تواصل معي أحد العملاء يريد إعادة إنشاء موقعه ليدعم تعدد اللغات باحترافية، حيث كان يحتاج إلى توفير متجره الإلكتروني باللغتين العربية والإنجليزية. كان الموقع يدعم الترجمة بالفعل عبر إضافة GTranslate لكنها كانت تعتمد على الترجمة الآلية من اللغة الأساسية للموقع وهي الإنجليزية إلى اللغة العربية، مما أدى إلى نتائج غير احترافية، نتيجة المحاذاة غير الصحيحة والترجمة الركيكة.
لذا عملت على الموقع باستخدام مجموعة من الإضافات المجانية لإنشاء نظام ترجمة احترافي، فبدأت أولًا بإزالة إضافة الترجمة الآلية لإعادة الموقع إلى حالته الطبيعية، أي موقع بلغة واحدة وهي الإنجليزية، ثم استخدمت إضافة Loco Translate لترجمة السلاسل النصية في القالب، وإضافة PolyLang وملحقاتها لإنشاء نسخ متعددة اللغات من الصفحات، تابعوا معي تفاصيل هذه الخطوات:
إزالة الترجمة الآلية من الموقع
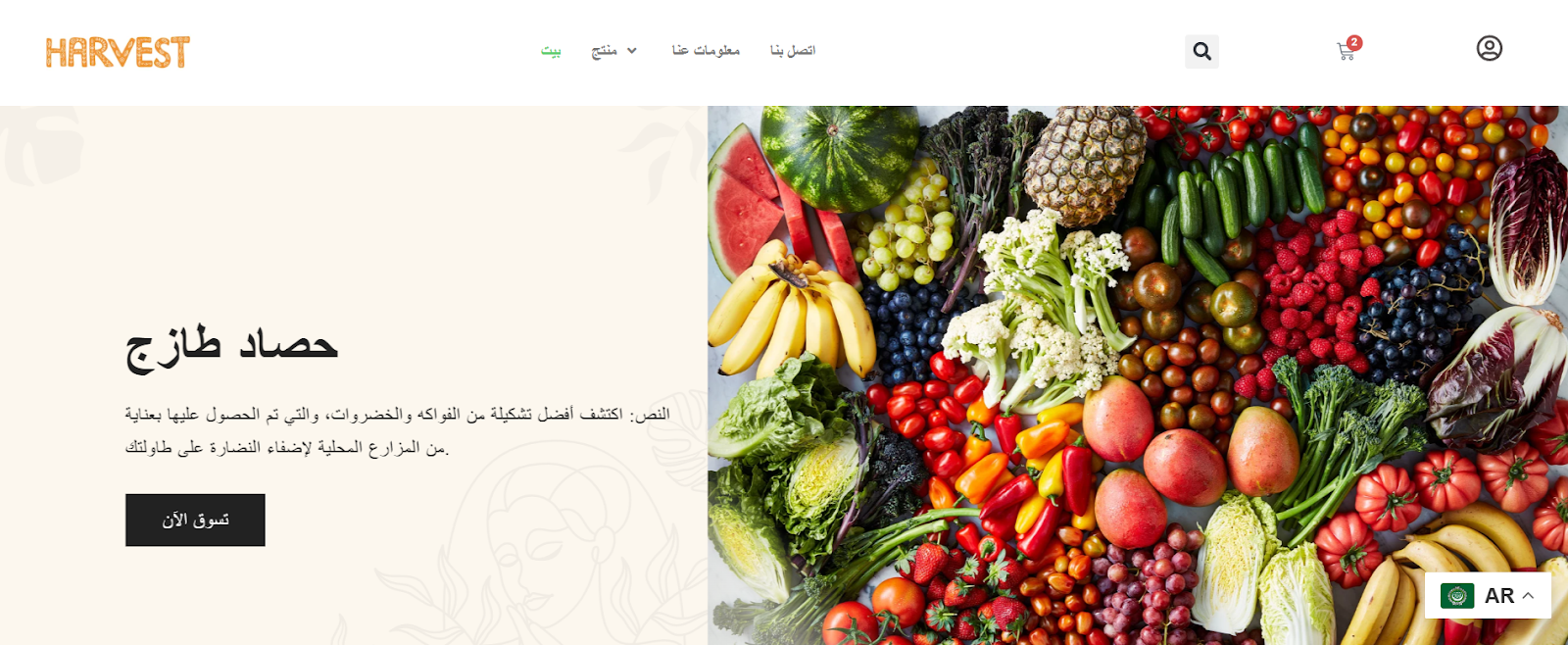
كان الموقع يستخدم إضافة GTranslate التي تعمل بطريقة مشابهة لترجمة جوجل، حيث تترجم آليًا وآنيًا كافة النصوص الموجودة في الصفحة الحالية، دون ضبط المحاذاة لتكون متوافقة مع اللغة العربية، مما جعل الصفحة الرئيسية تظهر بهذا الشكل:

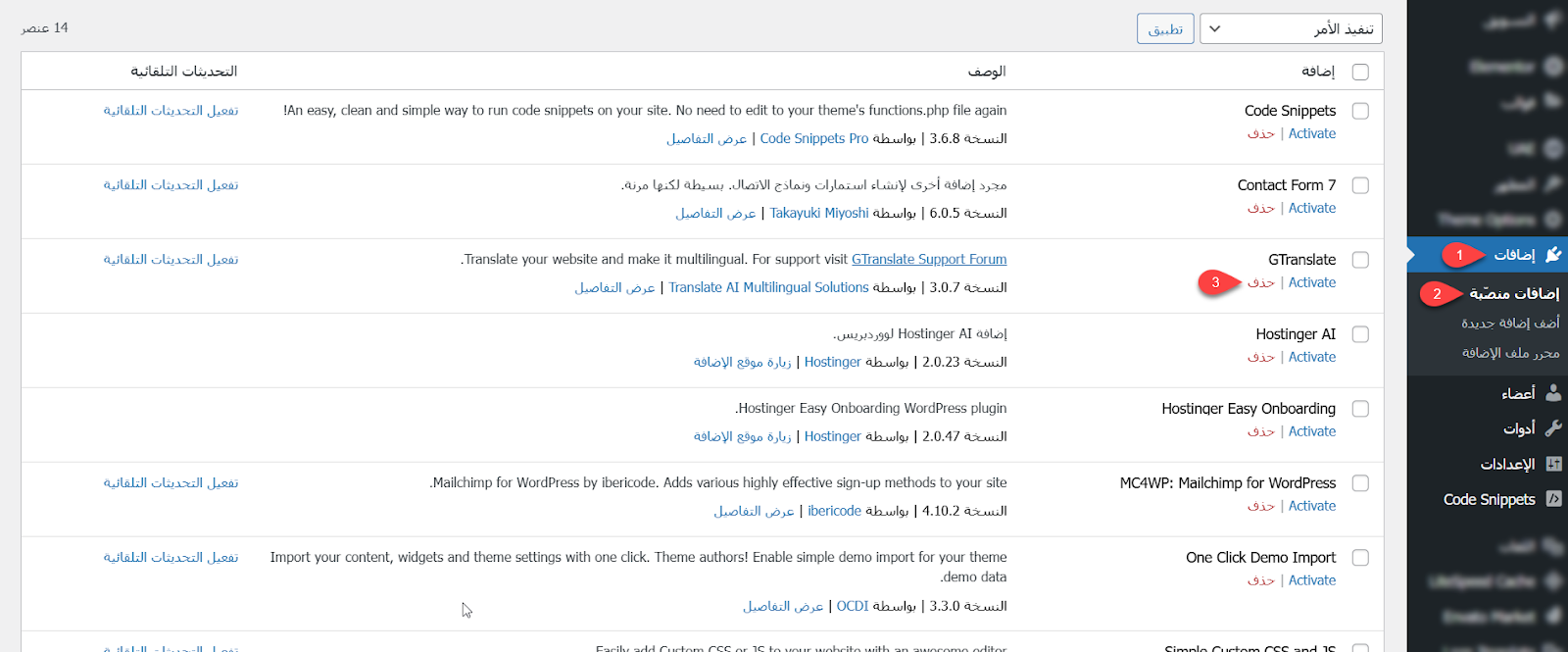
لذلك أول ما فعلته، هو الذهاب إلى إضافات > إضافات منصبة، ثم تعطيل وإزالة إضافة GTranslate، تمهيدًا لاستخدام إضافات ترجمة أكثر احترافية لجعل الموقع متعدد اللغات.

استخدام Loco Tranlate لترجمة السلاسل النصية للقالب
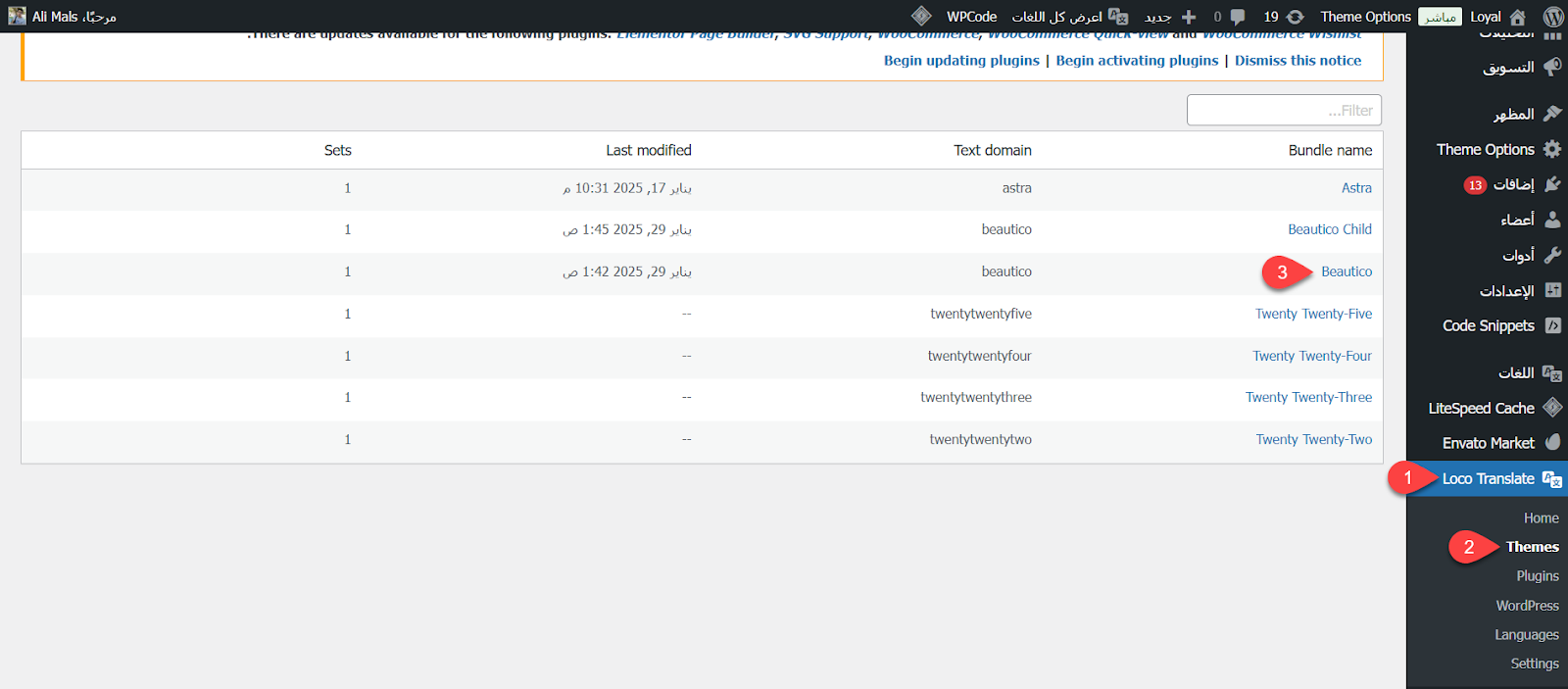
لم يكن القالب المستخدم في الموقع مترجمًا بالكامل إلى العربية، فحتى عند ضبط إعدادات ووردبريس على اللغة العربية، ظلت بعض العبارات تظهر باللغة الإنجليزية. لهذا السبب استخدمت إضافة Loco Translate لترجمة السلاسل النصية للقالب، فبعد تنصيب وتفعل الإضافة، توجهت إلى Loco Translate ثم Themes واخترت القالب المستخدم في الموقع.

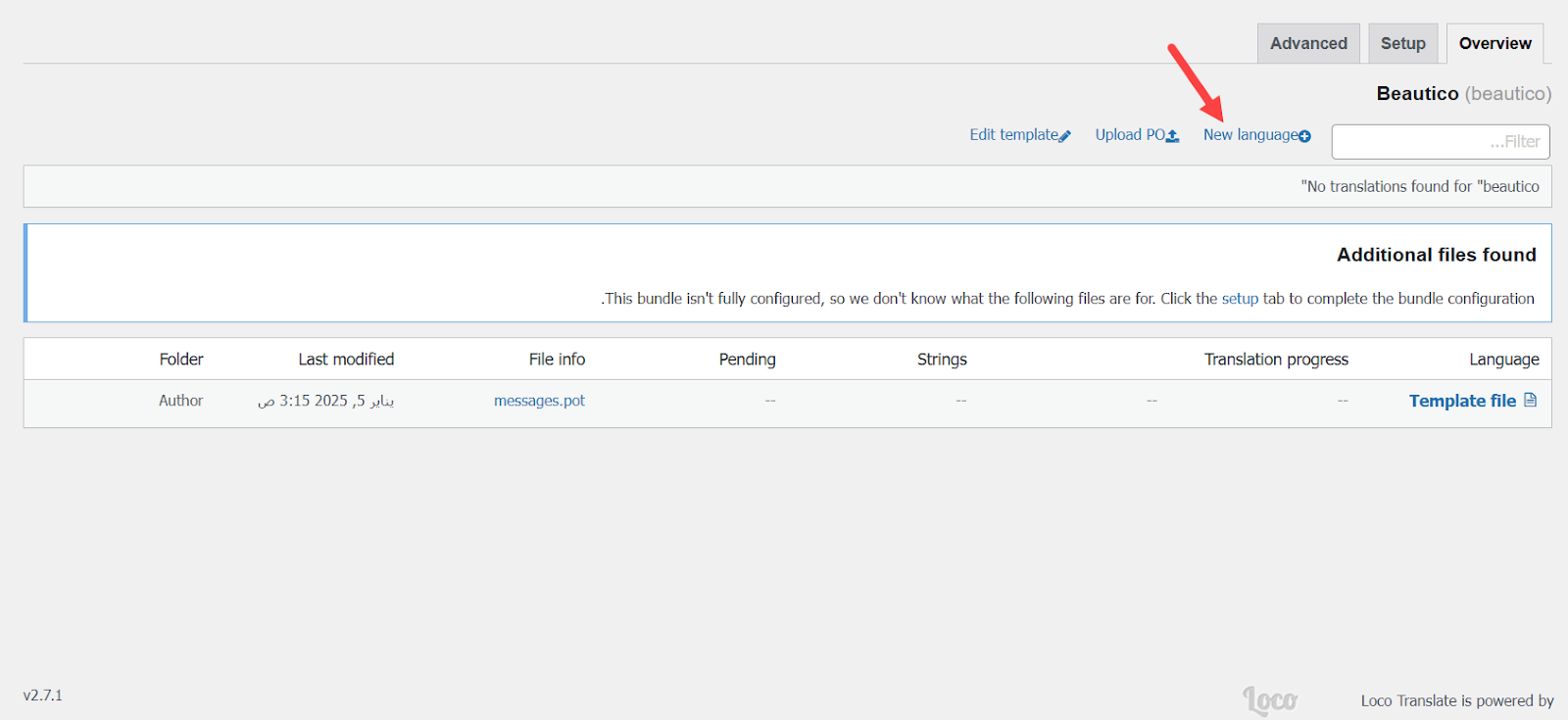
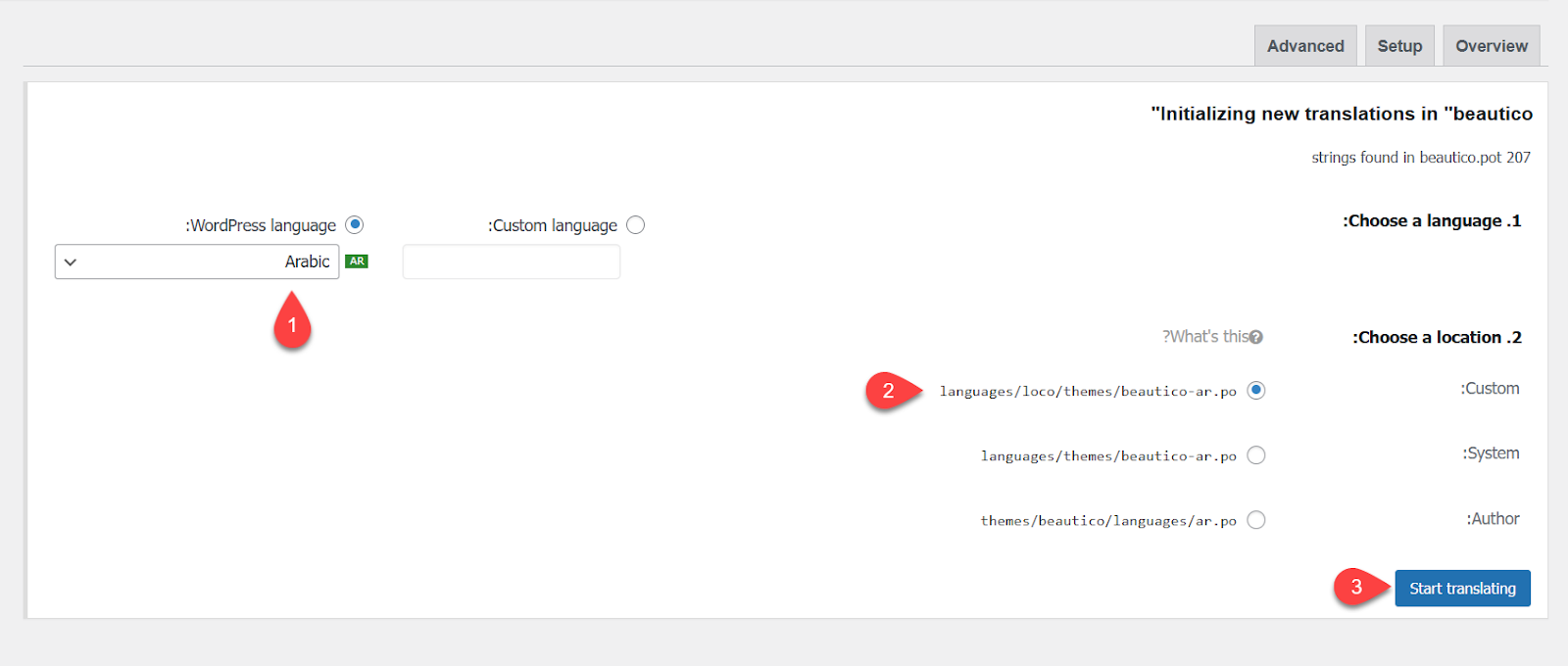
بعد ذلك نقرت على زر (New Translate) لإنشاء ترجمة جديدة للقالب،

اخترت العربية كلغة ترجمة، ثم حددت موقع الترجمة "Custom" لضمان عدم حذف الترجمة عند تحديث القالب، ونقرت على زر "Start translating" لبدء الترجمة.

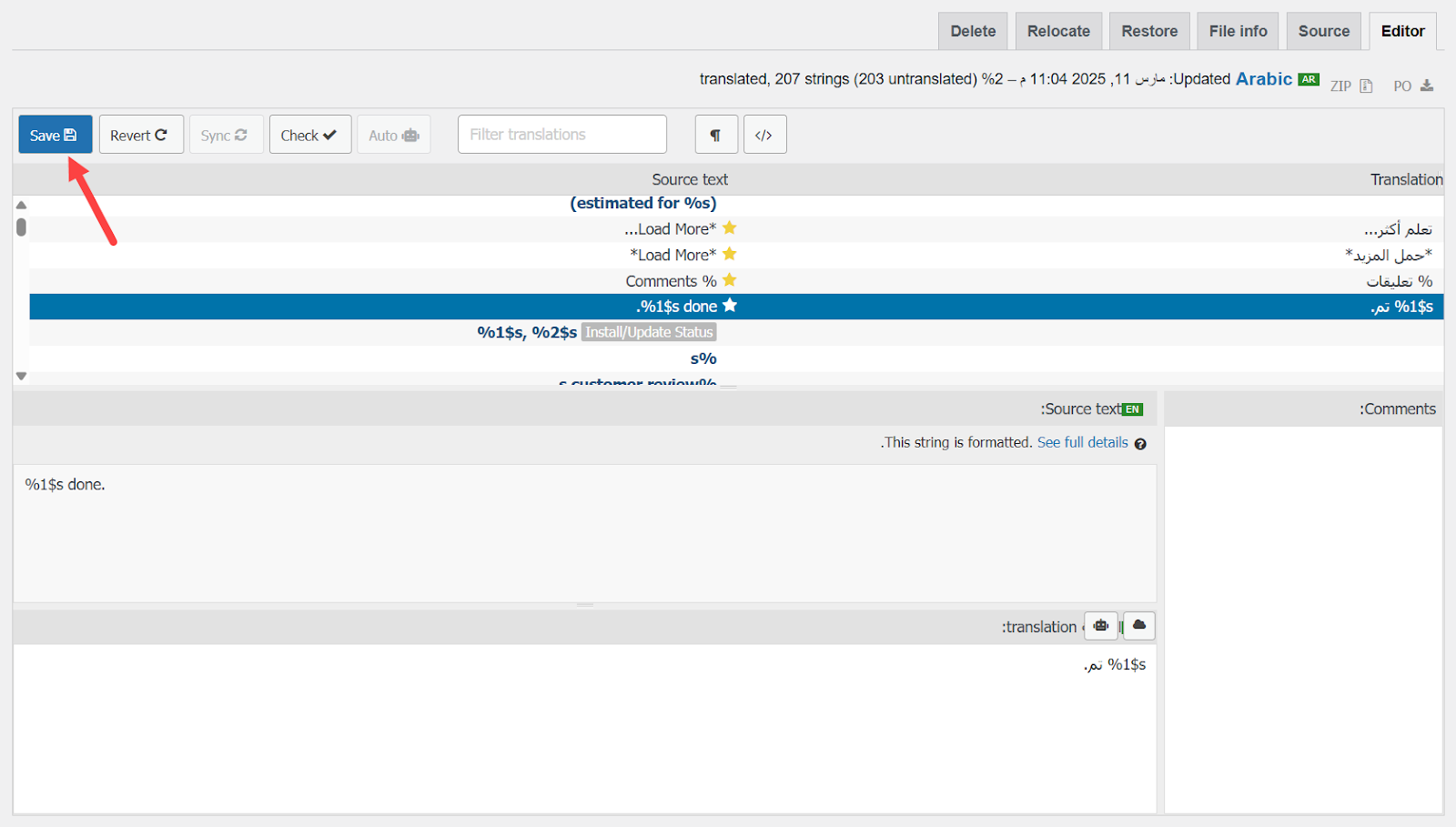
ترجمت بشكل يدوي كافة السلاسل النصية التي تعرض في الواجهة الأمامية للقالب، ونقرت على زر (Save)، وبهذا أكون قد انتهيت من ضبط القالب، وأصبحت جاهزًا للانتقال للخطوة التالية.

استخدام إضافة PolyLang لترجمة القائمة وإضافة مبدل اللغة
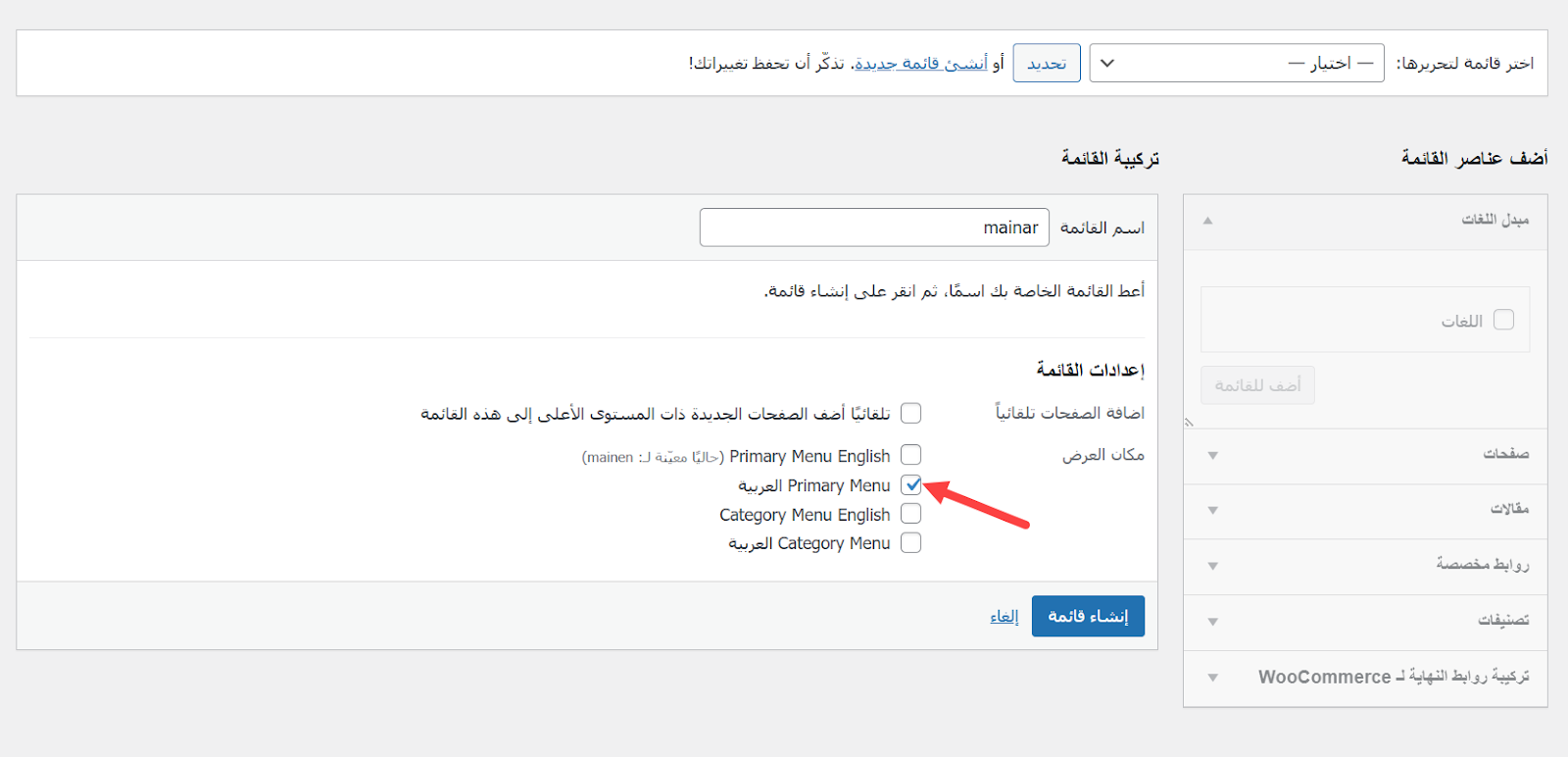
بعد تنصيب وتفعيل إضافة PolyLang انتقلت إلى المظهر > قوائم، وترجمت قائمة الموقع الرئيسية. تضيف إضافة PolyLang مواضع جديدة للقوائم بنفس الأسماء التي كانت موجودة، لكن مع اسم اللغة بجانبها، أي إذا كانت قائمتك الرئيسية ذات موضع Primary Menu، ستجد موضعًا جديدًا للقائمة باسم Primary Menu العربية، وعليك إنشاء قائمتك العربية واختيار موضعها لهذا الموضع العربي حتى تظهر في النسخة العربية.

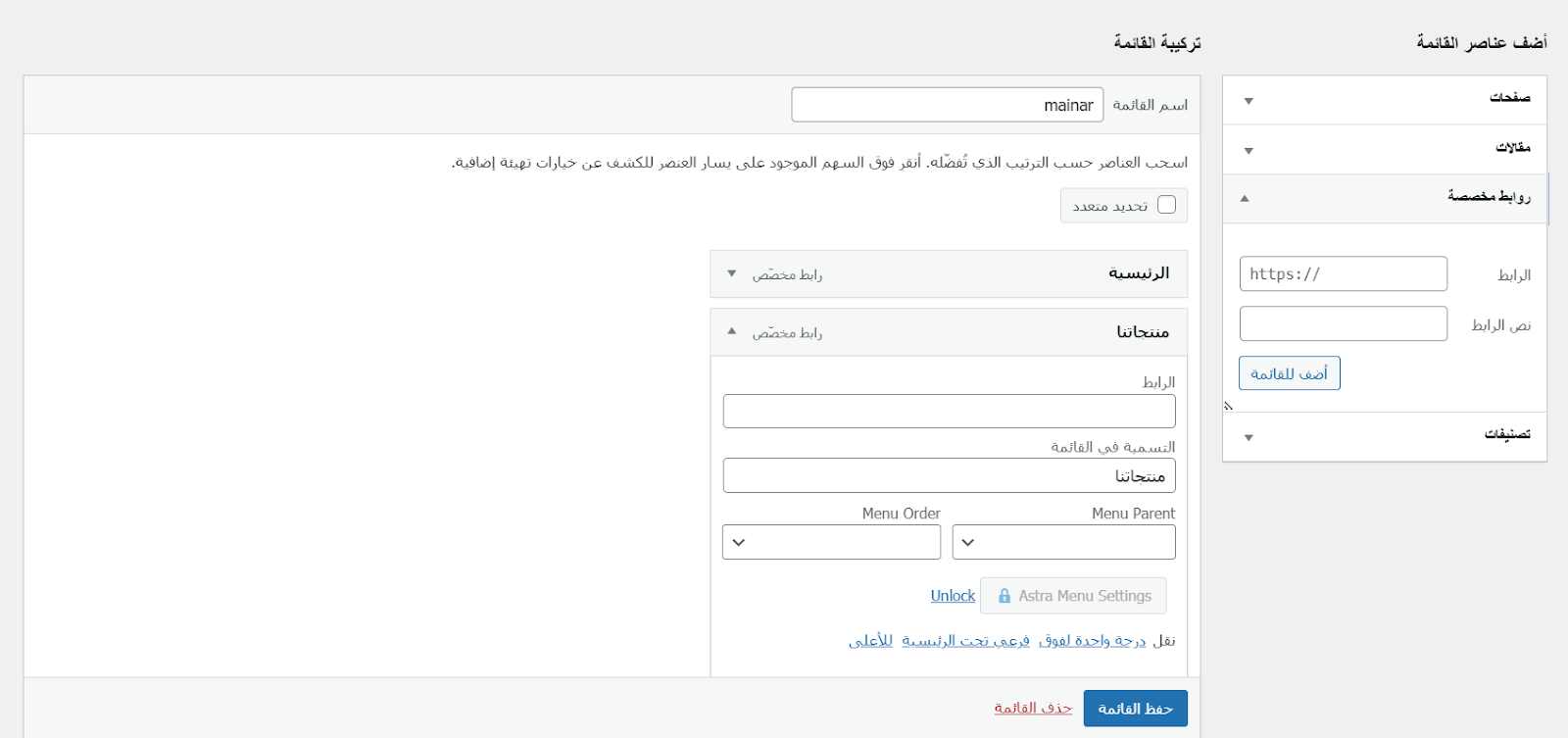
وبالطبع بعد إنشاء القائمة وتحديد موضعها، أضفت العناصر إليها باللغة العربية.

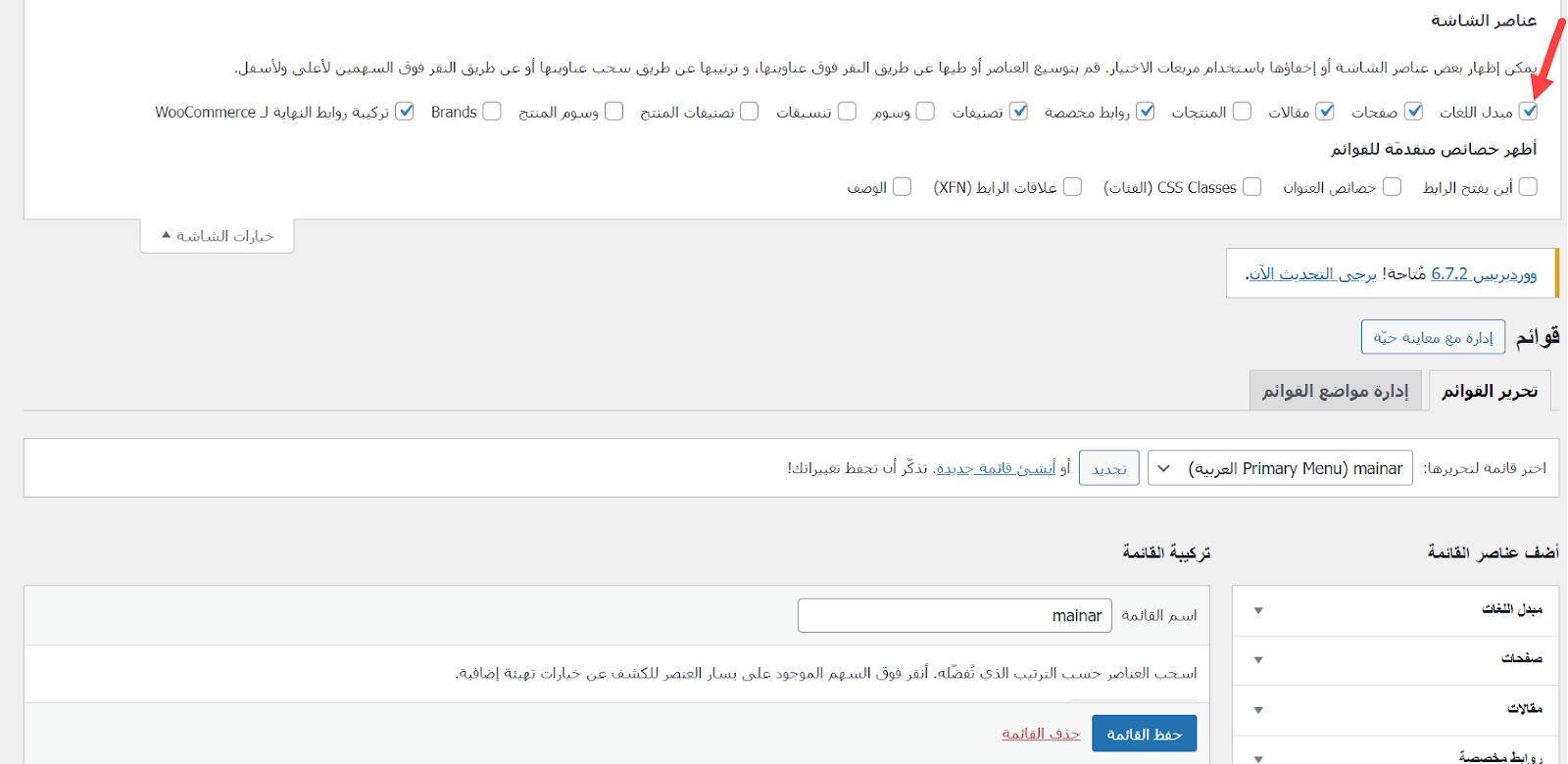
كذلك أضفت مُبدّل اللغة إلى القائمتين العربية والإنجليزية، لكنه لم يكن ظاهرًا في البداية، لذا أظهرته من خيارات الشاشة أولًا.

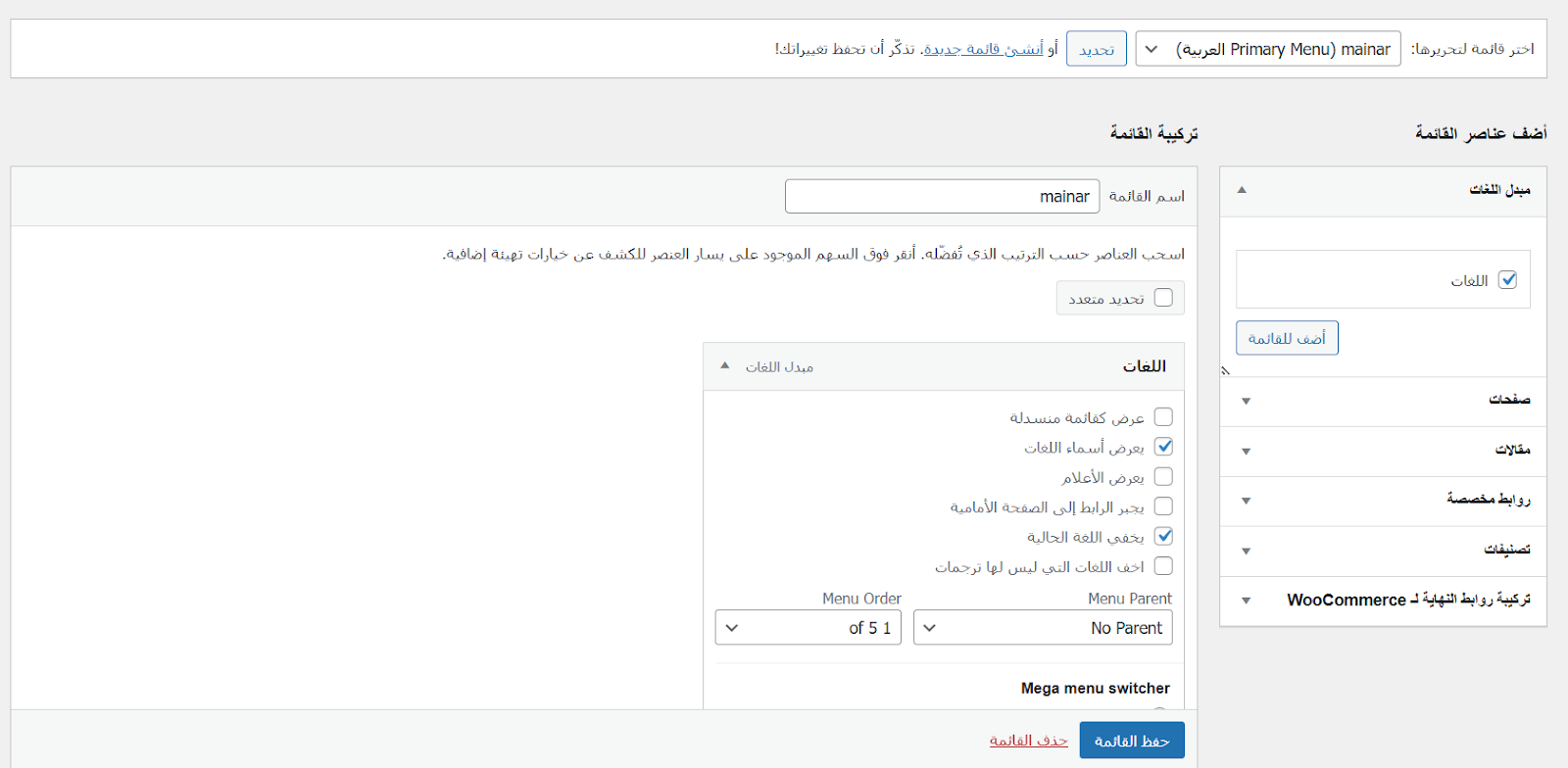
ثم أضفت مُبدّل اللغة إلى القائمتين العربية والإنجليزية، وضبطت إعداداته بحيث يعرض اللغة التي سيتم التبديل إليها عند النقر.

وهكذا ظهر مُبدّل اللغة في القائمة الرئيسية بشكل صحيح في كلا النسختين العربية والإنجليزية من الموقع.

ترجمة الصفحات باستخدام إضافة PolyLang
بعد الانتهاء من ترجمة القوائم وإضافة مبدل اللغة، حان وقت ترجمة الصفحات، استخدمت إضافة PolyLang لترجمة الصفحة الرئيسية والصفحات الأخرى، مثل اتصل بنا ومن نحن، والمقالات أيضًا، وأنشأت نسخًا عربية من صفحات القوالب الخاصة بووكومرس، مثل صفحات المتجر والسلة.
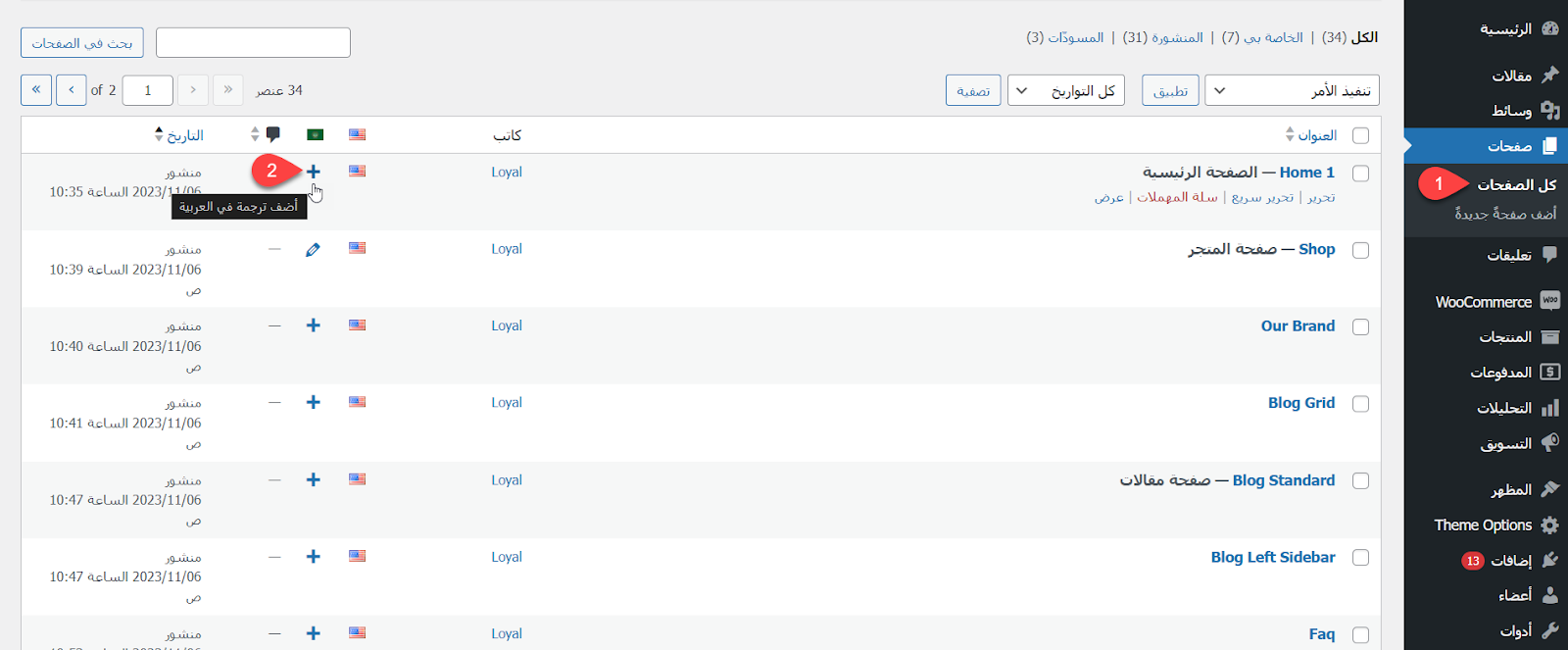
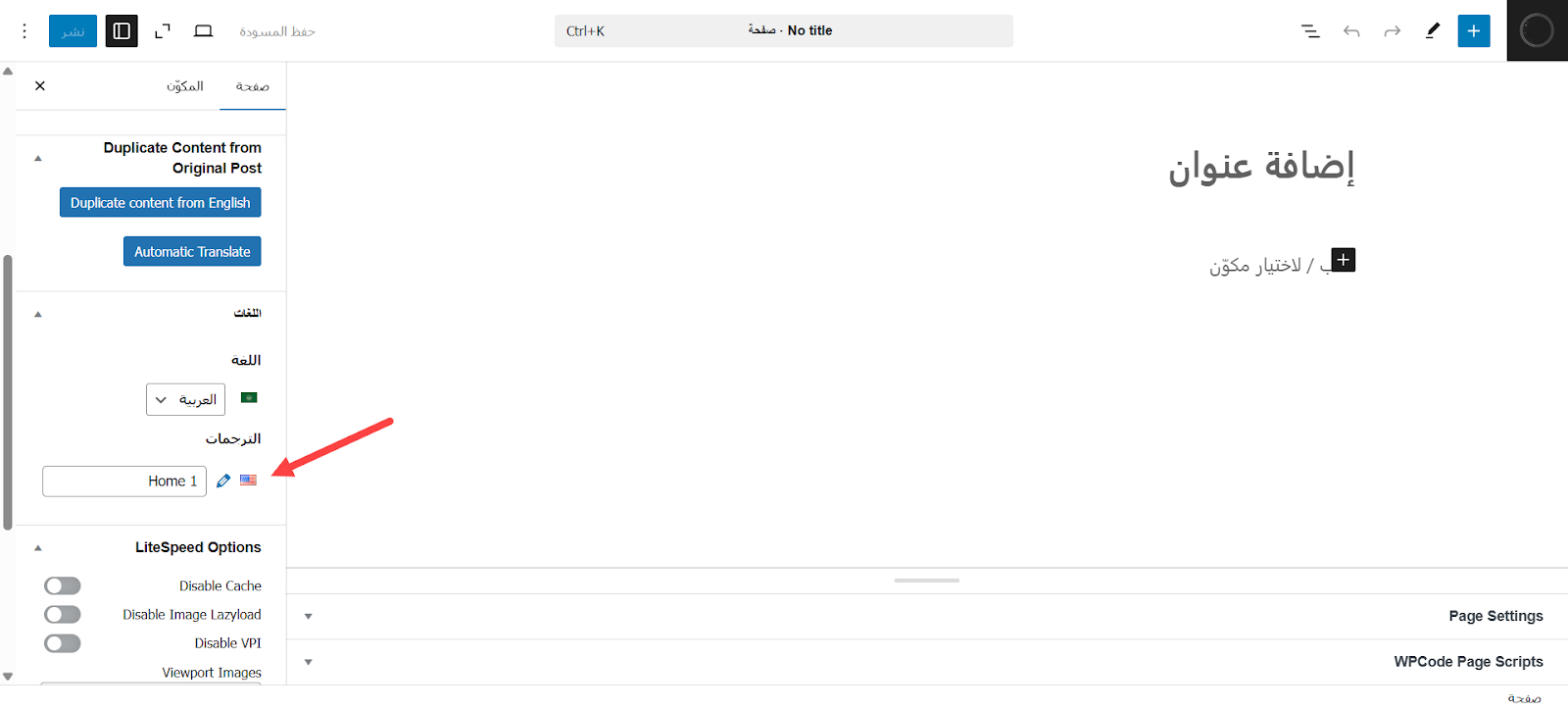
أولًا نصبت وفعلت إضافة Polylang Duplicate Content Addon التي تساعد على استنساخ المحتوى من الصفحة الأصلية إلى النسخة المترجمة، مما يوفر الكثير من الوقت، لأنه لن يكون هناك حاجة لإعادة إنشاء الصفحات من الصفر، إنما يكفي تعديل الصفحة للترجمة الموافقة. بعد ذلك انتقلت إلى صفحات > كل الصفحات، ثم نقرت على أيقونة (+) بجانب علم اللغة الإنجليزية، لإنشاء نسخة عربية من الصفحة الرئيسية.

أنشأت إضافة PolyLang مباشرة نسخة فارغة من الصفحة الرئيسية، وربطت الإضافة الصفحتين معًا، بحيث يتم التعرف عليهما كنسخ مترجمة من نفس الصفحة، وظهر هذا الأمر واضحًا في قسم اللغات في إعدادات الترجمة ضمن المحرر، وأيضًا بعد النقر على زر إضافة الترجمة فتح المحرر النسخة العربية الجديدة من الصفحة الرئيسية.

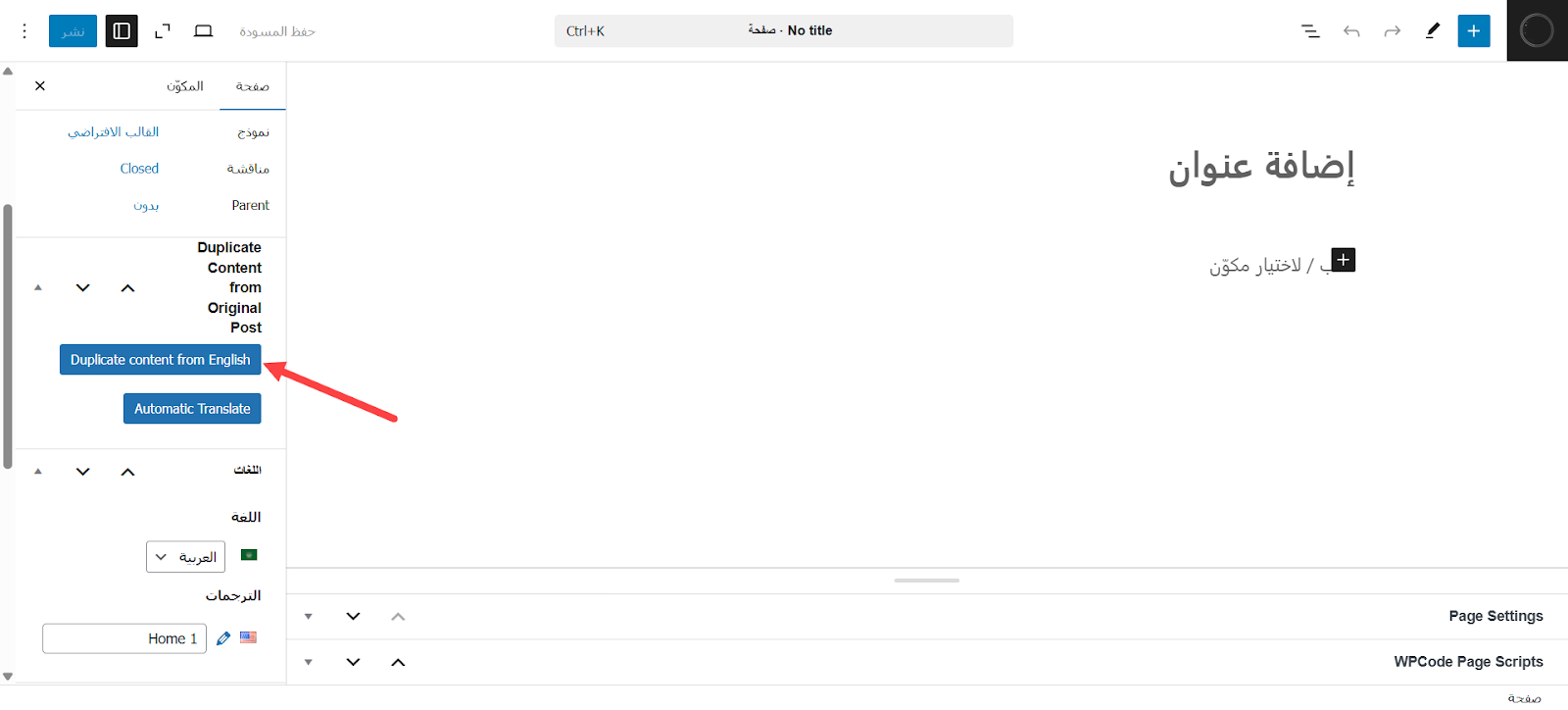
استخدمت زر (Duplicate Content From English) لاستيراد محتوى النسخة الإنجليزية من الصفحة الرئيسية إلى النسخة العربية قيد التحرير.

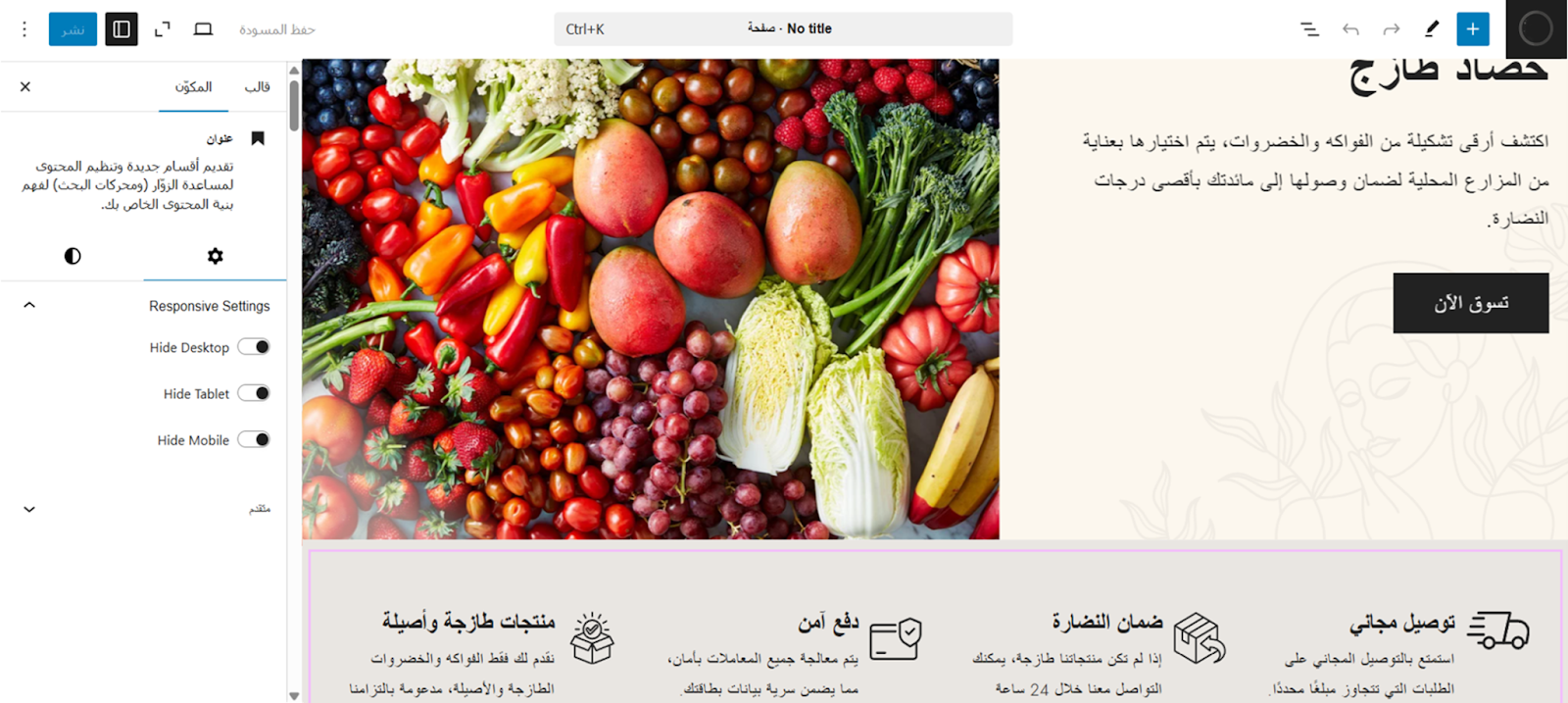
فتم استيراد المحتوى مباشرة، ثم عدلت المحتوى عبر ترجمته يدويًا، وتغيير بعض العناصر لتصبح متوافقة مع اللغة العربية.

كررت نفس الخطوات لجميع الصفحات والمقالات الأخرى، فأنشأت نسخًا عربية منها، ثم ترجمتها وعدلت تنسيقها، وبذلك أصبح لدي موقع متعدد اللغات بشكل احترافي، أنشأته اعتمادًا على إضافات ترجمة مجانية.

وختامًا أود الإشارة إلى أنه ليس من الضروري أن تعتمد الطريقة التي اعتمدتها بنفس الخطوات لإنشاء موقع متعدد اللغات، فمثلًا إذا كنت تستخدم قالبًا يدعم اللغة العربية بشكل كامل، لن تحتاج إلى استخدام إضافة Loco Tranlate لأن نصوص القالب ستكون مترجمة أصلًا، أما إذا كنت ترغب في دعم لغات أكثر، يمكنك استخدام النسخة المدفوعة من إضافة PolyLang، وفي حال كنت غير متأكد من الخطوات المناسبة لك، يمكنك طلب توضيح أو استشارة من خبراء ووردبريس في مجتمع ووردبريس.










اترك تعليقك