كثيرًا ما يطلب عملائي إنشاء مواقع تعتمد على نظام يُتيح لهم إدارة الموقع بسهولة ، مع إمكانية تخصيصه عبر أدوات السحب والإفلات والتعديل المباشر، دون الحاجة إلى كتابة أي أكواد برمجية. ورغم أنني أعتمد على ووردبريس بشكل رئيسي، إلا أن هناك حالات يتطلب فيها المشروع موقعًا بسيطًا يُنفذ بسرعة. في هذه الحالات، أجد في منشئ الصفحات "سنديان" الحل المثالي.
مؤخرًا، تلقيت طلبًا من فريق تصميم "إبداع" لإنشاء معرض أعمال يعرض مشاريعهم السابقة، خبراتهم، والخدمات الأساسية التي يقدمونها، بهدف تعزيز صورتهم الاحترافية أمام العملاء. باستخدام قوالب سنديان الجاهزة، تمكنت من إعداد الموقع بالكامل خلال أقل من يوم. في هذا المقال، سأشارك تجربتي في إنشاء موقع معرض أعمال لفريق إبداع وكيف ساهم سنديان في تلبية المتطلبات بكفاءة ومرونة.
لماذا اعتمد على منشئ الصفحات سنديان ؟
سنديان هو منشئ مواقع عربي، يساعد في إنشاء مواقع إلكترونية بسهولة دون الحاجة إلى خبرة برمجية. يوفر سنديان حلاً متكاملاً لبناء الموقع، حيث يشمل اسم نطاق مخصص مشمول في خطة الاشتراك ويُعفي المستخدم من عناء استضافة الموقع. كما يقدّم عددًا كبيرًا من القوالب عالية الجودة مقابل سعر تنافسي يبدأ من 35$ للسنة الأولى.
يتميز سنديان بعدد من الخصائص، أبرزها:
- لوحة تحكم بسيطة ملائمة للمبتدئين.
- تصميم واجهة الموقع بالسحب والإفلات.
- توفير أكثر من 70 قالب في مختلف التخصصات، جاهز للاستخدام والتخصيص.
- خيارات تخصيص واسعة لكافة عناصر الموقع تساعد على بناء الهوية البصرية المطلوبة.
- القوالب متجاوبة مع أحجام الشاشات المختلفة.
- هيكل المواقع متوافق مع محركات البحث.
- استضافة المواقع على على خوادم تشمل شهادة حماية TLS، ومسرع مواقع.
تسهم هذه الميزات في تمكين الأفراد والشركات من إنشاء مواقع احترافية بسهولة، تعكس هوية أعمالهم وتجذب جمهورهم المستهدف، وكل ذلك بأقل خبرة تقنية ممكنة بفضل القوالب الجاهزة خلال دقائق معدودة.
إنشاء موقع معرض أعمال بواسطة سنديان

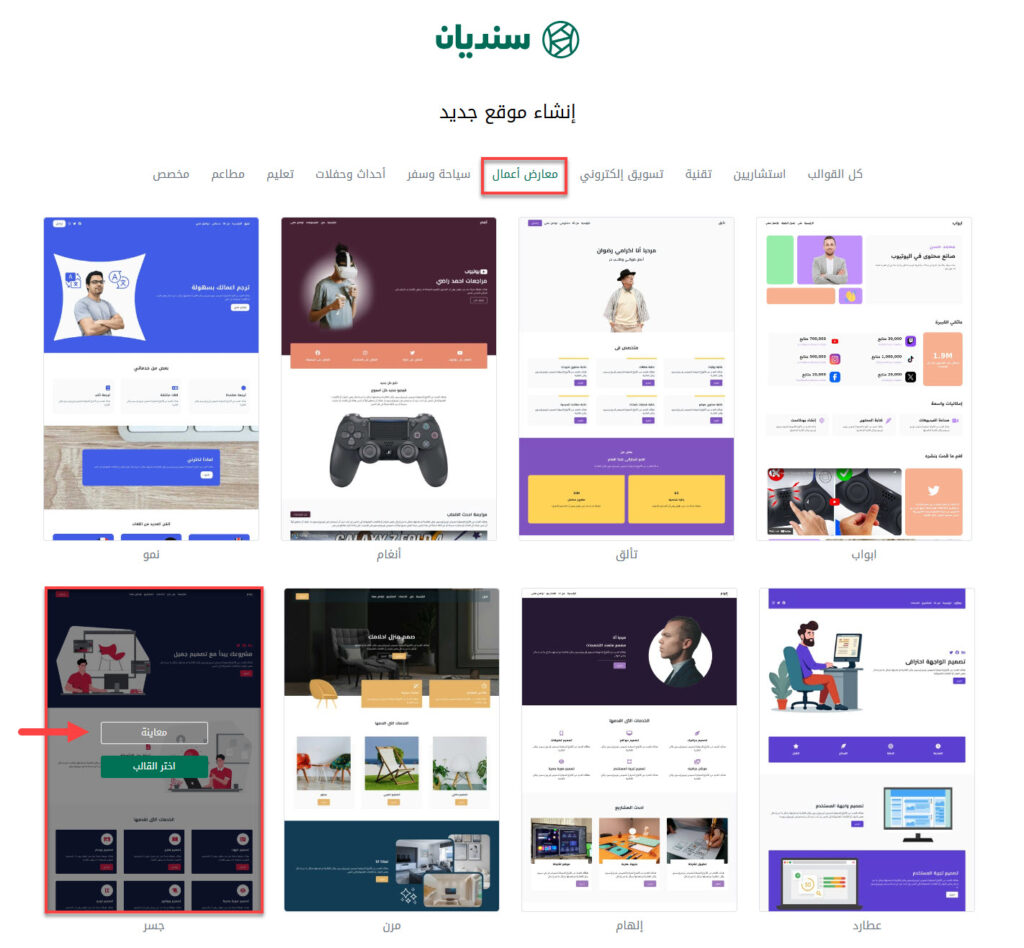
توفر سنديان مجموعة متنوعة من القوالب الجاهزة المثالية لمواقع عرض الأعمال والسير الذاتية، مع إمكانية تخصيص بسيطة لإطلاق الموقع بسرعة وسهولة. بناءً على احتياجات العميل، قمتُ بزيارة موقع سنديان للبحث عن قالب يلبي المتطلبات، مع التركيز على تصميم بسيط يشمل جميع الأقسام الأساسية المطلوبة لمعارض الأعمال، مثل قسم سابقة الأعمال، والخبرات السابقة، ومميزات الخدمات، وغيرها.
بعد البحث، وجدتُ قالب "جسر" الذي يتميز بتصميم عصري ومتجاوب. وقمتُ بمعاينة القالب على أجهزة الكمبيوتر والهواتف المحمولة، ووجدته يوفر تجربة مستخدم متميزة، حيث يتم عرض الأقسام بشكل منظم وواضح، مع تجاوب ممتاز يناسب جميع الأجهزة.

1- تخصيص واجهة الموقع
في البداية، ركزتُ على تخصيص الإعدادات الأساسية للقالب لتتوافق مع هوية فريق "إبداع"، حيث شملت هذه التعديلات اسم الموقع، الصورة البارزة، الألوان الرئيسية، الخطوط، والعناصر الأساسية الأخرى.
من خلال خيار "الإعدادات" ، تمكنت بسهولة من تعديل هذه العناصر بشكل مباشر لتعكس هوية الفريق بوضوح في تصميم الموقع، مما أضفى عليه طابعًا مميزًا ومتناسقًا.

بعد ذلك، بدأت في تعديل النموذج الافتراضي للقالب، بدءًا من الجزء العلوي "الهيدر". قمتُ بتحديث اسم الموقع "إبداع"، وأعدتُ ترتيب قوائم التنقل لتشمل الصفحات المطلوبة مثل معرض الأعمال، والصفحة التعريفية، وصفحة التواصل.
كانت عملية التعديل على العناصر بسيطة وسلسة؛ حيث قمتُ بتحديد الجزء المطلوب مباشرةً، وأضفتُ المحتوى المطلوب. ثم، خصصتُ مظهر العناصر مثل اللون، والحجم، والروابط التشعبية.

بعد ذلك، انتقلت إلى تعديل محتوى وتصميم الصفحة الرئيسية باستخدام محرر سنديان ليتم التركيز على تخصيص النصوص الدعائية في القسم الأول من الموقع، مع ضبط حجم الخطوط والألوان لتتناسب مع هوية فريق "إبداع" وتعكس طابعه الاحترافي، مما يترك انطباعًا مميزًا لدى الزوار.

بنفس الخطوات السابقة، أجريت تعديلات على قسم "الخبرات السابقة" في القالب، حيث استبدلت النصوص الافتراضية بمعلومات مهنية مخصصة تُبرز خبرات فريق "إبداع".، وكذلك أضفت أيضًا صورة بارزة تُظهر عدد سنوات الخبرة بشكل واضح وجذاب، مما يلفت انتباه الزوار.
ولتعزيز التفاعل، أضفت زرًا تفاعليًا يمكّن الزوار من تحميل ملف تفصيلي للسيرة الذاتية، مما يسهل عليهم الاطلاع بسرعة وفعالية على مسيرة وإنجازات الفريق المهنية.

بنفس الخطوات، قمت بتخصيص أقسام الموقع الأخرى مثل سابقة الأعمال، الخدمات، والأسئلة الشائعة، وغيرها، باستخدام السحب والإفلات فقط دون التعامل مع أكواد برمجية.
2- ترتيب أقسام الموقع
بعد الانتهاء من إعداد الواجهة الرئيسية للموقع، أستطعت إعادة ترتيب الأقسام باستخدام ميزة السحب والإفلات. من خلال خيار "ترتيب" من القائمة الجانبية.
على سبيل المثال، اخترت نقل قسم "الخدمات" أولاً ليظهر قبل قسم "سابقة الأعمال"، وذلك لتقديم الخدمات بشكل أوضح للزوار قبل استعراض المشاريع السابقة، مما يعزز تجربة المستخدم ويوجه انتباههم إلى المعلومات الأهم بشكل مرتب.

3- إضافات أقسام جديدة
لتحسين تجربة المستخدم في الصفحة الرئيسية، بدأت في إضافة أقسام جديدة مثل "الأسئلة الشائعة" و"تقييمات العملاء"، وكان ضمن سنديان نماذج جاهزة لهذه الأقسام، مما سهّل عليّ تعديلها وتخصيصها بشكل مباشر لتلبية احتياجات الموقع.

مثلًا عندما أردت إضافة قسم "تقييمات العملاء" في الصفحة الرئيسية، فقمت باختيار قسم "الآراء والتقييمات"، ثم أخترت نموذج العرض المناسب، وقمت تحديد الموضع المناسب لعرض هذا القسم في واجهة الموقع.

بنفس الطريقة، قمت بإضافة قسم "الأسئلة الشائعة" ليتناول كافة استفسارات العملاء المتعلقة بالخدمات المقدمة حتى تقدم الصفحة الرئيسية للموقع تجربة ممتازة ومتكاملة للزائر.
4- إنشاء صفحة معرض الأعمال
لإبراز مشاريع فريق "إبداع" بشكل تفصيلي، قررت إنشاء صفحة مستقلة بدلاً من الاكتفاء بالنماذج المختصرة المعروضة في الصفحة الرئيسية.
والجميل في الأمر أنني وجدت القالب يتضمن صفحات فرعية جاهزة تتماشى مع تصميم القالب، مثل "من نحن"، "المشاريع"، و"الخدمات". لذلك، اخترت الاعتماد على صفحة "المشاريع" المرفقة مع القالب لعرض سابقة الأعمال الخاصة بالفريق بشكل احترافي.

قمت بإجراء تعديلات بسيطة على صفحة المشاريع لتتوافق مع معرض أعمال الفريق، مثل تعديل عدد الأعمدة والصفوف، وضبط المحاذاة والمسافة بين العناصر، بالإضافة إلى تخصيص الإطار وبعض الخيارات الأخرى.

بنفس الطريقة، قمت بالاعتماد على الصفحات الأخرى الجاهزة المرفقة مع القالب مثل صفحة الخدمات، من نحن، واتصل بنا، وذلك لإنشاء صفحات إضافية للموقع، مما يجعل الموقع متكاملًا ويحتوي على كافة الصفحات الرئيسية التي يحتاج إليها العميل.
5- نشر الموقع على سنديان
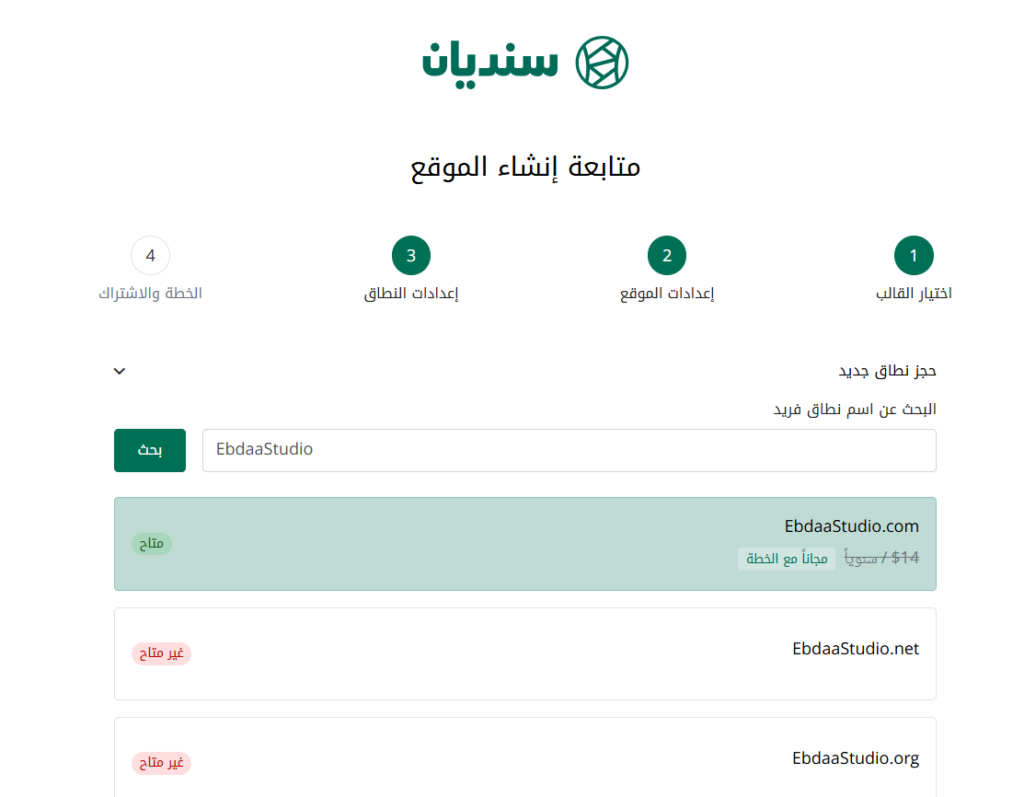
بعد الانتهاء من تصميم كافة صفحات الموقع، كانت الخطوة النهائية هي النشر. بدأت بإكمال معلومات الموقع، ثم قمت بتحديد اسم الدومين المناسب الذي كان مجانيًا ضمن خطة اشتراك سنديان. بحثت عن اسم الدومين المتفق عليه مع فريق إبداع، ثم اخترته مباشرة.

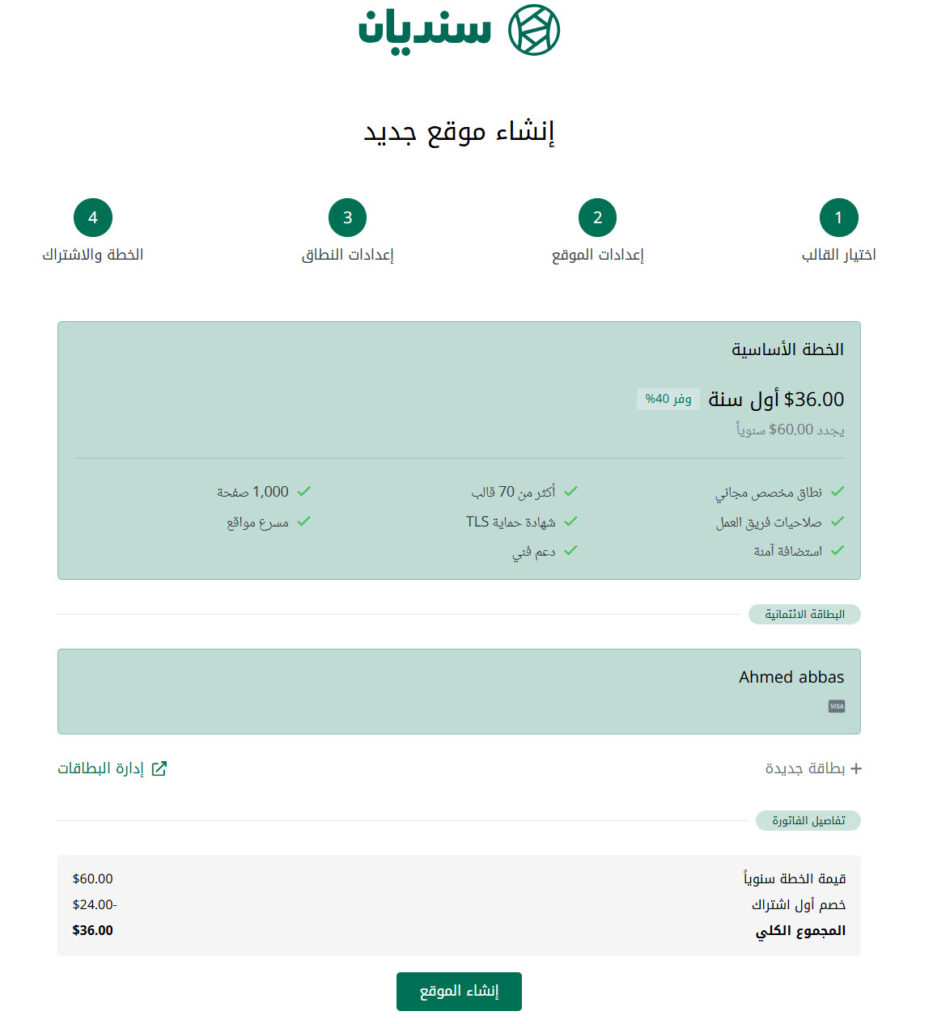
بعد ذلك، قمت بدفع تكلفة اشتراك الموقع، حيث وجدت أن سنديان تقدم خصمًا بنسبة 40% للسنة الأولى، ليصبح إجمالي تكلفة الاشتراك 36 دولارًا لمدة سنة كاملة. هذه التكلفة تشمل الدومين، الاستضافة، إدارة الموقع، القوالب، صيانة الموقع، وتسريعه، مما يعد عرضًا ممتازًا مقابل الخدمة المقدمة، خاصة عند المقارنة بتصميم الموقع من الصفر أو مواجهة صعوبة في التعامل مع الأكواد البرمجية.

لماذا تجربة سنديان كانت مميزة؟
إنشاء موقع على سنديان وفّر عليّ عناء البحث بين خيارات استضافة، والدومين، وتحديد نظام إدارة المحتوى المناسب. بالإضافة إلى مجهود تحسين النظام من حيث السرعة والحماية، وتجنب مشاكل القوالب والأدوات التي قد تتعرض لمشاكل أمنية، مثل ثغرة إضافة Happy Addons في محرر Elementor التي هددت ما يصل إلى 400 ألف موقع.
بدلاً من ذلك، يمكن الوصول إلى نفس النتيجة تمامًا في المواقع البسيطة بالاعتماد مباشرة على سنديان، حيث تجمع كل هذه العناصر في منصة واحدة. كما أن خيارات التخصيص المباشرة المعتمدة على السحب والإفلات في سنديان جعلت بناء المواقع أكثر مرونة وسهولة، خصوصًا بالنسبة لفئة المبتدئين الذين يرغبون في الابتعاد تمامًا عن التعامل مع الأكواد البرمجية. فضلًا عن فريق الدعم الفني الذي ساعدني كثيرًا في التعرف على الخصائص المتقدمة في الأداة.
لذا، يمكن تقييم تجربتي مع سنديان بدرجة الامتياز من حيث سرعة وسهولة بناء الموقع، بالإضافة إلى التكلفة الاقتصادية التي تتفوق بجدارة على أدوات بناء المواقع الأخرى.










اترك تعليقك