أثناء تصميم أحد المتاجر الإلكترونية لأحد عملائي، واجهت تحديًا في كيفية عرض العدد الكبير من تصنيفات المتجر المطلوب عرضها، وذلك أن المظهر الافتراضي لقوائم ووردبريس لم يكن الخيار الأمثل، حيث يؤدي إلى ظهور قوائم مزدحمة ومتداخلة، مما يعيق إبراز التصنيفات الهامة بوضوح.
لحل هذه المشكلة، لجأت إلى استخدام القوائم الضخمة (Mega Menu) التي توفر حلاً مرنًا واحترافيًا لتنظيم وعرض التصنيفات بشكل واضح وسهل التصفح.
ما هي القوائم الضخمة (Mega menu) ؟
القوائم الضخمة (Mega menu) هي قوائم تصفح تستخدم في مواقع الويب أو المتاجر الإلكترونية تتميز بتصميمها الواسع والمنظم الذي يتيح عرض كمية كبيرة من المعلومات بشكل مُنظم ضمن أعمدة أو مجموعات، وكذلك إضافة الصور، أو الأوصاف النصية داخل القائمة بهدف تحسين مظهر الأقسام وجاذبيتها.
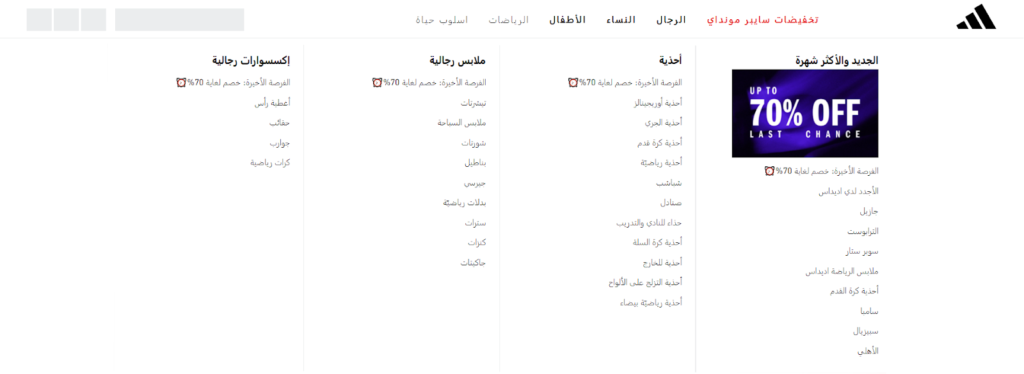
ستجد أكثر المتاجر الإلكترونية الكبرى تظهر تصنيفاتها البارزة في هيئة Mega Menu. مثلًا ستجد متجر أديداس تظهر على هذا النحو:

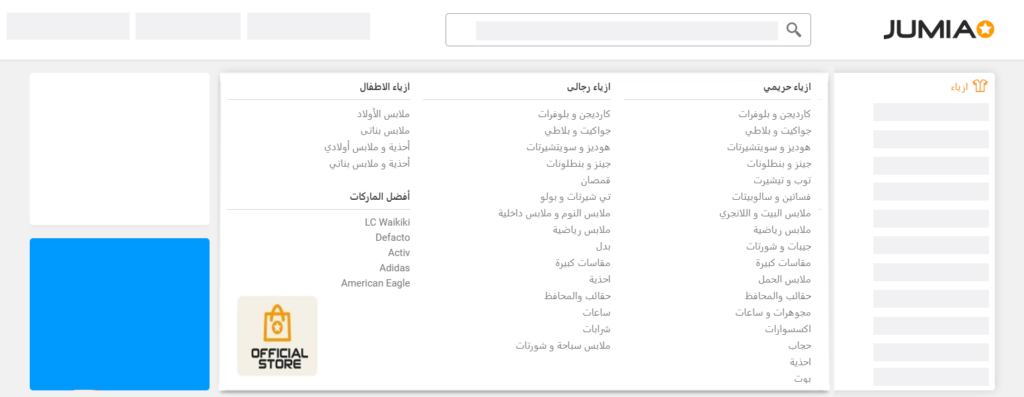
كذلك ستجد متجر جوميا يعتمد على Mega menu في عرض التصنيفات الفرعية الخاصة بأزياء تظهر على هيئة قوائم جانبية منظمة كما موضح في الصورة التالية:

تجربة استخدام إضافة Max Mega Menu
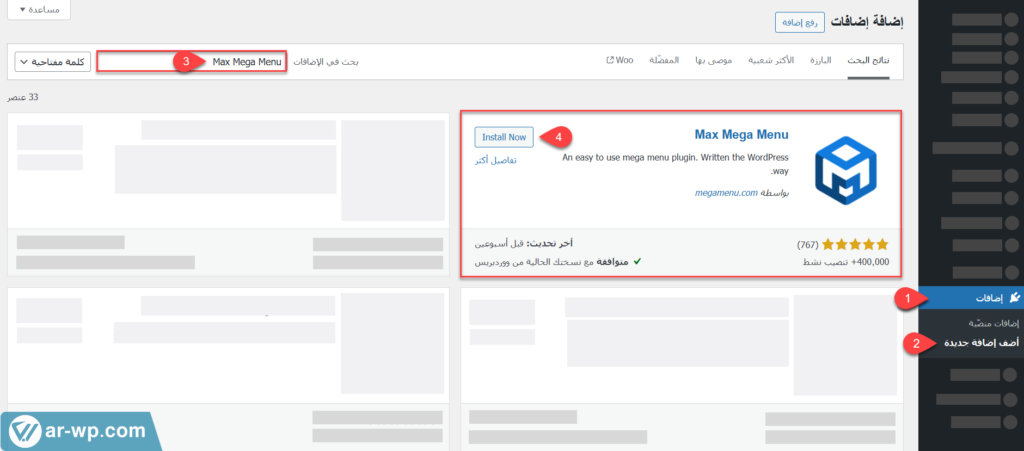
أعتمد دائمًا على إضافة Max Mega Menu نظرًا لمرونتها العالية وخيارات التخصيص المتقدمة التي توفرها بسهولة، وتُعد الإضافة من بين الأكثر الإضافات شيوعًا، حيث تجاوزت 400,000 عملية تحميل على متجر ووردبريس. تتيح الإضافة تصميم قوائم متعددة العناصر، مع إمكانية دمج تأثيرات متنوعة لعرض القوائم. بالإضافة إلى ذلك، تتميز بتكاملها السلس مع إضافات ووردبريس الأساسية، مما يجعلها خيارًا مثاليًا لتصميم قوائم احترافية.
في الفقرات التالية، سأستعرض تجربتي مع الإضافة أثناء تصميم قوائم متجر متخصص في الأجهزة الإلكترونية لأحد العملاء. سأتحدث عن كيفية مساهمتها في تحسين تجربة المستخدم من خلال تنظيم القوائم وجعلها أكثر جاذبية وفعالية.

بعد تنصيب الإضافة وتفعيلها على المتجر، اكتشفت أنها توفر ميزات متعددة لتخصيص القوائم، من أبرزها:
1- تمكين وضبط القوائم الضخمة على الموقع
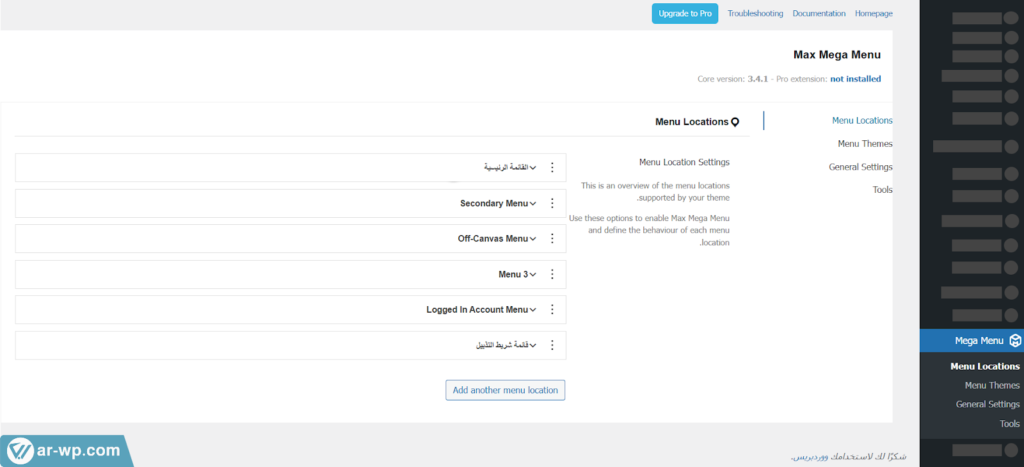
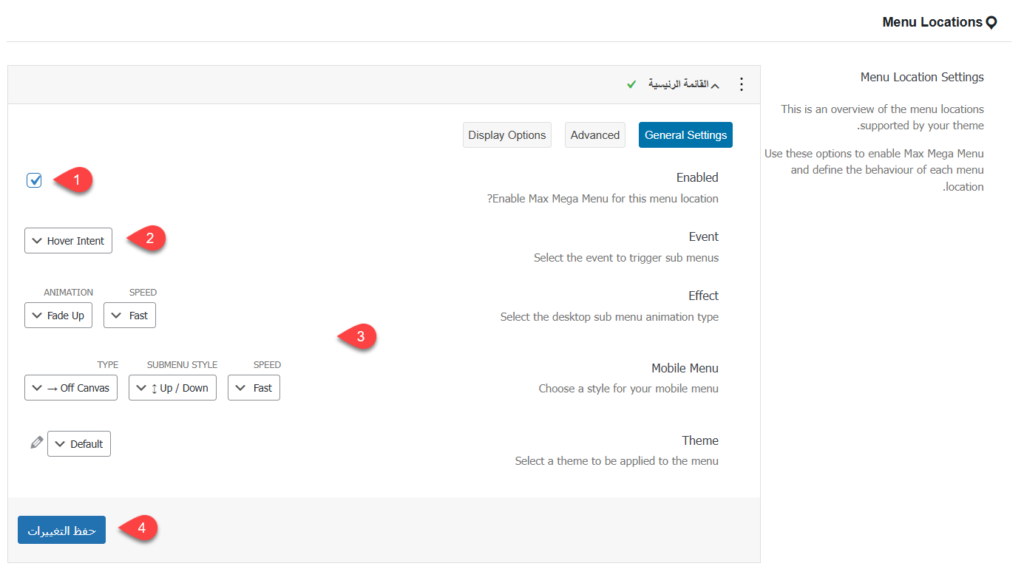
وفرت لي الإضافة في البداية ميزة تحديد أماكن ظهور القوائم الضخمة بشكل دقيق دون التأثير على القوائم الأخرى في الموقع، وذلك من خلال إعدادات "Menu Locations". في هذا المثال الحالي، اخترت عرض القائمة الضخمة فقط ضمن القائمة الرئيسية للموقع (Main Menu):

كذلك وفرت لي الإضافة إعدادات ضبط القائمة الضخمة المحددة كما يلي:

- تفعيل ظهور القائمة الضخمة
- التحكم في طريقة عرض القائمة الضخمة من خلال خيار "Hover Intent" الافتراضي، الذي يجعل القائمة تظهر تلقائيًا بمجرد تمرير الزائر على القائمة، أو تعديل الإعداد إلى "Click" لتظهر القائمة عند النقر على العنصر.
- التحكم في طريقة ظهور القائمة على الموقع على أجهزة الجوال.
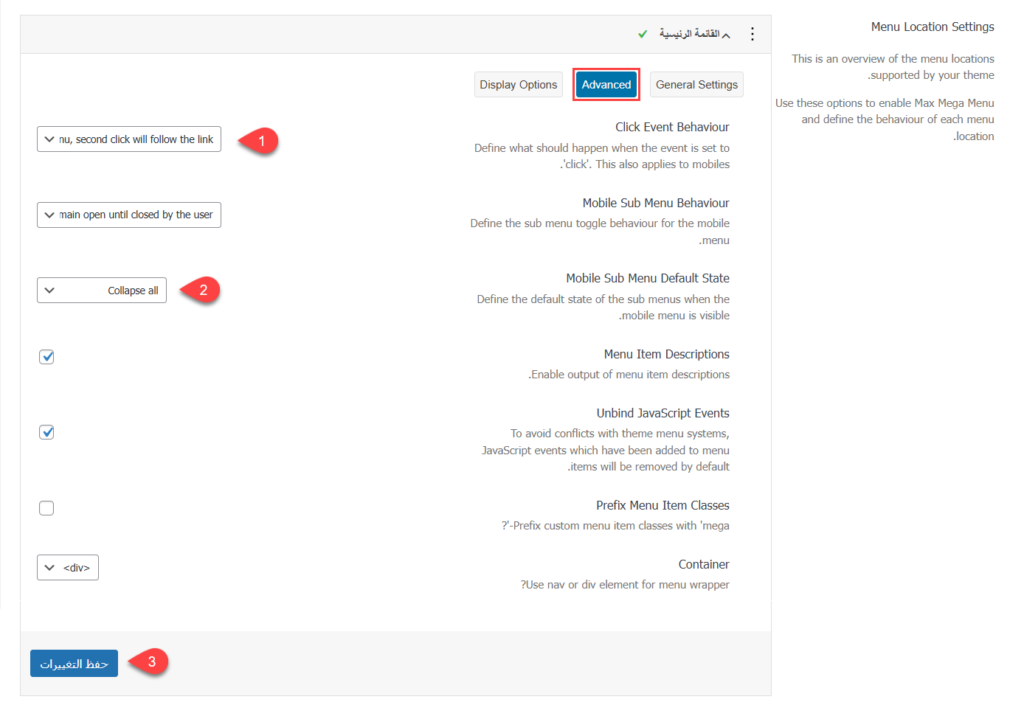
بعد الإنتهاء من ضبط الإعدادات العامة للقائمة، تم "حفظ التغييرات"، لأنتقل إلى خيار "Advanced" من القائمة العلوية، لأجد بعض الإعدادات المتقدمة لعرض القائمة وأهمها ما يلي:

- Click Event Behaviour: تحكم في سلوك النقر على القائمة، يفُضل اختيار "First Click will open sub menu, Second click will close sub menu"، ليتم فتح القائمة من أول نقرة، والثانية ستقوم بغلق القائمة.
- Mobile Sub Menu Default State: تحديد حالة القوائم الفرعية عند فتح القائمة، يفضل اختيار "Collapse all"، حتى لا يتم فتح القوائم الفرعية إلا عندما يضغط عليها الزائر تدريجيًا بدلاً أن تكون مفتوحة تلقائيًا.
ثم أخيرًا تم "حفظ التغييرات".
وبنفس الطريقة ستقوم بتخصيص إعدادات القوائم الضخمة الأخرى على موقعك.
2- تخصيص مظهر القوائم الضخمة على الموقع
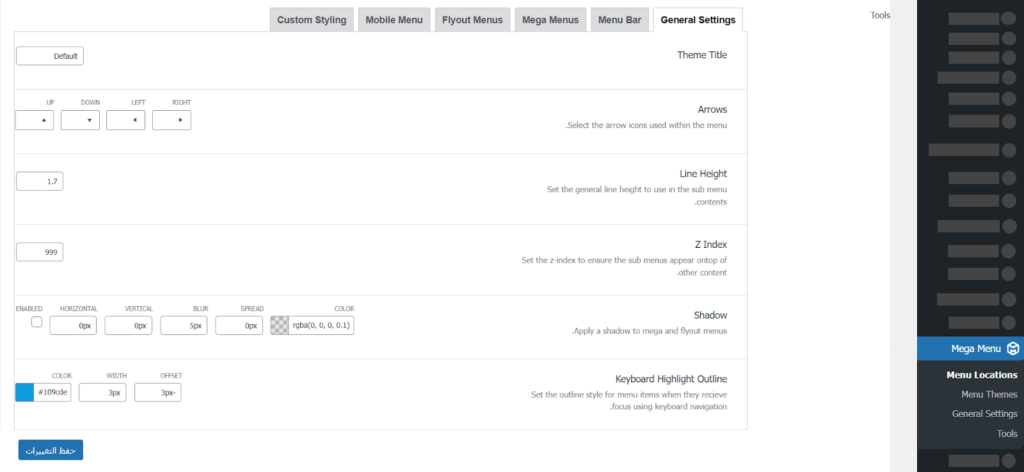
بعد ذلك تستطيع تخصيص مظهر القوائم على الموقع، من خلال تبويب "Menu Theme"، حيث يتم التوجيه مباشرةً إلى قسم "General Settings"، للتحكم في إعدادات المظهر الرئيسية مثل ارتفاع القائمة، ومظهر أسهم التنقل، والظلال، والمحاذاة، وما إلى ذلك.

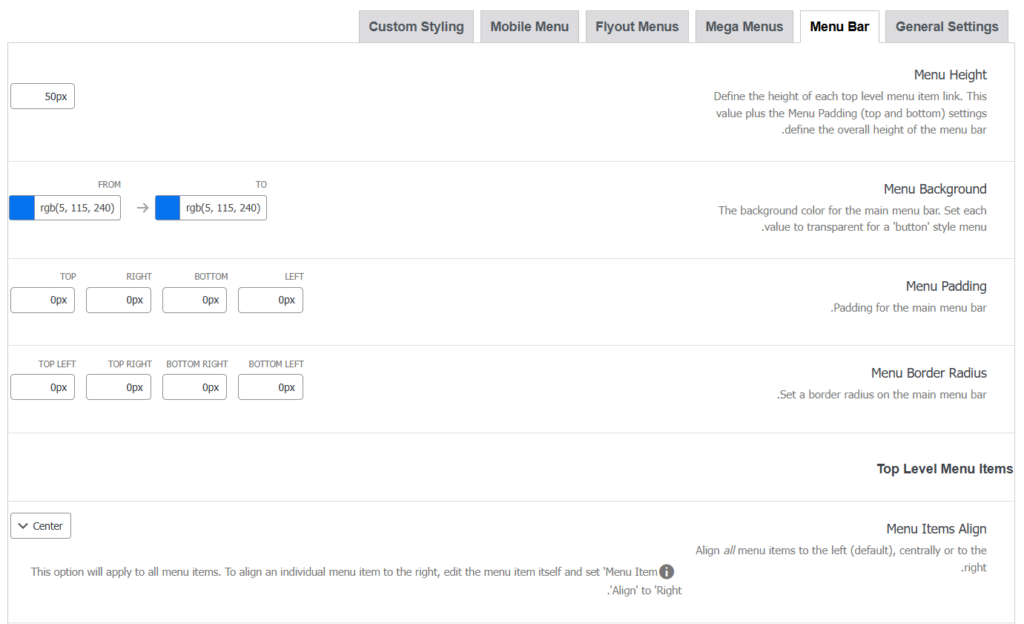
بعد ذلك، انتقلت إلى تبويب "Menu Bar" من القائمة العلوية، حيث يتم تخصيص ألوان شريط القائمة الرئيسية على الموقع، بالإضافة إلى ضبط محاذاة القوائم، حجم الخط، المسافة بين العناصر، ارتفاع القائمة، والعديد من إعدادات المظهر الأخرى.
يمكنك أيضًا التحكم في مظهر القائمة الضخمة من تبويب "Mega Menu" أو القوائم على الهاتف المحمول من خيار "Mobile Menus".

يمكنك أيضًا التحكم في مظهر القوائم الضخمة كما فعلت في القوائم الرئيسية من تبويب "Mega Menus". بعد الإنتهاء من ضبط كافة خيارات المظهر بما يتوافق مع طابع موقعك العام، قم بالضغط على "حفظ التغييرات" ليتم تطبيقها على الموقع.
3- تخطيط القوائم الضخمة على الموقع
في الخطوة التالية، أحتاج إلى تخطيط القائمة المطلوبة على الموقع من حيث تضمين العناصر الرئيسية، وتخصيص طريقة ظهورها. وذلك بالذهاب إلى: المظهر >> قوائم، ثم قمت بتحديد القائمة المطلوبة وفي هذه الحالة أخترت "القائمة الرئيسية"

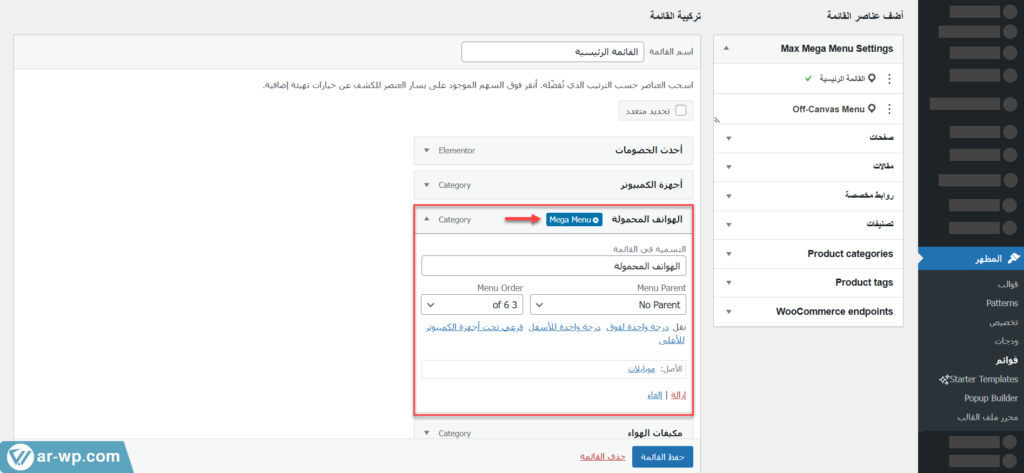
قمت بتضمين العناصر المطلوبة في القائمة من الصفحات، التصنيفات، والروابط المخصصة، بما يتناسب مع متطلبات العميل. يمكنك أيضًا مراجعة دليلنا حول إعداد قوائم ووردبريس للمبتدئين لمعرفة كيفية التعامل مع القوائم تفصليًا. بعد ذلك، قمت بتحديد القائمة المطلوب تحويلها إلى قائمة ضخمة، ثم الضغط على خيار "Mega menu" المجاور لها كما موضح في الصورة التالية:
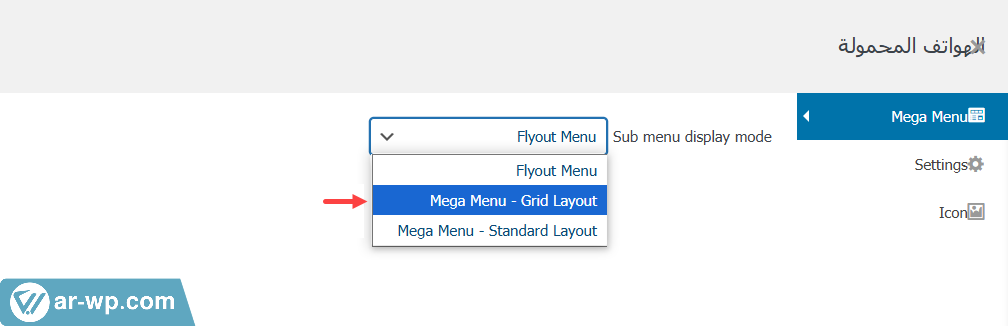
الآن يتم تحديد طريقة عرض القائمة الضخمة المناسب، يٌفضل الاعتماد على طريقة العرض "Mega Menu - Grid Layout" حيث توفر مرونة في تخطيط القائمة على هيئة شبكة من الصفوف والأعمدة عن طريق السحب والإفلات مباشرًا.

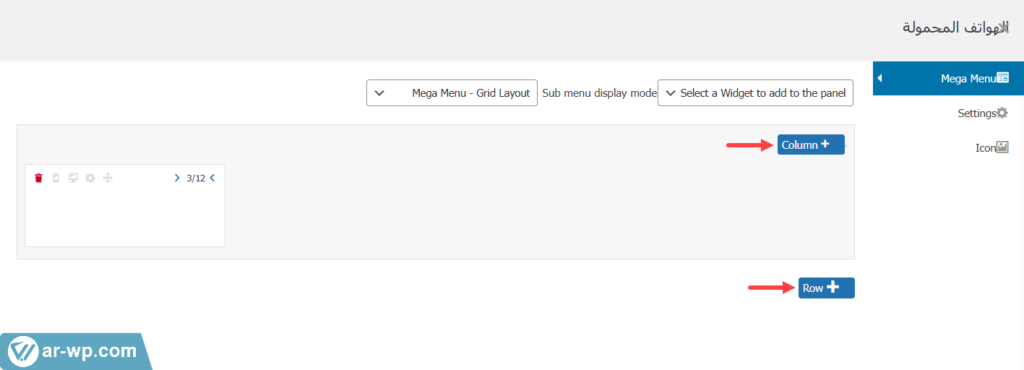
بعد ذلك، أحتاج إلى تخطيط القائمة. للقيام بذلك، يتم الضغط على "+ Column" لإضافة عمود جديدة أو "+ Row" لإضافة صف جديد للقائمة حتى تصل إلى شبيكة القائمة المناسبة.

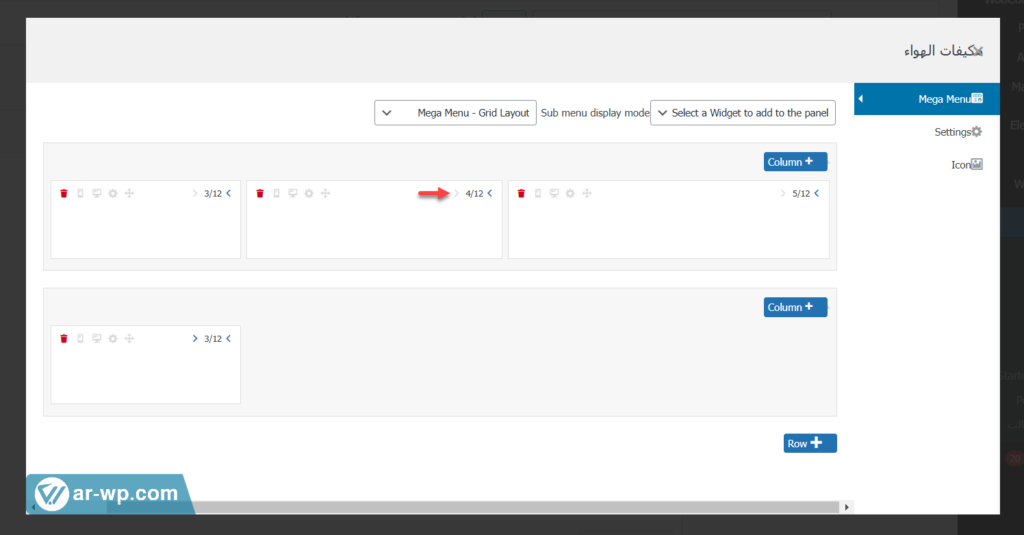
كذلك يمكنك التحكم في عرض الأعمدة داخل الصفوف وتخصيص كل عنصر بشكل منفصل. يتم ذلك من خلال استخدام سهم التوسعة الموجود بجانب القسم المطلوب، كما هو موضح في الصورة التالية:

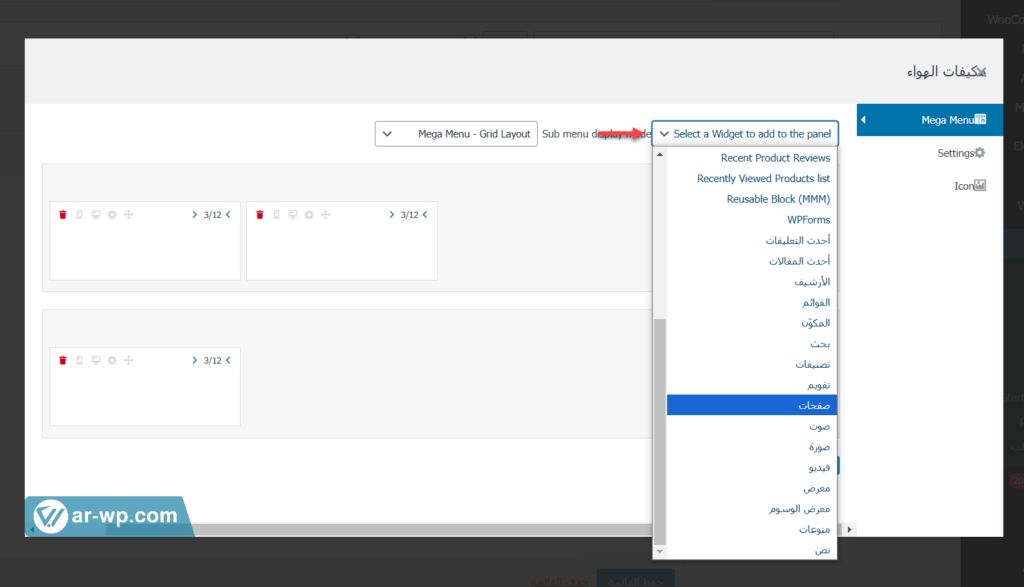
الآن، يتم إضافة العناصر المطلوبة داخل أقسام القائمة، مثل الصفحات، المقالات، التصنيفات، الروابط الخارجية، الصور، النصوص المخصصة، وغيرها. كل ما عليك فعله هو تحديد العنصر المطلوب وسحبه مباشرةً إلى القسم المناسب.

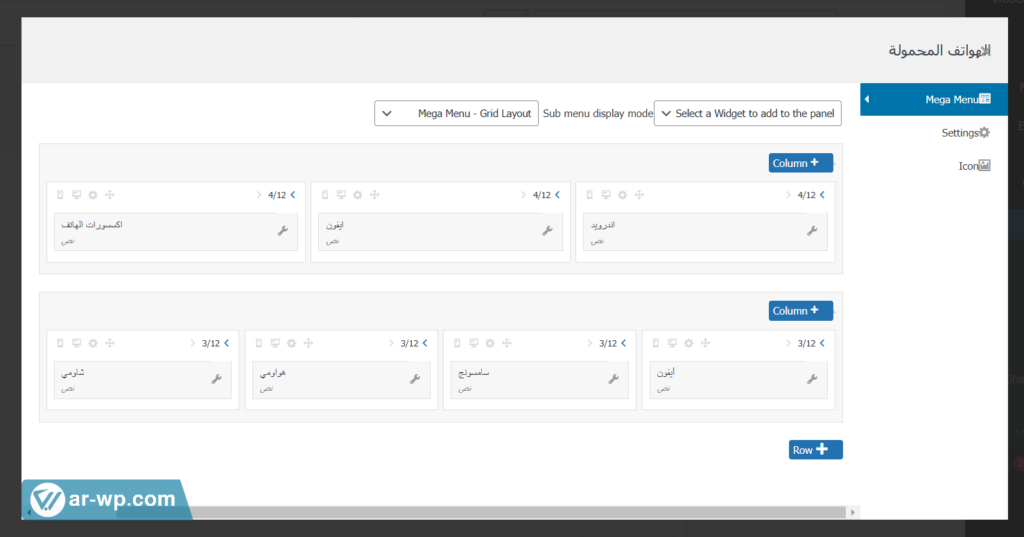
قمت بتقسيم القائمة الضخمة لعنصر مثل الهواتف المحمولة إلى صفين، حيث تم تضمين أهم التصنيفات المرتبطة بهذا القسم بالإضافة إلى العلامات التجارية بشكل منظم، كما هو موضح في الصورة التالية:

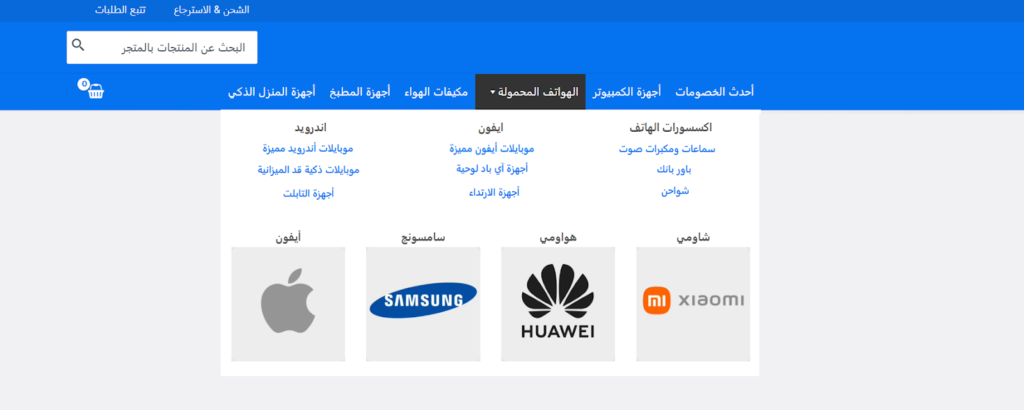
الآن، أقوم بالانتقال إلى واجهة الموقع لمعاينة مظهر قائمة الهواتف المحمولة، عند الوقوف على القائمة التي تم تجهيزها ستظهر منها القائمة الضخمة (Mega Menu) بشكل احترافي ومنظم، كما هو موضح في الصورة التالية:

في الختام، من المهم أن تعلم أن تصميم واجهة المستخدم يعكس تجربة العميل مع متجرك، فلا يجب أن تركز فقط على القوائم الضخمة، لكن يفُضل أن تجمع بين قوائم ووردبريس التقليدية للأقسام الغير متشعبة، وتعتمد على القوائم الضخمة فقط في الأقسام المتشعبة الهامة. كما يجب أن تعتمد في القوائم الضخمة على التصميم البسيط المرتب، حتى تكون النتيجة النهائية لقوائم موقعك غير مزعجة وتساعد الزائر في التعرف على أقسام الموقع والتنقل بينها بسهولة.










اترك تعليقك