أحتاج دائمًا لتحديث صفحات متجري لتحسين عرض المنتجات وإبراز الخصومات، ولكن واجهت صعوبة بسبب قيود القوالب وقلة الخبرة البرمجية لتخصيص المتجر يدويًا. لذلك، قررت استخدام قوالب ووردبريس التي تدعم ميزة التخصيص الكامل للموقع (Full Site Editing) والتي تعرف اختصارًا بـ FSE حيث ساعدتني هذه الميزة في تخصيص جميع عناصر المتجر عبر السحب والإفلات دون الحاجة للكود البرمجي.
في هذا المقال، أشارك تجربتي في إنشاء متجر ووكومرس مخصص لبيع الهواتف الذكية وتخصيص صفحات المتجر الأساسية باستخدام ميزة FSE. سأوضح كيف توفر هذه القوالب مرونة كبيرة في تعديل المتجر بسهولة.

ما هي خاصية FSE في ووردبريس
ميزة FSE، اختصارًا لـ Full Site Editing، تعني "تحرير الموقع بالكامل"، وهي خاصية أُطلقت رسميًا في إصدار ووردبريس 5.9 كتحديث لمحرر المكونات جوتنبرج (Gutenberg). تتيح FSE للمستخدمين تحرير جميع أجزاء الموقع بمرونة، بما في ذلك الرأس (Header)، والتذييل (Footer)، والصفحات الثابتة، وصفحة الموقع الرئيسية، وذلك عبر السحب والإفلات باستخدام محرر المكونات (جوتنبيرج) مما يساعدك على بناء متجرك بسهولة دون الحاجة إلى خبرة برمجية أو التعامل مع الأكواد.
حتى تستطيع بناء موقعك باستخدام FSE، فيجب أن تعتمد على قالب ووردبريس يدعم خاصية FSE ، وبالفعل هناك العديد من القوالب المتوافقة مع خاصية FSE حيث توفر نماذج وأنماطًا جاهزة تُسهِّل عملية التخصيص باستخدام واجهة بسيطة سهلة الاستخدام.
إنشاء متجر إلكتروني بواسطة قوالب FSE
تتوافر العديد من القوالب التي تتوافق مع خاصية FSE في ووردبريس، أبرز تلك القوالب هو قالب Neve FSE أو قالب Spectra One أو قالب Twenty Twenty-Four. خيارات التخصيص لكافة تلك القوالب تتشابه حيث تعتمد على محرر جوتنبرج. لكن الفارق يكون في النماذج والأنماط الجاهزة المرفقة مع القالب.
لقد قمت بالاعتماد في متجري على قالب Neve FSE لأنه يوفر عدة مميزات بالإضافة إلى التوافق مع ميزة FSE أهمها الآتي:
- متوافق مع أحجام الشاشة المختلفة خصوصًا الهواتف المحمولة.
- حجم صفحات القالب لا تتجاوز 50 كيلو بايت.
- سرعة تحميل القالب ممتازة.
- يدعم اللغة العربية RTL.
- يوفر نماذج جاهزة لكافة أقسام وصفحات الموقع.
- مُحسن جيدًا ليتوافق مع محركات البحث.
في الخطوات التالية، سأشرح لك كيفية بناء متجرك باستخدام قالب Neve FSE. ولكن حتى تستطيع تنفيذ هذا الشرح يجب أن يكون لديك موقع ووردبريس قائم. إذا لم تقم بإنشاء موقعك بعد، يمكنك شراء استضافة جديدة من كلاود ويز وتنصيب ووردبريس، أو الاعتماد على أي مزود خدمة استضافة سحابي موثوق ستجد نفس الخطوات.
بعد تنصيب ووردبريس على الاستضافة ستحتاج إلى تنصيب إضافة ووكومرس المجانية لتحويل موقعك إلى متجر إلكتروني، ويمكنك الاطلاع على الدليل الإرشادي لإضافة ووكومرس للتعرف بشكل أفضل على كيفية استخدام الإضافة لبناء متجر إلكتروني بالشكل الصحيح، بالإضافة إلى كيفية عمل الإعداد الرئيسية لمتجرك، إذا لم تقم بهذا الأمر بعد.
ثم بعد ذلك يمكنك متابعة الشرح.
1- تحميل وتثبيت قالب Neve FSE
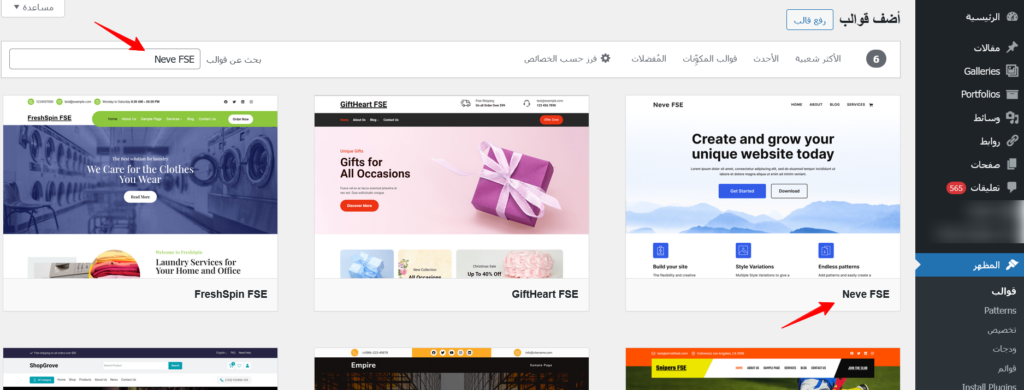
أولًا، ستقوم بالتوجه إلى لوحة تحكم ووردبريس، ومن القائمة الجانبية اختر "المظهر"، ثم "قوالب"، واضغط على "أضف قالب جديد"، ثم ابحث عن قالب "Neve FS" لتقوم بتنصيب وتفعيل القالب:


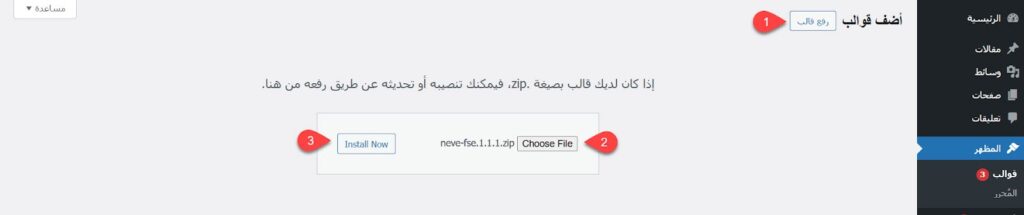
أخيرًا، بعد إتمام التثبيت، اضغط على "Activate" لتفعيل القالب على موقعك.

بمجرد تفعيل القالب ستظهر تلقائيًا كافة أدوات وخيارات التخصيص المرتبطة بالمتجر التي سنعتمد عليها في الخطوات التالية مثل التصنيفات والمنتجات وغيرها ضمن أدوات تخصيص قالب Neve FSE.
2- تخصيص مظهر صفحة المتجر الرئيسية
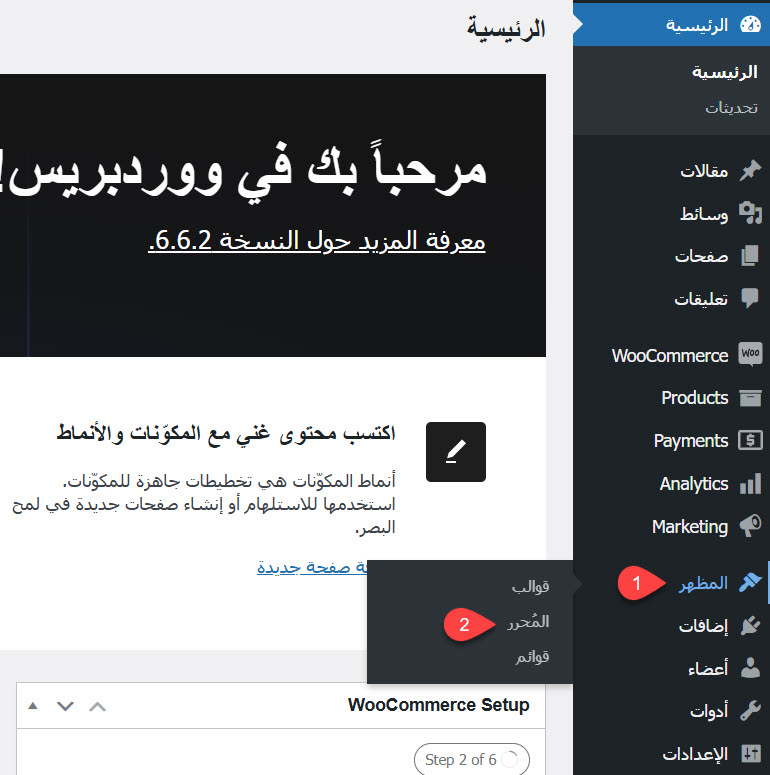
الآن نقوم بتخصيص مظهر الصفحة الرئيسية وتخطيط المتجر ليتوافق مع الهوية المطلوبة. للدخول إلى محرر صفحات القالب، سنختار "المظهر" من القائمة الجانبية، ثم نختار "المُحرر".

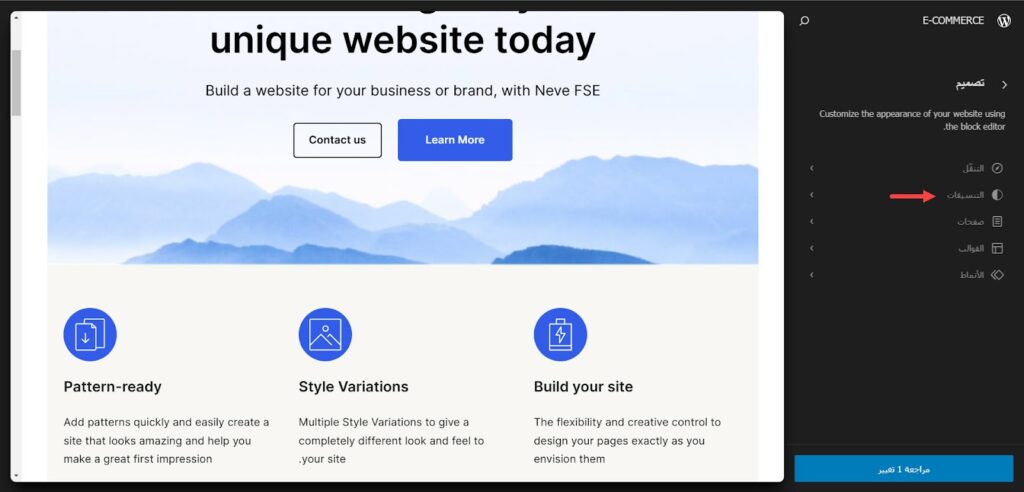
نبدأ بتعديل ألوان القالب الرئيسية ليتم تطبيقها على جميع عناصر القالب دفعة واحدة، بدلاً من تعديلها يدويًا لكل عنصر. حيث سنختار "التنسيقات" من قائمة المحرر الجانبية، وستجد من بينها عدة تنسيقات جاهزة، يمكنك الاختيار من بينها أو تخصيص درجات ألوان خاصة.

بعد ذلك، انتقل إلى واجهة الموقع بالضغط على الصفحة الرئيسية، ثم حدد الأقسام تدريجيًا وقم بتخصيصها. جميع الأقسام تتضمن صورًا ونصوصًا وأزرارًا قابلة للتخصيص بطرق عرض متعددة.
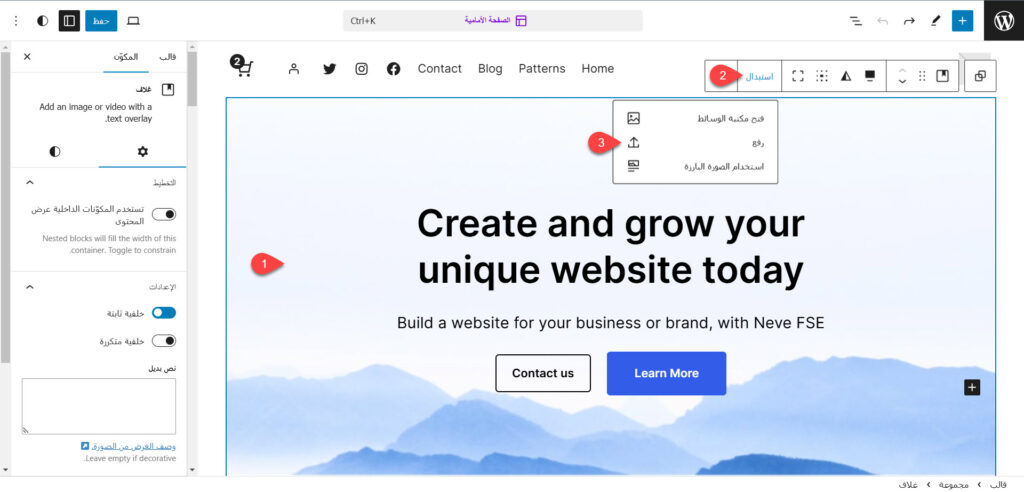
سنبدأ بتخصيص القسم العلوي من الموقع، ونحتاج إلى تعديل خلفية هذا القسم. نحدد القسم، ثم نضغط على "استبدال" لاستخدام الخلفية الخاصة بك

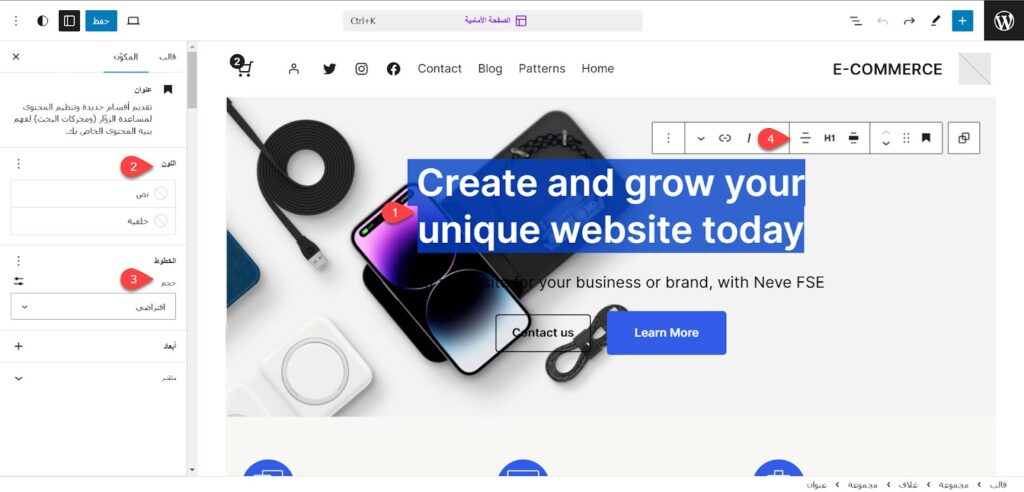
بعد ذلك، نحدد النص، ثم نقوم بكتابة العبارات الترويجية المطلوبة مباشرةً، مع اختيار لون الخط المناسب، وحجم الخط، والمحاذاة، وما إلى ذلك.

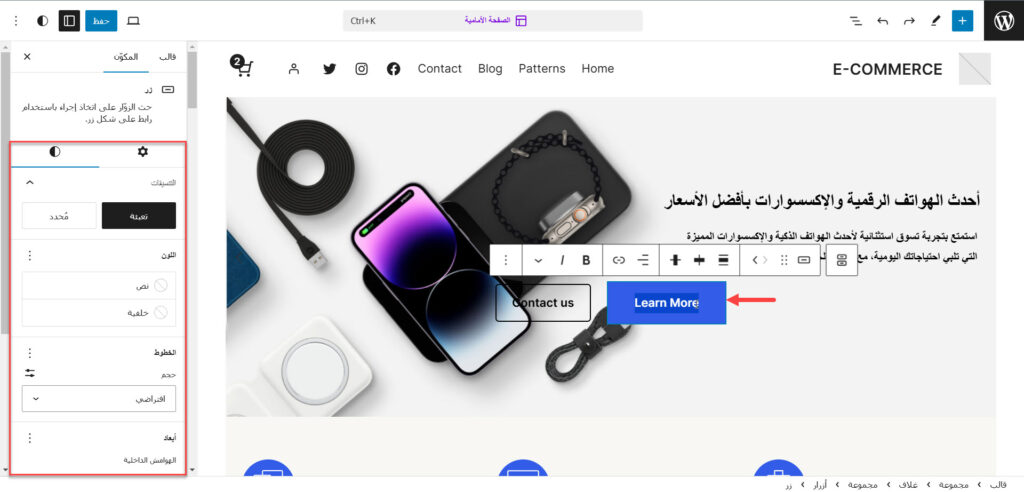
وبنفس الطريقة سنقوم بالتعديل على تصميم ومحتوى الزر، والصفحة التي سيحال لها المستخدم عند الضغط على الزر:

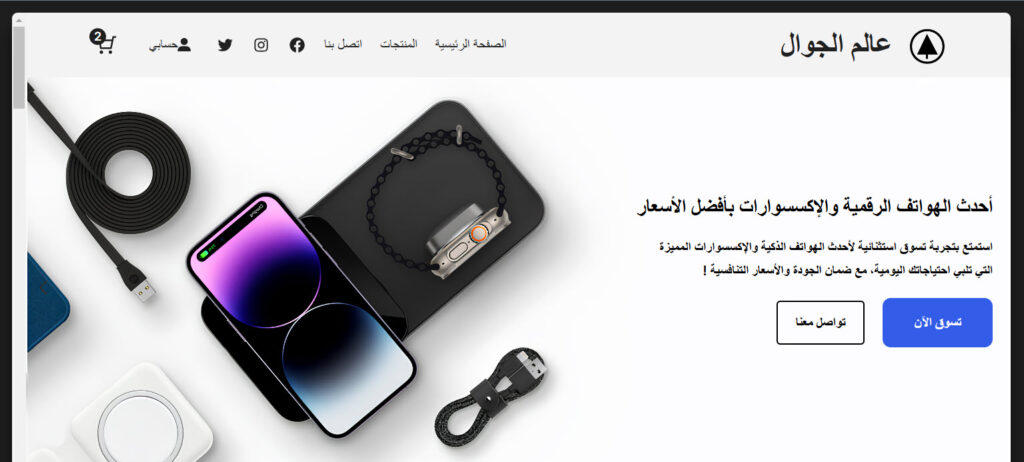
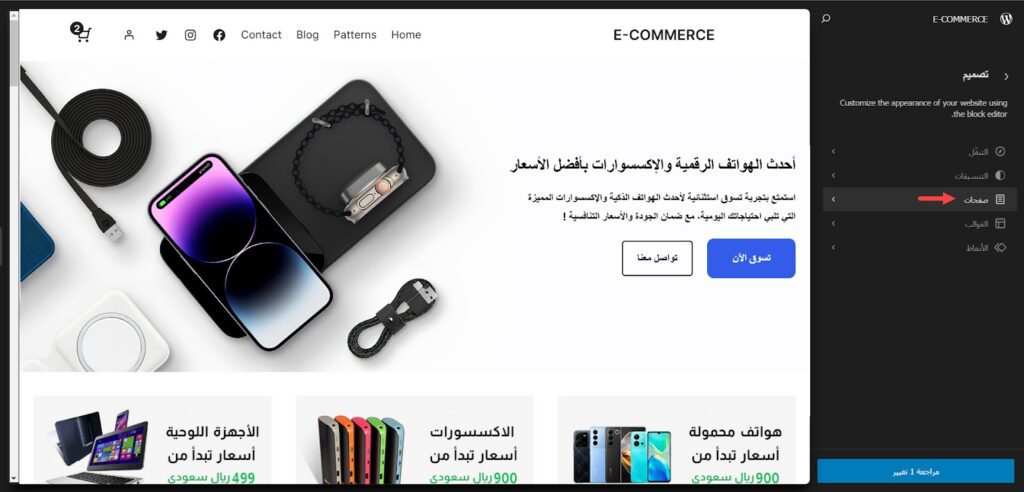
وبتلك الخطوات البسيطة قمت بالتعديل جميع عناصر القسم العلوي من المتجر ، كما هو موضح في الصورة التالية:

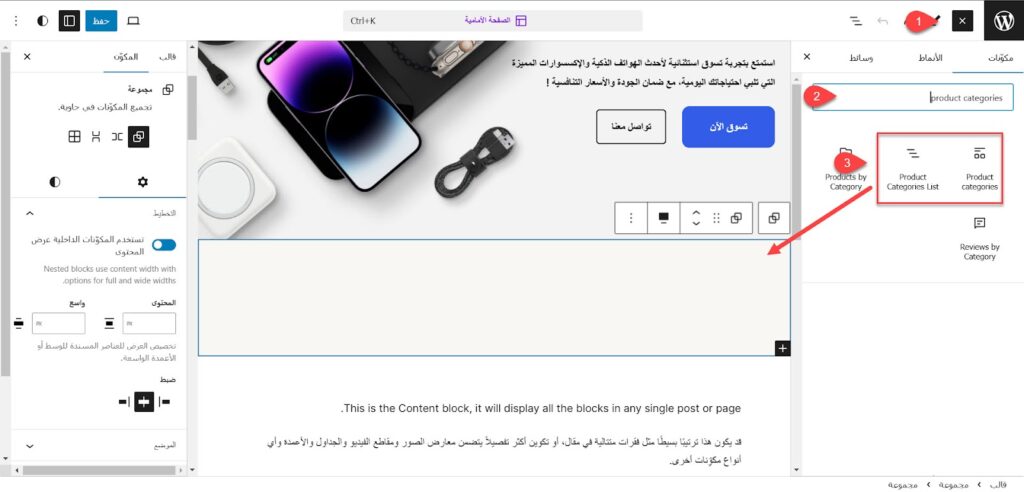
ثم في القسم التالي من المتجر، أضفت تصنيفات منتجات المتجر بإضافة قسم جديد ، ثم بحثت عن "Product Categories". واعتمد على طريقة العرض الشبكية.

يمكنك أيضًا إعداد قسم التصنيفات يدويًا عن طريق إضافة صورة ونص وربط النص برابط التصنيف. والأفضل أن تستخدم الطريقة اليدوية لمرونة تخصيصها وإمكانية التحكم في تخطيط عرض التصنيفات بما يتوافق مع سياسة FSE في ووردبريس
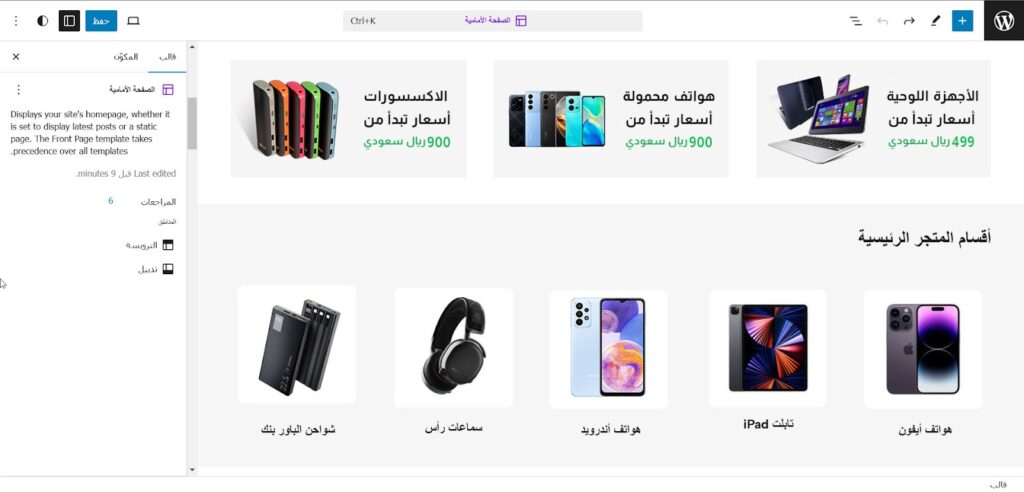
. على سبيل المثال، قمت بتجهيز تصنيفات المتجر والأقسام البارزة بطرق العرض الموضحة في الصورة التالية:

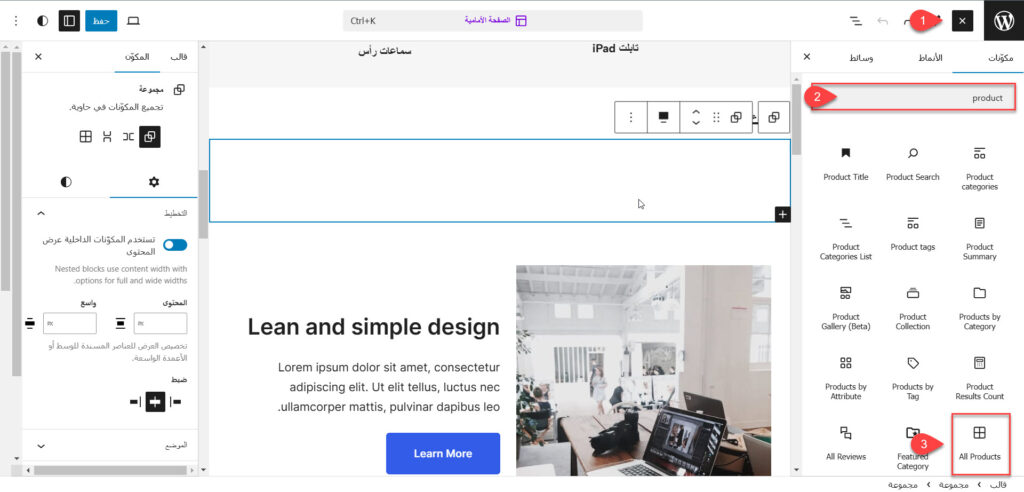
بعد ذلك، أضفتُ قسم المنتجات على المتجر. باستخدام مكوّن "All products" ليمكنني من عرض منتجات وفقًا لتصنيف معين، أو عرض كافة منتجات المتجر تلقائيًا، أو اختيار منتجات محددة

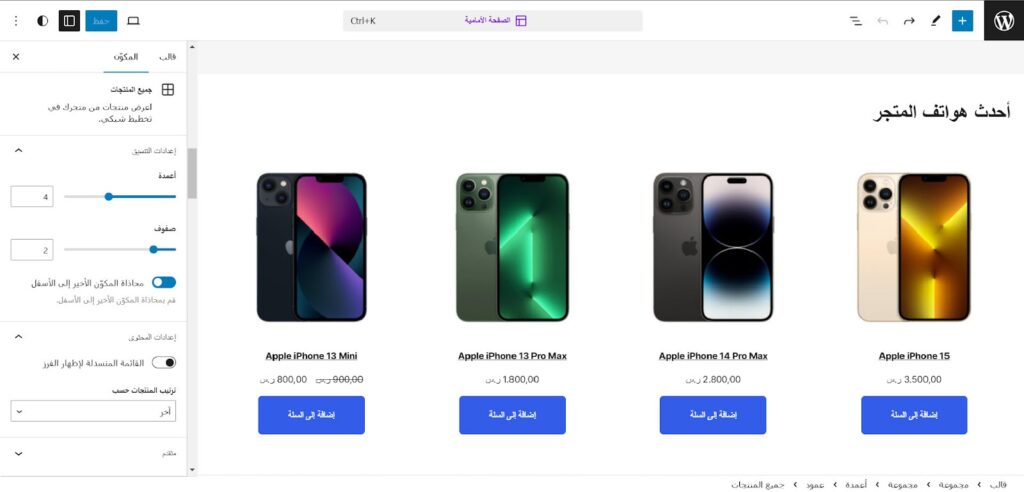
ثم نتحكم في طريقة عرض المنتجات في هذا القسم، مثل عنوان القسم، وعدد الصفوف، وعدد الأعمدة، والهوامش، وظهور علامات الخصم، والمحاذاة، وغيرها من الإعدادات المتنوعة كما موضح في الصورة التالية:

يمكنك تطبيق الخطوات السابقة نفسها لإضافة وتخصيص أقسام أخرى على الصفحة الرئيسية للمتجر، مثل تصنيفات المنتجات المميزة، تقييمات العملاء، البنرات الإعلانية، الأسئلة الشائعة، وسائل التواصل، وغيرها.
4- تخصيص صفحات المتجر الثابتة
نفس الخطوات السابقة قمت بتطبيقها على كافة صفحات المتجر الثابتة، ، مثل صفحة سلة المشتريات، وصفحة إتمام الدفع، وصفحة كتالوج المنتجات، والصفحات الخاصة بالمنتجات المنفصلة. بالإضافة إلى الصفحات الثانوية مثل صفحة "اتصل بنا" وصفحة "سياسة الشحن والاسترجاع" وغيرها.
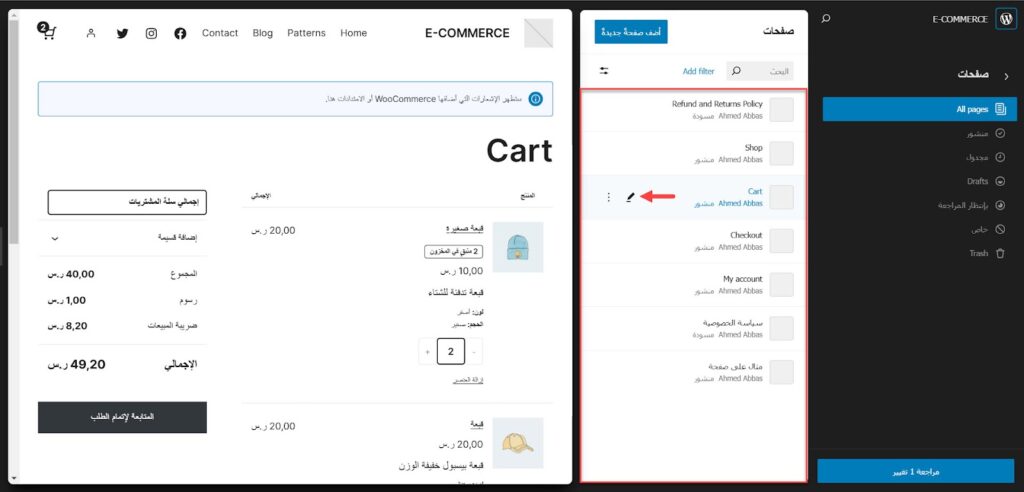
يمكنك الانتقال إلى صفحات المتجر الأخرى من خلال الرجوع إلى محرر مكونات ووردبريس، ثم اختيار "الصفحات" من القائمة الجانبية.

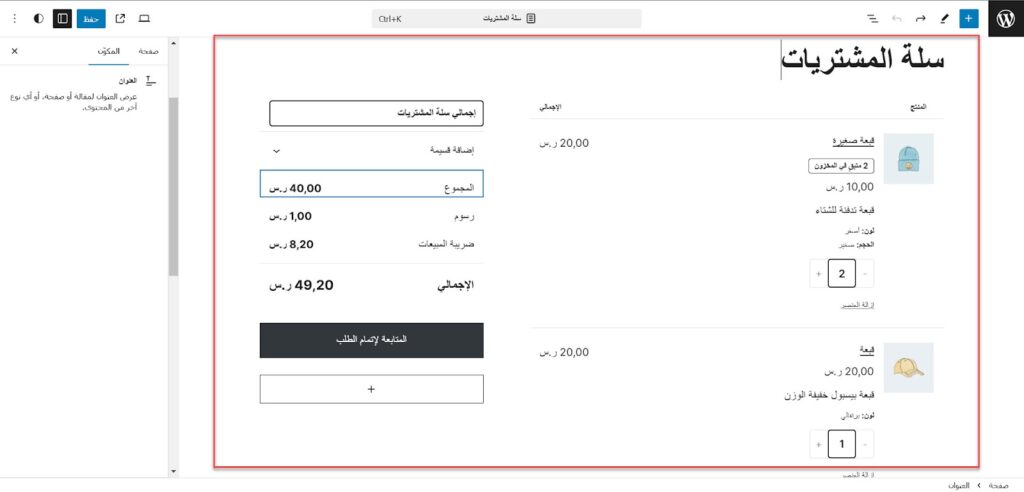
ستجد كافة صفحات المتجر المتوافقة مع محرر FSE فقط. في حالة استخدام قالب Neve FSE، ستلاحظ أن معظم صفحات القالب قابلة للتخصيص باستخدام محرر FSE. على سبيل المثال، قمت بتحرير صفحة "سلة المشتريات" (Cart).

يمكنك بسهولة تعديل أو إزالة الأقسام غير المناسبة في الصفحة، مثل تغيير عنوان الصفحة إلى "سلة المشتريات"، وتخصيص طريقة عرض المنتجات في صفحة المشتريات، وتعديل ملخص الفاتورة، والنصوص، والأزرار، وما إلى ذلك.

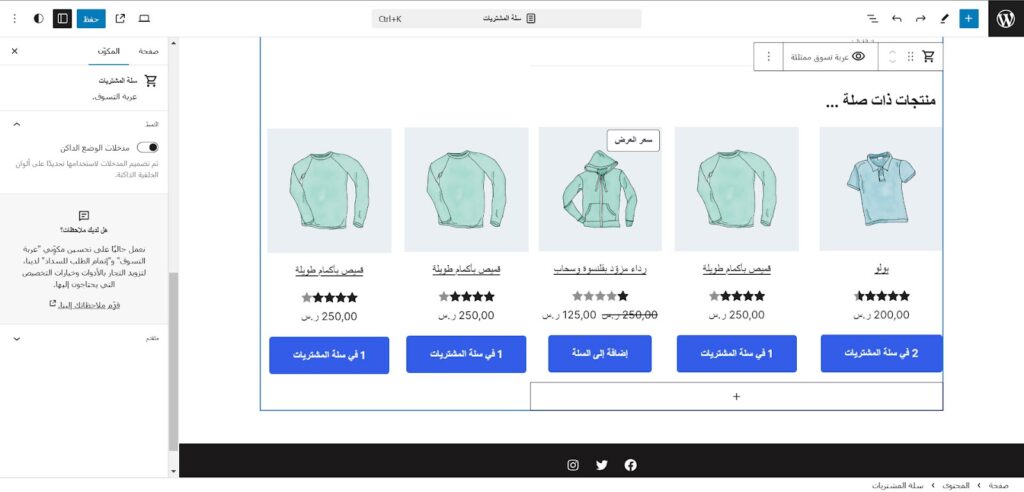
كما أضفت في هذه الصفحة قسمًا للمنتجات ذات الصلة لعرض منتجات إضافية للزائر قبل إتمام الدفع، مما يعزز مبيعات المتجر. ويمكنك تخصيص هذا القسم من حيث خيارات العرض أو عدد المنتجات المعروضة.

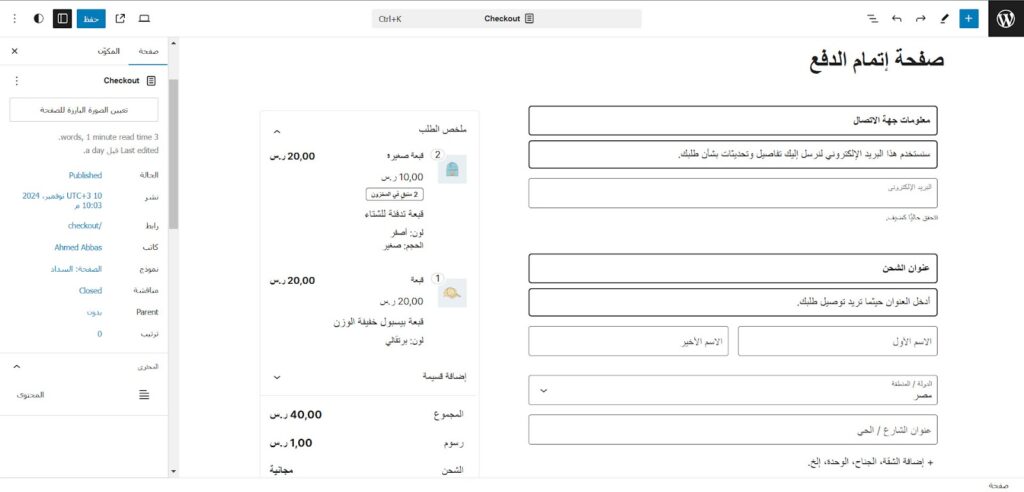
بالمثل، قمت بتخصيص صفحة "إتمام الدفع"، حيث عدلت محتوى النصوص في حقول نموذج الدفع، وصححت تعريب القالب في إجمالي الفواتير، وأعدت ترتيب الصفحة بحيث تظهر معلومات التواصل أولاً، ثم عنوان الشحن وخياراته، ثم بوابات الدفع.

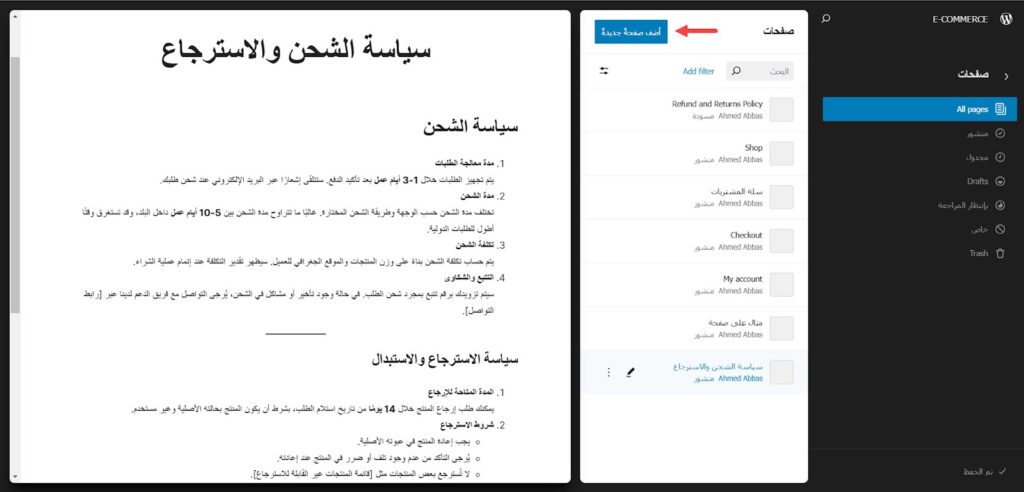
كما يمكنك بسهولة إضافة صفحات جديدة وبنائها من الصفر باستخدام محرر مكونات FSE. للقيام بذلك، ارجع إلى قسم "الصفحات"، ثم اضغط على "أضف صفحة جديدة"، وقم ببناء الصفحة باستخدام أدوات السحب والإفلات كما في صفحات المتجر السابقة.

5- تخصيص الهيدر والفوتر
يختلف تخصيص الهيدر والفوتر باستخدام ميزة FSE عن خيارات التخصيص للقوالب التقليدية، حيث تتيح لك ميزة FSE التحكم الكامل في جميع عناصر الشريط وبنائه من الصفر باستخدام الصور، والنصوص، والأيقونات.
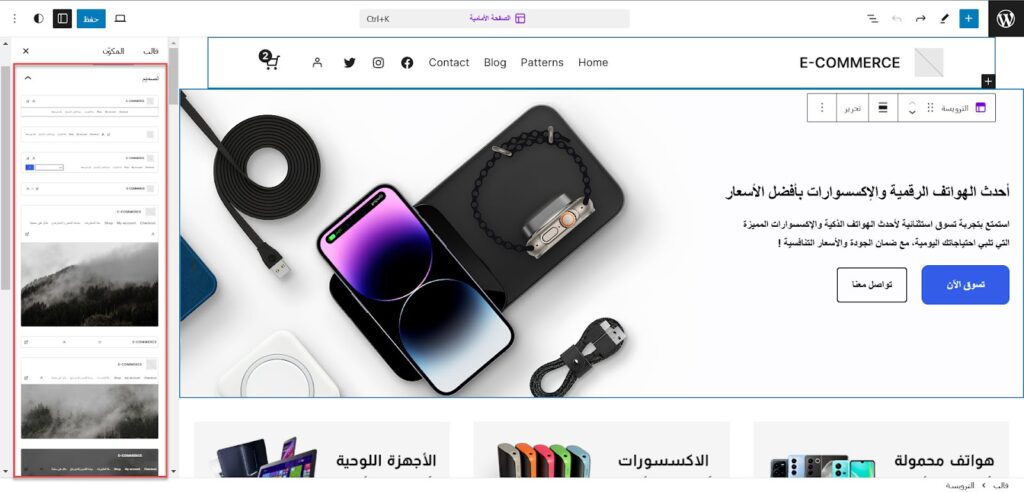
ستقوم بتحديد الهيدر، ثم تختر نموذجًا جاهزًا من بين 14 نموذجًا متاحًا في القالب لتقليل التعديلات المطلوبة على الهيدر.

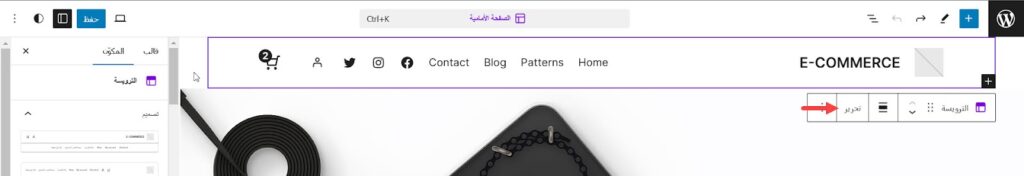
بعد ذلك، اضغط على شريط الهيدر، ثم اختر "تحرير" للدخول إلى خيارات تخصيص الهيدر، مما يتيح تطبيق التعديلات على الهيدر في جميع صفحات المتجر دفعة واحدة. أما إذا أجريت التعديلات من الصفحة الرئيسية مباشرة، فسيكون الهيدر مخصصًا لتلك الصفحة فقط، لذلك يفضل توحيد الهيدر عبر المتجر بالكامل.

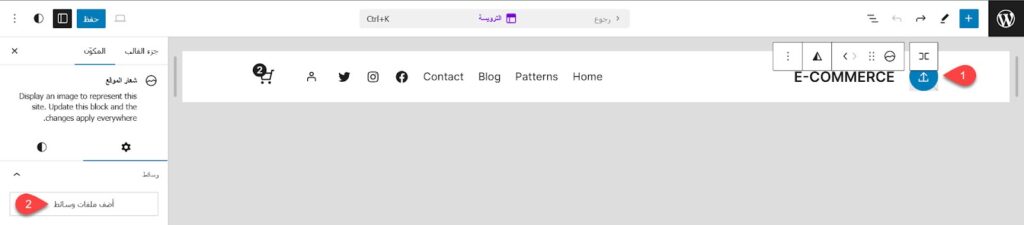
ابدأ بتعديل اسم وشعار الموقع في الهيدر؛ حدد الشعار، ثم اضغط على "أضف ملفات وسائط" وارفع شعار متجرك، وعدل اسم الموقع حسب احتياجك. يمكنك أيضًا إزالة الشعار أو الاسم وتغيير حجمها بما يتناسب مع تصميمك.

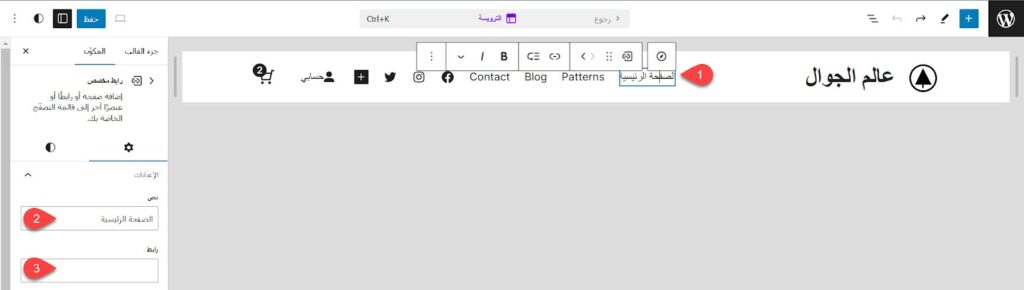
انتقل إلى قائمة التنقل، حيث يمكنك إما إنشاء قائمة جديدة أو تعديل القائمة الحالية من خلال الضغط على كل صفحة في القائمة وتعديل نصها ورابط الانتقال.

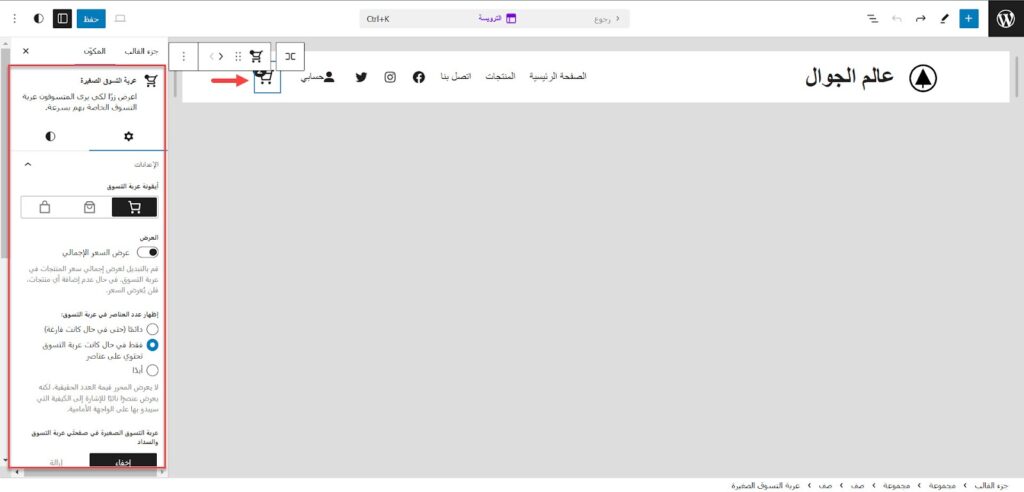
أخيرًا، تحكم في تفاصيل الحساب، وسلة المشتريات، وأيقونات التواصل الاجتماعي في القائمة العلوية، مع إمكانية إضافة عناصر إضافية مثل رقم هاتف خدمة العملاء وساعات العمل وغيرهم حسب متطلبات متجرك.

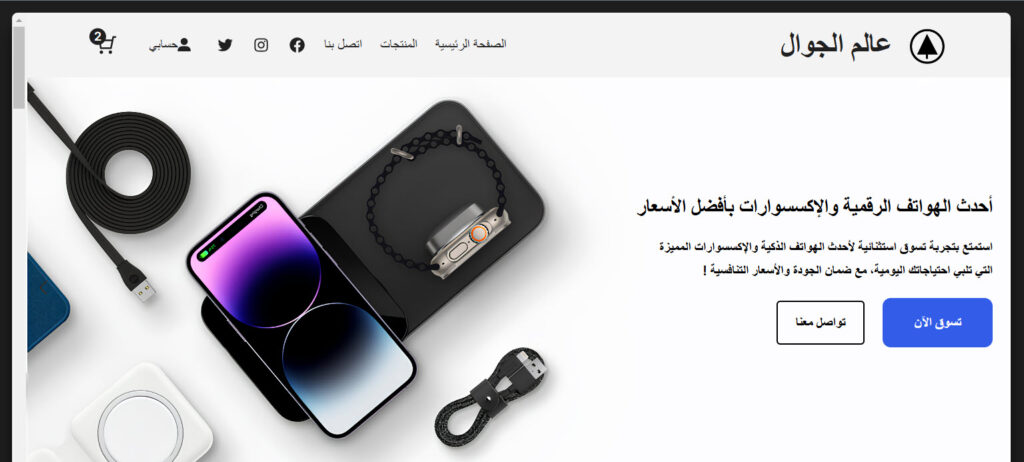
بعد الانتهاء، اضغط على "حفظ" لتطبيق التعديلات على الهيدر في جميع صفحات المتجر. على سبيل المثال مظهر الهيدر بعد التعديلات البسيطة السابقة يظهر في الصورة التالية.

يمكنك تطبيق نفس الخطوات على الفوتر، حيث يوفر قالب Neve FSE ما يصل إلى 10 نماذج جاهزة يمكن استخدامها كأساس للتعديلات، تمامًا كما فعلنا في تخصيص الهيدر.
بهذا الشكل، يصبح متجرك جاهزًا للنشر، حيث تم تصميم وتخصيص جميع صفحات المتجر بالكامل بما يتوافق مع متطلبات المتجر والهوية البصرية المطلوبة باستخدام ميزة التخصيص الكامل للموقع FSE، دون الحاجة للتعامل مع الأكواد البرمجية تمامًا.
وخلال التجربة العملية للمتجر، تبرز مرونة وسهولة تخصيص وبناء المتاجر بواسطة ميزة FSE في قوالب ووردبريس، مما يجعلها خيارًا مفضلًا لدى أغلب أصحاب المتاجر اليوم. فبفضل هذه الميزة، يمكنهم بناء متاجرهم الشخصية وتخصيصها وتطويرها دوريًا مع إجراء كافة التعديلات التي تلبي احتياجاتهم دون الالتزام بقيود تخصيص القوالب أو الحاجة إلى خبرة برمجية متقدمة.










اترك تعليقك