نعرف أن التسجيل في ووردبريس يتم افتراضياً باسم المستخدم والبريد الالكتروني فقط، ويتم ارسال كلمة مرور عشوائية للمستخدم على بريده الالكتروني. في هذه المقالة سنقوم سوياً بعمل إضافة بسيطة سنسميها "Custom Registration Password" تمكن المستخدم من اختيار كلمة المرور الخاصة به أثناء عملية التسجيل. 
إنشاء ملف الإضافة
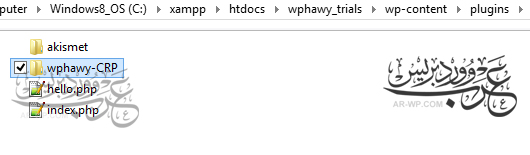
اذهب إلى مجلد "plugins" وأنشيء مجلداً جديداً بداخله باسم "wphawy-CRP" - يمكنك استخدام اي اسم تريده-

افتح محرر النصوص وليكن NotePad++ وأنشيء ملف جديد باسم "wphawy-crp.php" واحفظه داخل مجلد "wphawy-CRP" الذي انشأته في الخطوة السابقة، هذا سيكون ملف الاضافة الخاصة بنا والذي سنضع به الاكواد التي ستاتي في الخطوات القادمة.
ضع في بداية الملف معلومات الاضافة الخاصة بنا بهذا الشكل -يمكنك تغيير المعلومات كما تحب-:
[code language="php"]<?php
/*
Plugin Name: WPHawy Custom Registration Password
Description: Let the user to choose his password in registration form.
Author: Aboelabbas
Author URI: http://www.wphawy.com/
Version: 1.0
*/
[/code]
الآن يمكنك الذهاب لصفحة الإضافات في لوحة التحكم وتفعيل الإضافة.
الهيكل البرمجي للإضافة
سنستخدم طريقة الـبرمجة الكائنية OOP في عمل الاضافة الخاصة بنا، من أهم فوائدها في ووردبريس خاصة، منع التعارض بين اي اضافة اخرى نتيجة لاستخدام دوال تحمل نفس الاسم.
ضع هذا الكود في ملف الإضافة:
[code language="php"]class WPHawy_CRP {
private static $_instance = null;
/*
* Dummy Constructor.
*/
private function __construct() {}
/*
* The true Constructor.
*/
public static function init() {
if ( null == self::$_instance ) {
self::$_instance = new self;
self::$_instance->hooksInit();
}
return self::$_instance;
}
/*
* Initiate needed hooks.
*/
private function hooksInit() {
}
}
//Initiate Our plugin
$WPHawy_CRP = WPHawy_CRP::init();[/code]
شرح الكود السابق:
- اولا انشانا كلاس باسم "WPHawy_CRP" ويجب ان يكون الاسم فريدا وخاص فقط بالاضافة التي تنشئها.
داخل الكلاس:
- قمنا بتعريف متغير خاص باسم $_instance بقيمة null هذا المتغير سنسند اليه الكائن الخاص بالكلاس بعد ذلك.
- قمنا بتعريف دالة اقلاع او بناء "constructor" الكلاس كدالة خاصة فارغة.
- قمنا بتعريف دالة ثابتة باسم init واستخدمناها بناء الكلاس بدلا من الدالة الافتراضية _construct، الغرض من هذا هو منع بناء الكلاس اكثر من مرة واحدة، داخل هذه الدالة قمنا بعملية بناء الكلاس واسنادها للمتغير $_instance بعد التأكد من انه فارغ وايضا استدعينا دالة hooksInit وهي الدالة الخاصة بتفعيل الـ hooks التي سنستخدمها في الاضافة.
- الدالة hooksInit، سنضع بداخلها الـ hooks التي سنستخدمها بعد ذلك.
- اخيرا قمنا ببدء عمل الكلاس عن طريق استدعاء دالة الانشاء الخاصة بنا init() واسندناها الى المتغير $WPHawy_CRP.
إضافة وسوم الـ HTML لنموذج التسجيل
نريد الآن إضافة وسوم HTML إضافية لنموذج التسجيل في ووردبريس "كلمة المرور - تأكيد كلمة المرور - مؤشر القوة" وسنفعل هذا باستخدام الـ hook المسمى register_form.
ننشيء دالة جديدة داخل الكلاس باسم addHTML ونضعها بعد دالة hooksInit مباشرة:
[code language="php"] /*
* Add HTML to the register form.
*/
public function addHTML() { ?>
<p>
<label for="pass1"><?php _e('Password') ?><br />
<input type="password" name="pass1" id="pass1" class="input" size="20" value="" autocomplete="off" /></label>
</p>
<p>
<label for="pass2"><?php _e('Confirm new password') ?><br />
<input type="password" name="pass2" id="pass2" class="input" size="20" value="" autocomplete="off" /></label>
</p>
<p id="pass-strength-result" style="display: block;" class=""><?php _e('Strength indicator'); ?></p>
<p class="description indicator-hint"><?php _e('Hint: The password should be at least seven characters long. To make it stronger, use upper and lower case letters, numbers and symbols like ! " ? $ % ^ & ).'); ?></p>
<br class="clear" />
<?php }[/code]
بعد ذلك نقوم بتطبيق هذه الدالة في الـ hook المسمى register_form، عن طريق وضع هذا السطر داخل دالة hooksInit :
[code language="php"]add_action( 'register_form', array( $this, 'addHTML' ) );[/code]
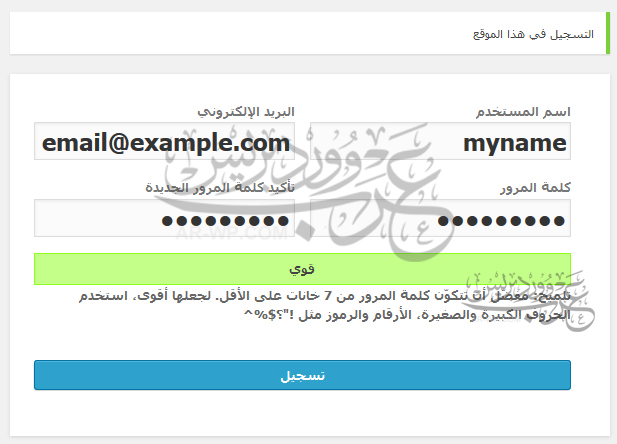
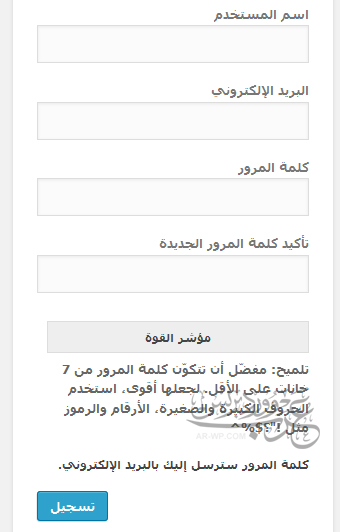
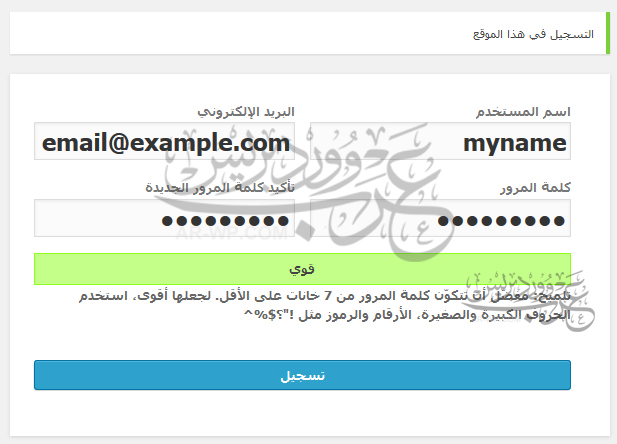
الآن اذا ذهبت الى صفحة التسجيل ستجدها على هذا الشكل:

اضافة التنسيقات والملفات اللازمة لرأس صفحة التسجيل
في هذه الخطوة سنضع بعض اكواد الـ css لتنسيق نموذج التسجيل بشكل افضل، كما سنقوم باستدعاء ملف الجافاسكربت user-profile.js هذا الملف يحتوي على اكواد الجافاسكربت الخاصة بمؤشر القوة strength indicator ويستدعي معه ملفات الجافاسكربت الاخرى اللازمة لذلك.
سنقوم بانشاء دالة جديدة باسم enqueue ونضعها داخل الكلاس بعد دالة addHTML مباشرة:
[code language="php"] /*
* Add required scripts and CSS to the login header.
*/
public function enqueue() {
wp_enqueue_script( 'user-profile' );
echo '<style>
#reg_passmail{ display: none; }
.login #login form #pass-strength-result {
width: auto;
display:block;
float: none;
clear: both;
}
@media screen and (min-width:800px) {
#login {
width: 600px;
}
#login form p {
float: left;
margin: 0 0 0 15px;
width: 261px;
}
#login form p.indicator-hint,#login form p.submit,
.rtl #login form p.indicator-hint,.rtl #login form p.submit {
float: none;
clear: both;
width: auto;
}
.rtl #login form p {
float: right;
margin: 0 15px 0 0;
}
#login form .button {
width: 100%;
}
}
</style>';
}
[/code]
نقوم بتطبيق هذه الدالة على الـ hook المسمى login_enqueue_scripts عن طريق وضع هذا السطر داخل دالة hooksInit:
[code language="php"]add_action( 'login_enqueue_scripts', array( $this, 'enqueue' ) );[/code]
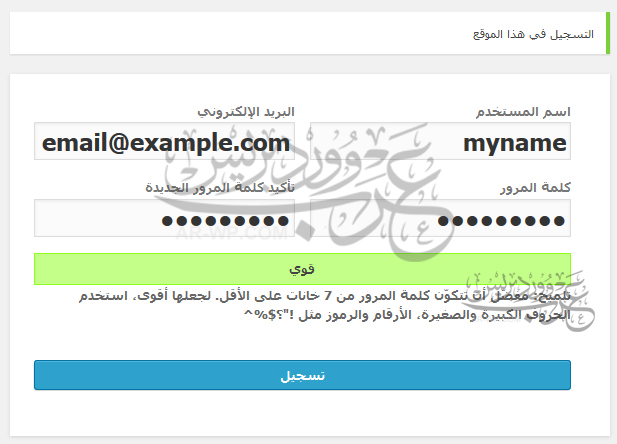
الآن إذا ذهبت الى صفحة التسجيل ستجد ان التنسيق اختلف قليلا بحيث يظهر كل حقلين جانب بعضهم على الشاشات الكبيرة،أيضا قمنا بإخفاء عبارة "كلمة المرور سترسل إليك بالبريد الإلكتروني." حيث اننا سنقوم بمنع ارسالها، كما ان مؤشر القوة يعمل الآن بشكل جيد.
التحقق من إدخال كلمة المرور وتطابقها
الآن بعدما قمنا باظهار حقلي كلمة المرور وتأكيد كلمة المرور علينا ان نقوم بالتحقق منهم بحيث لا يتم ادخال كلمة مرور فارغة أو ان تكون كلمة المرور غير متطابقة مع حقل التأكيد.
نقوم بعمل دالة جديدة في الكلاس باسم validatePass بعد دالة enqueue مباشرة:
[code language="php"] /**
* Make sure the password field is required and matches the confirmation field.
*/
public function validatePass( $errors, $login, $email ) {
$pass1 = ( isset( $_POST['pass1'] ) ) ? $_POST['pass1'] : null;
$pass2 = ( isset( $_POST['pass2'] ) ) ? $_POST['pass2'] : null;
if ( ! $pass1 ) {
$errors->add( 'empty_password', __( '<strong>ERROR</strong>: The password field is empty.' ) );
}
if ( $pass1 != $pass2 ) {
$errors->add( 'password_reset_mismatch', __( 'The passwords do not match.' ) );
}
return $errors;
}[/code]
نلاحظ ان الدالة validatePass تأخذ ثلاثة بارمترات حيث اننا سنقوم بتطبيقها على الـ hook المسمى registration_errors، البارمتر الاول $errors هو محور الدالة هنا وهو عبارة عن الكائن WP_Error وقمنا باستخدام دالة add -وهي احد دوال هذا الكائن- لاضافة الاخطاء الجديدة الى قائمة الاخطاء.
الأن نقوم بتطبيق الدالة على فلتر registration_errors بوضع هذا السطر داخل دالة hooksInit :
[code]add_filter( 'registration_errors', array( $this, 'validatePass' ), 10, 3 );[/code]
الآن بعد هذه الخطوة جرب التسجيل دون ادخال كلمة المرور او بوضع كلمتي مرور غير متطابقتين، سيظهر لك خطأ ولن يتم التسجيل.
استبدال كلمة المرور العشوائية بالكلمة التي ادخلها المستخدم
حتى الآن اذا قام العضو بالتسجيل سيتم ارسال كلمة مرور عشوائية الى بريده تختلف عن التي ادخلها، لذا سنقوم باستبدال هذه الكلمة بكلمة المرور الجديدة عن طريق الفلتر المسمى random_password.
نقوم بعمل دالة جديدة باسم setRandomPass داخل الكلاس اسفل دالة validatePass:
[code language="php"] /*
* Return the entered password.
*/
public function setRandomPass( $password ) {
return ( isset( $_POST['pass1'] ) ) ? $_POST['pass1'] : null;
}[/code]
الآن نقوم بتطبيق الدالة على الفلتر random_password بوضع هذا السطر داخل دالة hooksInit:
[code language="php"]add_filter( 'random_password', array( $this, 'setRandomPass' ) );[/code]
الآن بتطبيق هذه الخطوة نكون وصلنا للهدف من الاضافة وهو تمكين المستخدم من اختيار كلمة المرور الخاصة به، ولكن تبقى ثلاث خطوات اخرى تكميلية لتكون الامور افضل.
اضافة الاخطاء الجديدة الى قائمة shake_error_codes
نلاحظ عند محاولة التسجيل بوضع بريد الكتروني خاطيء مثلا ان نموذج التسجيل يقوم بالاهتزاز يمينا ويسارا مع ظهور الخطأ كوسيلة تنبيه، لكن هناك بعض الاخطاء عند ظهورها لا تتم هذه الحركة من ضمنها الخطأ الخاص بعدم تطابق كلمتي المرور.
سنستخدم الفلتر المسمى shake_error_codes لاضافة بقية الاخطاء المحتملة الى القائمة.
نقوم بعمل دالة جديدة باسم shakeErrors داخل الكلاس بعد دالة setRandomPass:
[code language="php"] /*
* Add new errors codes to shake_error_codes array.
*/
public function shakeErrors( $shake_error_codes ) {
$shake_error_codes[] = 'password_reset_mismatch';
$shake_error_codes[] = 'username_exists';
$shake_error_codes[] = 'email_exists';
return $shake_error_codes;
}[/code]
نقوم بتطبيق الدالة على الفلتر shake_error_codes بوضع هذا السطر داخل دالة hooksInit:
[code language="php"]add_filter( 'shake_error_codes', array( $this, 'shakeErrors' ) );[/code]
الآن، جرب ادخال قيم صحيحة في النموذج ماعدا ان كلمتي المرور غير متطابقتين واضغط زر تسجيل .. ستجد ان نموذج التسجيل يهتز مع ظهور الخطأ وليس كالسابق.. شيء جميل 😀 .
تغيير رسالة نجاح عملية التسجيل
عند نجاح عملية التسجيل تظهر رسالة نصها "تمّ التسجيل بنجاح. يرجى مراجعة بريدك الإلكتروني." سنقوم بتغييرها بما اننا سنعطل ارسال كلمة المرور في الخطوة القادمة.
نقوم بعمل دالة جديدة بداخل الكلاس باسم successMsg بعد دالة shakeErrors :
[code language="php"] /*
* change success message.
*/
public function successMsg( $str ) {
$str = str_replace( array( 'Registration complete. Please check your e-mail.', 'تمّ التسجيل بنجاح. يرجى مراجعة بريدك الإلكتروني.' ),
array( 'Registration complete. You can login by username and password.', 'تم التسجيل بنجاح يمكنك الدخول باسم المستخدم وكلمة المرور.' ),
$str );
return $str;
}
}[/code]
نقوم بتطبيق الدالة على الفلتر المسمى gettext بوضع هذا السطر داخل دالة hooksInit:
[code language="php"]add_filter( 'gettext', array( $this, 'successMsg' ) );[/code]
تعطيل ارسال كلمة المرور الى البريد
بما ان المستخدم اختار كلمة المرور بنفسه فلا داع لارسالها له عبر البريد الالكتروني، لتنفيذ ذلك سنقوم بوضع هذه الدالة في نهاية ملف الاضافة "اي خارج الكلاس":
[code language="php"]if ( ! function_exists( 'wp_new_user_notification' ) ) :
/*
* Unplug the default wp_new_user_notification() to prevent registration password email from being sent.
*/
function wp_new_user_notification( $user_id, $plaintext_pass = '' ) {
$user = get_userdata( $user_id );
// The blogname option is escaped with esc_html on the way into the database in sanitize_option
// we want to reverse this for the plain text arena of emails.
$blogname = wp_specialchars_decode( get_option( 'blogname' ), ENT_QUOTES );
$message = sprintf( __( 'New user registration on your site %s:' ), $blogname ) . "\r\n\r\n";
$message .= sprintf( __('Username: %s' ), $user->user_login) . "\r\n\r\n";
$message .= sprintf( __('E-mail: %s' ), $user->user_email) . "\r\n";
@wp_mail( get_option( 'admin_email' ), sprintf( __('[%s] New User Registration'), $blogname ), $message );
}
endif;[/code]
الدالة wp_new_user_notification من الدوال الافتراضية الموجودة في ووردبريس تقوم بارسال كلمة المرور الى العضو عند تسجيله وكذلك ارسال تنبيه لمدير الموقع بتسجيل عضو جديد.
ما قمنا به هنا هو اعادة تعريف هذه الدالة مع حذف الجزء الخاص بارسال كلمة المرور بالتالي سيقوم ووردبريس باستخدام هذه الدالة بدلا من الافتراضية.
ملف العمل
بهذا نكون انتهينا من عمل اضافتنا ويمكننا استخدامها دون مشاكل مع الشعور بالانجاز 😀 ،
اضغط هنا لتحميل الإضافة.










مقال مميز ورائع . شكرًا لك أخي أبو العباس
جهد كبير اخي الكريم مشكور