إن جمع التبرعات هو وظيفة مهمة لمعظم المنظمات غير ربحية، سواء أكانت جمعيات خيرية تساعد المحتاجين، أو مؤسسات تدعو إلى المحافظة على البيئة، أو حتى منظمات صغيرة تهدف إلى نشر الوعي بأهمية الرفق بالحيوان، ولهذا فإن إنشاء موقع تبرعات أو إضافة ميزة إمكانية التبرع إلى مواقع المنظمات غير الربحية أمر مطلوب وضروري للوصول إلى هدفها.
لذلك سنوضح لك في هذه المقالة كيفية إنشاء موقع تبرعات بالووردبريس عبر استخدام إضافة GiveWP المخصصة للمساعدة على تنفيذ هذه المهمة، حيث سنشرح لك خطوة بخطوة كيفية الاستفادة من الخيارات والمزايا التي توفرها الإضافة لإنشاء نموذج تبرع وعرضه في موقع الويب، والبدء بتلقي التبرعات.
ما المقصود بمواقع التبرعات؟
مواقع التبرعات (Donation Sites) هي مواقع إلكترونية على شبكة الإنترنت تمثل جهة خيرية وتعرِّف بها، وكذلك تتيح للمانحين التبرع لها عبر دفع المال دون مقابل إلكترونيًا بشكل مشابه لما يحدث عند شراء منتج على الإنترنت، فقط في هذه الحالة لا يحصل المانح على منتج أو خدمة.
لا يجب أن يتضمن موقع جمع التبرعات فقط نموذج دفع أو صفحة تتيح دفع المال، إذ يحتاج المانحون لأن يعرفوا منظمتك جيدًا وأين ستذهب أموالهم، وأن يثقوا بأن منظمتك الخيرية ستتصرف بها بشكل حكيم، ولهذا يجب أن يحتوي موقع التبرعات على صفحات تعرف المانحين المحتملين بكل المعلومات والإثباتات التي تساهم في بناء الثقة معهم، وتجعلهم يتبرعون لمنظمتك.
خطوات إنشاء موقع تبرعات
هناك أكثر من طريقة يمكن من خلالها إنشاء موقع تبرعات، إذ يمكنك برمجة موقع من الصفر إذا كنت تمتلك خبرة جيدة في تطوير الويب، أو يمكنك استخدام منصات التجارة الإلكترونية مفتوحة المصدر وتكييفها لتتوافق مع جمع التبرعات برمجيًا.
واحدة من أفضل الطرق لإنشاء موقع تبرعات هي استخدام إضافة GiveWP المخصصة لإنشاء موقع تبرعات على نظام إدارة المحتوى WordPress، حيث تتيح هذه الإضافة إمكانية بناء موقع تبرعات أو إضافة وظيفة جمع التبرعات إلى أي موقع بسهولة ودون الحاجة إلى خبرة برمجية، ولهذا فإننا سنعتمد هذه الطريقة في شرحنا.
الجدير بالذكر أن هناك إضافات أخرى مختلفة عن GiveWP تعمل على الووردبريس وتوفر إمكانية إنشاء موقع تبرعات، لكن هذه الإضافة تعد الأفضل نظرًا لتميزها بالمزايا التالية:
- سهولة الاستخدام: لا يصعب على أي شخص لديه خبرة في الووردبريس استخدام الإضافة لإنشاء موقع تبرعات متكامل، إذ إن خيارات الإضافة بديهية.
- متكاملة مع عدة بوابات دفع: يمكن قبول التبرعات بأكثر من وسيلة دفع، حيث تتوافق الإضافة مع جمع التبرعات عبر بايبال وسترايب وغيرهما من بوابات الدفع (بايبال وسترايب فقط بشكل افتراضي).
- توفر العديد من الخيارات لجمع التبرعات: تسمح الإضافة بقبول التبرعات بأكثر من طريقة، إذ يمكن إتاحة التبرع المباشر أو التبرعات المتكررة أو غيرها.
- دعم العملاء الجيد: توفر لك الإضافة إمكانية الحصول على المساعدة من قبل فريق دعم العملاء 24 ساعة في اليوم طوال أيام الأسبوع.
- إمكانية إدارة التبرعات: تتيح الإضافة خيارات متعددة لإدارة التبرعات، إذ توفر تقاريرًا وإحصائيات متعلقة بالتبرعات والمتبرعين، ويمكن استعراضها بسهولة.
- هناك إصدار مجاني وإصدارات مدفوعة: هناك نسخة مجانية من الإضافة توفر الوظائف الأساسية لجمع التبرعات، وهناك كذلك خطط مدفوعة توفر مزايا أكثر تقدمًا، وهي ليست باهظة الثمن.
بالطبع لا توفر الإضافة كل مميزاتها في جميع الخطط، لكن يمكنك الاطلاع على المميزات المتاحة في كل خطة عبر زيارة صفحة الأسعار في موقع الإضافة .ولإنشاء موقع تبرعات عبر استخدام إضافة GiveWP اتبع الخطوات التالية:
الخطوة (1): تجهيز الووردبريس لبدء إنشاء موقع تبرعات
تعمل إضافة GiveWP على الووردبريس، ولهذا قبل استخدامها يجب أن يكون لديك موقع ووردبريس مثبت على استضافة ويب. إذا كنت تمتلك موقعًا إلكترونيًا لمنظمتك الخيرية، فيمكنك استخدام الإضافة ضمنه، لكن إذا لم يكن لديك واحد، فستحتاج إلى تجهيز الووردبريس وتنصيبه على الاستضافة.
تتضمن عملية تجهيز الووردبريس وتنصيبه على الاستضافة مجموعة من الخطوات التي يسهل تطبيقها، وقد شرحنا كيفية فعل ذلك بشكل مفصل وبأكثر من طريقة في مقالة (تثبيت ووردبريس على استضافة بالخطوات)، لذلك قم بمراجعتها، ونصب الووردبريس على الاستضافة حتى الوصول إلى لوحة التحكم.
الخطوة (2): اختيار القالب المناسب وتخصيصه
يعد اختيار قالب الووردبريس المناسب للموقع الإلكتروني بغض النظر عن نوعه أو هدفه خطوة أساسية مهمة لنجاحه، إذ يساعد القالب على الوصول إلى المظهر الملائم للموقع، وكذلك يضيف وظائف إضافية إليه، وعند اختيار قالب لموقع تبرعات أو لموقع منظمة غير الربحية، يجب التأكد من أنه يسهِّل الوصول إلى المظهر المطلوب، وأن وظائفه تساعد ولا تتعارض مع إنشاء موقع تبرعات.
في حين يتم ترويج آلاف قوالب الووردبريس على أنها ملائمة للمدونات والمتاجر الإلكترونية والشركات التجارية في متاجر الثيمات المجانية والمدفوعة على الإنترنت، لا توجد الكثير من القوالب التي يتم الترويج لها بناء على ميزة أنها ملائمة لإنشاء مواقع إلكترونية للمنظمات الخيرية غير الربحية وتوفر إمكانية جمع التبرعات، ولهذا السبب قد يصعب عليك إيجاد القالب الملائم.
لهذا نوضح لك في القائمة التالية أفضل قوالب الووردبريس الملائمة للمنظمات غير الربحية ولجمع التبرعات من خلال مواقع الووردبريس:
- ساعد: يعتبر أفضل قوالب الووردبريس العربية للجمعيات الخيرية غير الربحية، إذ يوفر الكثير من المزايا التي تساعد على إنشاء موقع تبرعات أو موقع لمنظمة خيرية بسرعة وسهولة. يتوافر القالب في متجر بيكاليكا التابع لشركة حسوب، وتستطيع استعراض مواقع تجريبية تستخدم القالب لأخذ تصور عن المواقع التي يمكنك إنشاؤها بواسطته من خلال صفحة القالب ضمن المتجر.
- Astra: يعد أحد أفضل قوالب الووردبريس متعددة الأغراض، إذ يمكن استخدامه في مختلف أنواع المواقع الإلكترونية، بما فيها مواقع التبرعات والمنظمات غير الربحية، حيث يتضمن نموذجًا مخصصًا للمواقع غير الربحية، ويتميز بالكثير من المزايا أكثرها أهمية أنه سريع للغاية، ويوفر تجربة استخدام مرضية جدًا من ناحية السرعة.
- OceanWP: هو قالب ووردبريس متعدد الأغراض أيضًا، إذ بالإمكان استخدامه لبناء مختلف المواقع، يسمح بإنشاء مواقع ويب احترافية للمنظمات الخيرية، إذ يمكنك إضافة زر (تبرع الآن) في رأس الموقع لتشجيع المتبرعين المحتملين على التبرع، كما يمكن استخدام سلايدر الصور لعرض صور تسهم في رفع احتمالية تبرع الزائر.
- Benevolent: هو سمة ووردبريس احترافية ملائمة للمنظمات غير الربحية وجمع التبرعات، ويناسب كذلك أنواعًا أخرى من مواقع الويب، يعد من القوالب سهلة الاستخدام، ويوفر الكثير من المميزات التي تساعد على إنشاء موقع مميز، مثل زر الدعوة إلى اتخاذ إجراء، وقسم المجتمع، بالإضافة إلى العديد من خيارات التخصيص.
يمكنك اعتماد أحد القوالب السابقة لبناء موقع لجمع التبرعات لمنظمتك الخيرية، لكن ليس بالضرورة أن تعتمد على أحدها، إذ يمكنك البحث بنفسك عن قالب يناسبك أكثر، لكن تأكد أولًا قبل اعتماد قالب من أنك قمت باختياره بالشكل الصحيح عبر اتباع التوجيهات التي أوردناها في مقالة (كيفية اختيار قالب ووردبريس مناسب - 9 شروط أساسية).
بعد اختيار القالب الأكثر ملاءمة لك، عليك أن تقوم بتحميله أو شرائه إذا كان مدفوعًا، ثم تنصبه على موقع الووردبريس، وقد شرحنا كيفية فعل ذلك بشكل مفصل وبأكثر من طريق في مقالة (تنصيب قالب ووردبريس من خلال 3 طرق تناسبك في جميع الحالات).
كذلك يجب أن تخصص مظهر الموقع بالاعتماد على القالب بعد تنصيبه، وهناك طريق عديدة لذلك اعتمادًا على ما يوفره القالب، وقد فصلنا أكثر عن ذلك في مقالة بعنوان (شرح التعديل على قالب ووردبريس بدايةً من المستويات البدائية للمستويات المتقدمة).
الخطوة (3): تنصيب إضافة GiveWP
بعد أن تقوم بضبط مظهر موقعك كما تريد، وتضيف إليه المحتوى الذي ترغب به، يتوجب عليك أن تقوم بتنصيب إضافة GiveWP على الووردبريس من أجل إضافة كل الوظائف اللازمة لجمع التبرعات إلى الموقع.
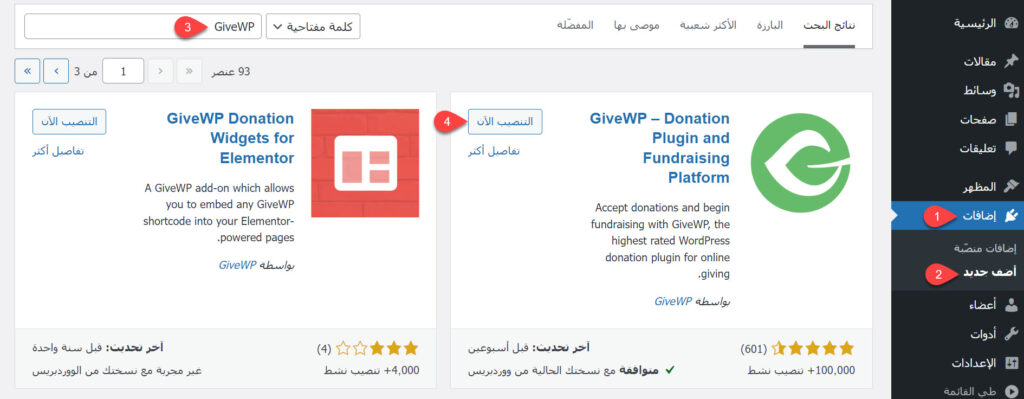
لتنصيب الإضافة ليس عليك إلا التوجه إلى صفحة إضافة إضافات جديدة في لوحة تحكم الووردبريس لديك، ثم إدخال اسم الإضافة (GiveWP) في مربع البحث، وبعد ذلك النقر على زر (تنصيب الآن) الخاص بالإضافة ضمن نتائج البحث التي تظهر لك، حيث سيتم خلال ثوانٍ قليلة تنصيب الإضافة على موقعك.
بعد تنصيب الإضافة سيتغير محتوى زر التنصيب الآن إلى (تفعيل)، وعليك تفعيل الإضافة عبر النقر على هذا الزر من أجل إضافة وظائف الإضافة اللازمة لإنشاء موقع تبرعات إلى الموقع. وإذا أردت شرحًا مفصلًا أكثر حول كيفية تنصيب الإضافة، فيمكنك مراجعة دليلنا الشامل حول هذا الموضوع (شرح تنصيب إضافات الووردبريس المجانية والمدفوعة بالصور).
الخطوة (4): إعداد الموقع لجمع التبرعات بالاعتماد على GiveWP
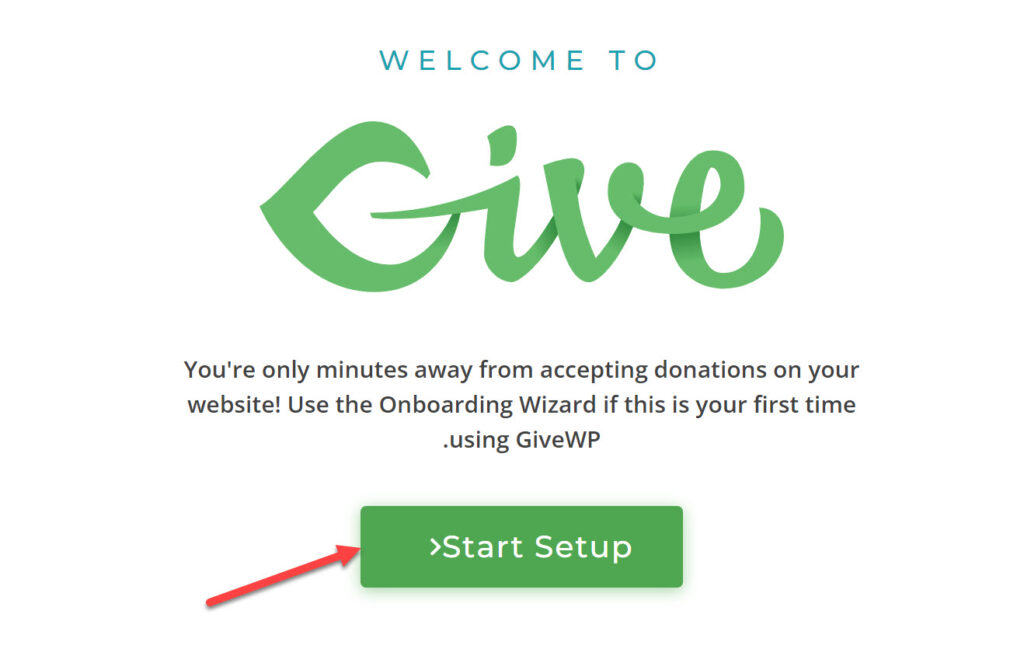
بعد تنصيب إضافة GiveWP وتفعيلها على موقعك، سيوجهك معالج الإعداد إلى كيفية تكوين الإعدادات الأساسية للإضافة من أجل البدء بجمع التبرعات. سيبدأ معالج الإعداد بالعمل فور تفعيل الإضافة، إذ ستظهر لك الصفحة التالية بمجرد النقل على زر (تفعيل)، وعليك أن تنقر هنا على زر (Start Setup) لبدء الإعداد.
سيتم مباشرة بدء معالج الإعداد. توجد 5 نماذج يجب ملؤها لإعداد وظيفة جمع التبرعات، وهي على شكل 5 تبويبات في معالج الإعداد، حيث يتم نقلك إلى التبويب التالي بعد ملء النموذج الموجود في التبويب السابق.
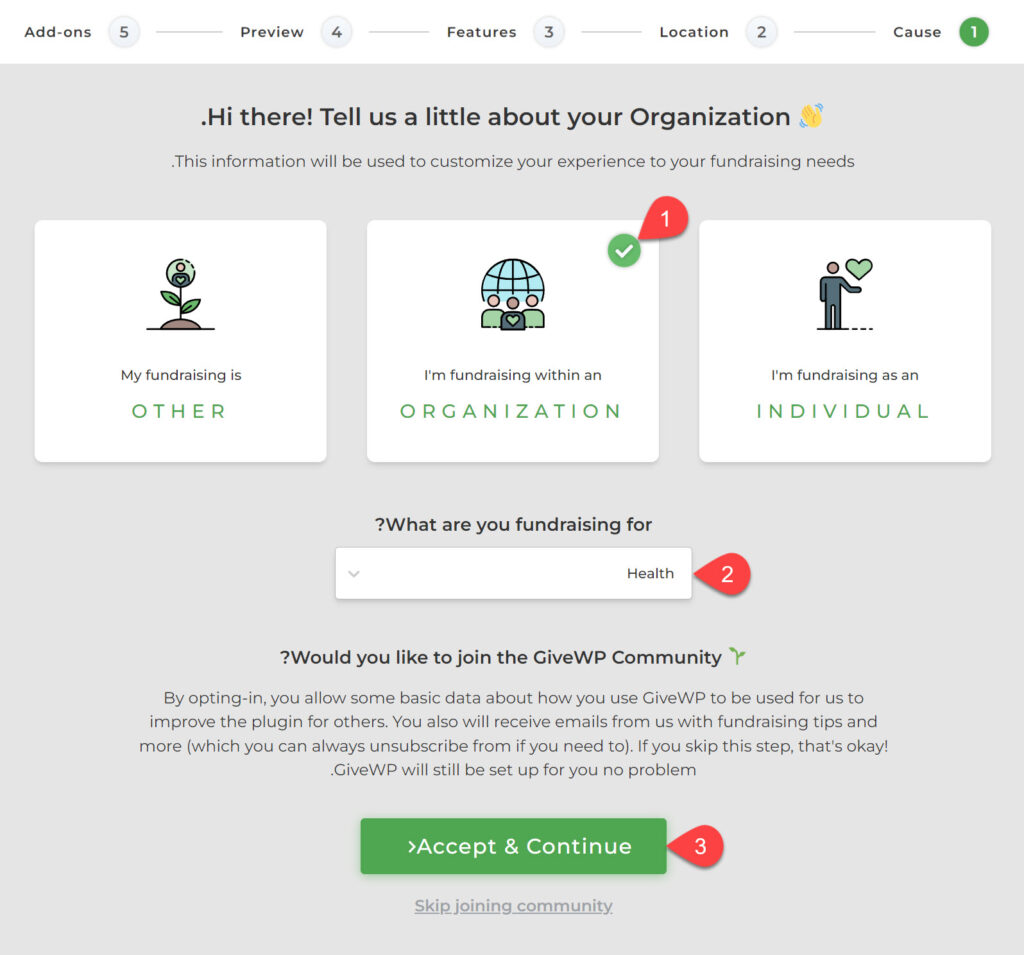
يطلب منك في التبويب الأول في معالج الإعداد إدخال بعض المعلومات عن منظمتك الخيرية من أجل تكييف الإضافة لتعمل بشكل أفضل معك. لذلك اختر صفة المنظمة التي ستقوم بجمع التبرعات عبر الإضافة لها، ثم اختر مجال الهدف من جمع التبرعات، وبعد ذلك انقر على زر (Accept & Continue).
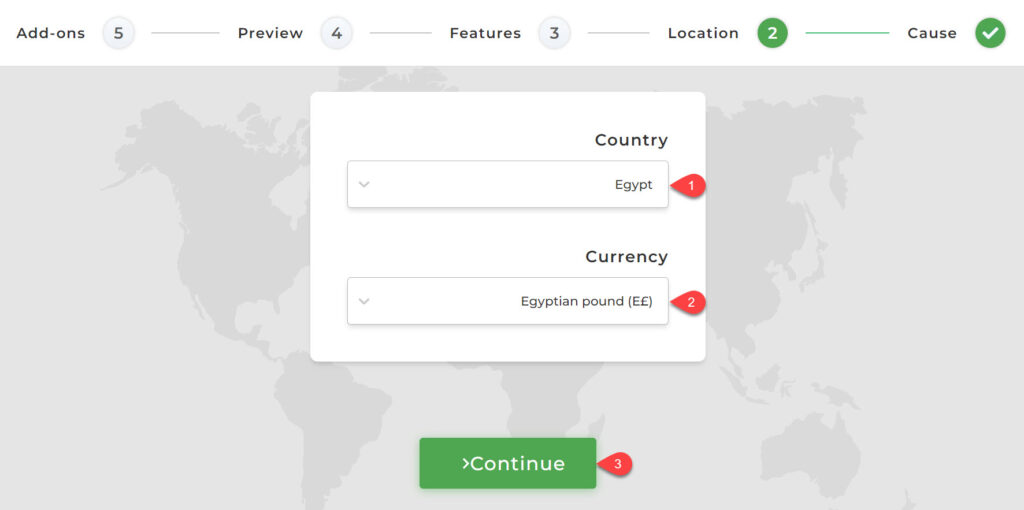
سيتم نقلك إلى التبويب الثاني، حيث عليك تحديد بلد منظمتك الخيرية والمحافظة أو الولاية الرئيسية التي تعمل ضمنها (تحديد الولاية مطلوب في بعض البلدان فقط)، بالإضافة إلى العملة التي تريد استخدامها في الموقع، ثم النقر على زر (Continue).
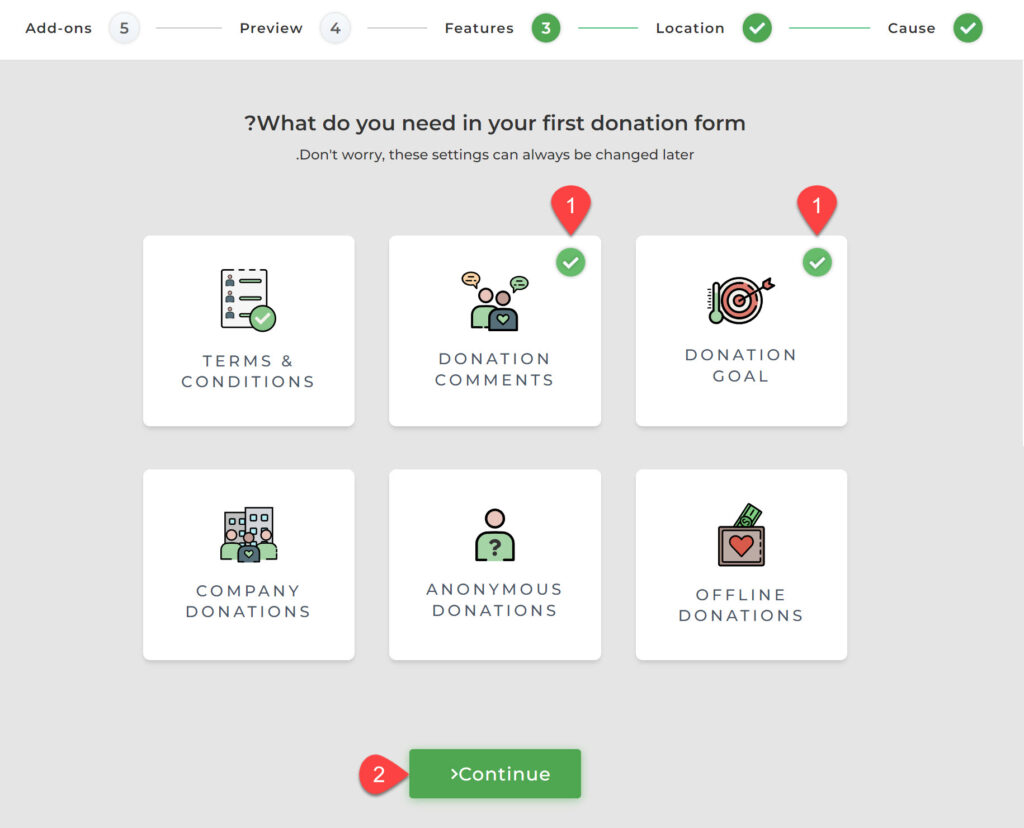
ستنتقل إلى تبويب المميزات، حيث يمكنك تحديد مجموعة من المميزات التي ستضيفها إلى نموذج التبرع الأول الخاص بك. يمكنك تغيير هذه المميزات لاحقًا، لذلك اختر كل ما تعتقد أنه ينطبق عليك، ثم انقر على زر (Continue).
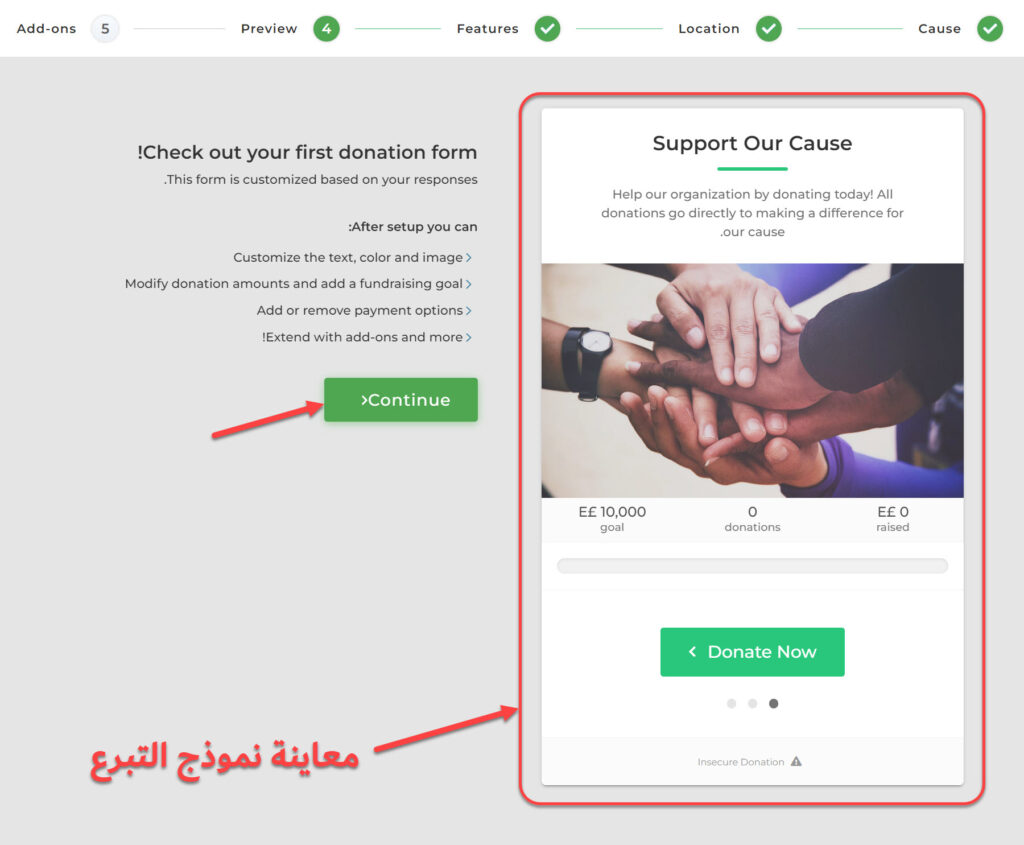
في التبويب الرابع ستظهر لك معاينة توضح لك كيف سيظهر نموذج حملة جمع التبرعات في الواجهة الأمامية للزائر. تتضمن المعاينة محتوى افتراضيًا وسيكون بإمكانك تغييره لاحقًا من صفحة تحرير النموذج، لذلك انقر على زر (Continue).
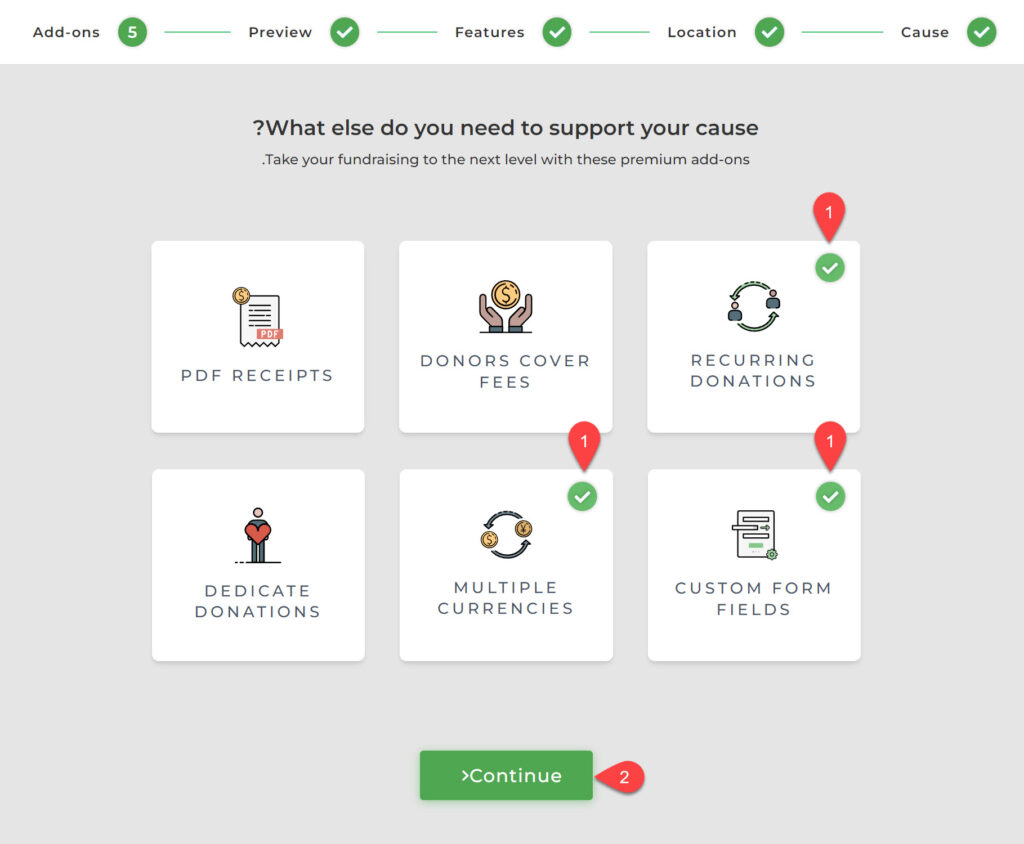
سيظهر لك التبويب الأخير في معالج الإعداد. في هذا التبويب يمكنك اختيار بعض المزايا الإضافية لتضمينها في الموقع، مثل التبرعات المتكررة، والنماذج المخصصة، ودعم العملات المتعددة، وغيرها. حدد ما تريد تضمينه، ثم انقر على زر (Continue).
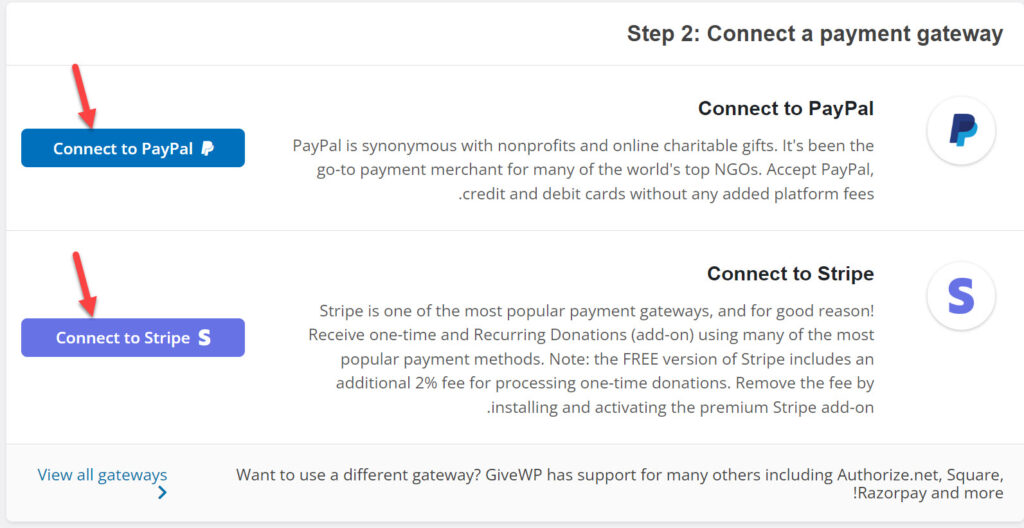
سيتم نقلك مباشرة إلى صفحة الإعداد ضمن لوحة تحكم، وعليك في هذه الصفحة أن تقوم بإعداد بوابة دفع لتلقي المدفوعات من خلالها. تدعم إضافة GiveWP بشكل افتراضي PayPal و Stripe، لكن يمكن إضافة بوابات أخرى عبر استخدام إضافات ووردبريس أخرى.
انقر على Connect to PayPal أو Connect to Stripe حسبما تريد، ثم اتبع الإرشادات التي يتم إظهارها لك ليتم توصيل الموقع ببوابة الدفع، ويكون بإمكانك تلقي المدفوعات عبر البوابة التي تقوم بإعدادها.
وبهذا تكون قد انتهيت من إعداد الإضافة على موقعك، وأصبح بإمكانك الاستفادة من مزاياها لاستكمال إنشاء موقع تبرعات والبدء بتلقيها، وذلك من خلال تخصيص نموذج التبرع وعرض النموذج في الموقع الإلكتروني.
الخطوة (5): تخصيص نموذج التبرع
بعد إعداد الإضافة كما شرحنا في الفقرة السابقة، عليك تخصيص نموذج التبرع الذي تم إنشاؤه أثناء الإعداد، وذلك من أجل إظهاره بشكل يناسب منظمتك وهدفك من جمع التبرعات، مع العلم أنه يمكن إنشاء أكثر من نموذج واحد في الموقع الواحد، ويمكن عرض كل واحد منها في مكان.
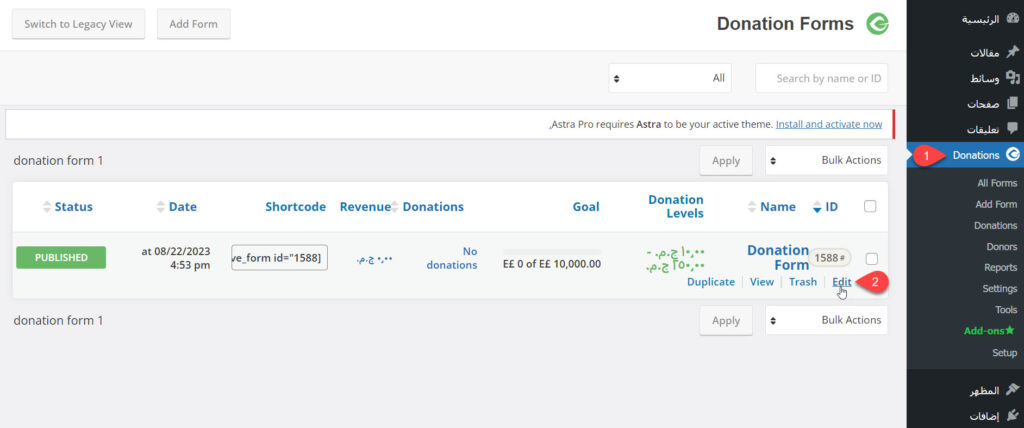
لتخصيص نموذج التبرع، توجه إلى صفحة نماذج التبرع عبر النقر على تبويب (Donation) في لوحة تحكم الووردبريس، ثم انقر على كلمة (Edit) التي تظهر تحت خيار النموذج الوحيد الموجود عند تمرير مؤشر الفأرة عليه.
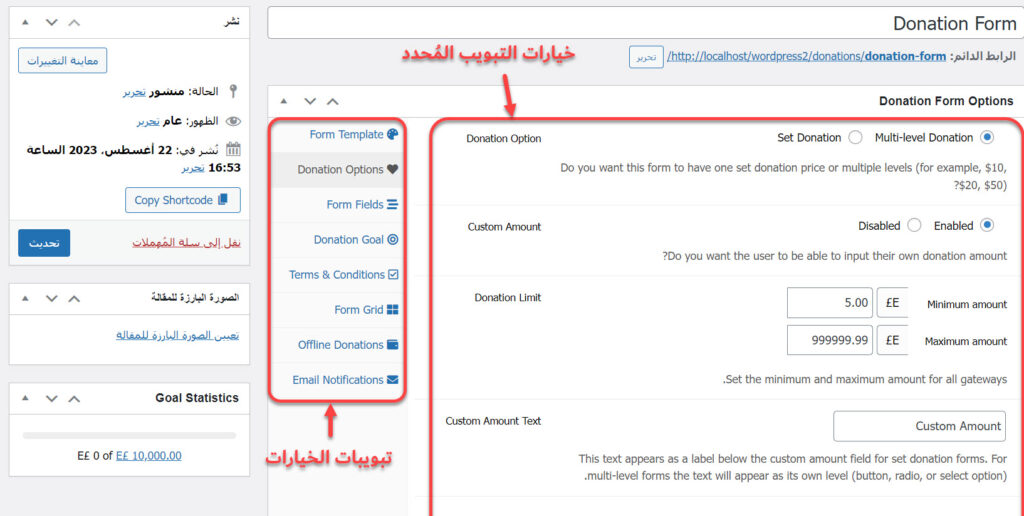
سيتم نقلك إلى صفحة تحرير نموذج التبرع مباشرة، ويمكنك من خلال الخيارات الموجودة في هذه الصفحة تخصيص الشكل الذي ستظهر فيه حملة جمع التبرعات للزائر أو المتبرع المحتمل. يتم تنظيم الخيارات في مجموعات تمثلها تبويبات، حيث يتضمن كل تبويب مجموعة من الخيارات المرتبطة ببعضها.
يجب عليك أن تطلع على كل الخيارات الواردة في هذه الصفحة وتحددها بما يتناسب مع حملة جمع التبرعات التي تقوم بإنشائها. لن نشرح هنا كيفية تحديد وملء كل هذه الخيارات لأن ذلك يختلف بين حالة وأخرى، لكنك لن تعاني من صعوبة في فعل ذلك، إذ هناك عناوين وأوصاف تعريفية تحدد ما يمثله كل خيار.
أهم ما يجب أن تحدده أو تملأه بشكل دقيق هو الخيارات المتعلقة بما يظهر للزائر، وأبرزها:
- صورة الحملة التي يمكنك تحديدها من خلال خيار (Image) الموجود في تبويب (Form Template).
- وكذلك عنوان الحملة الذي يمكن تحديده من خلال خيار (Headline) ضمن نفس التبويب.
- وأيضًا وصف الحملة الذي يمكن تحديده من خلال (Description) ضمن نفس التبويب.
لكن مع ذلك يجب أن تحرص على ملء جميع الحقول وضبط جميع الخيارات الأخرى بالشكل الصحيح، وذلك كي تنجح في جمع المال لدعم قضيتك الخيرية.
وبعد تخصيص نموذج التبرع عبر تعديل الخيارات حسبما تريد، عليك النقر على زر (تحديث) لحفظ التغييرات، ثم يمكنك عرض نموذج التبرع في المكان الذي تريده عبر الاعتماد على الكود القصير (Shortcode) الخاص به.
الخطوة (6): عرض النموذج والبدء بتلقي التبرعات
إن عرض نموذج التبرع هو الخطوة الأخيرة في عملية إنشاء موقع تبرعات، حيث يمكن بعدها البدء بتلقي التبرعات مباشرة. يمكن عرض نموذج التبرع في أي مكان في موقعك الإلكتروني عبر استخدام الكود القصير أو من خلال مكون Donation Form الذي ستجده في محرر المكونات بعد تنصيب الإضافة، وسنشرح فيما يلي كلتا الطريقتين.
عرض نموذج التبرع من خلال مكون Donation Form
تعد هذه الطريقة هي الأسهل والأفضل لأنها تتيح إمكانية إضافة نموذج التبرع من محرر المكونات نفسه دون الحاجة للخروج منه ونسخ كود، كما أنها تعرض معاينة للنموذج ضمن المحرر.
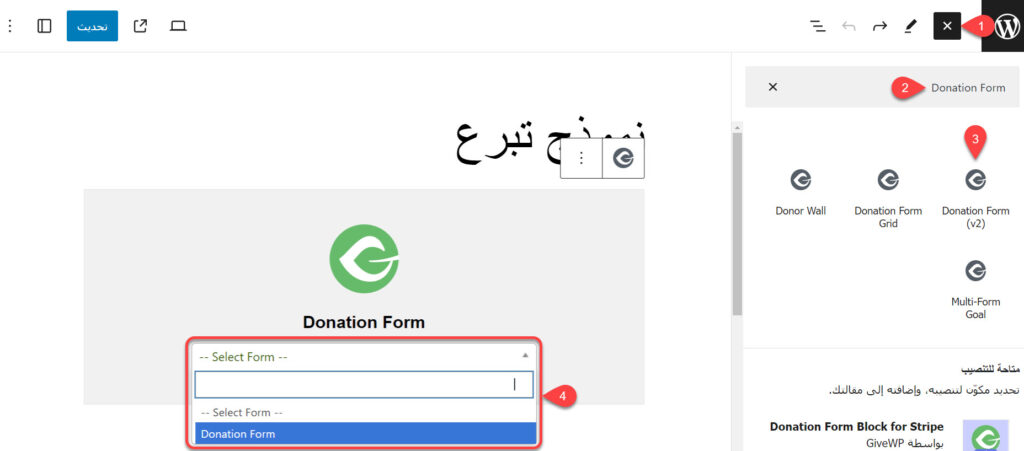
لاستخدام هذه الطريقة، ليس عليك إلا إضافة مكون Donation Form في المكان الذي تريد إضافة الحملة أو النموذج فيه، ثم اختيار اسم النموذج من القائمة المنسدلة التي تظهر.
سيتم مباشرة إضافة النموذج في المكان المحدد وعرض معاينة توضح لك كيف سيظهر للزائر في الواجهة الأمامية، وإذا أردت تعديل طريقة ظهوره أو أيًا من خصائصه، فيجب أن تعود إلى صفحة تحريره، إذ لا يمكنك فعل ذلك من خلال محرر المكونات.
عرض نموذج التبرع من خلال الكود القصير
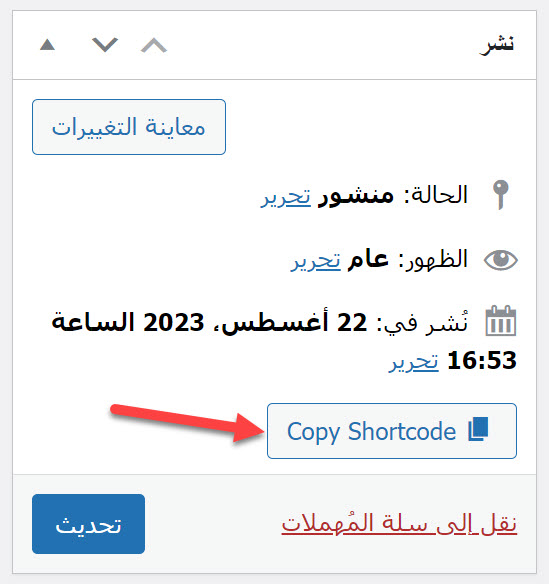
هذه الطريقة ليست صعبة أيضًا، لكنها تتطلب نسخ كود قصير ولصقه في المكان الذي تريد عرض النموذج فيه. لتطبيقها اذهب إلى صفحة تحرير نموذج التبرع الذي تريده، ثم انقر على زر (Copy Shortcode) الموجود في قسم (نشر).
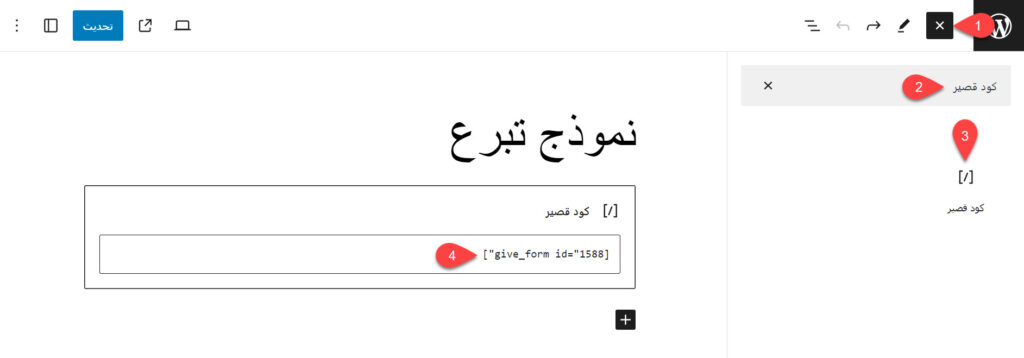
توجه الآن إلى المكان الذي تريد عرض حملة التبرع فيه، ثم أدرج الكود القصير بالطريقة المخصصة في هذا المكان. إذا كنت تستخدم محرر المكونات، فيمكنك إدراج مكون الكود القصير (Shortcodes)، ثم لصق الكود القصير ضمنه.
تأتي فائدة هذه الطريقة من أنها توفر إمكانية إدراج نموذج التبرع في أدوات تحرير أخرى مختلفة عن محرر المكونات، مثل المحرر الكلاسيكي، أي يمكنك استخدامها عندما لا يكون بإمكانك إضافة نموذج التبرع بالطريقة الأولى.
وبهذا تكون قد انتهيت من إنشاء موقع تبرعات، ونود أن نشير إلى أن إضافة GiveWP توفر الكثير من الخيارات والمزايا التي لم نقم بذكرها هنا، لكن يمكنك استعراضها بسهولة من خلال تصفح مختلف التبويبات التي تضيفها الإضافة إلى لوحة تحكم الووردبريس، وكذلك عبر الاعتماد على وثائق الإضافة التي تشرح مختلف خياراتها بشكل مفصل.
نصائح لإنشاء موقع تبرعات ناجح
لإنشاء موقع تبرعات ناجح، ورفع احتمالية جمع كامل كمية الأموال المطلوبة في حملات جمع التبرعات، يجب أن تحرص على جعل الموقع وحملة التبرعات متوافقين مع النصائح التالية:
- اختر اسمًا ملائمًا وقويًا ومعبرًا عن قضيتك أو قضاياك لمنظمتك وموقعك وحملتك.
- اسرد قصة منظمتك وحملتك بطريقة مقنعة وأضف إليها عنصرًا بشريًا.
- اشرح بدقة هدف حملة التبرع، وكيف سيتم استخدام أموال المتبرعين.
- أضف صورًا وفيديوهات ملفتة للانتباه تدعم حملتك.
- اعرض شهادات من المستفيدين من منظمتك على الموقع لإقناع الزوار بالتبرع.
- حسن عبارات وزر الدعوة إلى اتخاذ إجراء في الموقع.
- قلل عدد النقرات اللازمة لإتمام التبرع إلى الحد الأقصى الممكن.
- اشكر المتبرعين وأخبرهم أن أموالهم تؤثر من أجل رفع احتمالية تبرعهم مرة ثانية.
- استخدم رسائل البريد الإلكتروني لإعلام المانحين أن منظمتك ما تزال موجودة.
- روج لمنظمتك وموقعك وحملاتك على مواقع التواصل الاجتماعي.
- وضح بطريقة تفاعلية تأثير كمية المال التي سيتبرع بها المانح عبر إعلامه بذلك أثناء إدخال المبلغ.
- اجعل الموقع متوافقًا مع الجوال، ومكِّن المانحين من التبرع من خلال أي جهاز.
- حفز المتبرعين المحتملين على التبرع عبر إظهار ما تم التبرع به حتى الآن والهدف المرجو الوصول إليه.
- استخدم رسالة الشكر لجعل المتبرعين يروجون لحملتك عبر الطلب منهم مشاركتها على مواقع التواصل الاجتماعي وتسهيل ذلك.
بشكل عام، لتحقيق الهدف من إنشاء موقع التبرعات، احرص على جعل المانحين المحتملين يثقون بك وأثبت لهم أنك جدير بالثقة، وسهل عليهم عملية التبرع، وكن واضحًا وشفافًا، إذ سيضمن ذلك جمع المزيد من التبرعات وتحقيق النجاح في حملات جمع التبرعات.
وهكذا ننتهي من شرح كيفية إنشاء موقع تبرعات باستخدام إضافة GiveWP على الووردبريس بشكل مفصل ومصور، ونود الإشارة في الختام إلى أهمية الحرص على إنجاح مواقع التبرعات عبر اتباع أفضل النصائح التي أوردناها، لأن المزيد من التبرعات من المانحين يعني دعمًا أكثر لقضيتك، ومعاناة أقل للكثيرين.
























لدي صفحة باسم "تجمع الاعظمية الخدمي والثقافي" واحتاج انشاء صفحة للتبرع
يمكنك إعادة إنشاء الصفحة نفسها بواسطة ووردبريس، وإنشاء صفحة إضافية للتبرع باستخدام ووردبريس أيضًا، أو تستطيع إنشاء صفحة منفصلة للتبرع باستخدام ووردبريس وربطها مع الصفحة الحالية. لنساعدك على ذلك، نرجو توضيح كل التفاصيل في موضوع ضمن المجتمع.
أجد مشكلة في ربط مع بايبال لا أدري السبب
أرجو توضيح المشكلة أكثر لو تكرمت في المجتمع لنتمكن من مساعدتك والمتابعة معك بشكل أفضل.
كيف يمكنني انشاء رابط لجمع التبرعات لنفسي
يمكنك عبر اتباع الخطوات الموضحة في الشرح إنشاء موقع لجمع التبرعات لنفسك أيضًا، وليس من الضروري أن يكون المستفيد من التبرعات هو منظمة أو جمعية خيرية.
السلام عليكم ورحمة الله وبركاته
احتاج لبناء منصة جمع تبرعات وليس لدي اي معرفة بهذه العمليه فكم سوف يكلفني مادياً بناء هذه المنصه واستضافتها على الويب مع العلم انني احتاج الى ربط هذه المنصه بحساب بنكي محلي لايداع التبرعات تلقائياً اليه وكذلك احتاج الى اتاحة طرق كثيره للتبرعات مثل التحويل البنكي وابل باي وهكذا
وعليكم السلام ورحمة الله وبركاته.
تختلف التكلفة باختلاف العديد من المعايير والخصائص، لكن الحد الأدنى لإنشاء وتشغيل موقع سيكون بحدود 80-100$ في السنة، بالإضافة إلى تكلفة القالب إذا أردت قالبًا مدفوعًا، وكذلك تكاليف استخدام بوابات الدفع التي قد تكون عبارة عن نسبة من التبرعات المدفوعة، ولمزيد من المعلومات حول تكاليف مواقع الووردبريس، يمكنك مراجعة مقالة (ما تكلفة إنشاء موقع ووردبريس؟ التكاليف الأساسية والاختيارية).