يعتبر نموذج التواصل من الأركان الأساسية لأي موقع إلكتروني على الويب Web، لأنه يساعد عملاء الموقع على التواصل مع صاحب الموقع، كما يساعد صاحب الموقع على تحليل وضع عملائه ونسبة رضاهم على الخدمات والمنتجات المقدمة، ومعرفة ما يتطلع له العملاء من خدمات، أو تقديم شكاوى، أو اقتراحات لتحسين الخدمة.
ولكن من أكثر المشاكل التي تواجه مستخدمي ووردبريس WordPress هو أن رسائل العملاء تصلهم على شكل رسائل إلكترونية مزعجة Spam، وأحيانا لا تصلهم أبدًا.
لذلك، سنتعلم من خلال هذا المقال الطريقة الصحيحة لإضافة نموذج التواصل Contact Us على ووردبريس، ونضمن من خلاله وصول الرسائل إلى الصندوق الوارد الأساسي In box مباشرة.
إضافة Wp Mail SMTP By WpForms (الجانب التقني)
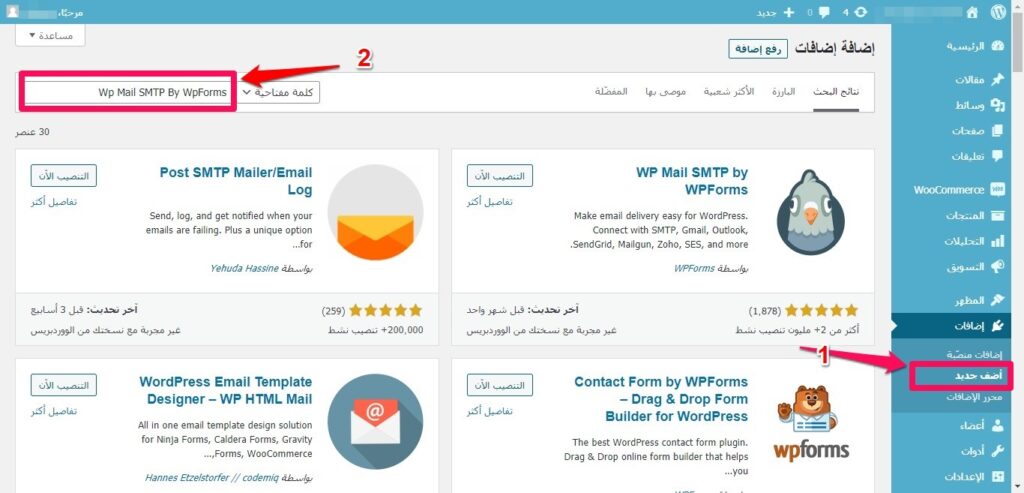
- ادخل إلى لوحة التحكم في موقعك ووردبريس واتجه إلى الإضافات، إضافة جديدة وفي قسم البحث Search Bar أكتب اسم الإضافة وهي wp mail smtp by wpforms
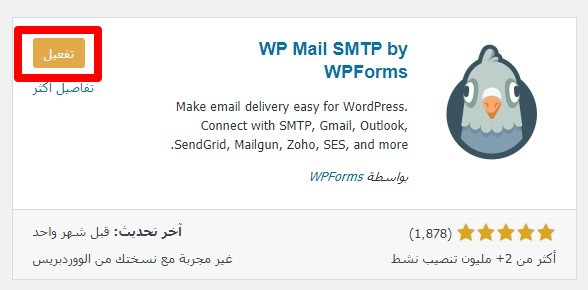
- اضغط على تنصيب الآن Install now ، ثم تفعيل Activate
- لهذه الإضافة نسختان، نسخة مجانية وأخرى مدفوعة. نبدأ العمل على النسخة المجانية، وهي تؤدي الغرض المطلوب في الوقت الحالي. إذا احتجت في المستقبل إلى مزايا إضافية يمكنك أن تشترك بالمزايا التي تناسبك.
إضافة Wp Form (الجانب الفني)
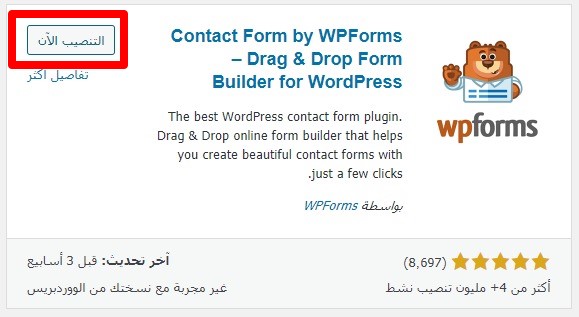
- WpForm و Contact Form 7 من أشهر الإضافات المجانية في هذا الخصوص، ممتازتين ومعدل التحميل أكثر من أربعة مليون تنصيب نشط. يوجد أيضا العديد من الإضافات المدفوعة والاحترافية أكثر. يمكنكم البحث عنها على الانترنت من المواقع الموثوقة.
- نعود إلى قائمة الإضافات ونبحث عن Wp Form، نضغط على تنصيب الإضافة، ثم تفعيلها.
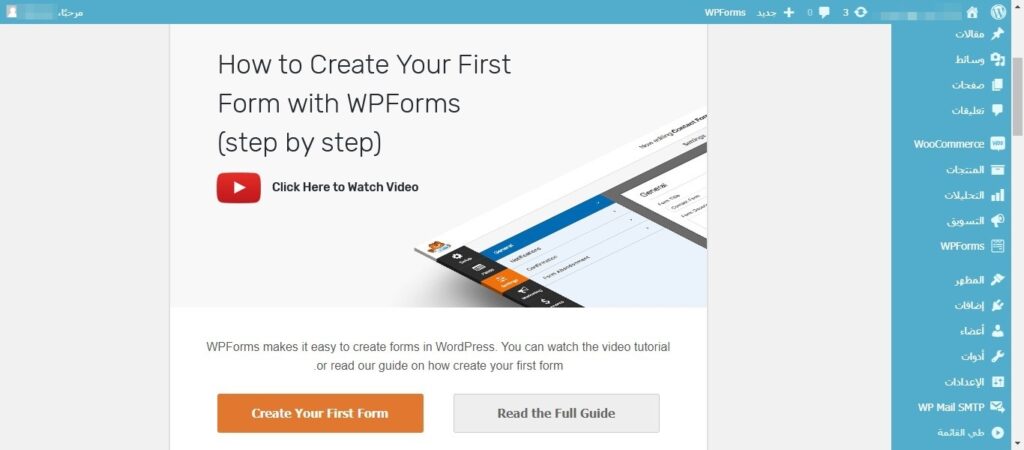
بمجرد انتهاء التحميل يتم التوجيه تلقائياً إلى صفحة إنشاء نموذج التواصل الخاص بنا.
إنشاء نموذج التواصل الخاص بك
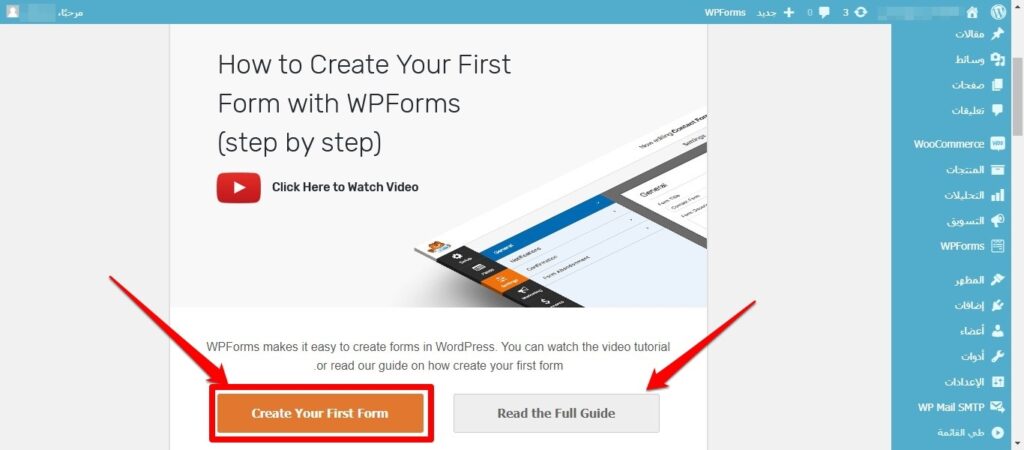
- اضغط على Creat Your Post Form لتنتقل لصفحة الإنشاء
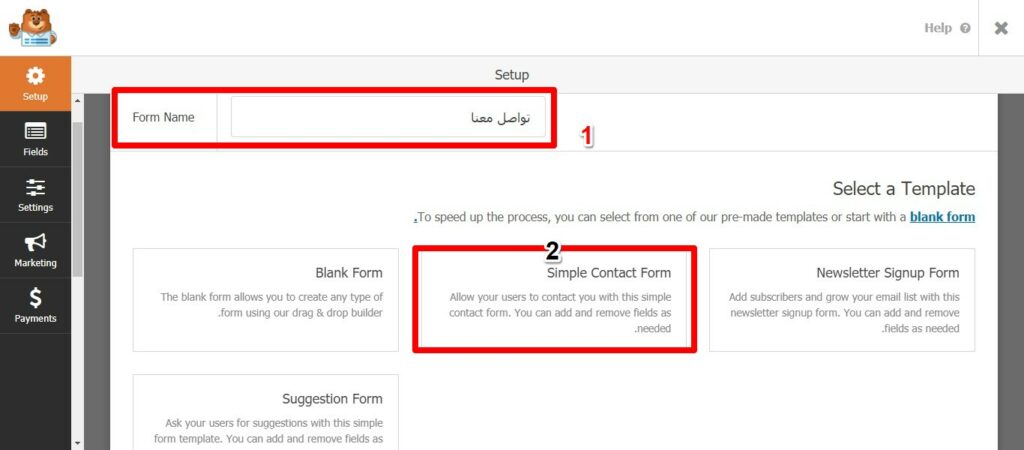
- اكتب الاسم في Form Name، واختر النموذج المناسب لك من عدة خيارات Select Template
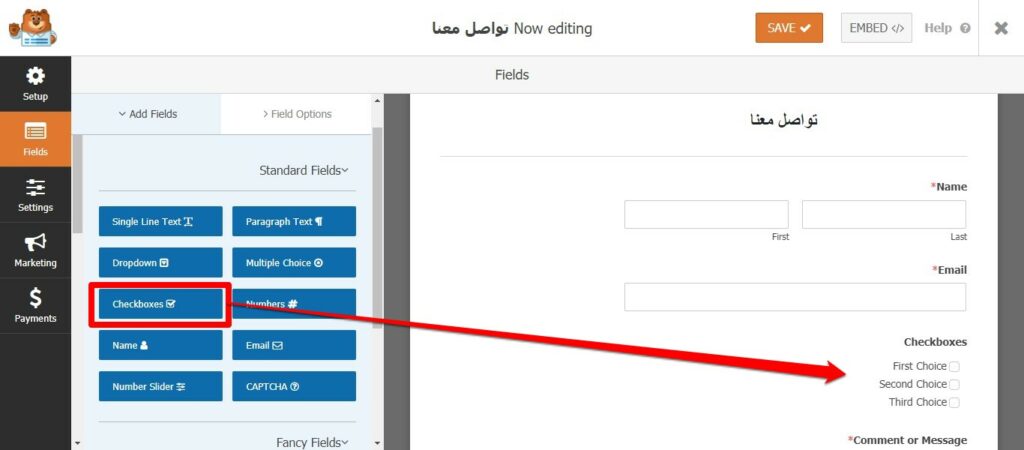
- عملية الإنشاء سهلة جدًا. يمكنك الضغط على أي عنوان لتغييره بما يناسبك.
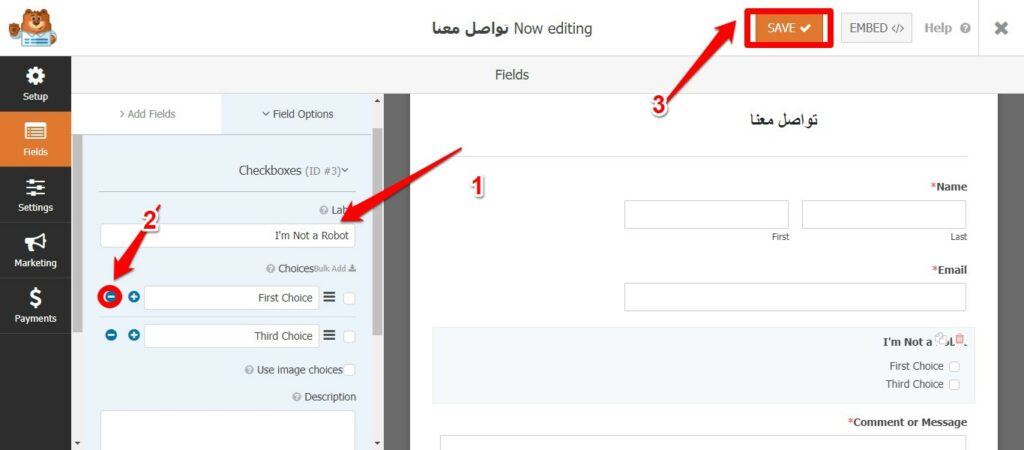
- يمكنك حذف أو إضافة حقل ما بسحبه إلى المكان الذي تريده. في هذا المثال سنضيف I’m Not A Robot نسحب مربع الاختيارات Check boxes إلى المساحة التي نريدها.
- ثم نقوم بالتعديلات عليها. باختيار الاسم المناسب وتقليل المربعات إلى مربع واحد فقط.
- بعد الوصول إلى الشكل المرغوب فيه، اضغط على حفظ Save.
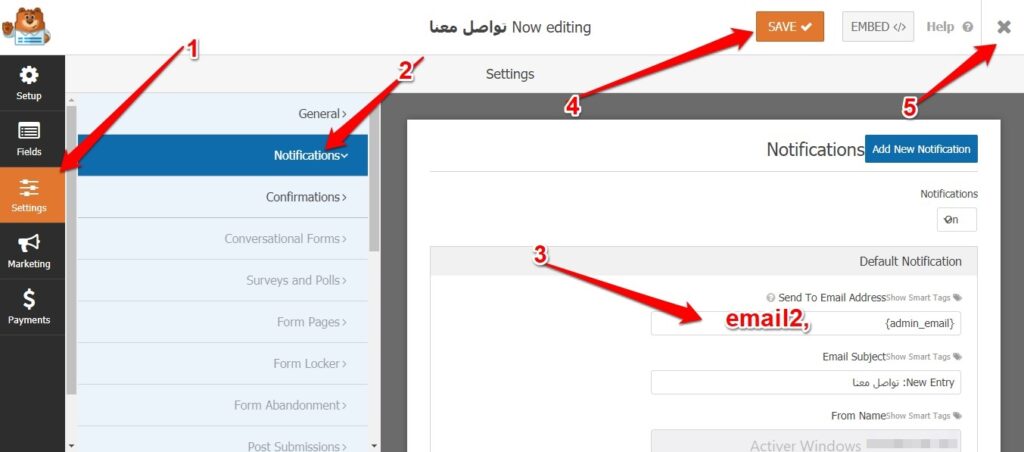
- ندخل إلى قسم الإعدادات Settings، ثم نختار الإشعارات Notifications، في هذا القسم يوضح أن الايميلات ستذهب إلى أدمين الموقع، فإذا أردت إن تصل هاته الرسائل الإلكترونية إلى شخص إضافي يعمل معك في موقعك، فيمكنك إضافة إيميل الفرد الجديد بجانب إيميل الأدمن ونكتب بينهما فاصلة. حينها ستصل الرسائل الإلكترونية لكلا الإيميلين.
- لا تقم بتغييرات أي إعدادات أخرى.
- احفظ الإعدادات ثم واضغط على علامة X للخروج من هاته الصفحة.
إدراج النموذج في صفحة التواصل
- ننتقل الآن إلى الصفحات Pages
- إذا كنت أنشئت سابقا صفحة التواصل Contact Us اضغط على تعديل
- وإلا اضغط على أضف جديد، وأنشئ صفحة جديدة للتواصل
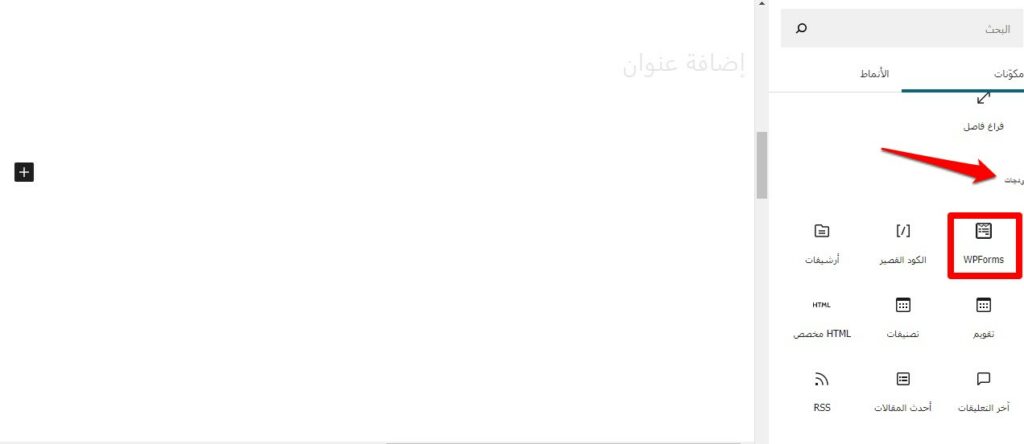
- اضغط على إضافة مكون جديد، وانزل إلى قسم Widgets ستجد أن WpForm قد تمت إضافتها، اضغط عليها
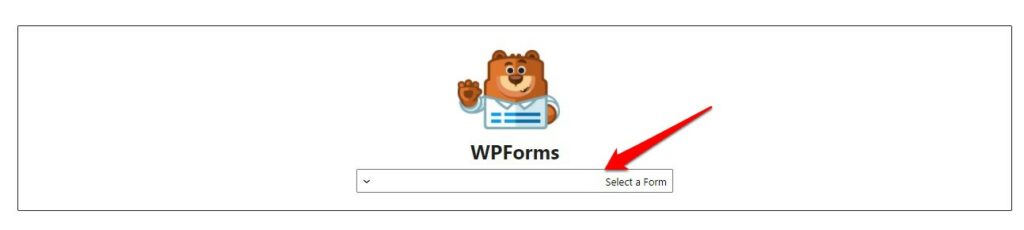
- اختر النموذج الذي أنشأته سابقا، وسيتم إدراجه في الصفحة بشكل تلقائي.
- احفظ التعديلات.
إعدادات WP Mail STMP
- بعد الانتهاء من الجانب الفني لنموذج التواصل الخاص بك، يبقى عليك التعديل على الجانب التقني من خلال الإضافة الأولى التي قمت بتنصيبها سابقا وهي Wp Mail STMP.
- تم إضافتها على العمود الجانبي.
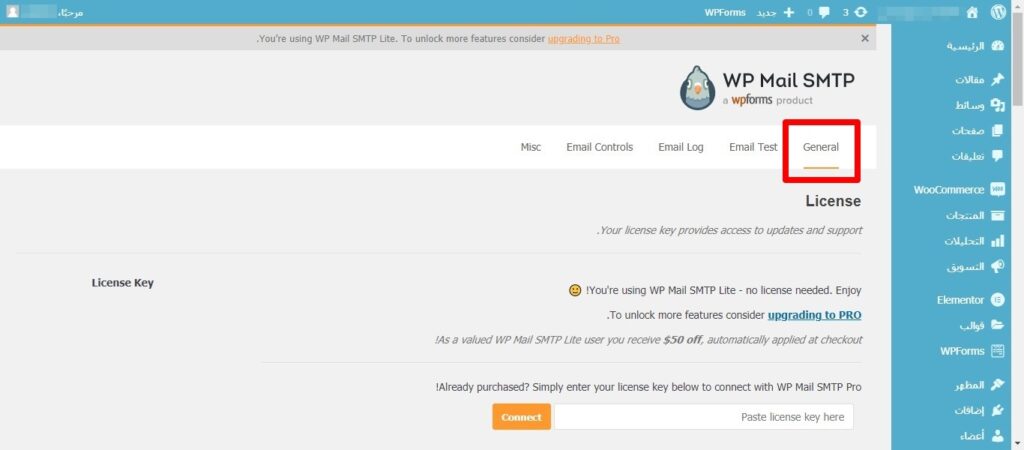
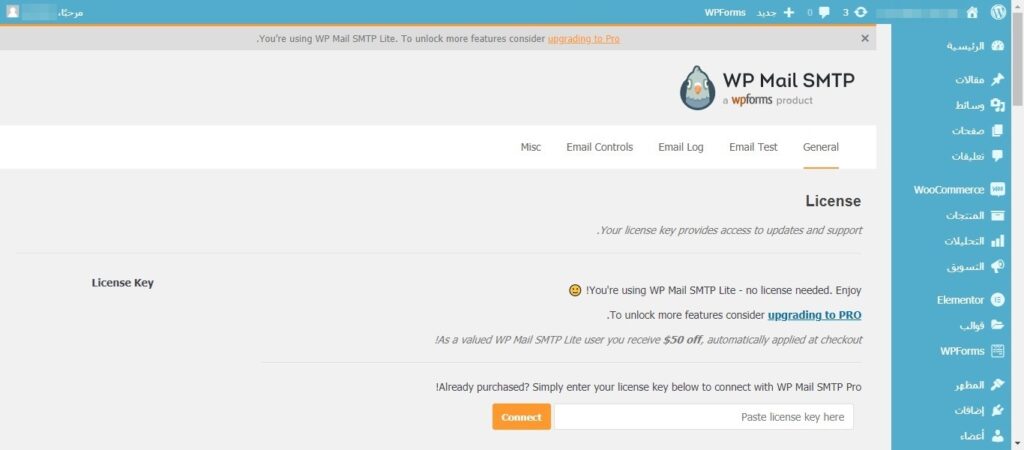
- ادخل على الإعدادات العامة General Settings
- لا يمكنك الاستفادة من هاته الإضافة إلا بعد ضبط إعداداتها، بحيث أنها تحول أي رسالة تم إرسالها من داخل موقع ووردبريس إلى Email الخاص بأدمن الموقع Admin.
اتبع هذه الخطوات لضمان الضبط الصحيح للإعدادات
مفتاح الترخيص
حاليًا نحن نعمل على النسخة المجانية من الإضافة Wp Mail STMP Lite، لا نحتاج إلى مفتاح ترخيص. لكن إذا قمت بشراء النسخة المدفوعة، فادخل المفتاح إلى المكان المخصص لذلك واضغط على ربط Connect
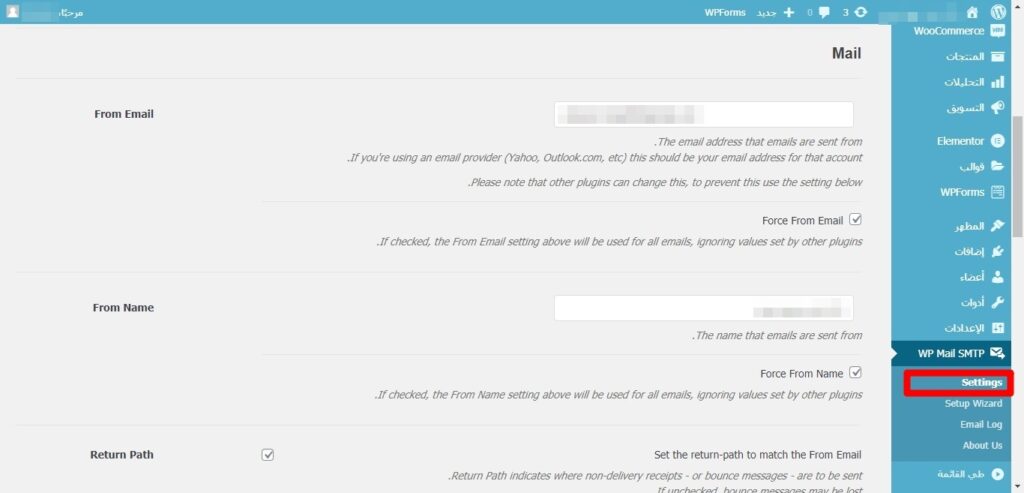
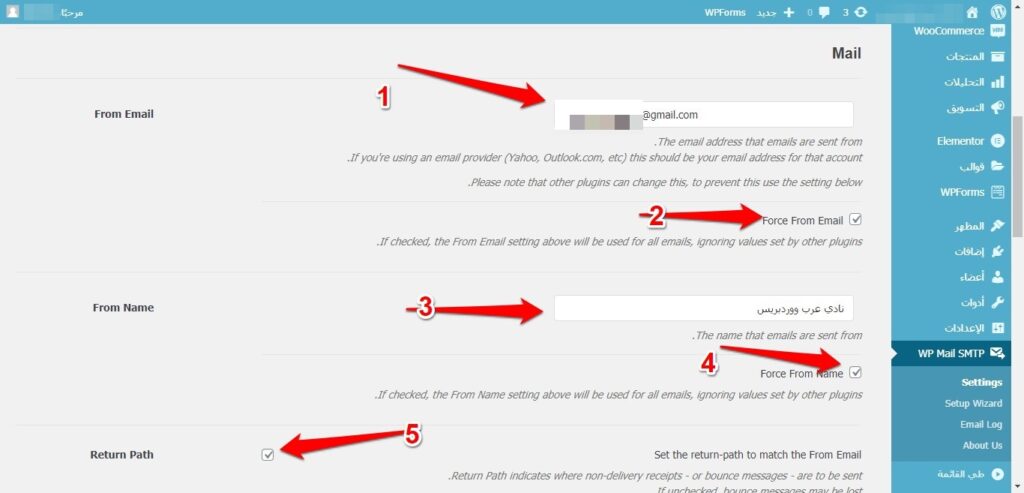
البريد Mail
- أكتب البريد الالكتروني للأدمن From Email، وضع علامة في مربع فرض الايميل Force Email Form
- أكتب اسم الموقع From Name، وضع علامة في مربع فرض الاسم Force From Name
- ضع علامة في مربع مسار العودة Return Path
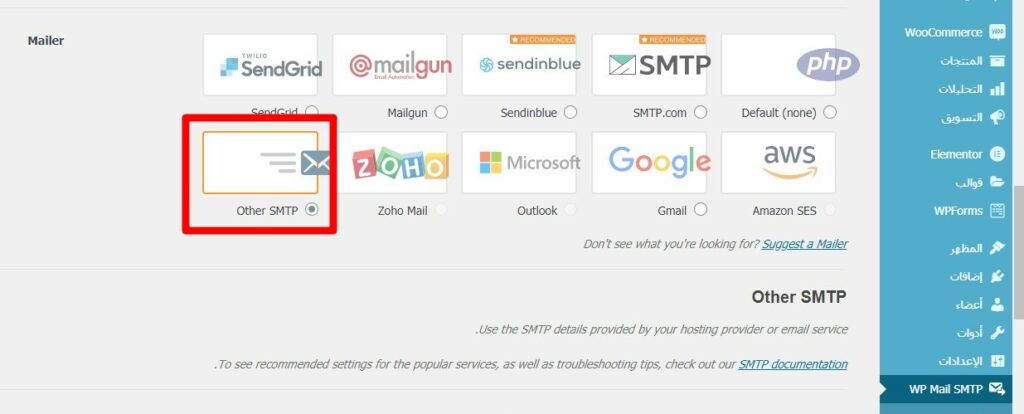
المراسل Mailer
اختر Other Smtp
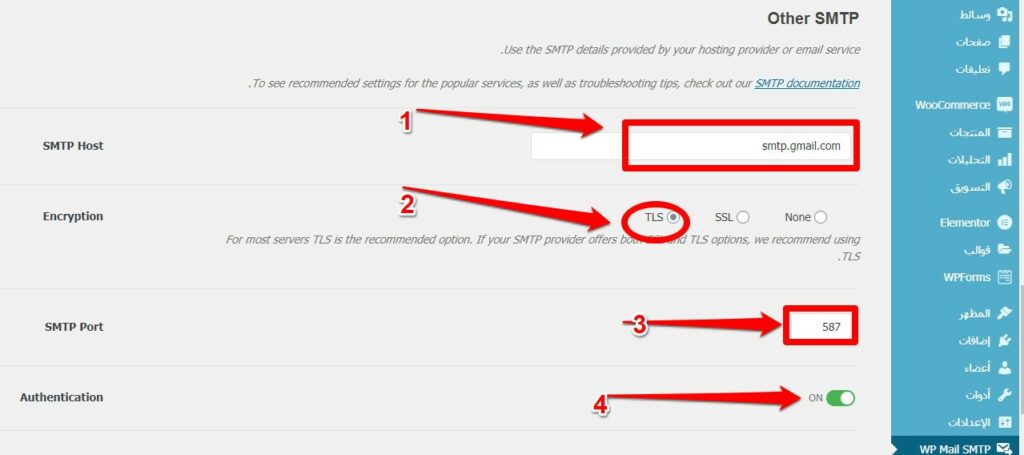
Other SMTP
- مضيف SMTP Host: إذا كنت تستعمل gmail اكتب: smtp.gmail.com ويمكنك تغييره وفق مستضيف رسائلك الإلكترونية
- التشفير Encryptions: اختر Tls
- بوابة Smtp Port: ستجد رقم مختار بشكل تلقائي، لا تقم بتغييره
- المصادقة Autentication: فعل الزر بتغييره إلى On
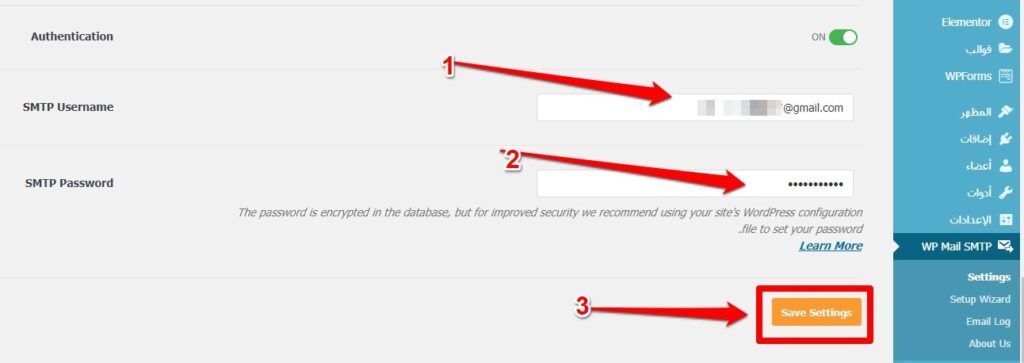
- Smtp username: اكتب بريدك الإلكتروني الخاص بك
- Smtp Password: اكتب كلمة الدخول إلى علبة البريد الخاصة بك
- عند الانتهاء من كل الإعدادات اضغط على حفظ Save settings
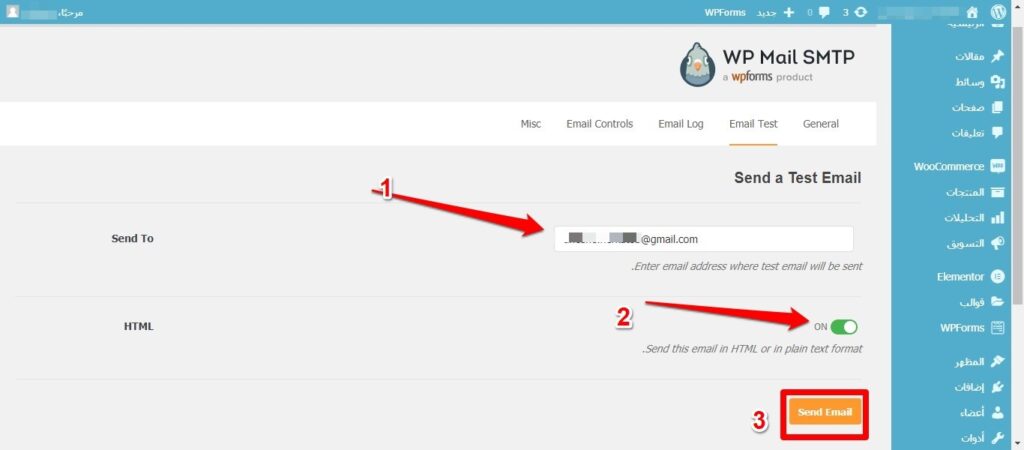
تجريب النموذج Contact For Test
أكملت الآن كل الجوانب الفنية والتقنية لإنشاء نموذج تواصل فعال، وحان وقت تجريبه.
- ادخل إلى تجريب الايميل Email Test من إعدادات Wp Mail Stmp
- أدخل إيميل مختلف لهدف تجريب النموذج وشغل نظام Html ثم اضغط على Send Email
- ادخل إلى علبة البريد الوارد من ايميلك التجريبي وتأكد من وصول رسالة من موقعك.
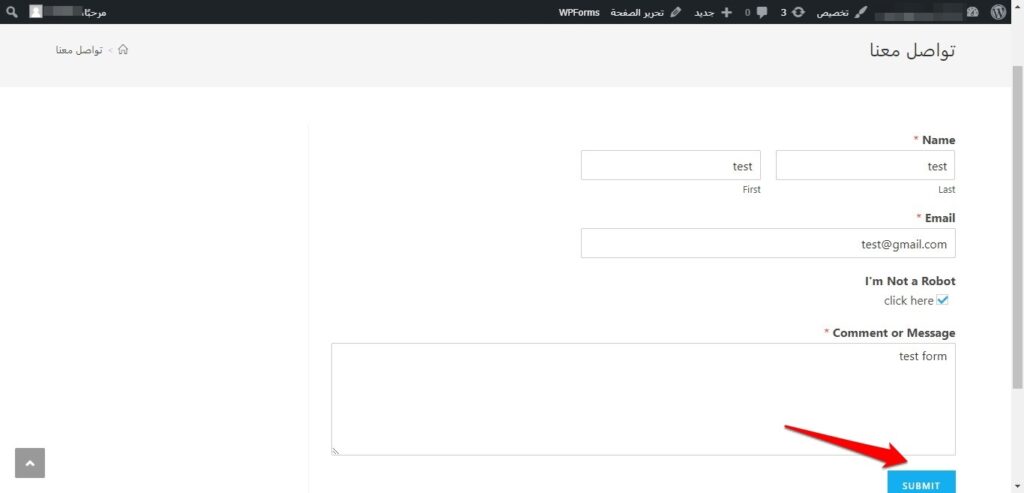
- ارجع إلى صفحة تواصل معنا Contact Us، عرض الصفحة.
- اكتب معلومات تجريبية مختلفة (الاسم، الايميل، نص تجريبي) ثم اضغط إرسال.
- أدخل على علبة الرسائل الواردة في الايميل الخاص بالموقع وتأكد من وصول رسالة العميل التجريبي.
تكلمنا في موضوع سابق عن كيفية إعداد Gmail SMTP Server والذي نوضح فيه كيفية إعداد موقع الووردبريس لإرسال رسائل البريد الإلكتروني وتصل إلى صندوق الوارد مباشرة.






























اترك تعليقك