هناك العديد من الأسباب التي تجعلك ترغب في إنشاء موقع كوبونات على ووردبريس (WordPress). منها زيادة تدفق الإيرادات الخاصة بك، من خلال تقديم عروض وكوبونات للمستخدمين، وكسب عمولات عن طريق الإحالة أو بيع منتجات أفلييت.
يجعل ووردبريس من السهل إنشاء موقع كوبونات خاص بك. يمكنك استخدام سمة مصممة خصيصًا لمواقع القسائم، والتي ستساعدك على العمل بسرعة. ويمكنك اختيار أحد المكونات الإضافية الخاصة بإنشاء كوبونات مميزة لمواقع ووردبريس.
ما هو موقع الكوبون؟
موقع الكوبونات هو موقع أفليت يساعد العملاء في العثور على الكوبونات والصفقات. إنها فكرة تجارية شائعة عبر الإنترنت تنمو بسرعة؛ حيث أصبح التسوق عبر الإنترنت باستعمال القسائم أكثر شيوعًا في الفترة الأخيرة.
تجني مواقع الويب هذه الأموال عبر الإنترنت من خلال التسويق بالإحالة للشركات التابعة لها. في الأساس، يكسبون عمولة في كل مرة يقوم فيها المستخدم بإجراء عملية شراء باستخدام رمز القسيمة أو النقر على الرابط التابع له.
هل إنشاء موقع كوبونات فكرة مربحة؟
في السنوات الأخيرة، كانت هناك زيادة جيدة في عدد المتسوقين عبر الإنترنت. وغالبًا ما يكون ما يجذبهم إلى الإنترنت للتسوق هو القسائم؛ فحسب ما ذكر موقع (Criteo)، ما يلي:
- يشير 93٪ من المتسوقين في الولايات المتحدة إلى الخصومات والعروض كعوامل مهمة عند اتخاذ قرار الشراء من بائع تجزئة أو علامة تجارية
- 60٪ من المتسوقين في الولايات المتحدة يقولون إنهم يأخذون ويستخدمون قسائم المتجر عندما تكون متاحة.
- غالبًا ما يبحث 51٪ من المتسوقين في الولايات المتحدة عن القسائم عبر الإنترنت قبل إجراء عملية شراء عبر الإنترنت.
- يقوم 53٪ من المتسوقين في الولايات المتحدة بقص الكوبونات في المنزل واستخدامها في المتجر.
- 45٪ من المتسوقين في الولايات المتحدة يطبعون القسائم من الإنترنت ويستخدمونها في المتجر.
- وذكر موقع CreditCards)) أن 85٪ من الأمريكيين يستخدمون القسائم أي الكوبونات.
لا يمكن تجاهل الاتجاهات إحصائيات مثل هذه إذا كنت جادًا في البيع عبر الإنترنت. وإذا كانت القسائم تمثل عامل جذب كبير للمتسوقين عبر الإنترنت، فربما حان الوقت لبدء استخدامها أيضًا.
بناء موقع كوبونات
قبل أن تتمكن من البدء في إنشاء موقع قسيمة الخاص بك على ووردبريس، هناك بعض الأشياء التي يجب تحضيرها:
1 – شراء استضافة (Hosting)
الاستضافة هي المواقع التي تحتوي على سيرفرات لتخزين بيانات موقعك أو متجرك الإلكتروني. ولاختيار أفضل استضافة لمواقع ووردبريس ومتاجر ووكومرس WooCommerce هناك عدد من العوامل التي ينبغي عليك وضعها في الحسبان أهمها أن تكون الاستضافة قوية وآمنة.
2 – حجز الدومين (اسم النطاق)
الدومين أو النطاق هو عنوان موقعك الإلكتروني. يمكنك الرجوع إلى مقال ما هو الدومين لتتعرف أكثر عليه، المهم هنا أن تختار اسم نطاق مناسب وألا تقع في هذه الأخطاء الـ 15 التي يقع فيها كثير من الناس المقدمين على اختيار دومين جديد.
3 – تنصيب ووردبريس
بعد شراء الاستضافة والمجال (الدومين) الخاصين بك، يمكنك تثبيت WordPress. ستختلف خطوات القيام بذلك اعتمادًا على مزود الاستضافة الذي اشتركت معه. سيقدم العديد ميزة التثبيت بنقرة واحدة، مما يجعل هذه الخطوة بسيطة وسهلة وبعيدة عن التعقيد.
4 – تنصيب أفضل قالب لموقع الكوبونات
ستحتاج إلى اختيار قالب وتثبيته. هناك عدد من السمات المصممة خصيصًا للأشخاص الذين يرغبون في إنشاء موقع كوبونات على ووردبريس. يجب أن يكون الموضوع الذي تحدده قادرًا على إنشاء قسائم وعرض كتالوج من القسائم. وهذه بعض أفضل القوالب المخصصة لموقع كوبونات:
قالب Clipper

هو قالب القسيمة النهائي للمسوقين بالعمولة، مع العديد من المميزات المختلفة التي تجعل تحقيق الدخل من موقع الويب أمرًا سهلاً.
- يأتي (Clipper) مزودًا بإخفاء الروابط التابعة المضمنة والتتبع (يمكنك عرض مشاهدات الصفحة والنقرات وحتى نسبة النقر إلى الظهور (click-through-rate) للروابط التابعة الخاصة بك دون تثبيت مكون إضافي مستقل)
- يأتي (Clipper) بنظام فريد يسمح للمستخدمين بالتسجيل وإدراج القسائم دون أي جهد من جانبك. لديك خيار فرض رسوم عليها مقابل القائمة (يتم قبول كل من PayPal والتحويلات المصرفية).
- يمكن للمستخدمين الإبلاغ عن مشاكل في الواجهة ببضع نقرات بالماوس.
- يتيح لك التتبع المدمج عرض أكثر منشورات الكوبونات شيوعًا.
- من ناحية التصميم، يأتي Clipper مع خمسة أنظمة ألوان مختلفة وقوالب بريد إلكتروني مخصصة. كما يسمح لك بتحميل أوراق CSV باستخدام برنامج الاستيراد المتقدم.
- قالب Clipper واحد من أقوى قوالب الكوبونات الموجودة، ويبدأ سعره من 69 دولار.
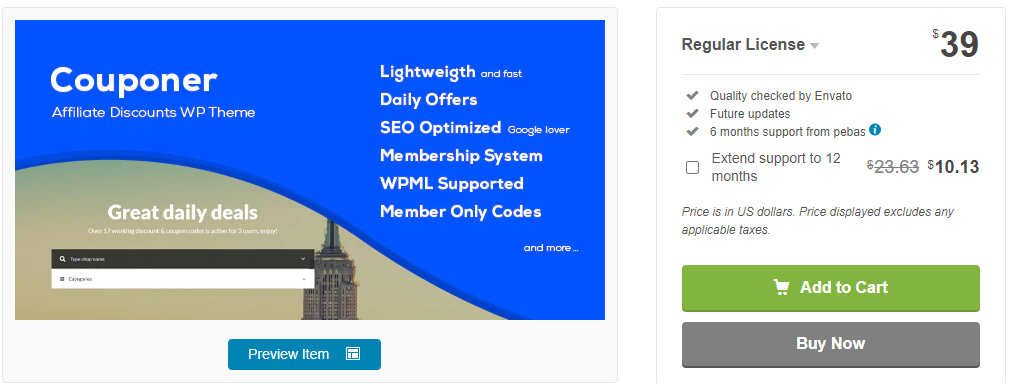
قالب Couponer
على الرغم من أن تصميم الصفحة الرئيسية وتخطيط موقع الويب الخاص بك قابلان للتخصيص بدرجة كبيرة عند استخدام هذا المظهر، إذا كنت تستخدم التكوين الافتراضي، فلن يواجه زوارك مشكلة في العثور على ما يبحثون عنه بالضبط.
عند الوصول إلى موقع الويب الخاص بك، يمكن للباحثين عن الصفقات البحث بسرعة عن متجرهم المفضل، أو تصفح الكوبونات حسب الفئة.
- يمنحك (Couponer) أيضًا القدرة على تحويل موقع الويب الخاص بك إلى خدمة عضوية وتطلب من زوارك التسجيل من أجل الوصول إلى بعض أو كل القسائم الخاصة بك. إذا قمت بتنشيط هذا الخيار، فلديك خيار جعل منطقة عضويتك خدمة مجانية أو مدفوعة.
- تأتي سمة (Couponer) هذه كاملة مع مجموعة كبيرة من الأدوات وقوالب الصفحات. تجعل الأدوات من السهل جدًا عرض مجموعة من المحتوى من موقع الويب الخاص بك. يتضمن هذا الصفقات اليومية والمحلات التجارية الشهيرة وغير ذلك الكثير.
- تغطي قوالب الصفحة جميع الصفحات الأساسية التي يجب أن يحتويها موقع ويب من هذا النوع. يتضمن ذلك الأسئلة الشائعة وصفحات تقديم القسيمة وصفحة الاتصال وصفقات منتهية الصلاحية والعديد من القوالب المفيدة الأخرى.
- تتضمن (Couponer) جميع الميزات الأخرى التي تتوقع أن تجدها في سمة ووردبريس المميزة. يتضمن ذلك تصميمًا مستجيبًا للهاتف المحمول ودعم شبكية العين وتكامل خدمة الرسائل الإخبارية عبر البريد الإلكتروني والبحث المباشر.
كل هذا يجعل من (Couponer) خيارًا رائعًا لإنشاء موقع كوبونات باستخدام ووردبريس، وسعر القالب هو 39 دولار أمريكي.
قالب Coupon Theme

حوّل ووردبريس إلى موقع كوبون يعمل بكامل طاقته في دقائق باستخدام (Coupon Theme) القوي. له تصميم بسيط ولكن خيارات قوية. على سبيل المثال:
- يأتي القالب مع وظيفة لتعيين القسائم بحيث تنتهي صلاحيتها تلقائيًا وتحذفها في تاريخ معين، مما ينبه المستخدمين إلى توفر القسيمة بشكل محدود زمنيا.
- يمكن تجميع القوائم وفقًا للمتاجر أو التجار المعنيين.
- يتيح Coupon Theme للمستخدمين إضافة أكوادهم الخاصة، مع خيار شحنهم وفقًا للحزم المخصصة، أو عن طريق العضوية.
- يمكن للمستخدمين تنزيل الكوبونات المعروضة أو طباعتها بسهولة.
- يمكن إخفاء جميع الروابط التابعة.
- يتم تضمين عنصر واجهة مستخدم قائمة بريدية مخصص مع السمة.
- تدعم (Coupon Theme) استيراد ملف CSV وXML للقسيمة.
- سعر القالب: 99 دولار أمريكي.
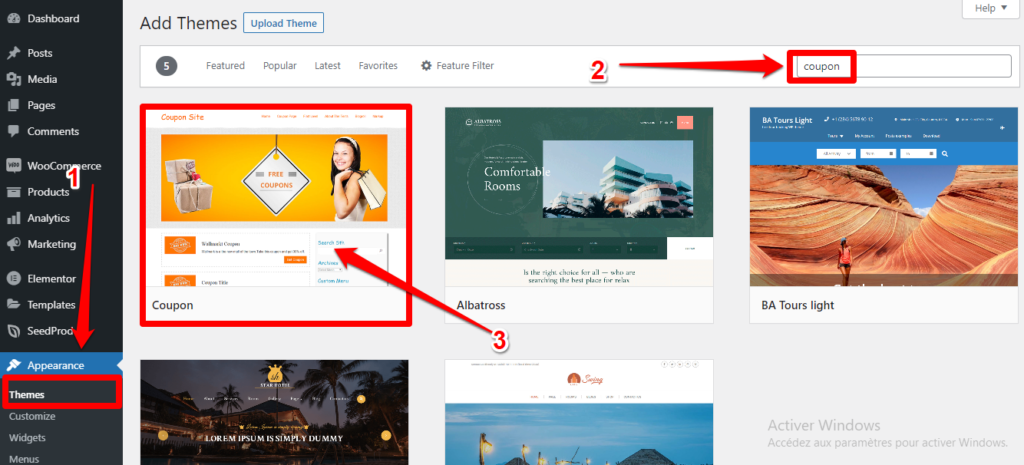
خطوات تنصيب قوالب الووردبريس
- ادخل على لوحة تحكم موقعك ووردبريس
- ومن الشريط الجانبي انقر على المظهر (Appearance)، ثم سيمات (Theme)
- البحث عن القالب في مربع البحث، ثم النقر على تنصيب (Install)، وتفعيل (Activate) أو ارفع الملف من upload theme في حالة اشتريت أحد القوالب المدفوعة للكوبونات.

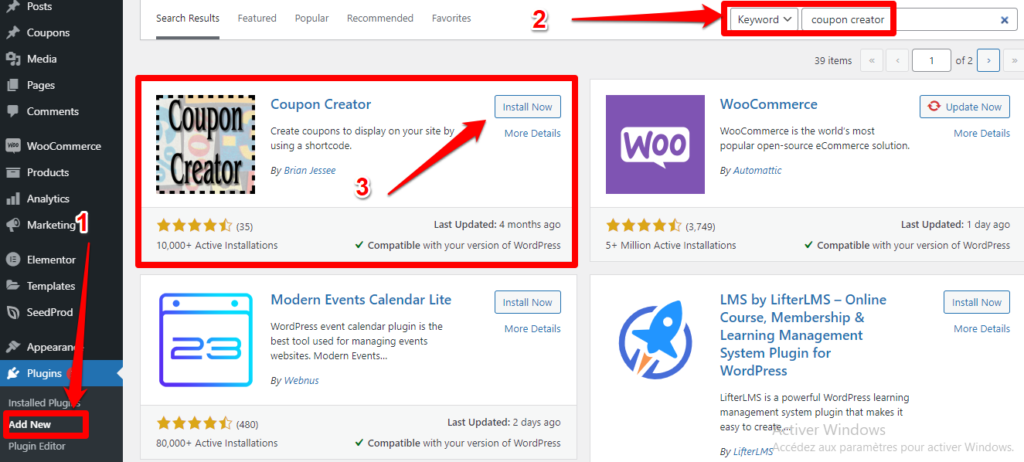
5 – تنصيب المكونات الإضافية الأساسية
في حالة أنك اشتريت قالب ووردبريس مدفوع للكوبونات فسوف تحصل على الإضافات الأساسية المطلوبة مع القالب، وفي حالة اعتمدت على أحد القوالب المجانية مثل قالب coupon الذي أشرنا له في الصورة أعلاه، فسوف تحتاج إلى تثبيت إضافة Coupon Creator المسؤولة عن إنشاء الكوبونات.
من المحتمل أن موقعك ربما يحتاج لبعض الإضافات العامة المساعدة مثل:
- إضافة (Really Simple SSL): المسؤول عن تثبيت شهادة الأمان، وتحويل رابط الموقع الى (Https) وذلك في حالة لم يكن لديك شهادة أمان حتى الآن.
- أحد إضافات بناء المواقع مثل إضافة Elementor Website Builder أو Beaver Builder أو Divi أو أي أداة تعجبك.
- إضافة (Woocommerce): المتخصصة بالجانب التجاري لمواقع ووردبريس
- إضافة (WPForms): المسؤولة عن بناء نموذج التواصل
- إضافة (AIOSEO): المسؤولة عن تحسين تقييمات محركات البحث (Seo)
- إليك أيضًا مقال أهم إضافات ووردبريس التي تضمن نجاح موقعك، والذي فيه تجد عرض لأهم 25 إضافة من المحتمل أنك تحتاج لها.
إعداد موقع الكوبونات الخاص بك
الآن بعد أن انتهيت من الخطوات الأساسية وهي تأسيس الموقع الخاص بك وتثبيت كامل الإضافات التي تحتاج لها، سيكون عليك الآن البدء في إعداد محتوى الموقع.
في حالة أنك اشتريت قالب مخصص، فستختلف الطرق التالية، بينما إن اعتمدت على قالب coupon المجاني فستكلم الخطوات التالية:
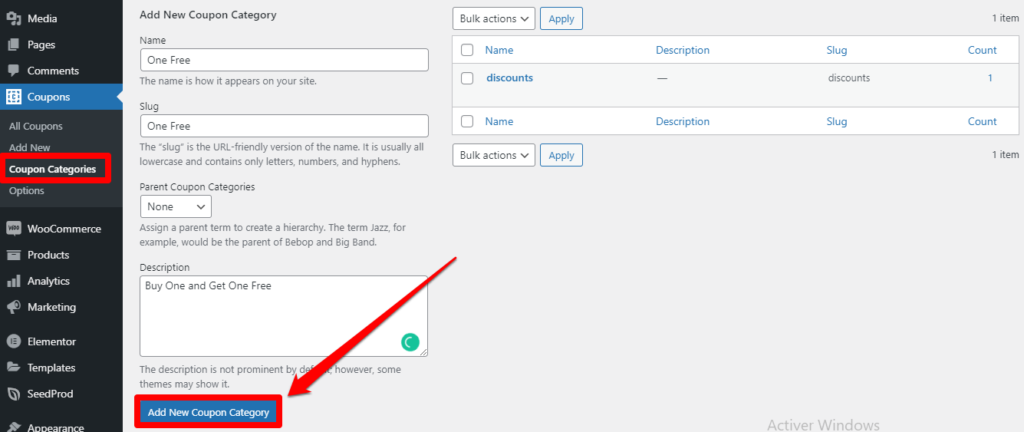
1 – إنشاء فئة كوبون (Create Coupon Category)
بعد تفعيل الإضافة Coupon Creator، ستضاف تبويبة جديدة للشريط الجانبي تحت اسم (Coupons)، تبدأ مباشرة منها من تاب Coupon Categories لإنشاء فئة جديدة:
- ادخل اسم الفئة أو التصنيف.
- خصص رابط الفئة من خانة slug.
- اكتب وصف للفئة.
- اضغط على Add New Coupon Category
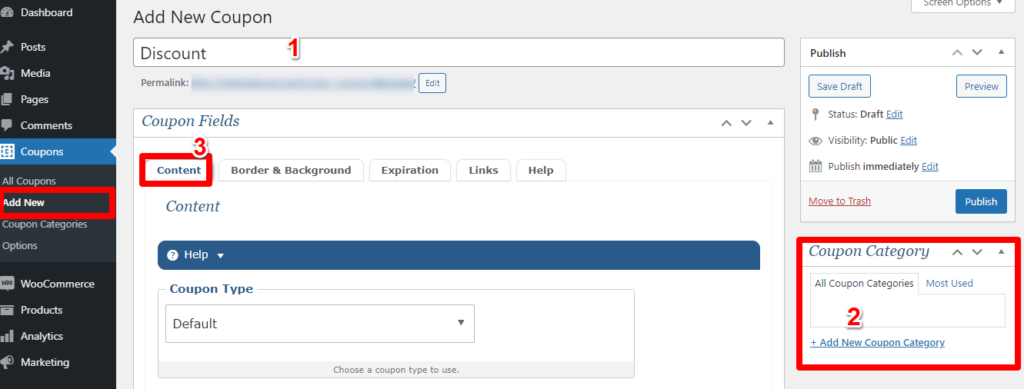
2 – أنشئ كوبون جديد (Create New Coupon)
- من الشريط الجانبي ومن تاب Coupons اضغط على Add New.
- في خانة العنوان اكتب اسم للكوبون.
- من الشريط الجانبي اختر الفئة المناسبة له من Coupon Category
- ادخل المحتوى المخصص الخاص بالكوبون من تاب Content
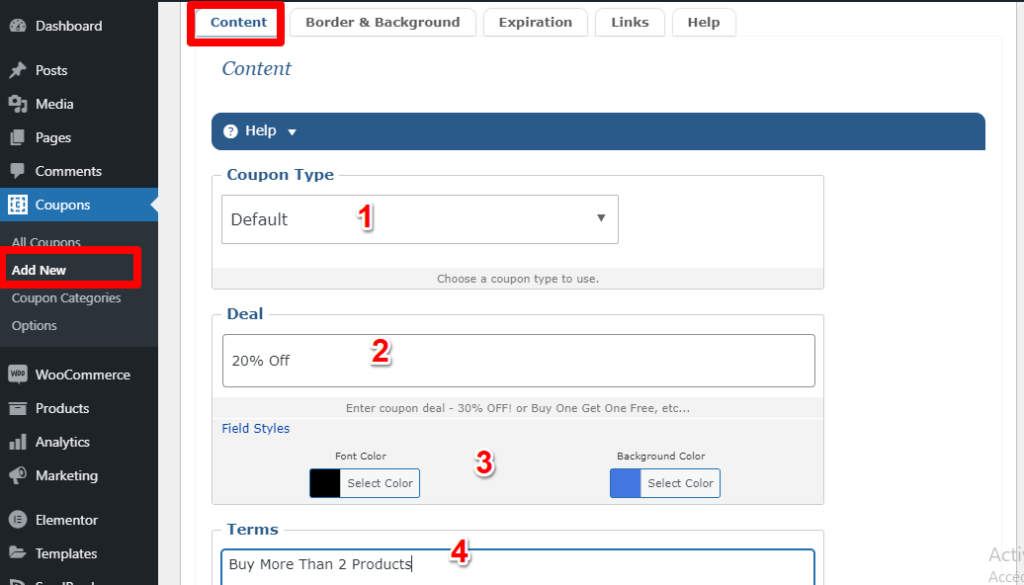
تاب content
يحتوي هذا التاب على عدة خيارات:
- من content type اختر نوع الكوبون: عادي، أو صورة
- من deal أدخل العرض المقدم في هذا الكوبون مثلا الكوبون يقدم خصم 20%
- من field style اختر لون الكوبون، ولون الخلفية المستخدمة
- في خانة Terms ضع الشروط للاستفادة من هذا الكوبون
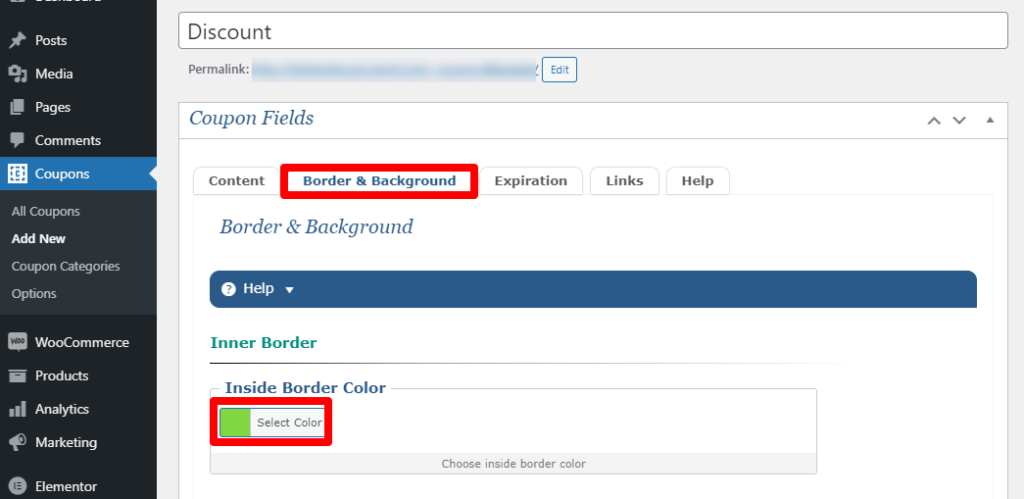
تاب الخلفية والحدود Border & Background
يمكنك عبر هذا التاب التحكم في لون الخلفية والحدود
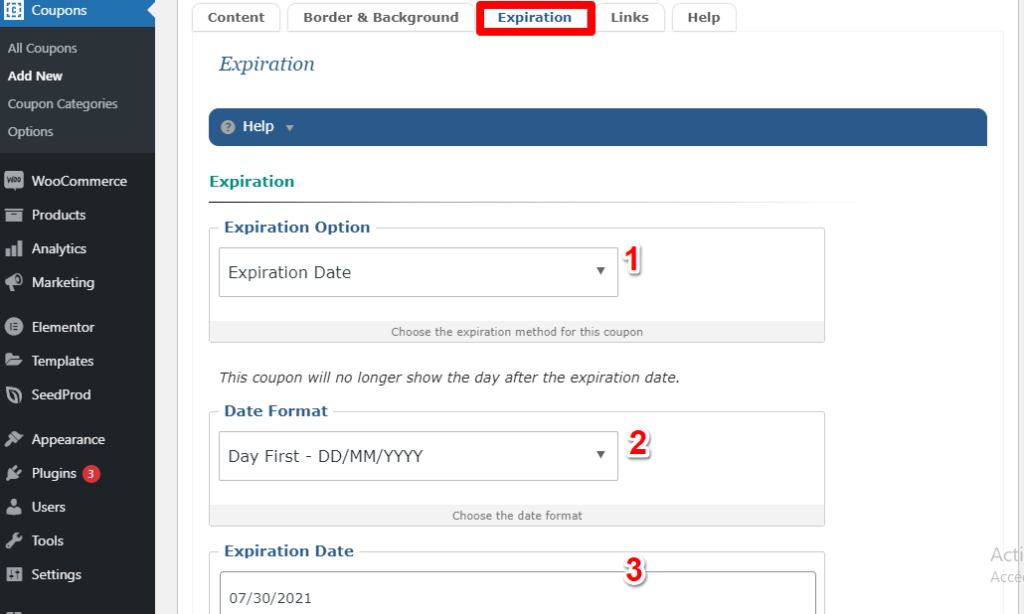
تاب انتهاء الصلاحية Expiration

عبر هذا التاب يمكنك تمكين خيار انتهاء الصلاحية أو جعل الكوبون مفتوح غير منتهي الصلاحية. كما يمكنك اختيار شكل التاريخ الذي سيظهر على صفحة العرض، مع إمكانية تحديد تاريخ انتهاء الصلاحية بكل تأكيد.
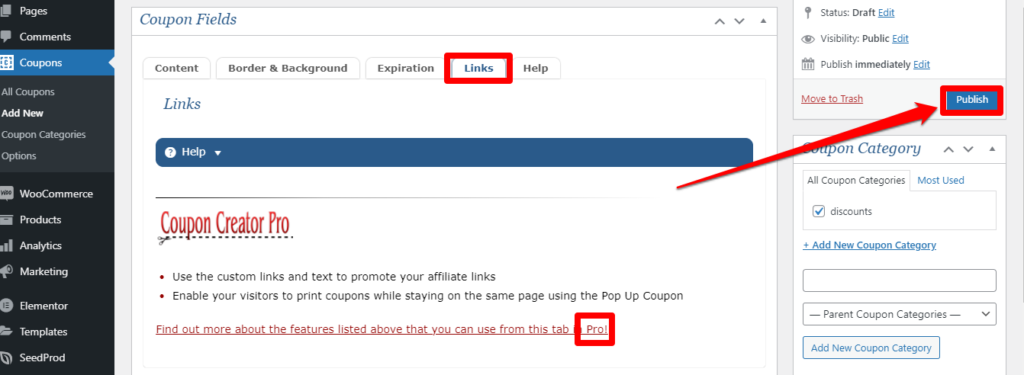
تاب الروابط Links

من خانة الروابط Links يمكنك إنشاء روابط مخصصة لإضافة الاحترافية، ولكنك ستحتاج للنسخة المدفوعة من الإضافة.
في النهاية ولحفظ الكوبون يجب النضر على نشر الكوبون (Publish)
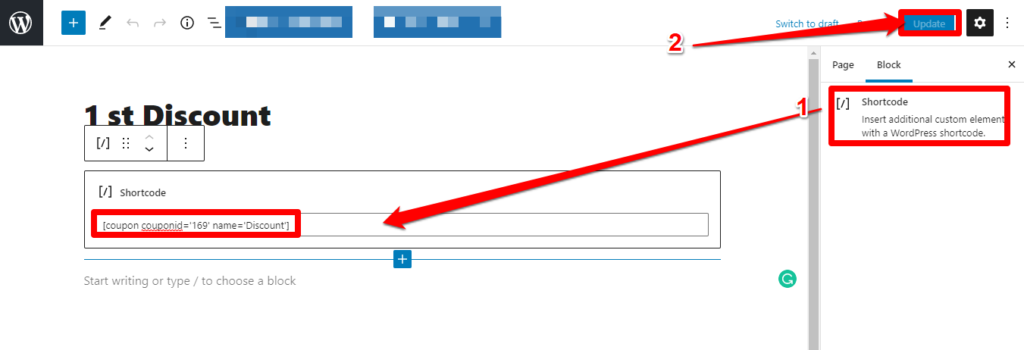
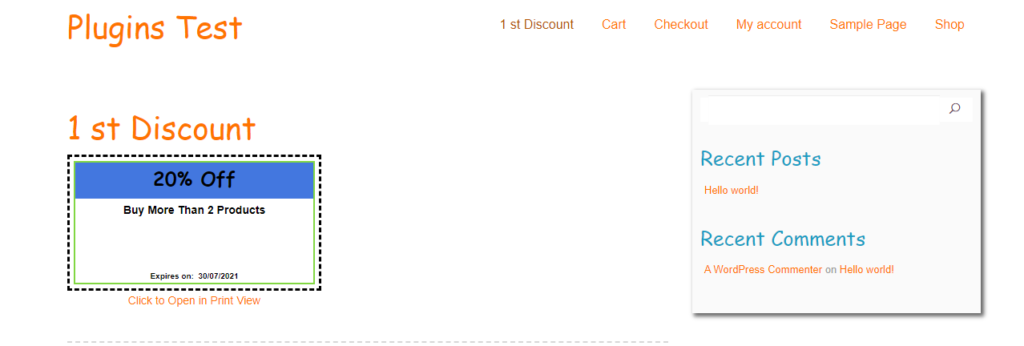
3 – عرض الكوبون على الموقع
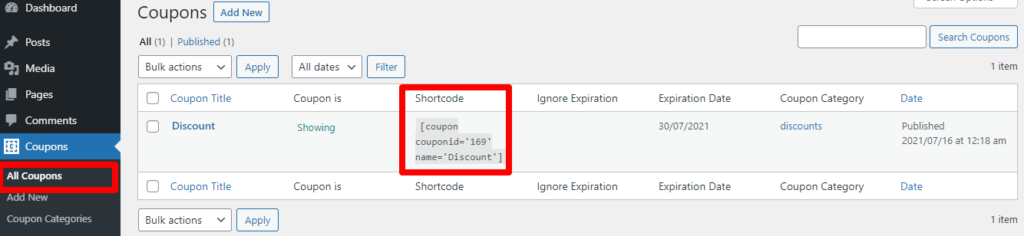
لأجل عرض الكوبون على الموقع عليك أولا نسخ الرمز المختصر الخاص بالكوبون، وتجده في All Coupons.
بعد ذلك تدخل الى الصفحة أو المنشور الذي تريد عرض الكوبون عليه، وتنقر على مكون العناصر (Blocks) الخاص بووردبريس، وابحث عن (Shortcode) ثم انقر عليه ثم أضف الرمز المختصر للكوبون، ثم انقر على نشر (Publish)

إن معرفة كيفية إنشاء موقع كوبونات على ووردبريس هو مجرد بداية. ستحتاج إلى الترويج لها بنشاط لإنجاحها. ستحتاج إلى الاستمرار في إجراء التحسينات بعد مراقبة الأداء لفترة من الوقت. الترويج عبر المنصات الاجتماعية، والتواصل المخصص والمنتظم عبر البريد الإلكتروني، والسماح للمستخدمين بالاستفادة من القسائم من خلال تطبيقات الأجهزة المحمولة، وجعل القسائم جزءًا من إستراتيجية التسويق بالعمولة سيقطع شوطًا طويلاً لجعل موقع الكوبونات الخاص بك شائعًا.


















اترك تعليقك