تُعرف لغة CSS في اللغة الإنجليزية باسم Cascading Style Sheets واختصارها هو CSS وتترجم إلى اللغة العربية باسم أوراق النمط المتعاقب أو أوراق الأنماط المتتالية، وهي لغة تنسيق وعرض صفحات ومواقع الويب وتعمل على شكل وتصميم هذه المواقع والصفحات حتى تكون ذات شكل ومظهر رائع. فمن المعروف أن لغة HTML تقوم بتحديد محتوى المستند وبنيته فقط وليس طريقة عرضه، لذا تم إنشاء أوراق النمط المتعاقب كي تتحكم في تنسيق وطريقة عرض المستند.
لا تعتمد CSS على مواصفات واحدة ولكنها مبنية على عدة وحدات وتركز كل وحدة على موضوع تصميم منفصل، وتُستخدم لغة CSS على نطاق واسع على الويب ويمكن تطبيقها على HTML بالإضافة إلى اللغات الأحدث المستندة إلى XML، وتتبع CSS المعايير والقواعد التي تصدرها W3C مثل لغة HTML تماماً.
ومن خلال تطبيق لغة CSS يمكنك تغيير العديد من سمات عرض صفحة الويب مثل الخطوط والألوان والتخطيط والرسومات والروابط وغيرها، وتعمل CSS على تمكين محتوى HTML والنص والرسومات والوسائط المتعددة ليكون منفصل عن عرض الصفحة.
سبب إنشاء لغة CSS
خلال أوائل أو منتصف التسعينيات انتشر استخدام الإنترنت وفي ذلك الوقت كانت لغة HTML هي الخيار الوحيد لتقديم صفحة ويب، عندما بدأ استخدام الإنترنت من قبل الأشخاص العاديين – على عكس الحكومات والمؤسسات التعليمية والباحثين، وغيرهم – بدأ المستخدمون يطالبون بمزيد من التحكم في عرض مستندات HTML.
وقد نشأ من هذا الأمر العديد من الصعوبات؛ حيث أن من لغة HTML وحدها لم تكن جيدة بما يكفي لجعل المستند قابلاً للتقديم أو العرض بطريقة جيدة، بل إن HTML وحدها لم تكن مناسبة لهذا الأسلوب، ولم يكن لديها طريقة لتقديم عروض تقديمية Presentations تشبه المجلات أو الصحف لمستند إلكتروني.
لذا تم إنشاء لغة Cascading Styles Sheet، لتكون لغة عرض وتتحكم في عرض مستند الويب ولتحل العديد من المشكلات والصعوبات التي واجهت لغة HTML في هذا الأمر.
بداية ظهور وإصدارات CSS
كما هو الحال مع لغة البرمجة HTML، مرت لغة CSS بعدة إصدارات وهي كما يلي:
- تم إصدار المستوى الأول وكان اختصاره CSS1 في عام 1996م، وكان هذا المستوى يعرّف عدداً من خصائص تنسيق النص البسيط، بالإضافة إلى خصائص الألوان والخطوط وآلية الربط بين CSS وHTML.
- ثم تم إصدار المستوى الثاني في عام 1998م وكان اختصاره CSS2، وهو يوسع من قوة اللغة إلى حد كبير ويمكن CSS2 مطوري الويب من استخدام CSS لتخطيط الصفحة واستبدال جداول HTML؛ للتحكم الدقيق في أجزاء الصفحة التي يتم تصميمها ولتعيين نطاق أوسع من التأثيرات مثل ظلال النص أو الخطوط القابلة للتنزيل.
- ثم بعد ذلك تم تحديث هذا الإصدار إلى CSS 2.1 في عام 2005م، وتميز هذا الإصدار بحذف خصائص وقيم CSS التي لم تكن مدعومة على نطاق واسع من قبل المتصفحات وتمت إضافة بعض القيم المدعومة على نطاق واسع، كما تم إصلاح المشكلات المختلفة في تعريف لغة CSS.
- ثم أخيراً المستوى الثالث واختصاره هو CSS3، وهو أحدث إصدار من إصدارات CSS، ويضيف هذا الإصدار العديد من سمات وخصائص التصميم الجديدة لتحسين إمكانات عرض صفحات ومواقع الويب، وهناك توقعات بإصدار المستوى الرابع CSS4 قريباً.
كيفية استخدام CSS
في لغة CSS يشير مصطلح ورقة الأنماط Styles Sheets إلى ملف يتكون من عدد من القواعد، والقاعدة هي أصغر وحدة في CSS وهي تحدد تأثير نمط واحد أو أكثر، وكل قاعدة تعرف أجزاء صفحة الويب التي تختارها والخصائص التي تنطبق على هذا القسم من الصفحة.
ثم يرتبط مستند الويب بورقة الأنماط هذه، مما يعني أن المتصفح يقوم بتنزيل ورقة الأنماط ويطبق القواعد عندما يعرض صفحة الويب، ويمكن ربط ملف CSS واحد بأي عدد من المستندات لذلك يمكن أن تتحكم ورقة أنماط واحدة في مظهر الموقع بأكمله أو جزء منه. كما يمكن استخدام لغة CSS مع العديد من لغات الترميز المختلفة بما في ذلك اللغات المستندة إلى HTML وXML.
أنواع أوراق الأنماط Types of Style Sheets
من المعروف أن شكل ومظهر موقع الويب الخاص بك لا ينتج من خلال ورقة نمط واحدة، وإنما هو مزيج من أوراق أنماط مختلفة وهذه الأنماط هي بالترتيب كما يلي:
- أوراق أنماط المتصفح Browser Styles: هي الأنماط الأولى التي تتم معالجتها في عرض موقع الويب، وتعرف أيضاً باسم أنماط وكيل المستخدم User-Agent Styles، يتم تنفيذها في المتصفح نفسه، وفي حالة غياب الأنماط المتناسقة من أوراق الأنماط الأخرى فإن أنماط المتصفح تكون هي الأنماط المطبقة على صفحة الويب.
- أوراق الأنماط المعرفة User-Defined Styles: هي عبارة عن أنماط محددة أو معرفة من قبل المستخدم ويتم إنشاؤها عن طريق المستخدم داخل المتصفح؛ حيث يستطيع المستخدم تغيير الإعدادات الافتراضية للمتصفح مثل عرض النصوص بخطوط كبيرة وبألوان مختلفة وظاهرة.
- الأنماط الخارجية External Styles: يمكن أن تحل هذه الأنماط محل الأنماط المعرفة، وهي أنماط يتم إنشاؤها ووضعها في ملف CSS وربطها بموقع الويب.
- الأنماط المضمنة Embedded Styles: هي الأنماط الموضوعة داخل ملف HTML نفسه، وتنطبق هذه الأنماط فقط على مستند HTML الذي تم إنشاؤها داخل هذا الملف ولا يمكن الوصول إليها من خلال المستندات الأخرى في موقع الويب.
- أنماط النسق Inline Styles وتعرف أيضاً بالأنماط المضمنة ويتم إضافتها كسمات لعناصر محددة داخل ملف HTML، ولا يعتبر استخدام أنماط النسق والأنماط المضمنة من أفضل الممارسات لأنها تنتهك أحد المبادئ الأساسية لـ HTML، ويجب أن تصف ملفات HTML محتوى وهيكل المستند فقط وليس التصميم نفسه.
وأخيراً: فإن الشكل النهائي للموقع يعتمد على مزيج من الأنماط من هذه المصادر المختلفة، وقد تنشأ بعض الأنماط من ورقة أنماط المتصفح بينما سيتم تحديد الأنماط الأخرى في ورقة أنماط خارجية أو ورقة أنماط مضمنة، ويتمثل جزء من تحدي CSS في تحديد كيفية تفاعل الأنماط من أوراق الأنماط المختلفة لتحديد المظهر النهائي للصفحة.
قواعد أوراق الأنماط Style Sheets Rules
إذا كان تاج العنصر Element Tag هو الجزء الرئيسي في هيكل ملف HTML فإن قاعدة النمط التي تحدد الأنماط المطبقة على العنصر أو مجموعة من العناصر هي الجزء الرئيسي في ورقة نمط CSS، وهذه القواعد لها شكلها العام وتكتب هكذا:
Selector {
Property1: Value1;
Property2: Value2;
}
يحدد السيليكتور Selector عنصراً أو مجموعة من العناصر داخل المستند أو الخصائص: وتحدد أزواج القيمة خصائص النمط وقيمتها المطبقة على العنصر أو مجموعة العناصر فمثلاً عند كتابة هذا الكود:
h1 {
Color: red;
Text-align: center;
}
في الكود السابق أخبرنا المتصفح بعرض جميع عناوينh1 باللون الأحمر ويتم توسيط هذه العناوين في صفحة الويب. أيضاً في القاعدة التالية يمكن إدخال المحددات أو السيليكتورز Selectors كقوائم منفصلة هكذا:
H1, h2 {
Color: red;
}
في القاعدة السابقة قمنا بفصل عناوين h1 وh2 بفصلة وأخبرنا المتصفح بعرض هذه العناوين جميعها باللون الأحمر في صفحة الويب، ويمكنك كتابة الكود أو النمط السابق بشكل مضغوط في سطر واحد هكذا:
H1, h2 {Color: red;}
حيث تتجاهل كلاً من HTML وCSS المسافة البيضاء الفارغة، وتؤدي كتابة قاعدة النمط أو الكود في سطر واحد إلى توفير المساحة، ولكن إدخال كل كود في سطر منفصل غالباً ما يسهل قراءته وتحريره أو تغيير بكل سهولة إذا أردت ذلك.
التعامل مع الألوان في CSS
من المثير في هذا العنصر أن اللون لا يضفي الحيوية على موقعك الإلكتروني فحسب بل يساعد أيضاً في نقل الحالة المزاجية وإثارة ردود الفعل، ويعد اختيار وتحديد الألوان في لغة CSS سهل للغاية؛ لأنها لغة قائمة على النص وتتطلب تحديد الألوان بمصطلحات نصية ويتم ذلك باستخدام اسم اللون أو قيمة اللون.
أولاً: اسم اللون:
في العنصر السابق تم تحديد لون نص الصفحة باستخدام خاصية اللون جنباً إلى جنب مع اسم اللون مثل الأحمر أو الأزرق أو الأسود، ومن الجدير بالذكر أن لغة CSS تدعم اسماء 147 لوناً تغطي جميع الأسماء الشائعة والرئيسية مثل الأخضر والأصفر والأبيض بالإضافة إلى الألوان الأكثر غرابة مثل العاجي والقرمزي والكاكي وغيرها.
ثانياً: قيم الألوان:
تدعم لغة CSS أيضاً قيم الألوان؛ حيث يتم إعطاء قيمة اللون بواسطة تمثيل رقمي دقيق، وهناك نوعين من قيم الألوان تدعمهما CSS وهما: RGB وHSL، وسوف نوضح هاتين القيمتين في السطور التالية:
1 – قيم ألوان RGB:
تستند قيم ألوان RGB إلى نظرية الألوان الكلاسيكية حيث يتم تحديد جميع الألوان بإضافة ثلاثة ألوان أساسية هي: الأحمر والأخضر والأزرق، وذلك بمستويات مختلفة من الشدة أو السطوع وتتراوح شدة كل لون ما بين (0 ويمثل غياب اللون – 255 وتمثل أقصى كثافة).
فمثلاً تؤدي إضافة الألوان الأساسية الثلاثة بأقصى كثافة إلى إنتاج اللون الأبيض، بينما اللون البرتقالي يتم تكوينه من كثافة عالية من اللون الأحمر وكثافة معتدلة من اللون الأخضر وغياب تام للون الأزرق.
تمثل CSS هذه الشدة بطريقة رياضية كمجموعة من الأرقام تسمى RGB Triplet والتي يكون تنسيقها RGB (أحمر، أخضر، أزرق)، وبالتالي فإن اللون الأبيض له القيمة (255، 255، 255) RGB، وهذا يشير إلى أن اللون الأحمر والأخضر والأزرق مختلطون بشكل متساوي وبأعلى كثافة.
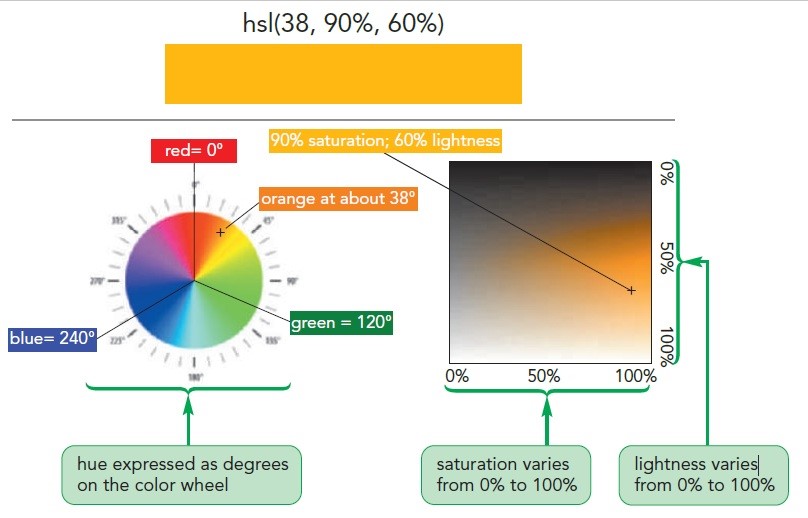
2 – قيم ألوان HSL:
تستند قيم ألوان HSL إلى نموذج اللون الذي يتم فيه تحديد كل لون من خلال Hue، والتشبع Saturation والإضاءة Lightness.
تعني Hue درجة أو شدة اللون والتي يتم تمثيلها بالاتجاه على عجلة اللون. وتتراوح قيم Hue من ( 0° - 360°)، حيث تطابق (0°) موقع اللون الأحمر على عجلة الألوان، و(120°)تطابق اللون الأخضر، و (240°) تطابق اللون الأزرق.
أما التشبع فيقيس شدة اللون المختار ويتراوح من 0% ويمثل بدون ألوان إلى 100% ويمثل الألوان الكاملة، وأخيرا الإضاءة أو سطوع اللون فتتراوح من 0% وتمثل اللون الأسود إلى 100% وتمثل اللون الأبيض.
ميزات وفوائد استخدام لغة CSS
يوجد العديد من ميزات وفوائد استخدام لغة CSS نذكرها في النقاط التالية:
- تعمل لغة CSS على سرعة تحميل صفحة الويب؛ حيث أنها تستخدم أكواد أقل وتتيح لك استخدام قاعدة واحدة وتطبيقها داخل مستند HTML.
- تعطي لغة CSS تجربة مستخدم أفضل؛ فبالإضافة إلى أنها تعمل على تحسين مظهر الموقع فهي أيضاً تقوم بتنسيق العناصر والقوائم والنصوص وتجعلها في أماكن متناسقة ومنظمة بحيث يسهل الوصول إليها من خلال الزوار والمستخدمين.
- من مميزات استخدام لغة CSS أيضاً أنه يمكن استخدامها على مستويات مختلفة من الخصوصية؛ حيث يمكنك وضع كل الأنماط Styles الخاصة بك في ملف منفصل والارتباط بهذا الملف من صفحة الويب الخاصة بك.
- من السهل تغيير تنسيقات موقعك؛ فمثلاً إذا كنت تريد تغيير تنسيق بعض الصفحات على موقعك الإلكتروني فيمكنك عمل ذلك بكل سهولة باستخدام لغة CSS، حيث أنك لن تحتاج إلى تغيير وتنسيق كل صفحة على حدة.
- تتفاعل مع جميع الأجهزة المحمولة؛ حيث أن أغلب المستخدمين يتصفحون مواقع الويب من خلال أجهزة الهاتف والحواسيب المحمولة، لذا تتحد لغة CSS مع لغة HTML لتجعل موقع الويب سريع الاستجابة مع جميع أنواع الأجهزة.
- يمكن لتطبيق ورقة الأنماط أو CSS تغيير مظهر صفحة HTML بشكل كبير، كما يمكن استخدام CSS لتغيير أي شيء من تصميم النص إلى تخطيط الصفحة ويمكن دمجها مع JavaScript لإنتاج تأثيرات عرض ديناميكية.
- تنسيق النص والألوان؛ حيث يمكن استخدام CSS لإنتاج عدد من تأثيرات النص والألوان مثل: اختيار الخطوط واحجامها، تعيين النص غامق ومائل وتسطير، تغيير لون النص ولون الخلفية، تغيير ألوان الروابط أو إزالة التسطير، المسافة البادئة أو توسيط النص، تمديد وتعديل حجم النص وتباعد الأسطر.
- تحويل أقسام النص إلى أحرف كبيرة أو صغيرة أو مختلطة، كذلك إضافة أحرف كبيرة الحجم ومؤثرات خاصة أخرى، ويتم تحقيق كل ذلك عن طريق إنشاء قواعد CSS لتعيين الخصائص على النص.
- باستخدام لغة CSS لعرض مستند الويب يمكنك تقليل مقدار الوقت والعمل الذي تقضيه في إنشاء ليس فقط مستند واحد وإنما موقع ويب بأكمله.
- يمكن للغة CSS تقليل حجم مساحة القرص الصلب Hard Disk الذي يشغله موقع الويب، بالإضافة إلى مقدار النطاق الترددي bandwidth المطلوب لنقل موقع الويب من الخادم Server إلى المتصفح Browser.
عيوب استخدام لغة CSS
على الرغم من أن لغة سي إس إس لغة برمجة قوية إلا أنها تحتوي على بعض القيود أو العيوب وهي كما يلي:
- تقتصر CSS على العمل بشكل أساسي فقط مع ما هو موجود في ملف الترميز Markup، ويمكن تغيير ترتيب العرض إلى حد ما، كما يمكن إدراج قدر صغير من محتوى النص ولكن لإحداث تغييرات كبيرة في مصدر HTML أو XML تحتاج إلى استخدام طريقة أخرى مثل XSL وتحولات XSLT.
- ظهرت لغة CSS بعد لغة HTML بخمس سنوات وهذا يعني بعض المتصفحات القديمة لا تفهم الأنماط المكتوبة في CSS، أو قد لا تقوم بتحميل أوراق الأنماط Styles Sheets تماماً.
- استخدام لغة CSS محدود للغاية في متصفحات النصوص البسيطة، مثل تلك المكتوبة للهواتف أو الأجهزة المحمولة.
- تم تصميم لغة CSS لتكون متوافقة مع الإصدارات السابقة، وهذا يعني أن المتصفحات القديمة لا ترفض إظهار صفحة الويب الخاصة بك إذا لم تكن قادرة على عرض أنماطك، وبدلاً من ذلك يتم استخدام عرض HTML الافتراضي.
- إذا كنت قد صممت CSS وHTML بشكل صحيح فسوف يكون محتوى الصفحة قابلاً للاستخدام حتى إذا لم يتم عرض أنماط CSS، ويتيح ذلك للمتصفحات القديمة الوصول إلى صفحات CSS المتقدمة.
علاقة CSS بـ HTML
تشبه العلاقة بين CSS وHTML بالمنزل الذي تم بنائه فقط دون وضع أي عنصر جمالي أو زخرفي عليه يوحي باكتمال هذا المنزل من جميع النواحي، هكذا لغة CSS وHTML في بناء المواقع الإلكترونية فلغة HTML تمثل أساس بناء هذه المواقع بينما لغة CSS تمثل الطابع الزخرفي والجمالي وطريقة العرض بها.
من الممكن تفعيل موقع الويب بدون لغة البرمجة CSS ولكن بالتأكيد لن يكون هناك أي مظهر جمالي لصفحة الموقع ترضي عين المستخدم وبالتأكيد سوف يقل التفاعل من الموقع أو صفحة الويب.
تتعامل CSS مع كل عنصر HTML كما لو كان يظهر داخل المربع الخاص به ويستخدم قواعد للإشارة إلى الشكل الذي يجب أن يبدو عليه هذا العنصر، وتظهر قواعد CSS عادةً في مستند منفصل على الرغم من أنها قد تظهر داخل صفحة HTML.
طريقة كتابة نص CSS
يمكنك كتابة كود CSS في ملف واحد مع HTML أو كتابة كل كود في ملف منفصل يكون بامتداد اللغة الخاص به ثم ربط الملفين معاً، وفي هذا المثل سوف يتم كتابة نص أو كود CSS مع HTML في ملف واحد لكي يتضح لك أهمية وعلاقة اللغتين معاً في برمجة الويب.
<!DOCTYPE html>
<html>
<head>
<title>عرب ووردبريس</title>
<style>
body {
background-color: green;
}
h1 {
color: black;
text-align: center;
border: solid 5px;
padding-top: 10px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 10px;
background-color: brown;
margin-left: 450px;
margin-right: 450px;
}
p {
font-family: Times New Roman;
font-size: 35px;
text-align: side;
border: solid 5px;
padding-top: 10px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 10px;
background-color: rgb(12, 147, 165);
margin-left: 20px;
margin-right: 1100px;
}
</style>
</head>
<body>
<h1>مرحباً بكم في عرب ووردبريس</h1>
<p>CSS لغة البرمجة</p>
</body>
</html>
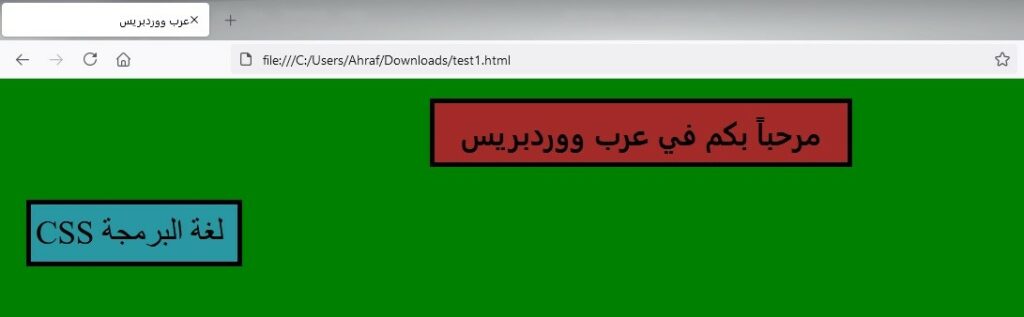
عند كتابة النص السابق واستخدام لغتي CSS وHTML معاً سوف تكون النتيجة هكذا:
في النص السابق استطعنا إضافة ألوان وحدود للعناصر الكتابة بالإضافة إلى وضع خلفية لصفحة الموقع وذلك باستخدام CSS، أما في حالة استخدام لغة HTML فقط فلن يكون هناك أي تنسيق أو شكل جمالي لصفحة الويب أو الموقع، فمثلاُ إذا قمنا بكتابة هذا النص:
<html>
<head>
<title>عرب ووردبريس</title>
</head>
<body>
<h1>مرحباً بكم في عرب ووردبريس</h1>
<p>CSS لغة البرمجة</p>
</body>
</html>
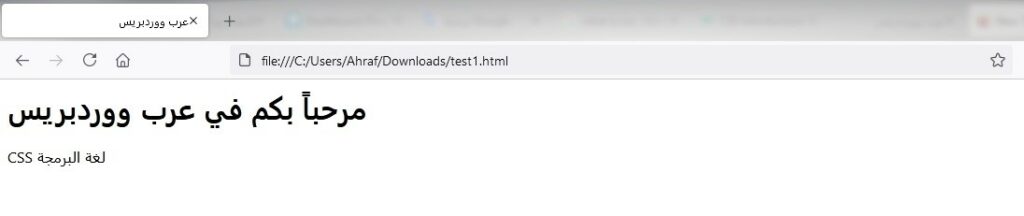
فسوف تكون النتيجة هكذا:
من خلال المثال السابق يتضح لنا أهمية هذه اللغة في بناء مواقع الويب وعلاقتها بـ HTML، أما بالنسبة لعلاقة CSS بـ JavaScript فسوف يتم توضيحها في العنصر التالي.
علاقة CSS بجافا سكريبت JavaScript
تعتبر العلاقة بين لغة CSS وHTML وجافا سكريبت JavaScript علاقة قوية فكل واحدة منها تكمل الأخرى ولا يمكن إنشاء أي موقع أو صفحة بدون هذه اللغات الثلاثة والتي تعد من أهم لغات الـ Front-End في تصميم مواقع وصفحات الويب.
كما ترتبط CSS بـ JavaScript من خلال إحدى الإضافات Plugins التي يتم تثبيتها في WordPress وهي إضافة مخصص بسيط Simple Custom يتميز بوجود العديد من السمات والخصائص التي يستفيد منها موقع الووردبريس الخاص بك.
علاقة وأهمية لغة CSS بالووردبريس WordPress
من خلال العرض السابق لتعريف ومميزات استخدام لغة CSS وأهميتها في عرض المحتوى على صفحات ومواقع الويب فإن علاقة وأهمية لغة CSS بالووردبريس لا يمكن تحديدها أو حصرها؛ لأنها مرتبطة ارتباط وثيق بالووردبريس وبجميع مواقع وصفحات الويب وذلك لأهميتها ولما تتمتع بها من مميزات لا توجد في أي لغة أخرى.
وسوف نذكر بعض الأمثلة أو النماذج الهامة حول أهمية واستخدام لغة CSS في الووردبريس وذلك من خلال العناصر التالية:
لغة CSS في الووردبريس WordPress
تختلف لغة CSS قليلاً عند استخدامها في الووردبريس؛ حيث يتم التحكم بها من خلال الثيمات Themes الخاصة بالووردبريس، وهذه الثيمات تتكون من: ملفات القوالب Template files، ووسوم القوالب Template Tags، وورقة أنماط CSS.
تقسم ملفات القوالب أجزاء من موقعك الإلكتروني إلى أقسام مثل header.php أو Archive.php، بينما تستخدم الـ template tags للاتصال بها وبمحتويات أخرى من قاعدة البيانات الخاصة بك، وهذه الملفات تتكون من PHP وHTML وتستطيع إضافة CSS إذا أردت ذلك.
ثم بعد ذلك تعمل ورقة الأنماط أو style.css على تغيير شكل ومظهر موقعك الإلكتروني.
استخدام CSS لتخصيص ثيمات الووردبريس الخاص بك
تستطيع تخصيص شكل ومظهر موقعك الإلكتروني باستخدام الووردبريس عن طريق إضافة الكود الخاص بك أو تعديل الكود الموجود بالفعل، ولكن عند إجراء هذه التعديلات سيتم مسح التعديلات التي قمت بإجرائها على style.css أو function.php أو ملفات قوالب الثيمات الأخرى.
لذا يجب عليك استخدام أحد الثيمات الفرعية قبل إجراء أية تغييرات على موقعك الإلكتروني، تشبه ورقة الانماط stylesheet قائمة الإرشادات لموقعك الإلكتروني؛ حيث تحدد لك كيفية تصميمها وطريقة التعامل مع كود CSS.
وهناك طريقتان للوصول إلى ورقة أنماط موقع الووردبريس الخاص بك وهما: إما عن طريق القائمة الرئيسية Dashboard، أو عن طريق عميل FTP، ولكن الأفضل والاسهل هو عن طريق القائمة الرئيسية وسوف يتم شرحها فيما يلي:
- أولاً: يجب الاحتفاظ بنسخة احتياطية من موقع الووردبريس الخاص بك، وذلك تجنباً لحدوث أي خطأ قد يؤدي إلى تعطيل شكل موقعك، وقد يصعب عليك معرفة كيفية التراجع عن التعديلات أو التغييرات التي قمت بها.
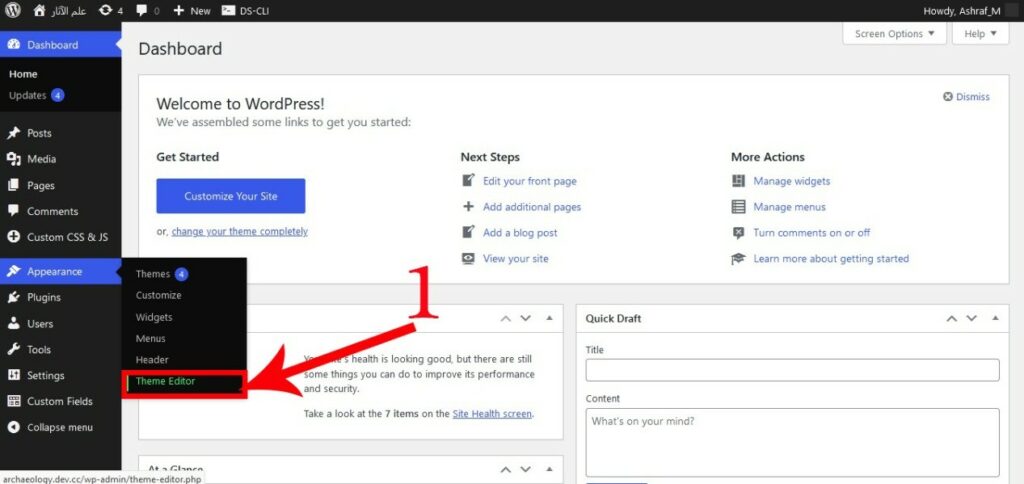
- ثانياً: من القائمة الرئيسية Dashboard ضع مؤشر الماوس على قائمة المظهر أو Appearance ليظهر لك قائمة فرعية.
- ثالثاً: اضغط على العنصر الأخير وهو محرر القوالب أو Theme Editor.
- رابعاً: سوف تظهر لك رسالة صغيرة اضغط على I understand لتفتح لك صفحة محرر القوالب.
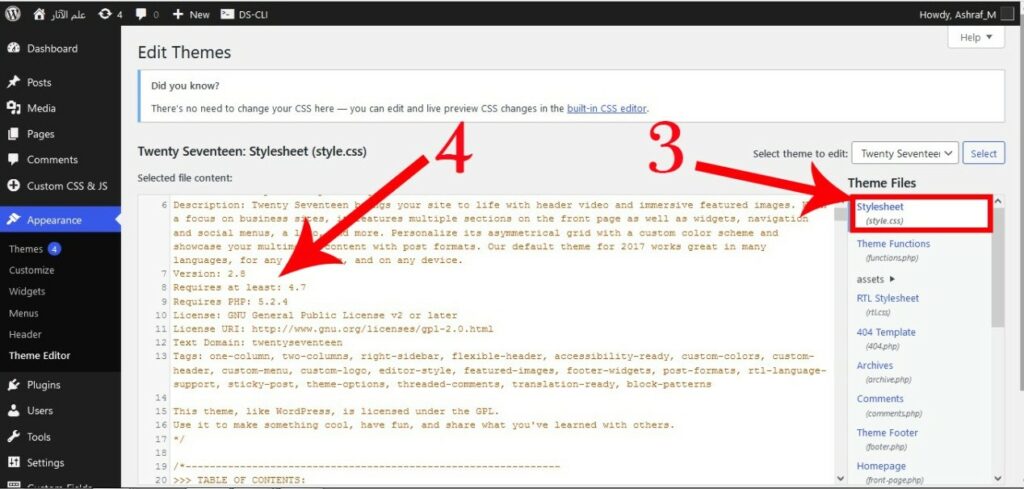
- سوف ترى في أقصى اليمين أو اليسار - إذا كان الووردبريس الخاص بك معرب- قائمة بملفات القوالب، اضغط على قائمة ملف الستايل أو stylesheet.
- أخيراً: سترى ملف CSS الخاص بموقع الووردبريس الخاص بك تستطيع بعد ذلك عمل تغييرات في الأكواد أو إضافة أكواد أخرى أو إضافة ملف كامل كما تريد.
ولكن تذكر أن معظم التغييرات التي ستجريها في ملف CSS سوف يتم تطبيقها بالكامل على موقعك الإلكتروني، فمثلاً إذا غيرت الترويسه H1 الخاصة بك إلى خط معين فسوف يتم تفعيلها على جميع صفحات موقعك، لذا سوف تحتاج إلى استخدام تركيبه خاصة Special Syntax لتخصيص نمط صفحات معينة.
طريقة إضافة مخصص CSS في الووردبريس
عن طريق استخدام أداة تخصيص الووردبريس WordPress Customizer أو استخدام الإضافات Plugins تستطيع إضافة النمط الخاص بك بدلاً من تعديل كود CSS الحالي، ومن المميز في هذا الأمر أنه لن يتم فقدان نمط CSS المضاف من خلال إحدى هذه الطرق عند تحديث الثيم Theme أو القالب الخاص بموقعك الإلكتروني.
وهذا يعني أنك لن تحتاج إلى استخدام قالب فرعي وفي حالة حدوث أي خطأ تستطيع إزالة نمط CSS الذي اضفته ليرجع كل شيء كما كان في أول الأمر، أيضاً في حالة إجراء تعديلات كبيرة على CSS الموجودة في قالبك فربما يحدث خطأ يؤدي إلى تعطيل موقعك، لذا باستخدام أداة تخصيص الووردبريس أو تثبيت مكون إضافي Plugin ستتغلب على هذه المشكلة.
أولاً: تعديل CSS من خلال أداة تخصيص الووردبريس
تعد تنسيقات CSS الإضافية أفضل من محرر القوالب Theme Editor وهي مناسبة أكثر لإضافة الأكواد بدلاً من فقدان أية ملفات أساسية، كما يمكنك كتابة بعض الأكواد التي تستهدف صفحات بعينها في موقعك الإلكتروني، ولتنفيذ ذلك اتبع الخطوات التالية:
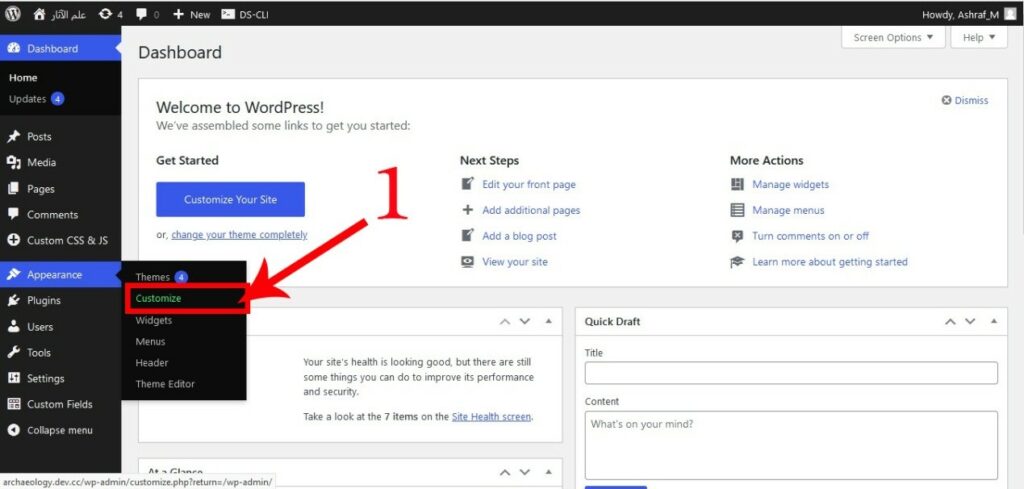
- من خلال القائمة الرئيسية Dashboard في الووردبريس وبالوقوف بمؤشر الماوس على قائمة المظهر Appearance اضغط على تخصيص customize.
- سيتم تحويلك مباشرةً إلى موقعك الإلكتروني وسوف ترى على اليمين أو اليسار خيارات التخصيص مثل هوية الموقع والألوان والقوائم وغيرها.
- في الجزء السفلي من هذه القائمة سوف تجد تنسيقات (CSS) الإضافية Additional CSS عند الضغط عليها سيتم نقلك إلى قائمة جديدة، يوجد بها بعض الإرشادات وفي الأسفل مربع إدخال الكود.
- عند كتابة أي كود سوف يظهر مباشرةً في منطقة المعاينة على اليمين ما لم يكن به أي خطأ، وعندما تنتهي من كتابة الأكواد يمكنك نشرها أو تحديد موعد تنفيذها أو حفظها كمسودة للعمل عليها لاحقاً.
ملحوظة: يعتبر الجانب السلبي في هذا الاستخدام هو أنه إذا قمت بتبديل القوالب أو الثيمات فسوف يتم مسح أي شيء كتبته لذا تأكد دائماً من وجود نسخة احتياطية من CSS قبل الانتقال ووضع قالب أو ثيم جديد.
ثانياً: إضافة مخصص CSS إلى الووردبريس من خلال الإضافات Plugins
من أهم مميزات هذا الاستخدام هو أن الأنماط styles الخاصة بك سوف تظل ثابته دون أي تغيير حتى إذا قمت بتبديل أو تحديث القوالب Themes الخاصة بموقعك الإلكتروني، كما تتيح لك الإضافات Plugins إنشاء CSS من خلال القوائم المنسدلة بدلاً من كتابتها بنفسك.
ومن أهم إضافات Plugins الخاصة بـ CSS في الووردبريس هي Simple Custom CSS وهو من أشهر الإضافات لمحرر CSS وأكثرهم استخداماً؛ حيث يتميز بسهولة استخدامه كما أن إعداداته بسيطة وسهلة جداً ولن يحدث أي تأثير سلبي على موقعك.
أيضاً يوجد العديد من الإضافات Plugins الخاصة بـ CSS والتي يتم إضافتها إلى الووردبريس للاستفادة من مميزاتها وخصائصها المختلفة وسوف يتم تناولها بالتفصيل في مقال آخر بمشيئة الله تعالى.
الخلاصة
وفي خاتمة هذا المقال يتضح لنا تعريف لغة CSS وإصداراتها ومميزاتها وعيوبها وعلاقتها بلغة HTML وجافا سكريبت JavaScript وأهميتها في الووردبريس WordPress، لذا فهي لغة برمجية لا يمكن الاستغناء عنها.
وإذا كنت تريد أن تصبح مطور واجهات مستخدم فيجب عليك تعلم الثلاث لغات الخاصة بالـ Front-End وهي: HTML وتعتبر عنصر الأساس لبناء الويب، وCSS وتعتبر عنصر العرض والتقديم لموقع الويب، وأخيراً JavaScript وتمثل العنصر الديناميكي والحيوي لموقع الويب.

















اترك تعليقك