الاسكيما - وهي تعرف بالمخطط أو البيانات المنظَّمة - وهي نتاج تعاون بين Schema.org في عام 2011 كشريك تجاري لمحركات البحث الرئيسية Google وYahoo وBing لتحسين فهم محتوى الصفحة وجمع معلومات متعلّقة بالويب ومعلومات عامة.
وهي من أشكال البيانات الدقيقة التي ينتج عند إضافتها إلى صفحة ويب، وصفًا محسنًا (يُسمى عادةً المقتطف المنسق) وهو يظهر ما يحتويه الموقع بشكل أكثر دقة، وهذا بحسب نوع الاسكيما المستخدمة في الموقع.
وفي هذا المقال سنتحدث عن هذا الموضوع المهم والشيق جدا عن ماهية وأنواع الاسكيما للمتاجر الإلكترونية، المدونات أو المواقع المختلفة بصفة عامة وشرح أهميتها في تحسين محركات البحث SEO.
ما هي البيانات المهيكلة (الاسكيما)؟
توفر الاسكيما معلومات دقيقة لمحركات البحث تساعد على فهم طبيعة المحتوى الذي تقدمه بشكل أفضل وتقديم أفضل النتائج في عملية البحث، وبالرغم من أن إضافة الاسكيما الى الموقع من خلال أكواد HTML أو JSON صغيرة، ولكنها تعمل على تحسين عرض نتائج البحث دون أي تكلفة أو رسوم إضافية.
وسيتم إدراج شرح مفصل في هذا المقال عن كيفية إدراج الاسكيما لأنواع المواقع المختلفة سواء بشكل يدوي أو من خلال إضافات WordPress أو من خلال الأدوات المجانية للاستفادة من الاسكيما في تحسين الظهور على محركات البحث.
وتتم آلية فهرسة محتوى الموقع وإعادته في نتائج البحث، وظهور الموقع بطريقة مختلفة تناسب كود البيانات المنظمة الذي تم إضافته للموقع.
استخدامات المخطط (الاسكيما)
تستخدم البيانات المنظمة في العديد من الأغراض، ومن الأنواع التي ذكرت على الموقع الرسمي:
- الأعمال والتنظيم للمؤسسات.
- حدث لمناسبة أو أشخاص.
- المنتجات والعلامات التجارية.
- المراجعات والتقييمات للخدمات أو المنتجات.
- الفيديوهات.
الأنواع الرئيسية لاستخدامات السكيما هي:
- مقالات وأخبار ومدونات: آخر مقال منشور على الموقع.
- الأحداث (مثل المؤتمرات): تُظهر الحدث وموقع المؤسسة.
- القائمة بالحدث ومواعيد البداية والنهاية.
- إعلانات الوظائف: تُظهر إعلانات الوظائف وأنواع الوظائف والرواتب.
- نشاط تجاري محلي: يعرض ساعات العمل والموقع ومعلومات الاتصال للمقاهي والمطاعم وما إلى ذلك.
- الشركة: تعرض موقع الشركة وصفحات التواصل الاجتماعي ومعلومات الاتصال.
- · المنتجات: تعرض أسعار وتقييمات ومدى توفر المخزون من منتجات المتاجر الإلكترونية بالإضافة إلى تقييمات المنتجات.
- التصنيف: يعرض تصنيفات لمنتج أو موقع.
- الأسئلة المتكررة: تعرض الأسئلة المتكررة الخاصة بالتدوينة أو المنتج.
- البرامج: تعرض تقييم البرنامج وهل مدفوع أم مجاني والقسم الخاص به.
- ويوجد العديد من أنواع الاسكيما والتي تصل لمئات الأنواع وستجد قائمة كاملة لكافة البيانات المدعومة من هنا.
أهمية البيانات المنظمة (الاسكيما)
المقتطفات المنسقة تجعل صفحات الويب تبدو أكثر دقة مما يسهل على محركات البحث فهم الموقع وفهرسته.
من خلال العديد من التجارب فإن المواقع التي وفرت البيانات المنظمة في بنيتها اكتسبت زيادة كبيرة في معدلات النقر إلى الظهور لنتائج البحث (CTR)، مهما كان ترتيبها خاصة إذا كانت المواقع المنافسة لا تستخدم هذا التخطيط المميز في بنيتها.
كما أظهرت دراسة أجرتها شركة "acmqueue" أن أقل من ثلث نتائج بحث جوجل تحتوي على مقتطفات منظمة بواسطة الاسكيما!
ولهذا يجب أن تكون هذه النسبة الضئيلة دافع لكل مدراء وأصحاب المواقع بالاهتمام بإضافة الاسكيما (البيانات المنظمة) إلى مواقعهم لتحسين ظهور المواقع في نتائج البحث واقتناص الزيادة المتوقعة لزيارات الموقع والاستباق بخطوات عن المواقع المنافسة.
كان هذا الجزء مقدمة إلى التعريف بالاسكيما أو البيانات المنظمة وأهميتها في تحسين محركات البحث، وفي السطور القادمة، سنناقش بالتفصيل كيفية إضافة البيانات المنظمة الى ووردبريس أو المواقع بشكل عام سواء من خلال الإضافات البرمجية أو بشكل يدوي.
لا تعتقد أن الأمر صعب لإضافة "مخطط" أو "بيانات منظمة"، رغم ما يبدو أن المهمة مملة، لكن يجب أن تضع في الاعتبار ما سيعود على موقعك من قيمة كبيرة ستجني من خلالها زيادة ملحوظة في زيارات موقعك وزيادة الثقة بين موقعك ومحركات البحث لما تقدمه من بيانات دقيقة تقدم لمستخدمي محركات البحث تجربة مفيدة وسلسة.
فوائد الاسكيما لموقعك
تساعدك على فهم المحتوى الموجود على موقعك وتعمل على تسريع عملية أرشفة الموقع وتقديم محتوى بجودة أعلى ومحتوى أكثر احترافية.
- تسمح البيانات المهيكلة لمحركات البحث بفهم محتوى الموقع وأرشفته بسرعة.
- توفر لك Schema زيادة كبيرة في معدلات النقر إلى الظهور لنتائج البحث.
- تساعد بيانات Schema المهيكلة في وضع موقعك أمام محركات البحث المختلفة.
- تساعد أكواد المخطط على تمييز ظهور موقعك بإضافات تظهر أسفل وصف موقعك في نتائج البحث مثل نجوم التقييم والأسئلة المتكررة.
- يعد استخدام كود المخطط شرطًا أساسيًا لقبول الموقع في أخبار Google.
شكل الموقع في نتائج البحث بعد إضافة الاسكيما
كما تمت الإشارة مسبقاً إلى أن المواقع المستخدمة للمخططات يتم تمييز ظهورها في جوجل ومحركات البحث المختلفة بحسب الاسكيما المضافة، وسيتم سرد بعض أشكال نتائج البحث لتلك المواقع.
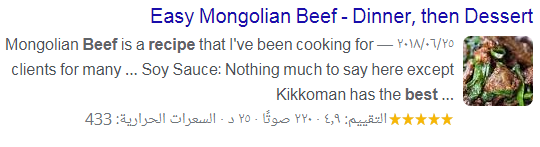
1 – الصورة التالية لموقع يستخدم بيانات منظمة خاصة بوصفة طعام Recipe Schema
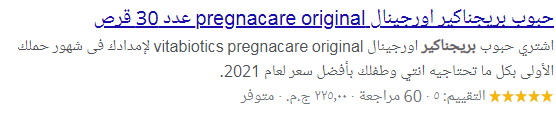
2 – الصورة التالية لمتجر يستخدم سكيما المنتجات Product Schema
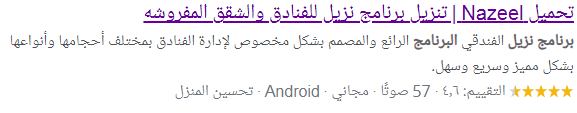
3 – الصورة التالية لموقع يستخدم سكيما البرامج Software Schema
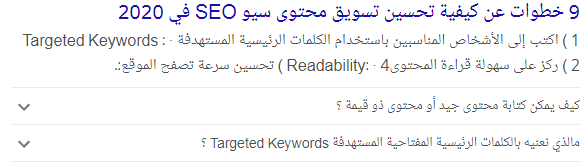
4 – الصورة التالية لموقع يستخدم سكيما الأسئلة المتكررة FAQ Schema
خطوات الحصول على أكواد الاسكيما
إذا كنت مستعدًا للبدء في إضافة مخطط إلى موقعك، فإليك بعضًا من أفضل أدوات إنشاء الاسكيما عبر الإنترنت التي يمكنك استخدامها بشكل مجاني.
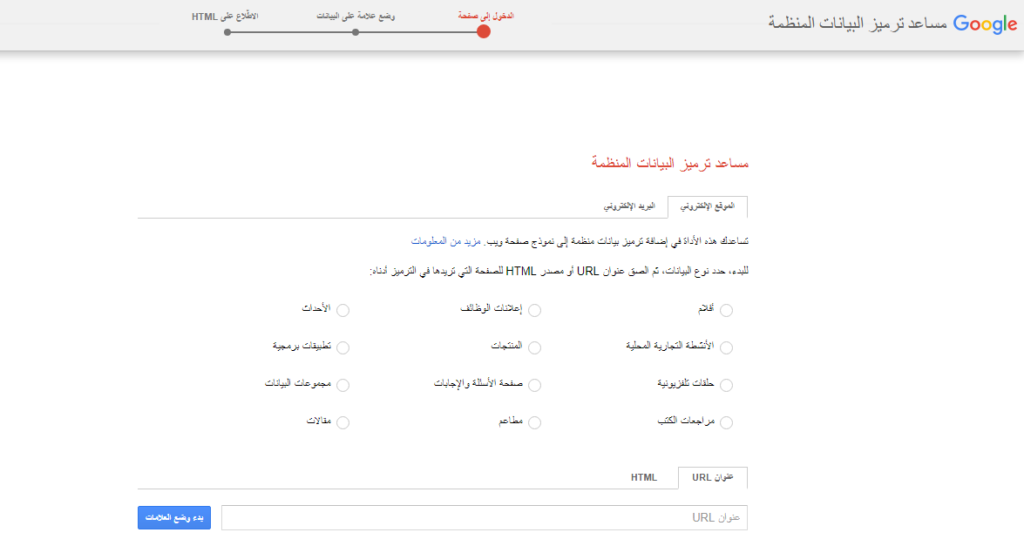
- مساعد ترميز البيانات المنظمة من Google: وهي أداة تفاعلية تظهر محتوى الرابط الذي تقوم بإضافته ومن ثم تتيح لك النقر على محتويات صفحة الويب وتحديد كل عنصر تريد ترميزه طبقا للتصنيف المناسب له، وستجد شرح في هذا المقال لهذه الأداة.
- Hall Analysis schema markup generator: هذا الموقع يوفر حل سلس ومثالي يسمح لأصحاب المواقع بإدخال معلومات حول نشاط تجاري محلي أو شخص أو منتج أو فاعلية أو مؤسسة أو موقع ويب لإنشاء جزء من كود JSON-LD لإضافته إلى موقعك.
- Microdata Generator.com: رغم أن هذا الموقع يوفر أداة بسيطة لكنها مفيدة بشكل خاص للشركات ومواقع الخدمات التجارية بشكل عام.
خطوات إضافة أكواد مخطط الاسكيما للموقع
هناك عدة طرق لإضافة الاسكيما إلى موقعك، بما في ذلك:
1 – البيانات الجزئية Microdata
Microdata عبارة عن مجموعة من العلامات التي تهدف إلى تسهيل إضافة تعليقات توضيحية لعناصر HTML بعلامات يسهل قراءتها، وتعد البيانات الجزئية مفيدة للمبتدئين لأنها سهلة الاستخدام.
ولكن بالنسبة للجانب السلبي لاستخدام البيانات الجزئية هو أنه يتعين عليك وضع علامة مميزة لكل جزئية على حده داخل نص صفحة الويب؛ مما قد يسبب الكثير من الالتباس داخل موقعك. هذا يدفعك إلى معرفة نوع كل عنصر قبل إضافة الاسكيما إلى صفحة الويب الخاصة بك، والآن بعد أن حددت نوع العنصر، يمكنك تحديد كيفية عرضه على هيئة سكيما.
إذا كان موقعك ووردبريس فلابد أن يكون لديك بعض الخبرات البرمجية لإضافة الأكواد الى ملفات القالب. وهذا مثال على استخدام البيانات الجزئية Microdata للفعاليات (حدث، مناسبة أو مؤتمر):
<div class="event-wrapper" itemscope itemtype="https://schema.org/Event">
<div class="event-date" itemprop="startDate" content="2021-09-14T21:30">
Sat Sep 14</div>
<div class="event-title" itemprop="name">
اسم الحدث أو المناسبة
</div>
<div class="event-venue" itemprop="location" itemscope itemtype="https://schema.org/Place">
<span itemprop="name">المكان</span>
<div class="address" itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">اسم الشارع</span><br>
<span itemprop="addressLocality">العنوان المحلى</span>, <span itemprop="addressRegion">المنطقة / الأقليم</span> <span itemprop="postalCode">الرقم البريدى</span>
</div>
</div>
<div class="event-time">9:30 PM</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<div class="event-price" itemprop="price" content="13.00">$13.00</div>
<meta itemprop="priceCurrency" content="USD"><a itemprop="url" href="http://example.com/purchase/3250">حجز التذاكر</a>
</div>
</div>
ويمكنك الاطلاع على نتيجة اختبار هذا الكود على أداة جوجل المخصصة لفحص الاسكيما من هنا.
2 – إطار وصف موارد RDFa
إطار عمل وصف الموارد للخصائص المراد إضافتها وهو امتداد لـ html5 وهو مصمم للسماح للمستخدمين بوضع علامات على البيانات المنظمة، وهو معيار ويب يمكن استخدامه لربط البيانات المهيكلة معًا. ولا تختلف RDFa كثيرًا عن microdata، وهذا مثال على استخدام كود RDFa لمناسبة أو فاعلية:
<div vocab="https://schema.org/" class="event-wrapper" typeof="Event">
<div class="event-date" property="startDate" content="2021-09-14T21:30">Sat Sep 14</div>
<div class="event-title" property="name">اسم الحدث / المناسبة</div>
<div class="event-venue" property="location" typeof="Place">
<span property="name">المكان</span>
<div class="address" property="address" typeof="PostalAddress">
<span property="streetAddress">الشارع</span><br>
<span property="addressLocality">العنوان المحلى</span>,
<span property="addressRegion">المنطقة / الإقليم</span>
<span property="postalCode">الرمز البريدي</span>
</div>
</div>
<div class="event-time">9:30 PM</div>
<span property="offers" typeof="Offer">
<div class="event-price">
<meta property="priceCurrency" content="USD" />$
<meta property="price" content="13.00" />التكلفة
</div>
<a property="url" href="http://example.com/purchase/3250">حجز التذاكر</a>
</span>
</div>
ويمكنك الاطلاع على نتيجة اختبار النتائج المنسقة لهذا الكود من خلال أداة جوجل من هنا
3 – من خلال الجافا سكربت JSON-LD
وعلى الرغم ما يواجهه البعض من صعوبة في استخدام الجافا سكريبت إلا أن هذه هي أفضل طريقة يمكن باستخدامها إضافة البيانات الدقيقة الاسكيما إلى موقعك وهو ما توصي به Google؛ نظراً للمرونة التي تتمتع بها أكواد JavaScript وسهولة تغييرها بحسب محتوى الصفحة المعروضة.
فعلى سبيل المثال يمكن إضافة كود واحد لكل صفحات المنتجات في المتاجر الإلكترونية وتكون الأسعار وكمية المخزون والمواصفات مضافة بشكل ديناميكي برمجي بحيث يتغير بما يتناسب مع المنتج ومواصفاته. وهذا مثال على كود Schema من خلال JSON-LD لفاعلية أو مناسبة:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "العنوان المحلي",
"addressRegion": "المنطقة / الإقليم",
"postalCode": "الرقم البريدى",
"streetAddress": "اسم الشارع"
},
"name": "مكان الحدث"
},
"name": "اسم الحدث أو المناسبة",
"offers": {
"@type": "Offer",
"price": "13.00",
"priceCurrency": "USD",
"url": "http://example.com/purchase/3250"
},
"startDate": "2021-09-14T21:30"
}
</script>
ويمكنك اختبار هذا الكود وصحته من هنا
كيفية إضافة كود Schema إلى ووردبريس WordPress
رغم ما يراه البعض صعبا في إضافة أكواد البيانات المنظمة الى موقعه إلا أن - سكربت إدارة المحتوى - ووردبريس WordPress يوفر الكثير من المرونة كالعادة وخاصة في إضافة أي أكواد للموقع.
1 – إضافة كود Schema يدويا
يمكن استخدام بيانات المخطط وإدخالها في أي موقع ووردبريس بعدة طرق، أما المواقع الأخرى غالبا ما تعتمد على الإدخال اليدوي.
استخراج الكود من خلال مساعد ترميز البيانات المنظمة
وإدخال الكود يدويًا يتم بواسطة مساعد ترميز البيانات المنظمة من جوجل والذي يمكنك استخدامه من هنا، وللبدء، حدد نوع البيانات، ثم الصق عنوان URL أو مصدر HTML للصفحة التي تريد إضافة الكود لها.
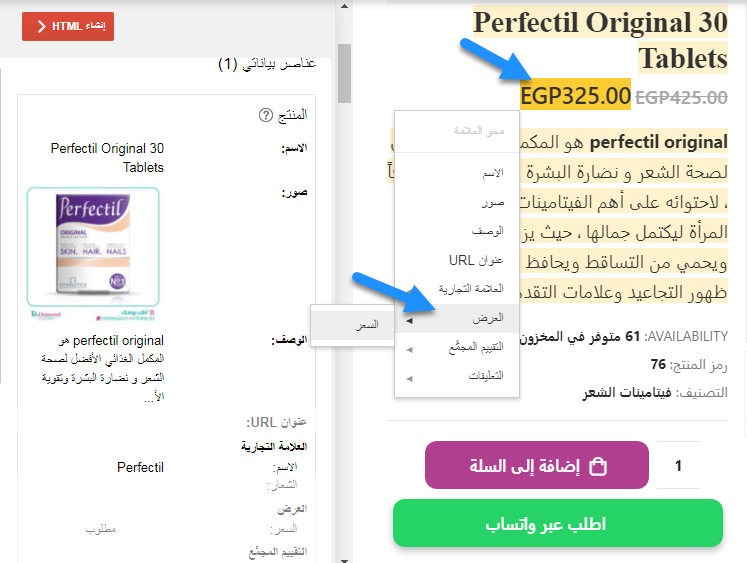
ستظهر لك صفحة بها محتوى الرابط الذي تمت إضافته إلى النموذج، وكل ما عليك فعله هو وضع علامة على البيانات، من خلال تمييز النص أو الصورة كما بالصورة.
ثم الضغط على إنشاء HTML وسيظهر كود البيانات المنظمة على هيئة ترميز JSON-LD ويمكنك نسخة ولصقه إلى موقعك قبل نهاية وسم </head> أو </body>.
ويمكنك إضافة كود الاسكيما مباشرةً إلى ملفات قالب الووردبريس ولكن هذا يحتاج إلى خبرة برمجية حتى لا يتسبب إضافة الكود بطريقة خطأ إلى ظهور أخطاء في لوحة مشرفي المواقع.
كما أن الكود غالبا سيتغير ديناميكيا بشكل مرن بحسب محتوى الصفحة، لأن اسكيما المقالات تختلف عن سكيما المنتجات وكل منتج له خصائص تميزه عن الأخر لهذا لن تستطيع الاعتماد على كود سكيما موحد وهنا البرمجة يكون لها دور كبير في إنجاز تلك المهمة، لذلك لا ننصح أبدا بإضافة الكود إلا من خلال خبير برمجي.
2 – إضافة Schema من خلال إضافات ووردبريس
ستوفر لك إضافات الووردبريس مجهود ووقت كبيرين وستقوم بإضافة الأكواد البرمجية بطريقة صحيحة وكل ما يتوجب عليك فعله هو التحقق من إدراج المعلومات الأساسية فعلى سبيل المثال عند إضافة منتج إلى متجر الووكومرس WooCommerce يجب إضافة:
- اسم المنتج
- مخزون المنتج
- النوع (منتج واحد أو عدة منتجات مدمجة Product Bundles)
- الصورة المميزة للمنتج
- السعر
- تاريخ بدء مبيعات المنتج.
وتوفر بعض إضافات الووردبريس إضافة هذه البيانات بشكل تلقائي، لذلك يمكنك استخدام أحد المكونات الإضافية لتسهيل العملية وجعلها كلها في مخطط واحد، فقط ابحث عن الإضافة المناسبة (Plugin)، ثم قم بتثبيتها وتنشيطها، ومن أشهر تلك الإضافات:
- رانك ماث Rank Math
- يوست سيو Yoast SEO
- WP SEO Structured Data Schema
- Schema & Structured Data for WP & AMP
3 – Google Tag Manager
وهي طريقة أخرى لإضافة مخطط الاسكيما إلى موقعك وهي استخدام إدارة العلامات من جوجل أو GTM، وهي أداة Google المجانية التي يمكنك استخدامها لإدارة العلامات والبيانات المنظمة على موقعك.
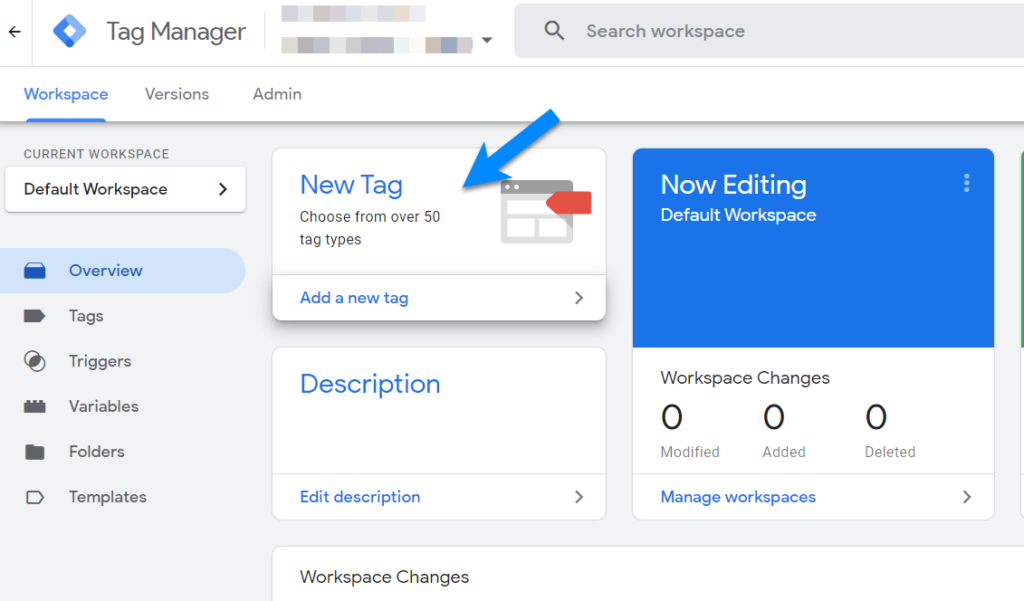
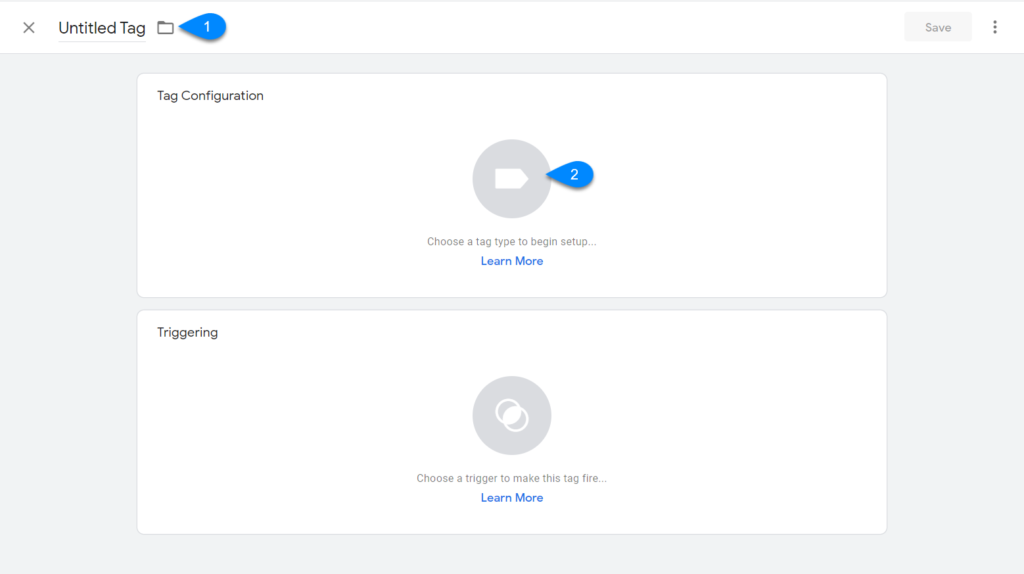
فقط يتطلب منك أن يكون تم تثبيت كود Google Tag Manager مسبقًا على نظام إدارة المحتوى بموقعك، ثم الضغط فوق خيار إضافة علامة جديدة Add a New Tag
قم بإضافة اسم مميز لهذه العلامة ثم اضغط على Choose a tag type to begin set-up
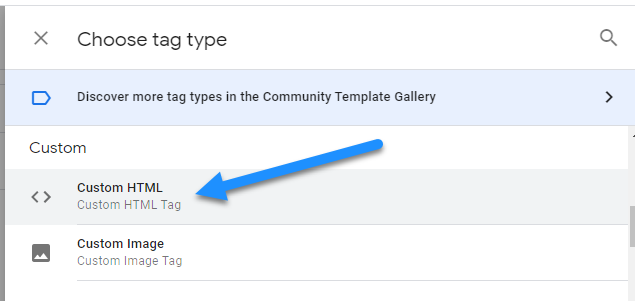
ثم أختر النوع Custom HTML كما بالصورة
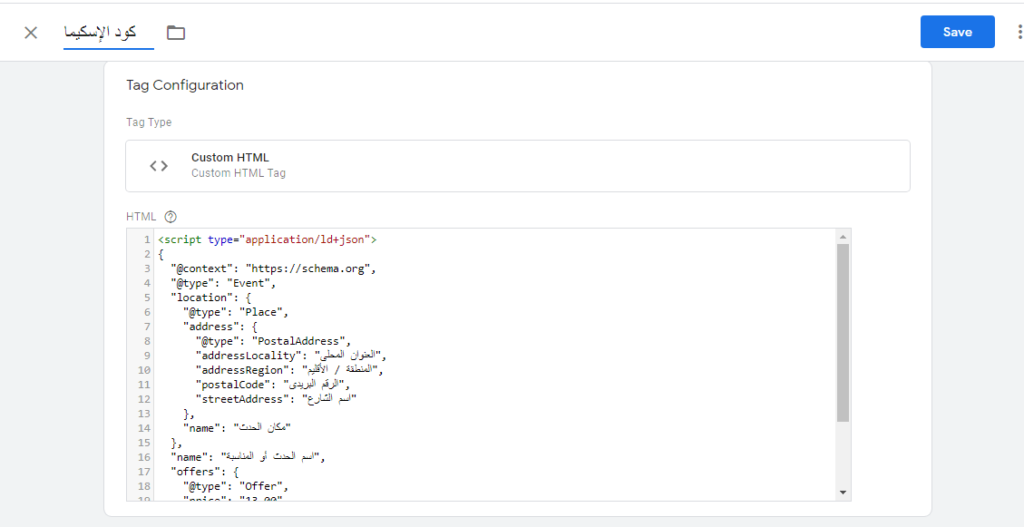
ثم أضف الكود في هذه المساحة المخصصة ثم اضغط Save
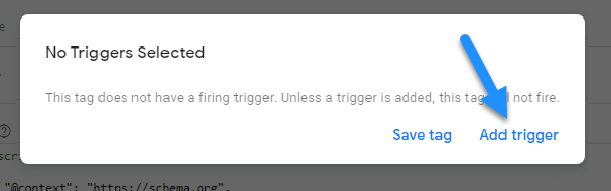
ستظهر لك نافذة تقدم لك خيارين:
- حفظ العلامة Save tag
- البدء بتتبع ظهور وتفعيل العلامة Add trigger
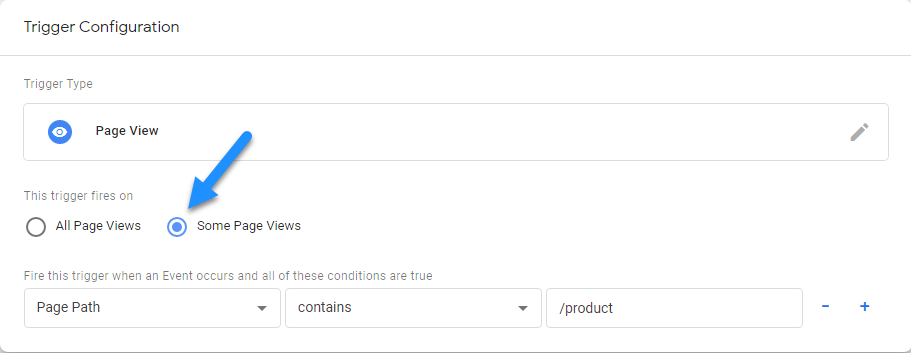
ستظهر لك خيارات في صفحة Choose a trigger أضغط على علامة (+) ثم اختر some page views
في الصورة السابقة حددت ظهور هذا الكود لكل الصفحات التي تحتوي على /product وهي الصفحات الخاصة بالمنتجات ويمكنك تحديد أي الصفحات التي تريد أن يظهر بها هذا الكود من خلال عدة خيارات مثل:
- Equal: لتحديد صفحة محددة
- Contains: صفحات تحتوي روابطها على كلمة محددة مثل الصورة السابقة
- starts with: صفحات تبدأ روابطها بكلمة محددة
- ends with: صفحات تنتهى روابطها بكلمة محددة
بالإضافة إلى خيارات أخرى عديدة منها عكس الخيارات السابقة مثل does not contains أي استبعاد الصفحات التي تحتوي روابطها على كلمة معينة. وبعد اختيار المسارات التي تريد أن يتم ظهور الكود بها اضغط على Save.
خطوات التحقق من صحة الاسكيما في موقعك
بعد إضافة الكود إلى موقعك بأي طريقة يجب أن تتأكد من أنّ "بحث Google" يمكنه الزحف إلى بياناتك المنظَّمة وفهرستها، تحقّق من نجاح العملية:
1 – افتح اختبار النتائج المنسّقة من هنا.
2 – أدخِل عنوان URL الذي تريد اختباره.
ملاحظة: من الأفضل أن تستخدم إدخال عنوان URL بدلاً من إدخال الرمز لأنّه يتم فرض قيود على JavaScript عند استخدام إدخال الرمز ونادرا ما تظهر الاختبارات نتائج مختلفة عن الاختبار من خلال الرابط.
3 – انقر على اختبار عنوان URL.
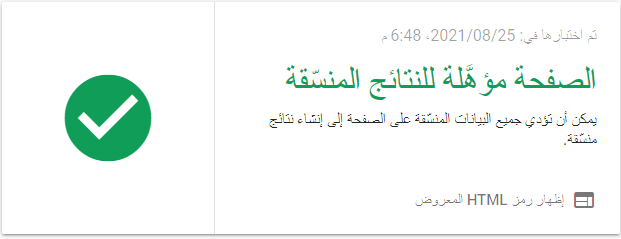
تم التنفيذ بنجاح: في حال تنفيذ جميع الإجراءات بشكل صحيح وكان نوع البيانات المنظَّمة متوافقًا مع الأداة، سترى الرسالة "الصفحة مؤهّلة للنتائج المنسّقة".
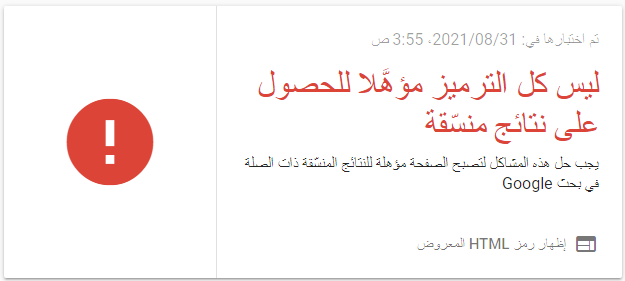
- إذا كنت تختبر نوع بيانات منظَّمة غير متوافق مع اختبار النتائج المنسّقة ستظهر لك جملة "ليس كل الترميز مؤهَّلا للحصول على نتائج منسّقة"، لذا تحقّق من محتوى الكود المعروض.
حاوِل مرة أخرى: إذا رأيت أخطاء أو تحذيرات، من المرجّح أنّ السبب يرجع إلى:
- خطأ في بنية الكود المفترض أن يتم حسب إرشادات جوجل.
- لا يمكن الوصول للموقع بسبب خطأ لدى مضيف الموقع أو أن الصفحة غير موجودة.
اطّلع على المستندات الخاصة بنوع البيانات المنظَّمة وتأكّد من إضافة جميع البيانات بشكل صحيح. وفي حال استمرار المشكلة، تأكّد أيضًا من مراجعة الدليل بخصوص معالجة مشاكل JavaScript المرتبطة بالبحث.
الأخطاء الشائعة في البيانات المنظمة
البيانات المنظمة مهمة، ولا يمكن إنكار أن Google مهتمة أيضًا بها ولديها صفحة دعم خاصة مخصصة لذلك، ورغم ذلك إلا أن الأخطاء الصغيرة يمكن أن تشمل عقوبات للموقع، ومن ثم فقدان ترتيب موقعك في نتائج البحث.
إذا كان موقعك الإلكتروني يخالف إرشادات إضافة الاسكيما، فقد يتّخذ محرِّك البحث Google إجراءً يدويًا ضد موقعك الإلكتروني، وفي هذه الحالة وبعد حل المشكلة، يمكنك إرسال طلب لإعادة النظر في موقعك الإلكتروني. لذا جمعنا لك الأخطاء الأربعة الشائعة في البيانات المنظمة:
1 – الاستخدام غير السليم للبيانات المنظمة
إذا كانت البيانات المنظَّمة غير صحيحة، فعلى سبيل المثال استخدام سكيما الخدمات في صفحات متجر إليكتروني يحتوي على منتجات يتعذّر على "اختبار النتائج المنسّقة" التعرّف عليها؛ ولهذا يمكن معاقبة موقعك على هذه النقطة التي تبدو غير مهمة إذا كنت تستخدم بيانات سيئة التنظيم.
2 – التوافق التام بين الاسكيما ومحتوى الصفحة
لا بد من توافق البيانات بشكل كامل مع محتوى الصفحة، وحدوث غير ذلك أمر في غاية الخطورة. فعلى سبيل المثال، يعرض موقع نشر الوظائف رواتب الوظائف، لكن الرواتب المعروضة للمستخدمين لا تتطابق مع المعلومات الواردة في البيانات المنظمة، إذن ظهور المحتوى بهذا الشكل تعتبره جوجل محتوى مضلل ومن ثم تعاقب الموقع.
3 – إضافة البيانات المهيكلة إلى صفحة فارغة
يتم ترميز البيانات المنظَّمة في الصفحة التي تنطبق عليها المعلومات. وتصف البيانات المنظَّمة على الصفحة محتوى هذه الصفحة. وبالتالي، تجنَّب إنشاء صفحات فارغة حصريًا لتضمين البيانات المنظَّمة.
4 – عدم ظهور البيانات للمستخدم على الموقع
يجب تجنّب إضافة البيانات المنظَّمة لمعلومات غير مرئية للمستخدم حتى إذا كانت هذه المعلومات دقيقة.
الخلاصة:
الاسكيما (البيانات الدقيقة المحسنة) هي إضافة مفيدة وقوية جدا تقدم محتوى موقعك إلى محركات البحث المختلفة بشكل مميز مما يحسن من ترتيب نتائج الموقع في محركات البحث وزيادة معدلات النقر إلى الظهور.
ورغم ما يعتقده البعض من صعوبة في فهم عمل الاسكيما وإضافتها إلى الموقع إلا أن هذا المقال عمل على إزالة هذا الانطباع ووفر المعلومات والأدوات المجانية التي تساهم في البدء الفوري لإضافتها للموقع.
ومن المؤكد أن العمل على استراتيجيات تحسين محركات البحث تأخذ وقتاً طويلا حتى يظهر أثر ذلك، إلا أن الاسكيما تعتبر من أفضل الممارسات التي تظهر نتائجها بشكل سريع في تحقيق معدلات أكبر في زيارات الموقع.
























اترك تعليقك