في مقالة جديدة من مقالات تطوير قوالب ووردبريس نتعرف سوياً اليوم عن طريقة إظهار قائمة بالتصنيفات الفرعية داخل صفحة كل تصنيف رئيسي.

نبدأ بسم الله..
تكوين مصفوفة بالتصنيفات الفرعية
سنستخدم قالب TwentyFourteen كمثال لتطبيق الدرس عليه؛ لذا سنقوم الآن بالذهاب إلى مجلد القالب ونفتح ملف category.php ، ونضع به الكود التالي:
[code language="php"] <?php
$args = array(
'child_of' => get_query_var( 'cat' ), // Here we put the ID of the current category.
);
$children = get_categories( $args );[/code]
في الكود السابق:
- أولا قمنا بتعريف متغير $args ووضعنا به مصفوفة بالـخيارات "Parameters" التي نريد تطبيقها على الدالة get_categories().
- الخيار الوحيد المطلوب لتطبيق درسنا هو 'child_of'، وهذا الخيار "البارمتر" يأخذ قيمة رقمية عبارة عن معرّف التصنيف الذي نريد جلب التصنيفات الفرعية الخاصة به؛ وقد قمنا بتعيين قيمته وهي get_query_var( 'cat' ).
- الدالة get_query_var()، هي دالة تقوم بجلب القيمة الحالية لاي متغير من متغيرات الاستعلام في ووردبريس والمتمثل في الكائن WP_Query، المتغير الذي نريد جلب قيمته هو 'cat' ويمثل المعرّف الخاص بالتصنيف الذي نريد جلب التصنيفات الفرعية الخاصة به.
- أخيراً؛ قمنا بتعريف متغير باسم $children واسندنا اليه الدالة get_categories()، هذه الدالة تقوم بارجاع مصفوفة كل عنصر فيها عبارة عن كائن يمثل احد التصنيفات، وبالطبع المصفوفة التي سيتم ارجاعها تنطبق عليها الخصائص التي تم تعريفها في البارمتر $args كما عرفنا.
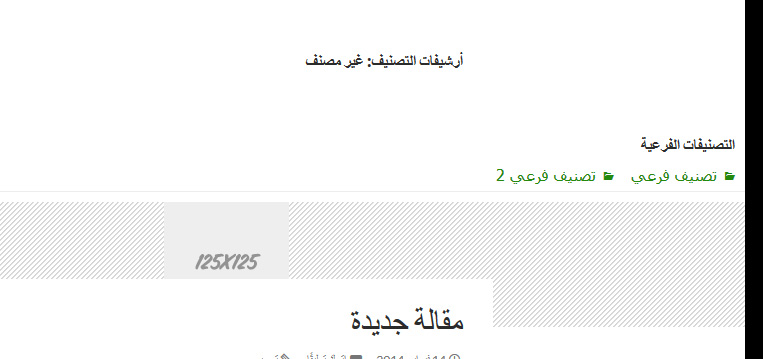
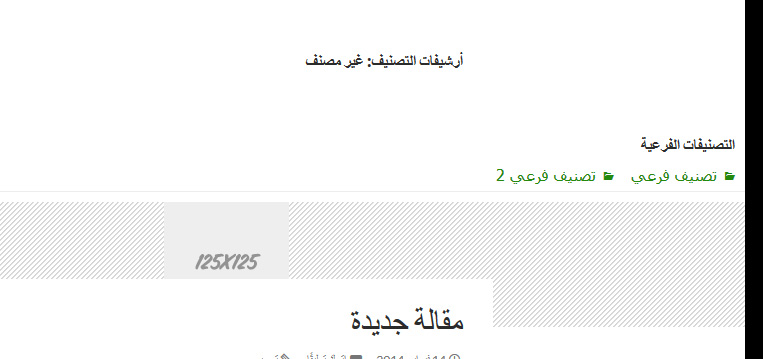
إظهار قائمة التصنيفات الفرعية
مباشرة بعد الكود السابق نضع هذا الكود:
[code language="php"] if ( ! empty( $children ) ) { ?>
<h2 class="page-title children-list-title">التصنيفات الفرعية</h2>
<ul class="children-list">
<?php foreach ( $children as $child ) { ?>
<li><a href="<?php echo get_category_link( $child->term_id ); ?>"><span class="genericon genericon-category"></span> <?php echo $child->name; ?></a></li>
<?php } ?>
</ul>
<?php } ?>[/code]
في الكود السابق:
قمنا أولا بالتأكد أن المصفوفة $children غير فارغة - أي ان التصنيف الحالي به تصنيفات فرعية بالفعل - ثم قمنا بوضع عنوان "التصنيفات الفرعية" وبعدها قمنا باستخدام foreach للدوران داخل المصفوفة وعرض عناصرها.
- نلاحظ اننا لعرض رابط التصنيف استخدمنا دالة get_category_link() والتي تقوم بجلب رابط التصنيف اعتمادا على المعرّف الخاص به.
[code]<?php if ( is_category() ) {
// هنا تضع الكود الذي سيتم تطبيقه في التصنيف فقط
} ?>[/code]
تنسيق قائمة التصنيفات الفرعية
كما تعرف؛ عليك ان تستخدم الـ CSS لتظهر قائمتك بشكل جيد مناسب للقالب، يمكنك استخدام الكود التالي او عمل التنسيقات الخاصة بك - والتي ستكون اجمل بالطبع 🙂 - :
[code language="css"].children-list-title {
padding-right:10px;
}
.children-list {
list-style-type: none;
padding:0;
margin:0;
}
.children-list:after {
content:'';
display: block;
clear:both;
border-bottom: 1px solid #ededed;
margin-bottom:10px;
}
.children-list li {
float: right;
}
.children-list li a {
display: inline-block;
padding: 5px 7px ;
font-family:tahoma;
}
.children-list .genericon {
vertical-align: middle;
}[/code]










بعد ان انشي تصنيف فرعي كيف اضعة في قائمة التصنيف الرئيسي بحيث يظهر في الصفحة الرئيسية عندما اضغط على التصنيف الفرعي
مثلا : التصنيف ارئيسي الرياضة والتصنيف الفرعي (الرياضة العالمية)
تحياتي