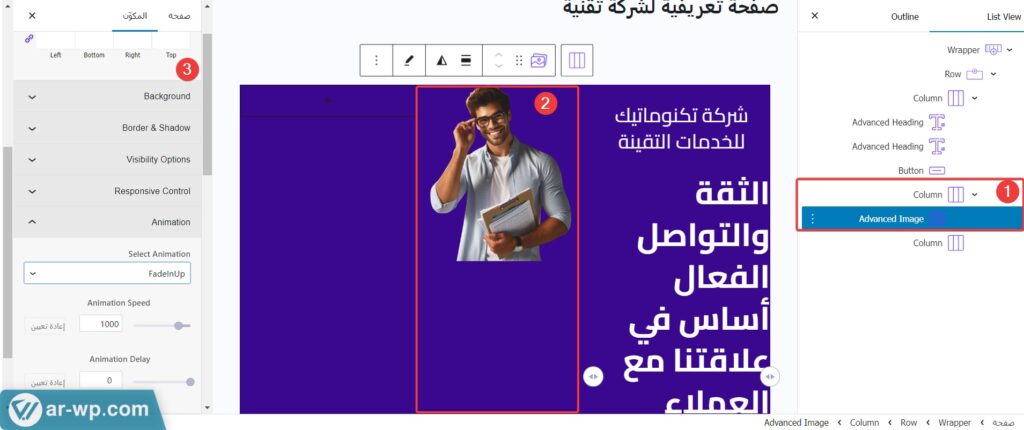
انتقل الآن إلى العمود الثاني وأضف مكون صورة احترافية Advanced Image وارفع ضمنه الصورة التي تريدها، في صفحتنا قمنا برفع الصورة الموضحة و خصصناها لتكون خاصية Styles بالقيمة square والهوامش لتكون 0 من الأسفل وتأثير الحركة ليكون FadeInUp، ويمكنك تخصيصها بالشكل الذي تريده أنت.

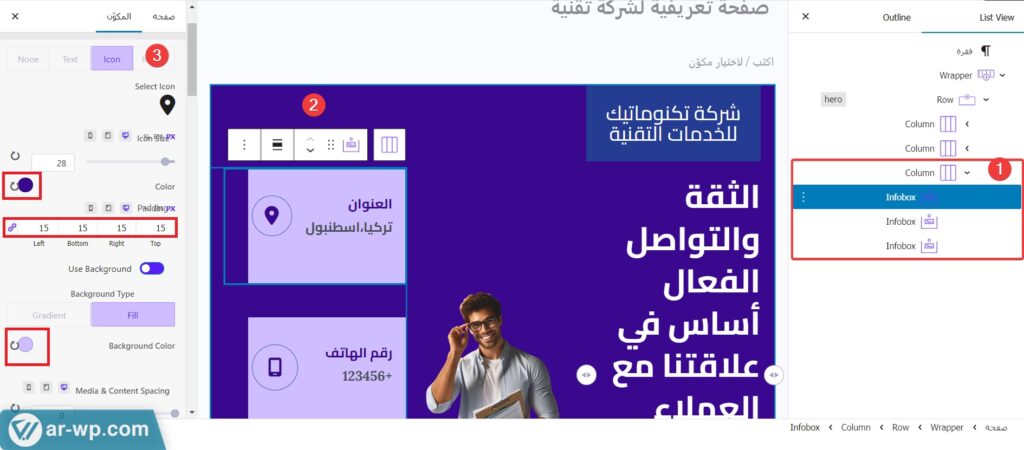
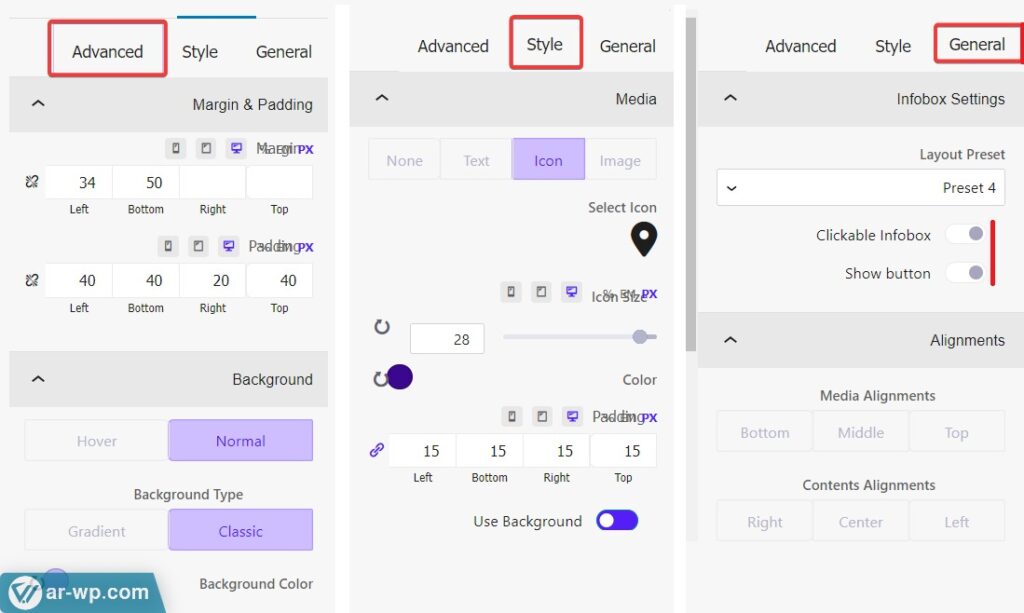
والآن في العمود الثالث قم بإضافة 3 مكونات صندوق معلومات Infobox تحت بعضها البعض وخصص قيمة التخطيط Layout Preset لتكون Presrt 4 وألغي تفعيل Show button لإخفاء عرض الزر من الصندوق، ثم نسق شكل الأيقونة ونوع الخط واللون والهوامش وغيرها من الخصائص لكل جزء من أجزاء الصندوق، وستظهر مكونات الصندوق في صفحتنا كما توضح الصورة التالية:

ملاحظة: يفضل للسهولة أن نضيف أول مكون Infobox وننسقه بالكامل ثم ننسخه مرتين ونعدّل محتواه النصي، والصورة التالية توضح أبرز تنسيقات المكون:

3. تصميم الجزء الثاني من الصفحة (قسم لماذا تختارنا)
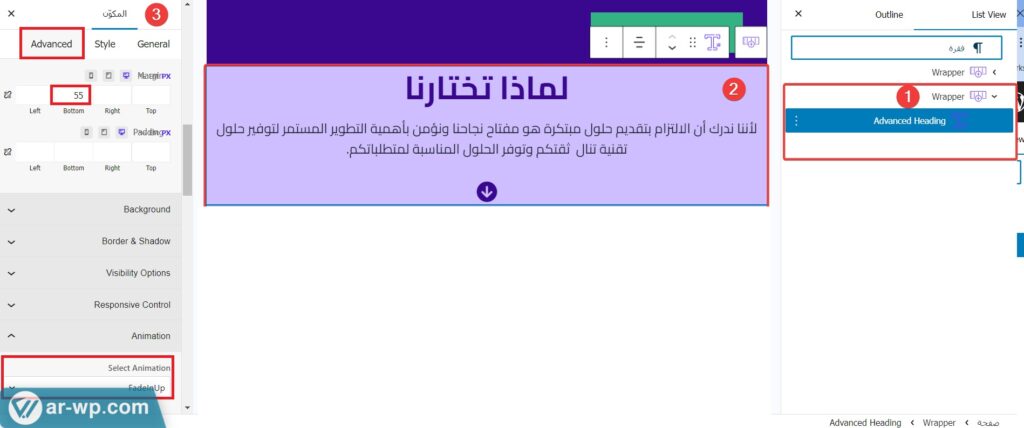
لتصميم هذا القسم كما هو موضح في صفحتنا يجب عليك إضافة حاوية جديدة wrapper وبداخلها المكون Advanced Heading المؤلف من عنوان رئيسي نكتب ضمنه "لماذا تختارنا" وعنوان فرعي نكتب فيه النص الظاهر تحت العنوان الرئيسي ومكون فاصل Separator، يمكن أن يكون هذا المكون سطر Line أو أيقونة icon أو غير ذلك، في حالتنا عرضنا أيقونة سهم متجه للأسفل كما خصصنا نوع الخط ليكون كايرو وحددنا حجمه ووزنه وألوانه لتناسب تصميم الصفحة وأضفنا كذلك تأثير حركة FadeInUp ليتناسب مع القسم السابق.

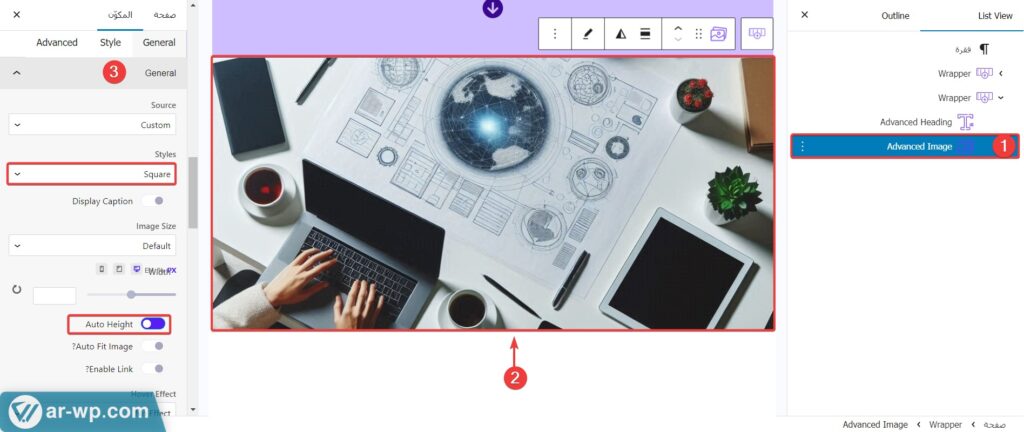
بعد ذلك أضف مكون صورة Advanced Image تحت هذا العنوان واجعل نمطها بشكل مربع square وفعل خيار Auto Height ليتغير ارتفاع الصورة ديناميكيًا ويحافظ على نسبة العرض إلى الارتفاع الأصلية للصورة، ثم خصص قيمة تأثير الحركة FadeInUp أيضًا ليظهر القسم على النحو التالي:

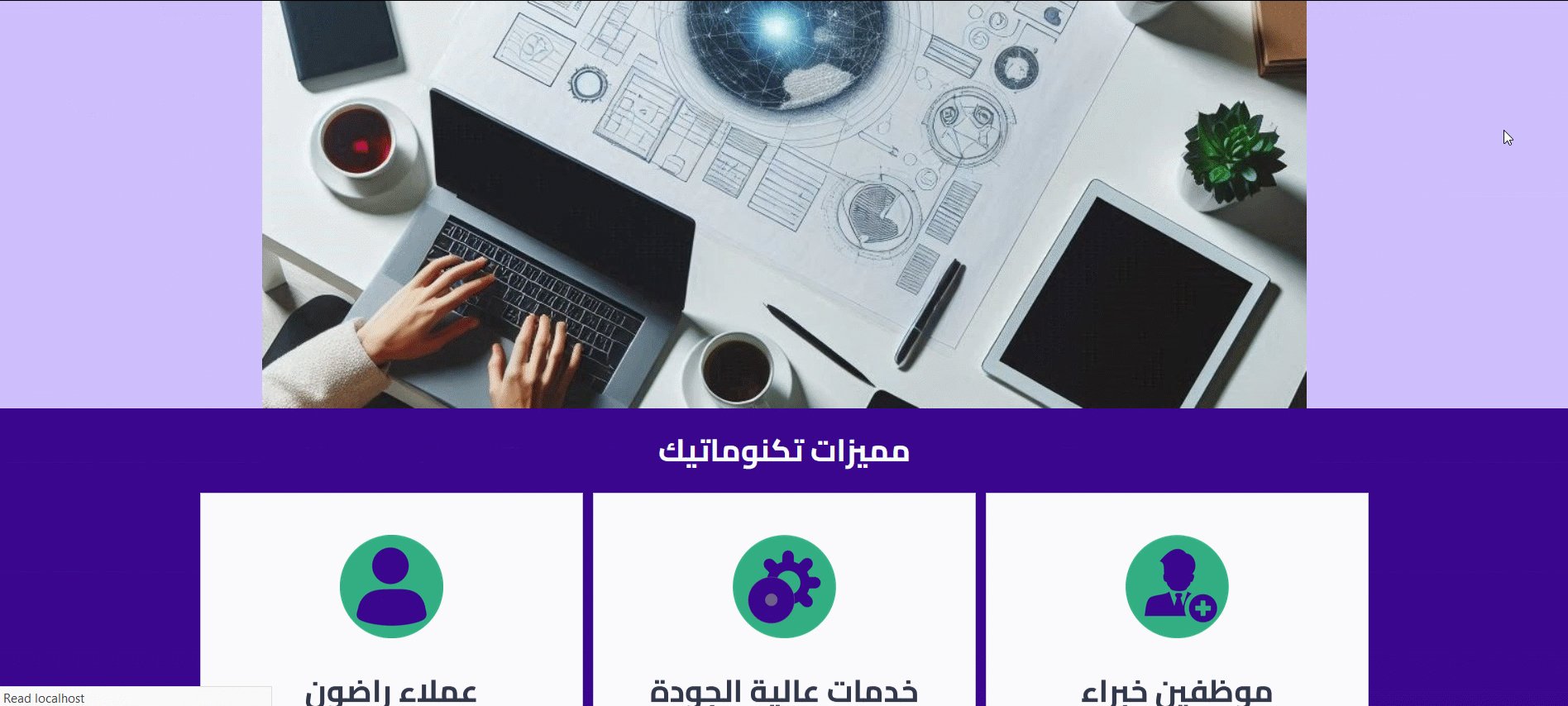
4. تصميم الجزء الثالث من الصفحة (مميزات تكنوماتيك)
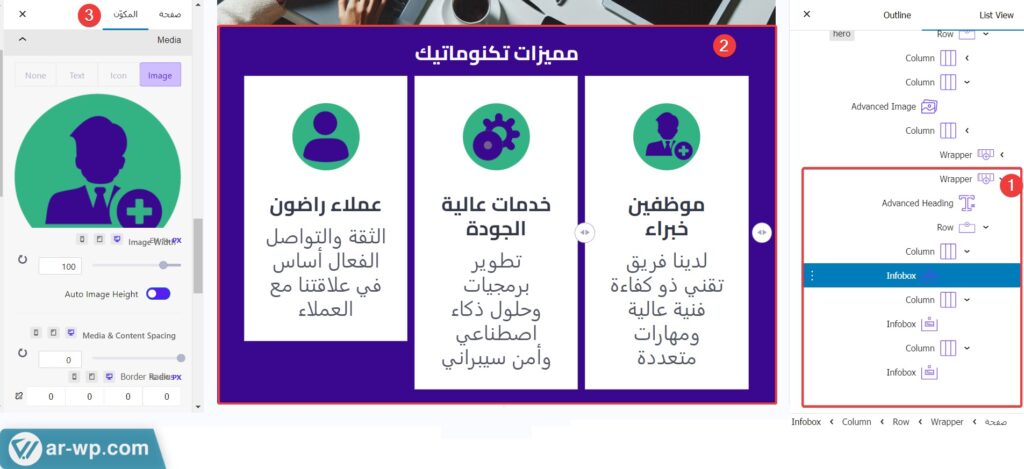
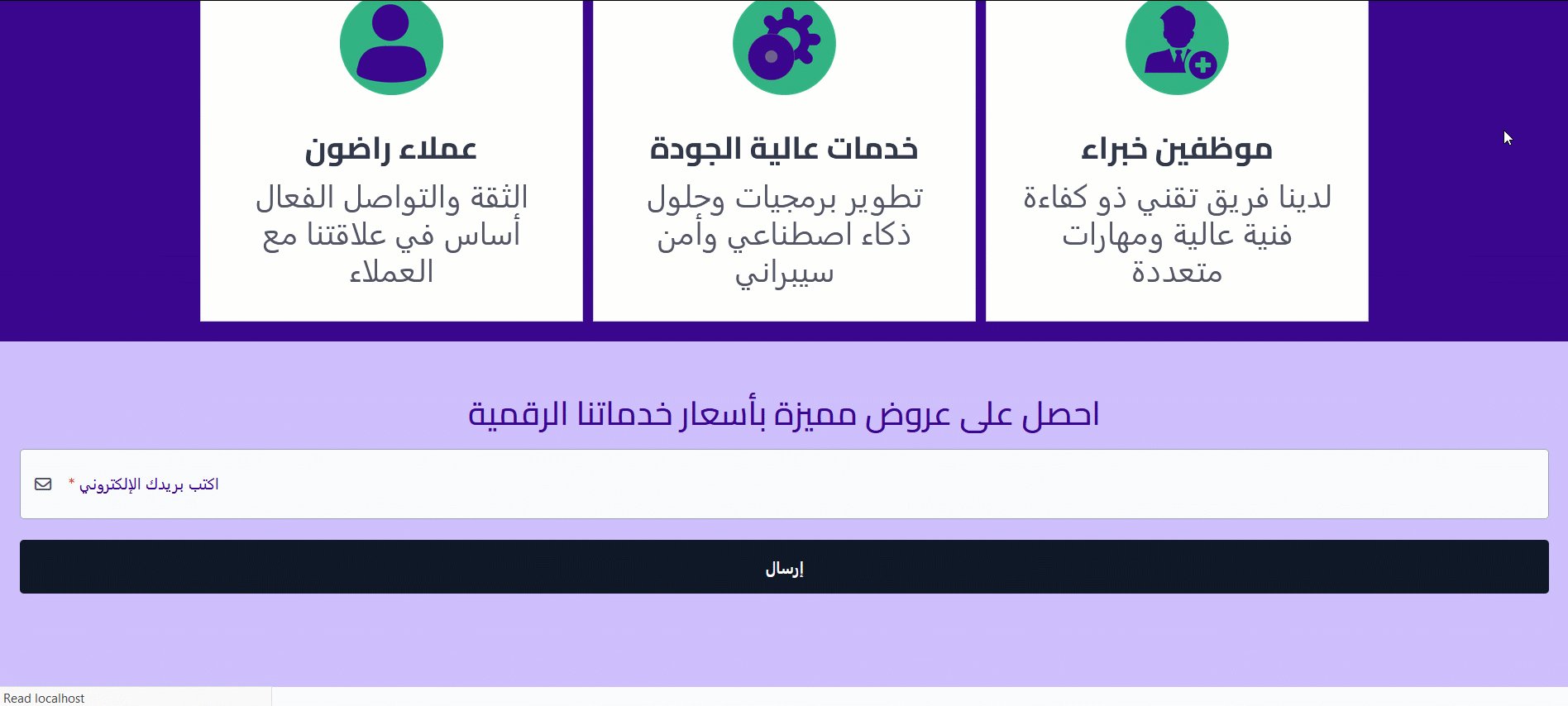
لتصميم هذا القسم أضف مكون حاوية wrapper جديد وأضف داخلها مكون العنوان Advanced Heading المؤلف من عنوان رئيسي تكتب ضمنه النص الذي تريده وفي حالتنا هو "مميزات تكنوماتيك" وتحته مكون سطر Row مكون من ثلاثة أعمدة بداخل كل عمود مكون صندوق معلومات Infobox له التوضع Layout Preset من نمط 1 Preset، ثم ألغي خياري Clickable Infobox و Show button، وخصص لكل صندوق العنوان Title واكتب فيه اسم الميزة والمحتوى، في صفحتنا سنكتب وصفًا مختصرًا للميزة ونرفع صورة تمثل كل ميزة كما سنخصص الألوان والخطوط والمحاذاة للحصول على هذا الشكل:

5. تصميم الجزء الرابع من الصفحة (فورم الاشتراك)
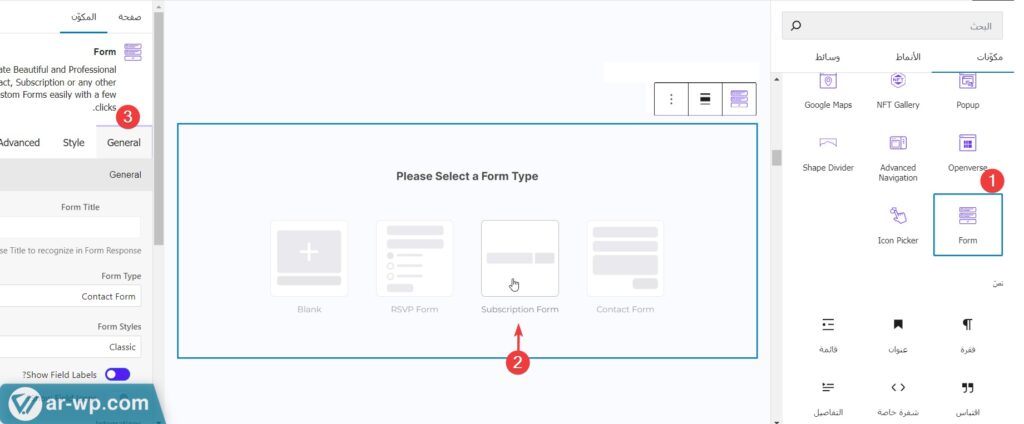
يمكن إضافة نموذج اشتراك إلى صفحة ووردبريس باستخدام Essential Blocks بسهولة لأن الإضافة توفر مكون جاهز Form مخصص لإضافة النماذج، ويمكن تخصيصه بسهولة لإنشاء نماذج اشتراك بأقل جهد ممكن.
وللقيام بذلك في صفحتنا سنضيف حاوية جديدة wrapper لهذا القسم ونضيف داخلها المكون Form، بمجرد إضافة المكون ستظهر خيارات لتحديد نوع النموذج. نختار منها Subscription Form كالتالي:

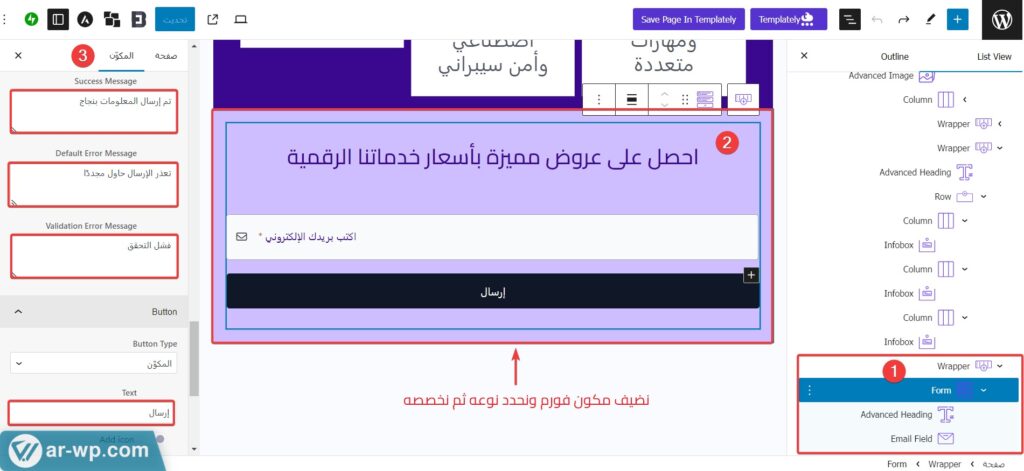
سنخصص بعدها عنوان النموذج وحقوله وننسقه بما يناسب موقعنا، من التبويبين "General" و "Style" على لوحة التخصيص. كما سنخصص إعداد الإشعارات البريدية التي سنتلقاها عند اشتراك شخص جديد ورسائل التأكيد ورسائل الخطأ التي يراها المستخدم بعد إكمال نموذج الاشتراك.

ملاحظة: إذا كنت تستخدم النسخة الاحترافية Essential Blocks PRO، فستتمكن أيضًا من تفعيل ميزات إضافية مثل Google reCAPTCHA ودمج MailChimp لزيادة الأمان وإدارة المشتركين بسهولة.
6. نشر صفحة الهبوط الخاصة بك
بعد الانتهاء من إضافة وتخصيص جميع مكونات صفحة الهبوط، حان وقت معاينتها في المتصفح، ستظهر صفحتنا على النحو التالي:

إذا كان التصميم مناسبًا فستكون جاهزًا لنشر الصفحة وتضمين رابطها في المكان المناسب، مثل وضع الرابط في بانر أعلى الموقع، أو مشاركتها في منشورات ترويجية على وسائل التواصل الاجتماعي أو بالبريد الإلكتروني حسب القنوات التسويقية التي نعتمدها.
وبهذا عزيزي القارئ نكون قد عرفناك على إضافة Essential Blocks المميزة التي تسرع وتحسن تجربة تصميم صفحات موقع ووردبريس. كما قمنا باستعراض أبرز مكوناتها وشرحنا لك طريقة استخدامها العملية لتصميم صفحة هبوط تعريفية لشركة خدمات تقنية.
وفي الختام نوصيك باستخدام هذه الإضافة في موقعك للاستفادة من مميزاتها ومكوناتها الاحترافية في تصميم صفحات الهبوط المختلفة. وإذا كانت لديك أية تساؤلات أو استفسارات حول استخدام الإضافة، فلا تتردد في طرحها في قسم التعليقات أسفل المقال.










اترك تعليقك