عندما نتحدث عن تحسين جودة الصور بغرض استخدامها لمواقع الويب، فنحن نتحدث عن 4 أمور أساسية ليس فقط لأغراض رفع جودة الصورة ولكن أيضًا للحفاظ على مساحة التخزين في استضافتك، ولتسريع الموقع وتحسين تجربة المستخدم؛ ما ينتج عنه تحسين ترتيب الموقع في محركات البحث. هذه الأمور الـ 4 الأساسية هي:
- صور جيدة بالفعل ذات جودة كبيرة وتستحق أن يتم عرضها على الموقع.
- بحجم صغير لسببين:
- الحفاظ على مساحة التخزين في استضافة ووردبريس الخاصة بك.
- كلما كان حجم الصور صغير كلما ساعد ذلك في تسريع تصفح الموقع وهذا العامل من عوامل ترتيب المواقع على محركات البحث.
- أبعاد مناسبة لتحسين عرض الصور على صفحات الموقع، وبالتالي تحسين تجربة المستخدم.
- تهيئة الصور بشكل جيد للنجاح في محركات بحث الصور والحصول على زوار مهتمين.
1 – صور ذات جودة كبيرة وتستحق أن تعرض
لنبدأ من الصور نفسها وكيفية امتلاك صور جيدة ذات جودة كبيرة ودقة عالية بدون تشويش وبشكل قانوني؛ حيث لا يجب أبدًا أن تكون جودة الصورة ضعيفة أو منخفضة؛ لأنها ستؤثر على تجربة المستخدم. وواضح أن أشهر طريقتين لجلب الصور ذات الجودة الكبيرة، هي:
- تصميم الصور بنفسك وهذا في حالة كان لديك خبرة معتبرة بالتصميم، ولكن هذا الأمر يكلفك وقت ومجهود.
- توظيف مصمم محترف لديه الخبرة الكافية في تصميم الصور الاحترافية. وتتميز هذه الطريقة بأنك تحصل بالفعل على الصور التي تتمناها، ولكن تكاليف تعيين مصمم محترف باهظة ومكلفة.
- تنزيل صور جميلة منوعة من المواقع التي تتيح لك إمكانية تحميل الصور بشكل مجاني وقانوني بدون التفكير في موضوع السعر أو ترقية حسابات بشكل شهري. وهذا ما نتحدث عنه في الخطوات التالية؛ لأن أغلبنا لا يمكنه تصميم الصور بتلك الجودة المطلوبة، بل يمكنك الاعتماد على هاتفك في الحصول على هذه الصور.
جودة الصورة هي الشرط الأول
كونك ستعتمد على تحميل الصور التي لم تنشئها أنت، فعليك أولا أن تتأكد أن الصور مجانية وأنه بإمكانك تحميلها بشكل قانوني، وهذا يعني التالي:
- من الخطأ أن تذهب للمواقع المنافسة وتأخذ صورهم التي لديهم؛ فهذا يعتبر سرقة.
- من الخطأ أخذ لقطة شاشة للصورة المعروضة في أي موقع.
- من الخطأ تحميل تلك الصور المحفوظة بحقوق الملكية؛ فهذا قد يسبب مستقبلا أضرار قانونية في ترتيب الموقع.
- أيضًا من الخطأ تحميل الصور التي عليها شعارات مواقع أخرى مهما كانت الأسباب.
- من الخطأ تنزيل أي صورة تقابلك، إذ يجب أن يكون اختيار الصورة منطقي وموافق لهدف الفكرة التي ستضع الصور فيها.
مواقع لتحميل الصور بدون حقوق ملكية
لتحقيق هذا الشرط وهو (جودة صور رائعة) سيأتي في ذهنك سؤال بسيط، وهو من أي مكان يمكنني تنزيل صور جميلة منوعة بشكل مجاني وقانوني. الإجابة بكل بساطة هي من المواقع التي تتيح ذلك بالفعل، هي في اللستة التالية:
- https://pixabay.com/
- https://unsplash.com/
- https://barnimages.com/
- https://picjumbo.com/
- https://www.splitshire.com/
- https://littlevisuals.co/
- https://www.freeimages.com/
- https://stocksnap.io/
- الرابط التالي عبارة عن قائمة تحتوي على 30 موقع يمكنك الاعتماد عليهم في الحصول على العديد من الصور بالمجان.
- يمكنك البحث عن المزيد من المواقع من نفس هذا النوع، إذا بحثت على جوجل مستخدما الكلمة المفتاحية (free photo sites) أو (مواقع تحميل الصور المجانية) وستجد في نتائج البحث عشرات المواقع المختلفة التي توفر لك الصور بالمجان.
- أيضًا يمكنك الاعتماد على بحث الصور في جوجل للحصول على الكثير من الصور مجانا وبطريقة قانونية بالطريقة المشروحة أدناه.
شرح الحصول على الصور المجانية من جوجل
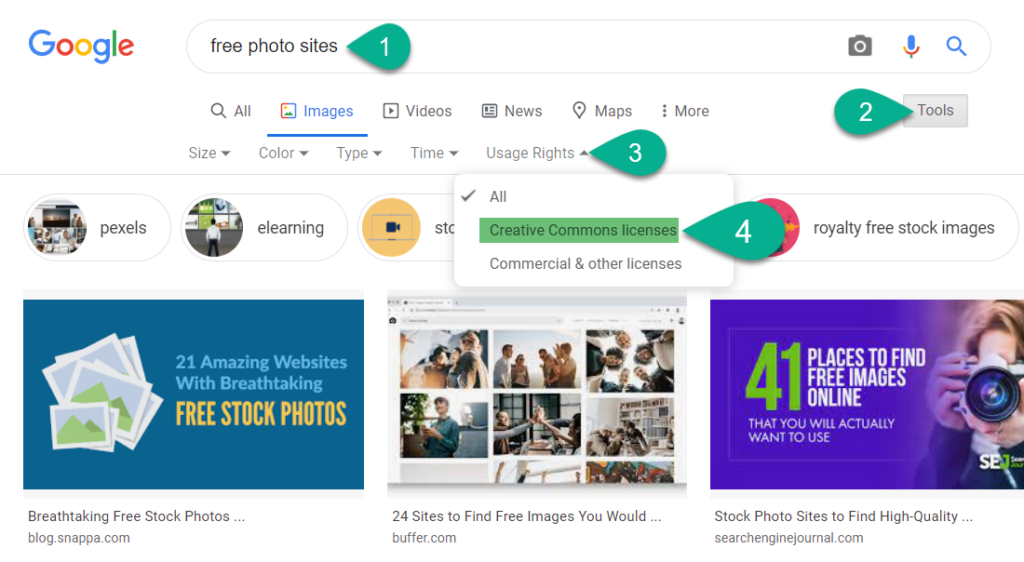
جوجل images أداة رائعة من أدوات اكتشاف الصور بالمجان، ويمكنك التعويل على جودة صورها ولكن بشرط أن تقوم بفلترة النتائج لإظهار الصور ذات الـ Creative Commons Licenses كما ترى بالصورة التالية؛ حيث عليك تطبيق الخطوات الموضحة بالترتيب.
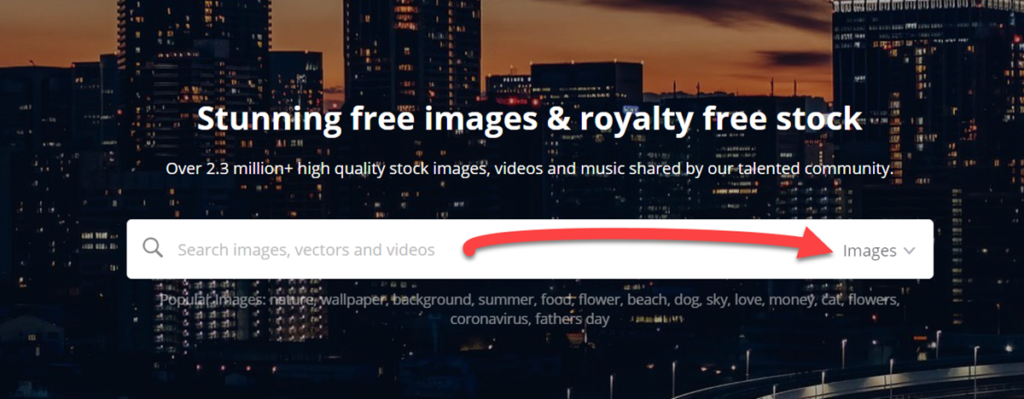
شرح موقع Pixabay
يوفر هذا الموقع أكثر 2.3 مليون ملف عالي الجودة. الملف يمكن أن يكون صورة أو فيديو أو ملف صوتي.
كل المطلوب منك أن تكتب كلمة مفتاحية تعبر عن معنى الصورة باللغة الإنجليزية. وسوف تظهر لك كافة الصور الموجودة في الموقع المرتبطة بالكلمة المفتاحية التي كتبتها في مربع البحث. وهذا يعني أنك لتصل للصور الصحيحة، عليك كتابة كلمات مفتاحية صحيحة ومعبرة بالفعل عما تريده حتى تحصل على نتائج جيدة.
تحميل الصور الجيدة بشكل صحيح
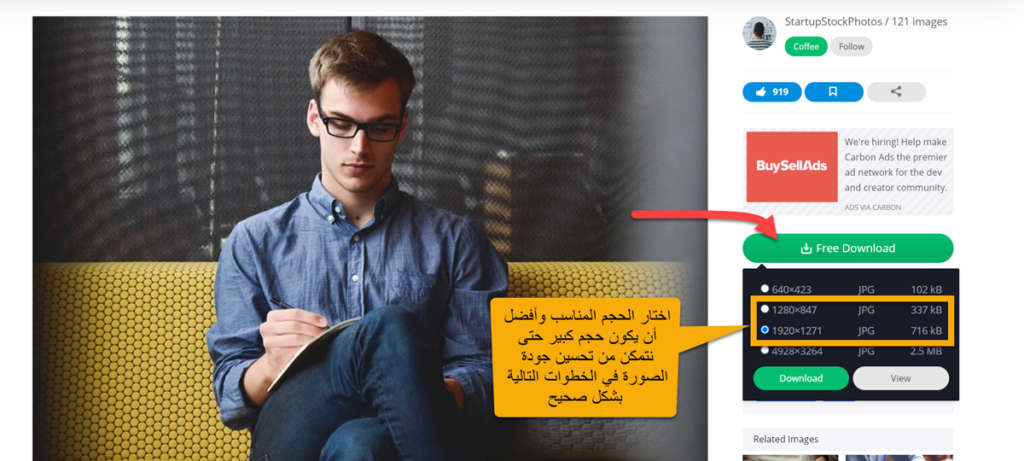
الآن بعد أن وجدت صورتك المطلوبة، يمكنك تحميلها بالضغط على Free Download وعند التحميل يفضل في هذه الخطوة أن تختار حجم كبير أي فوق 1200 بيكسل عرض، للأسباب التالية:
- تحميل الصور ذات الأبعاد الكبيرة يساعدنا على التحكم في الأبعاد النهائية للصورة كما نريد.
- تصغير البعد الكبير أمر سهل جدا، بينما تكبير البعد الصغير أمر غير مطلوب لأنه سيؤثر على جودة الصور بشكل كبير.
- نحن لن نستخدم الصور التي تم تحميلها في هذه الخطوة لأن هناك خطوات أخرى يجب أن نقوم بها قبل رفع الصور للموقع.
ملخص الخطوة الأولى:
هناك العديد من المواقع الإلكترونية التي توفر آلاف الصور للتحميل المجاني وبشكل قانوني؛ ويمكنك الاعتماد عليها للحصول على الصور المناسبة لمقالتك بشرط الاهتمام بجودة كافة الصور.
2 – تحسين جودة الصور (الأبعاد والحجم)
قبل أن ننطلق في خطوة تحسين جودة الصور، يجب أولا أن تراعي عدة معلومات وأن تضعها في حسابك:
- كافة الصور يجب معالجتها بالطريقة التالية دون استثناء قبل رفعها.
- تتم هذه الخطوة قبل رفع الصور إلى الموقع.
- هناك تعامل خاص مع الصورة البارزة سنتحدث عنه أدناه.
- البرامج / الأدوات المستخدمة في تهيئة الصور كثيرة، ونحن لن نقوم بالكثير من التعديلات / التغييرات الاحترافية كتعديلات الإضاءة، ولكننا سوف نعتمد على أشهر هذه البرامج وهو الفوتوشوب أو بديله المجاني على الويب للتعديل على الأبعاد والحجم فقط، ويمكن للمحترفين تحسين وزيادة الإمكانيات والتحسينات كما يريدون.
أولا: معرفة الأبعاد المطلوبة
نقصد بالأبعاد العرض والطول وفقًا لنسبة Aspect Ratio محددة سلفًا، ولدينا نوعين من الصورة؛ فهناك البارزة والتي يتم عرض مقالك بها في الرئيسية أو في الشريط الجانبي، وهناك الصورة العادية داخل المقال.
1 – أبعاد الصورة البارزة للمقال
اختر الـ Aspect Ratio المناسبة لقالب ووردبريس الذي تستخدمه، وفي حالتي اخترت الأبعاد التالية (Ratio Width: 16 – Ratio height: 9) لتحديد أبعاد الصورة البارزة ولأكون أكثر تحديدًا معكم، فقد تم اختيار أن يكون العرض 1200 بيكسل، والطول للصورة البارزة 675 بيكسل.
2 – أبعاد بقية الصور داخل المقال
قد يحتوي المقال على مجموعة من الصور، والمطلوب في هذه الصور التركيز أكثر على العرض:
- أقل عرض مسموح به هو 640 بيكسل.
- أقصى عرض مسموح به هو 1200 بيكسل.
هذا يعني أن عرض صورك لابد أن يكون بين هذه الرقمين (640 وحتى 1200) بيكسل ليس أقل وليس أكثر من ذلك.
أما فيما يخص الطول فيجب أن يتناسب الطول مع العرض حتى تظهر صورتك بشكل جيد، ويمكن الاعتماد على الموقع التالي لمعرفة الطول المناسب لكل عرض بالبيكسل.
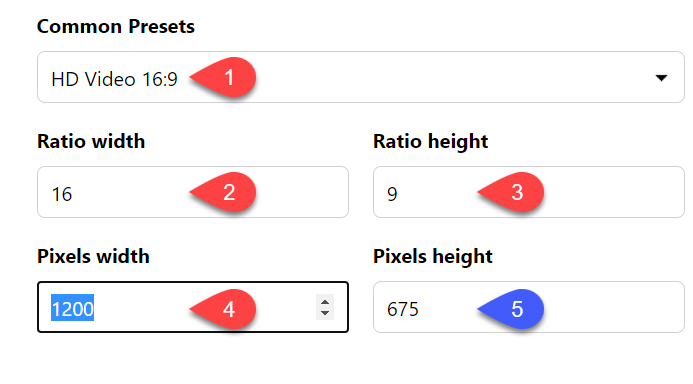
فكما ترى في الصورة أعلاه أنني اخترت في الخانة المشار لها بالرقم 1 أن يكون الـ Common Preset (HD Video 16:9) وستجد باختيارك لهذا البريست أن الرقم المكتوب في الخانة لرقم 2 أصبح 16، وأن الرقم الموجود في الخانة رقم 3 أصبح 9.
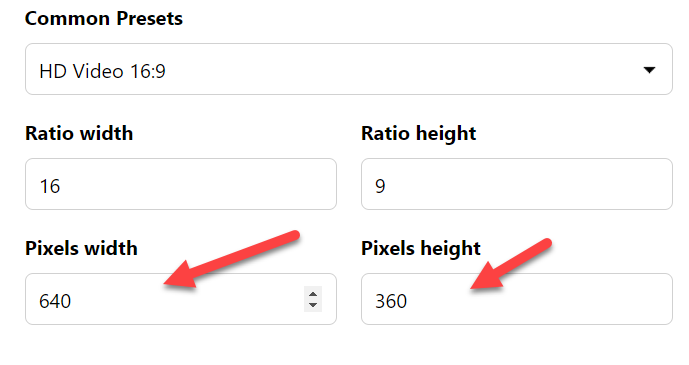
ثم في الخانة رقم 4 اكتب العرض الذي تريده لصورتك، وهو 1200 بيكسل، وستجد أن الخانة رقم 5 تظهر الطول المناسب بشكل تلقائي. والصورة التالية مثال آخر عندما كتبت أن العرض 640 فأظهر لي أن الطول المناسب هو 360 بيكسل.
ثانيًا: نوع الصورة المطلوب
مع التحديثات القادمة للووردبريس سيتغير الوضع الحالي لنظام سهل الاستخدام؛ حيث سوف تستخدم صور الجيل القادم WebP، لكن حتى الآن هناك أنواع قياسية نعتمد عليها ويعد النوع JPEG هو النوع المناسب حاليًا، وعند الضرورة نستخدم الصور التي صيغتها PNG.
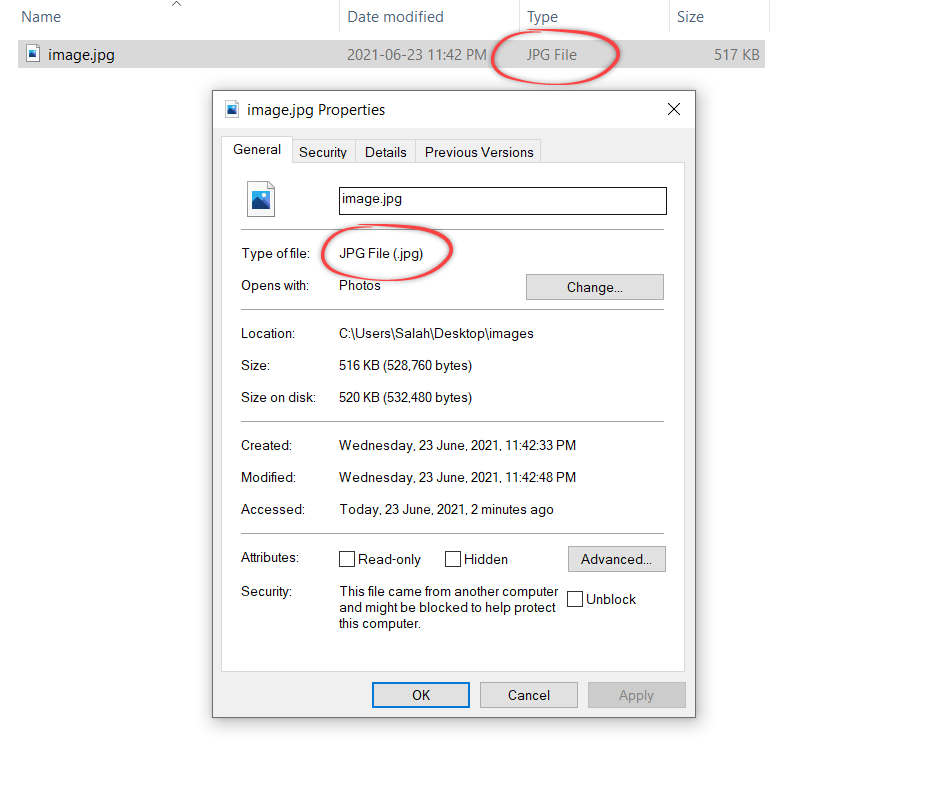
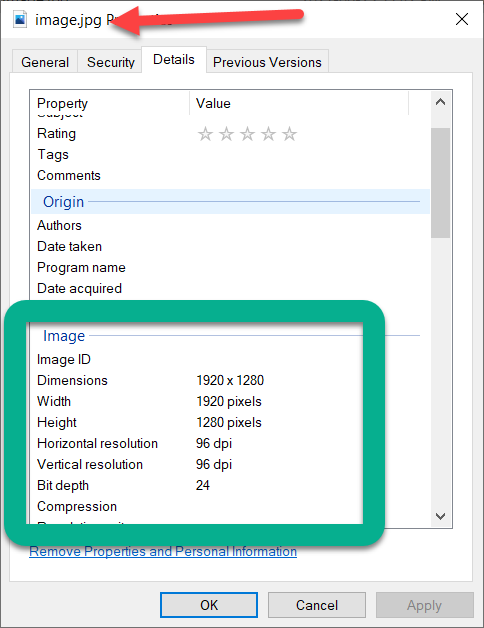
ولمعرفة نوع الصور التي لديك بسهولة، (لمن لديه نظام windows) انقر على أي واحدة لديك الزر كليك يمين ثم اختر من القائمة المنسدلة Properties لتظهر لك الخصائص ومن Type of File ستتمكن من معرفة نوعها. وهي كما ترى في هذا المثال في الشرح JPEG.
ثالثًا: ضبط أبعاد الصور وحفظها بالحجم المناسب
الآن وبعد أن تعرفت على الأبعاد المطلوبة، يجب عليك أن تضبط صور المقال لتتوافق مع هذه الأبعاد المطلوبة، وعلى الإنترنت شروحات برامج كثيرة تؤدي الغرض المطلوب من برامج يتم تحميلها على الويندوز أو mac أو لينكس مثل جيمب وذلك غير التطبيقات التي تستخدم على الويب مثل fotofire، إلا أنني سأشرح مثال عملي بطريقتين:
- الطريقة الأولى: لمن لديه photoshop على حاسوبه (افضل خيار)
- الطريقة الثانية: موقع بيكسلر أونلاين – الذكاء الاصطناعي (ثاني طريقة مفضلة)
الطريقة الأولى: لمن لديه فوتوشوب مثبت على جهاز الكمبيوتر
قبل أن ننطلق، هذه هي تفاصيل الصورة التي سنعمل عليها:
- عرض: 1920 بيكسل
- طول: 1280 بيكسل
- الـ Resolution: 92 dpi
- نوعها JPEG
الخطوة رقم 1 (التعديل على أبعاد الصور)
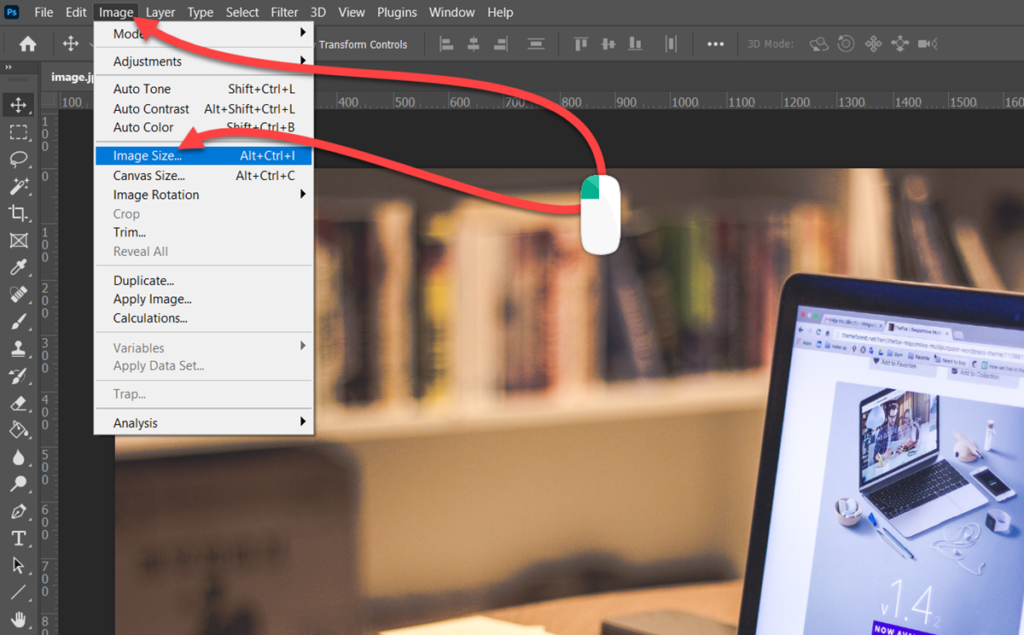
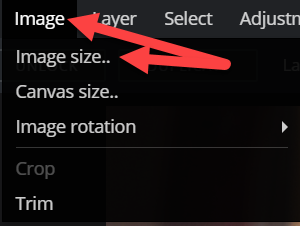
افتح الصورة باستخدام برنامج الفوتوشوب، ثم نختار من شريط البرنامج العلوي Image ثم من القائمة المنسدلة نختار Image size
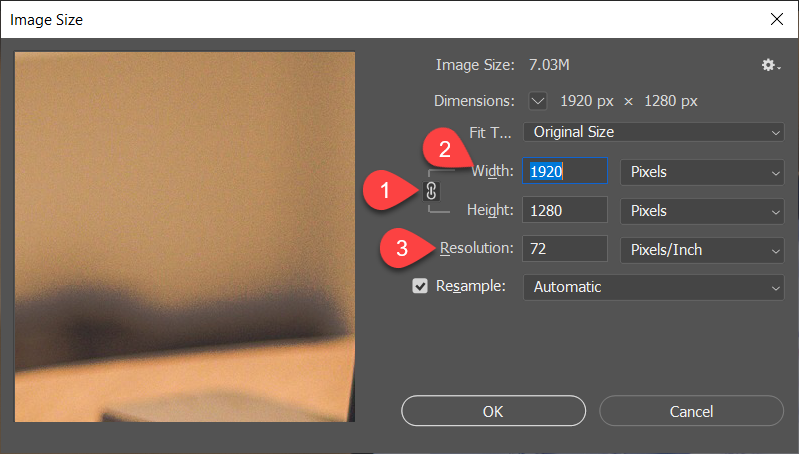
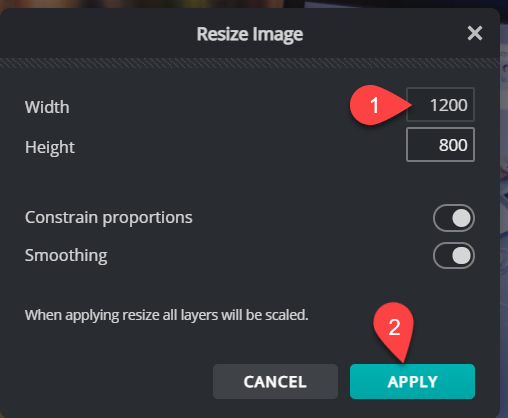
بمجرد الضغط على (image size) من البرنامج سيظهر معك مربع آخر من خلاله يمكنك تغيير الأبعاد (Resize)، وتأكد من ثلاثة أمور كما هو موضح فيما يلي:
- تأكد أن الربط بين العرض والطول متاح كما تلاحظ في الرقم 1
- غير الـ width إلى 1200 وستجد أن الطول تغير تلقائيًا.
- أجعل دقة الـ resolution 70.
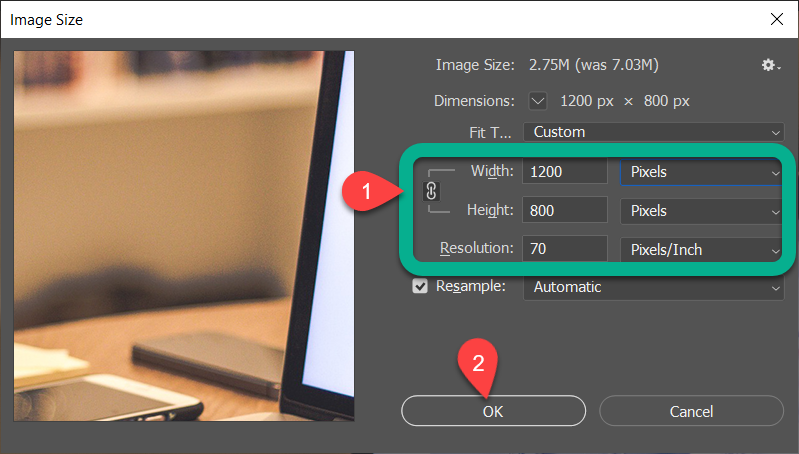
بعد التطبيق في الخطوات السابقة أعلاه نجد أولًا أن الصورة تقلص حجمها بشكل كبير؛ ففي الصورة الأولى كان حجم الصورة 7.03 ميغابايت، بينما في الثانية تقلص حجمها إلى 2.75 ميغابايت.
الخطوة رقم 2 (ضبط الأبعاد في حالة الحاجة لذلك)
الآن أصبح الـ width موافق للعرض المطلوب. أما الـ height فكما ترى أعلاه أنه 800 بيكسل، وهنا يكون معنا حالتين:
- إذا لم تكن هذه هي الصورة البارزة، فيمكن اعتبار أن الارتفاع مناسب وتخطي الخطوة رقم 2 والذهاب مباشرة إلى الخطوة رقم 3.
- أما في حالة كانت هي الـصورة البارزة، فلابد من تعديل ارتفاعها إلى 675 بيكسل.
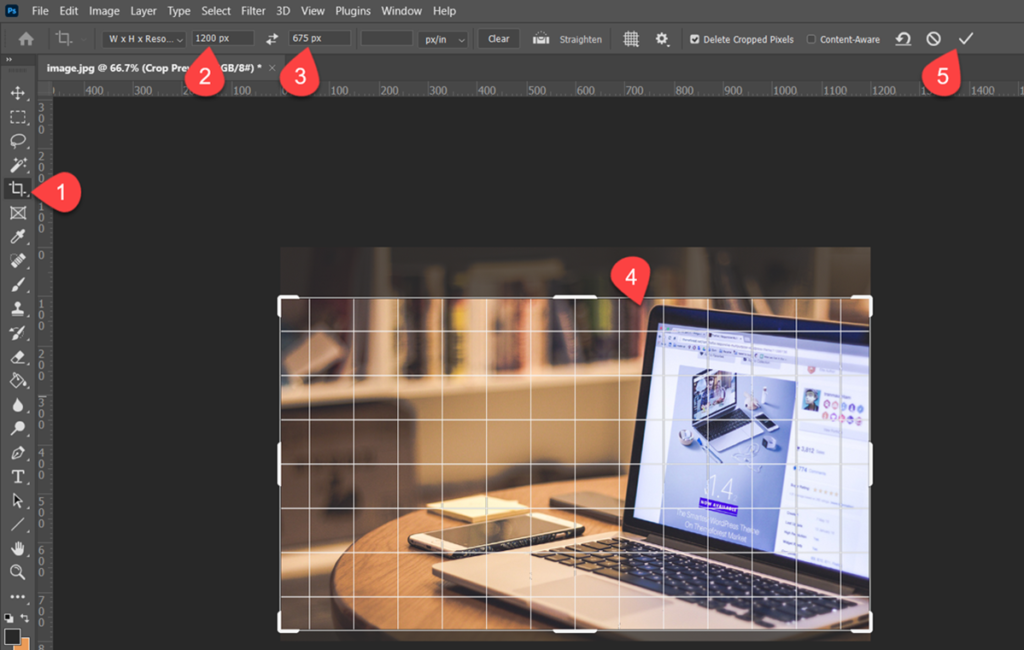
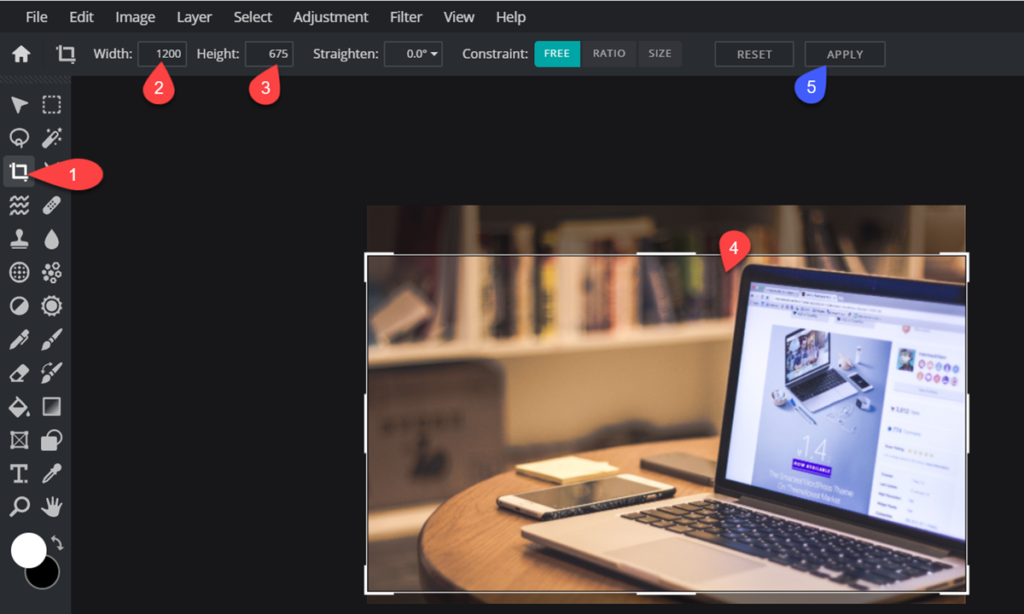
لنختصر الخطوات إلى التشغيل مباشرة، أي إلى ما يجب فعله في هذه الحالة مباشرة، وهي أننا سوف نقص من طول الصور بالقدر المطلوب، وهذه هي الطريقة:
- اضغط على رمز الاقتصاص.
- نكتب العرض 1200 بيكسل
- الطول 675 بيكسل
- تظهر شبكة البكسل بالأبعاد المكتوبة في الخطوة 2 و3 وكما ترى قد غطت الشبكة بالعرض كامل الصورة لأن العرض الفعلي 1200 بيكسل والمطلوب هنا أيضًا 1200 بيكسل. أما الـ height الفعلي فهو 800 بيكسل، والمطلوب أن يكون 675 بيكسل. ولذلك ستجد أن الشبكة لم تغطي بالطول أماكن من الصورة، وبالطبع سيكون عليك تحريك هذه الشبكة للمكان الذي تود اقتصاصه، وقد حدد لك البرنامج المنطقة.
- اضغط على رمز الصح لحفظ الاقتصاص.
الخطوة 3: حفظ الصورة للويب
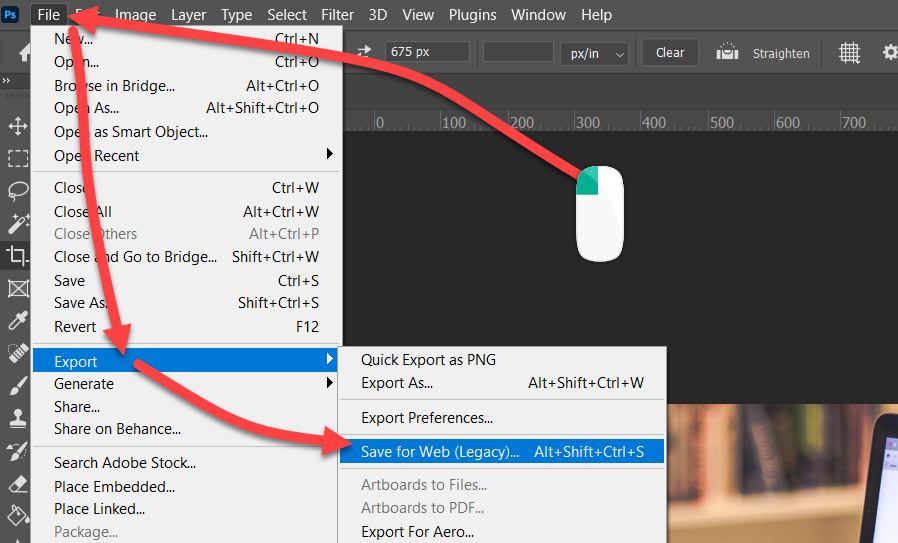
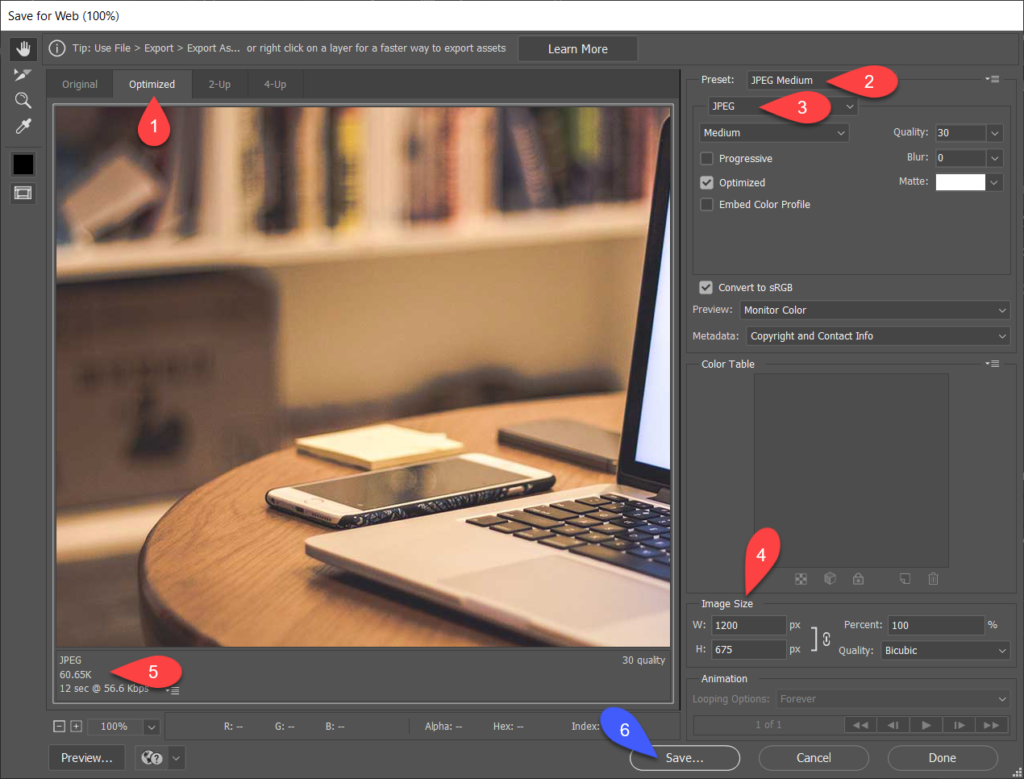
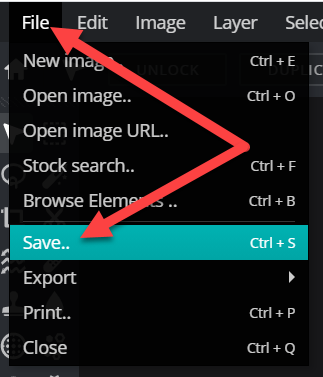
الآن أصبحت صورك بالأبعاد المطلوبة، والآن نريد حفظها مع الحفاظ على جودتها، لذلك نحفظها في فوتوشوب للويب بالضغط على File ثم Export ثم Save for web (legacy)

1 –فيما يلي، تأكد أنك على تاب Optimized لترى التحسين مباشرة.
2 – اختر من رقم 2 إما JPEG Medium أو JPEG LOW
3 - تأكد أن النوع هنا JPEG
4 – تأكد أن الأبعاد صحيحة.
5 – لاحظ حجم الصورة الجديد وقد أصبح (60.65K) أي حوالي 61 كيلو بايت، والمطلوب في هذه الخانة ألا يزيد عن 100 كيلوبايت؛ وكل ميغابايت = 1024 كيلوبايت. والحجم الناتج مناسب جدًا.
6 – اضغط على Save لحفظها على الكمبيوتر.
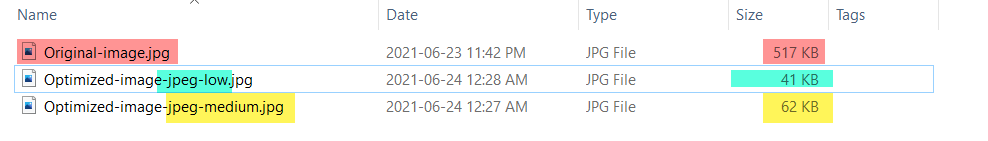
لاحظ النتيجة
حفظت بالفعل هذه الصورة مرتين لأني في الخطوة رقم 2 اخترت في المرة الأولى JPEG Medium وفي الخطوة الثانية اخترت JPEG Low. ونلاحظ الآن النتائج التالية:
الصورة الأصلية كانت 517 كيلو بايت وهذا حجم كبير جدا أكبر من الحجم المطلوب 5 مرات؛ فالمطلوب أن يقل حجم الصورة لأقل من 100 كيلو بايت، وكلما قل الحجم كلما كان أفضل ولكن مع الحفاظ على جودة الصورة.
عند استخدام jpeg medium أصبح الحجم 62 كيلو بايت وهو حجم مناسب، وعند استخدام jpeg low أصبح الحجم 41 كيلو بايت وهو أفضل بكتير من 62 كيلو بايت.
لكن لاختيار الصورة المناسبة من بينهما سننظر إلى جودة الصورة نفسها لنقرر الاختيار وفق الدقة الأفضل - وقد أرفقت فيما يلي الـ 3 صور، فهل يمكنك إيجاد الصورة الأصلية، وأيهما تم تحسينه باستخدام jpeg low وأيهما jpeg medium؟
الحقيقة أنه لا فرق كبير بين الصور، والزائر لن يلاحظ الفرق ولذلك سأجعل الاختيار بناء على طبيعة الصورة؛ فإذا كانت صورة بارزة فسأختار jpeg medium وإذا كانت داخل المقال سأختار jpeg low. وعلى كل حال النوعين مقبولين في حالة احترت بينهما.
الطريقة الثانية: pixlr اون لاين لمن ليس لديه فوتوشوب
سأذكر هنا خطوات التحكم في أبعاد وحجم الصورة باستخدام أداة pixlr الشهيرة وبشكل سريع لأنك من المفترض فهمت الهدف من الخطوات في الطريقة الأولى وهو الحصول على الصور المناسبة بأبعاد مناسبة دون فقدان لجودتها؛ أيضًا أنصحك بقراءة الخطوات الموجودة في الطريقة الأولى حتى وإن لم يكن عندك فوتوشوب لتفهم الخطوات التالية.
الخطوات
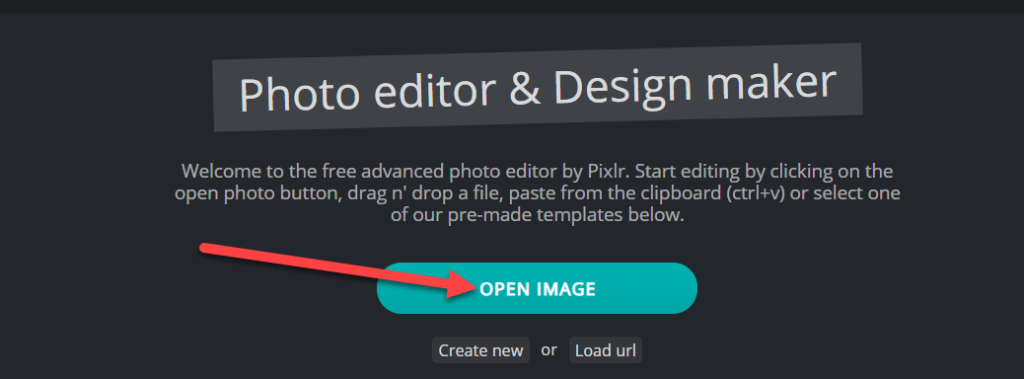
1 – توجه إلى موقع pixlr وغير مطلوب انشاء حساب عليه.
2 – اضغط على open image وحدد مكان الصورة من جهازك
3 – من المنيو أضغط على image ثم image size
4 – سيفتح صندوق لتتمكن من تعديل العرض والطول، فأكتب الرقم 1200 في خانة width وستجد أن الطول تم تغييره بشكل تلقائي.
5 – من المنيو الموجودة اضغط على رمز الاقتصاص وطبق الخطوات التالية
6 – لحفظ الصورة أضغط على File ثم Save
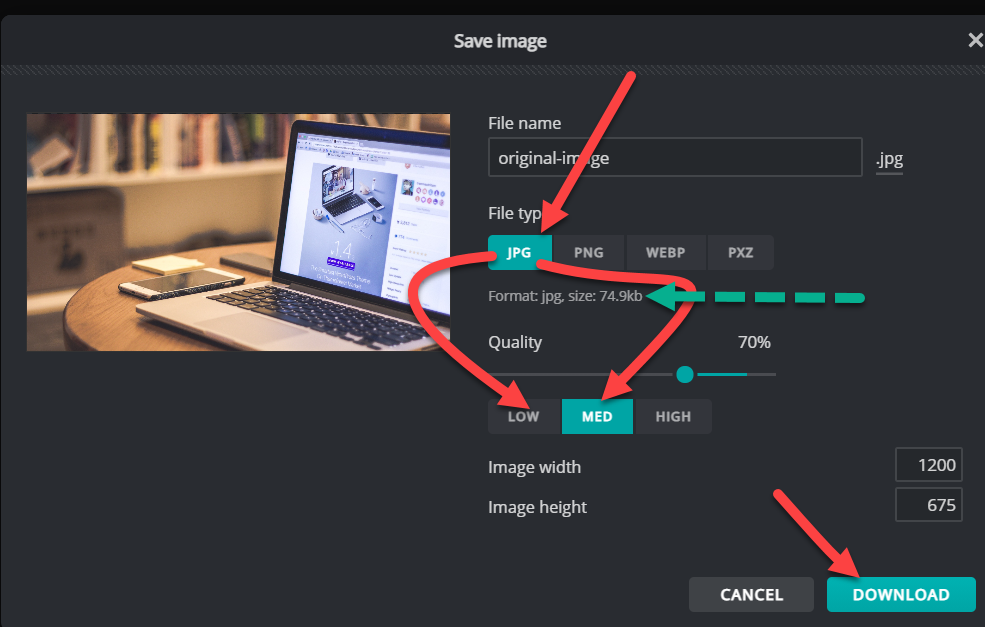
7 – طبق الإعدادات الموجودة في الصورة التالية
من الـ File Type اختر JPG، ومن الـ Quality اختر إما MED أو Low ولاحظ السهم المشار له باللون الأخضر أنه يشير إلى حجم الصورة النهائي مع كل إعدادات تختارها. وبعد أن تنتهي اضغط على Download
3 – تهيئة الصور بشكل جيد للنجاح في محركات بحث الصور
لتحسين الصور في محركات البحث لابد من اتباع الخطوات البسيطة التالية:
1 – إعادة تسمية الصورة المحسنة قبل الرفع بشكل صحيح
إذا لاحظت اسم الصورة ستجده الآن اسم واضح بشكل بسيط، ونحن نريد أن نستغله في تحسين وجود الصورة على محركات البحث، ولذلك يجب إعادة التسمية لشيء معبر عن العنصر الرئيسي الذي وضعت فيه الصورة، فمثلا:
- نجعل اسم الصورة أحد الكلمات المفتاحية سواء الرئيسية أو الفرعية ولكن بشرط أن تكون الصورة متوافقة مع الكلمة المفتاحية ومعبرة عنها بالفعل.
- أو نكتب عبارة تشرح الصورة نفسها ومحتواها.
- دمج الإثنين معًا.
وعلى هذا الأساس، سوف أغير اسم الصورة لأجعله: إما تحسين جودة الصورة أو الصورة محسنة باستخدام فوتوشوب jpeg low أو لاب على ديسكتوب.
وأجد أن الأفضل هنا هو الدمج بين الاثنين، لينتج لدي الاسم التالي > تحسين جودة الصور باستخدام فوتوشوب jpeg low
سأعود الآن للصورة، وأضغط كليك يمين ثم rename واضع الاسم الجديد وستكون النتيجة كما ترى في الصورة التالية
2 – رفع الصورة للموقع وإتمام بياناتها على الموقع بشكل صحيح
الآن بعد أن انتهيت من تسمية الصورة، قم برفعها داخل المقال، وبعد أن يتم الرفع يجب أن نكمل البيانات المطلوبة لكافة الصور. وعن نفسي أفضل رفع كافة الصور دفعة واحدة.
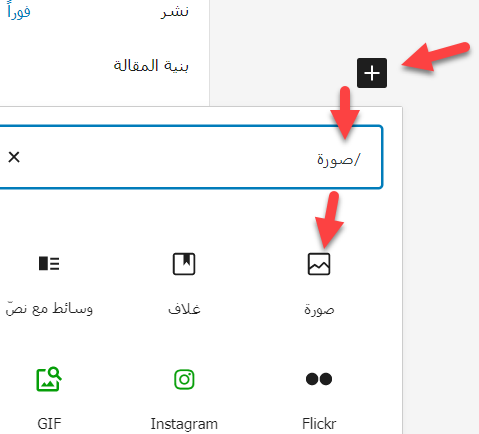
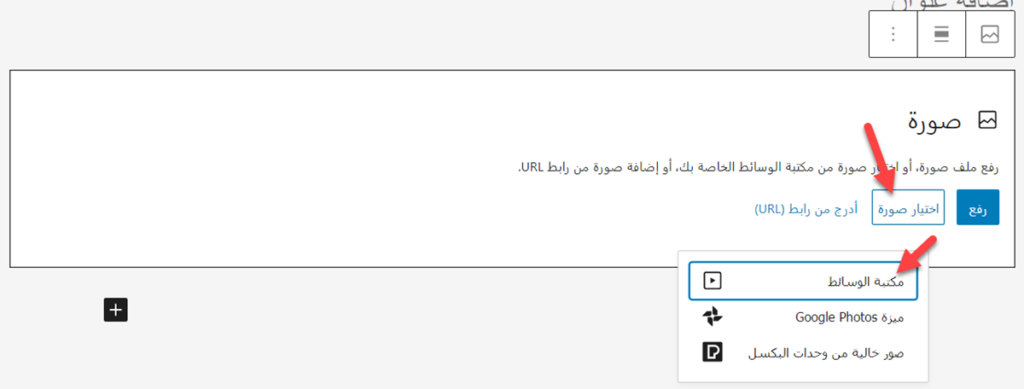
لإضافة مكون الصورة أضغط على رمز الزائد (+) ثم اكتب في مربع البحث (صورة) ثم اضغط على المكون – كما ترى في الصورة التالية
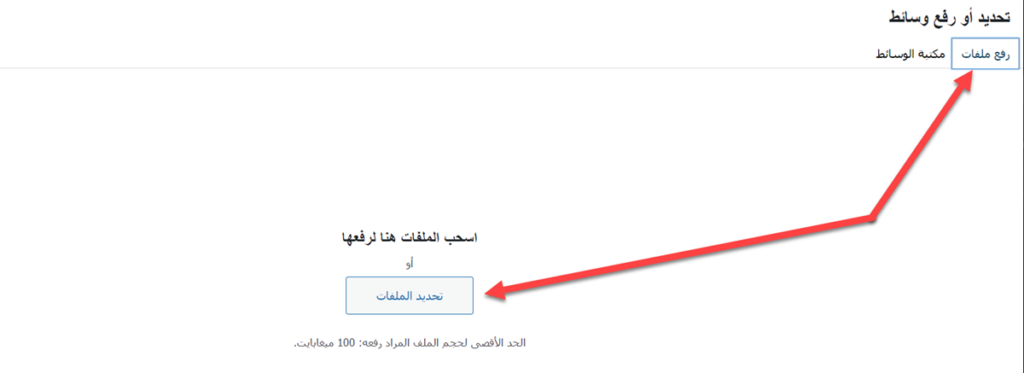
اضغط على (اختيار صورة) ثم اختر (مكتبة الوسائط)
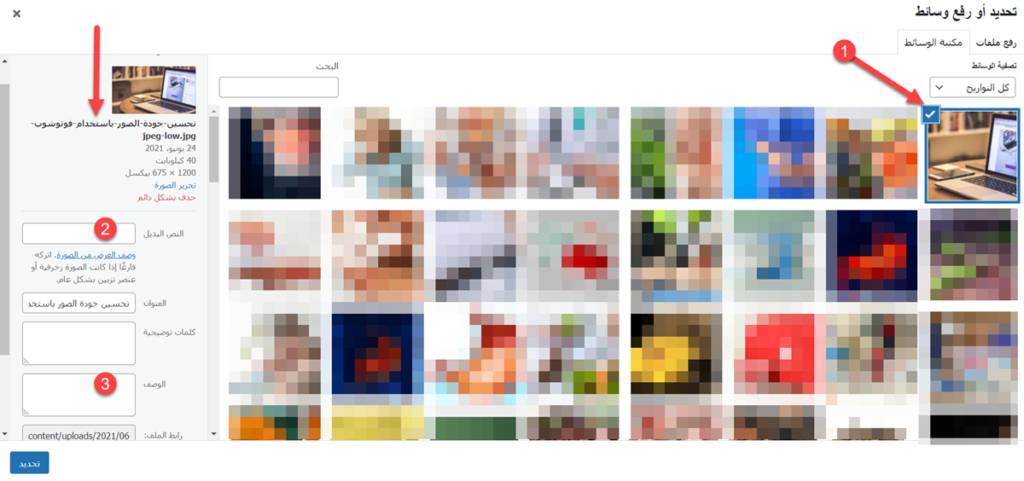
تفتح معك مكتبة الوسائط، فاختر تاب (رفع ملفات) ثم من (تحديد الملفات) اختر كافة الصور الخاصة بالمقال وانتظر حتى ينتهي الرفع..

في هذا المثال أشرح على واحدة من الصور ولكنك ستطبق نفس الخطوات التالية على كل الصور دون استثناء.
1 – اضغط على الصورة التي تريد العمل عليها.
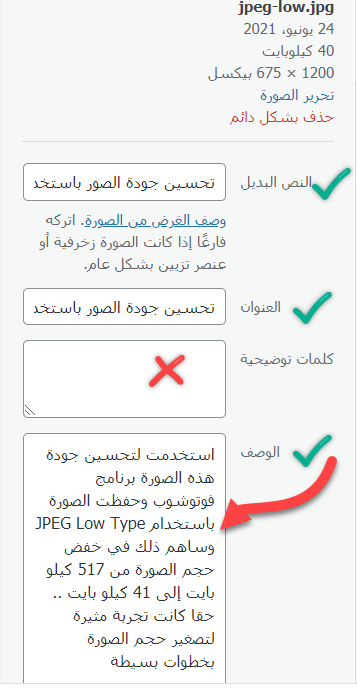
2 – ضع النص البديل ويمكنك وضع العنوان كنص بديل علما أن مهمة النص البديل أمرين:
- الظهور بدل الصورة في حالة لم يتم تحميلها
- في حالة كان شخص – لا قدر الله – أعمى ويستخدم القارئ الإلكتروني لقراءة صفحات الويب، فسيقرأ القارئ الإلكتروني النص البديل بدل الصورة، ولذلك يفضل وضع نص بديل صحيح.
3 – اكتب وصف الصورة بشكل صحيح وكأنك تكتب وصف للمقال، بمعنى اكتب وصف تضع فيه معلومات مهمة وكلمات مفتاحية يمكن استغلالها للتصدر عبر محركات بحث الصور. وأقل شيء يمكنك فعله هو أن تضع العنوان نفسه كما هو ولكن الأفضل بالطبع أن تضع وصف مخصص ومختلف لكل صورة كما ترى في الصورة التالية.
إذا أتممت الخطوات إلى هنا، فقد تمكنت من الحصول على الصور الرائعة التي تحتاجها بشكل مجاني، ثم حسنت حجم الصور واخترت أبعاد مناسبة مع القالب المستخدم في الموقع، ثم حسنت السيو الخاص بالصور.
4 – ملاحظات بخصوص الصور البارزة
الصورة البارزة لها مكان واحد فقط داخل المقال وهو تاب الصورة البارزة؛ ولذلك لا يجب عليك تعيين الصورة البارزة إلا من هذا المكان فقط.
هذا يعني:
- من الخطأ إدخال الصورة البارزة عبر مكون الصورة في محتوى المقال؛ لأن هذا في الغالب يجعل الصورة البارزة تظهر مرتين بشكل سيء.
- الصورة البارزة لابد أن تكون جذابة جدًا – وبعض الناس يتعمدون كتابة كلمات على هذه الصورة مما يجعلها تعرض بشكل سيء؛ ولذلك الأمر هنا مقيد على الجميع متاح فقط للمحترفين في التصميم والكتابة على الصور بشكل إبداعي وفي حالة الضرورة والحاجة فقط.
بذلك نكون انتهينا من دليل تحسين جودة الصور للمبتدئين، إلا أن هناك خطوات مفضلة للغاية يجب عملها للمساعدة على تحسين سرعة مواقع الويب – تحدثنا عنها في خطوة تحسين ملفات الوسائط في شرح إضافة wprocket.




































في خانة عنوان الصورة أنت كتبت هكذا (تحسين جودة الصورة باستخدام)
أليس الصحيح إنها تكتب هكذا (تحسين-جودة-الصورة-باستخدام) أو هكذا (تحسين_جودة_الصورة_باستخدام)
صراحة أنا من أنصار تحسين تجربة المستخدم على السيو كلما سنحت الفرصة ولذلك أكتبها بشكل صحيح، أما فيما يخص هل طريقتك في الكتابة هي الأفضل أو الأصح أم الطريقة التي استخدمتها، فالإجابة لا أعلم.
شكراً إستاذ صلاح على تواضعك وردك المفيد والجميل
ما زلنا نتعلم منك الكثير
العفو أخي - هذا من دواعي سروري
شكراً على هذا المقال المميز
هل يوجد إضافة مجانية في الووردبريس لتحويل الصور إلى webp
نعم توجد إضافات كثيرة منها إضافة imagify وأغلب الإضافات الخاصة بالصور الموجودة في هذا المقال (إضافات الووردبريس للصور) تدعم التحويل إلى webp ينبغي عليك التأكد فقط من وصف الإضافة قبل الاستخدام