عندما تقرر التواجد في العالم الرقمي ويكون هناك تواجدًا لنشاطك التجاري على الشبكة العنكبوتية فإن أول ما يتبادر في ذهنك هو إنشاء صفحة ويب تعبر عنك وتظهر المحتوى الأبرز عندك للزوار.
في هذا المقال سنتعرف من خلال 4 خطوات عملية كيف تقوم بتصميم صفحة الويب الخاص بك وتخصيص مظهرك بالشكل الذي تحبه ونشرها على الإنترنت دون الحاجة إلى خبرة برمجية سابقة.
ما المقصود بإنشاء صفحة ويب؟
نحن نتحدث عن إنشاء صفحة ويب بخلاف تصميم موقع بالكامل يحتوي على عدة صفحات (الصفحة الرئيسة، من نحن، خدماتنا، منتجاتنا، المدونة، التصنيفات، اتصل بنا .. وهكذا).
بالطبع من المنطقي أن تكون صفحة الويب جزءًا من موقع متكامل فلن يكون هناك موقعًا دون صفحات ويب ولن تكون هناك صفحات ويب غير مبنية على موقع، ولكن نحن لا نقصد هنا التغوّل في المفهوم التقني بقدر ما نقصد التركيز على تصميم صفحة ويب مخصصة بالشكل الذي تريده.
على سبيل المثال قد تريد إنشاء صفحة ويب مخصصة لبيع منتج ما، وخلال هذه الصفحة تريد استعراض:
- صور المنتج
- معلومات عن المنتج
- نبذة تعريفية عن المنتج
- تاريخ المنتج
- إيجابيات وسلبيات المنتج
- آراء العملاء السابقين عن المنتج
- طرق شراء المنتج
- ضمان المنتج
- خدمة الدعم للعملاء
وغير ذلك من محتويات صفحة المنتج الخاصة بك، ليصبح لديك صفحة تسويقية جذابة يتم ترويجها وسط العملاء المحتملين بهدف إقناعهم بشراء المنتج.
سيتم الاعتناء بهذه الصفحة عناية زائدة أكثر من الاهتمام بباقي صفحات الموقع لأنها ستشكل جزءًا ركيزًا من نموذج العمل الخاص بك.
بنفس هذا المفهوم قد تحتاج إلى إنشاء صفحة ويب مخصصة لاستعراض معلومات نشاطك التجاري/ استعراض نماذج أعمالك/ استعراض بعض الخدمات التي توفرها للعملاء/ استعراض بعض المستجدات عندك/ استعراض بعض الخطوات التي يقوم بها العميل في متجرك الإلكتروني .. وغير ذلك من الأهداف.
غالبًا تكون هذه الصفحة المخصصة لها هدف واحد، بخلاف الموقع الذي يحتوي على العديد من الصفحات بأهداف مختلفة.
موقع الصفحة الواحدة
قد تأتي صفحة الويب ضمن مجموعة أخرى من الصفحات بدرجات متفاوتة من الأهمية، وقد يتم تصميم موقع عبارة عن صفحة واحدة.
على سبيل المثال موقع Serio عبارة عن صفحة واحدة تستعرض الخدمة السحابية المقدمة لأصحاب الأعمال التي تساعدهم في عمل تقارير محسنة لمبيعاتهم.

كذلك قد يكون صاحب الموقع لديه هذه الصفحة وسط صفحات أخرى في الموقع، بحسب هدفه النهائي من الموقع.
عناصر صفحة الويب
إذا استعرضت هذا النموذج السابق لصفحة Serio أو أي نموذج شبيه يستعرض محتوى ما بشكل مخصص ومركز للزائر، ثم حاولت النظر إلى الأمر بشكل أوسع ستجد أن عناصر صفحة الويب تتكون مما يلي:
- رأس الصفحة: ونقصد به مقدمة الصفحة التي تخطف عين القارئ في أول جزء من صفحة الويب وتشمل غالبًا العنوان الرئيسي والعنوان الفرعي الذي سيظهر للزائر وبعض مكونات التصميم المناسبة.
- محتوى الصفحة: وهو يختلف من صفحة لأخرى بحسب نوع الصفحة ويتكون غالبًا من نص وصورة أو مقطع فيديو بتصميم وعرض مناسب لجذب الزوار
- الدعوة إلى الإجراء: وفيه تطلب من المستخدمين إجراء محدد مثل، شراء منتج/ إجراء اتصال تليفوني/ تسجيل بيانات أو نحو ذلك.
بغض النظر عن نوع صفحة الويب الخاصة بك، فإنك ستكون بحاجة إلى إنشاء صفحة ويب تحتوي على المكونات السابقة.
كيف سنقوم بإنشاء صفحة ويب؟
هناك بعض التطبيقات التي تتيح ليك بناء صفحات الويب من خلال محرر مرئي يقوم بالسحب والإفلات والتعديل على التصميم بشكل حي كما تستخدم برنامج الفوتوشوب ودون الانشغال بأمور البرمجة والحماية وإدارة الخادم ونحو ذلك مقابل تحمل صاحب التطبيق كل هذه الأعباء ودفع اشتراك شهري.

إلا أننا لن نستخدم هذه الأدوات لأنها لا توفر لك التخصيص الكامل الذي تحتاجه إضافة لكونك مقيدّا بالمكونات التي يوفرها لك المؤلف وعدم امتلاك بيئة العمل التي تستخدمها، وبالتالي لن تساعدك عند التفكير في التوسع.
في المقابل سنعتمد على برمجيات مفتوحة المصدر تساعدك في خفض التكاليف، وامتلاك الكود البرمجي الظاهر في الواجهة والذي يوجد بالخلفية: Front end & back end وكذلك إمكانية التخصيص والتوسع من خلال وفرة كبيرة من من الإضافات والأدوات الملحقة.
سنعتمد على:
- استضافة ويب سحابية
- نظام ووردبريس
- أدوات ملحة مفتوحة المصدر
ولننتقل الآن إلى تنفيذ هذا الشرح بشكل عملي.
إنشاء صفحة ويب جديدة
الآن خلال هذا الشرح سننطلق سويًا في شرح عملي لكيفية إنشاء صفحة ويب خطوة بخطوة سواءًا كنت تريد إنشاءها بشكل متفرد في الموقع، أو سواءًا كنت تريد إنشاء هذه الصفحة وسط صفحات أخرى. وسنقوم بذلك من خلال أدوات سحب وإفلات جاهزة لا تحتاج منك لخبرة سابقة.
ملحوظة: هذه الخطوات يمكن تنفيذها لإنشاء صفحة ويب واحدة أو إنشاء عدة صفحات بنفس الفكرة.
1- شراء استضافة ودومين
في الخطوة الأولى لتصميم صفحة الويب يأتي ضرورة امتلاك خدمة استضافة لتخزين بيانات صفحات موقعك وتحمل الزيارات التي تأتي إليها ونوصيك بالاعتماد على الاستضافات السحابية فهي أكثر ثباتًا لزوار صفحات موقعك، مثل: Digital Ocean أو Linode أو شركة أخرى تعمل بنفس الفكرة.
كذلك ستحتاج إلى الحصول على دومين مع تحديد هل تريد أن يصل المستخدمين إلى صفحة الويب من خلال كتابة اسم الدومين مباشرة، أم يكون لديك عدة صفحات تحت الدومين الأساسي.
على سبيل المثال، هل تريد إنشاء صفحة ويب واحدة على دومين واحد: www.Example.com؟
أم تريد إنشاء عدة صفحات على نفس الدومين:
في الحالتين ستحتاج إلى شراء الدومين: www.Example.com لاستخدامه في بناء صفحة الويب على الاستضافة، ويمكنك شراء الدومين من أي مزود للخدمة مثل نيم تشيب أو جودادي أو أي مزود آخر.
وبالتالي حتى أسهّل لك المطلوب، ستحتاج إلى بيئة رقمية لاستضافة صفحة الويب الخاصة بك، تتكون من الخادم وكذلك اسم النطاق الذي سيعتمد عليه المستخدمين للوصول إلى موقعك.
يمكنك شراء استضافة ويب من أي مزود للخدمة، وكذلك شراء دومين، من أي مزود للخدمة لامتلاك البيئة الآمنة التي من خلالها نشر صفحات موقعك.
وقد تحدّثنا قبل ذلك عن كيفية شراء استضافة من ديجتال أوشن، وكذلك عن كيفية شراء دومين من جوجل، ثم بعد ذلك ستقوم بربط الدومين بالاستضافة.
2- تنصيب ووردبريس
بعدما تتملك الاستضافة والدومين فإن الخطوة التالي هو تنصيب نظام ووردبريس وهو نظام التشغيل الذي ستعتمد عليه لبناء الصفحة الخاصة بك، ثم تكون الخطوة الثالثة التي تقوم فيها ببناء صفحة الويب بشكل عملي.
وحتى أسهّل عليك الأمر أكثر، فلنفترض مثلًا أنك تريد تصفح الإنترنت ومشاهدة الفيديوهات أو قراءة المقالات (مثل المقال الذي تقرأه الآن) مثلًا، فإنك في الغالب ستحتاج إلى
- شراء الجهاز المستخدم للإنترنت (حاسوب أو جوال)
- تنصيب نظام التشغيل للجهاز (أندرويد للجوال أو ويندوز للحاسوب)
- الحصول على أداة تصفح الإنترنت (متصفح جوجل كروم أو متصفح فايرفوكس)
كذلك الأمر بالنسبة لصاحب الموقع لأجل إطلاق موقع ويب فإنه بحاجة إلى:
- الحصول على الخادم (مقابل اشتراك شهري)
- الحصول على نظام التشغيل (نظام ووردبريس)
- الحصول على أداة بناء المواقع (إضافات ووردبريس)
حتى لا تظن أن الأمر معقدًا وسيحتاج منك إلى مجهود ضخم فقد تحدثنا عن الخطوة الأول والثانية في الدليل التالي: عن كيفية شراء استضافة من ديجتال أوشن
وقد تحدثنا قبل ذلك عن كيفية تثبيت ووردبريس على الاستضافة بسهولة وهي خطوات سهلة لن نعيد الحديث عنها مرة أخرى لكن إذا نفذتها كما هو في هذا الدليل سيصبح لديك موقع جاهز للمستخدمين وبه المحتوى الافتراضي بشكل يشبه ذلك:

وبهذا يصبح لديك موقع ووردبريس جاهز للاستخدام في بناء صفحات الويب المخصصة لديك. وكما قلنا أن هذا الشرح قابل للتطبيق على إنشاء صفحة ويب واحد على اسم النطاق، أو إنشاء عدة صفحات ويب على نفس النطاق.
والآن لنكمل خطوات التخصيص وبناء صفحة الويب المطلوب في الخطوتين التاليتين.
3- تنصيب الملحقات اللازمة
سنعتمد على بعض الملحقات المجانية التي تساعدك في تخصيص التصميم الخاص بصفحات موقعك بالشكل المطلوب من خلال أدوات بناء تسهّل عليك تصميم الصفحة دون الحاجة إلى كتابة كود برمجي.
بداية ستتوجه إلى لوحة تحكم موقع من خلال الذهاب إلى: www.Example.com/wp-admin
باستبدال (Example) باسم موقعك الخاص، لتجد نفسك داخل لوحة تحكم الووردبريس، والتي من خلاله سنقوم باستيراد بعض الأدوات التي تساعدنا في تخصيص التصميم كما يلي:
أ- قالب الموقع
سنقوم بداية بتنصيب قالب ووردبريس المطلوب لتخصيص الموقع بشكل إجمالي وإضافة بعض الخصائص في مظهر الموقع وكذلك الصفحة المطلوبة.
سنقوم بالاعتماد على قالب Astra والذي يمكنك استيراده وتنصيبه على موقعك بسهولة من خلال الذهاب إلى:
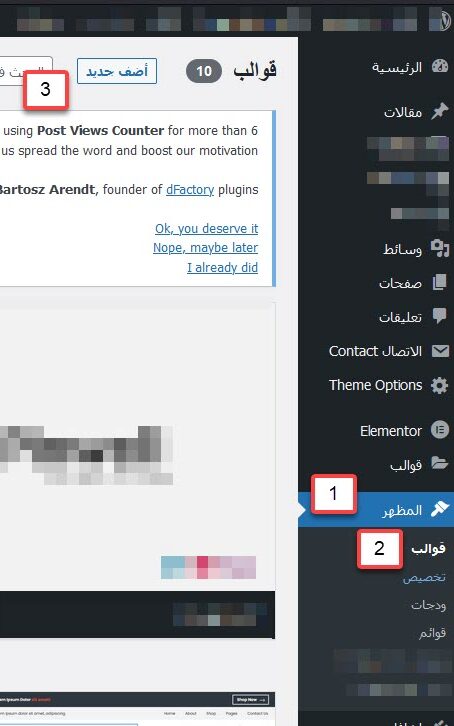
مظهر >> قوالب >> أضف جديد

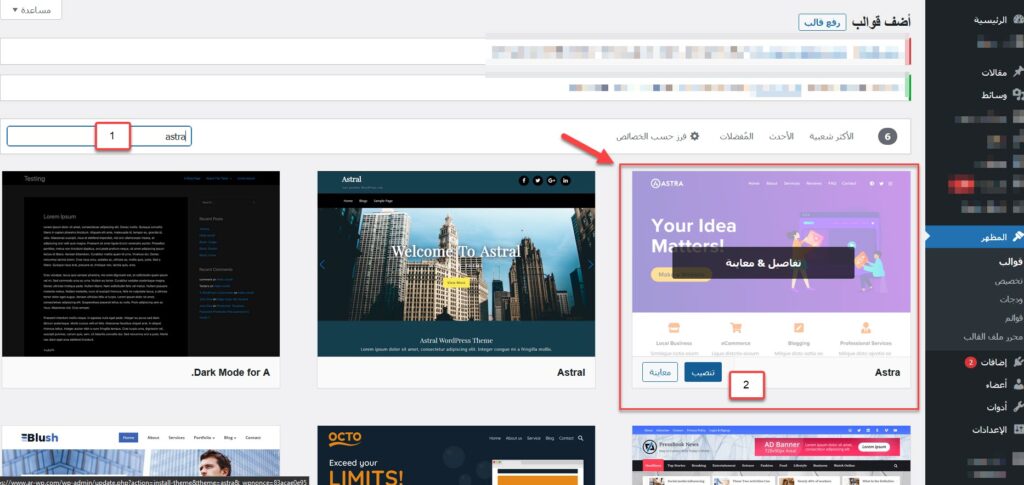
ثم اكتب في مربع البحث: Astra، وستجد أن القالب ظهر لك في القوالب المتاحة. اضغط على زر (تنصيب) ثم (تفعيل)

اقرأ أيضًا: كل ما تحتاج إلى معرفته عن قوالب ووردبريس
يمكنك أيضًا تنصيب أحد القوالب التالية:
يمكنك اختيار قالب واحد فقط من هذه القوالب لمساعدتك في تخصيص تصميم صفحات موقعك.
ب- إضافات تصميم الصفحات
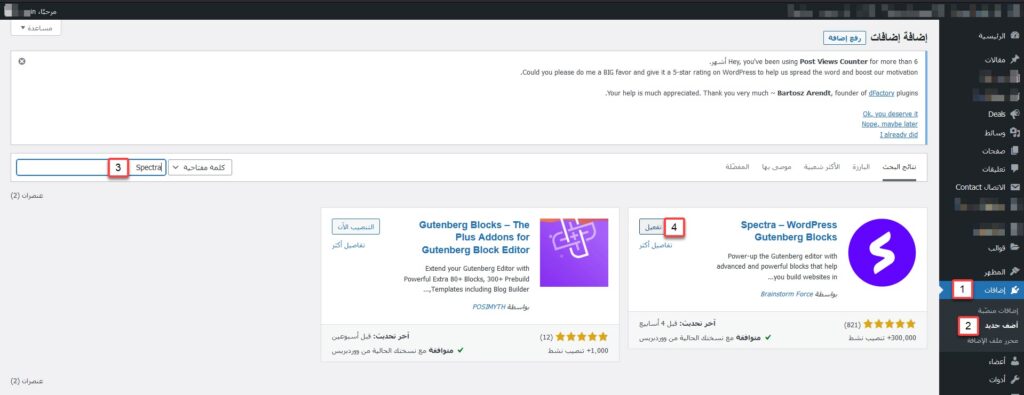
بعد ذلك سنحتاج لبعض الإضافات التي على تعديل التصميم بالشكل الذي نريده، وسنقوم بتنصيب الإضافة من خلال الذهاب إلى: إضافات >> أضف جديد
ثم نكتب في مربع البحث اسم الإضافة (Spectra) لنجد أنها ظهرت في نتائج البحث كالتالي، لنحدد الإضافة المطلوبة ونضغط على زر (التنصيب الآن) ثم (تفعيل)

وبنفس الطريقة سنقوم بتنصيب Toolkit – Editor Plus
باستخدام هذه الإضافات مع محرر المكونات (Gutenberg) سيكون لديك القدرة على تخصيص تصميم الصفحة بالشكل المطلوب كما سنكتشف ذلك في الخطوة التالية.
4- بناء صفحة الويب
بعدما يكون لديك استضافة ودومين وتقوم بتنصيب ووردبريس والملحقات اللازمة سيصبح لديك محرر بناء صفحات المواقع الذي من خلاله تستطيع التحكم في عناصر التصميم على الشكل المطلوب.
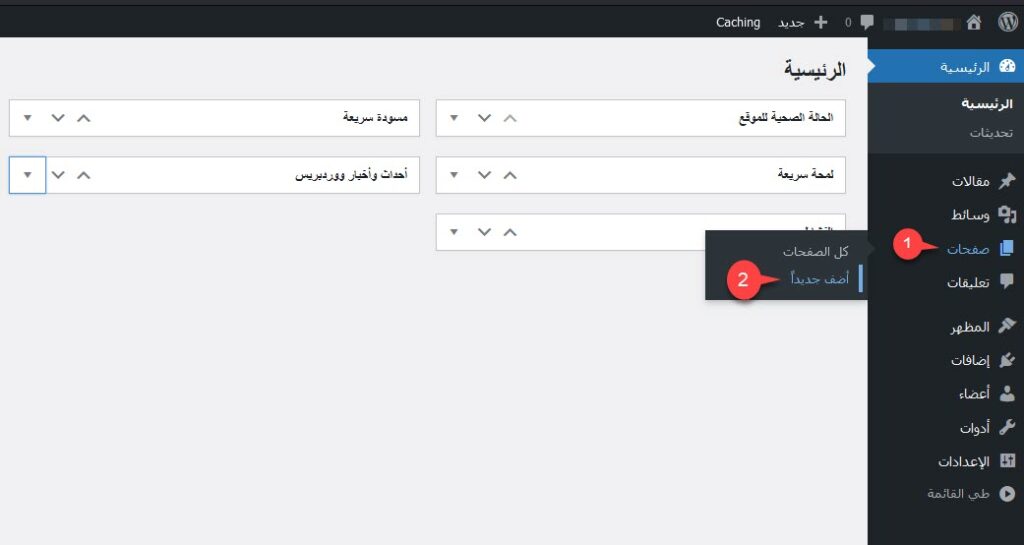
سنقوم بإنشاء الصفحة الجديدة من خلال الذهاب إلى: صفحات >> أضف جديدًا

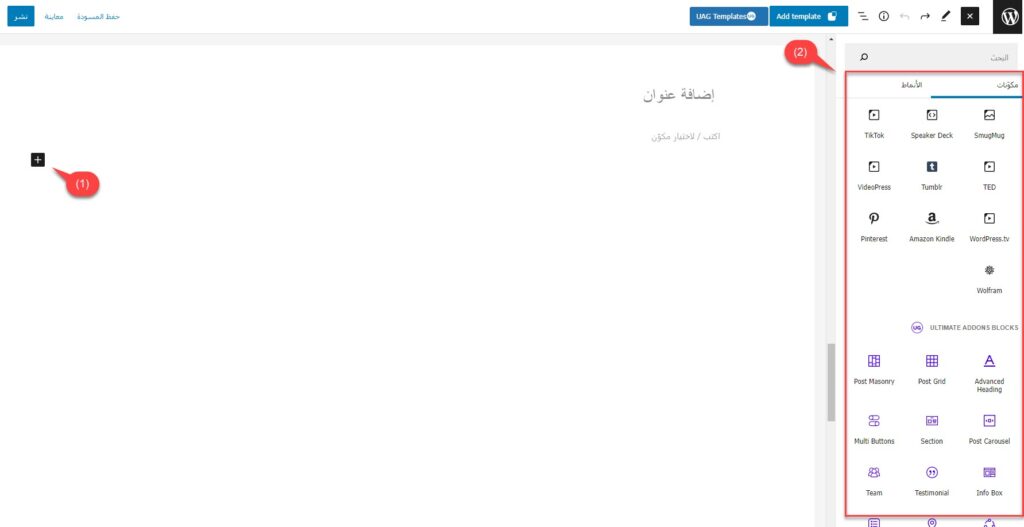
ثم الذهاب إلى محرر المكونات الذي أصبح فيه العديد من المكونات، وهي عبارة عن أجزاء جاهزة للتصميم يمكنك سحبها وإفلاتها في الصفحة الخاصة بك.
مثلًا مكوّن: عنوان الصفحة، فقرة، البحث، التصنيفات، الأزرار، آراء العملاء ... وهكذا.
ستضغط أولًا على علامة (+) لإضافة مكوّن جديد ثم لتجد ناحية اليمين الكثير من المكونات من المحرر الأساسي وكذلك من إضافة Spectra والتي يمكنك الاعتماد عليها في تصميم صفحة الويب الخاصة بك.

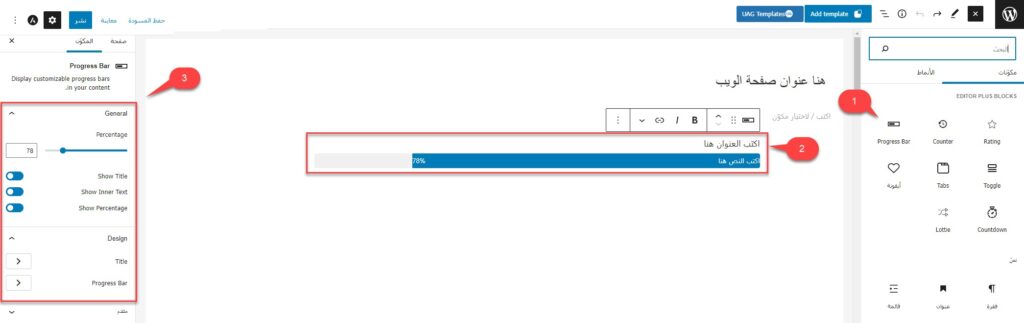
ولنختار مثلًا مكون progress bar بهذا الشكل من قائمة المكونات والذي يقوم بإظهار معدل اكتمال شيئًا ما بالنسبة المئوية. سنقوم بإضافة المكون بالشكل التالي:

- سنقوم بتحديد المكون من قائمة المكونات لإضافته داخل الصفحة
- سيظهر لنا المكون في صفحة التحرير الخاصة بالصفحة لنقوم بالتعديل على محتوى المكوّن
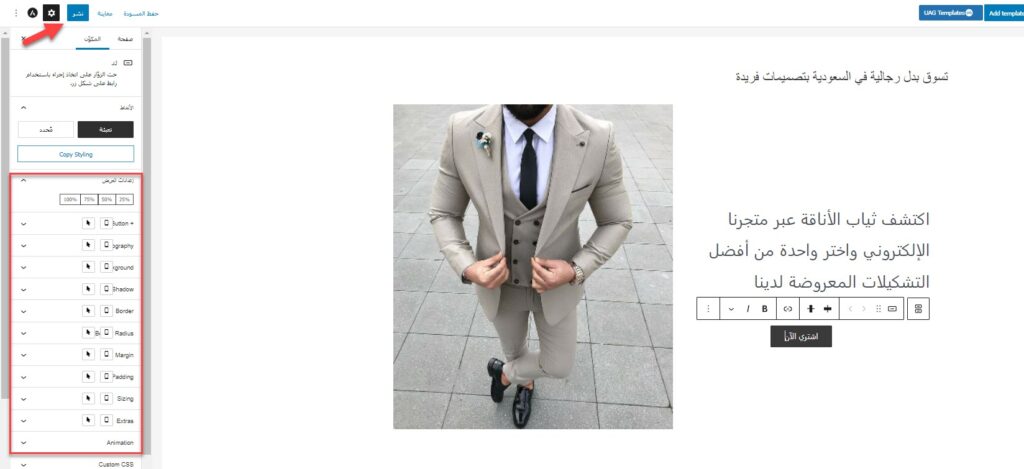
- في إعدادات المكون نستطيع التعديل على الخصائص الخاصة به
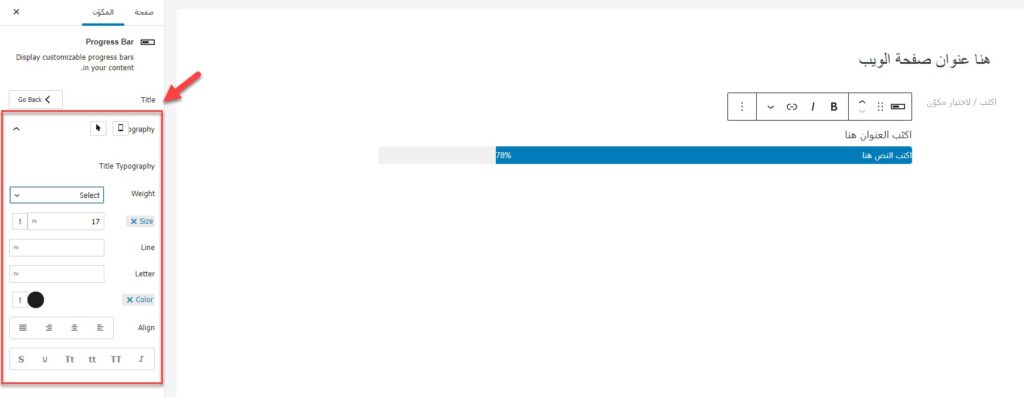
كذلك بنفس الطريقة عند تحديد المكوّن تستطيع التعديل على تصميم المكوّن (Typography) مثل الحجم والمسافات ونحو ذلك:

وبنفس الطريقة تستطيع إضافة أي عدد من المكونات والتعديل على المحتوى الخاص به، وكذلك تصميم المكون بالشكل المطلوب.

ثم أضف أي عدد من المكونات لتظهر صفحة الهبوط الخاصة بك بشكلها النهائي وبتصميمها الجذاب، ثم اضغط على (نشر) لتصبح الصفحة جاهزة للمستخدمين
ملحوظة: قبل البدء في تصميم الصفحة على ووردبريس، ننصحك بعمل تصميم مبدأي على أي برنامج تحرير للصور (الفوتوشوب مثلًا) ليكون لديك تصورًا لشكل الصفحة كيف يكون.
بنفس الطريقة السابقة تستطيع إضافة أي عدد من الصفحات في موقعك بالخصائص المطلوبة، بغض النظر عن نوع الصفحة فيمكنك إضافة المكون والتعديل عليه وتعديل تصميمه ثم تضغط ليكون جاهزًا للنشر.
وإذا لم تكن راضيًا عن هذه الإمكانيات من التخصيص وتريد تخصيصًا أعلى في تصميم صفحة الويب، فيمكنك استخدام إحدى الإضافات التالي التي تجد البعض منها مجاني والآخر مدفوع:
ستجد أن هذه الإضافات لديها المحرر الخاص بها والذي يطرح لك إمكانيات كثيرة من التخصيص ولكن تتفاوت بعضها في الجودة من ناحية التأثير على أداء الموقع.
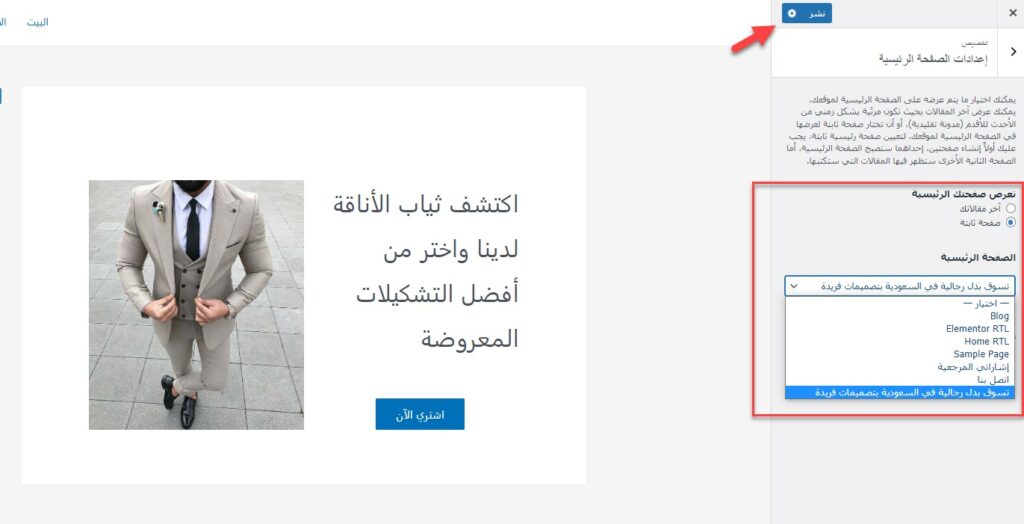
وإذا تريد تعديل هذه الصفحة لتصبح هي الصفحة الرئيسية، فمن خلال تخصيص القالب يمكنك تحديد الصفحة التي قمت بتصميمها بحيث عندما يذهب المستخدم إلى اسم النطاق الخاص بك (www.Example.com) يتوجه إلى هذه الصفحة مباشرة.

وبهذا نكون قد تحدثنا عن كيفية تصميم وتخصيص صفحة ويب لأي نوع من أنواع المواقع وكيف تقوم بتعديل خصائصها وإظهارها بالشكل الذي تحبه.
اعتمدنا في هذا الشرح على نموذج مبسط لتصميم الصفحة ولكن بالتأكيد يمكنك تخصيص تصميم الصفحة بأفضل شكل تريده لتكون بشكل جذاب وتفاعلي للمستخدمين، وإذا تريد تعلم المزيد لإدارة موقعك على ووردبريس فننصحك بمطالعة دليل ووردبريس.
شارك معنا في التعليقات بتجربتك الفريدة في إطلاق صفحة الويب الخاصة بك 😉









اترك تعليقك