لماذا خطوات التصميم باستخدام Canva تحديدًا؟ الإجابة: لأنه من أهم وأشهر مواقع وتطبيقات تصميم وتعديل الصور بشكل احترافي، أهم ما يميزيه هو التنوع الكبير في القوالب الجاهزة التي يقدمها، بالإضافة إلى سهولة الاستخدام واحترافية التصميم من خلاله وذلك يعود إلى الأدوات المهمة والإمكانيات الرائعة التي يوفرها.
الشرح التالي يوضح أحد طرق تصميم صور حصرية وتصاميم احترافية لمحتوى موقعك باستخدام موقع Canva، فتابع الخطوات واحدة تلو الأخرى.
خطوات التصميم باستخدام Canva
لتوفير تجربة عملية وفهم أكبر لإمكانات التطبيق وقياس ذلك على بقية التطبيقات سنقوم بتصميم بسيط وسريع لصورة بارزة لمقال ما.
التسجيل في الموقع
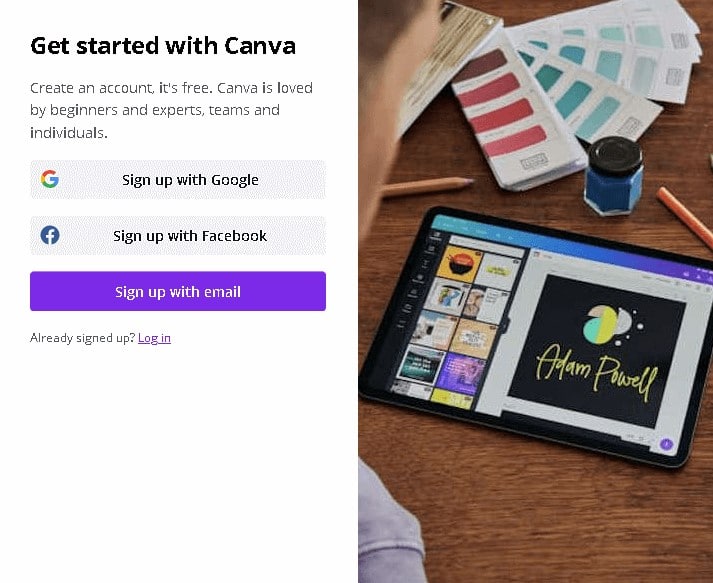
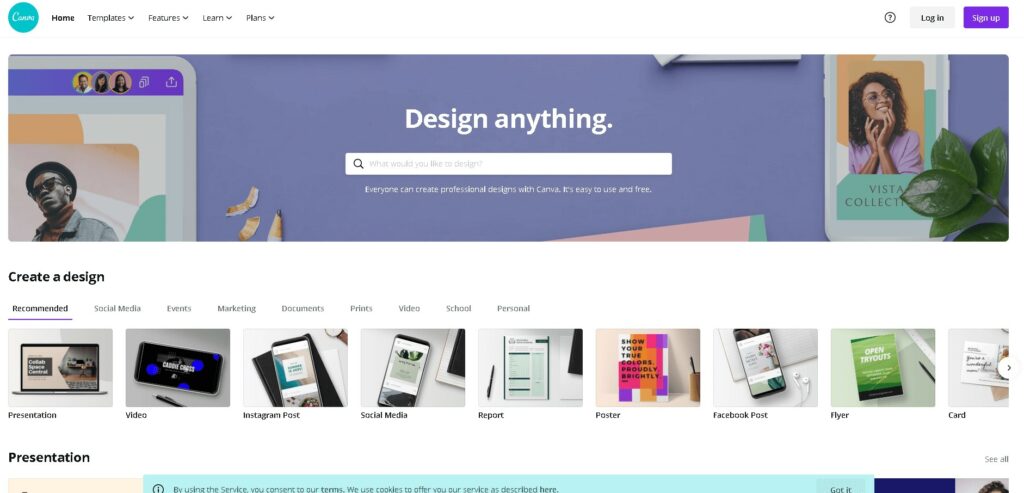
بداية نفتح التطبيق عبر متصفح الإنترنت والذهاب للموقع https://www.canva.com/
ستشاهد من خلال هذه الصفحة تنوع القوالب الجاهزة التي يمكنك استخدامها لبناء تصميمك بدلًا من البدء من الصفر ولكننا سنبدأ من الصفر فعليًا لتعلّم أكبر قدر من مزايا التطبيق.
انقر على Sign Up للتسجيل في الموقع للمرة الأولى.

اختر طريقة التسجيل المناسبة لك.

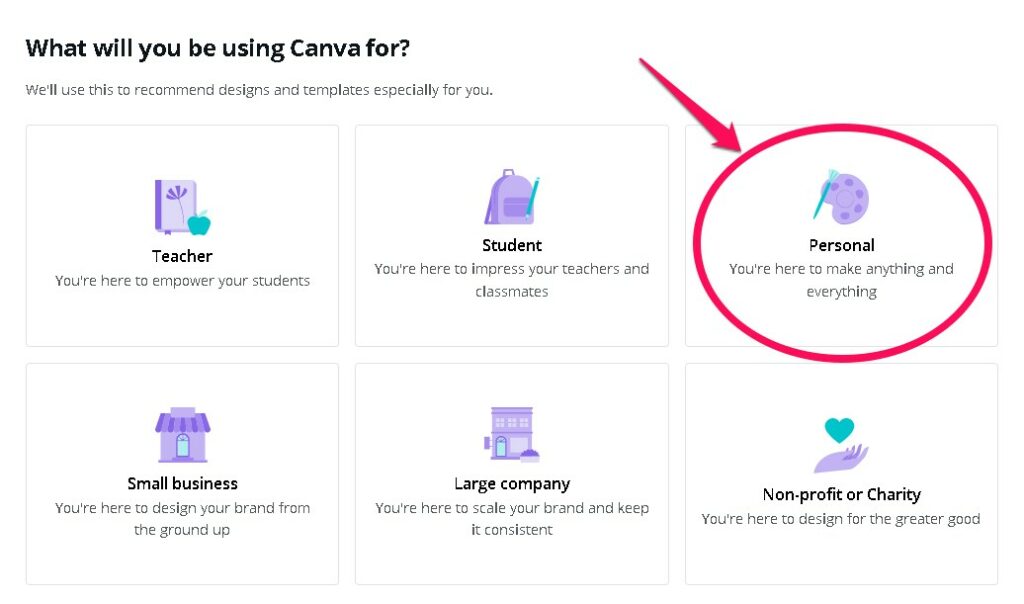
ثم سيطرح عليك سؤالًا عن الهدف من استخدامك للتطبيق، وأنا هنا اخترت الخيار الشخصي.

خطوات التصميم باستخدام Canva
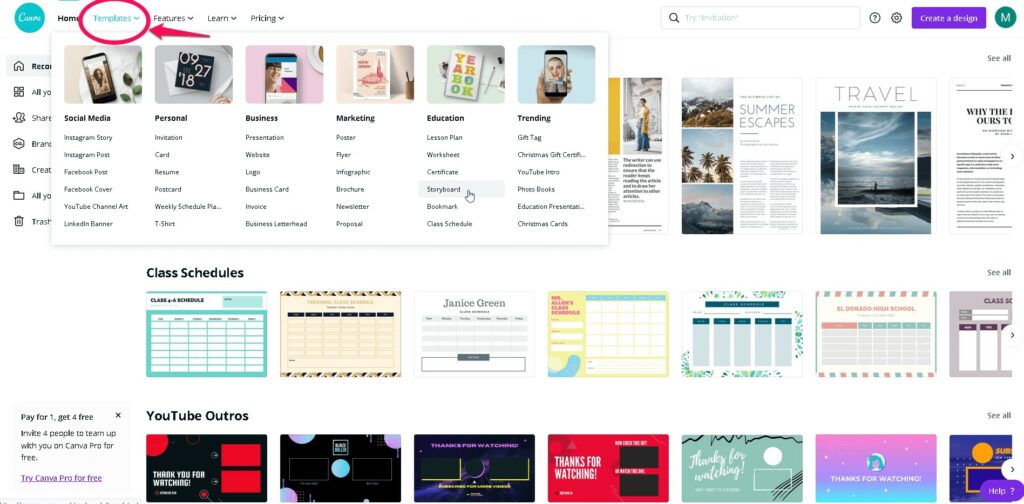
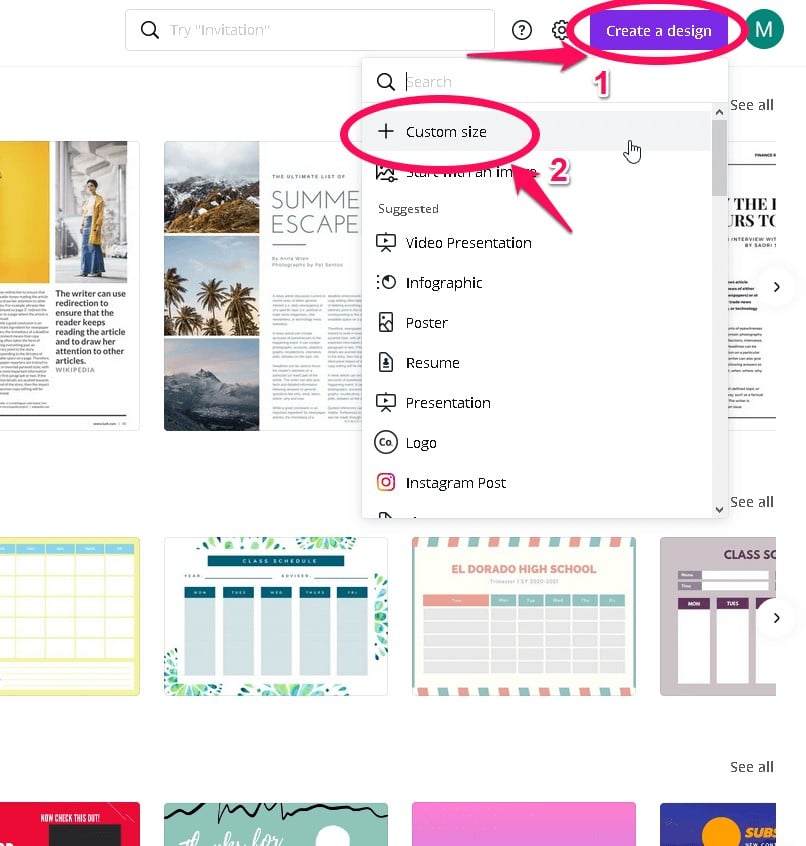
يمكنك اختيار تصميم عبر قالب جاهز من الصفحة أو الاختيار من قائمة القوالب، وبما أننا سنبدأ بتصميم جديد ونظيف، انقر على Create a deign.

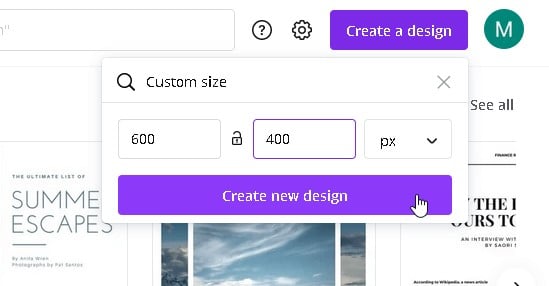
هنا ستظهر لك قائمة لتختار نوع التصميم ليقوم بفتح التصميم بالمقاسات الجاهزة أوتوماتيكيًا، أو يمكنك اختيار الحجم يدويًا.

اختر الحجم المخصص، وضع القياسات 600 في 400.

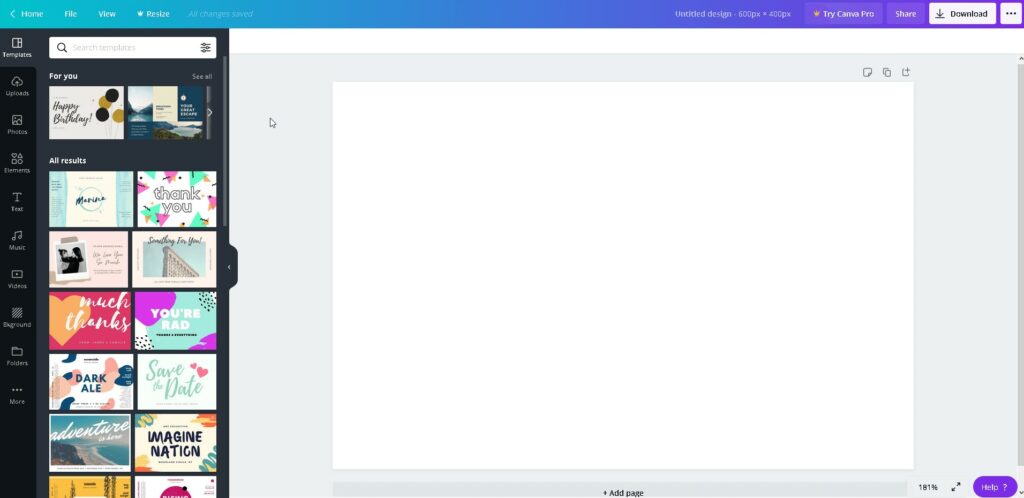
هنا سيظهر لك واجهة التطبيق حيث ستشاهد قائمة الأدوات على الجهة اليسرى.

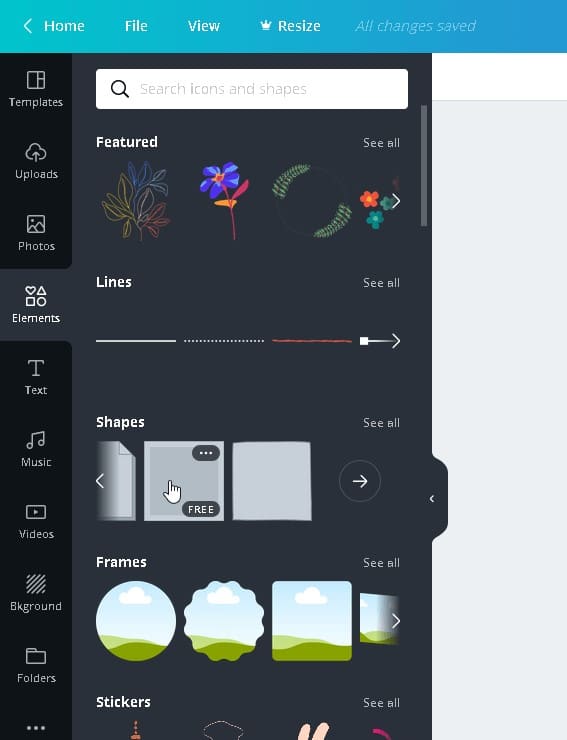
الفكرة هنا هي تصميم صورة بارزة لمقال عن أهم الإضافات للسلايدرات في ووردبرس. لذلك سنصمّم شكلًا يشابه السلايدر مع كتابة عنوان المقال وإضافة بعض التأثيرات. اختر إضافة عنصر من Elements واختر شكل إطار صورة كما في الشكل.

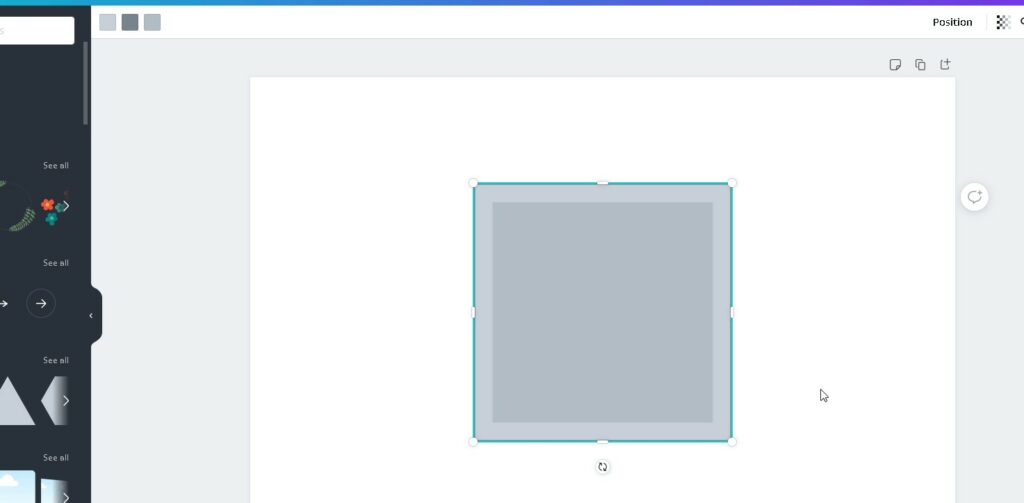
بمجرد النقر عليه سيضاف الشكل المطلوب في وسط مساحة التصميم.

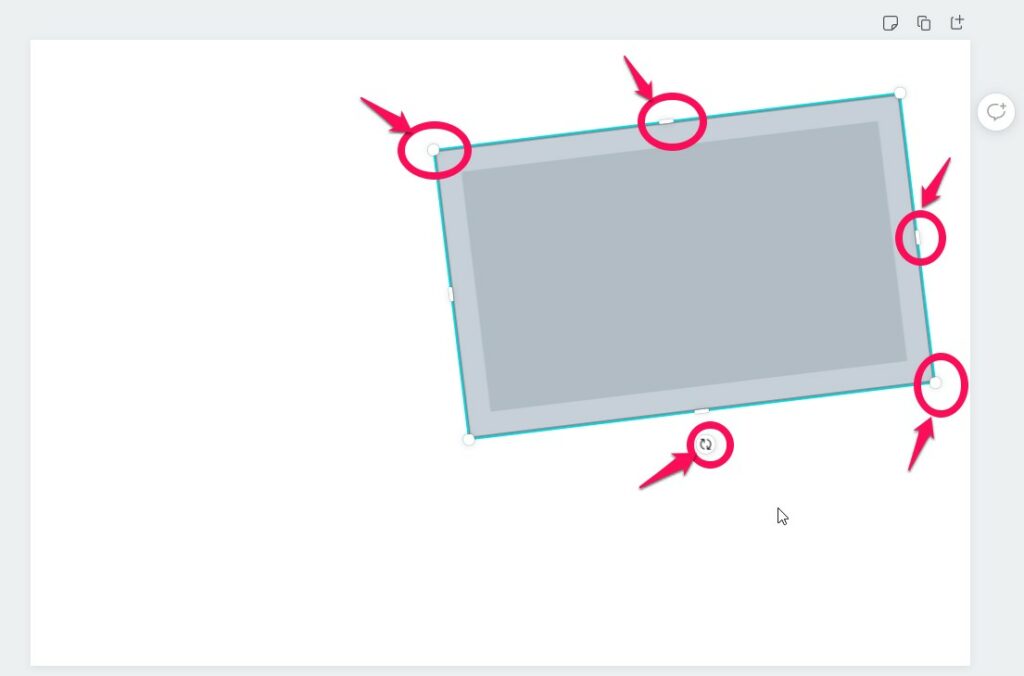
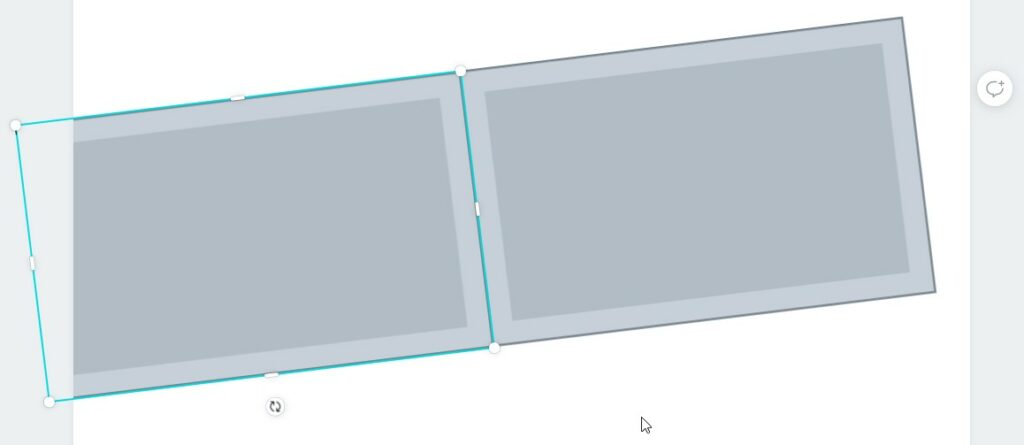
استخدم الخيارات على أطراف الشكل لتغييره إلى مستطيل وتدويره قليلًا. جرب ذلك عدة مرّات وستعتاد عليها بسهولة.

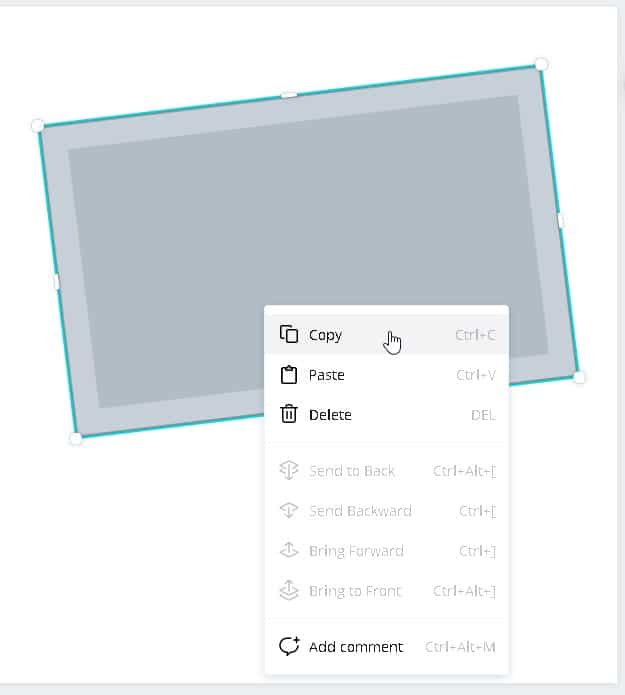
اضغط بالزر الأيمن على الشكل لتختار نسخ Copy أو اضغط على الاختصار ctrl+c على لوحة المفاتيح

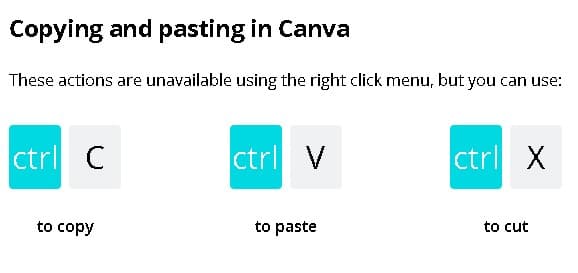
هنا يبرز لك التطبيق إمكانية استخدام الاختصار للنسخ والقص واللصق لسهولة وسرعة التصميم.

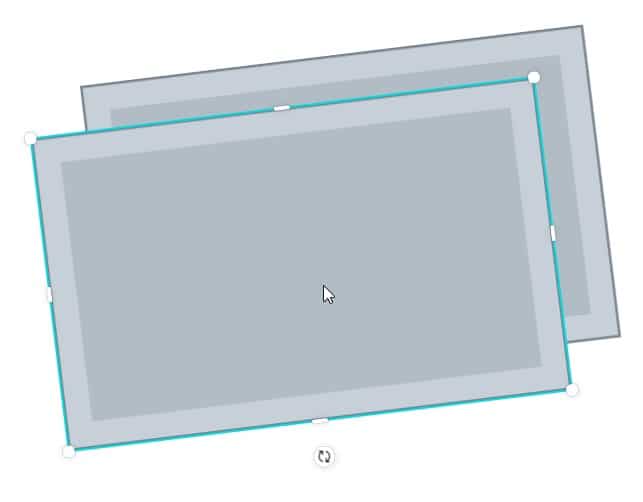
ألصق الشكل المنسوخ باستخدام ctrl+v.

حرّك الشكل الجديد إلى جانب القديم.

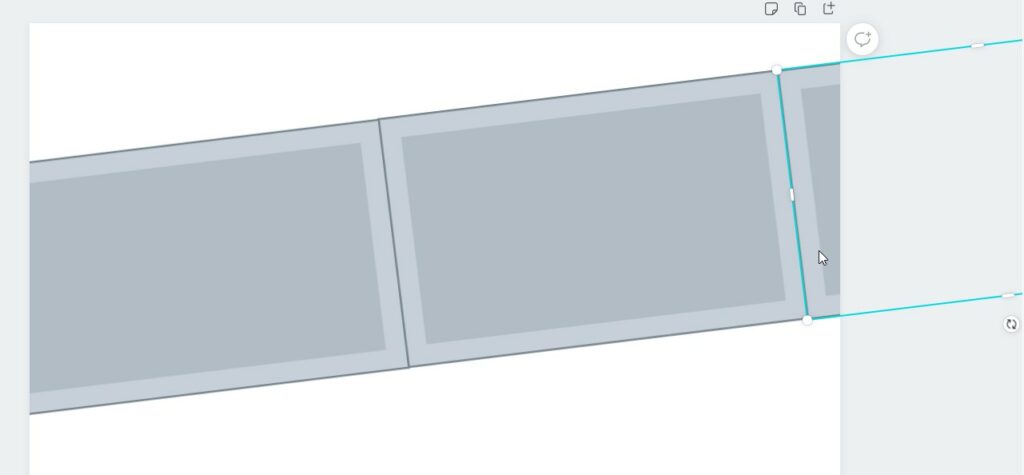
أنشئ نسخة جديدة وألصقها ثم حرّكها للجانب الآخر من الشكل الأساسي.
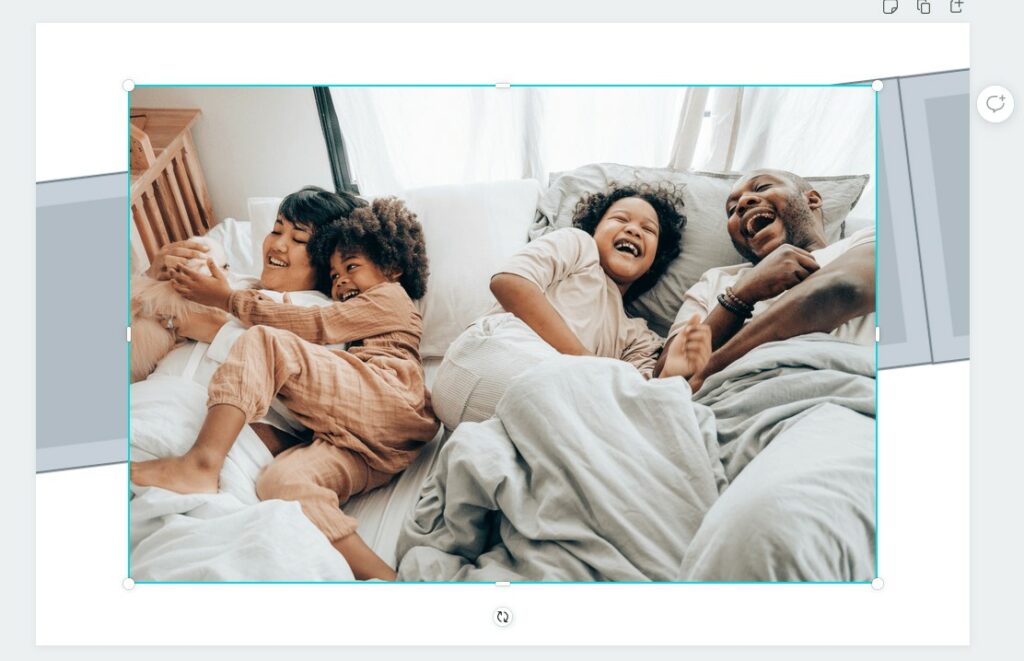
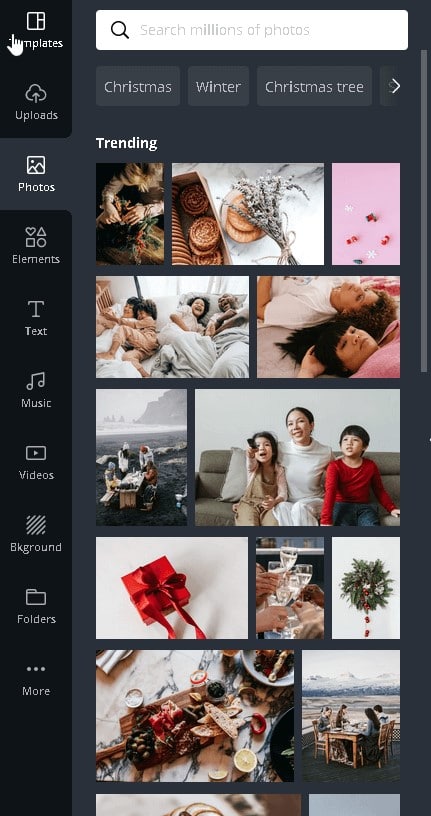
اختر من القائمة إضافة صورة وسيتاح لك مجموعة كبيرة من الصور الجاهزة والمجانية.

بعد النقر على الصورة المطلوبة ستظهر وسط التصميم كما حدث مع إدراج الشكل سابقًا.

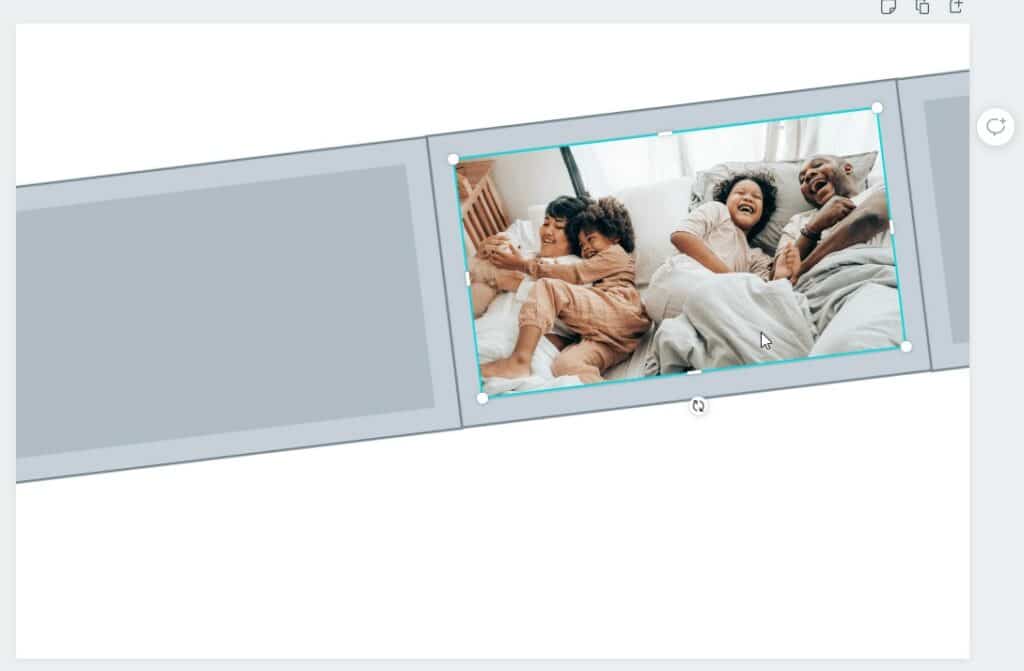
تحكّم بحجم الصورة وزاوية دورانها لتضعها في قلب الشكل الأساسي الأوسط.

اختر صورتين جديدتين وضعهما بنفس الطريقة في الشكلين الآخرين.

يمكن إضافة خلفية كشكل أو اختيار خلفية جاهزة ولكن دعنا هنا نضيف شكل مستطيل واجعله بكامل حجم التصميم.

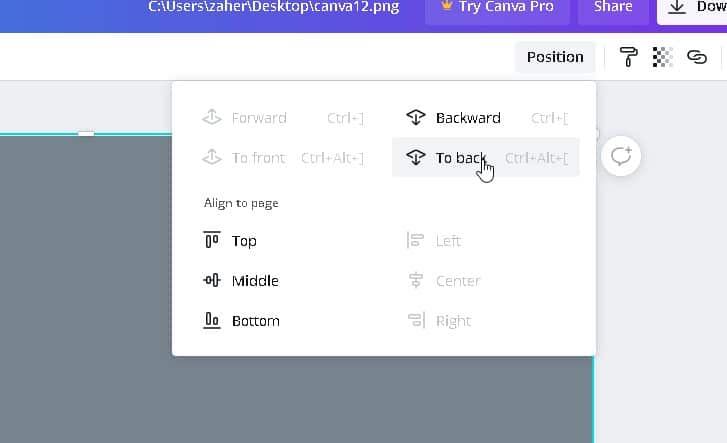
حدد هذا الشكل الجديد ومن القائمة العلوية اليمنى ستجد خيار الموضع Position ويمكنك من خلاله تحديد تراصف العنصر ومحاذاته وترتيبه.
بما أننا نريد استخدام هذا الشكل كخلفية فمن الطبيعي أن نرسله للخلف To back. وهذا هو الهدف من إنشاء شكل للخلفية حيث أردت أن أعلمكم مسألة الترتيب والتراصف.

والآن أصبح الشكل خلف جميع العناصر الأخرى وهو الآن يصلح ليكون خلفية.

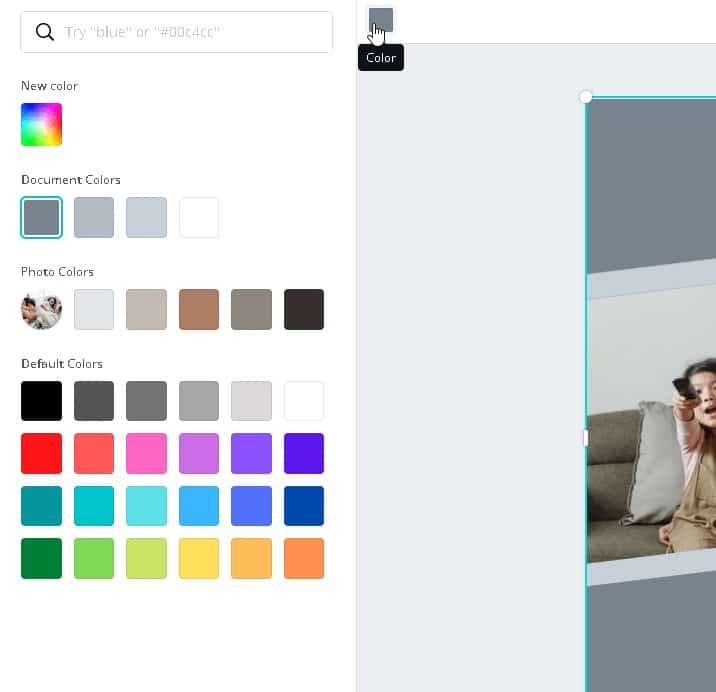
تأكد من أنك ما تزال تختار الشكل ثم انقر على زر المربع الذي يحوي نفس اللون للشكل. فتظهر قائمة يسرى جديدة تتضمن ألوانًا مختلفة ومخصصة لتغيير لون الشكل.

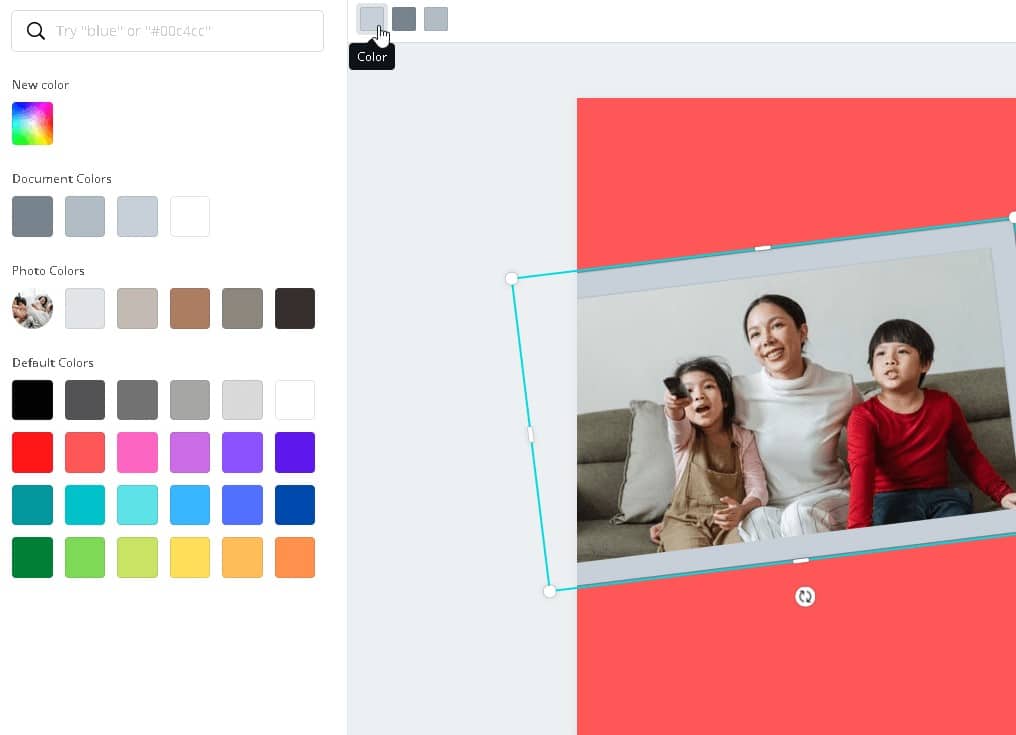
يمكنك أيضًا تجربة تغيير الألوان للأشكال التي تحوي أكثر من لون كالشكل الأساسي لإطار صورة والذي يحوي لون الإطار الخارجي والداخلي ولون التعبئة الداخلية. حدد الشكل وبدّل الألوان.

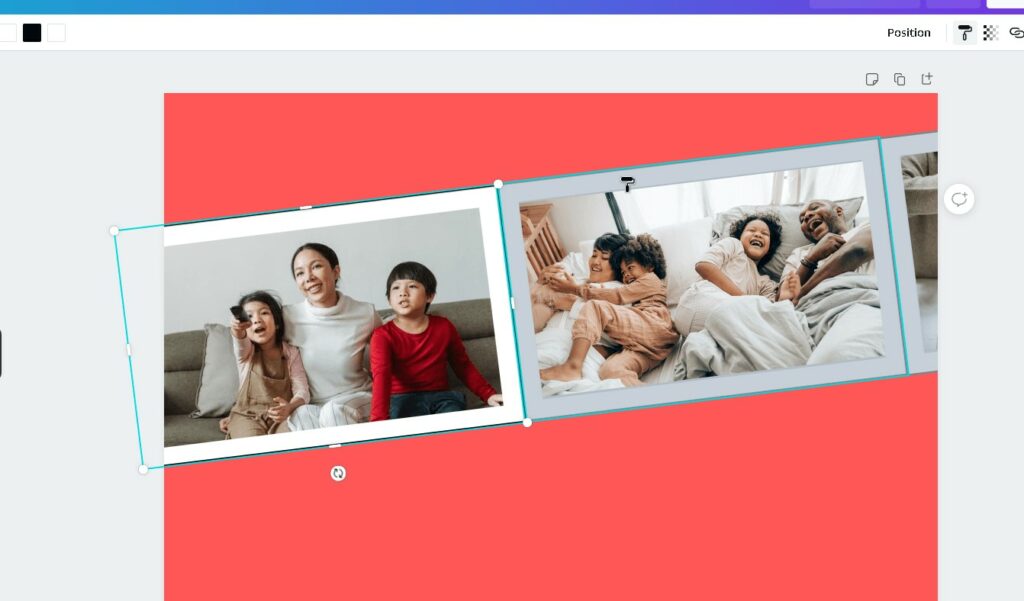
حدّد الشكل الذي بدّلت ألوانه ثم انقر على زر لصق الخصائص الموجود في القائمة العلوية اليمنى ثم انقر على الشكلين الآخرين فيتم نسخ جميع الألوان الموجودة في الشكل الأول إليهما.
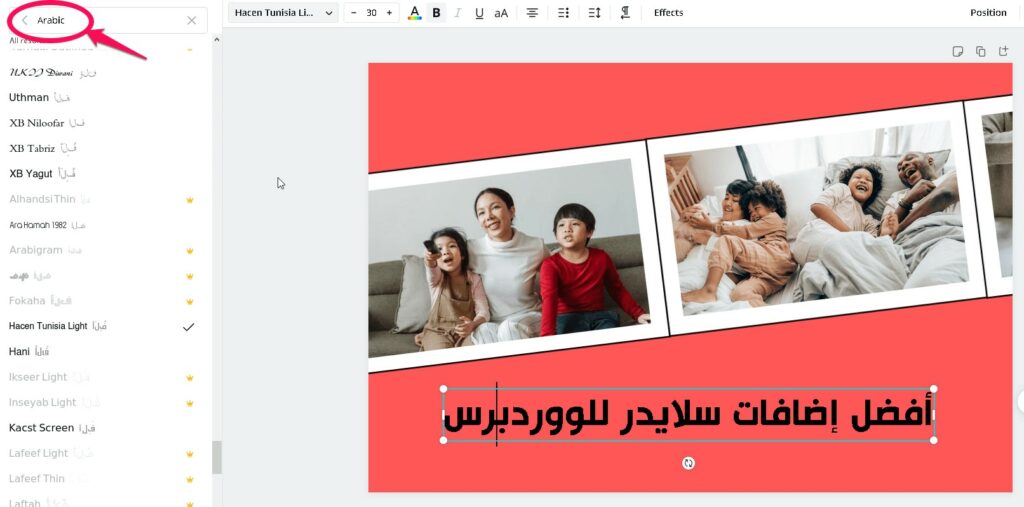
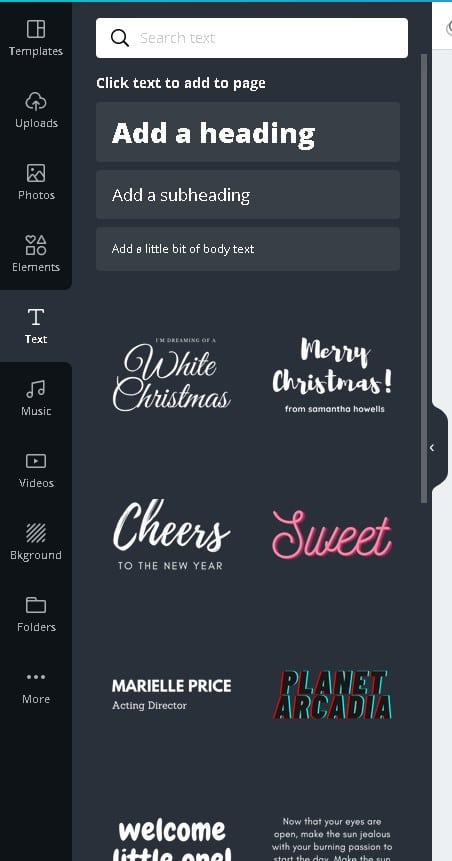
اختر خيار إضافة النص وسيظهر لك مجموعة قوالب نصية جاهزة ولكنها جميعها باللغة الإنجليزية. لكن لا تقلق فالتطبيق يحوي آلافًا من الخطوط ومن بينها العربية. لسهولة البحث اكتب في خانة البحث Arabic وستظهر لك الخطوط العربية منها المجاني ومنها المدفوع.

اختر الخط المناسب واكتب العنوان ثم بدّل حجمه وموقعه وخصائصه التي ستجدها في القائمة العلوية.

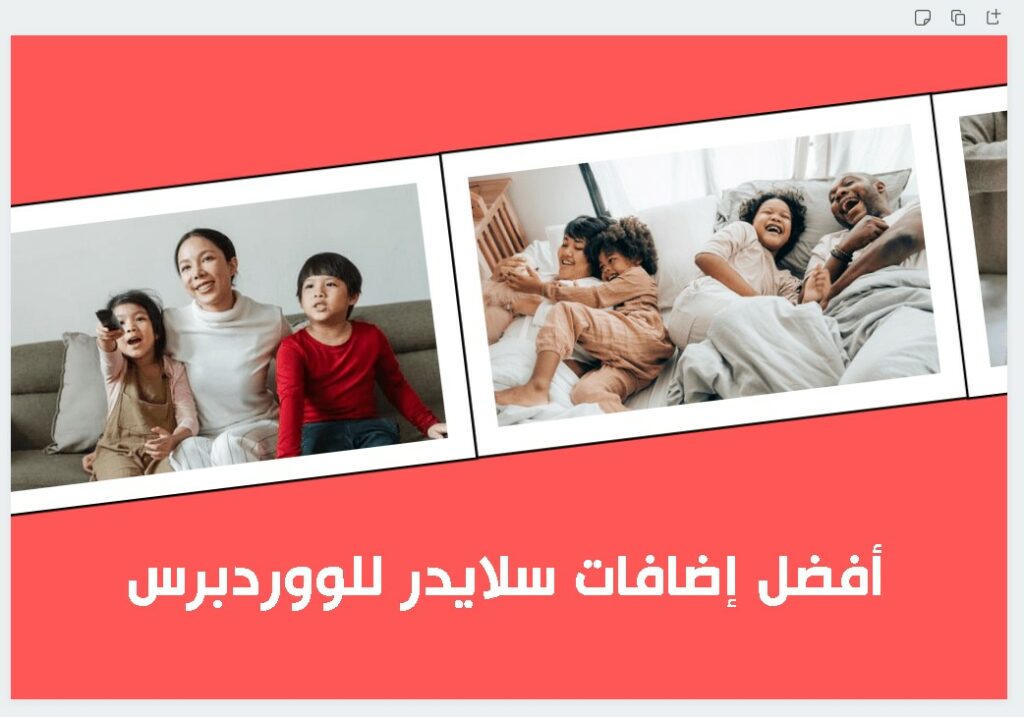
هذا ما توصلنا إليه لغاية اللحظة. كان الأمر سهلًا ولم يستغرق منّا سوى دقائق قليلة.
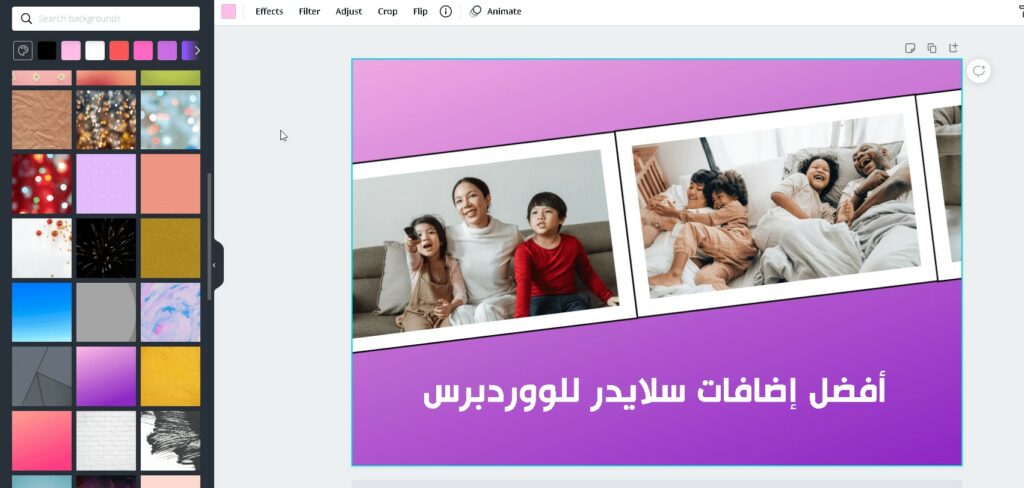
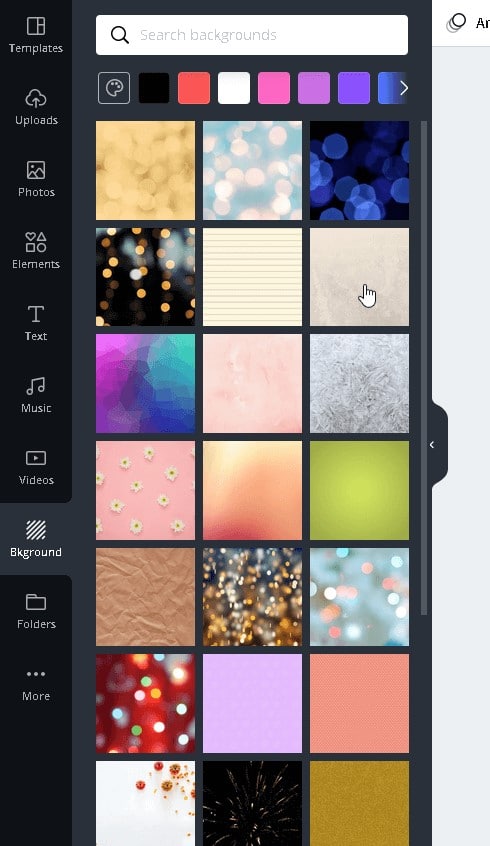
يمكنك إضافة خلفيات مميزة وجاهزة بدل شكل المستطيل الذي جعلناه خلفية. احذف مستطيل الخلفية واختر أحد الخلفيات الجاهزة.

هنا اخترت خلفية متدرجة لطيفة أضافت الحيوية إلى التصميم.

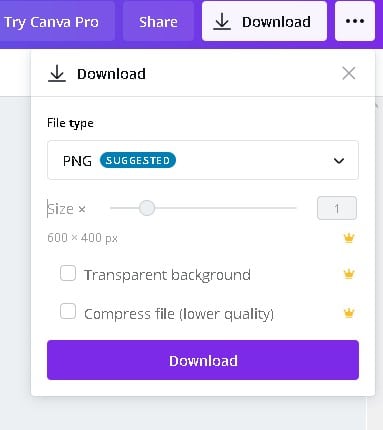
يمكنك الآن إذا أعجبك التصميم النهائي تنزيل هذا التصميم لتستخدمه لاحقًا لمقالك من خيار Download من الأعلى. وسيمنحك عدة صيغ لتحمّل تصميمك بها مثل Png و Jpg و Pdf.

لن يستغرق تجهيز تصميمك وتحميله سوى ثوانٍ معدودة.

هذا هو التصميم الذي قمنا بتصميمه للتو في بضع دقائق ولن تحتاج بذلك لخدمات أي مصمم ولن يكلفك التصميم أي مال.

يمكنك إضافة المزيد من العناصر بحسب ذوقك ورغبتك وستجد نفسك مصممًا محترفًا ببساطة وسهولة. والآن شاركنا رأيك وطريقتك في انشاء صور احترافية للووردبريس.














اترك تعليقك