يعتبر تصميم صفحات الهبوط الإحترافية في ووردبريس من الأمور المهمة التي تسهم في نشر الموقع وزيادة عملائه وأرباحه، ولذلك يبحث أصحاب المواقع الإلكترونية عن أفضل خيار يمكنهم من تصميم صفحات هبوط مميزة واحترافية لمواقعهم.
ومن أجل ذلك قمنا بإعداد هذه المقالة التي سنعرفك فيها على إضافة Ultimate Blocks التي تعتبر من أفضل الإضافات التي يمكنك الإعتماد عليها لتصميم صفحات هبوط مميزة لموقع الووردبريس الخاص بك، كما سنشرح لك طريقة القيام بذلك بشكل عملي عن طريق تصميم صفحة هبوط خاصة بموقع مطعم.
يفترض المقال أنك أنشأت موقع ووردبريس لمطعم بشكل مسبق وقمت باختيار القالب المناسب للموقع، وفي حال لم تقم بهذه الخطوة من قبل أنصحك بمطالعة مقالة (إنشاء موقع مطعم باستخدام ووردبريس خطوة بخطوة) ومقال (قالب Foodota لمواقع توصيل الطعام دليفري على الووردبريس) من أجل مساعدتك على القيام بذلك.
ما هي إضافة Ultimate Blocks؟
إضافة Ultimate Blocks هي إضافة ووردبريس مميزة تساعدك من تصميم صفحات موقعك وتمكنك من عرض المحتوى فيها بطريقة جذابة، وذلك لأنها تعزز محرر المكونات جوتنبرج وتضيف إليه 26 مكونًا احترافيًا لاستخدامات متنوعة، كما توفر خيارات تخصيص متنوعة لكل مكون من هذه المكونات.
أضف إلى ذلك أنها إضافة خفيفة لا تؤثر على سرعة الموقع وأدائه وتعمل مع أي قالب ووردبريس متوافق مع محرر المكونات، ويتوفر من الإضافة إصدار مجاني يدعم العديد من المكونات، لكنه لا يوفر كافة خيارات التخصيص لها، وإصدار آخر مدفوع بتكلفة تبدأ من 39 دولار سنويًا مع المزيد من المكونات الاحترافية والكثير من خيارات التخصيص للمكونات ككل .
بالإضافة إلى ذلك يوفر الإصدار المدفوع ميزة حفظ تنسيقات المكونات وإعادة استخدامها وتطبيقها من جديد على أي مكون بضغطة زر واحدة، كما يمكنك من خلاله تعيين تنسيقات افتراضية للمكونات.
تثبيت إضافة Ultimate Blocks
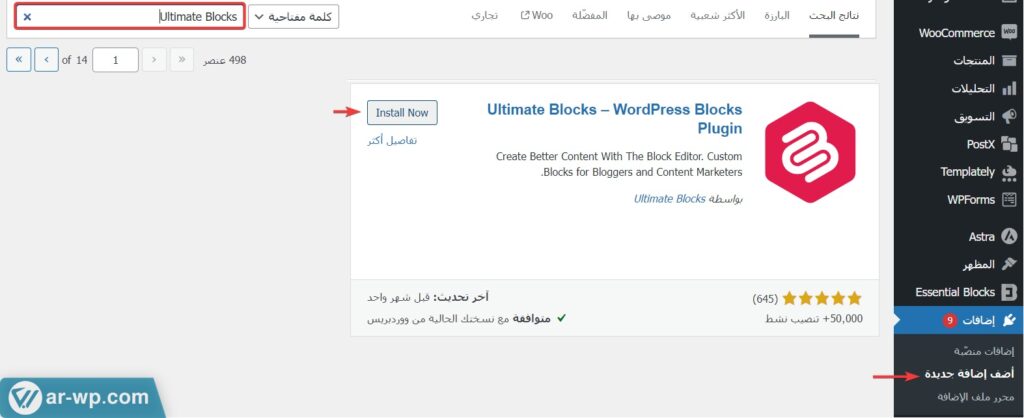
لتثبيت إضافة Ultimate Blocks على موقعك انتقل إلى لوحة تحكم ووردبريس الخاصة بموقعك ثم توجه إلى (إضافات) >> (أضف إضافة جديدة)، بعد ذلك قم بكتابة اسم الإضافة في مربع البحث وبعد أن تظهر نتيجة البحث قم بتثبيت الإضافة وتفعيلها على موقعك كما توضح الصورة التالية. أو اقرأ كيفية تنصيب إضافات ووردبريس بالشكل الصحيح .

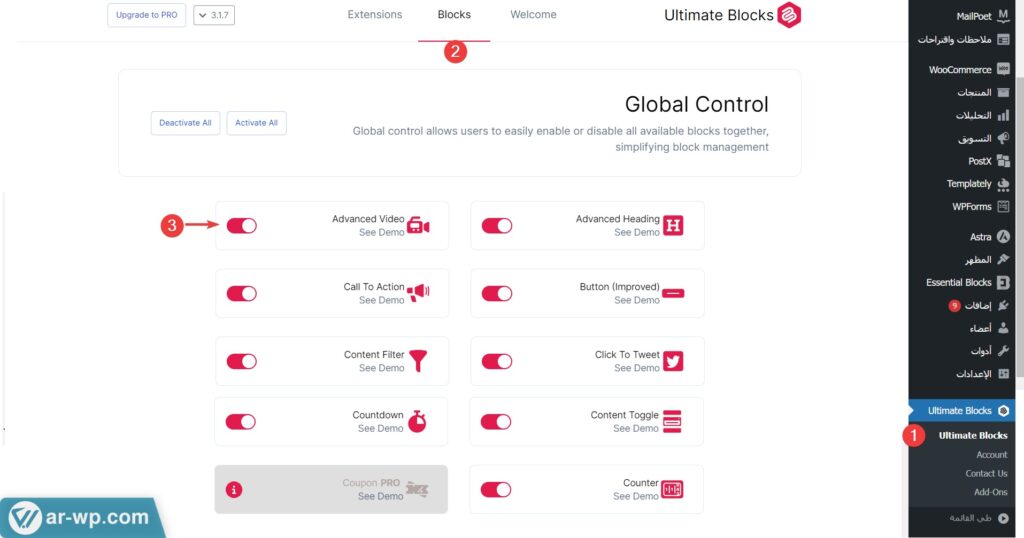
بعد تفعيل إضافة Ultimate Blocks، سيظهر تبويب جديدًا باسم الإضافة، وتستطيع الوصول إلى مكونات وميزات الإضافة من خلال النقر على التبويب الخاص بها ومن ثم اختيار تبويب (Blocks)، كما يمكنك من خلال هذا التبويب أن تعطل أي مكون لا ترغب باستخدامه من أجل تسريع وتحسين أداء موقعك.

استخدام مكونات إضافة Ultimate Blocks
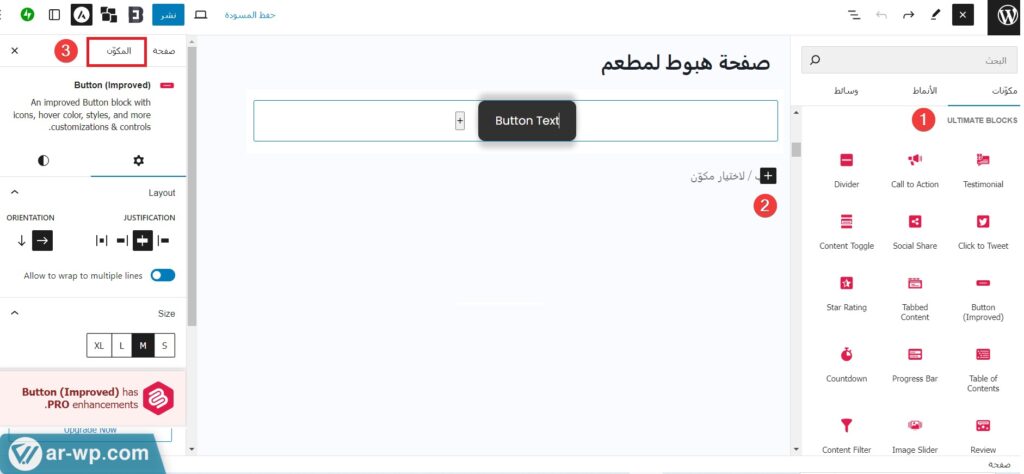
بمجرد تفعيل إضافة Ultimate Blocks، ستضاف جميع مكوناتها إلى محرر جوتنبرج الافتراضي، وكل ما عليك فعله لاستخدام أي مكون منها هو تحرير أي صفحة أو مقالة في موقعك والنقر على أيقونة زائد (+) في الجزء العلوي الأيمن من المحرر، بعد ذلك مرر للأسفل إلى قسم Ultimate Blocks لرؤية كافة المكونات الخاصة بالإضافة. اختر المكون الذي تريده وانقر فوقه لإضافته مباشرةً إلى الصفحة أو قم بسحبه وإفلاته في الموضع الذي تريده.
يأتي كل مكون من هذه المكونات مع مجموعة من خيارات التخصيص التي يمكنك الوصول لها من قسم خصائص المكون على يسار الصفحة، ومن خلالها يمكنك تعديل العديد من خصائص المكون كالألوان والخطوط والهوامش والمحاذاة وغيرها بما يتناسب مع تصميم موقعك وأهدافه.

أهم المكوّنات التي توفرها إضافة Ultimate Blocks
توفر إضافة Ultimate Blocks العديد من المكونات الاحترافية، وإليك قائمة بأهم هذه المكونات مع وصف موجز لكل منها:
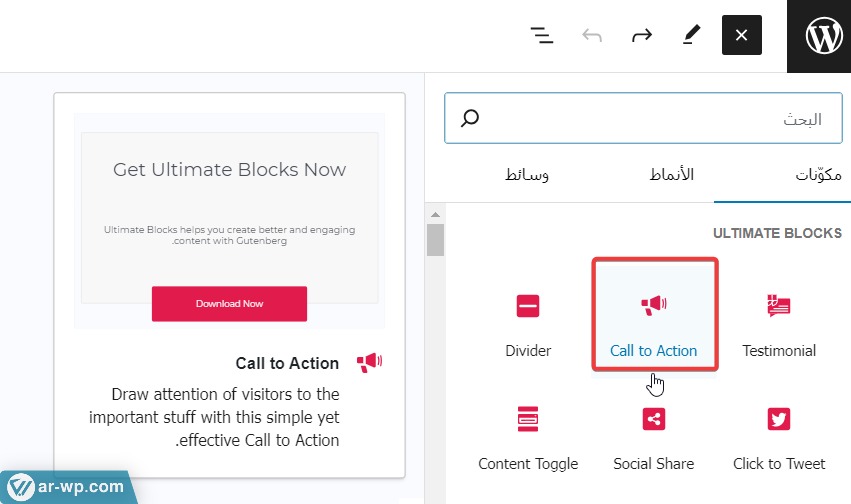
1. مكون Call to Action
يمكنك من خلال هذا المكون إضافة مربع محتوى يتضمن زر اتخاذ إجراء CTA ذو تصميم لافت وأنيق يدفع زوار الموقع لاتخاذ الإجراء المطلوب، وتستطيع تخصيصه بالشكل الذي تريده، ويمكنك الاستفادة منه لدعوة الزائر لشراء منتج ما أو الاشتراك في النشرة البريدية أو تحميل ملف ما أو غيرها من الإجراءات التي قد تحتاجها في صفحة الهبوط.

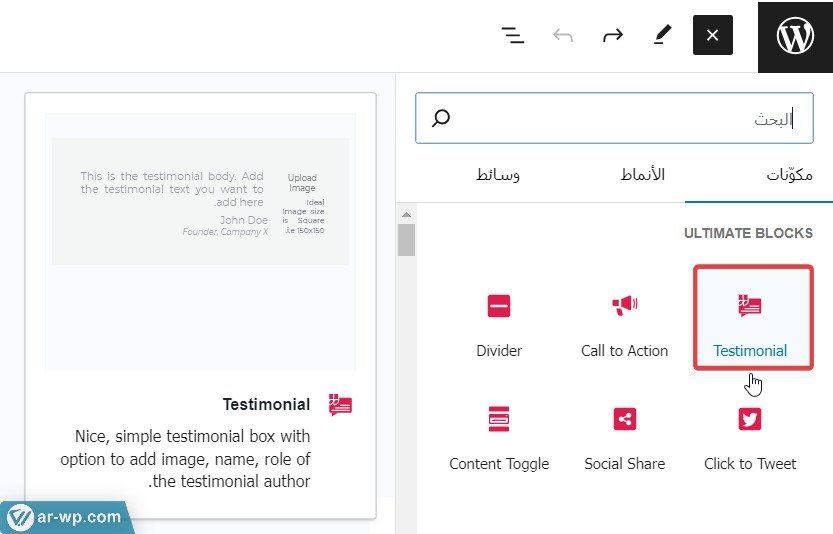
2. مكون Testimonial
يمكنك هذا المكون من عرض تقييمات وشهادات العملاء الإيجابية حول منتجاتك أو خدماتك على شكل صندوق أنيق، كما يوفر لك خيارات لإضافة صورة العميل واسمه وإمكانية عرض زر لاتخاذ إجراء مرتبط بالتقييم وهذا ما يعزز من مصداقية وثقة زوار الموقع.

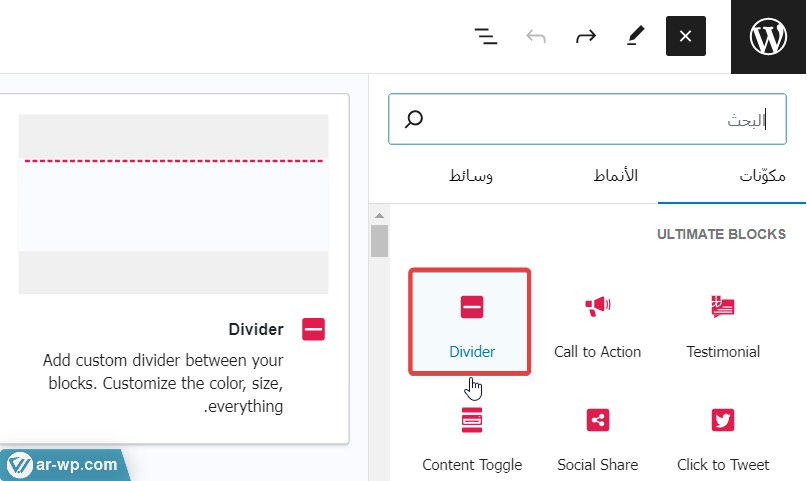
3. مكون Divider
يستخدم هذه المكون لإضافة خط فاصل بين أقسام المحتوى المختلفة ويساعد على تنظيم مكونات الصفحة بشكل أفضل، وتستطيع تخصيص لون وحجم هذا الفاصل بالطريقة التي تناسبك.

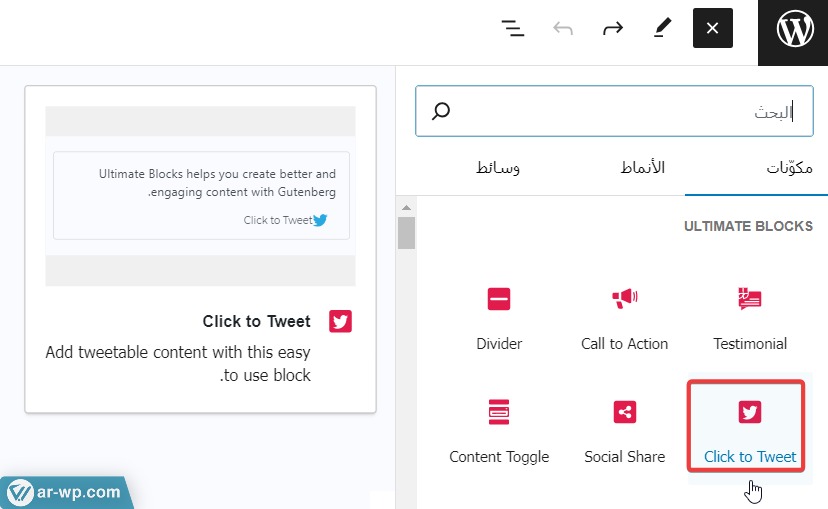
4. مكون Click To Tweet
يتيح هذا المكون لزوار موقعك إمكانية إنشاء اقتباسات من محتوى موقعك ومشاركتها مباشرةً على حساباتهم في تويتر بنقرة واحدة مما يعزز من انتشار محتواك على وسائل التواصل الاجتماعي.

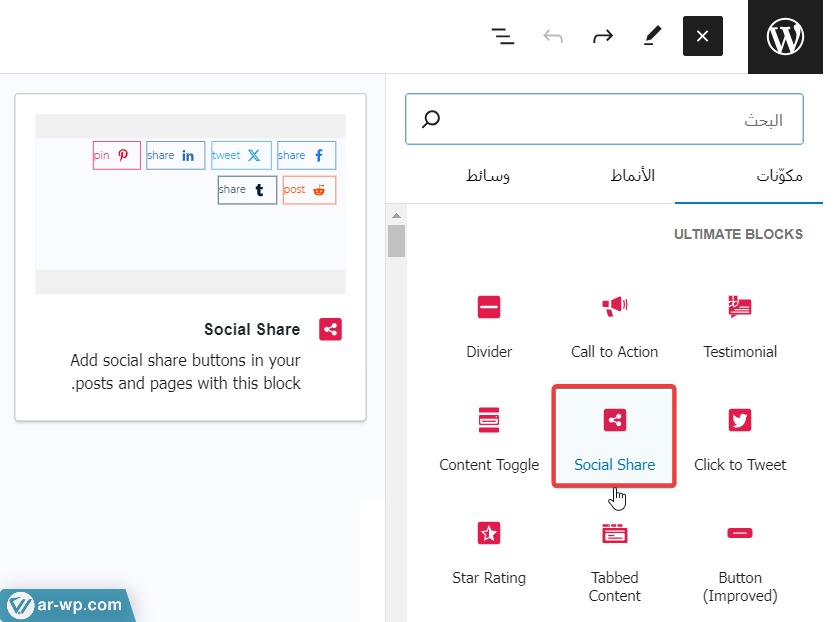
5. مكون Social Share
يسمح لك هذا المكون إضافة أزرار لمشاركة المحتوى على مختلف وسائل التواصل الاجتماعي مما يسهل على الزوار نشر محتوى الموقع ويسهم في زيادة انتشاره.

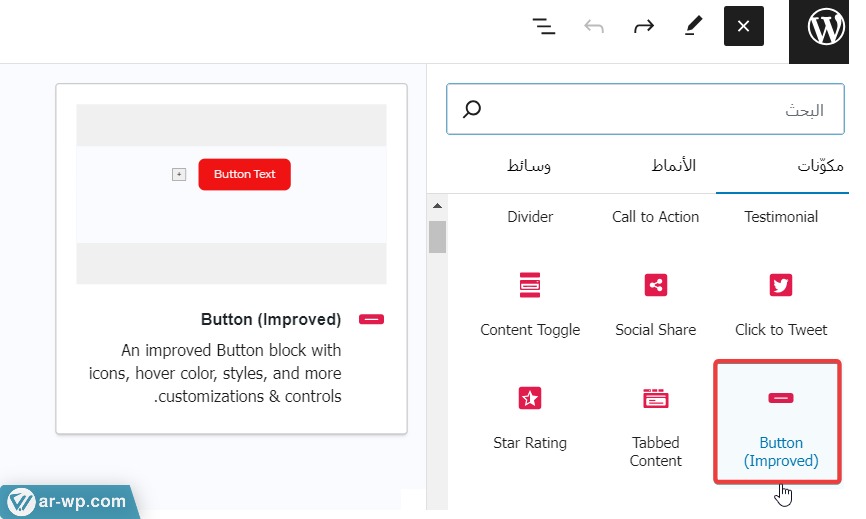
6. مكون Button Improved
يساعدك هذا المكون على إضافة أزرار احترافية بتصميمات مختلفة وأشكال قابلة للتخصيص، مثل تخصيص أيقونة الزر وإضافة تأثير عند مرور مؤشر الفأرة فوقه والعديد من التنسيقات وخيارات التخصيص الأخرى.

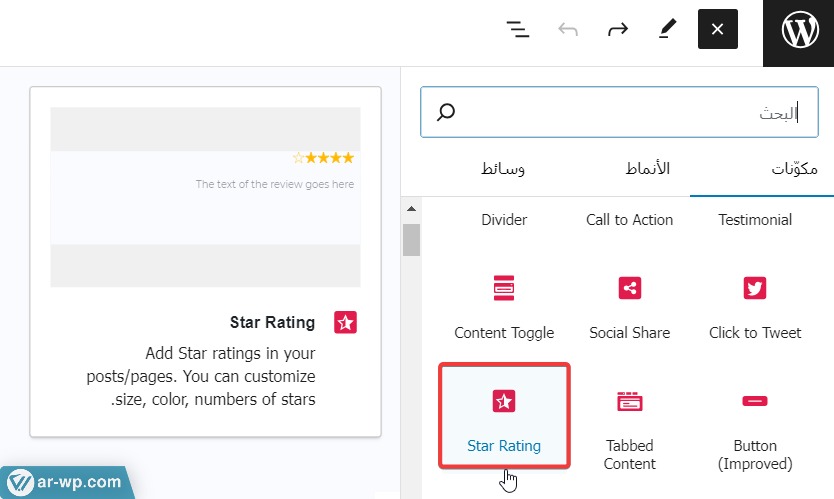
7. مكون Star Rating
يعرض هذا المكون نجوم لتقييم منتجات وخدمات ومحتوى موقعك، ويوفر إمكانية تخصيص حجم ولون وعدد النجوم، كما يساعد زوار الموقع على الثقة به واتخاذ القرارات بثقة أكبر بناءً على هذه التقييمات.

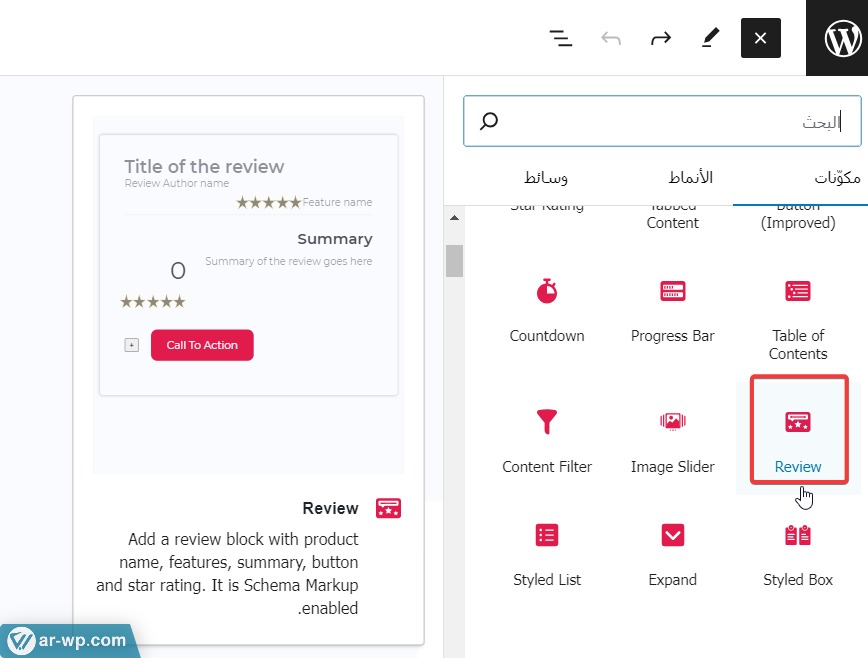
8. مكون Review
يفيدك هذا المكون الاحترافي في إضافة شهادات لمنتجاتك من قبل عملائك وتوضيح مميزات وخصائص كل منتج مع تقييمها من أصل 5 نجوم أو من أصل نسبة مئوية وكتابة ملخص عن تجربة المنتج، كما يمكنك من إضافة زر اتخاذ إجراء لهذا المنتج وعرض التصنيف العام له.

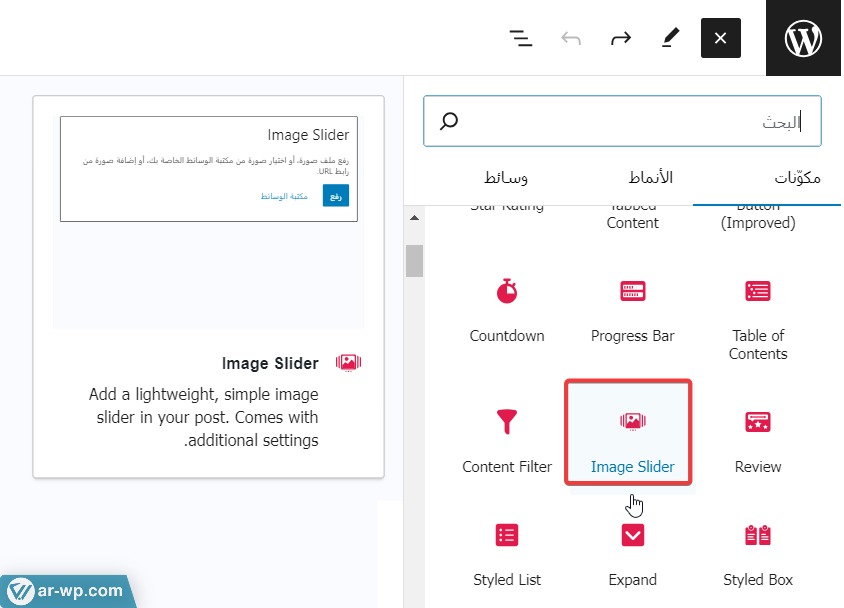
9. مكون Image Slider
يستخدم هذا المكون لعرض شريط لمجموعة من الصور التي يمكن التنقل بينها من خلال شريط تمرير يجعل طريقة عرض الصور أكثر أناقةً وتفاعلية.

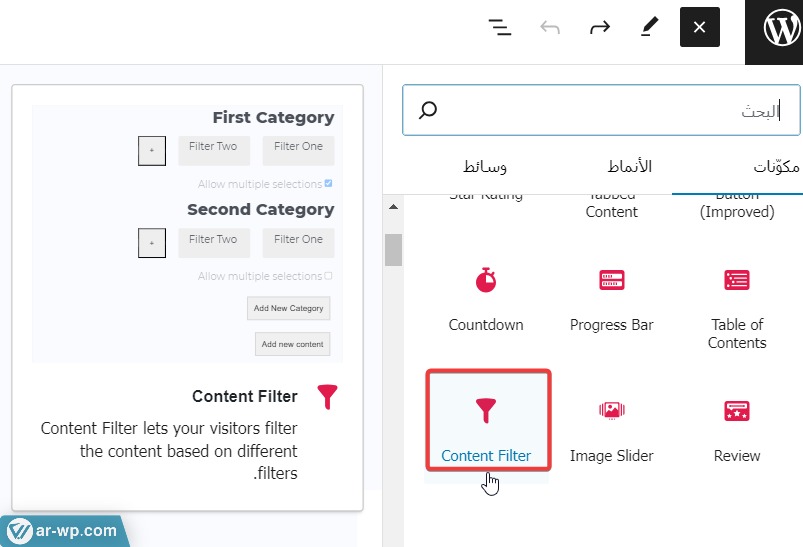
10. مكون Content Filter
يساعد هذا المكون في فلترة المحتوى المعروض في موقعك بناءً على معايير مختلفة مما يسهل على زوار الموقع تصفحه والعثور على المحتوى الذي يهمهم بسهولة أكبر.

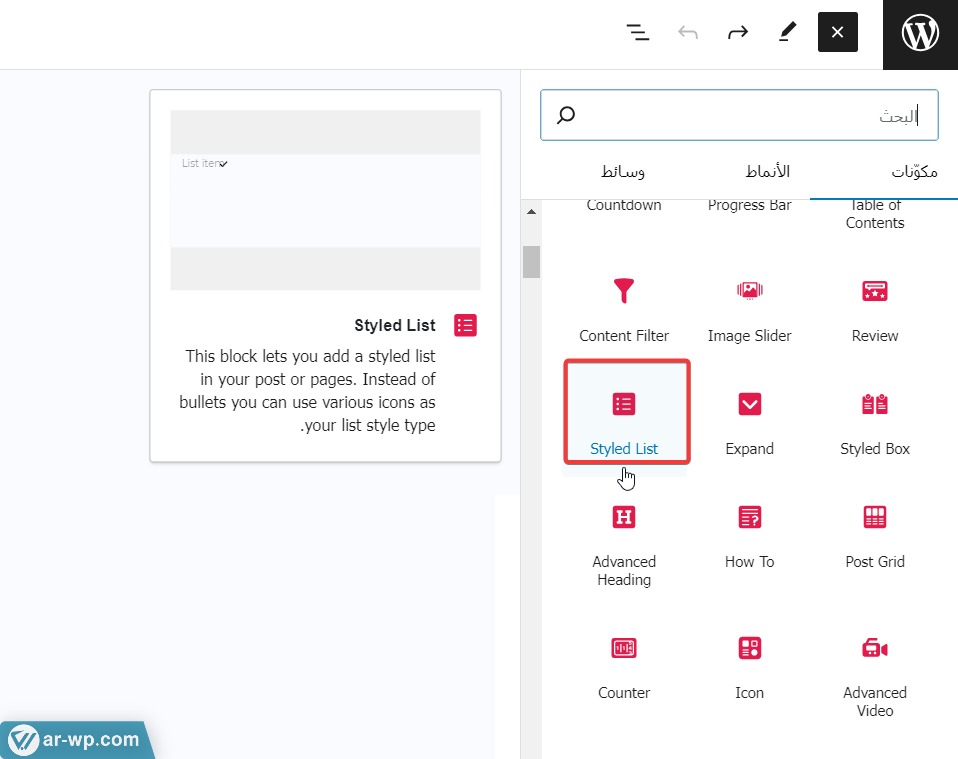
11. مكون Styled List
يضيف هذا المكون قوائم منسقة تتضمن أيقونات مختلفة بدلاً من النقاط التقليدية ويمكنك التحكم في حجم ولون هذه الأيقونات وغيرها من خيارات تخصيص عناصر القائمة.

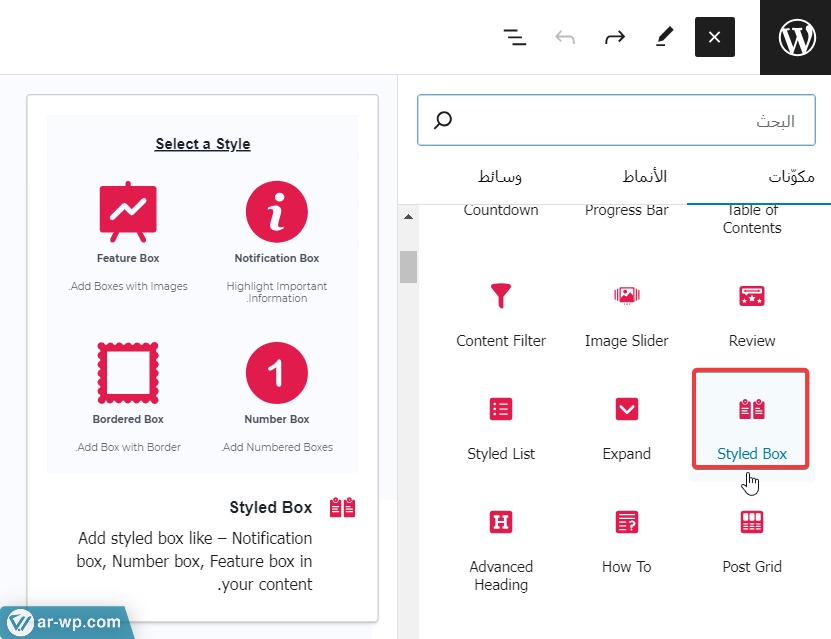
12. مكون Styled Box
يضيف هذا المكون صناديق منسقة بتصميمات مختلفة (مثل صندوق التنبيهات وصندوق الأرقام وصندوق المميزات) إلى محتواك لجذب الانتباه للمعلومات الموجودة ضمنها.

كانت هذه لمحة موجزة عن أهم مكونات الإضافة المتوفرة في الإصدار المجاني، ويوفر الإصدار المدفوع من الإضافة مكونات مميزة مثل مكون الكوبون Coupon الذي يتيح لك إنشاء وعرض كوبونات خصم بطريقة جذابة، ومكون الجدول الزمني Timeline الذي يساعدك على إنشاء جداول زمنية تفاعلية لعرض تاريخ شركتك أو مراحل تطور عملك ومنتجاتك أو خدماتك بشكل أنيق جذاب.
ويمكنك الاطلاع على كافة مكونات الإضافة والتعرف على وظائفها بالرجوع إلى الصفحة الرسمية لتوثيق الإضافة.
شرح تجربة إنشاء صفحة هبوط لمطعم
سننشئ فيما يلي صفحة هبوط لمطعم صحي يقدم خدمة توصيل الطعام، وذلك استخدام محرر الكتل في ووردبريس وباستخدام مكونات إضافة Ultimate Blocks، والهدف الرئيسي من الصفحة سيكون إقناع الزائر بتجربة الأطباق الصحية التي يوفرها المطعم وطلبها.
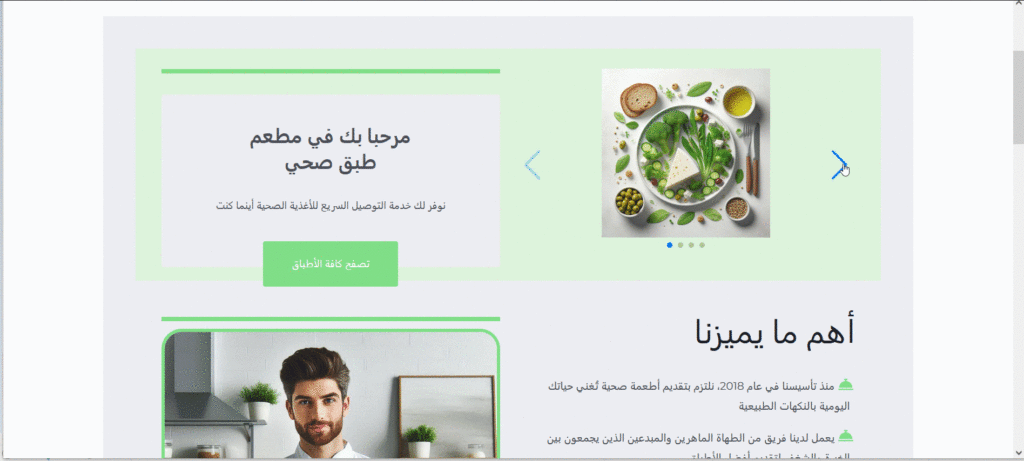
ستكون صفحة الهبوط النهائية كالتالي:

لنشرح مكونات هذه الصفحة وطريقة بنائها وتصميمها خطوةً بخطوة.
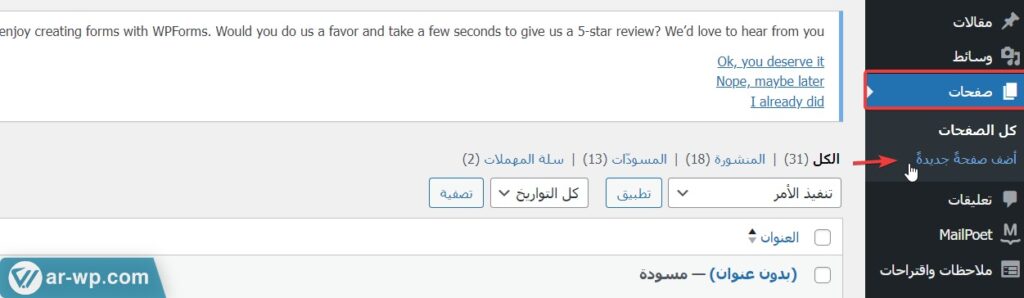
خطوة 1: إنشاء صفحة جديدة
في البداية نحتاج لإنشاء صفحة جديدة من خلال الانتقال إلى تبويب صفحات في لوحة تحكم الووردبريس ثم النقر على خيار أضف صفحة جديدة بعنوان "صفحة هبوط لمطعم".

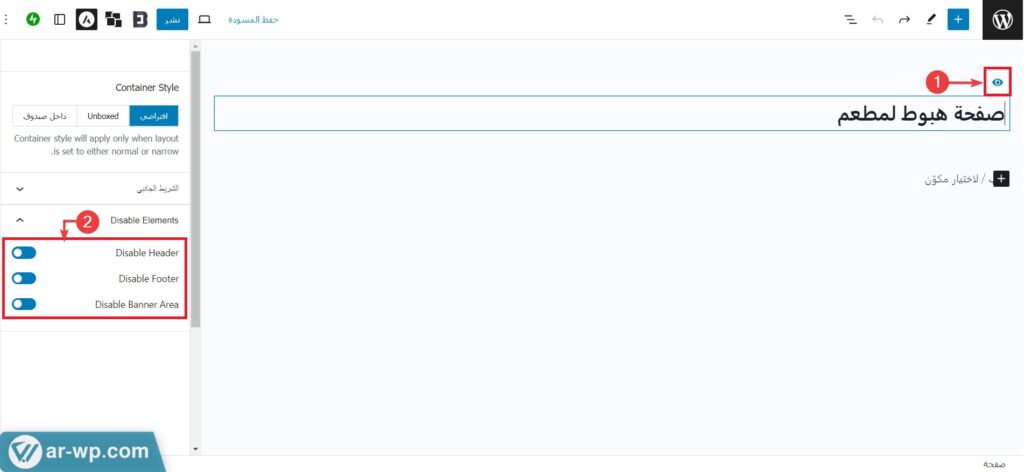
بعد إنشاء الصفحة، نفتحها في محرر المكونات، وسيتعين علينا إخفاء عنوان الصفحة بالنقر على رمز العين الموجود بجانب عنوان الصفحة حتى لا يظهر هذا العنوان لزائر الموقع، كما سنقوم بتعطيل عرض ترويسة وتذييل الصفحة بالنقر على خيارات Disable Header وDisable Footer وDisable Banner Area من تبويب تخصيص القالب من أجل تبسيط التصميم وجعل الزائر يركّز على هدف الصفحة الأساسي كما توضح الصورة التالية:

ومن الجدير بالذكر أن هذه الخطوة تختلف بحسب القالب المستخدم في موقعك فقد تحتاج لكتابة كود CSS مخصص أو تثبيت إضافة مخصصة لإخفاء عرض هذه المكونات من صفحة هبوطك، وقد يوفر لك قالب موقعك خيارات جاهزة لتعطيلها مباشرةً.
خطوة 2: إنشاء الجزء الأول من الصفحة (Hero Section)
نضيف بدايةً مكون سطر Row بعمود واحد ليكون حاوية شاملة لكافة عناصر الصفحة ونحدد لون خلفيته ليكون بقيمة (#ECEEF2) أي بلون رمادي فاتح، ثم نضيف داخله سطر Row جديد من عمودين ليكون قسم الهيرو للصفحة، وننسق لون خلفيته له ليكون أخضر فاتح (#DCF3DC).
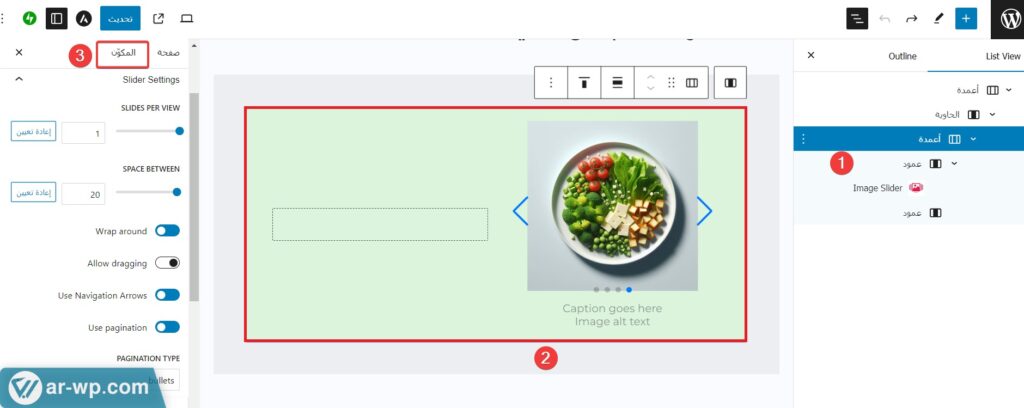
بعد ذلك نضيف في العمود الأيمن مكون شرائح الصور المتحركة Image Slider ونرفع فيه صور مجموعة من الأطباق الصحية التي يوفرها المطعم ليتنقل الزائر بينها، وتستطيع كتابة نص توضيحي (Caption) يظهر أسفل كل صورة.
كما يمكنك تخصيص عدد الشرائح التي تظهر على الشاشة في نفس الوقت ضمن شريط الصور وتحديد المسافة بين كل صورة وأخرى بالبكسل ونمط الترقيم أو التنقل المستخدم في الشريط المتحرك مثل النقاط أو الأرقام أو شريط تقدم وغيرها من خيارات التخصيص المختلفة التي يوفرها هذا المكون.

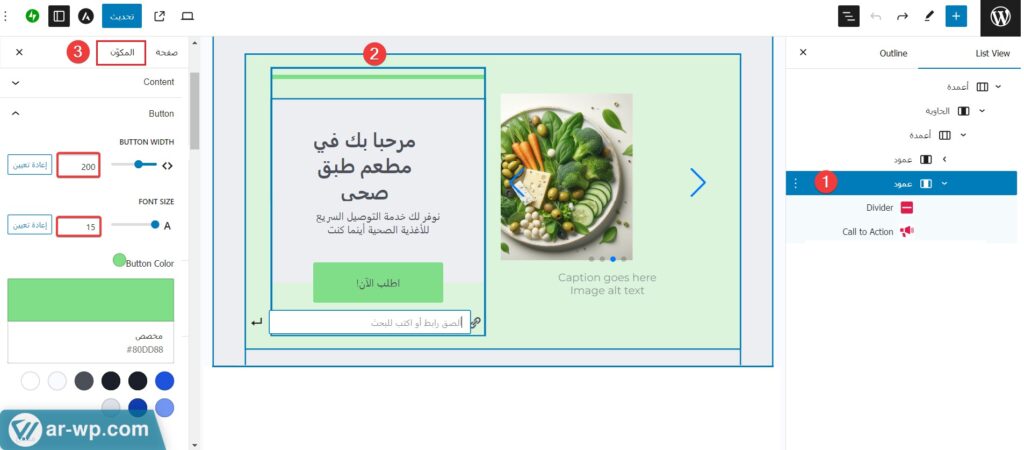
بعد ذلك نضيف في العمود الأيسر مكون فاصل (Divider) في الأعلى بلون أخضر (#80DD88)، ونضيف تحته مباشرةً مكون اتخاذ إجراء (Call To Action) لتحفيز الزوار على اتخاذ إجراء طلب الطعام من مطعمنا الصحي، ونضيف في هذا المكون عنوان H2 ونكتب ضمنه "مرحبا بك في مطعم طبق صحي" ومحتوى يتضمن عبارة "نوفر لك خدمة التوصيل السريع للأغذية الصحية أينما كنت".
نضيف أيضًا زرًا يمثل زر CTA الأساسي للصفحة ونكتب بداخله نص "اطلب الآن!" ونضيف له رابطًا ينقلنا لصفحة قائمة الطعام، ويتاح لنا عدة خيارات تخصيص لكل مكون كالخطوط والأحجام والألوان كي نتمكن من ضبطها بما يناسب تصميم الصفحة كما توضح الصورة التالية:

خطوة 3: إنشاء الجزء الثاني من الصفحة (أهم مميزات المطعم)
ننتقل الآن لتصميم القسم التالي حيث سنضيف مكون سطر جديد مكون من عمودين ونجعل خلفيته ذات لون رمادي فاتح (#ECEEF2)، نضيف في العمود الأول منه مكون عنوان Advanced Heading من مستوى H2 ونكتب بداخله نص "أهم ما يميزنا" ونخصص محاذاته نحو اليمين.
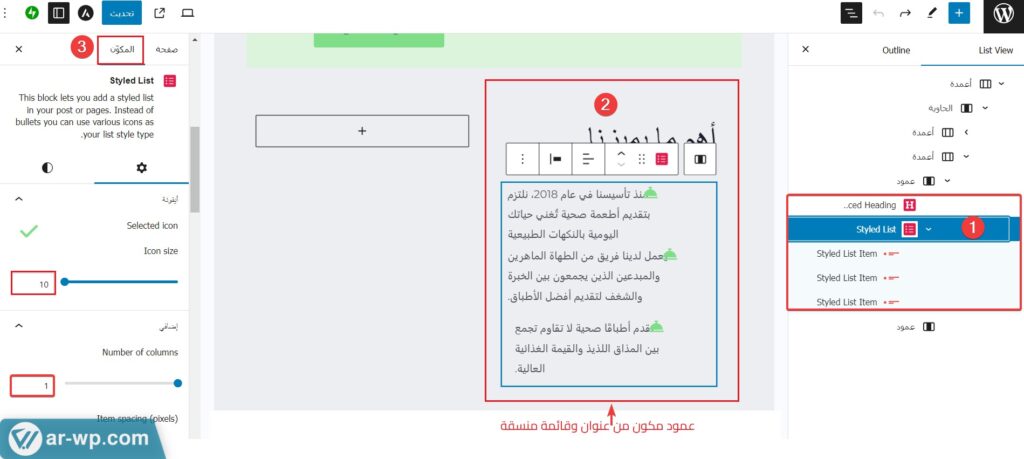
بعد ذلك نضيف أسفله مكون قائمة منسقة (Styled List) لنسرد فيها أهم نقاط قوة المطعم كمميزات الوجبات المقدمة والمكونات المستخدمة فيها وخبرات العاملين وغيرها من المميزات لجذب انتباه الزوار وتحفيزهم على اتخاذ إجراء طلب الطعام.
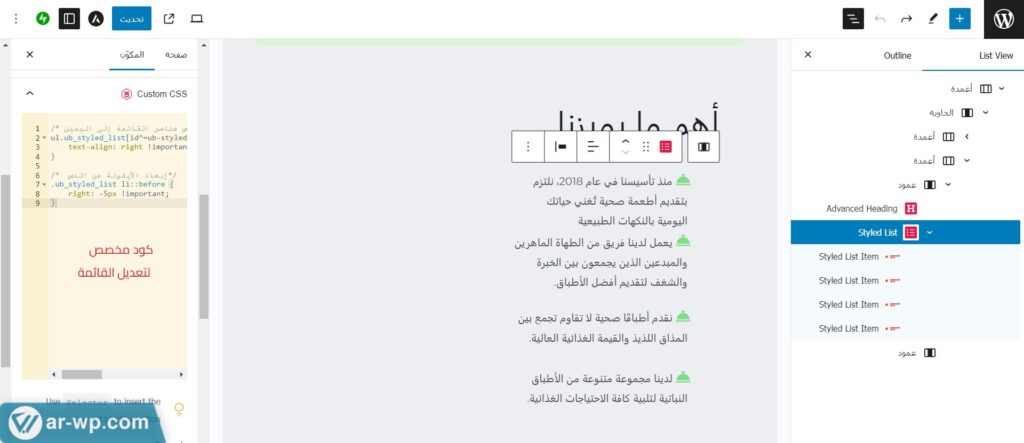
نخصص لكل عنصر من عناصر القائمة (Styled List Item) شكل الأيقونة لتكون على شكل طبق طعام ونخصص حجمها بالقيمة 10 بكسل ولونها بالأخضر وسيكون شكل القائمة كالتالي:

ستلاحظ أن محاذاة عناصر القائمة نحو اليسار، ولا توفر لك الإضافة خيارًا مباشرًا لتغيير المحاذاة نحو اليمين، ولحل هذه المشكلة نحتاج لإضافة كود CSS مخصص لجعل المحاذاة تناسب اللغة العربية.
وللقيام بذلك يجب التوجه لقسم Custom CSS في تبويب مكون القائمة ثم إضافة كود تصحيح اتجاه عناصر القائمة، لكن لا تزال لدينا مشكلة أخرى وهي تداخل الأيقونات مع النصوص ونحتاج أيضًا لكتابة كود CSS مخصص لإضافة تباعد بين النص والأيقونة في كل عنصر من عناصر القائمة.
سنضع لك فيما يلي الأكواد التي ستستخدمها للقيام بذلك، ويمكنك نسخها ولصقها مباشرة:
/* ضبط محاذاة نص عناصر القائمة إلى اليمين */
ul.ub_styled_list[id^=ub-styled-list-] li, ul.ub_styled_list[id^=ub_styled_list-] li {
text-align: right !important;
}
/* إبعاد الأيقونة عن النص*/
.ub_styled_list li::before {
right: -5px !important;
}

وستظهر لك القائمة بعد إضافة الكود على النحو التالي:

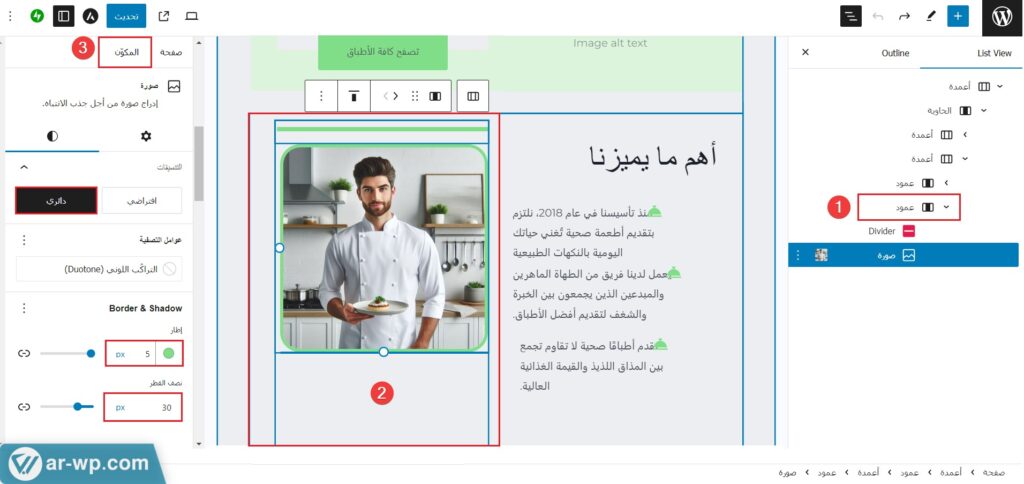
بعد ذلك نضيف في العمود الثاني مكون فاصل Divider بلون أخضر وتحته مكون صورة (Image) ونرفع فيها صورة الشيف المسؤول عن طهي الأطباق، ثم نجعل محاذاتها نحو اليمين ونخصصها لتكون بتنسيق دائري ونضع حولها إطارًا أو حدًا بلون أخضر لإبرازها، ونحدد قيمة نصف قطر الإطار لتكون بقيمة 30 بكسل، وسيظهر العمود بشكله النهائي على هذا النحو:

خطوة 4: إنشاء الجزء الثالث من الصفحة (تقييمات عملائنا)
في هذه الخطوة سنضيف قسم مخصص لعرض شهادات عملاء المطعم ورأيهم في الأطباق المقدمة. نضيف بدايةً عنوان "تقييمات العملاء" ثم نضيف مكون سطر Row من عمودين ونضيف مراجعة لطبق ما في كل عمود.
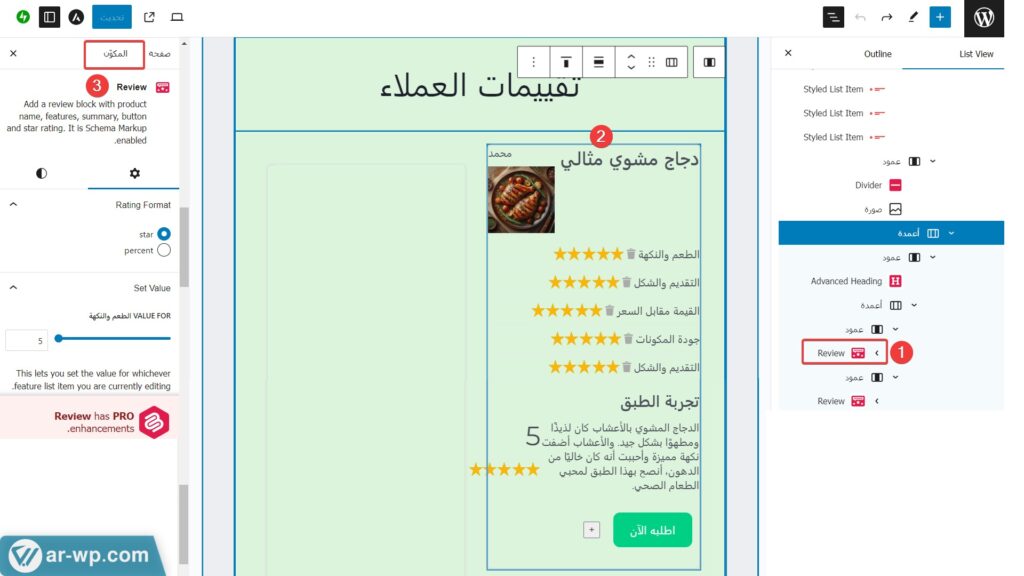
يمكن تصميم هذا القسم بسهولة من خلال إضافة مكون المراجعة (Review) الذي توفره إضافة Ultimate Blocks، إذ يتضمن هذا المكون العديد من الأجزاء التي يمكن استخدامها لعرض التقييمات باحترافية مثل عنوان المراجعة.
هنا أضفنا عنوان يعبر عن الطبق المقيّم وهو "دجاج مشوي مثالي" وصورة للطبق واسم العميل الذي جرب الطبق، كما يمكن أن نضيف معايير تقييم متعددة لخصائص مختلفة للطبق (مثل طعمه وطريقة تقديمه وقيمته مقابل السعر وجودة مكوناته) بحيث يتم تقييم كل خاصية منها بنجوم من 1 إلى 5.
يمكننا أيضًا إضافة نص يصف تجربة العميل للطبق وعرض التقييم النهائي العام للطبق، كما سنضيف ضمن المراجعة زر "اطلبه الآن" لنقل الزائر لصفحة طلب هذا الطبق مباشرة.

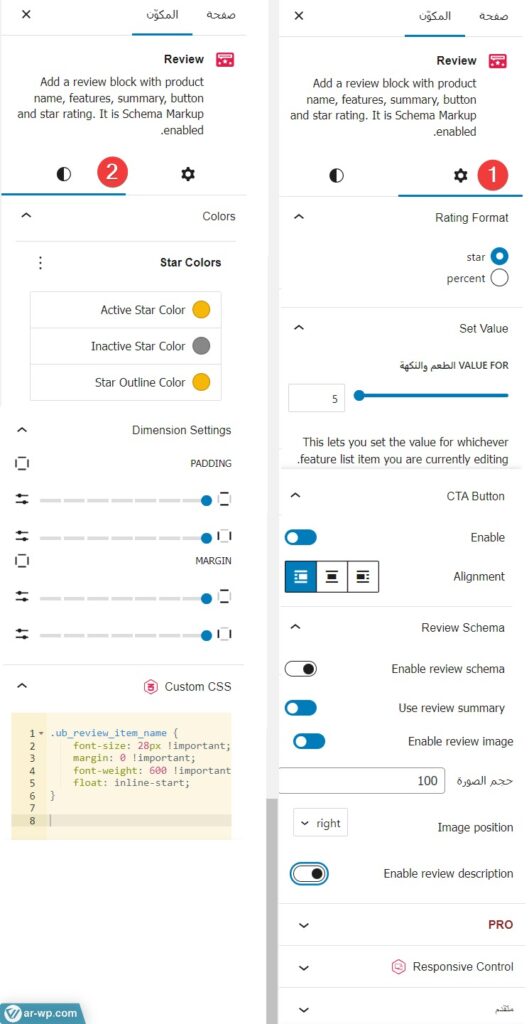
ستلاحظ وجود العديد من الخصائص التي يمكن إعدادها لمكون المراجعة ومنها تعديل تنسيق التقييم (نجوم أو نسبة مئوية) وتعديل لون النجوم عندما تكون محددة ولونها إذا لم تكن محددة ولون حدودها.
كما يمكنك التحكم في عرض ملخص التقييم وصورة التقييم وموضعها وحجمها وعرض زر الدعوة لاتخاذ إجراء لكل مراجعة، بالإضافة إلى التحكم في الهوامش الداخلية والخارجية للمكون وإضافة أكواد CSS مخصص لتخصيص ما تريده في تصميم المكون بدقة أكبر، وغيرها من الخيارات الموضحة في الصورة التالية:

قم بتعديل هذه الخيارات لتخصيص مكون المراجعة بشكل يناسب تصميم موقعك ويعكس تقييمات عملائك بطريقة جذابة ومميزة، ويفضل أن تنهي تنسيق المكون الأول ثم تكرره في كل عمود وتعدل محتوياته كل لا تضطر لإعادة تنسيقه من جديد في كل مرة.
سنكتفي بهذا القدر من المكونات في صفحة الهبوط الحالية ولك حرية إضافة أي أقسام أخرى تعزز تجربة الزوار مثل قسم حول المطعم مع صورة أو فيديو توضيحي للمطعم ونص يشرح تاريخ المطعم وخبرته في إعداد الطعام، كما يمكنك عرض بعض الأطباق المميزة مع صورها وأسعارها وقسم لوضع خريطة لموقع المطعم ومعلومات الاتصال وروابط تؤدي إلى صفحات التواصل الاجتماعي الخاصة بالمطعم.
خطوة 5: نشر صفحة الهبوط الخاصة بك
بعد أن انتهينا من إضافة وتخصيص جميع المكونات الضرورية لتصميم صفحة الهبوط الخاصة بالمطعم الصحي، حان وقت معاينتها النهائية في المتصفح، ستظهر صفحتنا على النحو التالي:

يبدو التصميم مناسبًا الآن، ونحن جاهزون لنشر صفحة الهبوط الخاصة بنا وتضمين رابطها في المكان المناسب على الموقع ومشاركته في المنشورات الترويجية على وسائل التواصل الاجتماعي وإرساله لعملائنا المستهدفين عبر البريد الإلكتروني وغيرها من القنوات التسويقية التي نعتمدها للترويج لموقعنا.
وبهذا عزيزي القارئ نكون قد وصلنا لنهاية مقالنا الذي استعرضنا فيه إضافة Ultimate Blocks وأبرز مكوناتها وشرحنا طريقة استخدامها بشكل عملي من خلال إنشاء صفحة هبوط احترافية لموقع خاص بمطعم صحي، وفي الختام ننصحك بتجربة الإضافة والاستفادة من مكوناتها لبناء صفحة هبوط مميزة وأنيقة خاصة بموقعك.










اترك تعليقك