إذا كنت تستخدم نظام إدارة المحتوى ووردبريس، ستكون لديك خيارات عديدة لكي تعدل تصميم وتنسيق هذا الموقع، على سبيل المثال، يمكنك إضافة أكواد CSS للووردبريس من خلال الخيارات التي توجد بشكلٍ افتراضي في نواة ووردبريس، كما يمكنك القيام بذلك عن طريق إحدى الإضافات المخصصة لها الغرض مثل إضافة "Simple Custom CSS".
طرق إضافة أكواد CSS للووردبريس
سنوضح لك عدة طرقة لإضافة أكواد CSS للووردبريس:
الطريقة الأولى (تخصيص الثيمات)
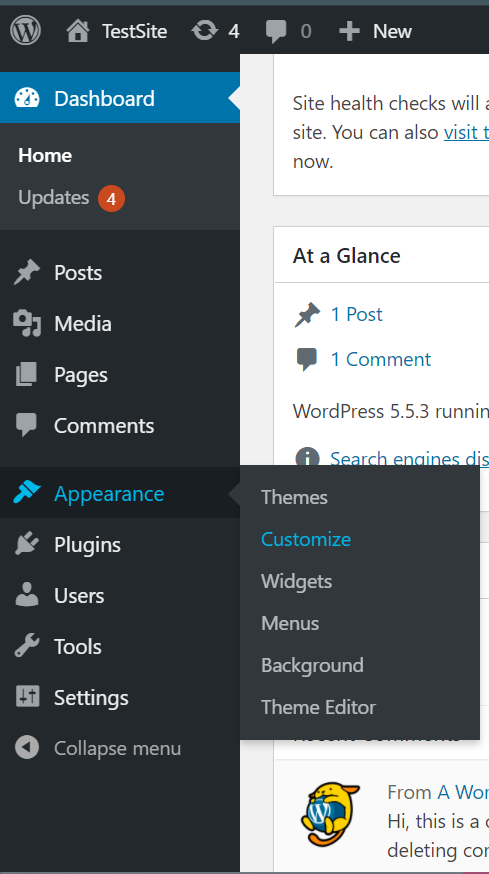
بعد أن تقوم باختيار قالب للموقع الخاص بك، يمكنك التعديل عليه وتغيير تصميمه وتنسيقه كما تشاء، للقيام بذلك، قم بتسجيل الدخول إلى لوحة التحكم الخاصة بمشرف الموقع، بعد الدخول إلى لوحة التحكم Dashboard، من القائمة الموجودة فيها، أختر المظهر Appearance ثم تعديل Customize.
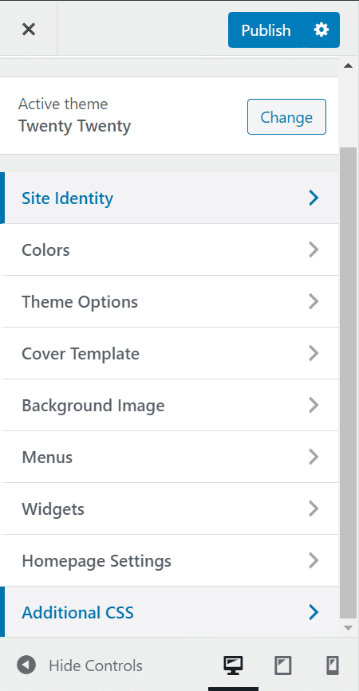
بعد ذلك، ستظهر صفحة تحوي على عرض مباشر للموقع الخاص بك، بالإضافة هي مجموعة من الخيارات بجانبها، قم بالنقر على تنسيق CSS إضافي Additional CSS وعندها سيظهر أمامك قسم جديد.
للتعديل على عناصر الموقع، قم بالنقر على زر تعديل Edit باللون الأزرق الذي يتواجد بجانب العنصر.
عندها يظهر كود الـ CSS للعنصر الذي تريد التعديل عليه في الزاوية أسفل الشاشة.
قم بإجراء التعديلات التي تريدها، وبعد الانتهاء، اضغط على زر نشر Publish لحفظ التعديلات.
ملاحظة هامة: التعديلات على التنسيق التي تتم بالطريقة هذه يتم تخزينها في القالب الحالي الذي تستخدمه، هذا يعني أنك حين تقوم بتغيير القالب، ستفقد كل التعديلات.
الطريقة الثانية (إضافة Simple Custom CSS)
يمكن إضافة أكواد CSS للووردبريس بسهولة عن طريق إضافة Simple Custom CSS الشهيرة، وجميع الأكواد التي تقوم بإضافتها يتم حفظها في الموقع، ما يعني أنك تستطيع تطبيقها فيما بعد على أي قالب أخر ولن تفقدها عند تغيير القالب. لذا تعد هذه الطريقة أفضل بالمقارنة مع الطريقة السابقة.
لتثبيت الإضافة اتبع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة التحكم الخاصة بمشرف الموقع.
- أضغط على الإضافات Plugins
- قم بالنقر على خيار إضافة جديد Add New.
- اكتب في مربع البحث Simple Custom CSS وأضغط على بحث.
- قم بتثبيت الإضافة.
طريقة استخدام الإضافة من أجل إضافة أكواد CSS للووردبريس:
عند العودة إلى لوحة التحكم Dashboard، ستجد خيارًا جديدًا في قسم المظهر Appearance هو Custom CSS، قم بالنقر عليه وستظهر لك واجهة تحوي على كود تنسيق كامل الصفحة، وبعد إضافة الأكواد والتعديل عليها، قم بحفظ التعديلات من خلال الضغط على Update Custom CSS.
الطريقتين السابقتين تستخدم من قبل المبتدئين من أجل إضافة أكواد CSS للووردبريس. هناك طرق أخرى من أجل إضافة أكواد CSS مخصصة بشكلٍ مباشر إلى القالب. لكنها طرق تتطلب بعض الخبرة التقنية، فأي خطأ يمكن أن يؤدي إلى مشكلة قد يصعب حلها.
الطريقة الثالثة (القالب الفرعي)
قبل أن نبدأ، نود أن نشير مرة أخرى إلى إن هذه الطريقة تتطلب بعض الخبرة، لذلك، إذا كنت لا تملك الخبرة، استخدم الطرق السابقة.
يمكن استخدام هذه الطريقة للتعديل على القالب الحالي الذي تستخدمه، وتتم عن طريق تخصيص قالب فرعي خاص به.
نظرًا لأن القالب الفرعي فيه كل خصائص القالب الرئيسي، يمكنك تخصيصه دون أن تضطر إلى تعديل تنسيقات القالب الأصلي. بهذه الطريقة، يمكنك إجراء التعديلات على القالب الفرعي فقط. مما يعني أن القالب الأصلي سيبقى على حاله دون تغيير.
هناك سبب آخر لاستخدام القوالب الفرعية، فهي تحميك من أي مشكلة قد تحدث حين ترتكب خطأ ما. فملفات القالب الفرعي تكون منفصلة تمامًا عن ملفات القالب الأصلي.
كيف يعمل القالب الفرعي؟
يتم تخزين القوالب الفرعية في مجلد منفصل عن القالب الأصلي، ويكون لها ملفات style.css و functions.php خاصة بها.
يمكنك إضافة ملفات أخرى حسب الضرورة، ولكن هذه الملفات هي الحد الأدنى المطلوب لعمل القالب الفرعي بشكلٍ صحيح.
باستخدام ملفات css و php، يمكنك تعديل كل شيء بدءًا من التصميم والتنسيق إلى الأكواد البرمجية المستخدمة، ويمكن إضافة ميزات عليه حتى لو لم تكن موجودة في القالب الأصلي.
عندما يقوم زائر بزيارة موقع الويب الخاص بك، يقوم ووردبريس أولًا بتحميل القالب الفرعي، ثم يملأ الأنماط والخصائص المفقودة باستخدام أجزاء من القالب الأصلي. ونتيجة لذلك، تحصل على أقصى استفادة من تصميمك المخصص دون التضحية بالخصائص الأساسية.
لماذا يجب استخدام قالب فرعي؟
عند إجراء تعديلات على موقع ويب، يختار أغلب الأشخاص تعديل قالب الموقع بشكلٍ مباشر. هذا يعني أنهم يغيرون أو يضيفون الملفات في مجلد القالب الأصلي. مما قد يؤدي إلى عدد من المشاكل.
أكبر عيب لهذه الطريقة هي أنك ستفقدها إذا قمت بتحديث القالب، هذا يدفع الكثيرين إلى تجنب تحديث القالب مع ما يترتب على ذلك من مخاطر أمنية وتعرض الموقع للاختراق.
النتيجة، سيكون صاحب الموقع أمام خيارين، إما أن يقوم بالتحديث وهذا يجعله يفقد كل التغييرات التي قام بها، أو تجنب التحديث وترك الموقع عرضة للاختراق. في كلتا الحالتين، النتيجة لن تكون جيدة.
لتجنب ذلك، يمكن استخدام قالب فرعي. يتيح لك ذلك إمكانية إجراء أي تغييرات تريدها على موقع الويب دون تغيير أي من ملفات القالب الأصلية.
الطريقة الرابعة (منشئ الصفحات SiteOrigin)
يوجد في الووردبريس العديد من إضافات يمكن من خلالها إنشاء الصفحات، منها المجاني ومنها المدفوع.
في مثالنا هذا سنستخدم إضافة SiteOrigin، وهي منشئ صفحات مجاني يوفر العديد من التنسيقات حتى دون الحاجة لكتابة سطر واحد من CSS.
لتثبيت الإضافة اتبع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة التحكم الخاصة بمشرف الموقع.
- أضغط على الإضافات Plugins
- قم بالنقر على خيار إضافة جديد Add New.
- اكتب في مربع البحث SiteOrigin وأضغط على بحث.
- قم بتثبيت الإضافة.
- بعد اكتمال تحميلها يجب عليك تحميل الإضافة التي تحوي عناصر واجهتها widgets، ابحث عن إضافة SiteOrigin Widgets Bundle وقم بتحميلها أيضًا.
عند العودة إلى لوحة التحكم Dashboard، اختر الصفحات Pages ثم كل الصفحات All Pages لعرض جميع صفحات الموجودة على الموقع.
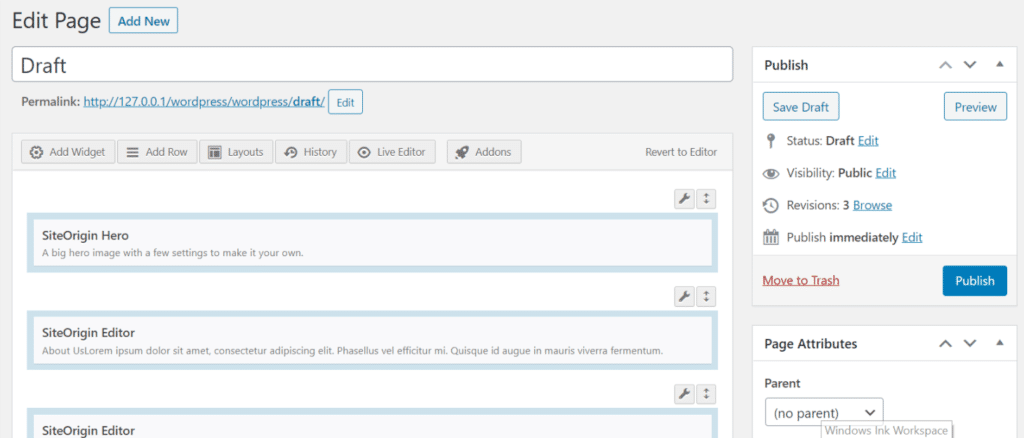
ثم نقوم بتوجيه مؤشر الفأرة فوق الصفحة التي نريد تعديلها واختر تعديل Edit.
ستظهر لك واجهة كما في الصورة.
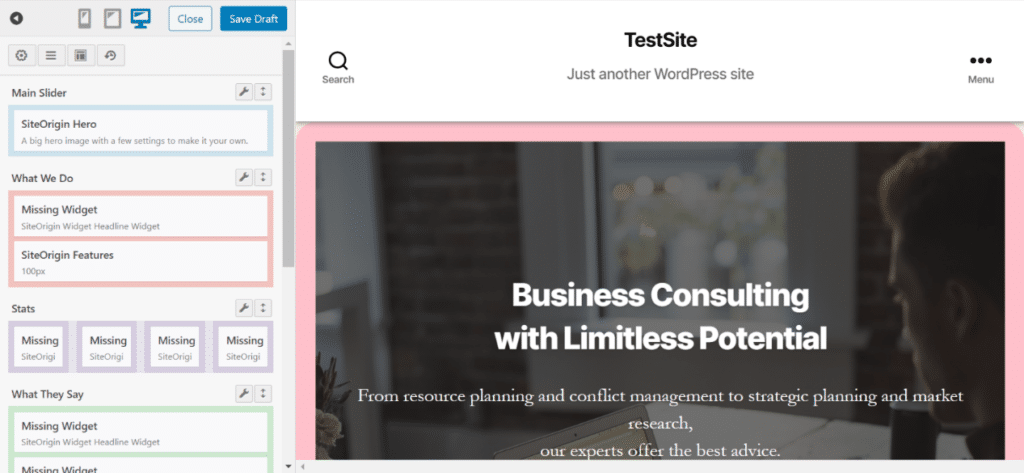
قم باختيار Live Editor ليفتح لنا صفحة التعديل بشكل مباشر لكي نستطيع رؤية شكل الصفحة في الوقت الحالي وإجراء التعديلات ورؤيتها بشكلٍ مباشر.
قم باختيار أي عنصر في الصفحة واضغط عليه ليظهر لك إطار تخصيص هذا العنصر،
ثم نختار Attributes ويظهر لنا مربع نصي بعنوان CSS Declarations حيث يمكن كتابة كود CSS بشكلٍ مباشر فيه.
يوجد أيضا خيار لكتابة كتابة كود CSS على الصفحة في وضع المعاينة على شاشات الهواتف الذكية، وهذا يفيد في جعل الصفحات متجاوبة مع أي نوع من الشاشات.
الطريقة الخامسة (Inline Coding)
يوجد في صفحات الـ HTML ثلاث أنواع من أكواد الـ CSS:
External CSS
في وسم <link> يوضع به رابط الملف الذي يحتوي أكواد الـ CSS.
Internal CSS
عبارة عن كود CSS مكتوب بشكل مباشر في الصفحة ضمن وسم <style>.
Inline CSS
يكون كود CSS موجود بشكل مباشر في عناصر الـ HTML من خلال خاصية style الموجودة في كل وسم من عناصر الـ HTML.
لإضافة كود من النوع الثالث، يجب عليك أن تملك خبرة في لغات تصميم صفحات الويب، إذا كنت لا تملك الخبرة في ذلك، عليك تجنب إجراء أي تغييرات أو الاستعانة بمتخصصين في هذا المجال.
بشكلٍ عام، لا ننصح باستخدام هذه الطريقة لإضافة الأكواد لمواقع ووردبريس.
الطريقة السادسة (تعديل الكود من إعدادات القالب)
قوالب ووردبريس تكون إما مجانية أو مدفوعة، القوالب المجانية غالبا تكون تحوي خيار لتعديل كود المظهر، أما القوالب المدفوعة، فهي لا تكون مفتوحة المصدر.
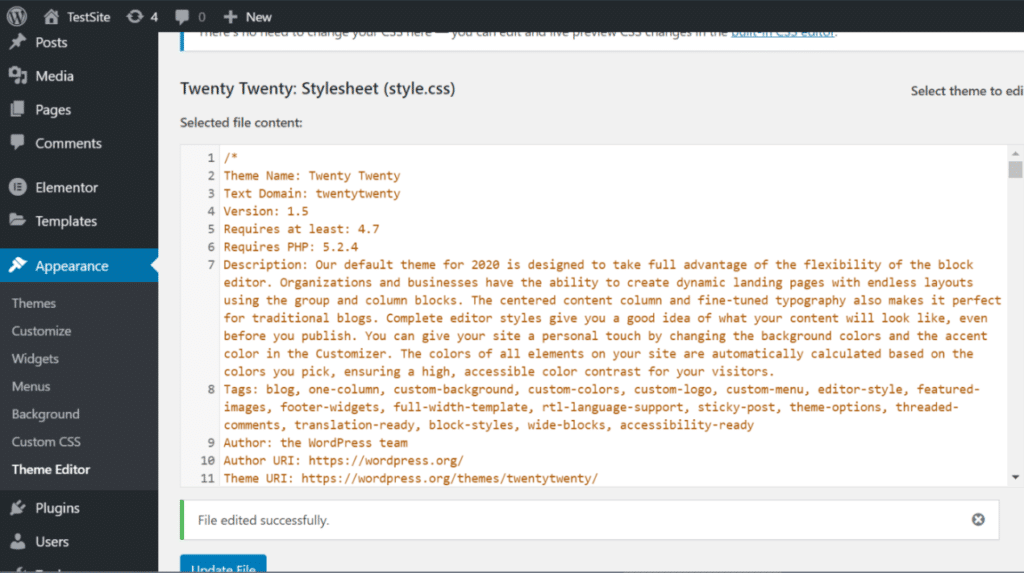
للقيام بتعديل الكود من إعدادات القالب، توجه إلى لوحة التحكم Dashboard ثم المظهر Appearance ثم معدل الثيمات Theme Editor.
سيظهر مربع للتنبيه بأن هذه الطريقة تتطلب خبرة، اضغط على التأكيد للاستمرار فيقوم بعرض ملف التنسيق كله بشكلٍ مباشر مع إمكانية تصفح وتعديل بقية ملفات القالب التي تكون في الجانب.
عند الانتهاء من التعديل على الملف لا تنسى الضغط على زر تحديث الملف Update File
كما ترى هناك الكثير من الطرق المختلفة لإضافة أكواد CSS للوردبريس، وهناك الكثير من الطرق الأخرى التي يمكنك مساعدتنا في التعليقات بالتحدث عنها.














اترك تعليقك