إذا كنت تدير متجر أو موقع يتضمن عضويات بواسطة الووردبريس، فإن المستخدمين سيتوجب عليهم زيارة صفحة تسجيل الدخول، لذلك ليس من المنطقي أن تبقى صفحة تسجيل الدخول إلى موقعك هي الصفحة الافتراضية للوحة تحكم ووردبريس والتي تتضمن شعار ووردبريس ذاته وخلفية جامدة بلون واحد! لذا عليك تعديل صفحة تسجيل الدخول.
هناك طريقتان لفعل ذلك، الطريقة الأولى تكمن في تخصيص هذه الصفحة يدويًا عبر تعديل الكود البرمجي وتنسيقاتها، والطريقة الثانية أسهل بكثير ولا تتطلب منك معرفة برمجية، وذلك عبر استخدام إضافة تتيح لك تخصيص هذه الصفحة بكل أناقة وسهولة.
لماذا يجب عليك تخصيص صفحة تسجيل الدخول إلى ووردبريس؟
إن ووردبريس لا تحوي أساسًا خيارات خاصة لإجراء تغييرات على صفحة تسجيل الدخول. ولكن هناك أسباب وجيهة لإضافتها من قبل مطوري ووردبريس في المستقبل، نظرًا لأهمية صفحة تسجيل الدخول ومن هذه الأسباب:
- إبراز العلامة التجارية: ما هو السيناريو الأفضل لتجربة مستخدمي موقعك، أن يتم عرض صفحة تسجيل الدخول الافتراضية إلى ووردبريس، أم صفحة مخصصة تناسب نظام ألوان الموقع وتتضمن شعار الموقع؟ وبشكل خاص إذا كنت تقوم بإنشاء مواقع ووردبريس لعملائك فمن المؤكد أنهم سيقدّرون إجراء هذه التعديلات على صفحة تسجيل الدخول عبر إبراز علامتهم التجارية في تلك الصفحة الهامة.
- تحسين تجربة المستخدم: لا تتعلق مسألة تخصيص هذه الصفحة بالتصميم فحسب، بل تشمل أيضًا تغييرات في الوظائف مثل إعادة التوجيه التلقائي بعد تسجيل الدخول. لينتج عن ذلك إرشادات أفضل للمستخدم ويساعد في نقل الزائرين إلى الصفحات المقصودة أو الصفحة الرئيسية أو المنتديات أو إلى أي مكان تريد.
- تنقل أفضل: يمكنك إضافة عناصر إلى صفحة تسجيل الدخول من أجل توفير قيمة إضافية للزوار. كروابط مواقع التواصل الاجتماعي، أو روابط إلى أي صفحة أو موقع تختاره، كصفحة سياسة الخصوصية أو صفحة شروط الاستخدام، أو غير ذلك.
تعديل صفحة تسجيل الدخول باستخدام إضافة Branda
هناك الكثير من الإضافات المجانية التي تقوم بتخصيص هذه الصفحة، ولكننا سنقوم باستخدام إضافة Branda وهي إضافة مميزة من إنتاج wpmudev حيث يقدمون إضافات أخرى فريدة من نوعها للووردبريس.
اذهب إلى لوحة التحكم لموقع الووردبريس الخاص بك والذي يكون عادة بإلحاق /wp-admin بعنوان الموقع الأساسي.
هذه هي صفحة تسجيل الدخول القياسية للوردبرس والتي سنقوم بتخصيصها.
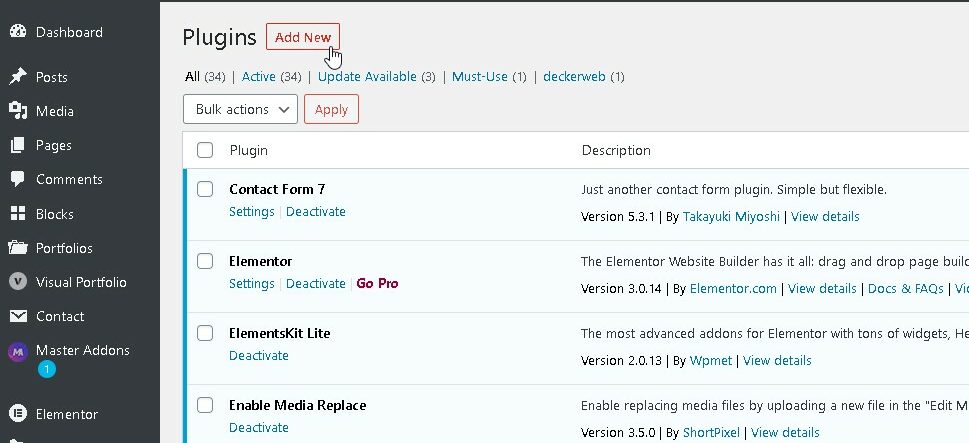
اذهب إلى خيار الإضافات Plugins من القائمة الجانبية للوحة التحكم ثم انقر على إضافة جديد Add New.
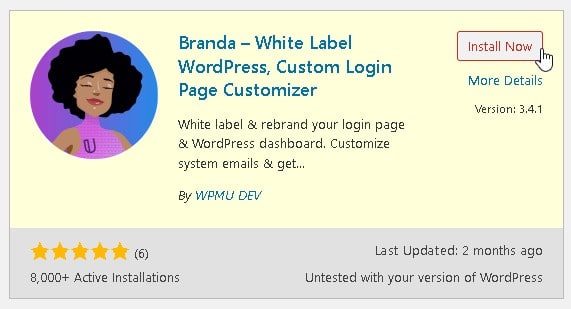
أدخل كلمة Branda في خانة البحث وعند ظهور النتائج اذهب إلى خانة إضافة Branda وانقل على تنزيل الآن Install Now. وبعد انتهاء التحميل انقر على نفس الزر الذي أصبح خيار تفعيل Activate فيما بعد حتى يتم تفعيل هذه الإضافة.
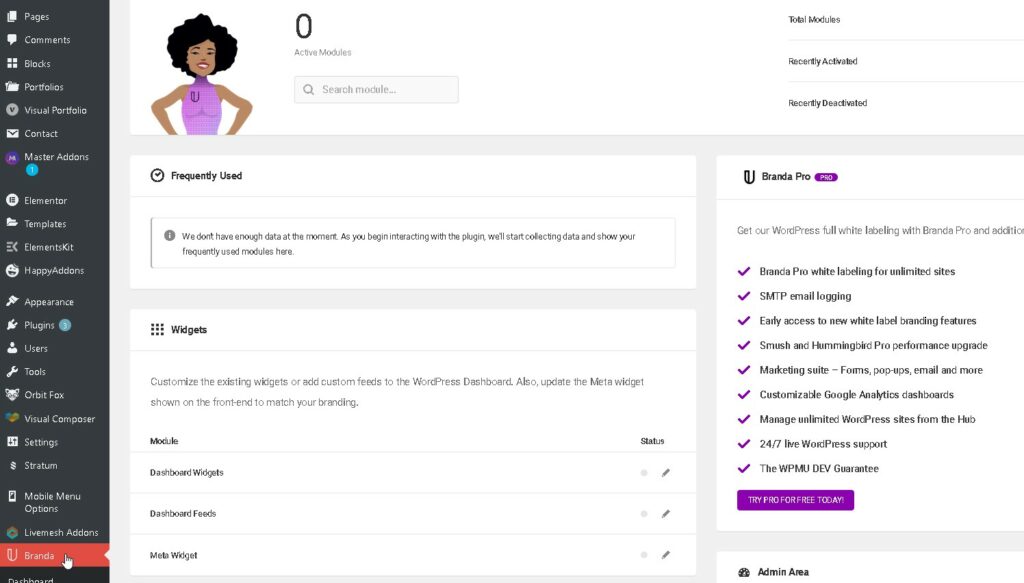
أصبح لديك خيار Branda في الشريط الجانبي للوحة التحكم وبمجرد النقر عليه ستظهر لك الصفحة الرئيسية لهذه الإضافة.
ومن القائمة الفرعية لـ Branda اختر خيار Front-end.
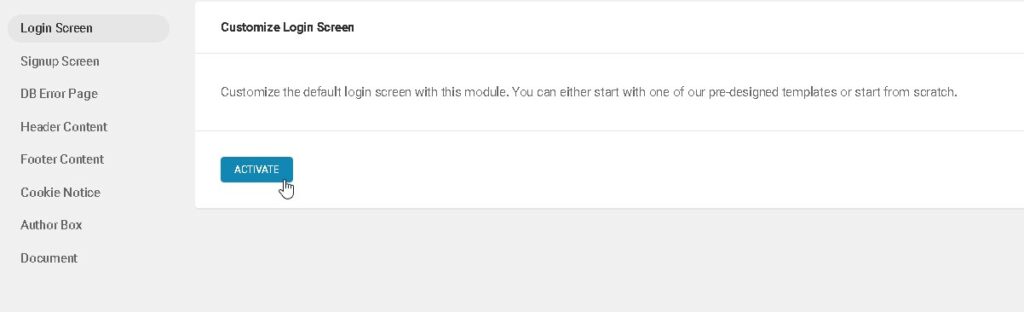
اختر الخيار Login Screen ثم انقر على زر التفعيل Activate.
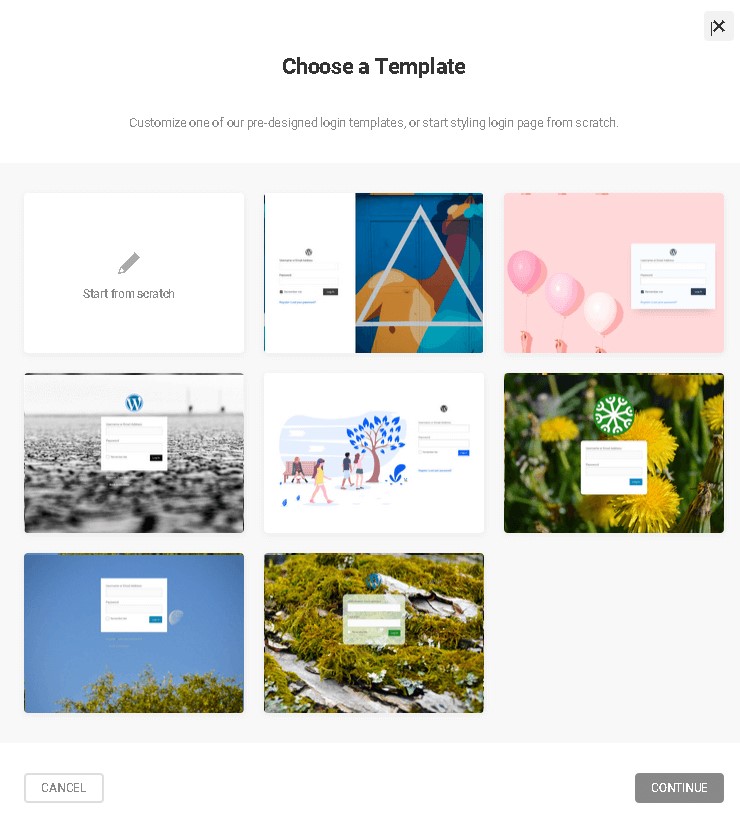
يمكنك تخصيص هذه الصفحة بالكامل من الصفر أو اختيار قالب جاهز كما هو واضح في الصورة.
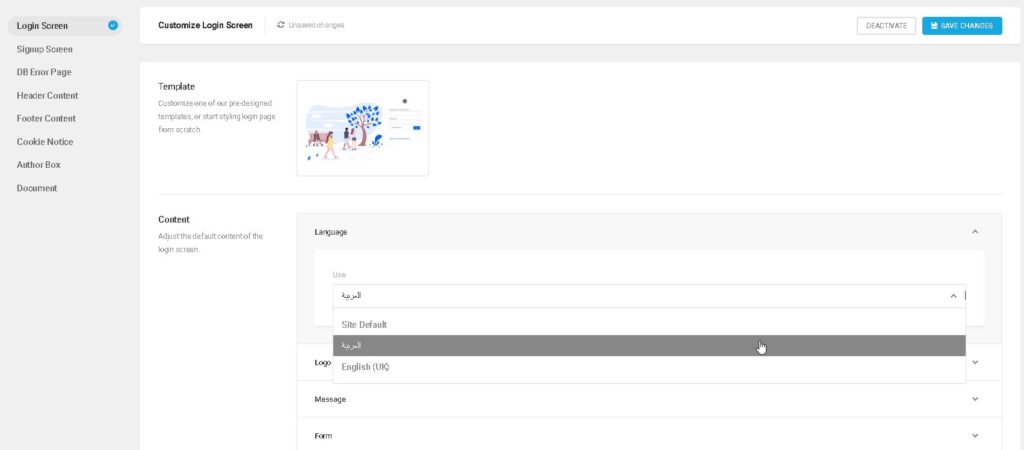
قمت أنا باختيار أحد القوالب والذي سيظهر في كتلة القالب Template، وفي كتلة المحتوى Content اختر أية لغة تريدها من خيارات اللغة Language.
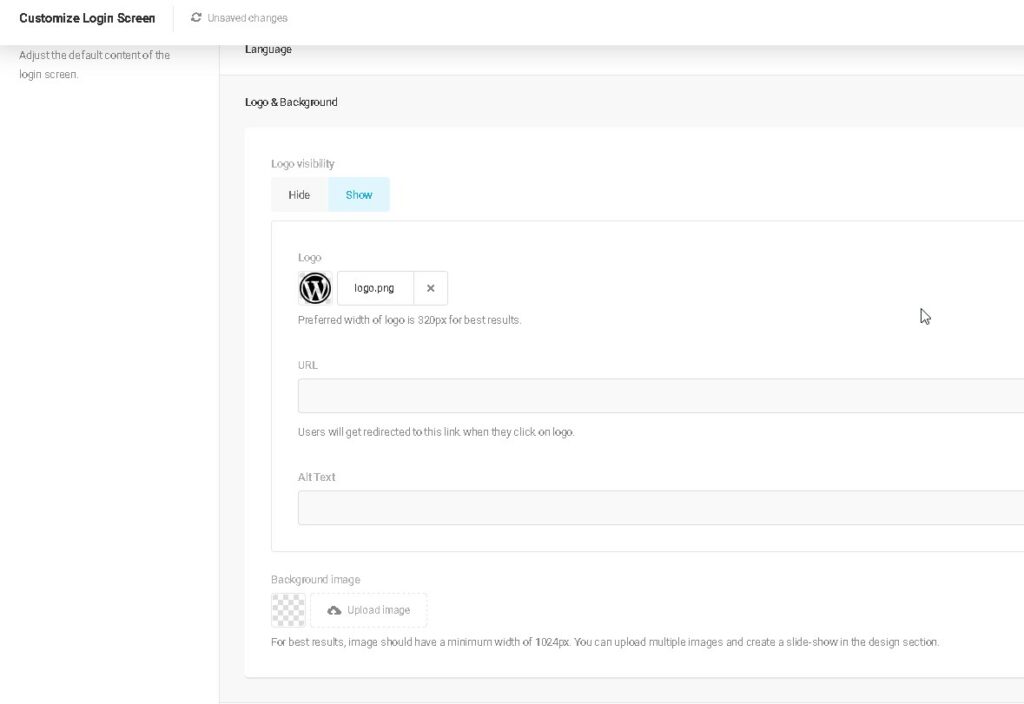
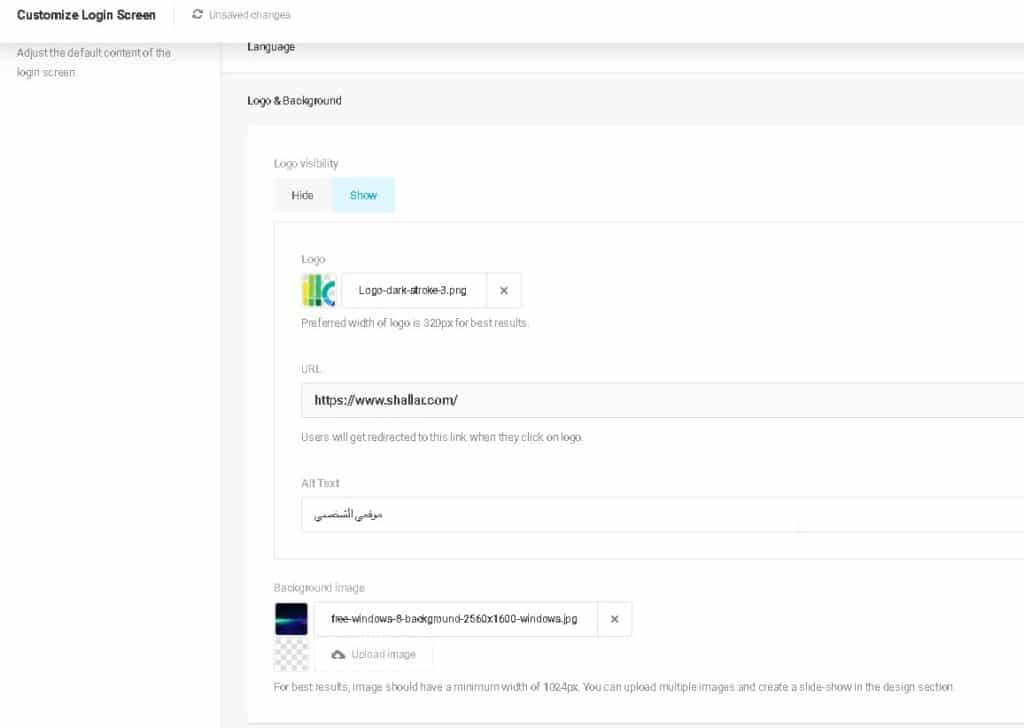
ومن خيارات الشعار والخلفية Logo & Background يمكنك إضافة شعارك الخاص بدل شعار ووردبريس حيث يتضمن أول خيار إمكانية إظهار أو إخفاء الشعار Logo Visibility ثم من كتلة الشعار Logo انقر على زر مسح الشعار القديم لتتمكن من إضافة شعار جديد وهو شعارك الخاص وفي خانة الرابط URL يمكنك وضع الرابط التي سيتم التوجه إليه في حال النقر على الشعار ويمكنك إضافة النص البديل في حال عدم ظهور الشعار لسبب ما أيضًا.
وفي خيار صورة الخلفية Background Image يمكنك ترك الخلفية الأصلية للقالب الذي اخترناه أو إضافة خلفيتك الخاصة.
في خيار الرسالة Masseage يمكنك إضافة رسالة معينة لتظهر فوق نموذج تسجيل الدخول في الصفحة.
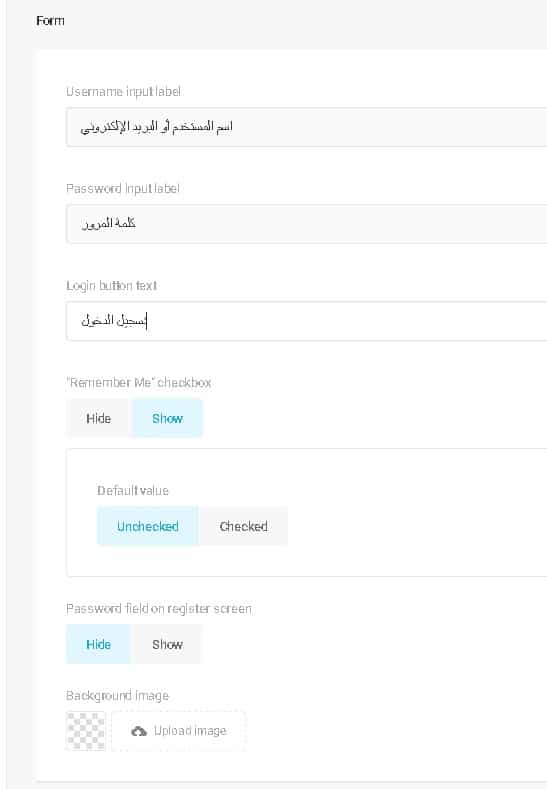
وفي خانة النموذج Form سنقوم بتخصيص حقول تسجيل الدخول من خلال تخصيص نص كتابة اسم المستخدم Username input label وكذلك نص كتابة كلمة المرور Password input label وأخيرًا النص على زر تسجيل الدخول Login button text.
ويمكنك اختيار ظهور خيار (تذكرني Remember Me) أو إخفائه واختيار إذا ما كان الخيار الافتراضي له مفعّل أو لا. كما يمكنك جعل كلمة المرور تظهر للمشاهدة أثناء إدخالها أو لا من خلال Password field on register screen وأخيرًا يمكنك تعديل صورة خلفية هذا النموذج بالكامل.
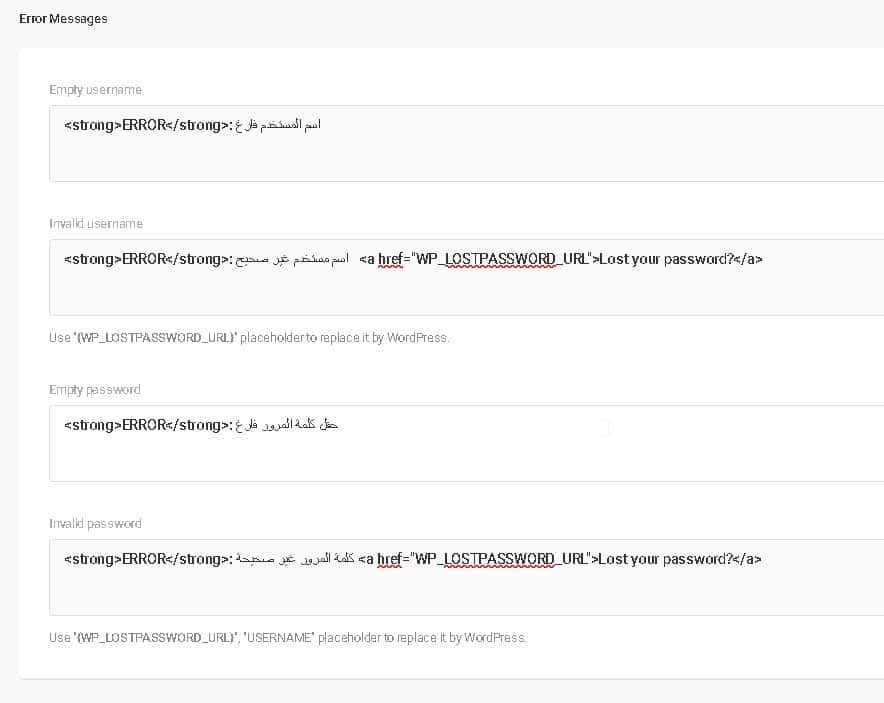
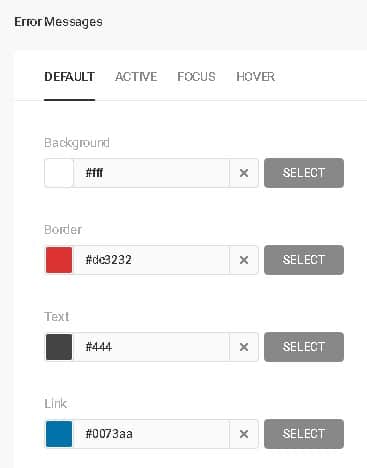
وفي كتلة رسائل الخطأ Error Messages يمكنك تخصيص ما سيظهر عند كل رسالة خطأ على حدة وعليك فقط تعديل النص الذي سيظهر في الرسالة كما في الصورة.
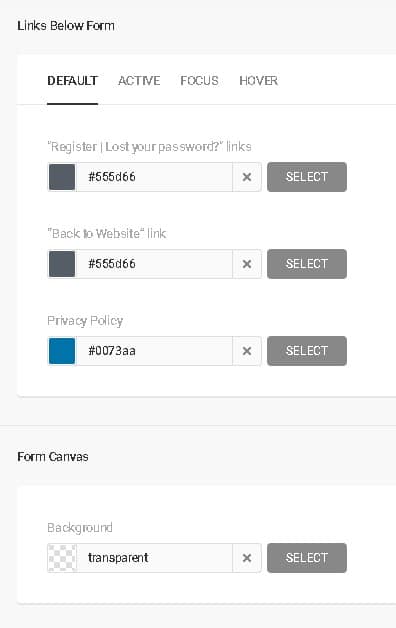
ومن كتلة روابط أسفل النموذج Links Below Form يمكنك تخصيص ما يظهر وما لا يظهر مثل رابط في حالة نسيان كلمة المرور ورابط للنسخ الاحتياطي ورابط لسياسة الخصوصية.
وبهذا نكون قد أنهينا تعديل المحتوى ويمكنك في أي وقت استعادة الخيارات والإعدادات الافتراضية من خلال الزر Reset في الأسفل.
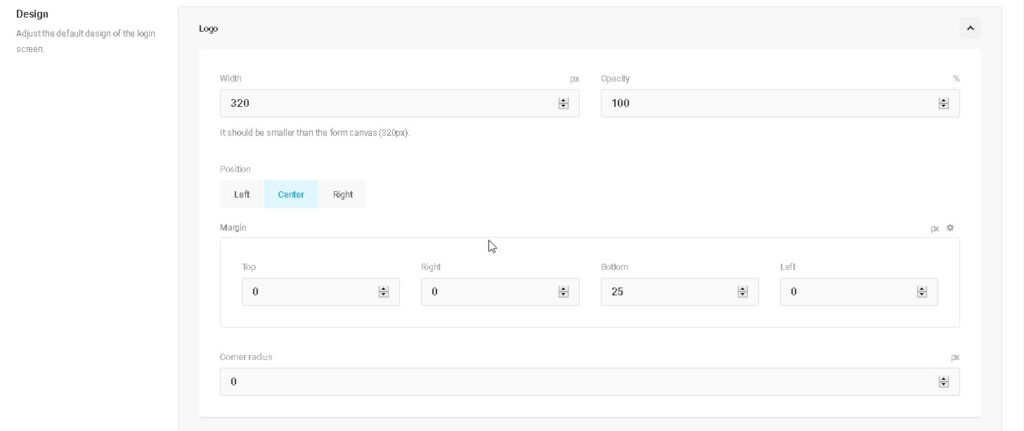
لننتقل الآن إلى كتلة التصميم Design حيث سنعمل أولًا على إعدادات الشعار Logo حيث يمكنك أن تحدد عرض الشعار بحسب حجم شعارك بالفعل كما يمكنك تحديد مستوى شفافية الشعار إن أردت من Opacity حيث سيظهر الشعار بالكامل عند قيمة 100 وسيصبح شفاف بالكامل عند اختيار قيمة 0 وبنصف الشفافية عند القيمة 50، بعدها يتم تحديد المحاذاة بين اليمين أو اليسار أو المنصف ومن ثم يمكنك تحديد هوامش تصميم الشعار.
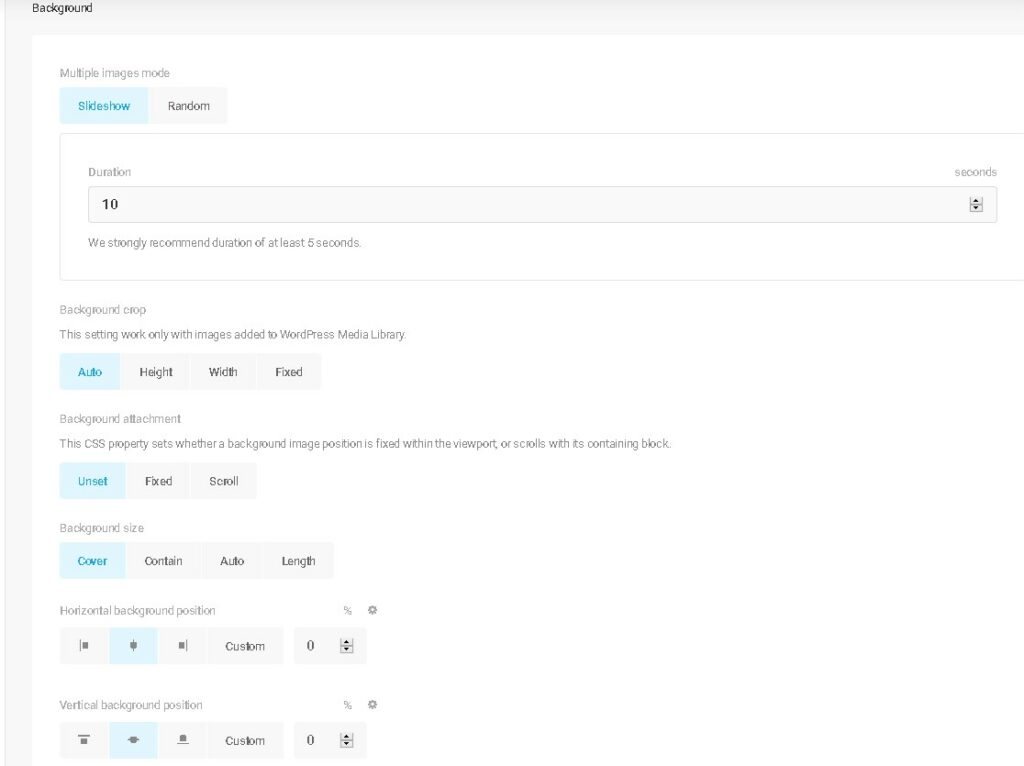
ومن إعدادات الخلفية Background يمكنك جعلها عدة صور متغيرة باستمرار ومن ثم تحدد طريقة تكيّف حجم الصورة مع مقاس الشاشة مع تحديد الحجم وكذلك المحاذاة.
من خيار تصميم الرسالة يمكنك جعلها عادية كاستعلام أو كنجاح Success.
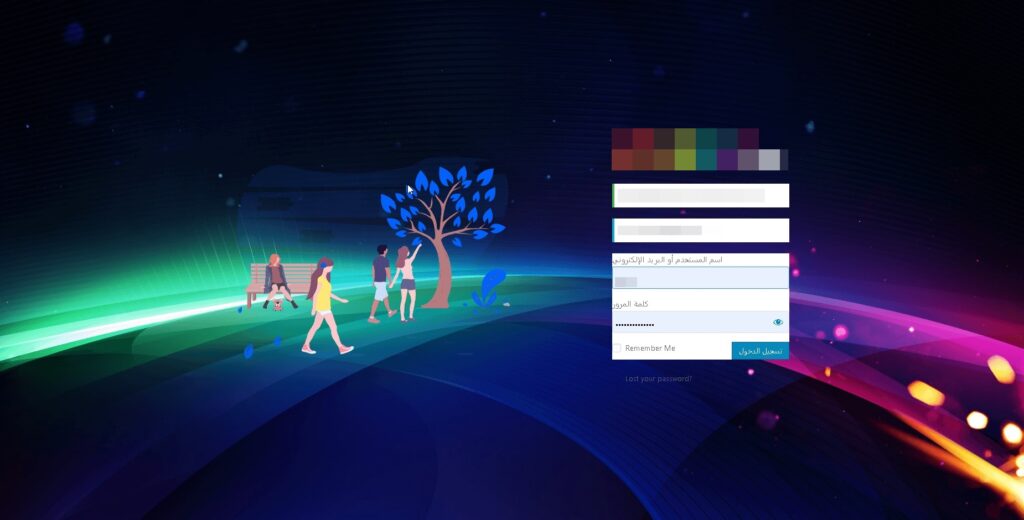
هكذا أصبحت صفحة الدخول حتى هذه اللحظة. لاحظ تغيير الخلفية وموضع النموذج والشعار الخاص والرسالة وكل ما تم تخصيصه وتعديله للآن.
تستطيع تحديد شفافية رسائل الخطأ من خيار Error Messages.
اختر محاذاة الروابط أسفل النموذج من Links Below Form
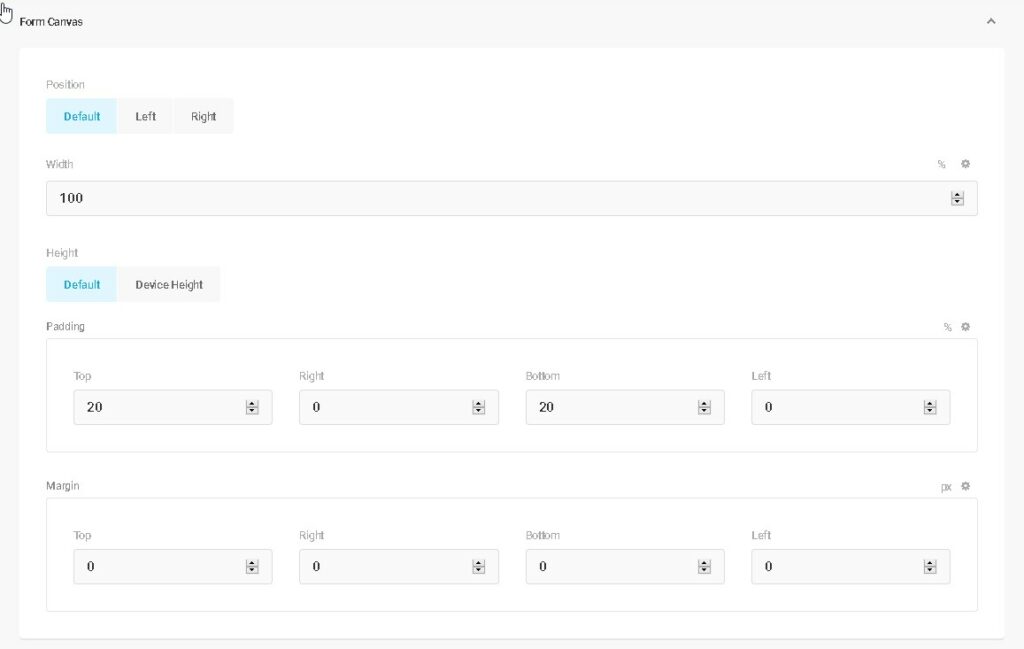
عدّل خيارات ومقاسات مساحة النموذج من خلال Form Canvas.
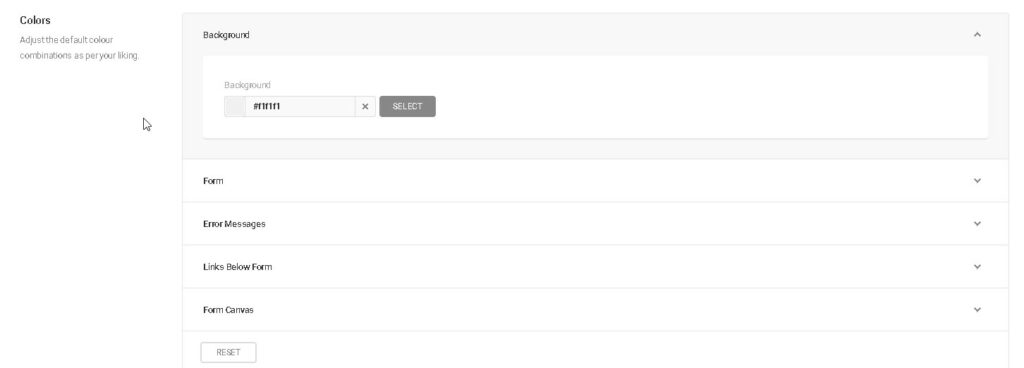
سنذهب الآن لكتلة الألوان Colors، وبداية من لون الخلفية الذي سيظهر في حال لم يكن هناك صورة للخلفية.
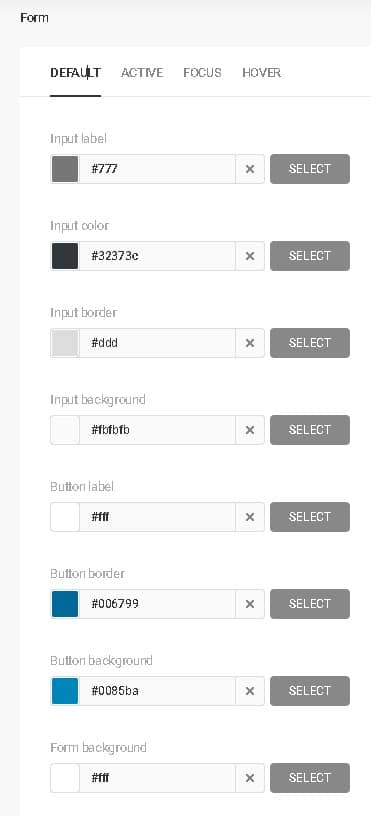
ثم يمكنك تعديل ألوان النموذج المختلفة جميعها بما في ذلك زر تسجيل الدخول وبقية خيارات النموذج Form.
ألوان رسائل الأخطاء يتم تعديلها هي الأخرى من الخيار التالي.
وأيضًا ألوان الروابط أسفل النموذج…
وهذا أهم ما نحتاج معرفته لتخصيص صفحة تسجيل الدخول. وينطبق الأمر ذاته بالنسبة لتخصيص صفحة تسجيل مستخدم جديد من خلال الذهاب لخيارات Signup Screen.
وبهذا يكون قد اكتمل تخصيص صفحة تسجيل الدخول وأصبح لديك صفحة تسجيل دخول خاصة ومميزة، هناك إضافات أخرى تؤدي ذات الغرض بقوائم وخيارات مختلفة إلا أن النتيجة النهائية ستكون قريبة جدًا، حيث يتم تخصيص هذه الصفحة بما يتلاءم مع تنسيق الموقع العام. وإن كنت مطوّر ويب وتعمل على PHP و CSS فيمكنك القيام بـ تعديل صفحة تسجيل الدخول بشكل يدوي.


































شكرا لك موضوع مفيد جدا انا انصح ايضاً كل مبتدئ باستخدام اضافة Colorlib Login Customizer حيث تعتبر من افضل الاضافات الخاصة بتغيير صفحة تسجيل الدخول الي صفحة احترافية بشكل سهل جدا وهي بالكامل مجانية
أهلًا بك. صحيح، تعد إضافة Custom Login Page Customizer by Colorlib من الإضافات القوية لأداء هذه المهمة.
لماذ لا يكون هناك تطبيق صغير لووردبريس
اندرويد