أطلقت منصة ووردبريس تحديثها الشامل 6.6 في يوم 16 يوليو 2024؛ ليكون واحدًا من التحديثات الكبرى التي تُخاطب كافة مستخدمي النظام؛ من المستخدم النهائي الذي يُدير محتواه عبر المُحرر، وصولًا إلى المُطورين ومُصممي القوالب والإضافات.
سنستعرض في هذه المقالة نظرةً شاملةً على الإضافات والمزايا الجديدة في هذا التحديث؛ كما سنتطرق إلى تحديث 6.6.1 الذي أعقب إطلاق نسخة 6.6 بأيام معدودة، وهو تحديث تصحيحي أُطلق خصيصًا لحل المشاكل والأخطاء البرمجية التي ظهرت في نسخة 6.6 بعد أيام من إطلاقها.
الخصائص والمزايا الجديدة في ووردبريس 6.6
نستعرض الآن كافة الإضافات الجديدة في مُحرر ووردبريس 6.6؛ لنرى كيف تمكن التحديث من تطوير تجربة استخدام المُحرر بأقل قدر ممكن من التحسينات البسيطة والمحدودة.
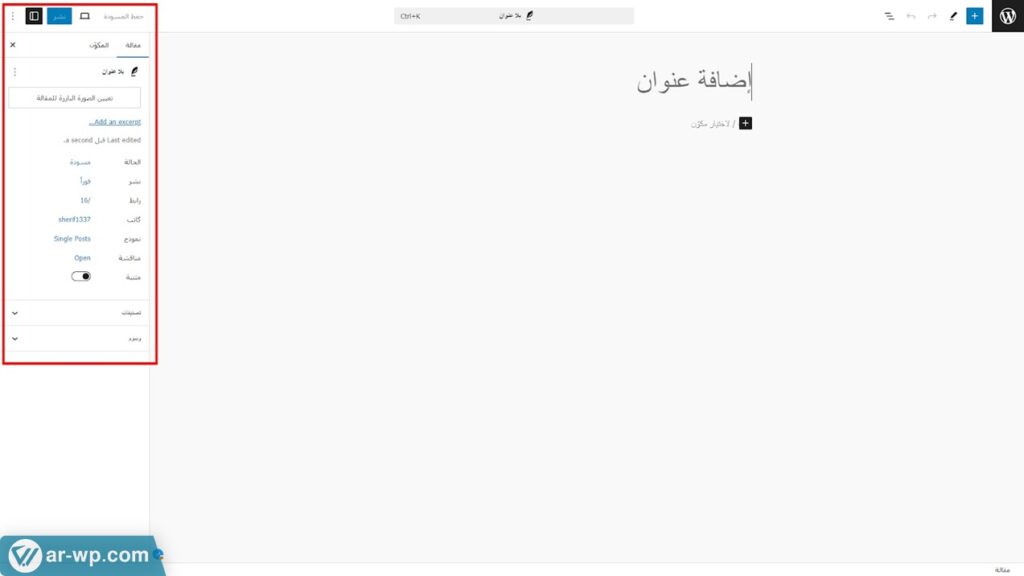
تطوير وتحديث واجهة النشر – الواجهة المُوحدة
حسَّنت ووردبريس منصة النشر في إصدار 6.6، وذلك لتسهيل وتنظيم عملية تحرير المحتوى. فقد أضاف التحديث الجديد تحسيناتٍ ملحوظةً على واجهة النشر، إذ رتَّب التحديث كافة الإعدادات في قسم مُوحد بشكل مُنظم؛ لتصبح عملية النشر مهمةً سلسةً وسريعةً.

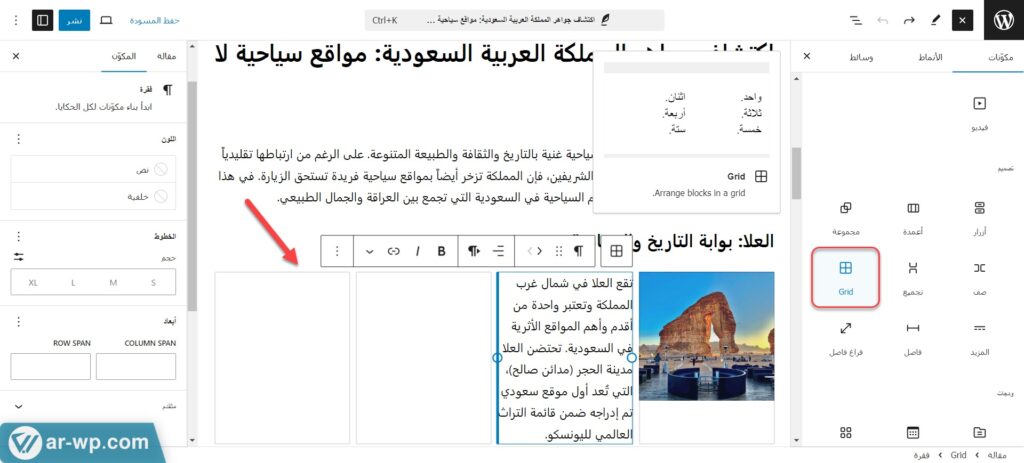
إضافة المُكونات الشبكية (Grid Blocks)
أضاف تحديث ووردبريس 6.6 خاصية التخطيط الشبكي إلى مجموعات المُكونات، إذ أتاح التحديث إضافة مجموعة من المُكونات في مُخطط شبكي يُمكن تخصيصه آليًا من قِبل المنصة، أو يدويًا بشكل احترافي طبقًا لرغبة المستخدم.

إتاحة تخصيص المُكونات الشبكية لمُصممي القوالب
يُمكن لصناع القوالب أيضًا الاستفادة من هذه الخاصية الجديدة؛ إذ أضاف تحديث 6.6 منظومة خصائصَ جديدةً تساعد مصممي القوالب على ترتيب وتنظيم الأقسام المعتمدة على المُكونات الشبكية. فهذه الخصائص تُمكن المُصممين من التحكم الكامل في إعدادات المُكونات الشبكية من خلال تعديل كود (block.json).
كود تفعيل المنظومة الشبكية داخل المُكونات:
"layout": {
"default": {
"type": "grid"
}
}يُتيح هذا الكود تفعيل المنظومة الشبكية داخل المُكونات بالإعدادات الافتراضية، وهي الإعدادات المذكورة أعلاه؛ والتي تُتيح فقط التحكم اليدوي أو الآلي بالمنظومة الشبكية كما استعرضنا بالأعلى.
كود تخصيص المنظومة الشبكية بتعيين عدد الأعمدة:
"layout": {
"default": {
"type": "grid",
"columnCount": 5
}
}يُتيح هذا الكود العمل بالوضع اليدوي فقط للمنظومة الشبكية داخل القالب، على أن يكون عدد الأعمدة في المخطط الشبكي خمسة أعمدة فقط، وذلك طبقًا للقيمة الذي يحددها مُصمم القالب لخاصية (columnCount).
كود تخصيص المنظومة الشبكية لإتاحة التحكم الكامل للمستخدمين:
"layout": {
"default": {
"type": "grid"
}
"allowSizingOnChildren": true
}يُتيح هذا الكود إمكانية تخصيص مستخدمي القالب للمنظومة الشبكية داخل المُكونات. فعند تفعيل هذه الخاصية (allowSizingOnChildren)؛ سيتمكن المستخدم من تحديد عدد الصفوف والأعمدة يدويًا في واجهة الإعدادات الخاصة بالمُكونات.
سيستطيع مُصممو القوالب بهذه الأكواد ضبط المنظومة الشبكية داخل تصميماتهم؛ إذ تُحدد هذه الخصائص الجديدة مدى تحكم المستخدم النهائي في المنظومة الشبكية التي يضعها المُصمم داخل القالب.
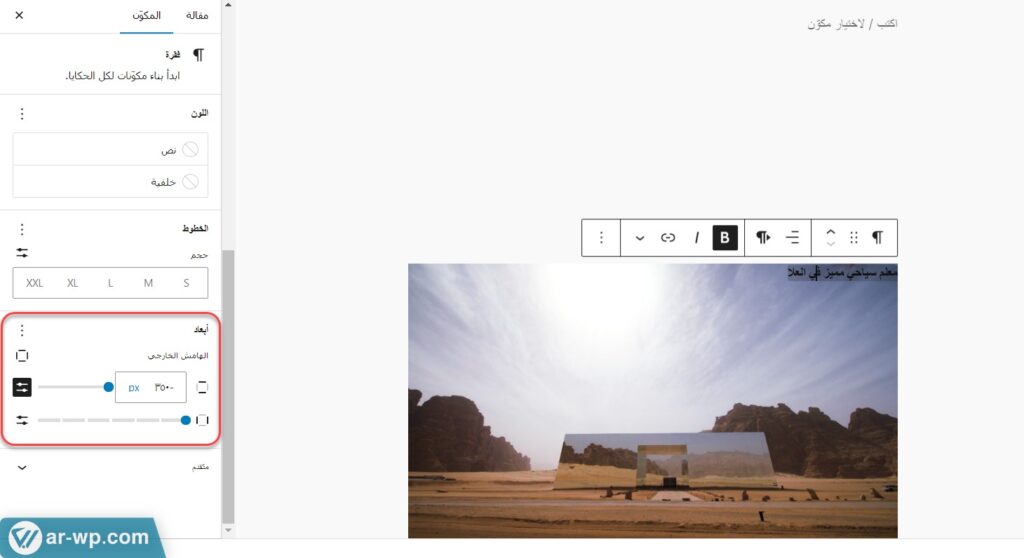
الهوامش السلبية (Negative Margins)
أضافت ووردبريس أيضًا خاصيةً جديدةً إلى إعدادات تنسيق المحتوى، وهي خاصية الهوامش السلبية المُستخدمة بكثرة في CSS. وتعتمد هذه الخاصية على إعطاء قيمًا سلبيةً لحجم هوامش المُكونات المختلفة، وذلك بهدف تحريك المُكون في الاتجاه المُعاكس.

ونُنوه هنا أن المنصة اشترطت إدخال القيم السلبية يدويًا في حقل مساحة الهوامش، وذلك لضمان الدقة عند تحديد مواضع المُكونات. ذلك يعني أن شريط التمرير (Slider) الخاص بالتحكم السريع في الهوامش سيعمل فقط في الاتجاه الموجب، أي أنه يبدأ تصاعديًا من الصفر.
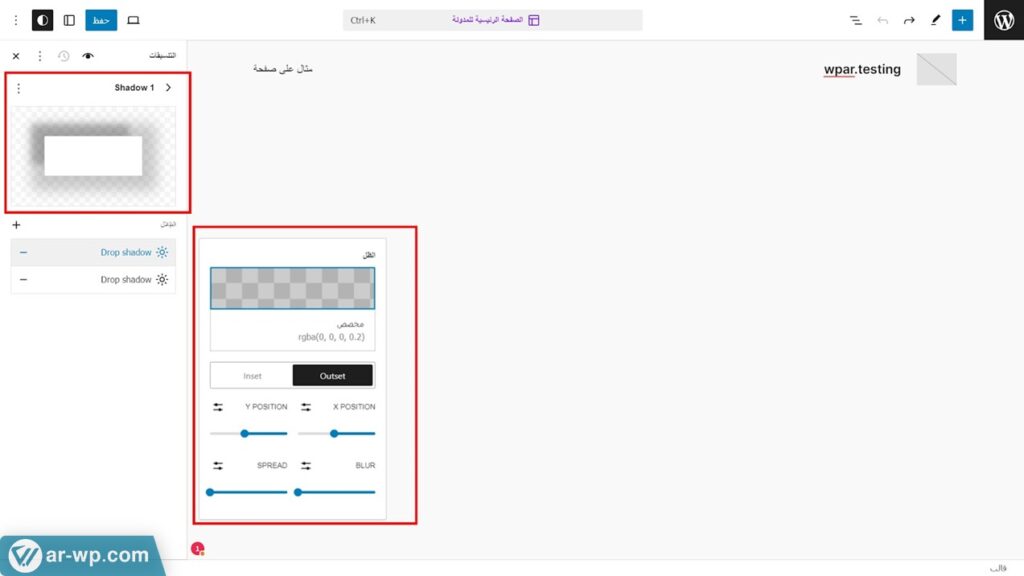
تخصيص وتنسيق الظلال (Custom Shadows)
تُتيح هذه الخاصية الجديدة إمكانية تخصيص وتنسيق الظلال الخاصة بالمُكونات عن طريق إنشاء أنماطًا جديدةً تُناسب الرؤية الإبداعية للموقع.
وقد أتاحت المنصة إمكانية التحكم في إعدادات هذه الظلال بشكل احترافي من خلال تحديد زوايا ومحاور الظل، بالإضافة إلى الموقع والمساحات ودرجة الطمس وغيرها من العناصر الاحترافية. كما أضافت المنصة أيضًا مُخططًا حيًا لرؤية النتيجة النهائية للظل المُخصص، وذلك للتسهيل على المبتدئين الذين لا يُتقنون هذا الفن من الناحية الاحترافية.

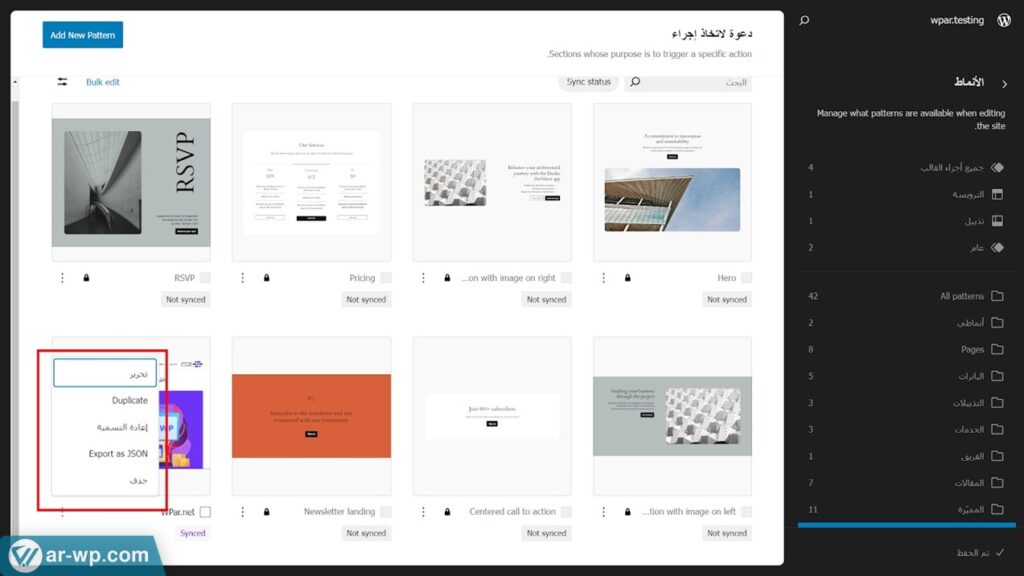
القوالب الكلاسيكية أصبحت تدعم مزايا إدارة الأنماط الحديثة
أضاف تحديث ووردبريس 6.6 إمكانية استخدام منصة إدارة الأنماط الحديثة في القوالب الكلاسيكية. وتُقدم هذه المنصة الجديدة مجموعةً واسعةً من الأدوات والخيارات لإدارة الأنماط. مثل نسخها أو حذفها، أو إعادة تسميتها، أو حتى إنشاء نُسخ JSON، وذلك بشكل سهل ومُبسط في واجهة مُوحدة ومُنظمة.

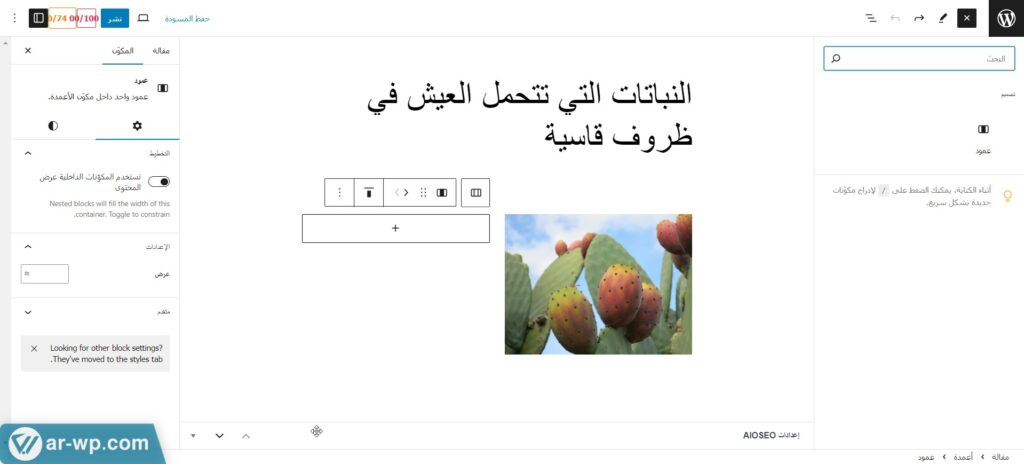
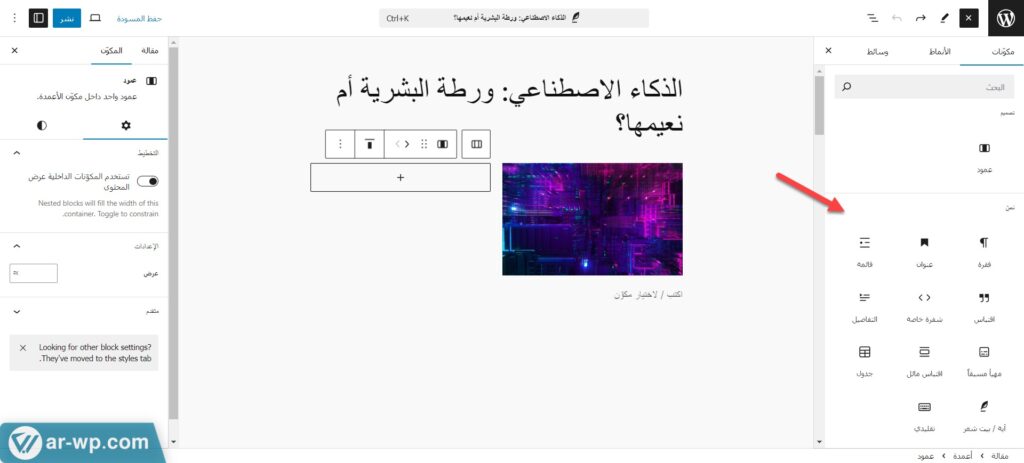
تحسين منظومة إدراج المُكونات
عند تحرير المحتوى على ووردبريس؛ فإنك غالبًا تحتاج إلى إضافة مُكونات جديدة. وعند إضافتها إلى الموقع؛ ستبدأ في اختيار المُكون الذي ترغب في تحريره أولًا. وفي الإصدارات السابقة من ووردبريس؛ ستجد أن مُحرر إضافة المُكونات الجديدة يُظهر لك فقط الأنواع التي يُمكن إضافتها بجانب المُكون الذي اخترته سابقًا أو تحته.

للوصول إلى القائمة الكاملة لجميع أنواع المُكونات المتاحة على ووردبريس؛ كان على المستخدم التأكد أولًا من عدم تحديد أو اختيار أي مكون على الموقع.
ولكن في تحديث ووردبريس 6.6، قسّمت المنصة مُحرر إدراج المُكونات إلى قسمين؛ القسم الأول بالأعلى يُظهر فقط المُكونات التي يُمكن إضافتها بجانب المُكون الذي اختاره المستخدم مُسبقًا، بينما يوجد قسم آخر بالأسفل يُظهر كافة الأنواع الأخرى المختلفة على المنصة، والتي يُمكن إضافتها أسفل ذلك المُكون بشكل منفصل ومستقل.

أضافت ووردبريس أيضًا اختصارًا جديدًا في لوحة المفاتيح لتنظيم وترتيب المُكونات في تحديث 6.6، إذ يُمكنك الآن إنشاء مجموعة منفصلة لعدد من المُكونات من خلال تحديدها ثم الضغط على اختصار Ctrl + G على أجهزة الويندوز أو G+⌘ على أجهزة الماك.
إمكانية تعديل وتخصيص نسب الأبعاد المُعدة مُسبقًا
اعتاد صناع القوالب في الإصدارات السابقة من ووردبريس على استخدام مجموعة من نسب الأبعاد المُعدة مُسبقًا داخل ملف تخصيص القوالب (theme.json). وفي ووردبريس 6.6، سمحت ووردبريس أخيرًا بتخصيص هذه النُسب وتعديلها.
فقد أضاف التحديث خاصيةً جديدةً يُمكن تعديلها في الكائن البرمجي (Object) الخاص بالإعدادات والأبعاد (settings.dimensions) داخل ملف theme.json. هذه الخاصية هي settings.dimensions.aspectRatios، والتي تُتيح تحديد نسب الأبعاد التي يرغب صناع القوالب في إتاحة استخدامها للعناصر والمُكونات المُختلفة داخل التصميم؛ خاصةً الصور.
كود خاصية إضافة نسب الأبعاد المُخصصة:
{
"version": 2,
"settings": {
"dimensions": {
"aspectRatios": [
{
"name": "Square - 1:1",
"slug": "square",
"ratio": "1"
},
{
"name": "Standard - 4:3",
"slug": "4-3",
"ratio": "4/3"
},
]
}
}
}أتاح التحديث أيضًا إمكانية تفعيل أو تعطيل هذه النسب المُخصصة، وذلك من خلال الخاصية الجديدة settings.dimensions.defaultAspectRatios، وتقبل هذه الخاصية قيمةً منطقيةً (Boolean) فقط:
- True: لتفعيل النسب المُخصصة وإظهارها في إعدادات المُكونات على المُحرر.
- False: لتعطيل النسب المُخصصة وإخفائها من إعدادات المُكونات على المُحرر.
كود خاصية تفعيل أو تعطيل نُسب الأبعاد المُخصصة:
{
"version": 2,
"settings": {
"dimensions": {
"defaultAspectRatios": false
}
}
}دعم الإصدار الثالث والأحدث Theme.json v3
يُقدم تحديث ووردبريس 6.6 دعمًا للإصدار الثالث من Theme.json، وهي إضافة مُوجهة إلى صناع القوالب على ووردبريس. ويُضيف هذا الإصدار مجموعةً من الخصائص الجديدة المُتعلقة بتنسيق النصوص، والتي يُمكن إعدادها مُسبقًا لإتاحة استخدامها في القوالب.
تحسينات بالحقول المُخصصة وواجهة ربط المُكونات
قدَّم تحديث ووردبريس 6.6 خاصيةً جديدةً لصناع الإضافات، وذلك مع التحديثات التي أضافتها المنصة إلى واجهة ربط المُكونات (Block Bindings API)، إذ يُمكن الآن تعديل البيانات داخل الحقول المُخصصة بشكل مباشر دون الحاجة إلى إجراء أي تعديلات في الكود. فعند تعديل أحد الحقول المُخصصة داخل المُكون؛ تتغير القيمة آليًا في جميع المُكونات الأخرى المُرتبطة بذلك الحقل.
خاصية التراجع الآلي عن التحديثات المعطوبة (Automatic Rollbacks)
كانت خاصية التراجع الآلي عن التحديثات المعطوبة أبرز المزايا التي قدَّمتها المنصة في تحديث 6.6 إلى صناع الإضافات. وتعمل هذه الخاصية الجديدة آليًا بشكل كامل، إذ تُفعل تلقائيًا عند رصد أي أخطاء برمجية في تحديثات الإضافات.
التحسينات الجديدة المُوجهة للمُطورين
تَضمَّن تحديث ووردبريس 6.6 عددًا من التحسينات الجديدة التي ترفع من الأداء وسرعة الاستجابة والأمان، وذلك من خلال تطوير وتحديث واجهات التطبيق البرمجية (API) الخاصة بالموقع. كما دعم إصدار 6.6 أيضًا آخر التحديثات الخاصة بالمكتبات البرمجية المُختلفة التي يعتمد عليها المطورون في بناء موقعهم الخاص على ووردبريس.
إليكم أبرز التحديثات البرمجية الجديدة التي يدعمها إصدار ووردبريس 6.6:
- التحضير لدعم الإصدار الأحدث من مكتبة React الشهيرة (React 19).
- دعم وحدة JSX Transform الخاصة بمكتبة React.
- دعم تحديثات مكتبة jQuery UI 1.13.3.
- إلغاء دعم التحديثات القديمة من لغة PHP، إذ أعلنت المنصة أن تحديث 6.6 لن يدعم إصداري PHP 7.0/7.1، على أن يدعم فقط الإصدارات التي تبدأ من PHP 7.2.24 فأعلى. ومع ذلك؛ يوصي التحديث الجديد باستخدام إصدارات PHP 7.4 فأعلي.
تحديث ووردبريس 6.6.1 – الأخطاء البرمجية التي أصلحها التحديث
أطلقت ووردبريس هذا التحديث الجديد في يوم 23 يوليو 2024، أي بعد عشرة أيام تقريبًا من إطلاق تحديث 6.6. وكان هذا التحديث بهدف طرح بعض الإصلاحات السريعة (Hotfixes) للأخطاء البرمجية التي أبلغ عنها المستخدمون عقب إطلاق ووردبريس 6.6.
إليكم كافة الأخطاء التي أصلحها التحديث الأخير لووردبريس 6.6.1:
- إصلاح عدد من الأخطاء البرمجية (bugs) بتحديث 6.6، مثل تسطير جميع الروابط في عدد من الصفحات والقوالب المُعينة، كالقوالب المُطورة من قِبل Divi.
- بعض الأخطاء البرمجية التي ظهرت في أكواد PHP.
- بعض المشاكل الأمنية التي كانت تُصدر تحذيرًا كاذبًا بوجود ملفات مُخترقة.
- مشاكل في عرض شريط أدوات مدير الموقع.
- بعض المشاكل في كود CSS، والتي كانت تتسبب في وجود مساحات كبيرة أفقية بالمواقع.
- عدة أخطاء في قوائم التصنيفات الخاصة بالمنشورات، إذ كانت تظهر عند بعض المستخدمين بحجم ضخم لا يتناسب مع عناصر القوائم.
يُظهر تحديث ووردبريس 6.6 تركيز المنصة على تحسين تجربة المستخدم وتعزيز قدرات النظام لجميع المستخدمين، من المبتدئين المُتمثلين في (المستخدم النهائي)، وصولًا إلى المطورين المحترفين. فقد أضاف التحديث تحسينات ملحوظةً في تجربة الاستخدام؛ رغم أن المزايا والإضافات الجديدة تبدو محدودةً للغاية في ظاهرها مقارنةً بالتحديثات الثورية من ووردبريس.
في الختام، لا يُمكن اعتبار تحديث 6.6 ضمن التحديثات الثورية في عالم ووردبريس، ولكنه بلا شك قدَّم مجموعةً مميزةً من الخصائص والتحسينات الجديدة التي ترتقي بتجربة الاستخدام ككل.










اترك تعليقك