تقدم إضافة WP Fastest Cache عدد كبير من الخيارات والإعدادات التي تساعدك بشكل كبير في زيادة سرعة موقعك. وتمتلك هذه الإضافة مميزات لا توجد إلا في الإضافات المدفوعة فقط مجانا، إلا أن الإضافة ليست مجانية بالكامل وتحتوي على بعض الإعدادات المدفوعة ولكنها تعد الخِيار المجاني الثاني بعد إضافة LiteSpeed Cache التي تعد أفضل الخيارات المجانية ويأتي بعدها WP Fastest Cache.
وتتوافق هذه الإضافة مع عدد كبير من المواقع التي تعمل فقط بنظام ووردبريس، وهو إلى ذلك تم تطويرها بشكل كامل لكي تعمل مع كافة المتاجر الإلكترونية التي تعمل بنظام WooCommerce، وأيضا متوافقة مع جميع المواقع التي تم تصميمها عن طريق مصمم القوالب Elementor أو Oxygen وهم الأشهر في الوقت الحالي من ناحية عدد المستخدمين.
شرح إضافة WP Fastest Cage
تمتلك هذه الإضافة أكثر من قسم منها المدفوع ومنها المجاني ولكننا لا ننصح إطلاقا بشراء النسخة المدفوعة لهذه الإضافة، وذلك نظرا لان السعر الخاص بها يمكنك عن طريقه شراء إضافة أفضل وهي إضافة WP Rocket التي تعد من أفضل إضافات التخزين المؤقت، ولكن إذا كنت ستستخدم WP Fastest Cache لأنها مجانية فهذا خِيار مناسب جدا لك.
والإضافة ببساطة تخزّن نسخة من كافة صفحات الموقع بشكل مؤقت وعمل التعديلات عليها مثلها مثل كافة إضافات التخزين المؤقت، وهذه التعديلات تكون على الملفات البرمجية لكل صفحة.
بالإضافة إلى تصغير حجم الملفات لتظهر بشكل أسرع للزائر، وذلك بدلا من أن يتم عرض الصفحات في كل مرة من طريق قاعدة البيانات التي تزيد بشكل كبير التحميل على موارد الخادم. كما تحتوي هذه الإضافة على عدد من الأقسام وهم كما يلي:
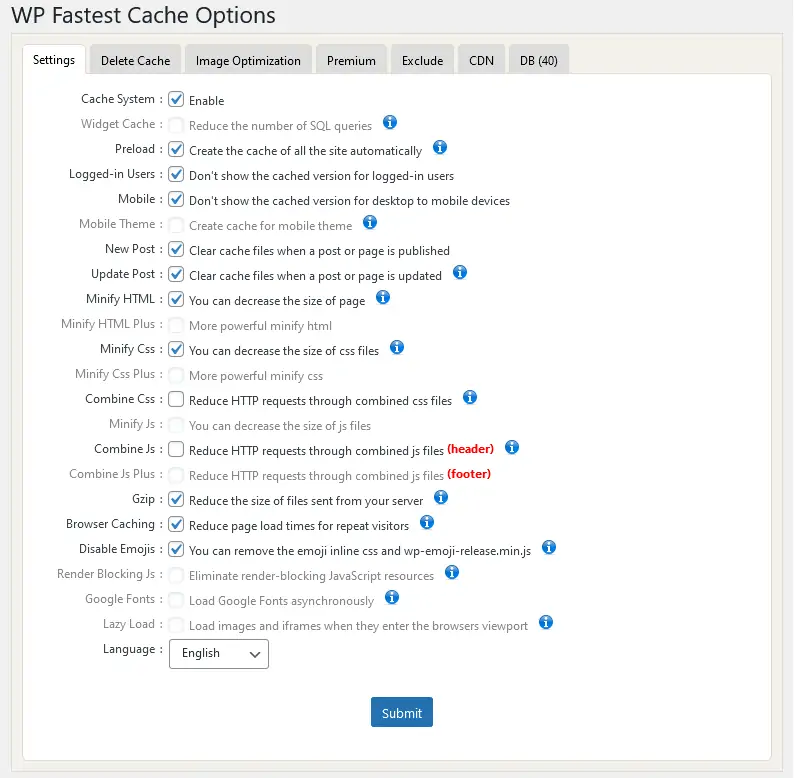
1. قسم Setting

ويحتوي هذا القسم على اغلب إعدادات الإضافة وهو يعدّ القسم الأكبر في الإضافة بالكامل ويمكنك عبره ضبط كافة الإعدادات الخاصة بالتخزين المؤقت وتحسين ملفات JavaScript وأيضا ملفات CSS وهذا بهدف الحصول على أعلى سرعة للموقع ويحتوي هذا القسم على الإعدادات التالية:
- System Cache تفعيل: هو الخِيار المسؤول عن تشغيل نسخة التخزين المؤقت في الموقع فبدون تفعيلة لن يتم عرض نسخة التخزين على الزوار.
- Widget Cache خِيار مدفوع: يقوم هذا الخِيار بإضافة كافة القوائم الرئيسية والجانبية وأي محتوى جانبي للصفحة إلى التخزين المؤقت لتقليل عدد استعلامات قواعد البيانات.
- Preload تفعيل: من المعروف أن اغلب إضافات التخزين المؤقت تقوم بعمل نسخة للصفحة بمجرد دخول أي زائر إليها ولكن مع هذا الخِيار سيتم تخزين كافة صفحات الموقع بشكل كامل بواسطة الإضافة وستقوم الإضافة بتخزين الصفحات بنفسها دون الحاجة إلى زيارة كافة صفحات الموقع.
- Logged-in Users إيقاف: إذا فعلت هذا الخِيار سيتم تفعيل نسخة التخزين المؤقت للأشخاص الذين لم يسجلوا الدخول إلى الموقع ولكن بمجرد تسجيل الدخول للموقع ستظهر لهم النسخة غير المخزنة من الموقع.
- Mobile إيقاف: خِيار خاص بإيقاف تفعيل نسخة التخزين المؤقت لزوار موقعك عن طريق الهاتف ولا يفضل تفعيلة لأنه سيتسبب في زيادة وقت تحميل الصفحة على الهواتف بشكل كبير.
- Mobile Theme خِيار مدفوع: إذا كان لديك نسخة أخرى من الموقع يتم عرضها على الهاتف مثل تقنية AMP أو قالب مخصص للهاتف يقوم هذا الخِيار بتفعيل نسخة تخزين منفصلة للهواتف وهو مهم جدا إذا كان موقعك يستخدم هذا النوع من القوالب.
- New Post تفعيل: يمكنك من حذف نسخة التخزين المؤقت بالكامل بعد نشر أي مقالة جديدة أو منتج جديد في موقعك ليظهر لزوار موقعك.
- Update Post تفعيل: عبر تفعيل هذا الخِيار يمكنك حذف نسخة التخزين المؤقت بعد التعديل علي احد المقالات أو المنتجات في الموقع.
- Minify HTML تفعيل: يقوم هذا الخِيار بتحسين سرعة تحميل ملف ال HTML للصفحة عبر مسح السطور غير المستخدمة في الصفحة وحذف الإرشادات في الصفحات.
- Minify HTML Plus خِيار مدفوع: يقوم هذا الخِيار بزيادة ضغط ملفات HTML بشكل أكبر مما يقلل من حجم الملف بشكل كبير ولكن لا ينصح بعدم تفعيل هذا الخِيار إذا كان لديك النسخة المدفوعة من هذه الإضافة لأنها ستؤثر علي تحسين محركات البحث الخاص بموقعك.
- Minify CSS تفعيل: عبره يمكنك تقليل أحجام ملفات CSS ليتم تحميلها للزائر بسرعة ومن شأن هذا الخِيار مسح كافة السطور بين التعليمات البرمجية وأيضا إرشادات المطورين التي تشرح كيفية التعامل مع هذه التعليمات البرمجية.
- Minify CSS Plus خِيار مدفوع: يمكنك من ضغط ملفات CSS بشكل أكبر من المستخدم في الخِيار السابق ويفضل تفعيلة إذا كنت تمتلك النسخة المدفوعة من هذه الإضافة.
- Combine CSS اختياري: يمكنك تفعيل هذا الخِيار إذا كانت عدد الملفات البرمجية الخاصة بلغة CSS حجمها صغير وإذا كان موقعك يدعم بروتوكول نقل الملفات HTTP/2 لا داعي من تفعيلها.
- Combine Js اختياري: هذا الخِيار اختياري لنفس السبب الذي تم ذكرة في الخِيار السابق يمكنك تفعيلها فقط إذا كان لديك عدد ملفات JavaScript قليل في الصفحات وأيضا لا داعي لتفعيلها إذا كان الخادم الخاص بك يدعم بروتوكول HTTP/2.
- Minify Js خِيار مدفوع: يقوم هذا الخِيار بتصغير أحجام ملفات JavaScript بشكل كبير عن طريق حذف كافة الأسطر والإرشادات من داخل هذه الملفات ومع العلم أن هذه الإضافة لا تقوم بحذف هذه السطور من ملفات الموقع الرئيسية ولكن يتم الحذف في نسخة التخزين المؤقت فقط.
- Combine Js Plus خِيار مدفوع: يقوم هذا الخِيار بدمج كافة ملفات JavaScript في مِلَفّ واحد ولكن دائما ما يتسبب في مشكلات في الموقع وسيعمل على زيادة وقت تحميل الصفحة إذا كان لديك عدد كبير من الملفات.
- Gzip تفعيل: بعد تفعيل هذا الخِيار ستقوم الإضافة بضغط الملفات التي يتم إرسالها من الخادم للزائر ليتم تحميلها بسرعة وهي تقنية تعمل على ضغط الملفات بنسبة كبيرة ومن المفضل تفعيلها ولكن إذا كنت تستخدم خِيار Brotli في كلاود فلير لا تقوم بتفعيل هذا الخيار.
- Browser Caching تفعيل: يقوم هذا الخِيار بزيادة وقت تخزين موارد موقعك في متصفحات الزوار لتسريع عملية تحميل الصفحة للزوار الذين يزورون موقعك بشكل متكرر.
- Disable Emojis اختياري: يقوم هذا الخِيار بتعطيل نظام الرموز التعبيرية الخاصة بـ ووردبريس لأنها تضيف ملف إلى ملفات JavaScript مما يزيد من وقت تحميل الصفحة وهذا الملف مسمى ب wp-emoji-release.min.js.
- Render Blocking Js خِيار مدفوع: هذا الخِيار مهم جدا إذا كان لديك النسخة المدفوعة من هذه الإضافة ويقوم هذا الخِيار بمنع تأخير عرض محتوى الصفحة بسبب ملفات JavaScript مما يتسبب في زيادة وقت تحميل محتوى الصفحة.
- Google Fonts خِيار مدفوع: خِيار مهم إذا كان لديك عدد كبير من الخطوط في الموقع ويساعد بشكل كبير في تحسين الخطوط وعرضها بشكل غير متزامن لتقليل وقت Total Blocking Time.
- Lazy Load خِيار مدفوع: هذا الخِيار هو من أهم الخيارات الموجودة في كافة برامج التخزين المؤقت ويمكنك هذا الخِيار من تفعيل التحميل الكسول للصور التي لا تكون موجودة في الشاشة الأولية للزائر مما يقلل بشكل كبير طلبات HTTP في الصفحة ويمكنك استخدام إضافة Rocket Lazy Load أو A3 Lazy Load بدلا من هذا الخِيار المدفوع .
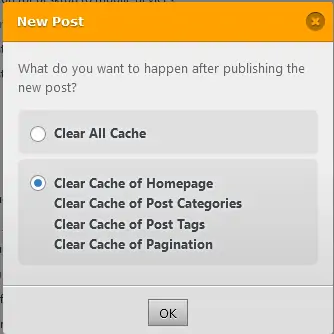
ملحوظة: عند تفعيل خيارات New Post أو Update Post قم بتفعيل مسح التخزين المؤقت الخاص صفحات محددة مثل الصفحة الرئيسة والتصنيفات والوسوم بدلا من حذف نسخة التخزين المؤقت من كافة الصفحات كما هو موضح في الصورة التالية.

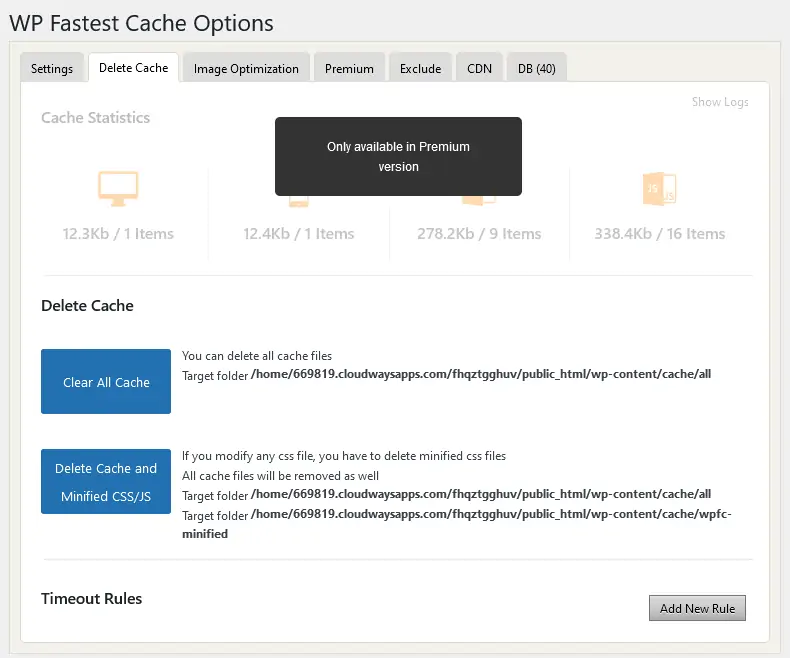
2. قسم Delete Cache

يمكنك هذا القسم من حذف نسخة التخزين المؤقت للموقع أو حذف نسخة التخزين المؤقت لملفات JavaScript وملفات CSS التي تم تحسينها بواسطة الإضافة ويحتوي هذا القسم على الخيارات التالية:
- Cache Statistics: هو خِيار خاص بالنسخة المدفوعة يمكنك من التعرف على حجم الملفات الموجودة في نسخة التخزين المؤقت وإعداد هذه الملفات.
- Clare All Cache: يمكنك هذا الخِيار من حذف نسخة التخزين المؤقت لكافة الموقع ليتم إعادة بناءها من جديد ولا ينصح باستخدام هذا الخِيار إلا في حالة انه هناك تغيير كبير في شكل الموقع وطريقة عملة لان نسخة التخزين المؤقت تأخذ وقت حتى يتم بناؤها وأيضا تستهلك موارد الخادم بشكل كبير وبعد استخدام هذا الخِيار لم يتم حذف الملفات التي تم تحسينها من ملفات CSS أو JavaScript.
- Delete Cache and Minified CSS/JS: عند الضغط علي هذا الخِيار سيقوم بحذف كافة ملفات نسخة التخزين المؤقت وأيضا مسح التخزين المؤقت الخاص بملفات CSS و JavaScript التي تم تحسينها وإذا قمت بعمل تغييرات على قالب الموقع يجب عليك استخدام هذا الخيار.
- Timeout Rules: يمكنك هذا الخِيار من حذف التخزين المؤقت الخاص بصفحات محددة بعد انتهاء فترة تقوم أنت بتحديدها.
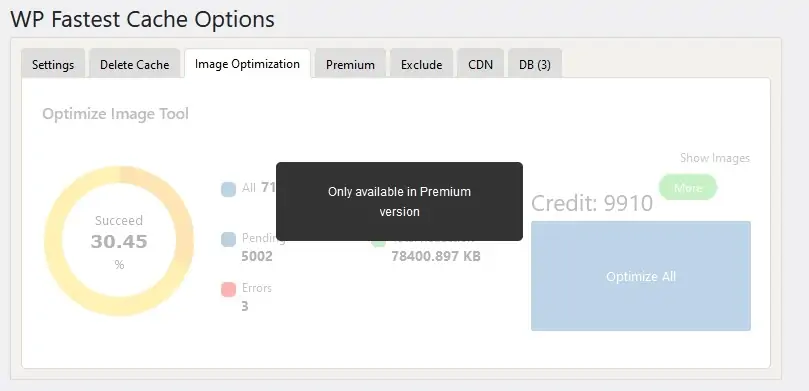
3. قسم Image Optimization

هذا القسم يمكنك استخدامه فقط إذا كان لديك النسخة المدفوعة من إضافة WP Fastest Cache ويقوم هذا القسم بتصغير أحجام الصور وتحويلها إلى امتداد WebP وهو أفضل امتداد لعرض الصور على صفحات الويب ولكن هناك خيارات أفضل عن هذا الخِيار في البرنامَج مثل Bunny Optimizer الخاص بشركة Bunny CDN وأيضا Short Pixel وهو أفضل إضافة لتحويل الصور إلى WebP وتصغير أحجامها.
4. قسم Premium

هو القسم الذي عبره يمكنك التعرف على المزايا الخاصة بالنسخة المدفوعة من الإضافة وشراءها وتحميل إعدادات النسخة المجانية من الإضافة.
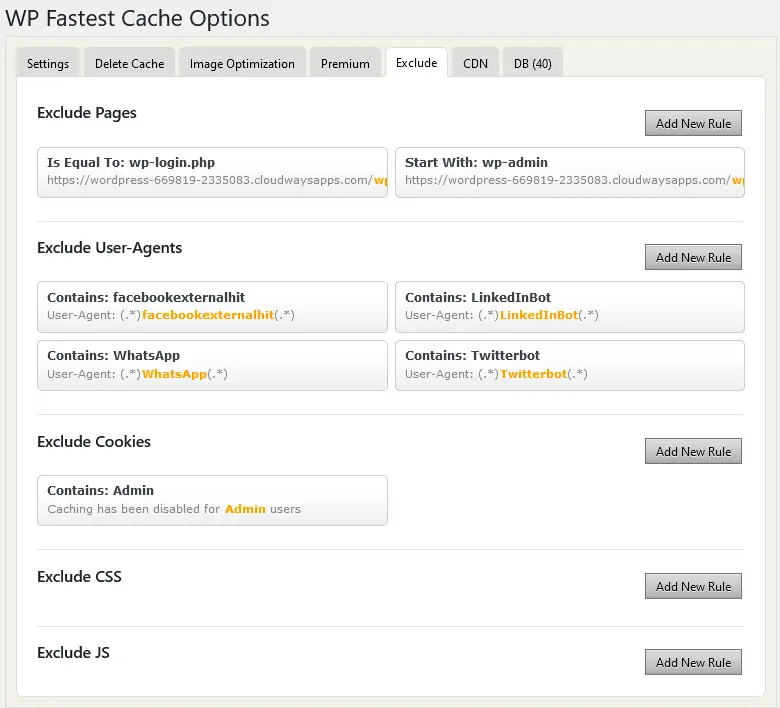
5. قسم Exclude

من خلال هذا القسم يمكنك استبعاد كافة عمليات التحسين والتخزين المؤقت لبعض الصفحات أو استبعاد ملفات JavaScript أو ملفات CSS من عملية التحسين أو التخزين وأيضا استبعاد بعض ملفات الـ Cookies من التخزين المؤقت وخيارات هذا القسم هي كالتالي:
- Exclude Pages: عبره يمكنك استبعاد بعض الصفحات من أي عمليات تحسين أو تخزين مؤقت.
- Exclude User-Agents: يمكنك من استبعاد التخزين المؤقت والتحسين الخاص ببعض الزيارات التي تزور موقعك عن طريق متصفح معين أو نوع هاتف معين أو استبعاد التخزين المؤقت لبعض الروبوتات التي تزور موقعك.
- Exclude Cookies: عبر هذا الخِيار يمكنك استبعاد بعض ملفات الكعكات من التخزين المؤقت.
- Exclude CSS: يمكنك من استبعاد عمليات التحسين والتخزين المؤقت على بعض ملفات CSS عن طريق اسم الملف أو امتداد الرابط الخاص به.
- Exclude JS: عبره يمكنك منع التحسين والتخزين المؤقت لبعض ملفات JavaScript بشكل كامل.
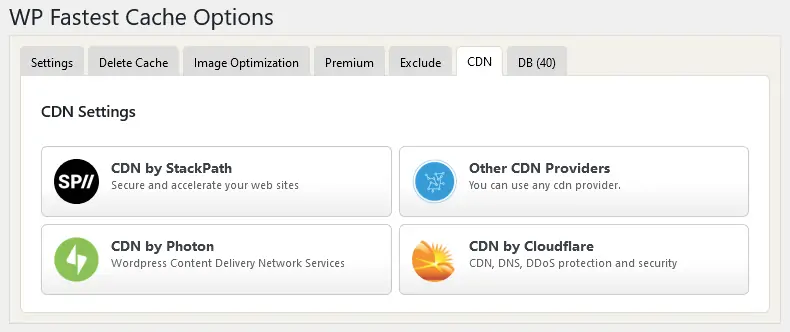
6. قسم CDN

هو القسم الخاص بربط موقعك بشبكة توصيل محتوى لتوصيل محتوى موقعك عن طريق هذه الشبكات ولن يتم عرض الملفات من شبكة توصيل المحتوى إلا إذا قمت بربطها في هذا القسم وتقدم إضافة WP Fastest Cache دعم كافة شبكات التخزين المؤقت المختلفة ومن بينها Cloudflare وشبكة StackPath وغيرها.
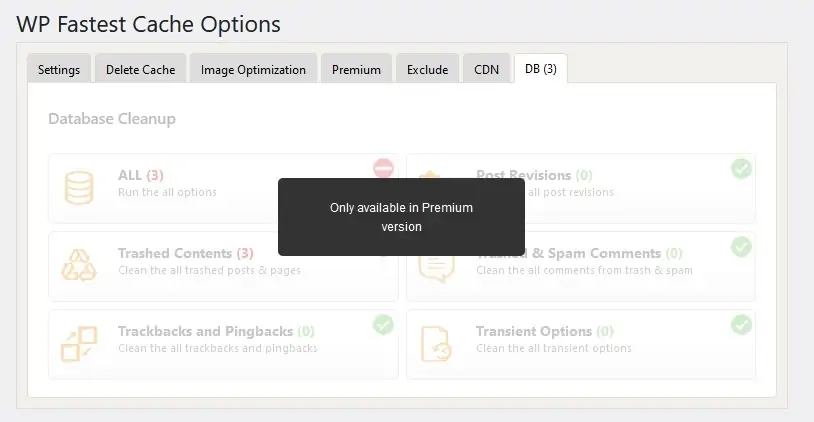
7. قسم DB

قسم مدفوع يمكنك من تنظيف قواعد البيانات بشكل دوري وحذف التعليقات المزعجة والملفات غير المهمة في قواعد البيانات ويمكنك من الحفاظ على سرعة استجابة قواعد البيانات وتحسينها.
وهكذا عزيزي الزائر نكون قد وصلنا معا إلى نهاية شرح اليوم الذي تعرفنا فيه عن كيفية إعداد وضبط إضافة WP Fastest Cache والتعرف على كافة الخيارات المجانية والمدفوعة.









اترك تعليقك