تحتوي شبكة الانترنت على ملايين من المتاجر الإلكترونية المختلفة، ولكي يتميز متجرك من بينها، عليك توفير ميزات أكثر لتحسين تجربة المستخدم وتعزيز إستراتيجية المبيعات، مثل: ميزات المقارنة المتقدمة، وتخصيص زر مقارنة المنتجات على متجرك ووكومرس (WooCommerce).
سنشرح سويًا كيفية القيام بذلك من خلال إضافة (WPC Smart Compare Plugin). تابع القراءة معنا للتعرف أكثر.
ما هي مميزات إضافة WPC Smart Compare Plugin؟
تتميز هذه الإضافة بالإعدادات التفصيلية مع خيارات واسعة لتخصيص زر المقارنة بشكل أكبر، أيضًا تتضمن جدول المقارنة وشريط المقارنة، والاستجابة القوية وتتمتع بواجهة سهلة الاستخدام للهاتف المحمول. جميعها تجعل من هذا المكون الإضافي أداة مقارنة حادة حقًا لدعم متجر WooCommerce وكسب ثقة العملاء.
لماذا أنت بحاجة إلى إضافة زر مقارنة المنتجات في متجر ووكومرس؟
هناك العديد من الأسباب التي من شأنها تجعلك بحاجة إلى إضافة أزرار مقارنة منتجات ووكومرس إلى جداول المنتجات الخاصة بك، وهي:
- إذا كنت تبيع العديد من المنتجات، فسيحتاج العملاء إلى طريقة سهلة لرؤيتها جنبًا إلى جنب.
- تعتبر أزرار مقارنة المنتجات مهمة بشكل خاص إذا كنت تبيع منتجات تقنية حيث يستخدم العملاء بيانات واقعية لاتخاذ قرارات الشراء. (على سبيل المثال التلفزيون أو الهواتف المحمولة).
- ربما تبيع منتجات مرئية مثل الملابس، ويحتاج العملاء إلى مقارنة صور كل منتج لاختيار ما يفضلونه.
تنصيب إضافة - WPC Smart Compare
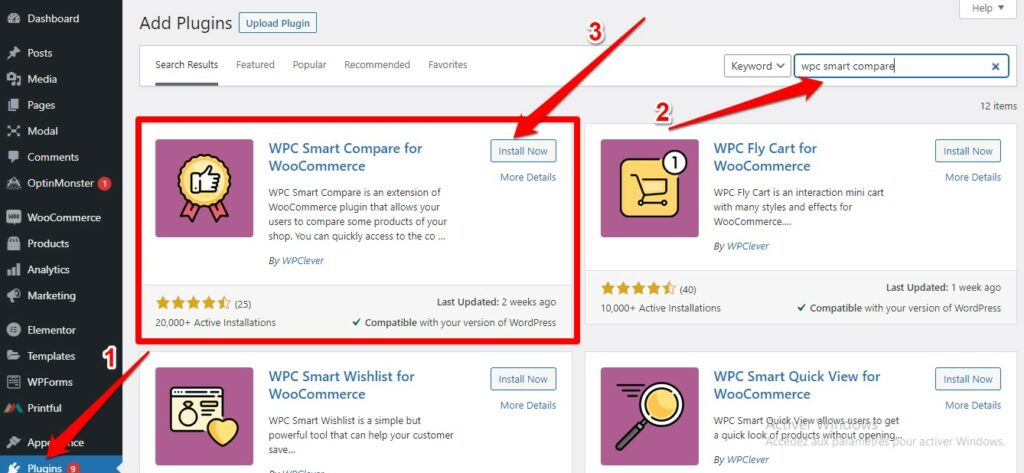
من الشريط الجانبي للوحة التحكم الخاصة بموقعك، انقر على الاضافات، ثم أضف جديد. بعد ذلك، في شريط البحث اكتب اسم الإضافة (WPC Smart Compare)، وبعد ظهورها انقر على التثبيت الآن. انظر إلى الصورة التالية:
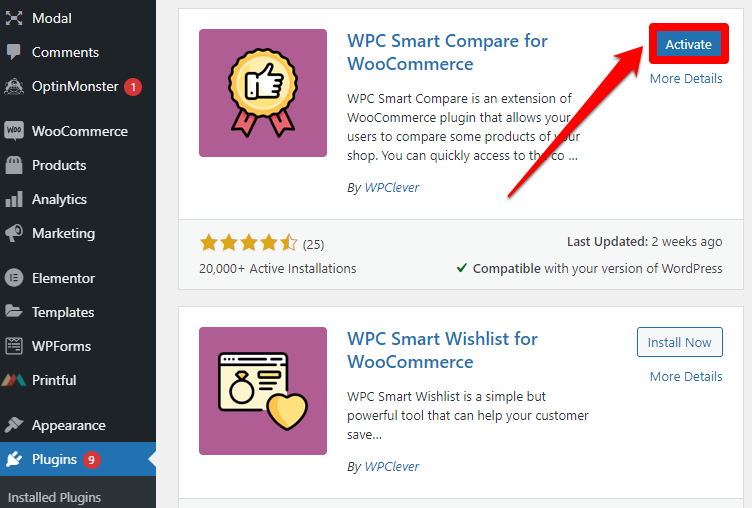
بعد أن يتم تثبيتها، يمكنك تفعيلها، من خلال الضغط على زر activate"". للتوضيح إليك الصورة التالية:
ضبط إعدادات الإضافة (Settings)
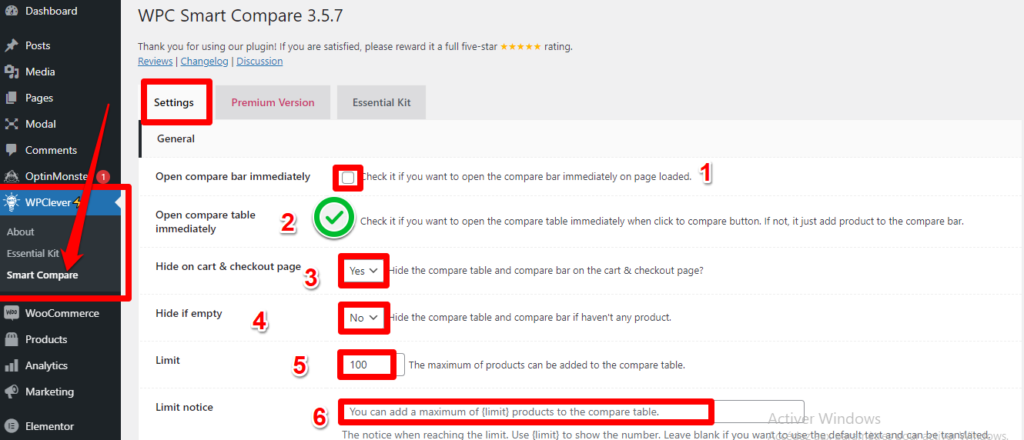
بعد تفعيل الاضافة، ستفتح تبويبة جديدة في الشريط الجانبي لواجهة المستخدم (WP Clever). انقر على (Smart Compare) ثم الإعدادات (Settings)، كما هو واضح من الصورة التالية:

بعد ذلك، ستظهر صفحة تحتوي على بعض العناصر، كما هو واضح من الصورة في الأعلى، إليك شرح العناصر ال 6 بالترقيم الظاهر على الصورة:
- فتح إطار المقارنة تلقائيا: إذا فعلت هذه الخاصية سيتم فتح إطار مقارنة المنتجات، وذلك بمجرد فتح صفحة المنتجات.
- تفعيل هذه الخاصية يسمح بفتح جدول المقارنة بمجرد الضغط على زر المقارنة.
- إخفاء جدول المقارنة عند الوصول الى صفحة الدفع وسلة الشراء ( يفضل تفعيله باختيار yes).
- إخفاء جدول المقارنة إذا لم يكن هناك منتجات.
- الحد الأعلى لعدد المنتجات في جدول المقارنة.
- يمكنك إضافة ملاحظة عن الحد الأعلى في جدول المقارنة.

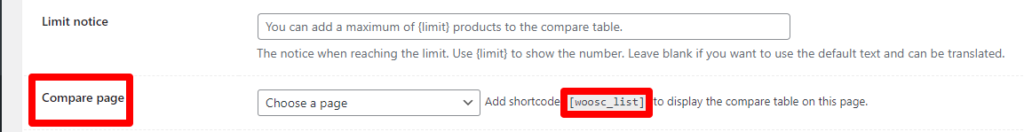
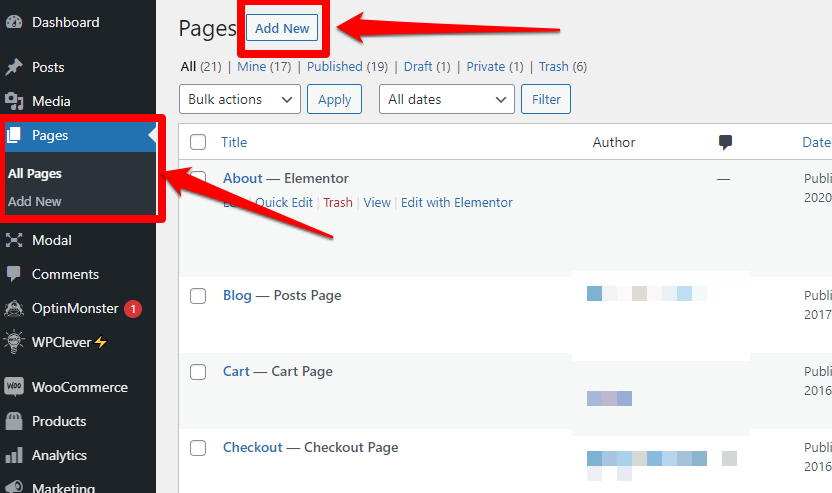
اذا كنت قد أنشئت صفحة خاصة بالمقارنة، فقم بإضافة الكود (Short code) الموضح في وصف الصفحة. إذا لم تكن قد أنشئت الصفحة، ارجع إلى الشريط الجانبي وانقر على تبويبة الصفحات (Pages). انظر إلى الصورة التالية:

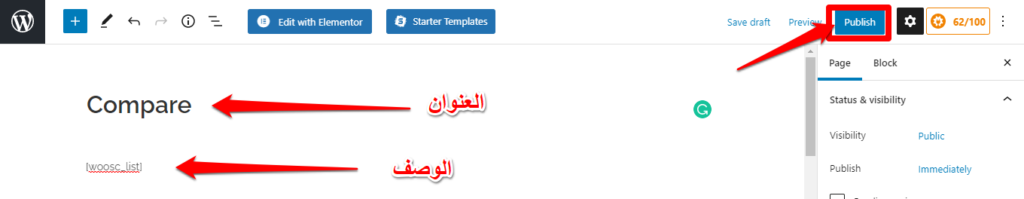
بعد ذلك، انقر على إنشاء صفحة جديدة "Add New". ستفتح صفحة جديدة، من خلالها يمكنك اختيار عنوان للصفحة على سبيل المثال: compare كما هو ظاهر في الصورة في الأسفل. في قسم الوصف ألصق الكود الذي قمت بنسخه مسبقًا من إعدادات الإضافة (WPC Smart Compare). ثم انقر على نشر "Publish".
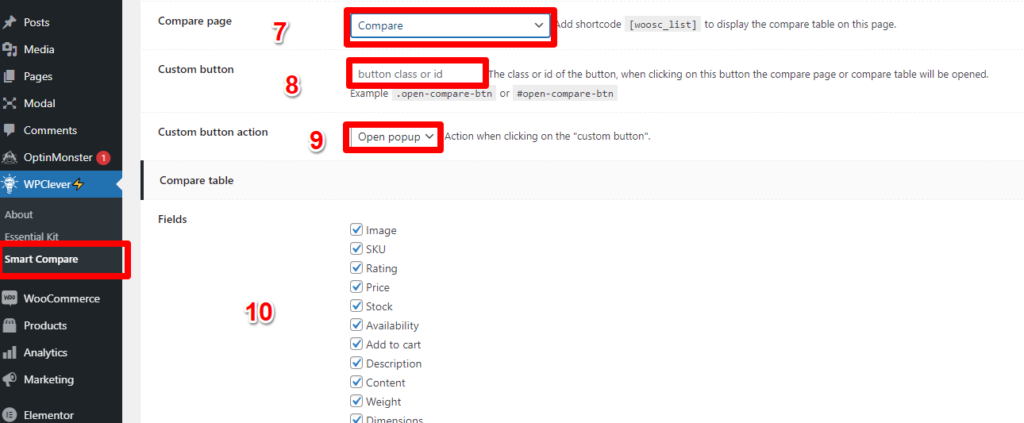
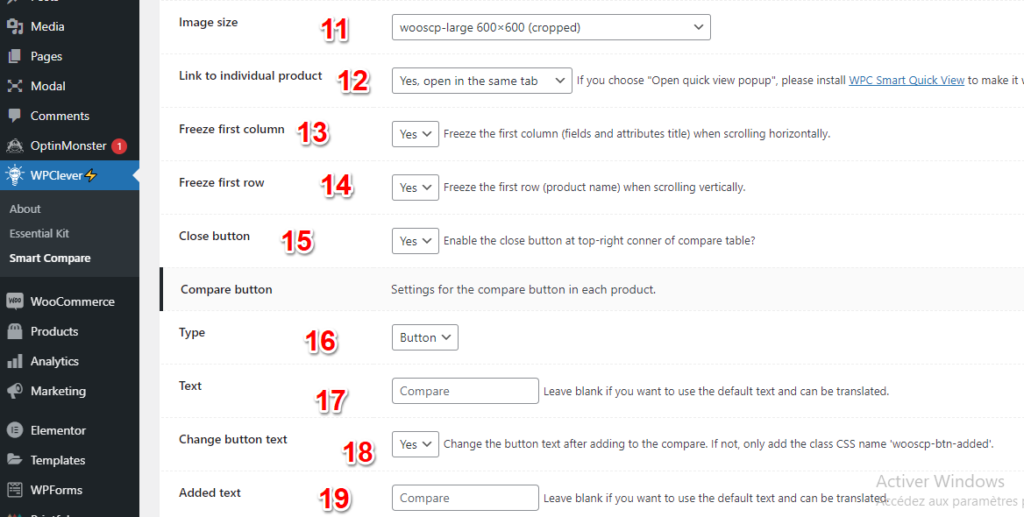
بعد الانتهاء من ذلك، ارجع مجددا إلى إعدادات الإضافة. سنتابع شرح بقية العناصر الأخرى. إليك الصورة التالية للتوضيح:

بعد ذلك، إليك الخطوات الأخرى:
- اختر صفحة المقارنة التي أنشأتها قبل قليل.
- تخصيص اسم الزر: يمكنك تخصيص اسم الزر كما تريد بشرط اضافة رمز (#) في اوله وكتابته دون مساحة بين الكلمات والاستعانة بالرمز (-) مثال: (compare-products#)
- تخصيص ظهور جدول المقارنة: هل تريد إظهار جدول المقارنة في صفحة جديدة (New Page) أو تفتح على شكل (Popup) وهو المفضل.
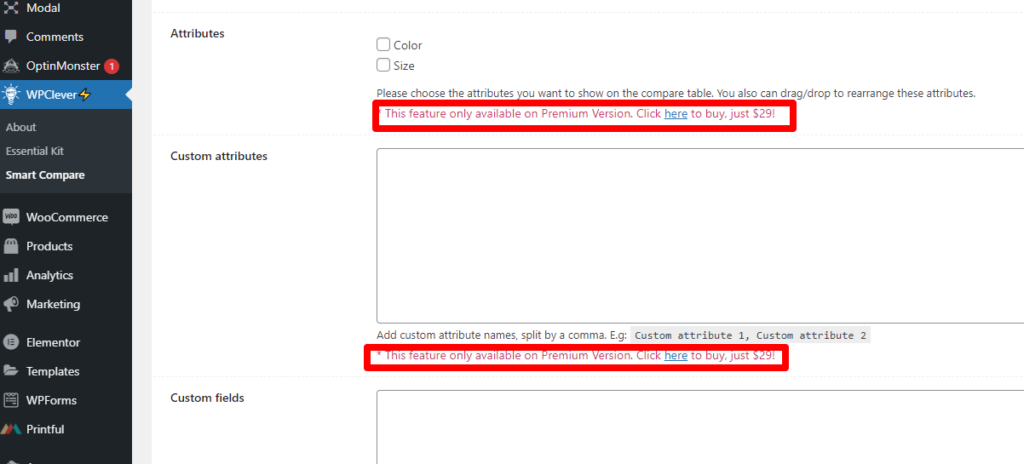
- حقول المقارنة: اختر ما تريد من عناصر المنتجات التي تريد إضافتها للمقارنة مثل (الصور، السعر، الوصف، الوزن…).
ملاحظة: إنَّ حقول الصفات وتخصيص الصفات … فقط للجزء المدفوع من الاضافة (Premium) او يمكنك الدفع عليها.

- تحديد حجم الصور في جدول المقارنة
- عند اختيار منتج واحد ستفتح نفس النافذة
- تجميد العمود الأول من الجدول الذي يحتوي على حقول المقارنة
- تجميد السطر الأول من الجدول، الذي يحتوي على اسم المنتج
- اتاحة زر لغلق النافذة في ركن الجدول
ببيانات عن زر المقارنة:
- نوعه: يمكنك الاختيار بين زر أو رابط
- النص: اذا تركته فارغا سيتم اختيار الاسم التلقائي ويمكن ترجمته تلقائيا
- هل تريد تغيير الاسم بعد فتح جدول المقارنة
- إذا نعم، هل تريد تغيير النص؟ إذا تركته فارغا سيتم اختيار الاسم التلقائي ويمكن ترجمته تلقائيا
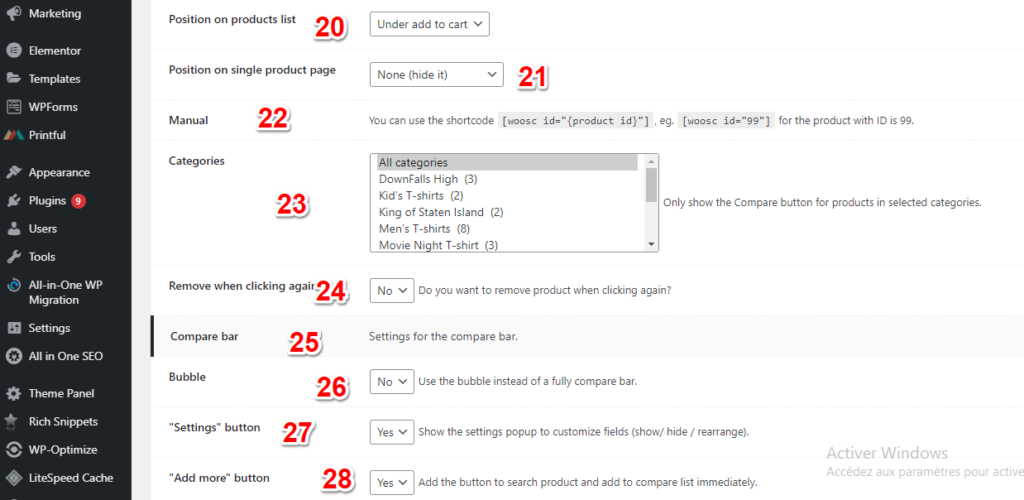
- اختر موضع زر المقارنة
- اختر موضع زر المقارنة في صفحة منتج واحد.
- يمكنك اضافة زر المقارنة يدويا بنسخ ولصق الكود ([woosc id="{product id}"]) مع تغيير رقم (id)
- هل تريد اضافة زر المقارنة لفئة (Category) محددة أو لكل الفئات
- هل تريد حذف المنتج عند النقر عليه مجددا
- شريط المقارنة
- استخدم الفقاعة بدلا من شريط المقارنة كاملا
- اظهار خصائص الجدول مثل الإظهار والإخفاء وإعادة الترتيب للمنتجات في الجدول
- زر اضافة المزيد: السماح بإضافة مزيد من المنتجات لجدول المقارنة
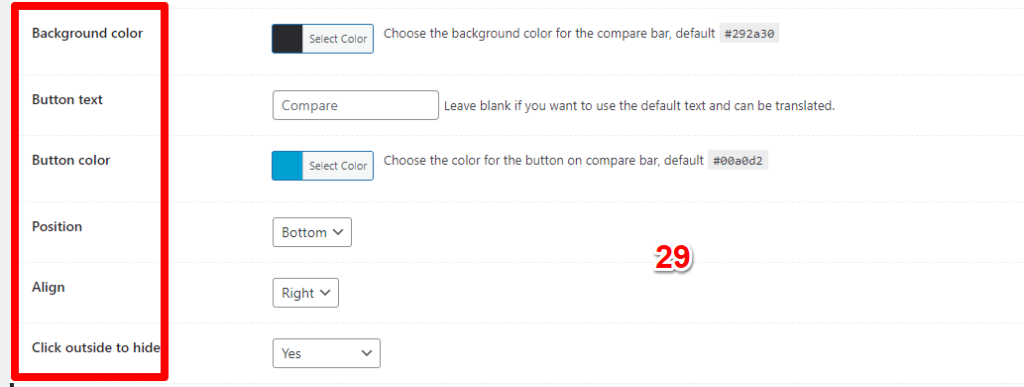
- خصائص الزر مثل اللون والموضع والاسم
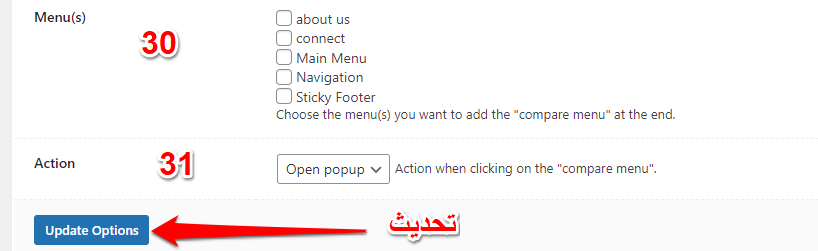
القوائم

- اختر القائمة التي تريد اضافة زر المقارنة اليها أيضا
- اختر طريقة ظهور الجدول بعد النقر نافذة أو صفحة
بعد الانتهاء من ضبط جميع الإعدادات السابقة. انقر على تحديث "Update Options"
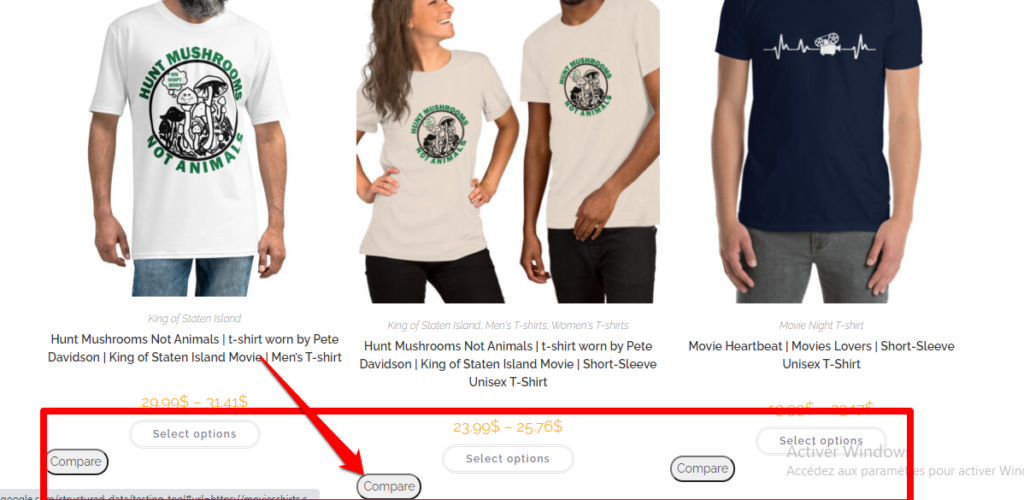
بهذا تكون قد انتهيت من عملية اضافة زر مقارنة المنتجات. وما عليك سوى الدخول الى المتجر للتأكد من فعالية الزر وتجريبه.
النتيجة النهائية

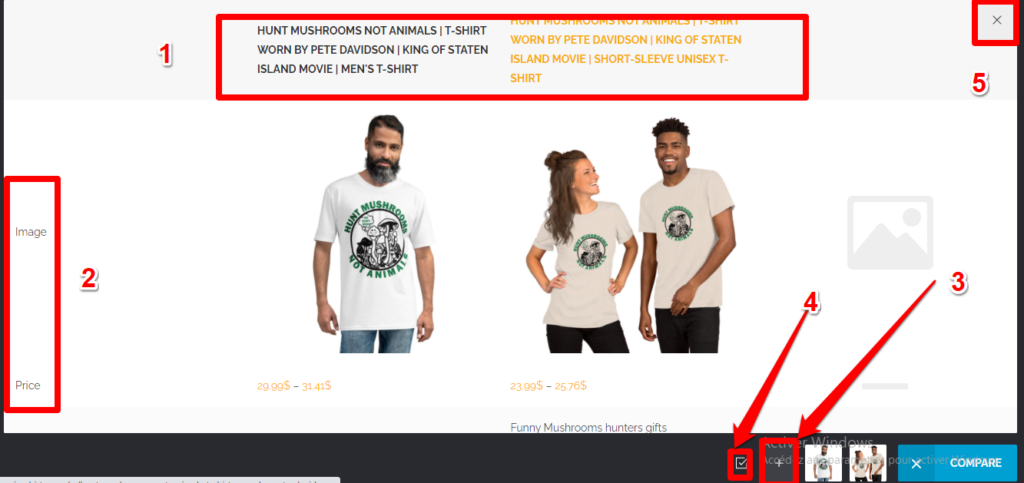
بعد الدخول الى المتجر، نلاحظ ظهور زر المقارنة في المكان واللون اللذين خصصناها له. انقر على الزر (Compare). انظر للصورة التالية وأكمل قراءة الشرح المتعلق بها:

- السطر العلوي المثبت: مخصص لاسم المنتجات
- العمود الجانبي المثبت: مخصص لحقل المقارنة
- يمكنك اضافة منتجات اخرى للمقارنة بالنقر على علامة (+)
- قائمة حقول المقارنة، يمكنك تحديد حقول المقارنة المهمة لك
- علامة (X) للخروج من نافذة المقارنة.
كلمة أخيرة
إنَّ تمكين العميل من عمل مقارنة بين منتجات متجرك، يساعد على رفع مبيعاتك، وتحسين تجربة العميل في الشراء من متجرك، بدلا من قيامه بالمقارنة بين منتجات متجرك ومتاجر أخرى.
















اترك تعليقك