هل سبق وأن أعجبك قالب ووردبريس يستخدمه موقع ما، لكنك لم تتمكن من معرفته مهما بحثت؟ يوفر ووردبريس العديد من القوالب الجذابة والمناسبة لموقعك، لذا قد يكون من الصعب البحث فيها جميعها تبعًا لكثرتها. لحسن الحظ، يمكنك معرفة نوع قالب ووردبريس المستخدم في أي موقع تريد بسهولة، لكن ما الوسائل والطرق المتممة لذلك؟
طرق معرفة نوع قالب ووردبريس المستخدم
تعد الطرق المستخدمة في معرفة قالب ووردبريس حلولاً ذكية وسريعة لإيجاد القالب المرغوب، تتمثل فيما يلي:
الطريقة الأولى: استخدام مواقع كاشفة لقوالب ووردبريس WordPress Theme Detector
توجد العديد من المواقع التي تسمى بـ WordPress Theme Detectors، وهي مواقع توفر لك إمكانية معرفة نوع قالب ووردبريس من خلال نسخ رابط الموقع المراد، ثم لصقه في الخانة المخصصة. نعم، بهذه البساطة! هناك العديد من الأمثلة على ذلك، أبرزهم المواقع التالية:
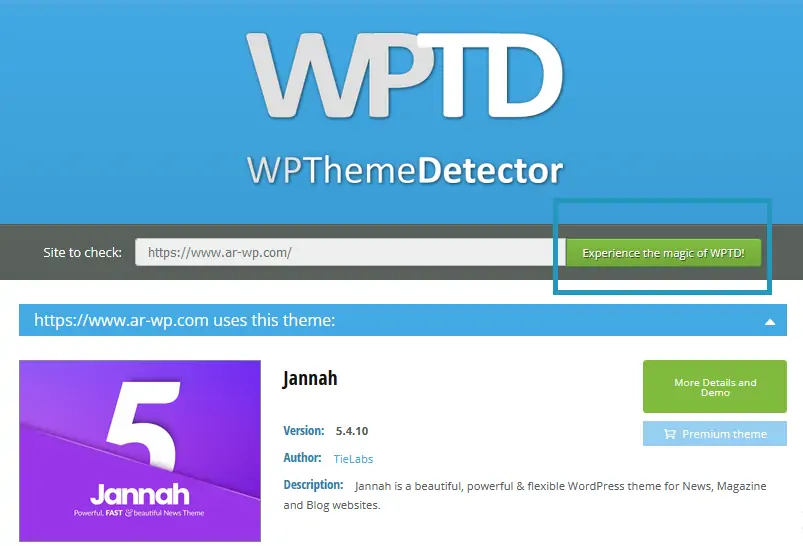
1. موقع WPThemeDetector

بعد لصق رابط الموقع، اضغط على زر "Experience the magic of WPTD" كي تجد أمامك كافة التفاصيل التي تعود لقالب ووردبريس الذي كنت تبحث عنه! من اسم القالب إلى النسخة المستخدمة وشرح مبسط عنه. بالإضافة إلى ذلك، يوفر موقع WPTD بيانات عن المكونات الإضافية Plugins المضمنة في القالب المستخدم لتخصيصه. سيفيدك ذلك في معرف أكثر عمقًا لماهية الميزات المضافة.
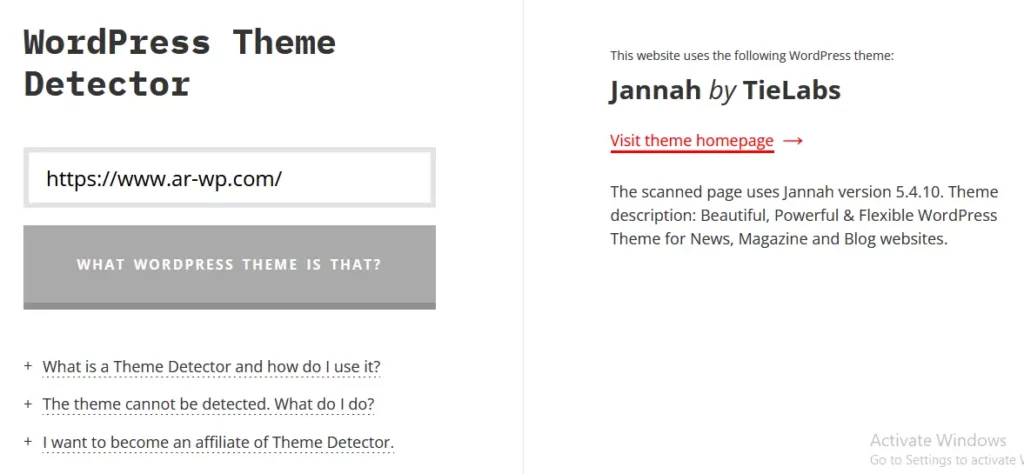
2. موقع Sartori Studio

كما هو موضح في الصورة أعلاه، يوفر موقع Sartori Studio اسم القالب المستخدم بعد لصق رابط الموقع، بالإضافة لإتاحة زيارة الصفحة الرئيسية للقالب بتضمين رابط الويب الخاص به على ووردبريس.
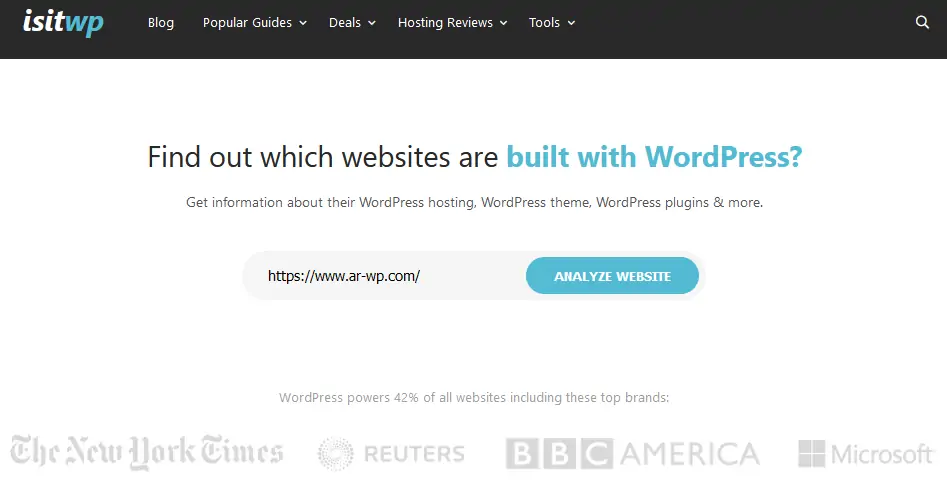
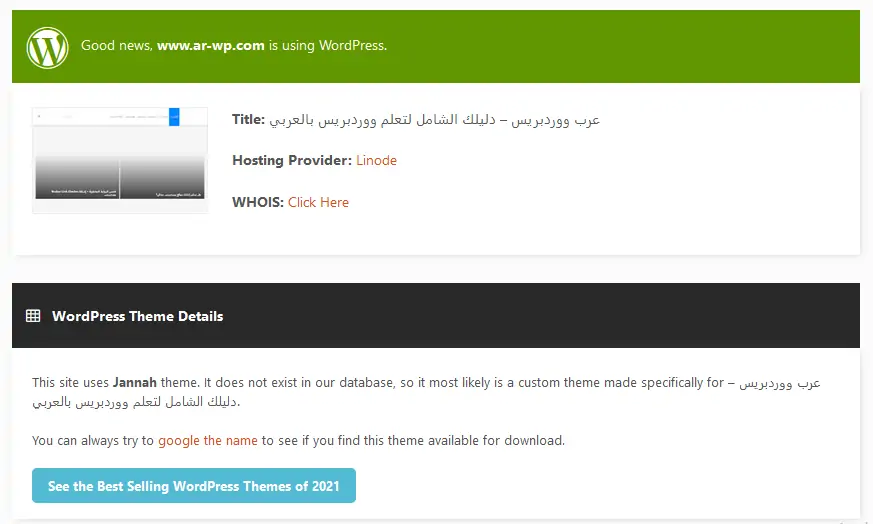
3. موقع IsItWP


إضافةً إلى معرفة قالب ووردبريس المستخدم، يتيح موقع IsItWP روابط لاستضافة ووردبريس المستخدمة، وبعض المراجعات عن المكونات الإضافية Plugin المضمنة، كي تتمكن من معرفة أكثرها فعالية.
تقوم مواقع الـ WordPress Theme Detector بتحديث قاعدة بياناتها باستمرار كي تشمل جميع القوالب التي توفرها ووردبريس، سواء كانت مجانية أو مدفوعة. لكن من المهم جدًا التنويه بأن أي تعديل وتخصيص على القالب قد يجعله غير متاحًا في قاعدة البيانات وبالتالي غير قابل للكشف. لكن من الممكن أن تحصل على اسم القالب الأساسي الذي تم التعديل بناءً عليه في بعض المواقع الكاشفة لقوالب ووردبريس، مثل موقع IsItWP. أما إذا كان الموقع لا يستخدم ووردبريس، فسيتم توضيح ذلك لك بعرض رسالة خطأ بعد البحث.
الطريقة الثانية: معرفة قالب ووردبريس عن طريق إضافات جوجل
إن كنت تستخدم جوجل كروم Chrome كمتصفحك المعتمد، فيمكنك الاستعانة بالملحقات والإضافات التي يوفرها من أجل معرفة قالب ووردبريس المستخدم في أي موقع تريده. توفر إضافات جوجل ملحق WordPress Theme Detector and Plugin Detector WTDPD.
لإضافة ملحق WTDPD، اتبع الخطوات التالية:
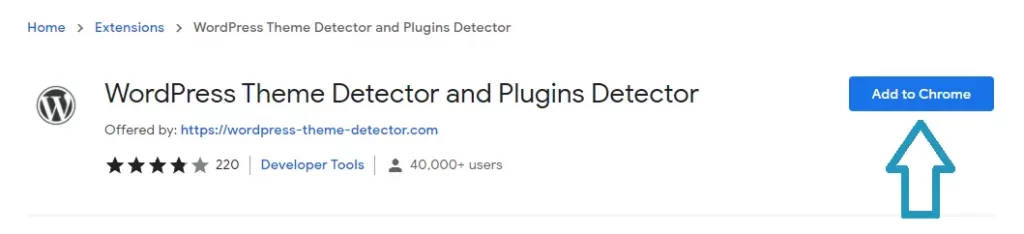
1. اذهب إلى رابط الإضافة بعد البحث عن اسمها في محرك البحث، ثم إضغط على زر "Add to Chrome".

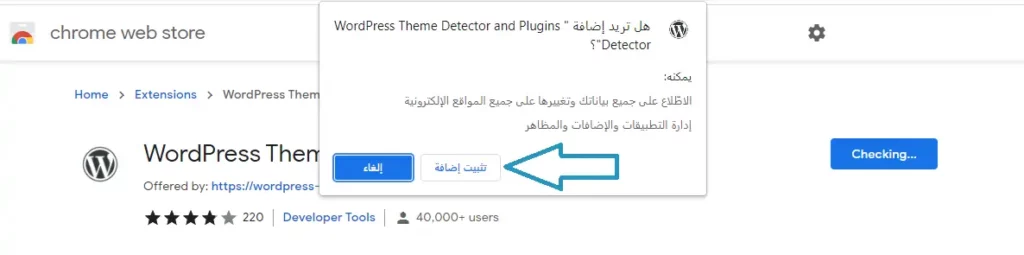
2. ستظهر لك نافذة تبويب للتأكيد، اضغط على "تثبيت إضافة" كي تتمكن من استخدام الإضافة.

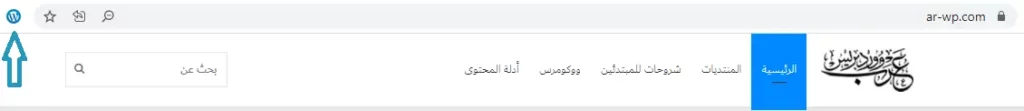
3. بمجرد الموافقة على تثبيت الإضافة، ستظهر أيقونة للـWTDPD في شريط الأدوات كما هو موضح في الصورة أدناه، وستتفعل باللون الأزرق بمجرد فتحك لموقع يستخدم قالب ووردبريس فقط.

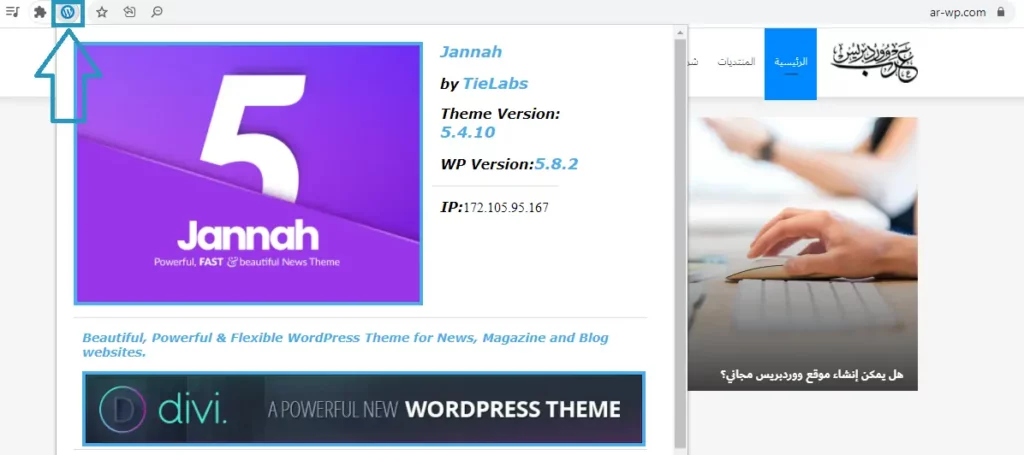
4. يمكنك معرفة نوع قالب ووردبريس المستخدم فقط بالضغط على الأيقونة، ومن ثم تظهر لك نافذة بتفاصيل القالب من حيث الاسم والنسخة، والإضافات المفعلة.

الطريقة الثالثة: معرفة قالب ووردبريس يدويًا
قد يتعذر الحصول على اسم قالب ووردبريس من موقع ما تبعًا لتخصيصه أو لأن صاحب الموقع قام بتغيير اسم القالب قبل استعماله، لن يمنعك ذلك من معرفة ما تريده! فيوجد دائمًا طريقة أخرى يمكنك إنجازها يدويًا. تحتوي أغلب المواقع التي تستخدم قالب ووردبريس على ملف يسمى style.css، يحتوي هذا الملف على تفاصيل القالب المستخدم. من أجل الوصول إليه، انتقل إلى الصفحة الرئيسية للموقع المراد ثم اتبع الخطوات التالية:
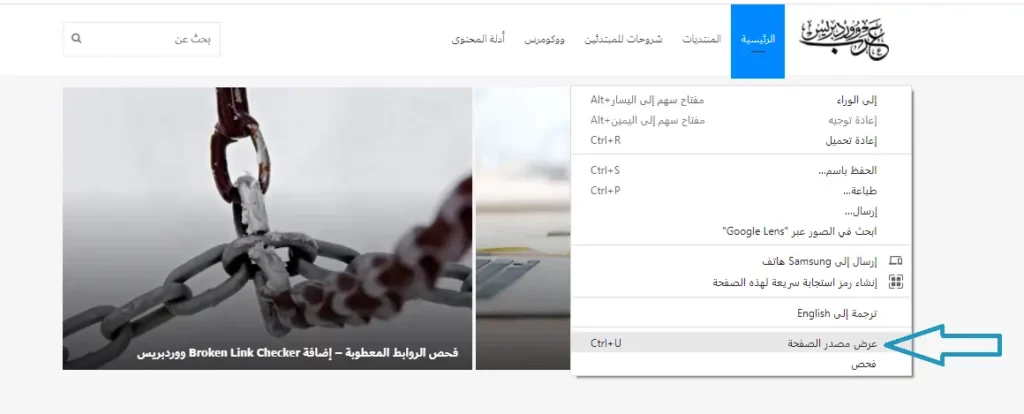
1. أنقر بالزر الأيمن للماوس على أي مكان في الصفحة، ثم اضغط على زر "عرض مصدر الصفحة View page source".

2. ستنتقل إلى نافذة تبويب جديدة تحتوي على كود HTML، لا تقلق لست بحاجة لفهم طبيعة الرموز الموجودة، ما عليك سوى البحث عن كلمة "style.css"، ستظهر خانة البحث بالضغط على CTRL+F.
3. بمجرد العثور على اسم الملف، اضغط على الاسم بزر الماوس الأيسر كي يفتح في علامة تبويب جديدة. ستجد في مقدمته اسم قالب ووردبريس، بالإضافة لتفاصيل أخرى مثل الرابط الإلكتروني له، ونسخة القالب ووصف مبسط عنه.
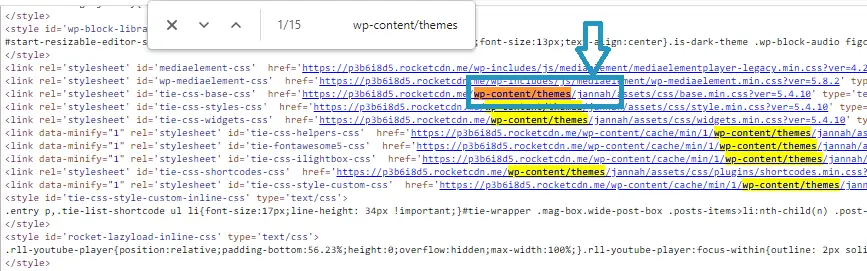
4. في حال لم تتمكن من إيجاد "style.css" في نافذة الـHTML، فهذا بسبب تغيير الموقع لاسم الملف، يمكنك العثور على اسم القالب بالبحث عن "wp-content/themes/". ربما سيظهر لك العديد من النتائج، لكن ما يهم هو الكلمة التي تلي ما بحثت عنه، فما يليها هو اسم قالب ووردبريس المستخدم.

ختامًا. بعد أن استعرضنا في هذه المقالة كافة الطرق الممكنة في سبيل معرفة قالب ووردبريس المستخدم لأي موقع، تستطيع الآن معرفة ماهية القالب الذي أعجبك باختيار الوسيلة الأنسب لك والأكثر ضمانًا.









شكرا لكم على الشرح الرائع.
طورت أداه مماثلة لها، أتمنى أن تدخلوها في شرحكم لهذه المقالة.
رابط الأداه: https://seostudio.tools/ar/wordpress-theme-detector
أداة جميلة موفق أخي