انشأت مؤخرًا موقع إلكتروني لأحد الأطباء، وطلب مني الطبيب إضافة نظام حجوزات متكامل للموقع يساعده على تنظيم مواعيده وإدارتها تلقائيًا، فبدأت البحث عن الحلول المناسبة، ووقع اختياري على إضافة Amelia لسهولة استخدامها وقدرتها على توفير تجربة حجز سهلة للمرضى.
في هذا المقال، سأشارك معكم تجربتي العملية مع هذه الإضافة، بدءًا من الإعداد والتخصيص، مرورًا بتهيئة الجداول وإدارة المواعيد، وحتى إطلاق النظام بشكل كامل بما يضمن تقديم تجربة متكاملة ومرضية للطبيب ومرضاه.
لكن ما هي إضافة Amelia ولماذا اعتمدت عليها؟
إضافة Amelia هي إحدى إضافات ووردبريس المتخصصة في إنشاء نظام الحجوزات، وتتميز بمرونة في تصميم نماذج الحجز وتخصيصها لتتوافق مع متطلبات وهوية الموقع بسهولة، كما تتيح إمكانية إضافة الخدمات وتنظيمها وفقًا للمواعيد، وفترات الراحة، والإجازات السنوية، بالإضافة إلى دعم نظام الحجوزات الفردية أو الجماعية.
توفر الإضافة كذلك خيارات دفع مرنة، حيث يمكن للعملاء دفع التكلفة الكاملة أو دفع مبلغ مُقدّم عند تعبئة نموذج الحجز، كما تتضمن لوحة إدارة مواعيد مخصصة لأصحاب الخدمات لتسهيل المتابعة والتنظيم.
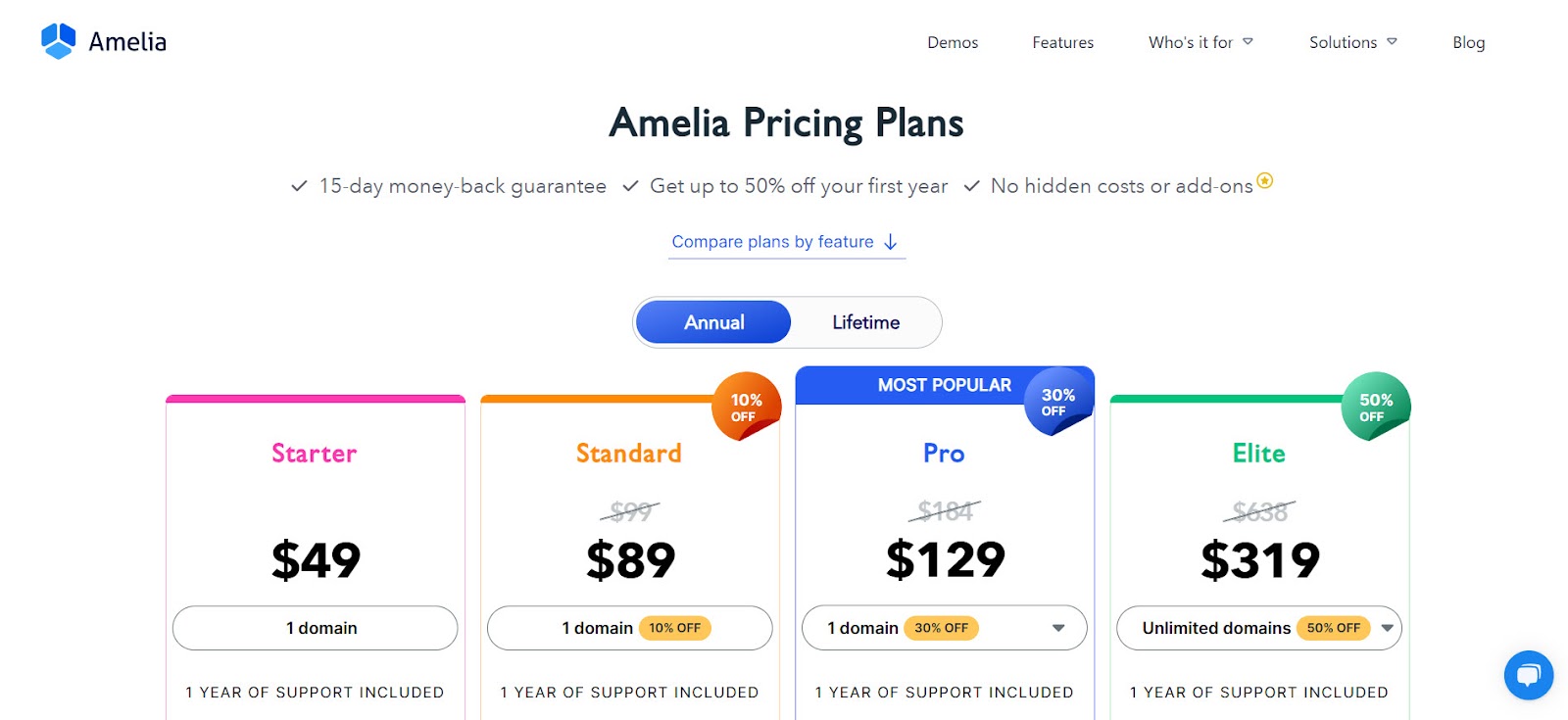
تتوفر الإضافة بنسختين:
- النسخة المجانية: تتيح نظام الحجز الأساسي الذي يلبي المتطلبات الرئيسية لإدارة الحجوزات.
- النسخة المدفوعة: تبدأ بتكلفة 49 دولارًا سنويًا، وتتيح ميزات متقدمة مثل الحجوزات الجماعية، وإمكانية إتمام الدفع مباشرةً عبر النموذج، بالإضافة إلى نظام إشعارات متكامل، وغيرها من المزايا التي تعزز تجربة الحجز للعملاء.

إنشاء موقع حجوزات بواسطة إضافة Amelia
لبدء إنشاء نظام الحجوزات، تحتاج أولًا إلى تثبيت إضافة Amelia على موقعك وإعدادها بالشكل الصحيح. إليك الخطوات التي اتبعتها عمليًا في بناء موقع الحجوزات.
1- تثبيت إضافة Amelia على الموقع
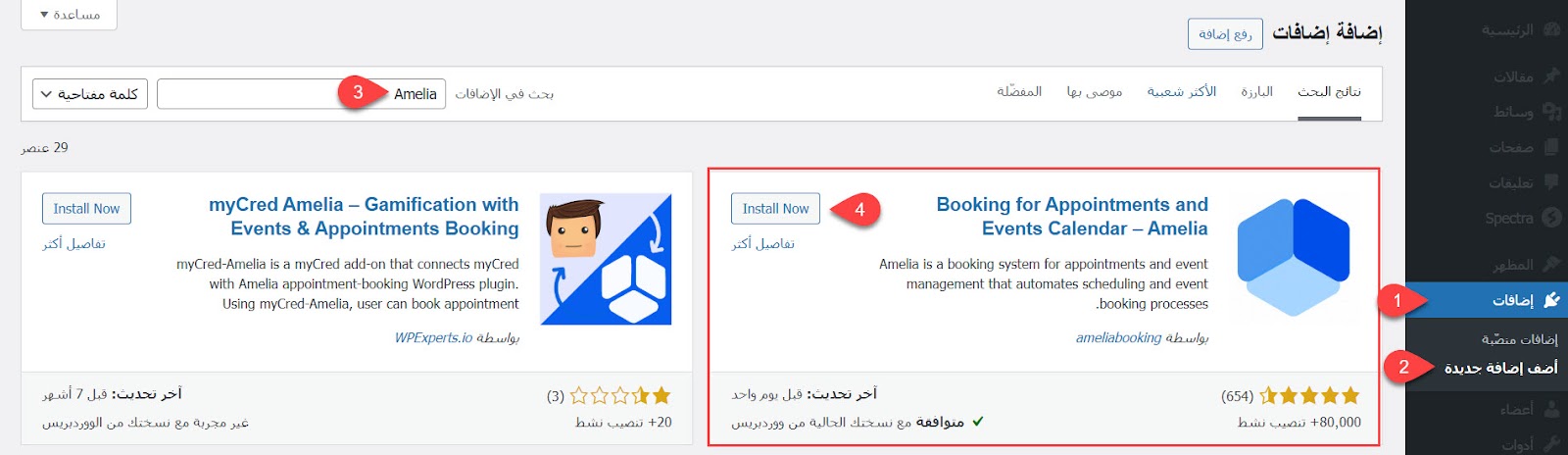
انتقل إلى لوحة تحكم ووردبريس، ثم اختر تبويب الإضافات >> أضف إضافة جديدة. بعد ذلك، ابحث عن إضافة Amelia وثبِّتها على موقعك، وستلاحظ بعد تفعيلها ظهور تبويب "Amelia" في القائمة الجانبية لووردبريس

2- إدخال تفاصيل النشاط التجاري للطبيب
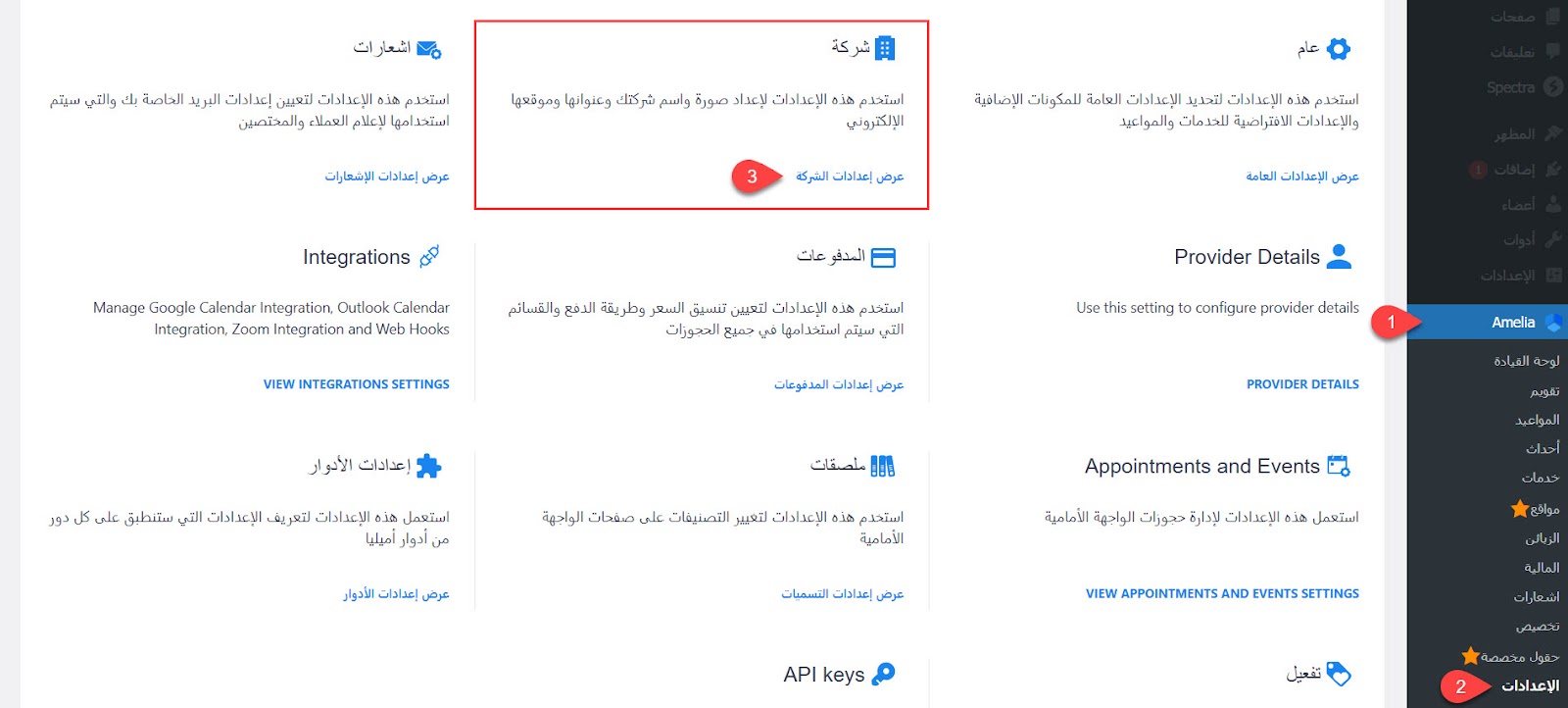
من خلال التوجه إلى تبويب "Amelia" > "الإعدادات"، اضغط على زر "عرض إعدادات الشركة" كما هو موضح في الصورة التالية

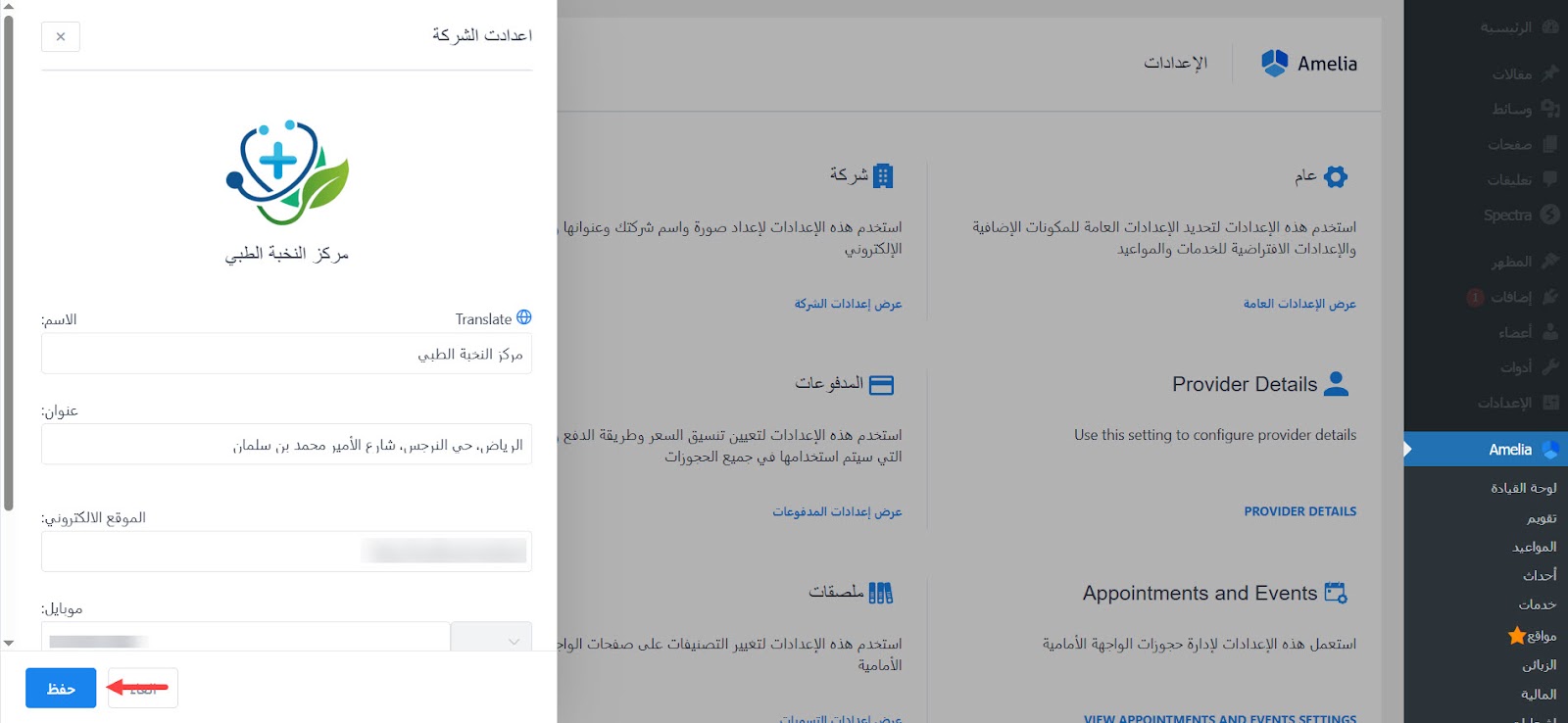
أدخل تفاصيل النشاط التجاري، بما في ذلك الشعار، الاسم، العنوان، البريد الإلكتروني، رقم الهاتف، ومعلومات النشاط التجاري الأخرى. واضغط على "حفظ" بعد الانتهاء

3- ضبط نظام الحجز على الموقع
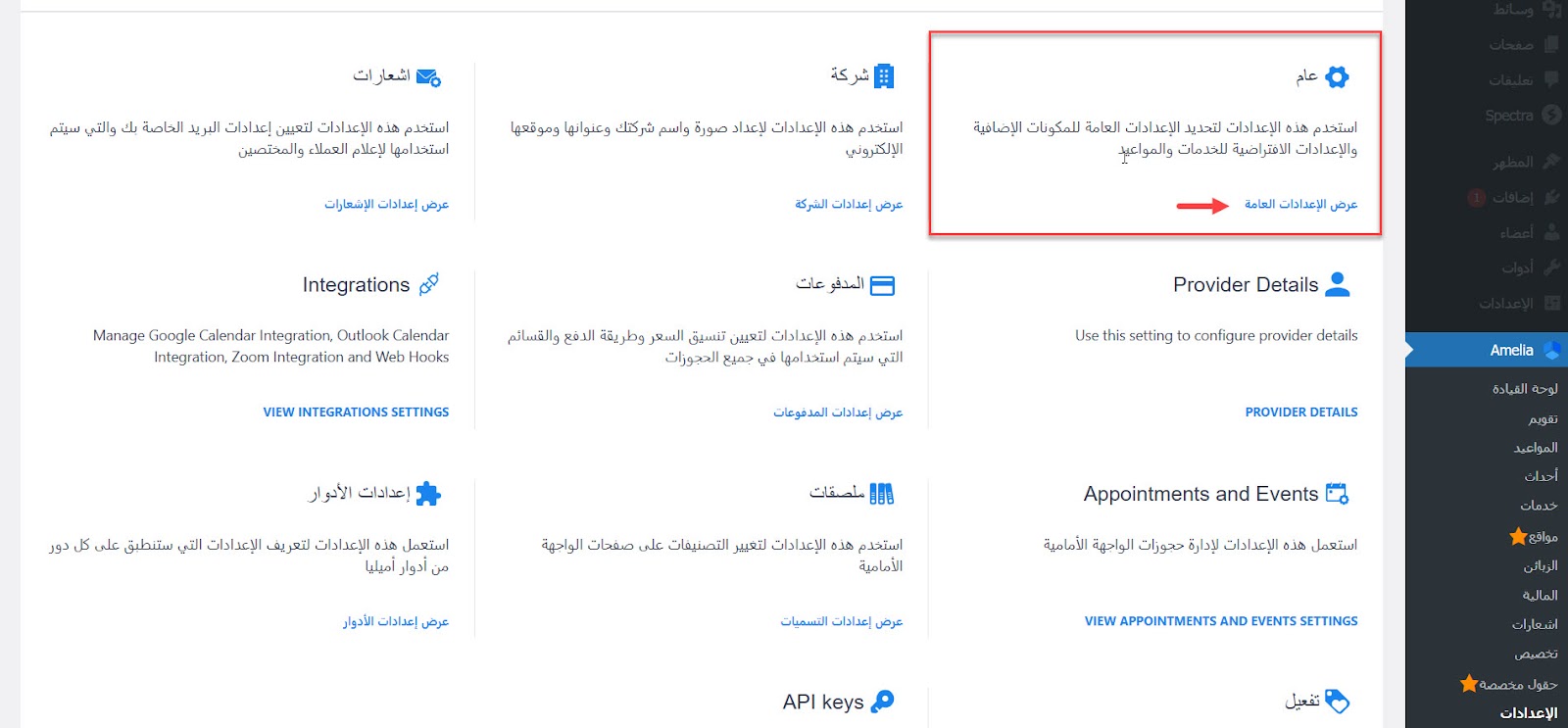
الخطوة التالية هي ضبط الإعدادات الأساسية لنظام الحجز، للقيام بذلك انتقل إلى تبويب "عام" من إعدادات الإضافة، ثم اضغط على زر "عرض الإعدادات العامة" كما هو موضح في الصورة التالية

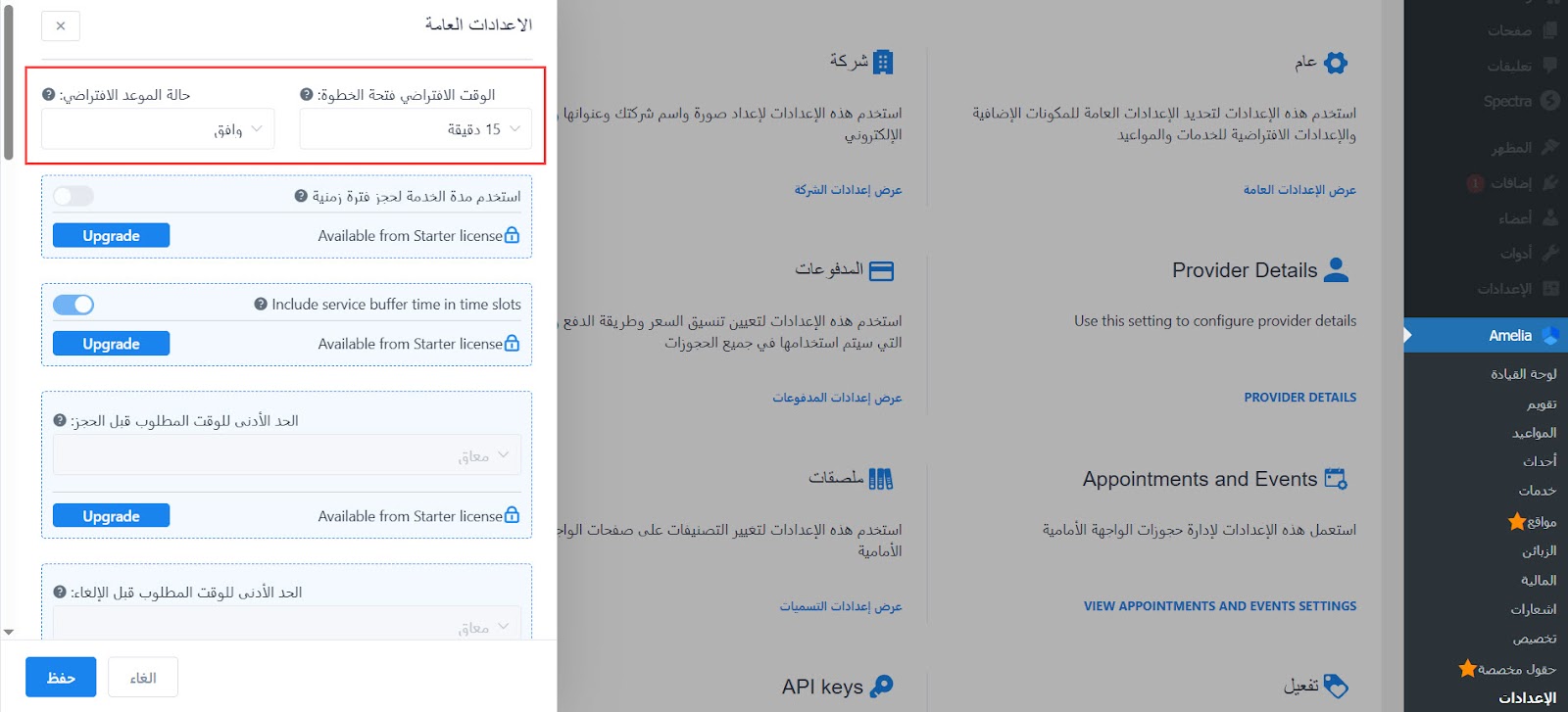
أحد أهم هذه الإعدادات هو "الوقت الافتراضي فتحة للخطوة"، والذي يحدد فترة الراحة بين الجلسات لتنظيم الحجوزات تلقائيًا. يمكنك تحديد 15 دقيقة على سبيل المثال كمدة استراحة للطبيب بين كل حجز وآخر.

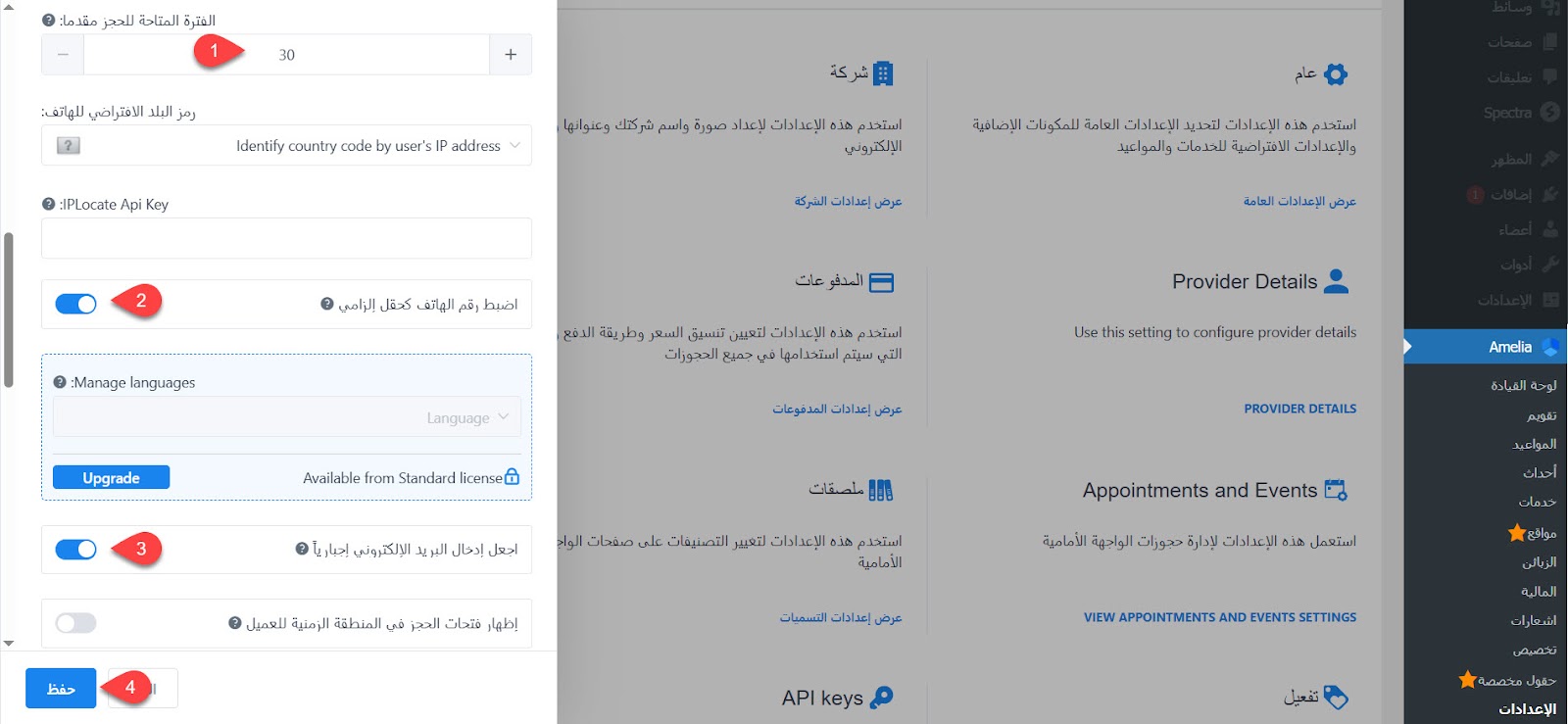
مرر إلى الأسفل، وستجد خيارات إضافية مثل تحديد الحد الأقصى لفترة الحجز المسبق، وإلزام العملاء بإدخال رقم الهاتف والبريد الإلكتروني في نموذج الحجز، مما يساعد على تأكيد المواعيد بسهولة. وعندما تنتهي اضغط على "حفظ" لتطبيق التعديلات على نموذج الحجز.

4- إضافة الخدمات الطبية في نموذج الحجز
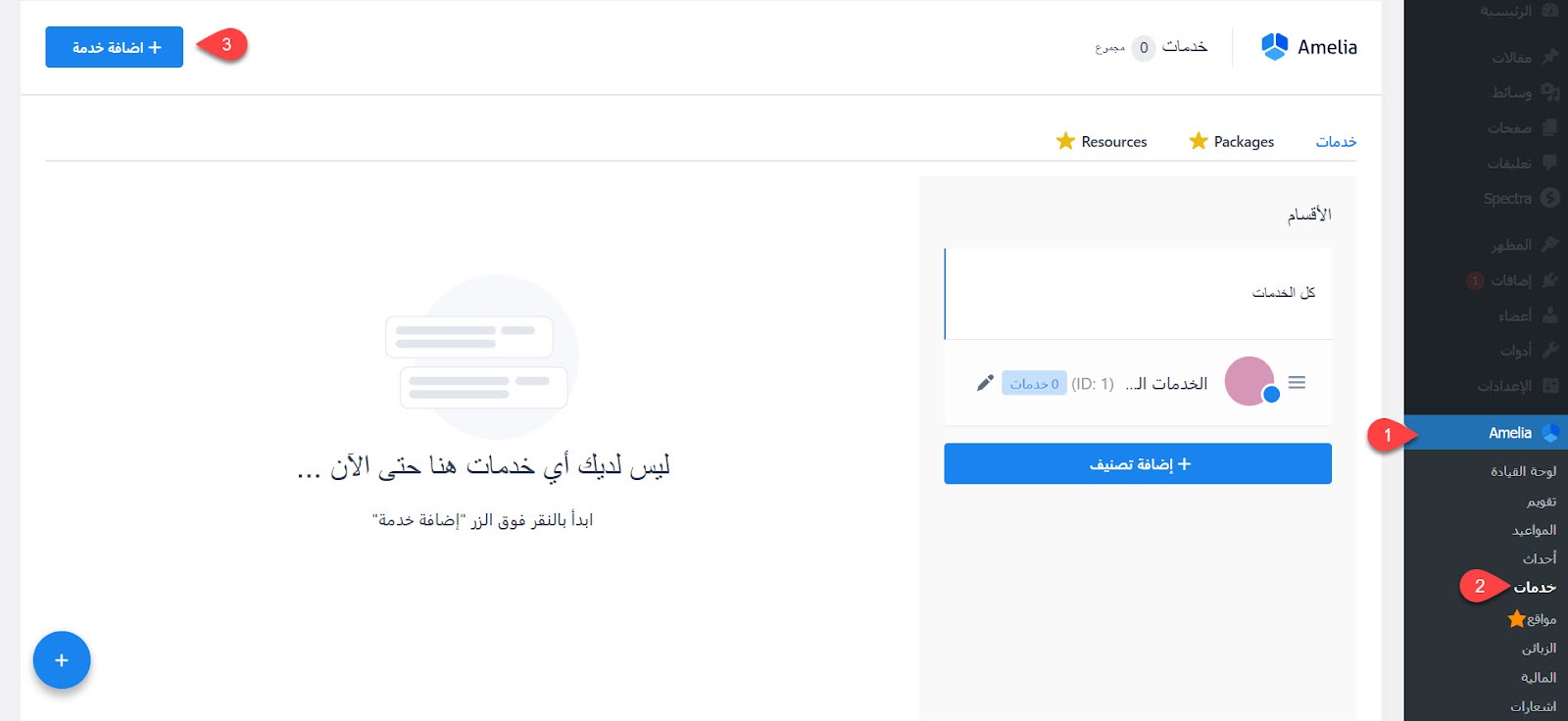
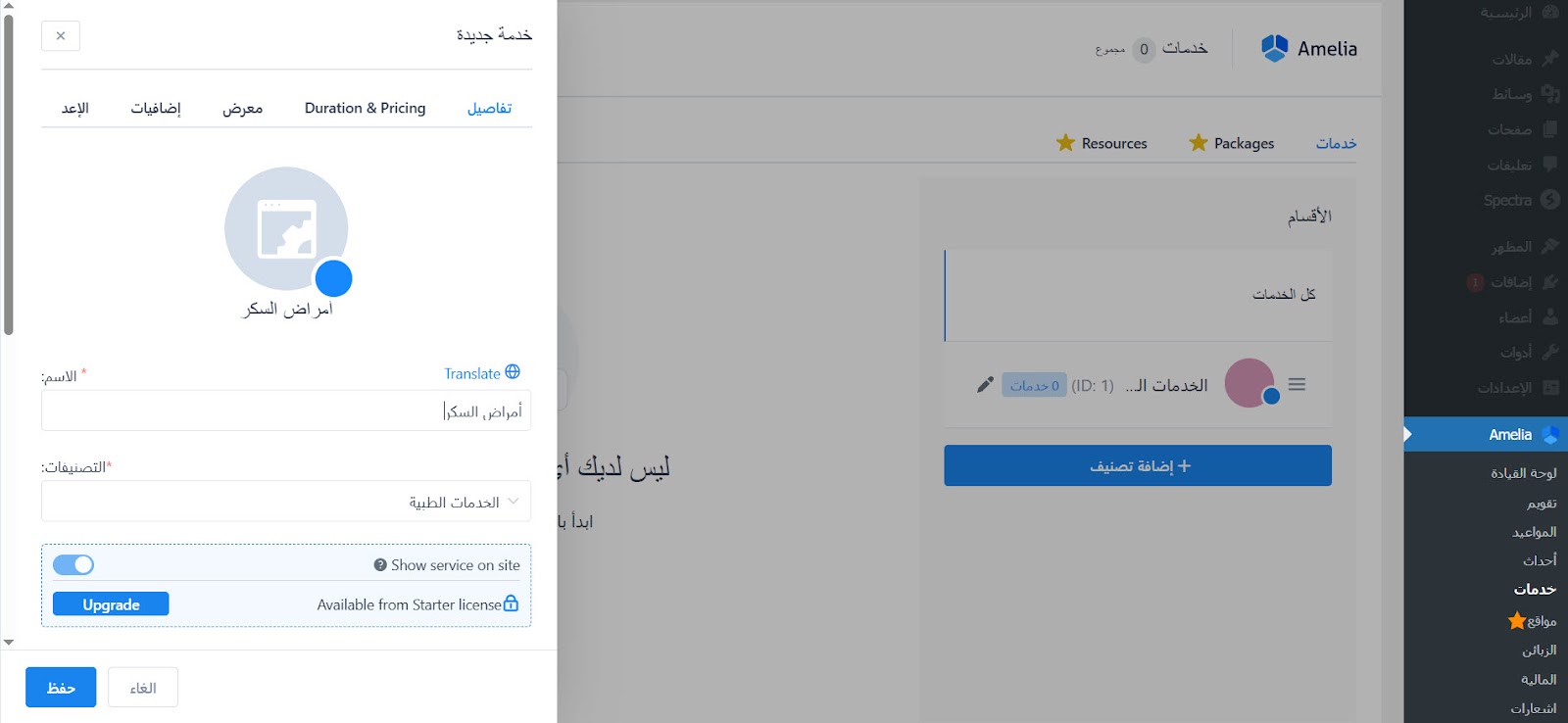
انتقل الآن إلى تبويب Amelia >> خدمات، ثم اضغط على "إضافة خدمة" لبدء إضافة الخدمات إلى نموذج الحجز.

أدخل تفاصيل كل خدمة على حده، مثل الاسم، التصنيف الخاص بها، وإمكانية تخصيص أيقونة مخصصة لها لتمييزها بصريًا.

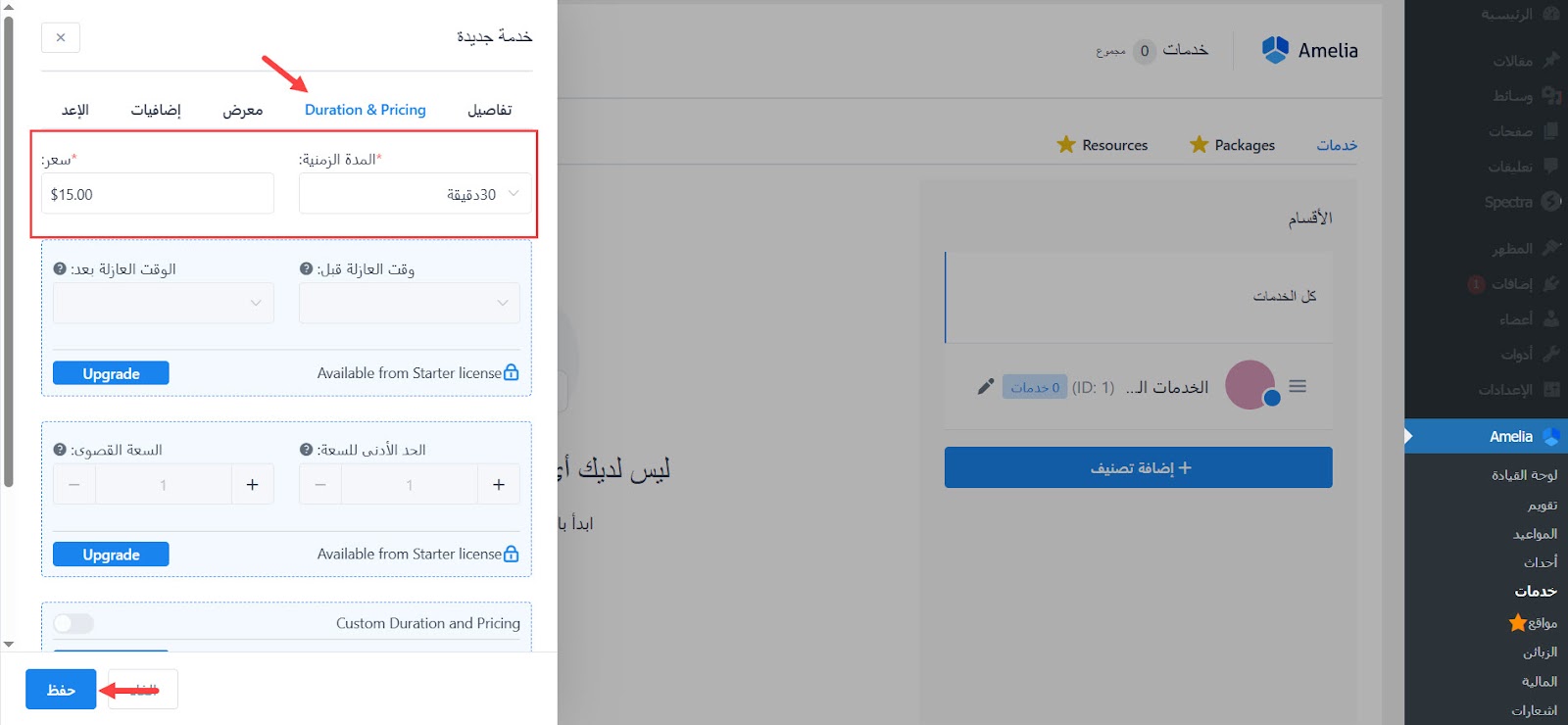
انتقل بعد ذلك إلى تبويب "Duration & Pricing"، وحدد تكلفة الخدمة والمدة الزمنية للجلسة الواحدة، ثم اضغط على زر "حفظ" بعد الانتهاء، حيث يمكنك تكرار هذه الخطوات لإضافة جميع الخدمات الطبية المطلوبة لعرضها في نموذج الحجز.

5- إدخال بيانات الطبيب
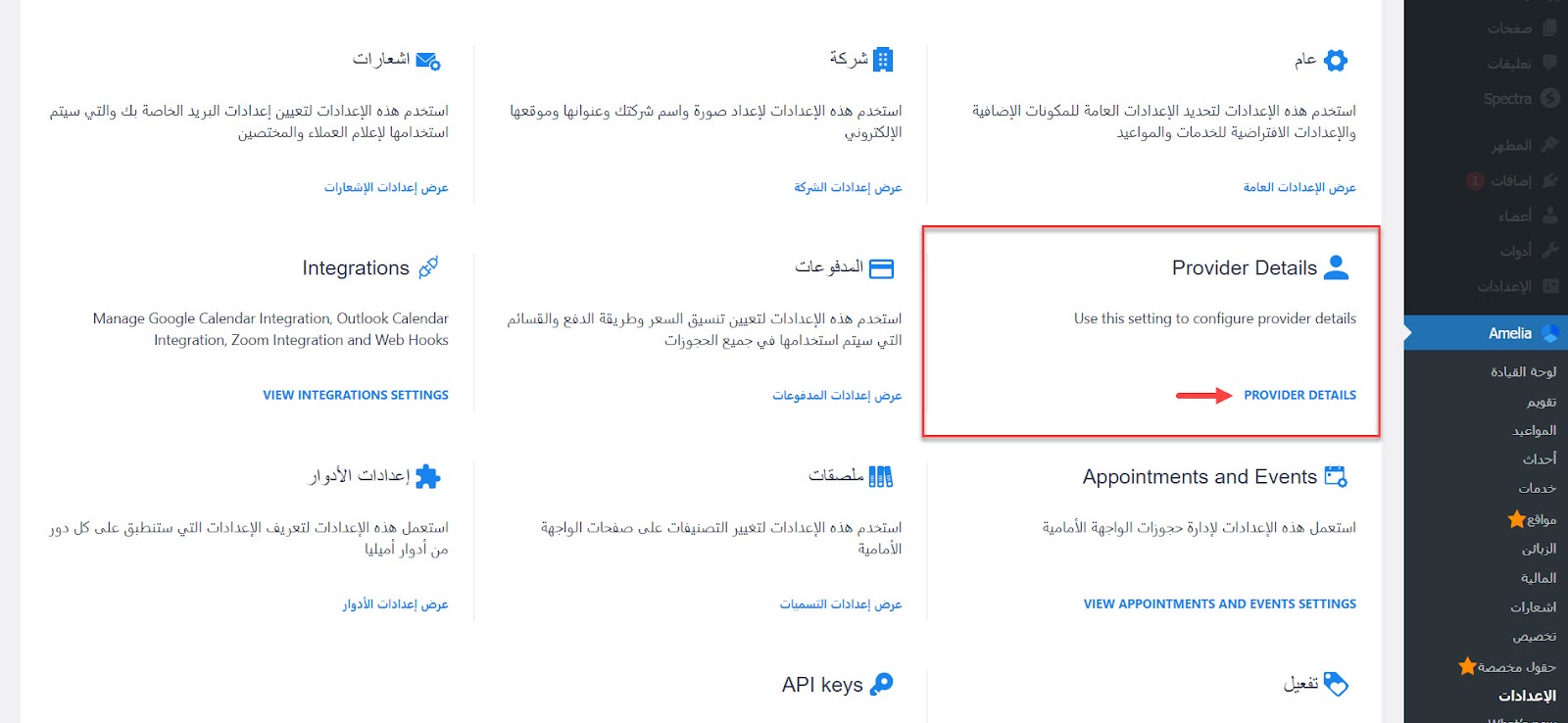
الخطوة التالية هي إدخال بيانات الطبيب ومواعيد العمل الخاصة به في نموذج الحجز. للقيام بذلك، انتقل إلى صفحة إعدادات الإضافة، ثم اضغط على زر "Providers Details" كما هو موضح في الصورة التالية:

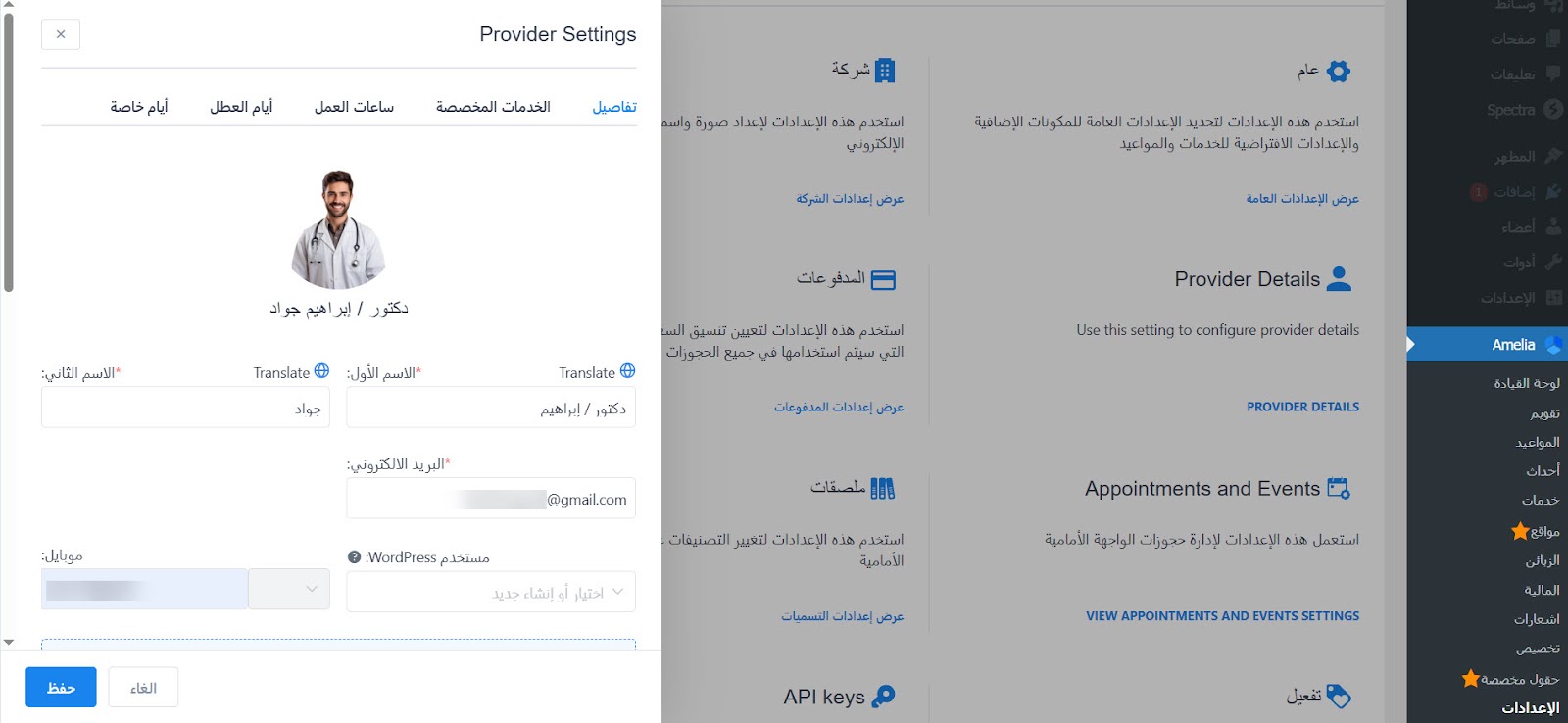
أدخل بيانات الطبيب، مثل الصورة الشخصية، الاسم، البريد الإلكتروني، رقم الهاتف، وغيرها من المعلومات التعريفية.

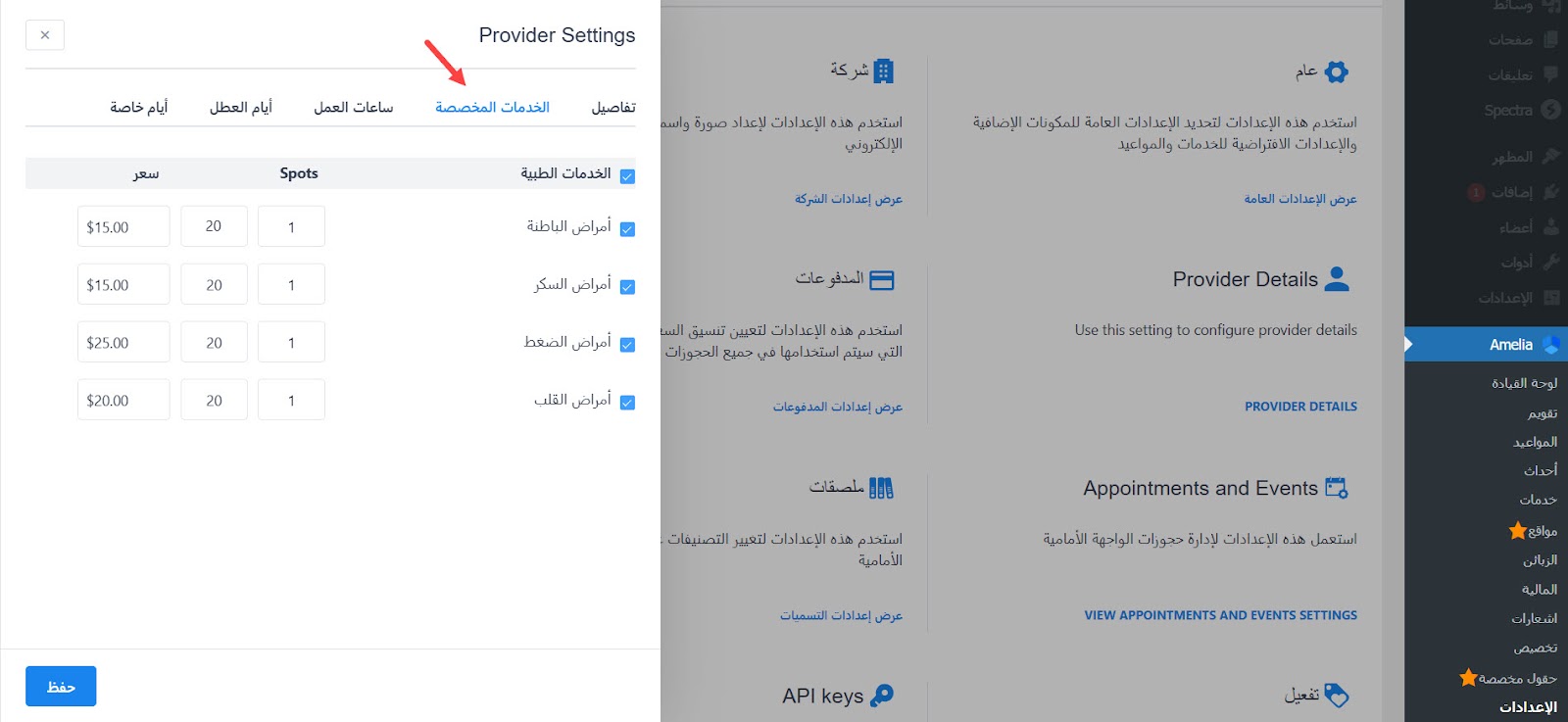
انتقل بعد ذلك إلى تبويب "الخدمات المخصصة" في القائمة العلوية، حيث يمكنك تفعيل أو تعطيل الخدمات الطبية للطبيب، وتحديد الحد الأقصى لكل خدمة بناءً على قدرته الاستيعابية، بالإضافة إلى تعديل أسعار الخدمات بسهولة.

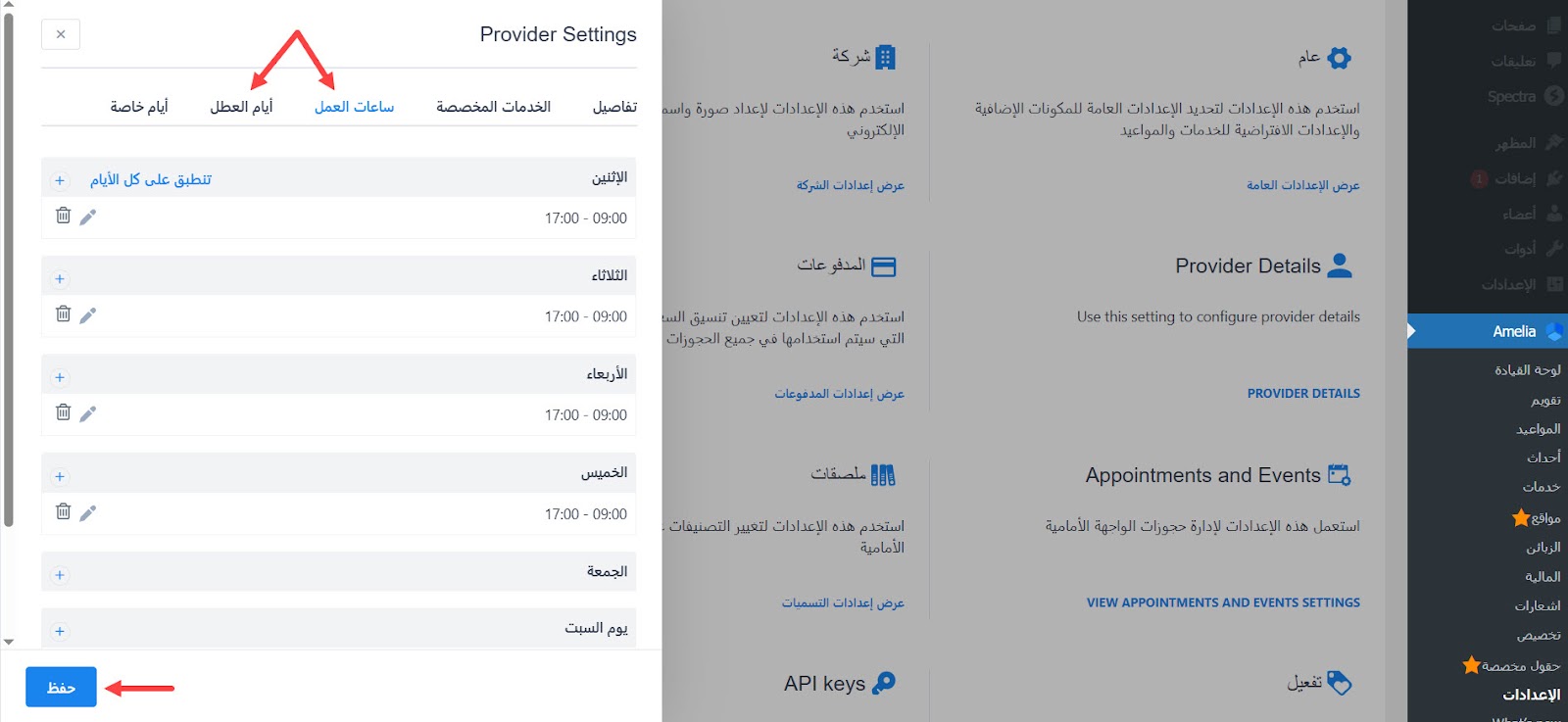
ثم من خلال تبويبي "ساعات العمل" و "أيام العطل"، حدد مواعيد الحجز المتاحة في نموذج الحجز وأيام العطلات السنوية. ولا تنسى الضغط على زر "حفظ" بعد الانتهاء.

6- إنشاء وتخصيص مظهر نموذج الحجز
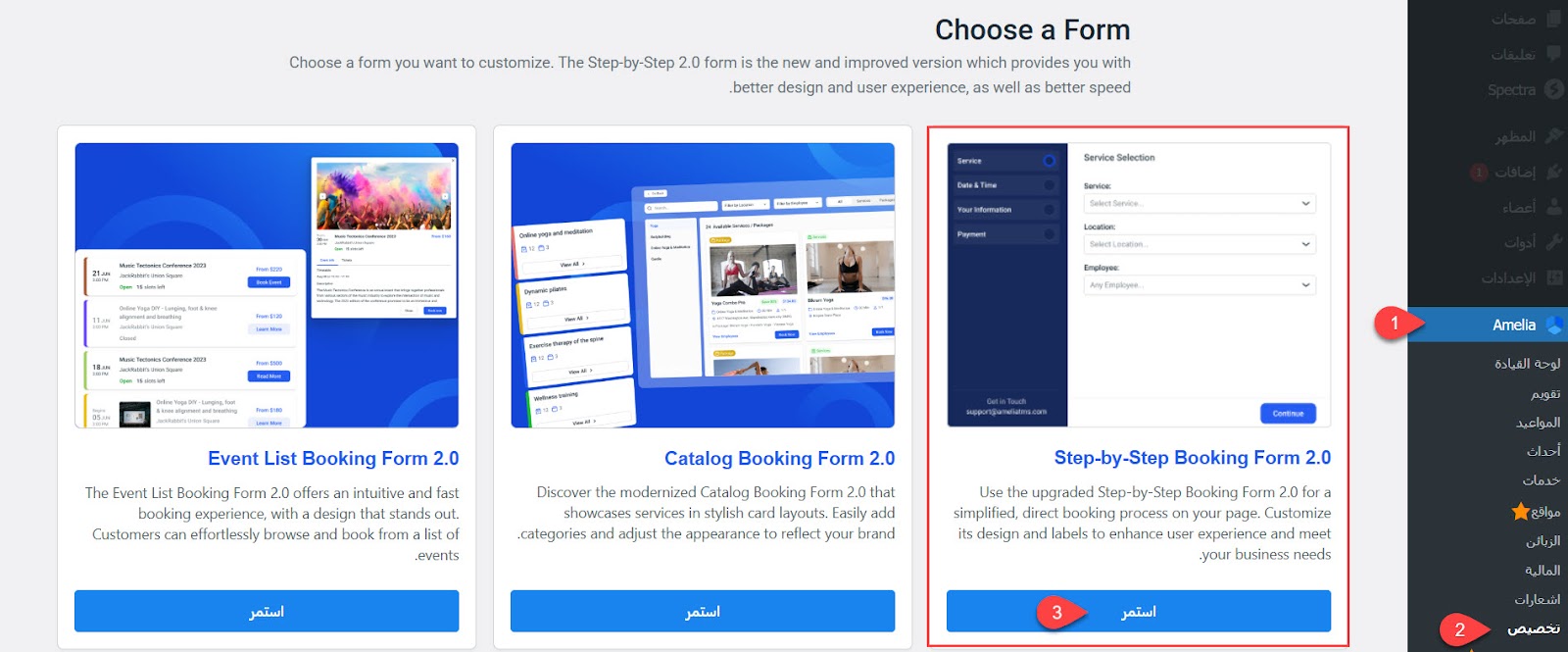
وصلنا لخطوة إنشاء نموذج الحجز على موقعك. للقيام بذلك، انتقل إلى تبويب Amelia >> تخصيص، حيث ستجد عدة نماذج حجز جاهزة، اختر الأنسب لك، بالنسبة لي فضلتُ الاعتماد على نموذج Step-by-Step Booking Form 2.0، حيث كان الأفضل لحجز المواعيد الفردية بطريقة واضحة وسلسة.

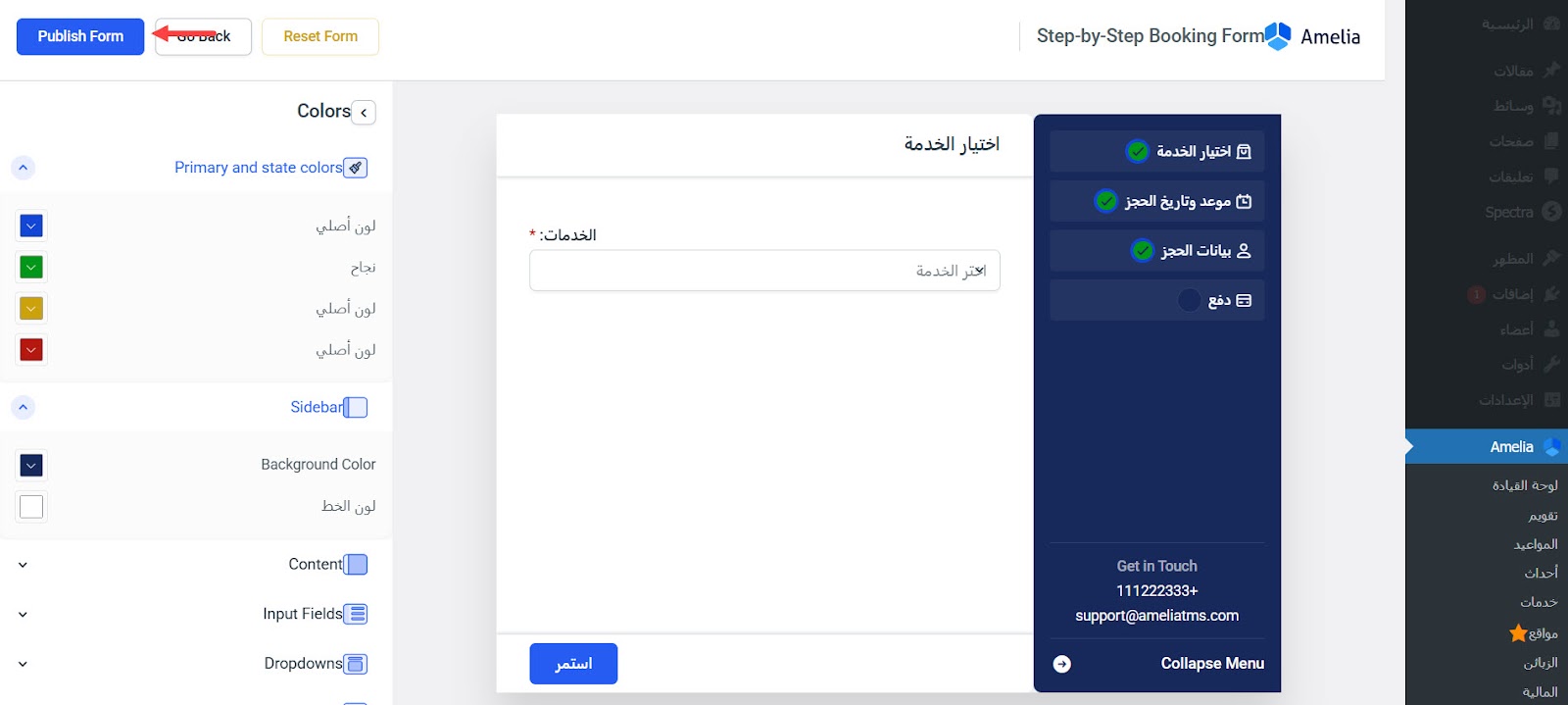
ثم خصص مظهر النموذج من حيث الألوان، الخطوط، والحقول الظاهرة بما يتوافق مع هويتك البصرية، وبعد الانتهاء اضغط على "Publish Form" لنشر النموذج.

7- تضمين النموذج في صفحة الحجوزات
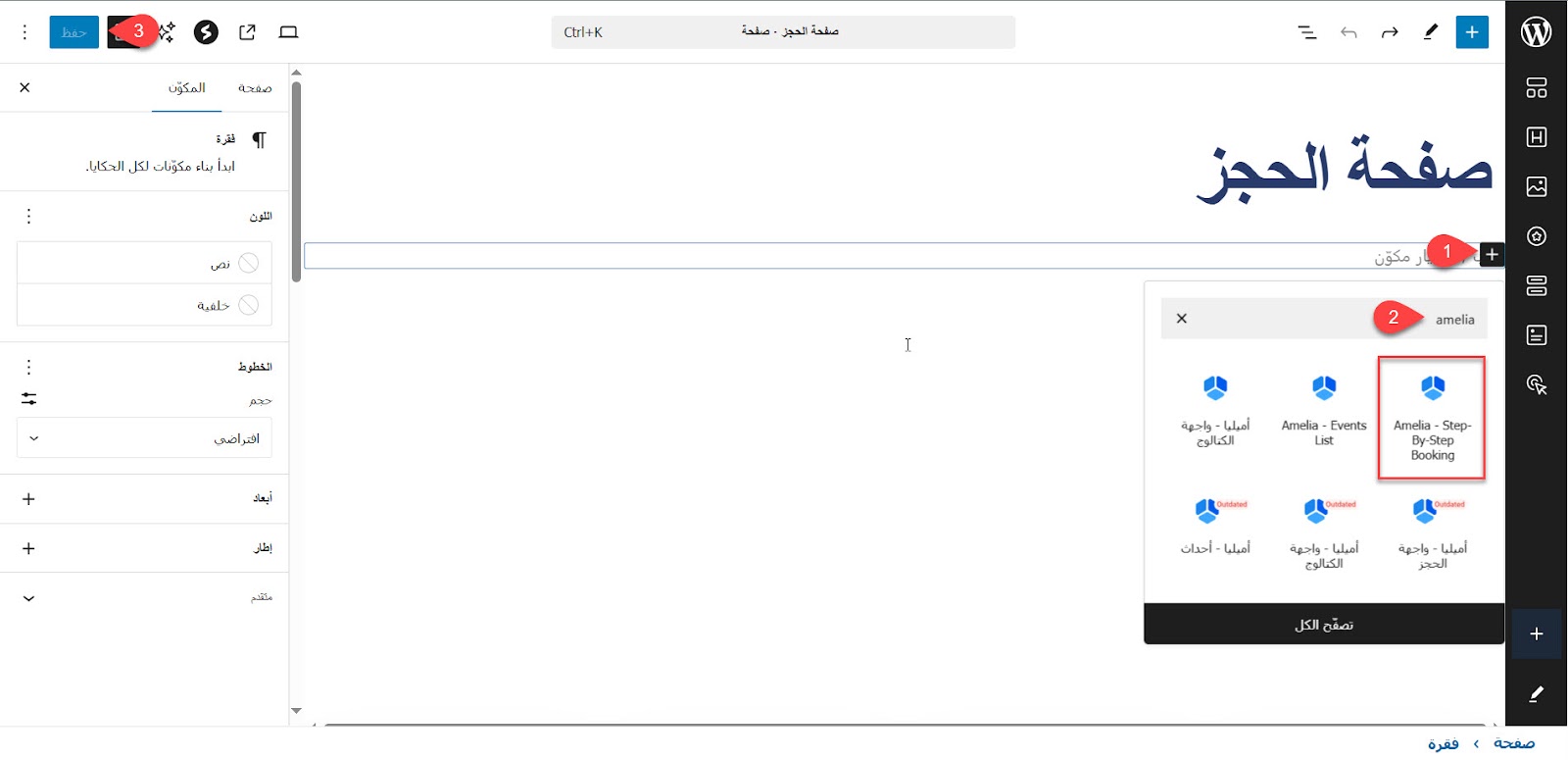
الخطوة الأخيرة هي إدراج النموذج في صفحة الحجز على موقعك، انتقل إلى صفحة الحجز، ثم اضغط على زر إضافة مكون جديد، وابحث عن مكون " Amelia - Step-By-Step Booking"، ثم اختر النموذج الذي خصصته في الخطوة السابقة "Step-by-Step Booking Form 2.0". اضغط بعد ذلك على "حفظ" ليتم نشر النموذج على الموقع وجعله متاحًا للحجوزات.

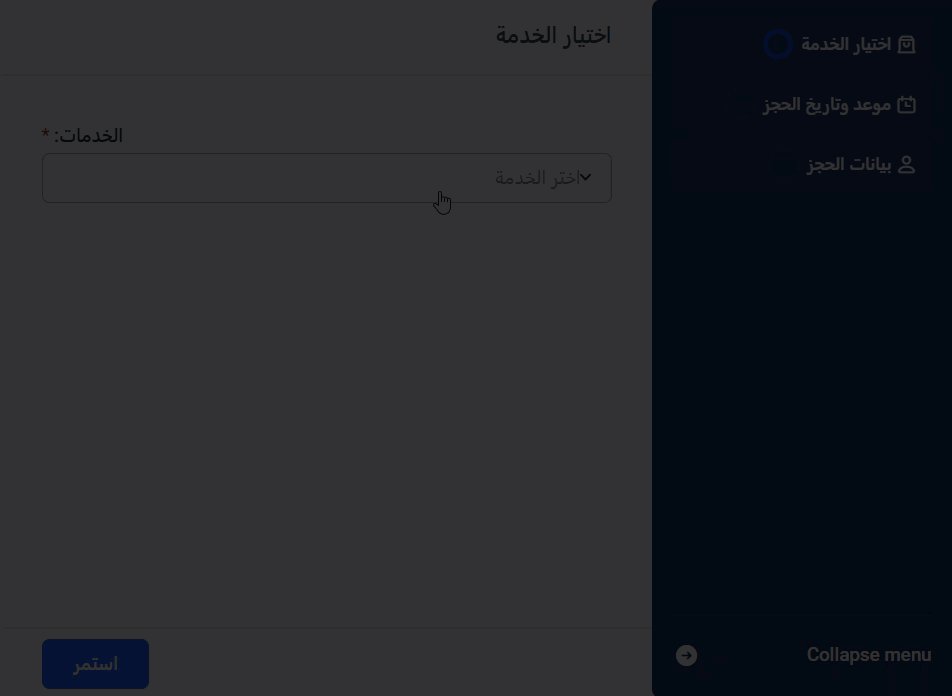
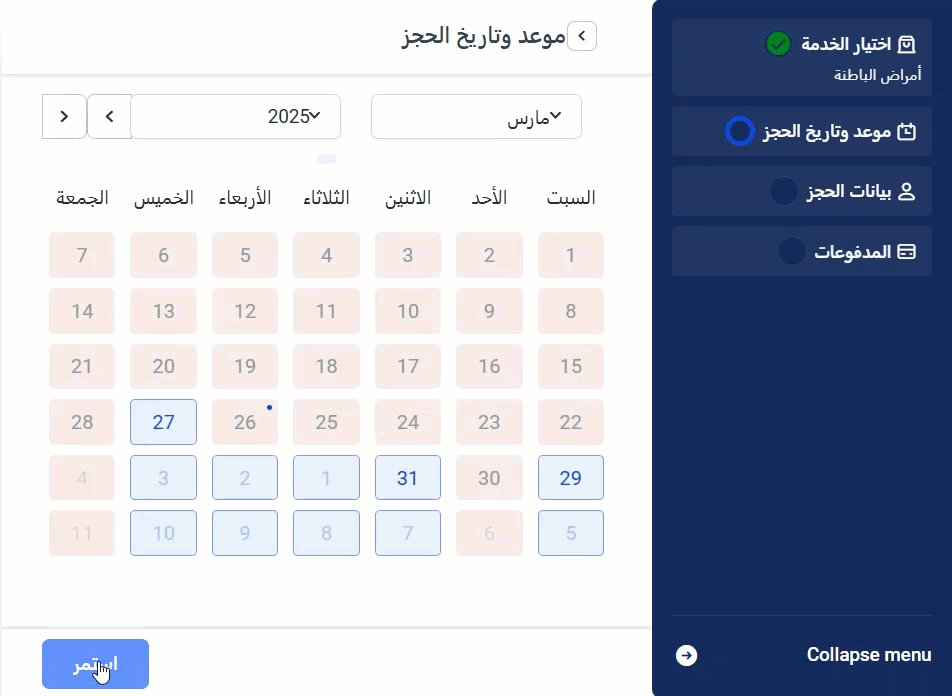
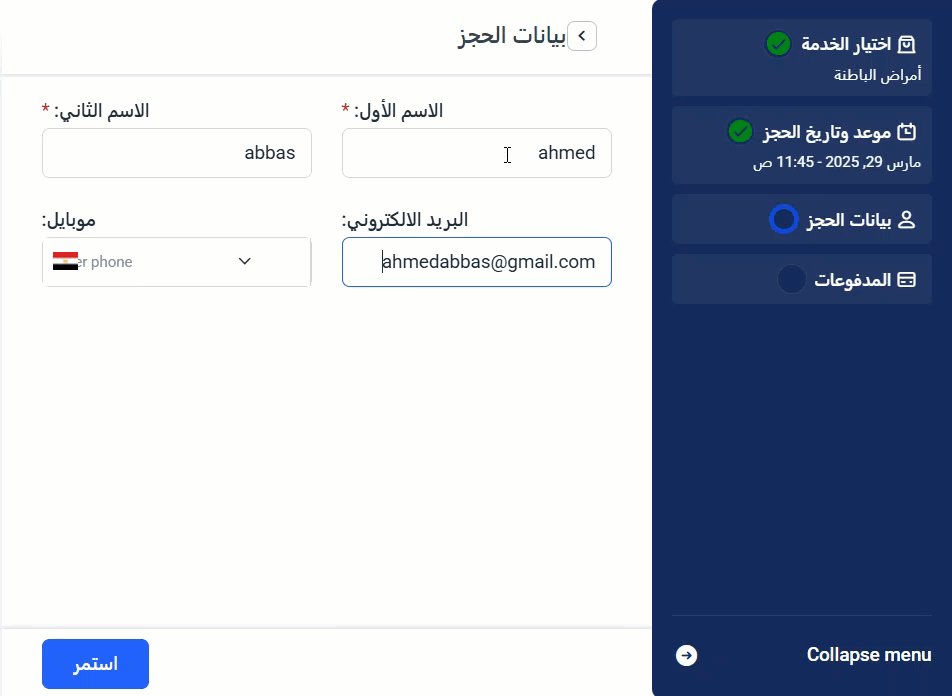
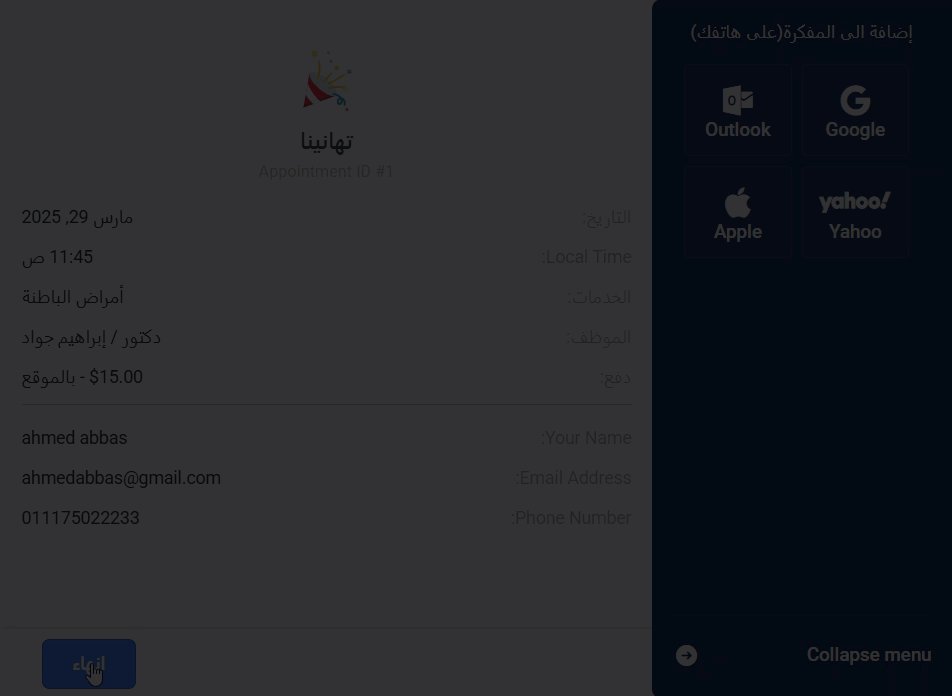
الآن، اختبر تجربة المستخدم وتأكد من أن النموذج يوفر تجربة حجز سلسة وسهلة الاستخدام للمرضى، وهذه هي النتيجة النهائية التي توصلت إليها:

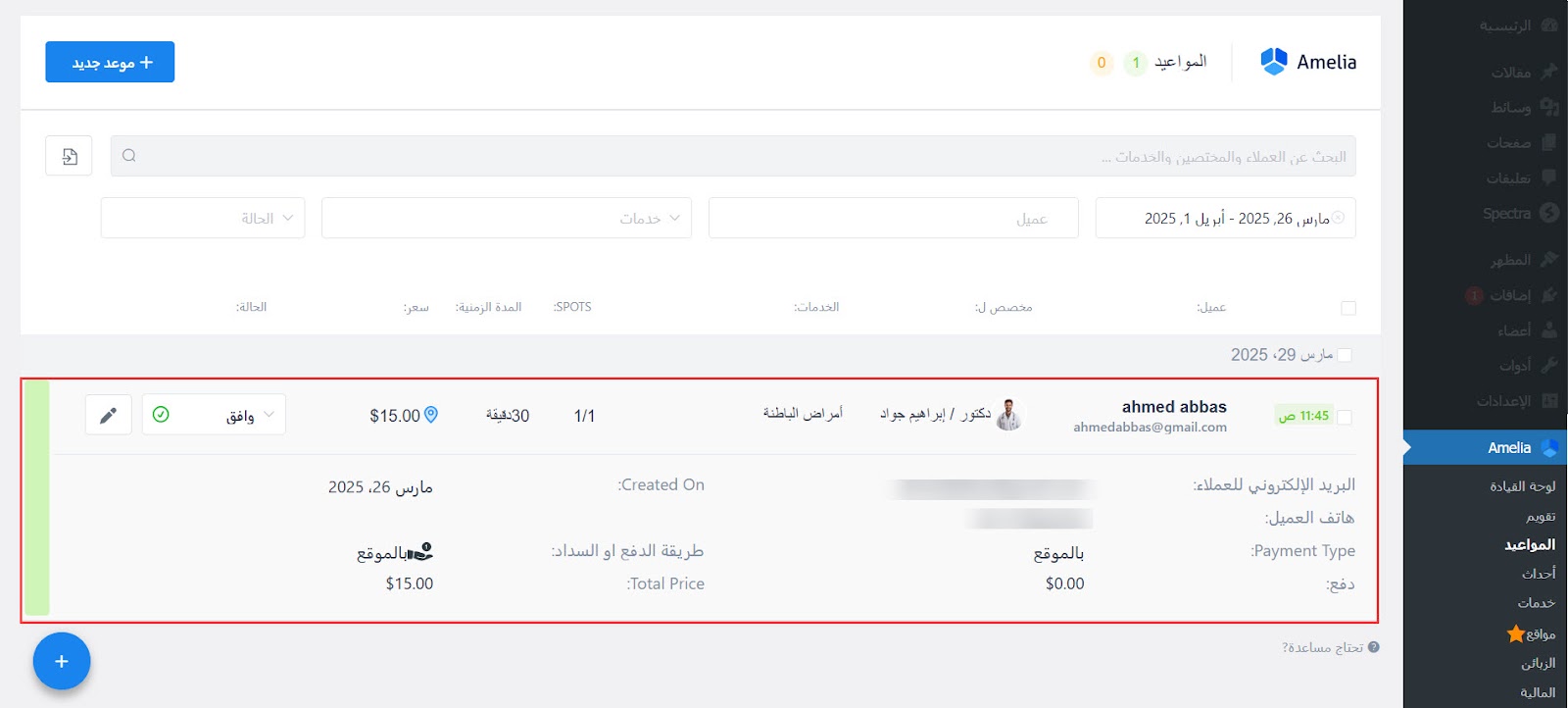
الآن عندما يحجز أحد المرضى موعدًا، يمكن للطبيب الدخول إلى تبويب "المواعيد" لمعاينة كافة طلبات الحجز، والاطلاع على بيانات المريض، بالإضافة إلى إمكانية تعديل حالة الحجز حسب الحاجة.

خلاصة تجربتي أثبتت بإن إضافة Amelia أداة فعالة لإنشاء نموذج حجز احترافي وسهل الاستخدام، إذ توفر جميع المتطلبات الأساسية سواء للطبيب أو للمرضى، حيث أنصحك بالاعتماد على النسخة المجانية في بداية مشروعك، ثم الترقية إلى الخطة المدفوعة لاحقًا للحصول على ميزات متقدمة، مثل تفعيل بوابة الدفع الرقمية ضمن نموذج الحجز، وإنشاء نظام إشعارات تلقائي، والاستفادة من المزايا الاحترافية الأخرى التي تجعل تجربة الحجز أكثر كفاءة وتنظيمًا.










اترك تعليقك