طلب مني أحد عملائي وهو صاحب متجر ملابس أن أقوم بتخصيص صفحة تسجيل الدخول الخاصة بمتجره من أجل تتناسب مع هويته البصرية وتصبح أكثر جاذبية وتعكس طابعه الاحترافي، حيث أراد أن تظهر الصفحة بشكل أنيق بدلًا من الشكل الافتراضي في ووردبريس، وبعد البحث قررت استخدام إضافة LoginPress التي توفر إمكانية القيام بذلك بسهولة وبدون الحاجة إلى كتابة أي كود برمجي.
وفي هذه المقالة سأشرح لكم كيف قمت بتخصيص صفحة تسجيل الدخول لموقع ووردبريس خطوة بخطوة.
لماذا تحتاج لتخصيص صفحة تسجيل الدخول في ووردبريس؟
إذا كنت تدير موقعًا أو متجرًا يسمح للمستخدمين بالتسجيل فيه، فإن تخصيص صفحة تسجيل الدخول يعتبر أمرًا مهمًا لتحسين تجربة المستخدم. فكما نعلم صفحة تسجيل الدخول الافتراضية في ووردبريس بسيطةً جدًا ولا تعبر عن أي شيء قد يتعلق بالموقع.

تستطيع تخصيص هذه الصفحة لتجعلها أكثر جاذبية وتناسبًا مع هوية موقعك البصرية، فمثلًا يمكنك أن تضيف شعار موقعك ضمن الصفحة بدلًا من شعار ووردبريس، كما يمكنك جعل تصميمها يعكس صورة عن محتوى موقعك بشكل جذاب ويتضمن بعض الروابط المفيدة.
كل هذه الأمور البسيطة يمكن أن تحسن من تجربة المستخدم في موقعك وتجعل صفحة تسجيل الدخول فيه احترافية وسهلة الاستخدام وتعطي نظرة إيجابية عنه، وهذا ما يسهم في زيادة عدد العملاء وتفاعلهم مع الموقع.
طريقة تخصيص صفحة تسجيل الدخول باستخدام إضافة LoginPress
سأشرح لكم فيما يلي كيف قمت بتخصيص صفحة تسجيل الدخول لأحد عملائي باستخدام إضافة LoginPress:
الخطوة الأولى: تثبيت إضافة LoginPress على المتجر
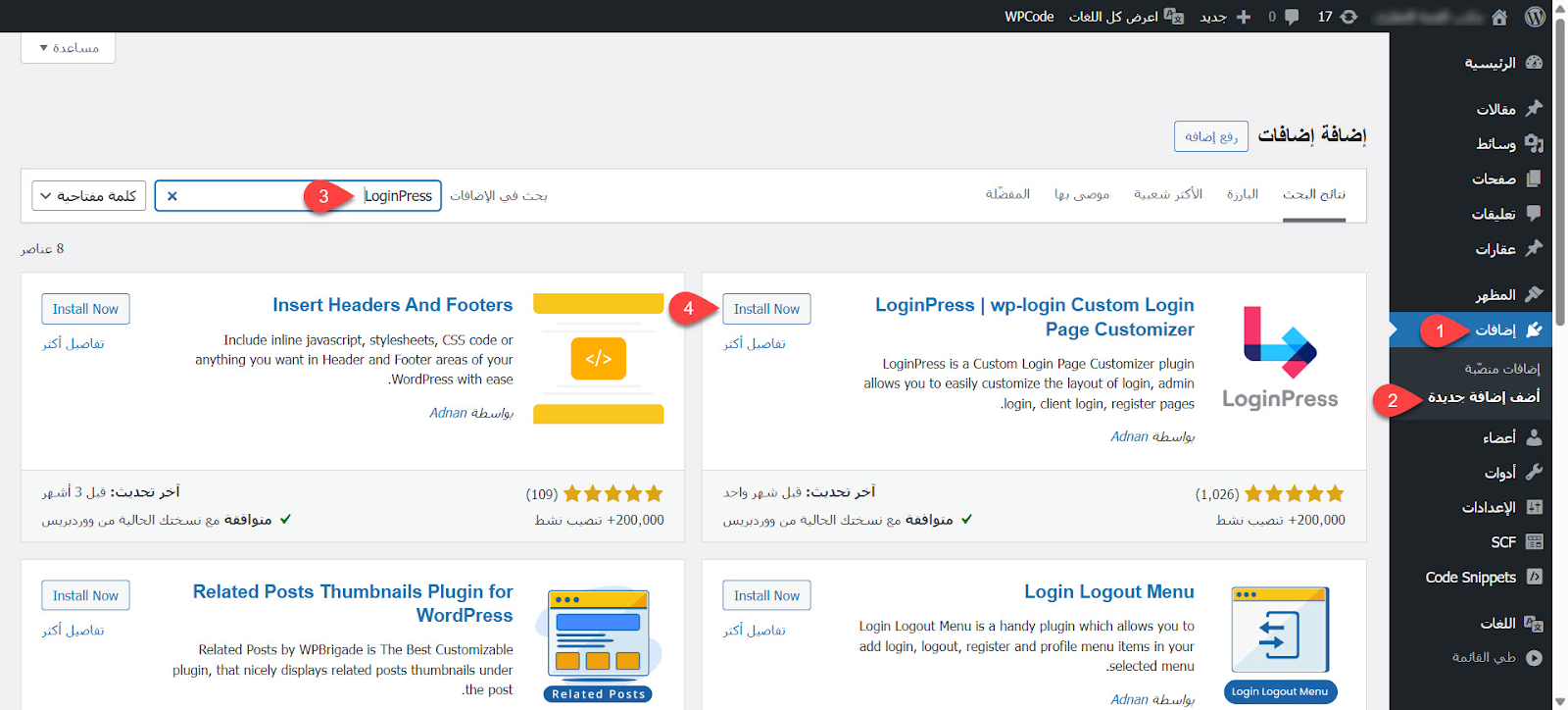
أولاً قمت بتثبيت وتفعيل إضافة LoginPress على متجر العميل بالطريقة الاعتيادية، حيث توجهت إلى تبويب (إضافات) ثم (أضف إضافة جديدة) وكتبت اسم الاضافة في مربع البحث وقمت بتثبيتها وتفعيلها على المتجر.

الخطوة الثانية: الانتقال إلى صفحة التخصيص
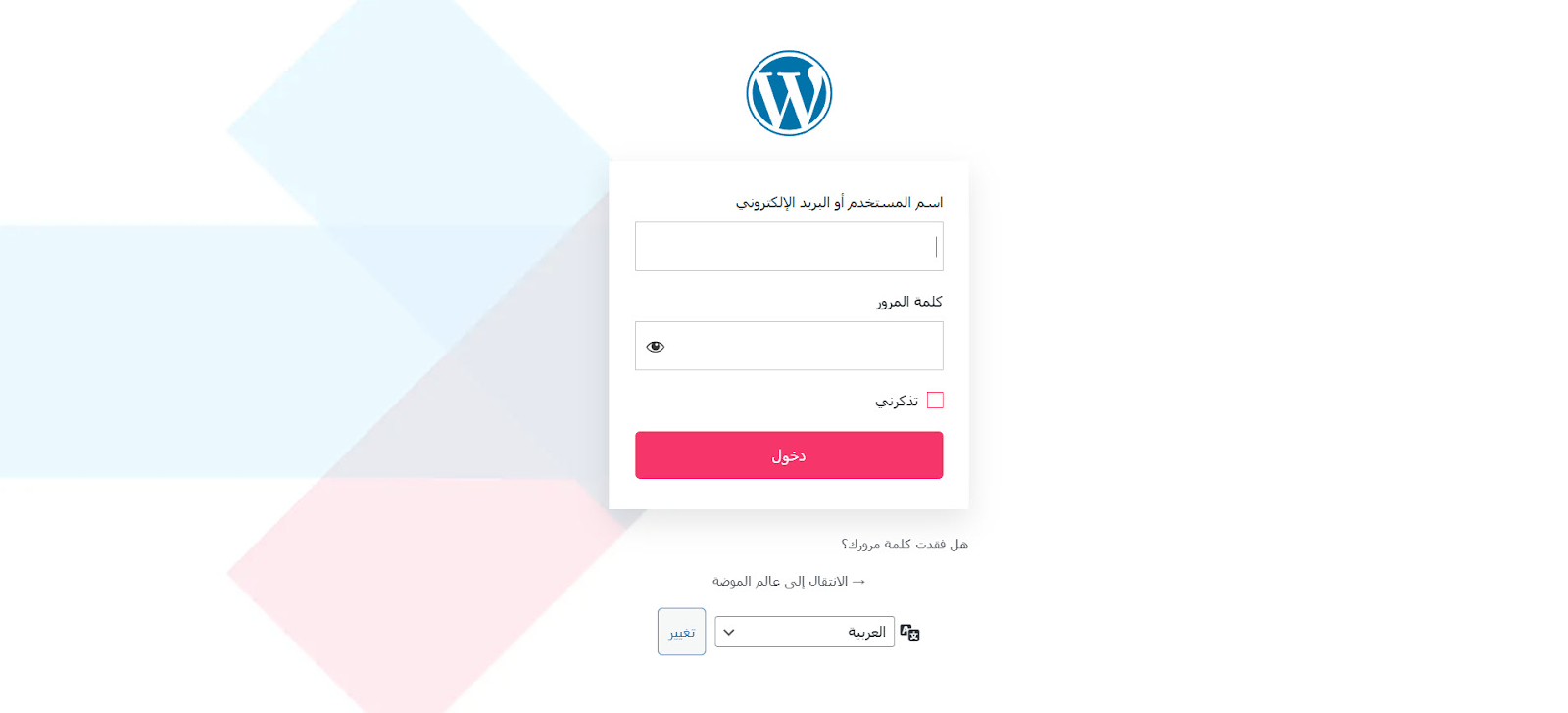
بعد تفعيل الإضافة تغير شكل صفحة تسجيل الدخول من الشكل الافتراضي الخاص بووردبريس إلى هذا الشكل.

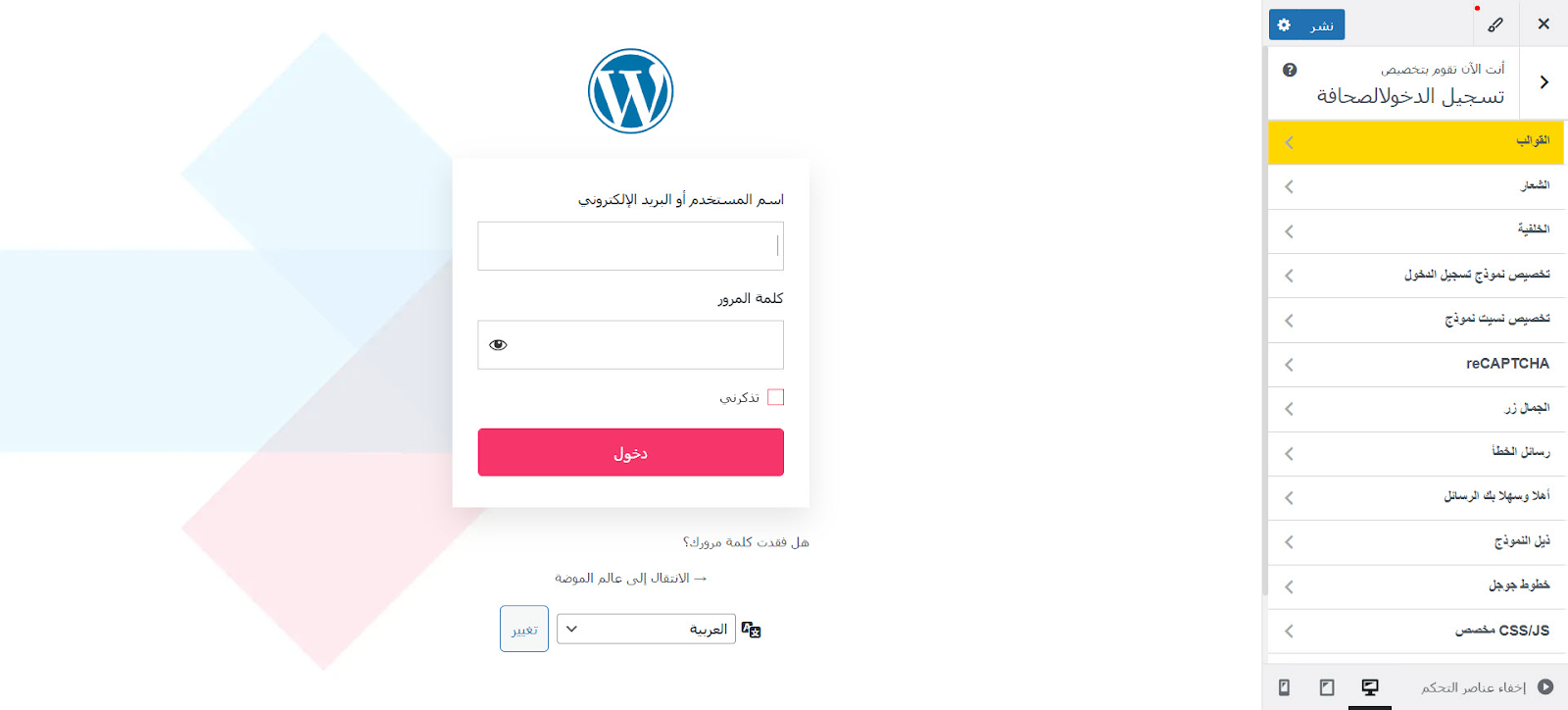
ولكن هذه غير كافي إذ أنه لا يعبر عن متجر عميلي، ولهذا قمت بالانتقال إلى صفحة التخصيص في الإضافة، وذلك من خلال التوجه إلى تبويب (LoginPress) ثم (التخصيص).
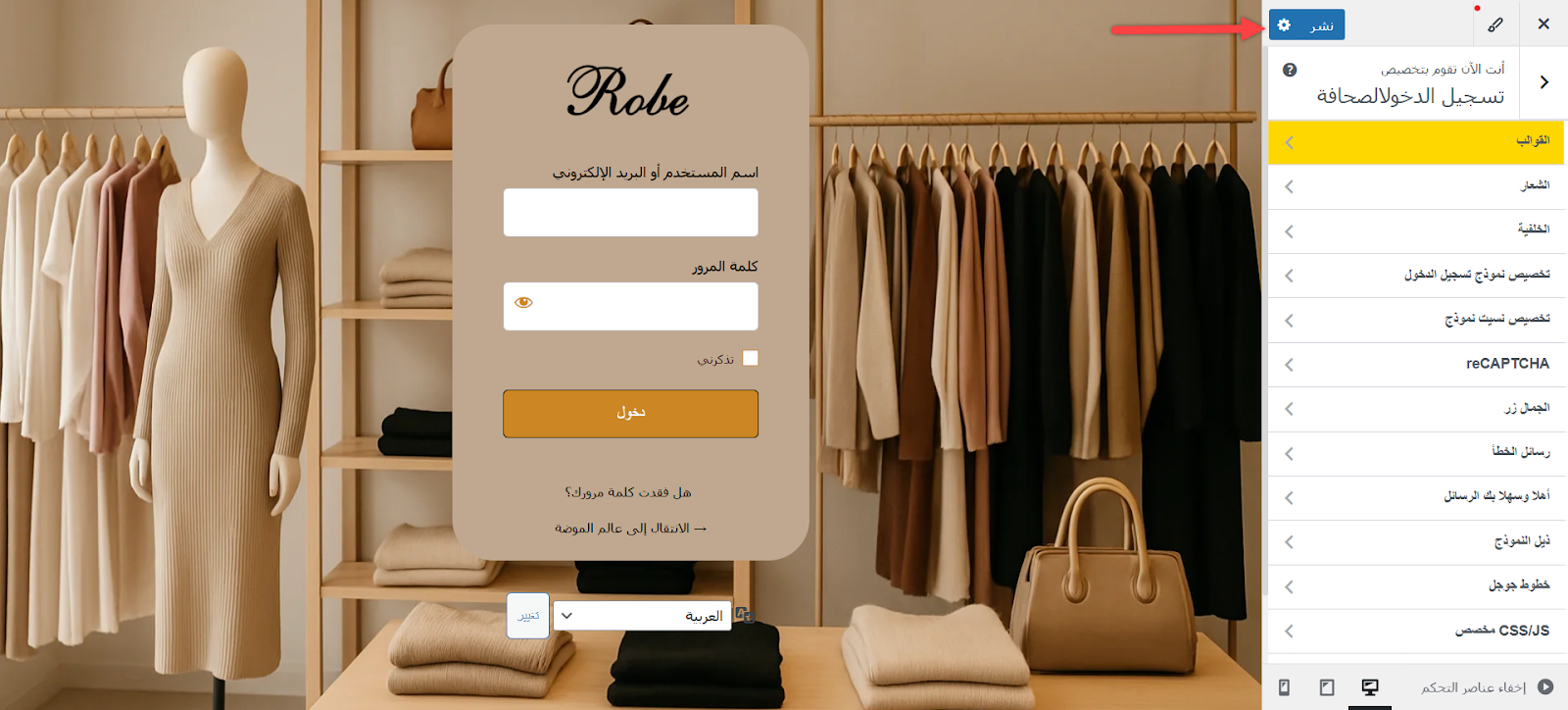
بعد النقر على التخصيص ظهرت أمامي صفحة تسجيل الدخول الحالية مع مجموعة من خيارات التخصيص المقسمة إلى تبويبات موجودة ضمن قائمة على يمين صفحة التخصيص.

الخطوة الثالثة: تخصيص الشعار في صفحة تسجيل الدخول
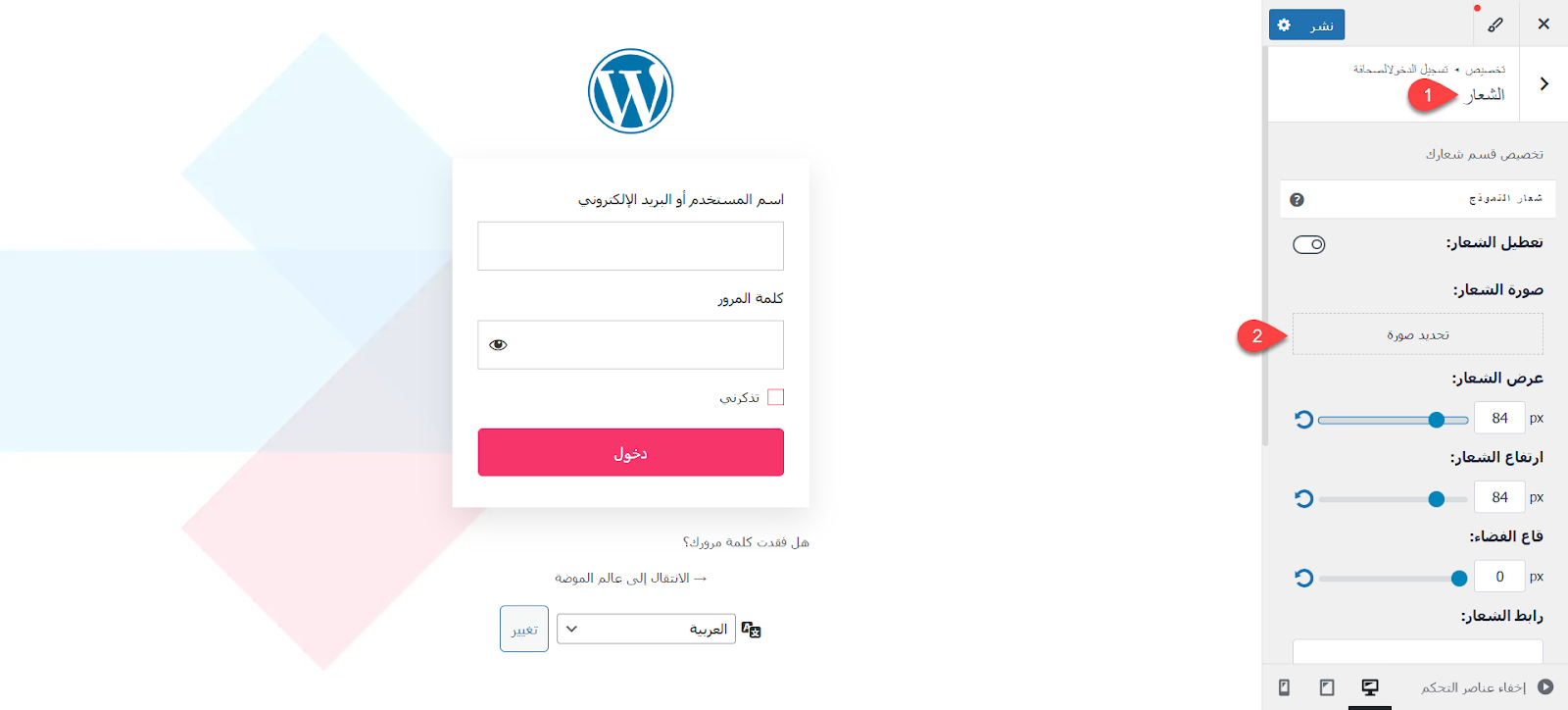
أول شيء قمت بتخصيصه في صفحة الدخول هو الشعار، حيث قمت باستبدال شعار ووردبريس بالشعار الخاص بمتجر عميلي، وللقيام بذلك توجهت إلى تبويب (الشعار) ومن ثم نقرت على زر (تحديد صورة) وقمت باختيار شعار عميلي من مكان وجوده في حاسوبي الشخصي.

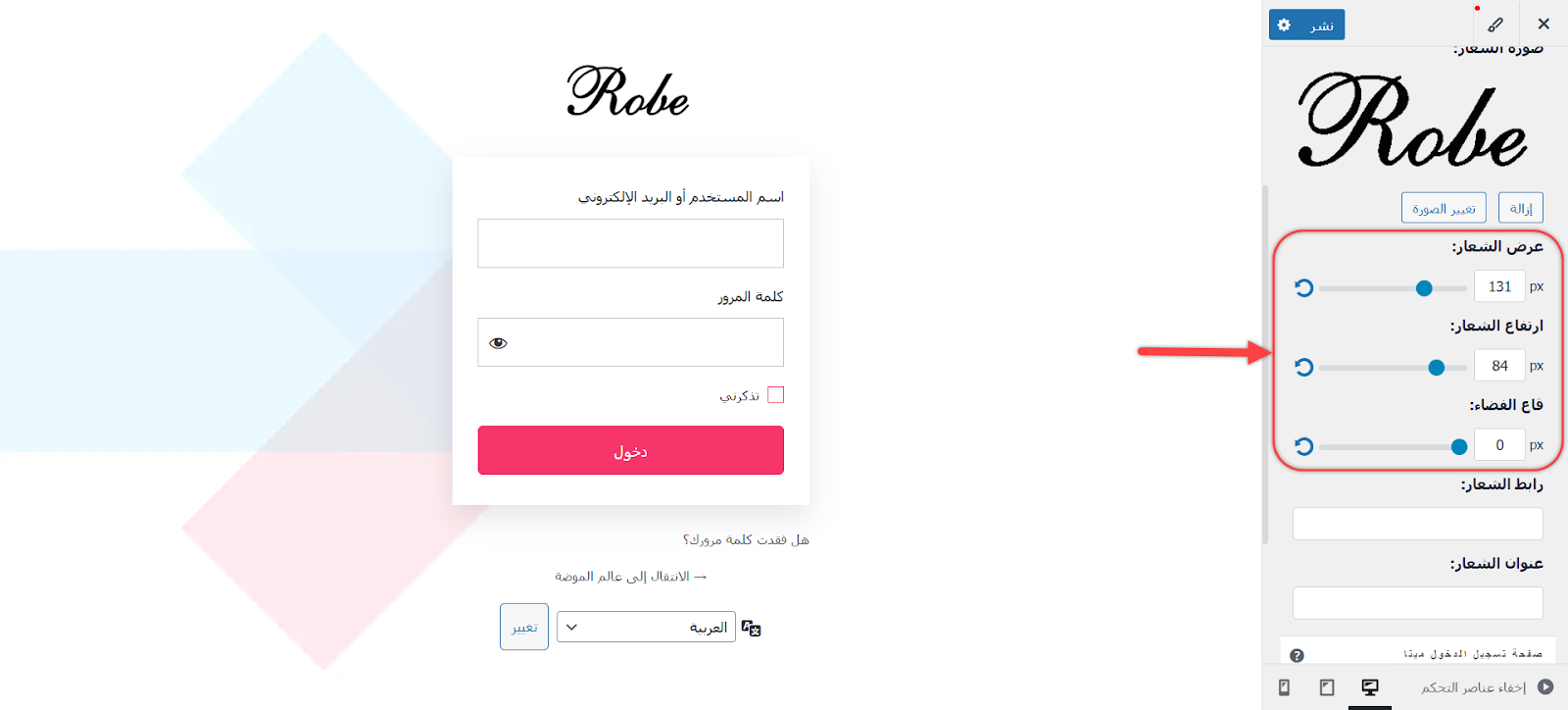
بعد ذلك قمت بتحديد أبعاد الشعار المناسبة من خلال المقابض المخصصة لذلك في القائمة الجانبية ضمن تبويب الشعار.

الخطوة الرابعة: تحديد قالب صفحة تسجيل الدخول
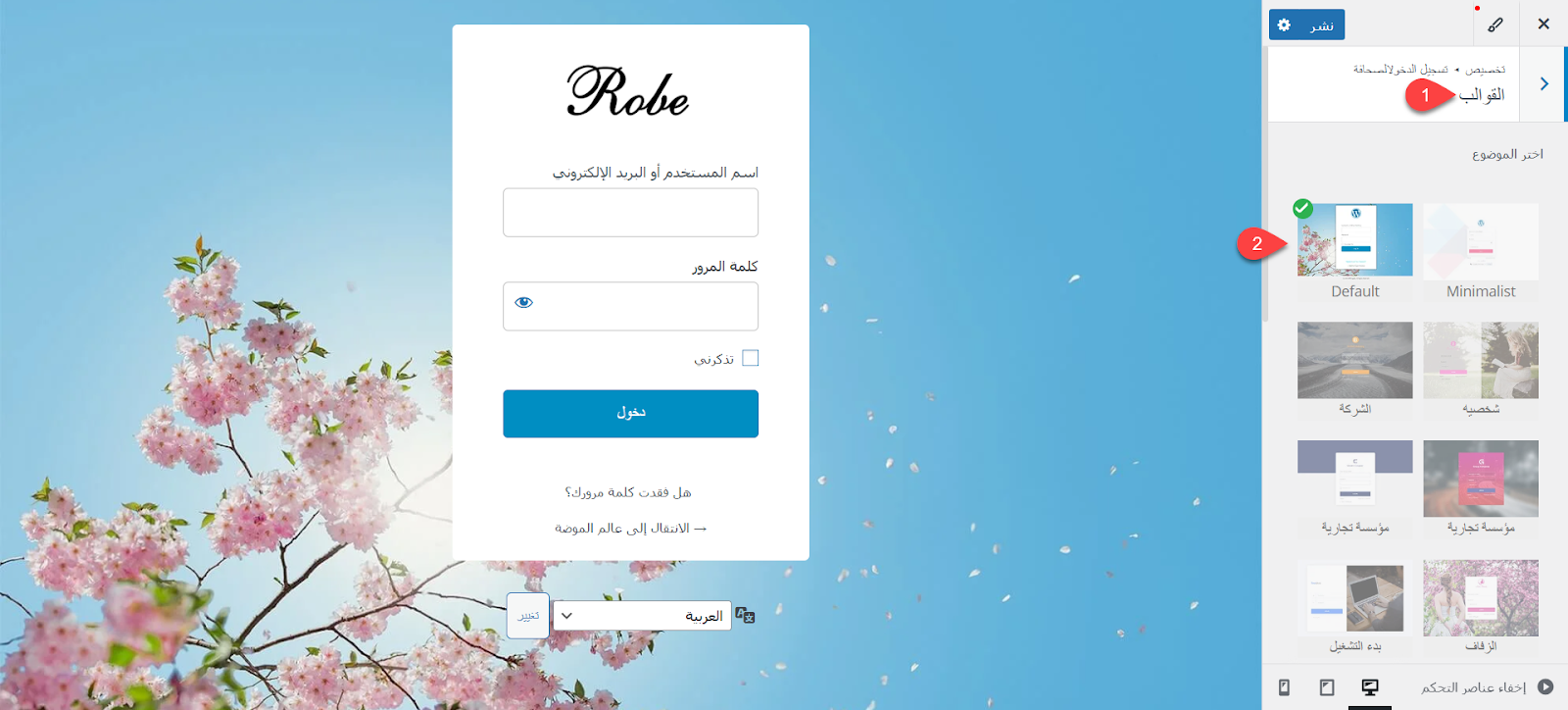
بعد تخصيص الشعار أردت تعديل قالب الصفحة من أجل أن يكون أكثر جاذبية، ولذلك توجهت إلى تبويب (القوالب)، وعندها وجدت أن الإضافة توفر في النسخة المجانية قالبين فقط ويجب ترقية الإضافة إلى النسخة المدفوعة للاستفادة من بقية القوالب. لذلك اخترت القالب الأنسب لمتجر عميلي من القوالب المجانية.

الخطوة الخامسة: تخصيص صورة الخلفية
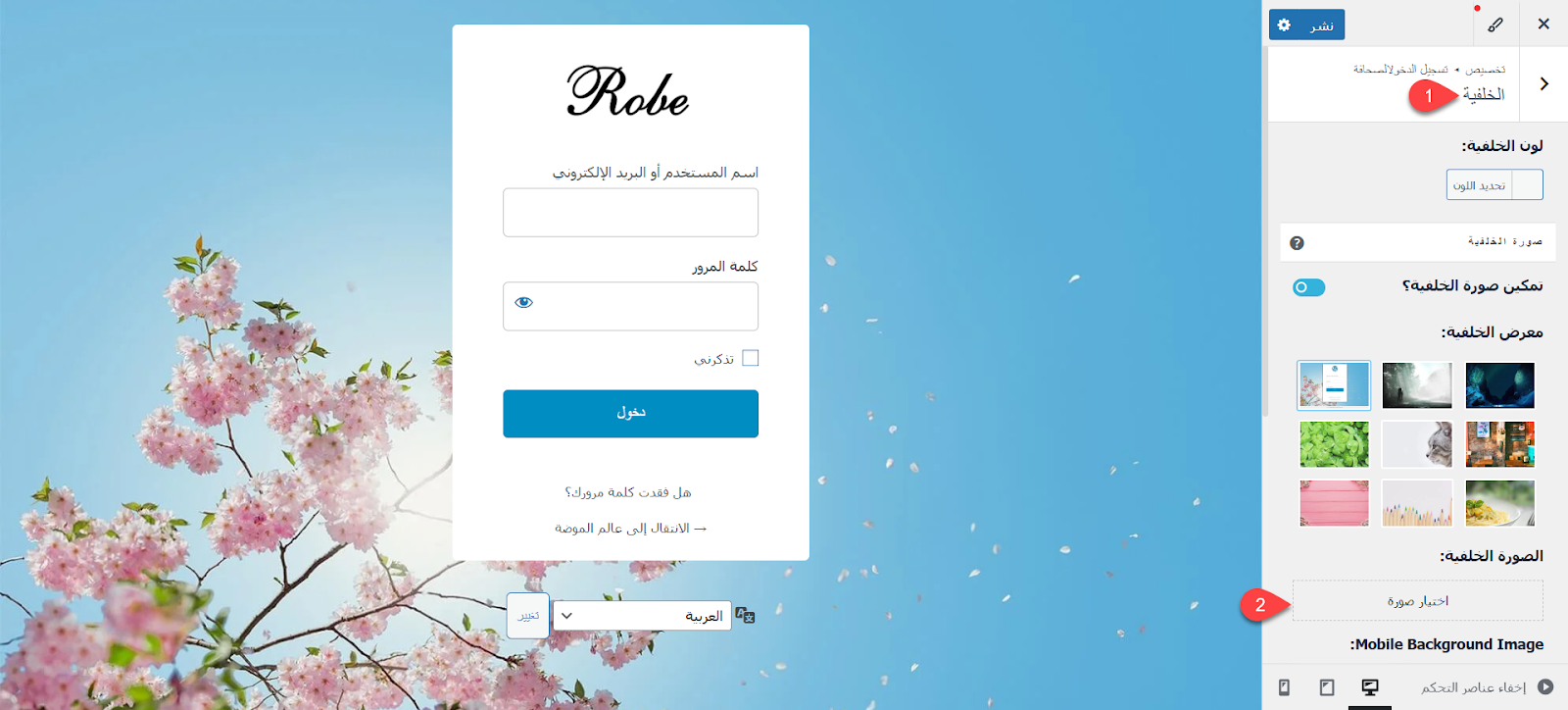
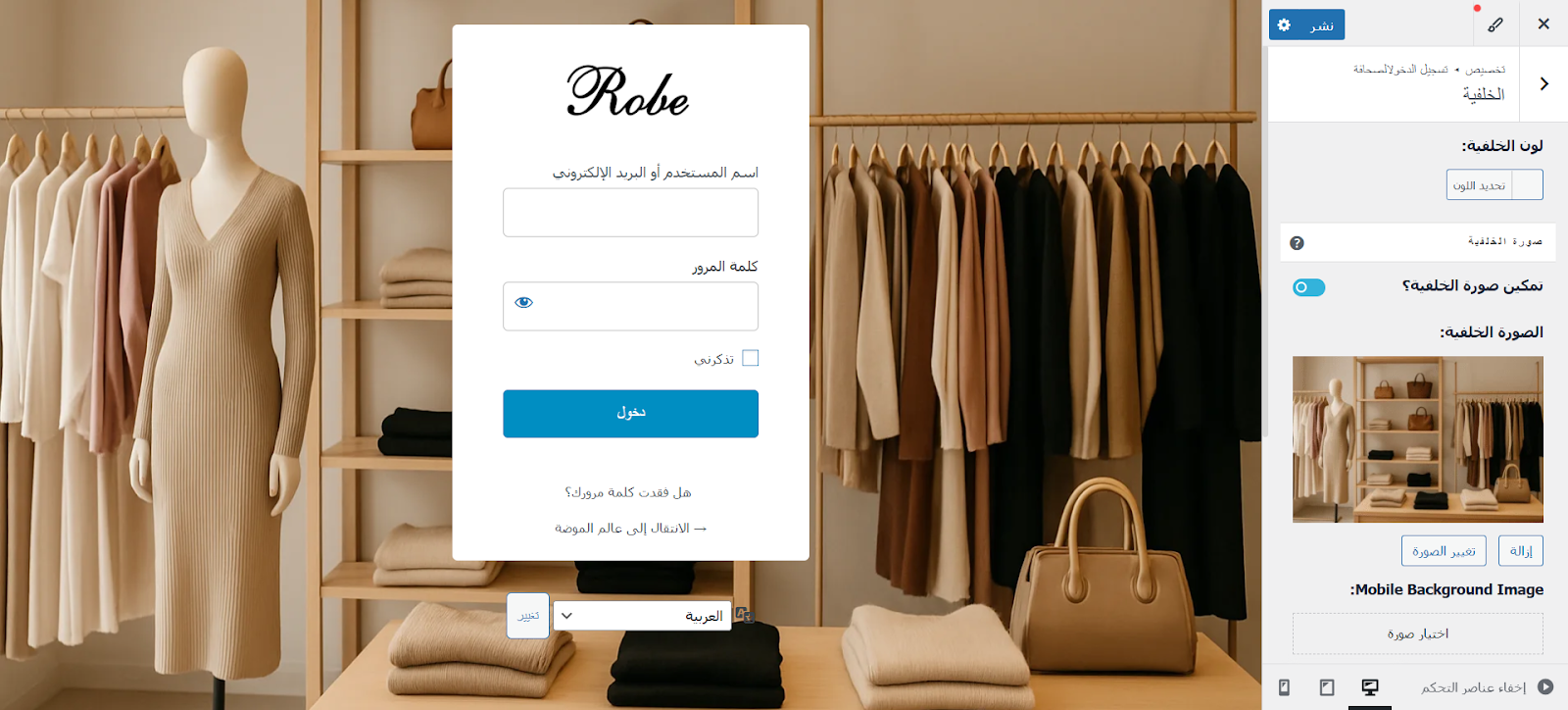
عندما اخترت قالب الصفحة وجدت أن صورة الخلفية غير مناسبة لمتجر الملابس الخاص بعميلي، ولذلك توجهت إلى تبويب (الخلفية) ونقرت على زر (اختيار صورة).

بعد ذلك اخترت من حاسوبي صورة تناسب المتجر بشكل أكبر وقمت برفعها إلى مكتبة الوسائط واخترتها كصورة خلفية لصفحة تسجيل الدخول.

الخطوة السادسة: تخصيص مظهر نموذج تسجيل الدخول
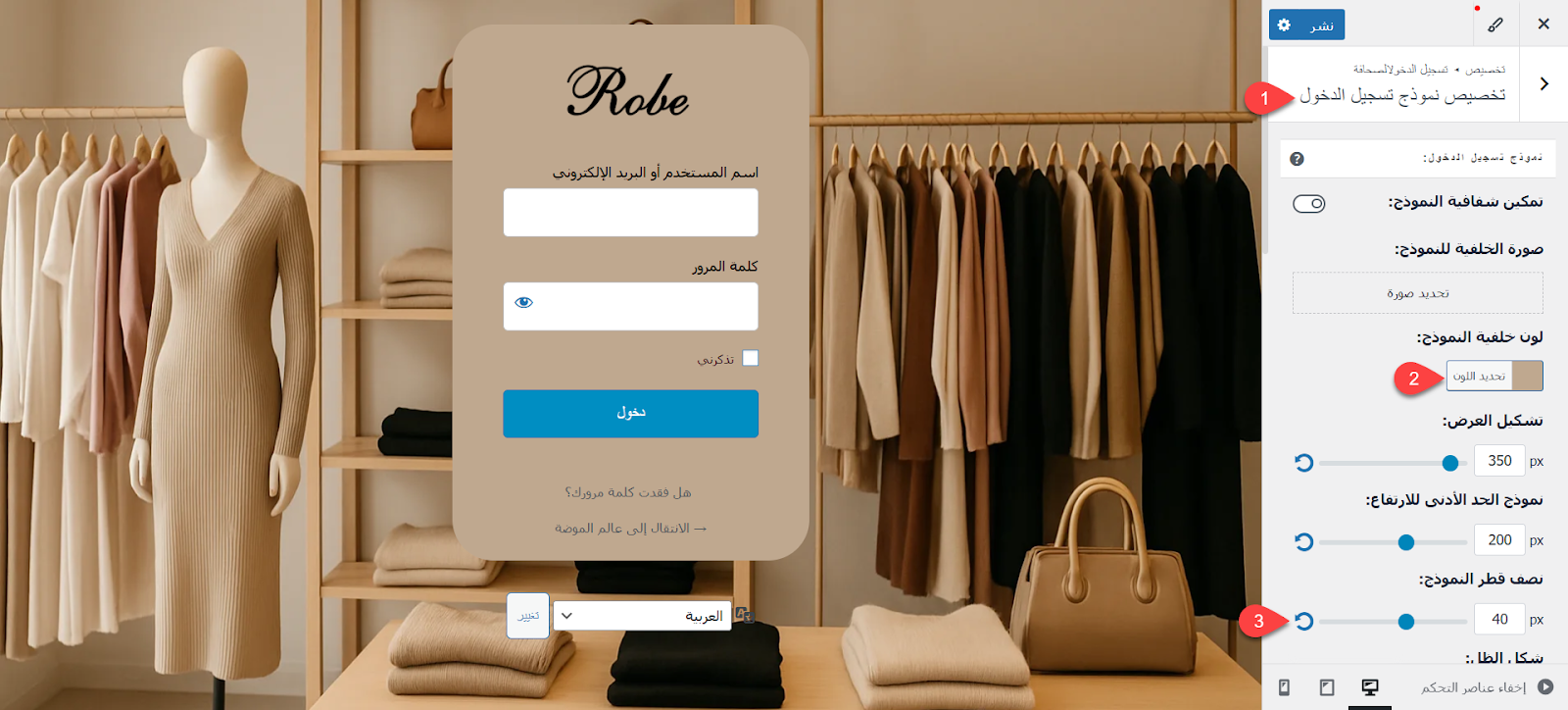
بعد ذلك أردت تخصيص مظهر نموذج تسجيل الدخول، ولذلك توجهت إلى تبويب (تخصيص نموذج تسجيل الدخول) وحددت لون خلفية النموذج ليكون ملائم مع صورة خلفية الصفحة وهوية المتجر البصرية، كما قمت بجعل حواف النموذج مدورة من أجل إضافة بعض الجاذبية للنموذج.

بعد ذلك أردت تخصيص خيار تغيير اللغة الموجود في الصفحة أسفل النموذج، ولكن وجدت أن الإضافة لا توفر ذلك وهذا أحد عيوبها.
الخطوة السادسة: تخصيص مظهر زر الدخول
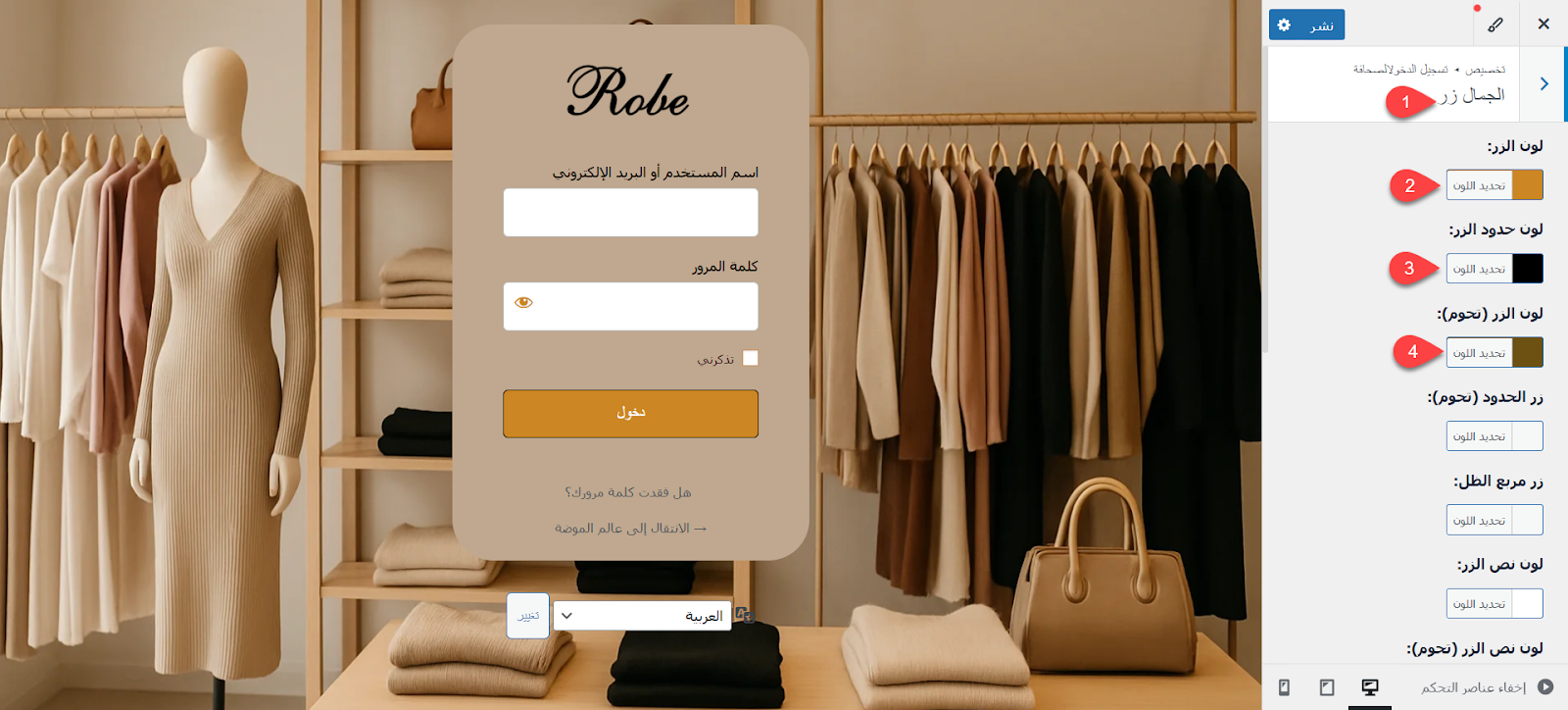
لتخصيص زر الدخول انتقلت إلى تبويب مظهر الزر وعدلت لونه ليصبح برتقاليًا ولون حوافه لتصبح سوداء، كما قمت بتعديل لون الزر بعد وضع المؤشر عليه ليصبح بنيًا من أجل أن يكون متناسبًا بشكل أكبر مع هوية المتجر البصرية.

الخطوة السابعة: نشر صفحة تسجيل الدخول للمتجر
أخيرًا بعد أن انتهيت من تخصيص مظهر صفحة تسجيل الدخول لتتناسب أكثر مع متجر الملابس الخاص بعميلي، قمت بنشرها من خلال النقر على زر (نشر) الموجود في أعلى يمين صفحة التخصيص.

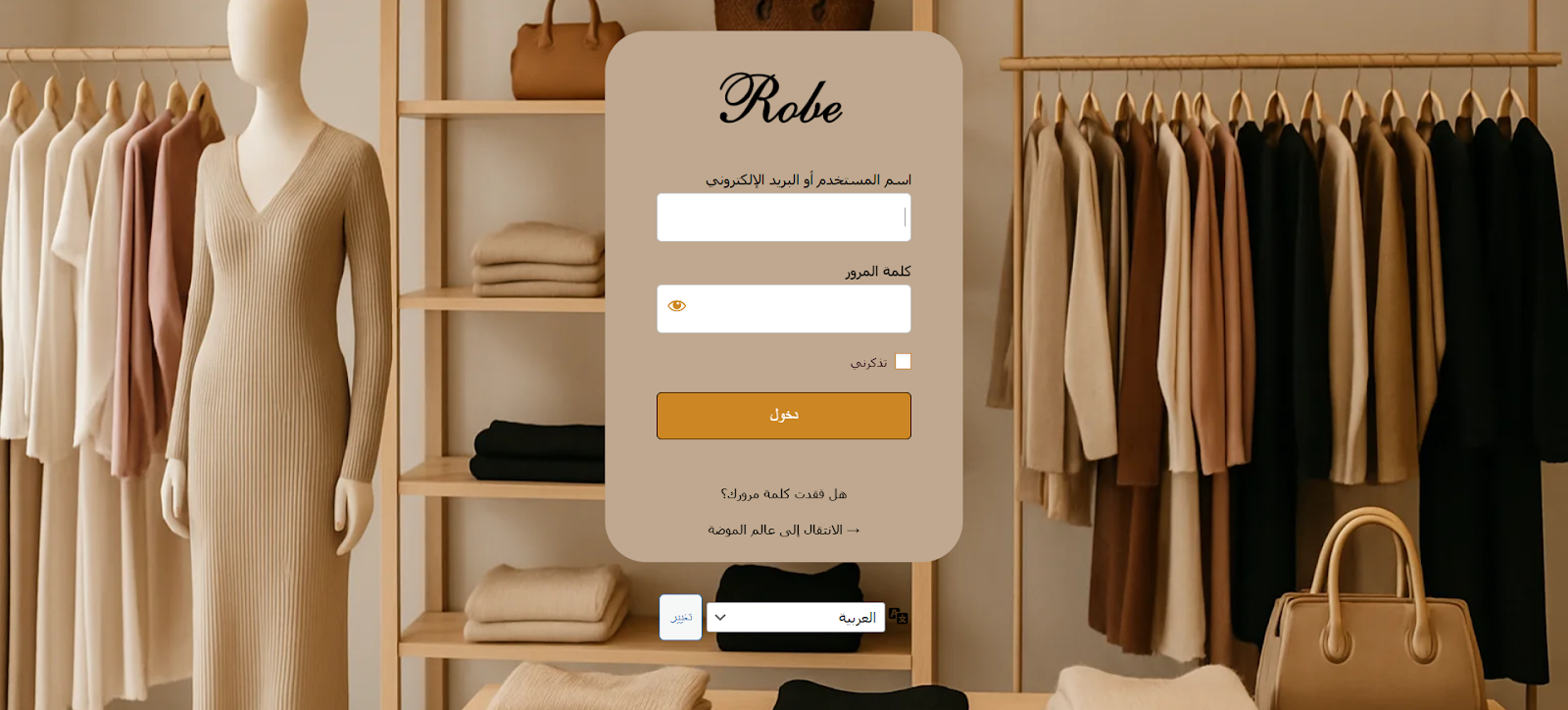
وللتأكد من أن الصفحة تعمل بالشكل الصحيح قمت بزيارة صفحة تسجيل الدخول وقد ظهرت بالشكل الذي خصصناه بدون أية مشاكل، وهذا هو الشكل النهائي لها.

نصائح لتخصيص شكل صفحة تسجيل الدخول في ووردبريس
فيما يلي سأضع لكم بعض النصائح المهمة التي يمكنكم الاستعانة بها من أجل جعل صفحة تسجيل الدخول في مواقعكم أكثر جاذبية واحترافية:
- ضع شعار الموقع: من المهم أن تستبدل شعار ووردبريس بشعار موقعك، فذلك يعطي صورة للمستخدمين بأن موقعك احترافي ويعزز من علامتك التجارية.
- اجعل عناوين الحقول واضحة: اختر خط ولون مناسب لعناوين الحقول من أجل جعلها واضحة وسهلة القراءة من قبل المستخدمين.
- اختبر الصفحة على جميع الأجهزة: مع زيادة عدد المستخدمين الذين يستخدمون الهواتف المحمولة أصبح من المهم جدًا أن تجعل تصميم صفحة الدخول متجاوبًا مع مختلف الاجهزة، فذلك يزيد من رضا المستخدمين ويحسن من تجربة المستخدم.
- اطلب فقط المعلومات الضرورية: قد يشعر طلب الكثير من المعلومات بعض المستخدمين بالقلق، لذلك لا تطلب إلا المعلومات اللازمة لتسجيل الدخول.
- اجعل التصميم بسيط ويتناسب مع هوية الموقع البصرية: إن استخدام تصميم بسيط لصفحة تسجيل الدخول يجعل من هذه العملية سهلة وغير مربكة، كما أن استخدام ألوان تناسب ألوان الموقع ضمن تصميم الصفحة يجعلها أكثر جاذبية ويعزز من تفاعل المستخدمين مع موقعك منذ البداية.
وبهذا عزيزي القارئ نكون قد انتهينا من شرح طريقة تخصيص صفحة تسجيل الدخول في ووردبريس، وفي الختام نود الإشارة إلى أن هذه العملية ليست عملية تحسين مظهر فقط، بل هي عملية لتحسين تجربة المستخدم فخذ ذلك بالاعتبار.










اترك تعليقك