تعد اللغات المستخدمة في برمجة ووردبريس موضوعًا مهمًّا لدى مطوري النظام وقوالبه ومكوناته الإضافية، وكذلك العديد من مستخدميه الذين يطمحون لتحسين مواقعهم الإلكترونية، إذ على الرغم من أن استخدام الووردبريس لإنشاء موقع لا يتطلب تعلم لغات البرمجة المستخدمة في البرنامج، إلا أن فعل ذلك سيوفر لك قدرات وإمكانيات كبيرة لإدارة وتحسين موقعك بشكل أفضل وأكثر كفاءة.
لهذا، سنسلط الضوء في هذه المقالة على اللغات المستخدمة في برمجة الووردبريس، وما هي الفوائد التي ستحصل عليها عندما تتعلمها وكيف يمكن فعل ذلك، لكننا سنلقي نظرة مبسطة أولًا على نظام إدارة المحتوى ووردبريس وكيفية عمله حتى يسهل عليك فهم محتوى المقالة وتخطو خطوة أولى صحيحة في طريق تعلم تطوير الووردبريس.
ما هو الووردبريس؟
الووردبريس هو نظام إدارة محتوى (Content Management System) مفتوح المصدر يمكِّن المستخدمين من إنشاء وإدارة مواقع الويب بمختلف أشكالها دون الحاجة إلى تعلم لغات الترميز والبرمجة التي تستخدم لبناء صفحات الويب التي تكوِّن الموقع الإلكترونية.
ويتكون الووردبريس من 4 أجزاء أساسية هي:
- نواة الووردبريس (WordPress Core): وهي مجموعة من الملفات التي تشكل جوهر البرنامج وتتضمن أكوادًا باللغات المستخدمة لبرمجة الووردبريس، ولا يمكن العمل على النظام بدونها. عندما يتم تنصيب الووردبريس على الاستضافة يتم إضافة ملفات النواة إليها، وبعدها يمكن العمل على النظام من خلال واجهة الإدارة.
- قاعدة البيانات (Database): يتم تخزين جميع بيانات الموقع وإعداداته ضمن قاعدة بيانات مكونة من 12 جدولًا، حيث يخزن كل منها بيانات عناصر محددة من العناصر التي تكون الموقع، إذ على سبيل المثال يخزن أحد الجداول المنشورات، ويخزن جدول آخر الروابط، ويخزن جدول ثالث التعليقات.
- الملفات الإضافية (Extra files): وتمثل الملفات التي يتم إضافتها إلى النظام زيادة عن ملفات نواة الووردبريس، وهي تشمل ملفات المكونات الإضافية التي تضيف وظائف جديدة للبرنامج، وملفات القوالب التي تحدد مظهر الموقع للزوار، وكذلك الملفات التي يتم رفعها إلى الاستضافة من خلال الووردبريس.
- واجهة الإدارة (Admin Screens): وتسمى أيضًا بالواجهة الخلفية، وهي عبارة عن لوحة تحكم تمكن المستخدم من إدارة مختلف جوانب موقع الويب من خلال النقر على الأزرار وإدخال البيانات اللازمة دون ضرورة استخدام لغات الترميز أو البرمجة.
كيف يعمل ووردبريس؟
يتم تنصيب الووردبريس على استضافة الويب بإحدى الطرق التي يمكن تنصيبه عليها من خلالها، وبعد إنتهاء التنصيب يكون قد تم إنشاء نسخة من ملفات نواة الووردبريس على الاستضافة وإنشاء قاعدة البيانات اللازمة، وعندها يكون بالإمكان الوصول إلى الواجهة الخلفية من خلال رابط تسجيل الدخول وبيانات الدخول.
ومن خلال الواجهة الخلفية يتم تنفيذ معظم مهام إنشاء وإدارة الموقع، إذ تتضمن هذه الواجهة العديد من الأدوات التي تساعد على تنفيذ تلك المهام، بما في ذلك على سبيل المثال محرر المكونات الذي يمكنك من إنشاء الصفحات والمقالات عبر إضافة بيانات إلى قاعدة البيانات ليتم استدعائها فيما بعد عندما يتم زيارة الصفحة أو المقالة بواسطة أحد الزوار.
وبالتالي فإن الفكرة التي يقوم ووردبريس على أساسها هي أنه يقوم بتسهيل إنشاء وإدارة موقع الويب عن طريق تسهيل إدخال البيانات المراد إيصالها للزوار، وعرض هذه البيانات بطريقة تمكنهم من فهمها على شكل موقع ويب كامل الوظائف والمزايا.
اللغات المستخدمة في برمجة ووردبريس
هناك 4 لغات أساسية مستخدمة في تطوير وبرمجة الووردبريس، حيث يتم كتابة جميع أكواد ملفات نواة البرنامج وملفات القوالب والمكونات الإضافية اعتمادًا على هذه اللغات، ونوضح في الفقرات التالية بشكل مفصل اللغات المستخدمة في برمجة الووردبريس.
PHP
PHP هي لغة برمجة نصية من جهة الخادم، متعددة الاستخدامات ومفتوحة المصدر، مناسبة ليتم استخدامها في تطوير الويب، ويمكن إدراجها ضمن أكواد HTML (كما يمكن إدراج أكواد HTML بها)، ويتم كتابة معظم السطور البرمجية لملفات الووردبريس بها، وتتمثل مهمتها في الووردبريس بإنتاج كود HTML مناسب وإرساله إلى متصفح المستخدم ليتم عرض صفحة ويب تتضمن عناصر مناسبة له.
عندما يتم إرسال طلب من قبل متصفح العميل (الزائر) إلى الووردبريس عن طريق إدخال رابط إحدى صفحات الموقع في شريط المتصفح أو من خلال النقر على نتيجة بحث، يتم تمرير هذا الطلب لعدد كبير من الأكواد البرمجية المكتوبة بلغة PHP التي تقوم بمعالجة ذاك الطلب وتوليد صفحة HTML ملائمة، وإرسالها إلى المتصفح ليقوم بعرضها.
يتم استخدام لغة PHP أيضًا في برمجة قوالب الووردبريس والمكونات الإضافية، ولمعرفة كيف تبدو أكوادها يمكنك تنزيل الووردبريس من الموقع الرسمي للبرنامج على شكل ملف مضغوط بتنسيق Zip، ثم فك الضغط عنه، ثم فتح أحد الملفات ذات الامتداد PHP باستخدام برنامج المفكرة أو أي برنامج محرر نصوص آخر، ومشاهدة كود PHP الموجود بداخله.
اقرأ أيضًا: تعلم أساسيات لغة PHP وأهميتها في تطوير ووردبريس
HTML
تتكون تقريبًا جميع صفحات الويب التي تقوم بزيارتها من خلال متصفح الإنترنت لديك من أكواد HTML، بما في ذلك صفحات الويب التي تعد جزءًا من موقعٍ مُدار باستخدام الووردبريس، إذ لا يتم إرسال أكواد الـ PHP إلى المتصفح كما ذكرنا أعلاه، إنما يتم يقوم كود PHP بتوليد صفحة HTML متوافقة مع الطلب وإرسالها إلى المتصفح.
تمثل أحرف اسم لغة HTML اختصارًا لعبارة (HyperText Markup Language) التي تعني بالعربية (لغة ترميز النص الفائق)، وبالتالي فهي ليست لغة برمجة إنما لغة توصيف تقوم بإعلام متصفح الويب بالعناصر التي يتوجب عليه عرضها في الصفحة، أي أن مستندات HTML هي مجرد نص ضخم يتضمن علامات تشرح للمتصفح ما الذي عليه أن يجعل أجزاء النص تمثله.
يتكون أي مستند HTML من عناصر لها وسوم وخصائص ومحتويات. على سبيل المثال، يمثل الكود التالي صفحة HTML بسيطة للغاية تتضمن عنوانًا وصورة وفقرة:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>تعرف على أشهى الأطعمة في العالم</title>
</head>
<body>
<h1>تعرف على أشهى الأطعمة في العالم</h1>
<img src="https://freesvg.org/img/1536017106.png" />
<p>الطعام هو أي مادة يتم استهلاكها بواسطة الكائن الحي لتوفير الدعم الغذائي له...</p>
</body>
</html>
يخبر الكود السابق متصفح الويب أن يجعل عبارة (تعرف على أشهى الأطعمة في العالم) عنوانًا في الصفحة لأنها موضوعة ضمن عنصر h1، ويستجيب المتصفح بجعل حجمها كبيرًا، بينما يوجه الوسم img المتصفح لعرض صورة رابطها محدد بعد src، أما الوسم p فإنه يعلم المتصفح بأن يعرض (الطعام هو أي مادة يتم استهلاكها بواسطة الكائن الحي لتوفير الدعم الغذائي له…) كفقرة في الصفحة.
فعندما تقوم بنسخ الكود السابق وتقوم بإدخاله في مستند نصي (بتنسيق TXT مثلًا)، ثم تغير امتداد ذلك الملف إلى (HTML)، وتقوم بفتحه بواسطة متصفح الويب، ستظهر لك صفحة HTML بسيطة مشابهة للصفحة التي تظهر في الصورة التالية.
جميع صفحات الويب التي يتم عرضها مكتوبة بطريقة مشابهة لما شرحناها توًا، إنما فقط بطريقة تظهر أنها أكثر تعقيدًا نظرًا لوجوب تضمينها عددًا كبيرًا من العناصر والخصائص وأكواد CSS حتى تظهر بشكل صحيح ملائم ليتم فهمه بواسطة الزائر.
CSS
تحدد HTML بشكل أساسي العناصر التي ستظهر في صفحة الويب (صورة - نص - رابط - ... )، بينما تحدد لغة CSS الطريقة التي ستظهر بها هذه العناصر، إذ تخبر المتصفح على سبيل المثال بأن يجعل لون نص الفقرة في المستند أخضر، وهي ملازمة دائمًا لـ HTML، إذ لا يمكن إنشاء صفحة ويب ذات مظهر جيد بدون استخدامها.
تمثل أحرف CSS اختصارًا لعبارة (Cascading Style Sheets) التي تعني بالعربية (أوراق الأنماط المتتالية) أو (صفحات التنسيق النمطية)، وهي لا تعد لغة برمجة، إنما هي عبارة لغة تنسيق مهمتها إعلام متصفح الويب بالكيفية التي يجب أن يقوم بتنسيق مستند HTML بها.
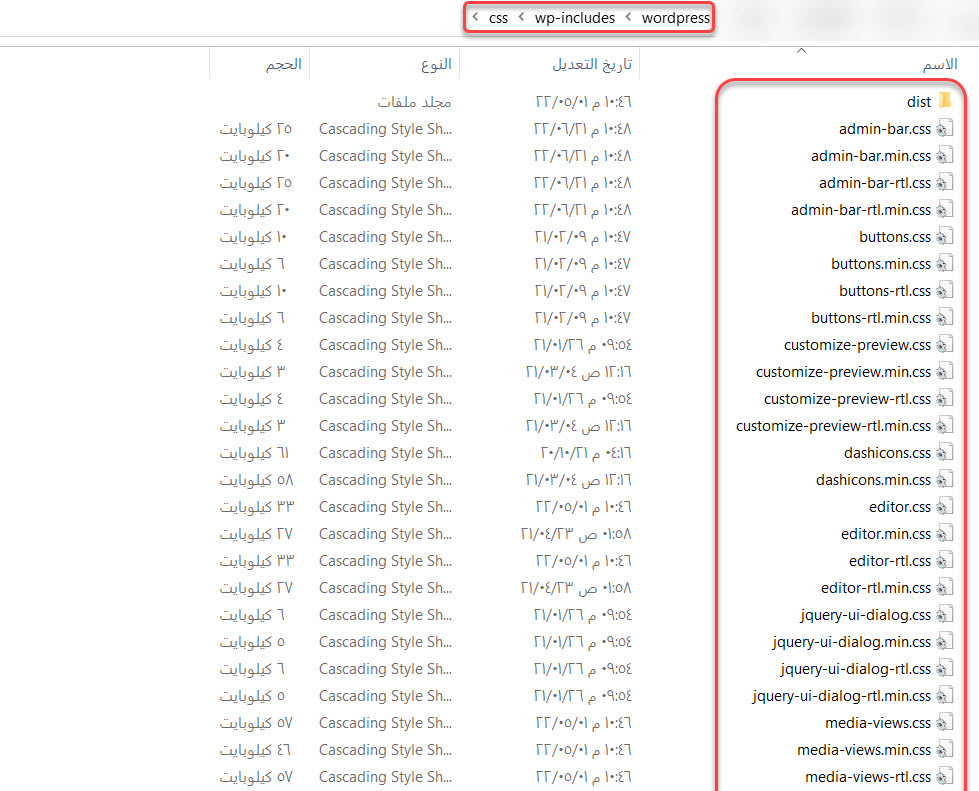
وتستخدم لغة CSS في برمجة الووردبريس بكثرة، حيث أنها مستخدمة في ملفات نواة الووردبريس من أجل تحديد كيفية ظهور العناصر في الواجهة الخلفية، فهناك عدد كبير من الملفات ذات الامتداد CSS ضمن مجلد باسم CSS موجود ضمن مجلد wp-includes في المجلد الرئيسي لملفات الووردبريس.
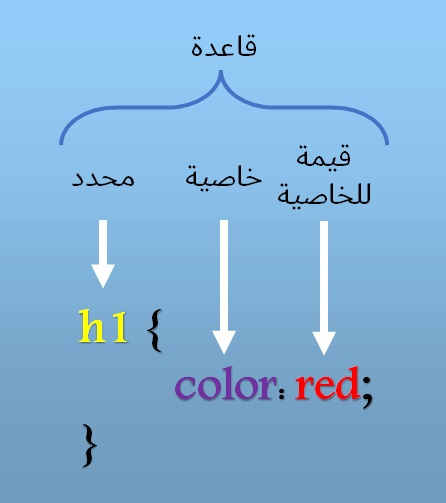
وعندما تفتح أحد ملفات CSS هذه ستلاحظ أنها تتكون من قواعد بشكل مشابه للكود التالي:
h1 {
color: red;
}
p {
color: green;
background-color: black;
}يتكون الكود السابق من قاعدتين، حيث تبدأ الأولى من h1 وتنتهي قبل p، وتبدأ الثانية من p وتنتهي بنهاية الكود، وتتكون كل قاعدة من مجموعة من الخاصيات (color و background) مسند إليها قيمًا (red و black) وموضوعة بين قوسين {}، بالإضافة إلى محدد (h1 و p).
يوجد عدد كبير من الخاصيات المختلفة في CSS، وتحدد كل منها شيئًا محددًا متعلقًا بالعنصر، حيث تحدد الخاصية color في المثال السابق لون نص العنصر المطبقة عليه، بينما تحدد الخاصية background-color لون خلفية العنصر، في حين يحدد المحدد العنصر أو العناصر التي سيتم تطبيق الخاصيات المكتوبة بعده عليها.
وبالإضافة إلى استخدامها في برمجة نواة نظام الووردبريس، تستخدم لغة CSS أيضًا في برمجة قوالب الووردبريس، إذ لأن القالب يحدد كيف سيظهر موقع الويب و CSS تحدد كيفية ظهور العناصر، هي تعد من اللغات المهمة في برمجة القوالب، ولا يمكن إنشاء قالب ووردبريس بدون استخدامها. كما تستخدم أيضًا في برمجة المكونات الإضافية.
اقرأ أيضًا: شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل
Javascript
Javascript هي لغة برمجة تستخدم لجعل صفحة الويب تفاعلية من خلال جعل عناصرها تستجيب بطرق محددة للأحداث التي يتسبب بها المستخدم على الصفحة. على سبيل المثال، يمكن من خلال جافا سكريبت تغيير لون نص محدد في الصفحة عندما يتم النقر عليه أو على عنصر آخر.
يمكن استخدام Javascript من جانب العميل أو من جانب الخادم، أي يمكن أن يتم إرسال كود جافا سكريبت إلى المتصفح ليقوم هو بمعالجته، أو يمكن أن يتم معالجة الكود من قبل الخادم ثم يتم إرساله إلى المتصفح لتنفيذه مباشرة، لكن جافا سكريبت مستخدمة في برمجة الووردبريس كلغة من جانب العميل فقط، أي يتم إرسال الكود إلى المتصفح ليقوم هو بمعالجته.
وعلى الرغم من أنها مستخدمة في برمجة نواة نظام الووردبريس، إذ يوجد عدد لا بأس به من ملفات جافا سكريبت ذات الامتداد JS ضمن ملفات الووردبريس، وكذلك ضمن الكثير من ملفات قوالب الووردبريس، إلا أنها ليست ضرورية جدًا، إذ يمكن على سبيل المثال إنشاء قالب ووردبريس متكامل دون استخدام Javascript أو أي شيء يرتبط بها.
جدير بالذكر أنه بالإضافة إلى لغة البرمجة Javascript، تستخدم مكتبات جافا سكريبت أيضًا في برمجة قوالب الووردبريس والمكونات الإضافية، بما في ذلك مكتبات Javascript الأساسية، ومكتبة jQuery وعدد من ملحقاتها، وذلك بالإضافة إلى العديد من المكتبات الأخرى.
اقرأ أيضًا: شرح جافا سكريبت للمبتدئين واستخدامها في بنية نظام الووردبريس
فوائد تعلم برمجة ووردبريس
ذكرنا سابقًا أن نظام إدارة المحتوى ووردبريس مفتوح المصدر، وهذا يعني أنه يمكن لأي شخص أن يطلع على الكود المصدري له ويقوم بتعديله، لكن لن يكون بإمكانك إجراء أية تعديلات على كود الووردبريس أو حتى فهم ذلك الكود إلا إذا امتلكت ما يكفي من المعرفة باللغات المستخدمة لكتابته، ولذلك عليك أن تتعلم لغات برمجة ووردبريس إذا أردت أن تفعل أي شيء يتعلق بالكود المصدر للووردبريس.
أيضًا، يمنحك تعلم اللغات المستخدمة في برمجة ووردبريس وتوابعه القدرة على إنشاء والتعديل على المكونات الإضافية والقوالب، وهذا يمنح مستخدم الواجهة الخلفية قدرات تقنية عالية المستوى ومفيدة جدًا في إدارة موقع الويب وتحسينه مع اختصار الوقت والجهد.
وفي حال لم تكن مدير موقع ويب أو مستخدمًا للواجهة الخلفية للووردبريس، فإن تعلم لغات برمجة الووردبريس يمكن أن يجعلك مطور ووردبريس، وهذا يسمح لك بتقديم خدمات مميزة وعالية الجودة للعملاء الذين يريدون التعامل مع أشخاص لديهم إمكانيات وقدرات عالية في النظام، ويوفر لك ذلك مصدر دخل ممتاز.
اللغات التي يجب تعلمها
لا يتطلب إنشاء موقع ويب باستخدام ووردبريس معرفة برمجية في الحالة الطبيعية، وتختلف لغات برمجة ووردبريس التي يجب تعلمها باختلاف الهدف الذي يُطمح لتحقيقه، ففي حال كنت تريد أن تقوم بإجراء تعديلات بسيطة جدًا على تصميم موقع الويب، فقد يكون تعلم أساسيات كل من HTML و CSS كافيًا، أما إذا أدرت إجراء تعديلات عالية المستوى فإن ذلك لن يكفي.
تعد PHP هي لغة البرمجة الأساسية المستخدمة في برمجة نظام الووردبريس والمكونات الإضافية والقوالب، ولا بد أن تتعلمها إذا كنت تريد إجراء تعديلات على الوظائف البرمجية لأي من هذه الأشياء أو حتى إذا كنت تريد فقط فهم ما هو مكتوب في الأكواد الموجودة في ملفاتها.
إذا كنت تريد أن تصبح مطور ووردبريس محترف يمكنه إجراء تعديلات على ملفات نواة الووردبريس، وإنشاء وتعديل مكونات إضافية وقوالب ووردبريس احترافية، فسيتعين عليك أن تتقن اللغات الأربعة المستخدمة في برمجة الووردبريس، أي HTML و CSS و PHP و Javascript، وذلك بشكل نظري وعملي عن طريق دراستها وتطبيقها.
كما يجب على مطور الووردبريس المحترف أيضًا أن يمتلك معرفة بتقنية Ajax التي يستخدمها العديد من المطورين حاليًا، إذ بالرغم من أنها ليست لغة برمجة، إلا أنها تمكن من توفير مزايا قوية لأنها تمكن الزائر من تبادل البيانات مع الخادم بعد تحميل الصفحة، وهذا يسمح بتحديث أجزاء من الصفحة دون إعادة تحميلها بالكامل.
وفيما يخص الترتيب الذي من المفضل اتباعه أثناء تعلم برمجة ووردبريس، فمن الأفضل أولًا البدء بتعلم HTML و CSS لأنهما اللغتين الأساسيتين في تطوير الويب، ثم يمكن الانتقال إلى PHP وإتقانها، وبعد ذلك يمكن تعلم Javascript، لكننا نود أن نشير أيضًا إلى أن عملية تعلم هذه اللغات هي عملية مستمرة، إذ لا يجب التوقف عن تعلم كل جديد فيها.
كيفية تعلم برمجة ووردبريس
أولًا قبل البدء بتعلم برمجة ووردبريس من أجل امتلاك القدرة على إجراء تعديلات برمجية أو تطوير قوالب ومكونات إضافية، لا بد أن تكون ملمًّا بطريقة عمل النظام وتعرف كيفية استخدامه، ويمكنك معرفة كل ذلك عبر قراءة مقالاتنا المختلفة حول الووردبريس في الموقع، وكذلك عبر إنشاء ووردبريس محلي وتجربته واستخدامه لفترة من الوقت.
وبعد أن تصبح ملمًّا بمختلف جوانب الووردبريس، يمكنك أن تبدأ بتعلم لغات الترميز والبرمجة المستخدمة فيه. في الواقع، توجد الكثير من المصادر التي تمكن أصحاب مختلف المستويات من احتراف لغات برمجة ووردبريس، وبما أنه من المفضل البدء بـ HTML و CSS، فإننا ننصحك بالاطلاع أولًا على مقالة (شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل) في موقع ووردبريس بالعربية، إذ قد تم فيها شرح معظم أساسيات اللغتين.
ومن أجل احتراف HTML و CSS، وكذلك PHP و Javascript، يمكن الاعتماد على الدورات المجانية الاحترافية التي يوفرها موقع w3schools. وفي حال أردت مصدرًا عربيًا فقد يفيدك كثيرًا الاطلاع على مقالات أكاديمية حسوب الخاصة بالبرمجة، لكن إذا كنت مستعدًا لاستثمار بعض المال في تعلم هذه اللغات، ولم تكن تتقن الإنجليزية، فإن أفضل خيار لك هو الحصول على الدورات المدفوعة المرئية التي توفرها أكاديمية حسوب، حيث تعد أفضل الدورات في هذا المجال باللغة العربية.
كذلك لا يجب عليك أبدًا أن تستغني عن مراجعة مقالات موقعنا أثناء التعلم وبعد الانتهاء من الدورات، إذ قد ضمَّنا فيها العديد من الطرق والأفكار التي لا يمكن إيجادها في الدورات التعليمية، ذلك لأن تلك الدورات تتحدث بشكل أساسي عن لغات البرمجة، بينما يوفر موقعنا شروحات ترتبط بكل ما يتعلق بنظام إدارة المحتوى ووردبريس بما في ذلك لغات البرمجة المستخدمة فيه وغيرها.
وإلى هنا عزيزي القارئ نكون قد انتهينا من تعريفك باللغات المستخدمة في برمجة الووردبريس، وبفوائد تعلمها، وبكيفية فعل ذلك اعتمادًا على مصادر عربية وأجنبية مجانية ومدفوعة عالية الجودة وتوفر لك فهمًا نظريًا وعمليًا لمختلف جوانب لغات البرمجة وارتباطها بالووردبريس.
اقرأ أيضًا: أفضل مصادر تعلم ووردبريس من الصفر إلى مستويات متقدمة














اترك تعليقك