يحتوي نظام قوالب ووردبريس على ما يسمى بالقوالب الفرعية أو Child Themes والتي يمكن من خلاله إنشاء قالب اعتماداً على قالب آخر وذلك لعدة اهداف أهمها توفير الوقت والجهد في عملية تطوير القوالب وكذلك إتاحة عملية تحديث القالب الرئيسي دون التاثير على التعديلات المخصصة التي قد يقوم بها المستخدم.
ما هو القالب الفرعي Child Theme ؟
القالب الفرعي - أو القالب الابن - في ووردبريس هو قالب يتم بناؤه اعتماداً على قالب آخر يسمى "القالب الرئيسي" أو "القالب الأب"؛ بالتالي فالقالب الفرعي يرث جميع وظائف القالب الرئيسي تماماً، كما يمكن التعديل على تلك الوظائف من خلال القالب الفرعي او اضافة وظائف جديدة دون التعديل على القالب الرئيسي مباشرة.
ما الهدف من القالب الفرعي؟
قد يتبادر إلى ذهنك مباشرة هذا السؤال بعد ان تقرأ الكلام السابق خصوصاً أن القالب الفرعي حتى الآن هو نسخة من القالب الرئيسي.
هناك عدة أسباب تدفعك إلى أن تفضل إنشاء قالب فرعي من أهمها:
- باستخدامك للقالب الفرعي يمكنك ان تتجنب فقد أي تعديل تقوم به عندما تضطر إلى تحديث القالب الرئيسي إلى نسخة جديدة صدرت منه، خصوصاً إذا كان التحديث يتعلق بأمان موقعك أو التوافق مع نسخة احدث من ووردبريس.
- استخدام القالب الفرعي يوفر الوقت في عملية تطوير القوالب بأكثر من طريقة، منها أنك لن تكون مضطراً في كل مرة أن تنشيء قالباً جديداً كامل الملفات فيمكنك ببساطة أن تنشيء قالباً واحداً وتغير ما تريده من خلال عدة قوالب فرعية تعتمد عليه، ومن هنا كانت فكرة أُطر العمل.
- إذا كنت تتعلم تطوير قوالب ووردبريس فالقوالب الفرعية بداية ممتازة لك.
إنشاء قالب فرعي
نأتي الآن للجزء العملي من المقالة وهو كيفية إنشاء قالب فرعي، سنفترض اننا سننشئ قالبا فرعياً يعتمد على القالب الافتراضي TwentyFourteen :
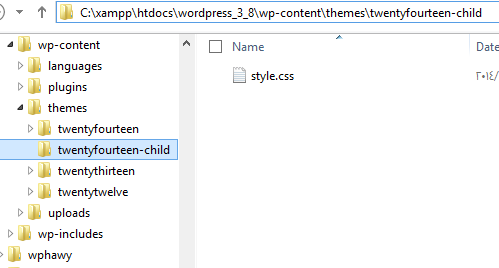
- أول شيء نقوم بإنشاء مجلد جديد للقالب ونسميه مثلاً "twentyfourteen-child".
- داخل المجلد ننشئ ملف الـ css الخاص بالقالب باسم "style.css"
- داخل ملف style.css نضع معلومات القالب الجديد:
[code language="css"]/*
Theme Name: Twenty Fourteen Child
Theme URI: http://example.com/twenty-fourteen-child/
Description: Twenty Fourteen Child Theme
Author: Aboelabbas
Author URI: http://example.com
Template: twentyfourteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fourteen-child
*/[/code]
الكود السابق عبارة عن تعليق css يحتوي على معلومات القالب الجديد تماماً مثل القالب الرئيسي مع زيادة مجلد القالب الرئيسي، مطلوب منها على الأقل Theme Name وهو اسم القالب الجديد، و Template وهو اسم مجلد القالب الرئيسي - اسم المجلد وليس اسم القالب-.
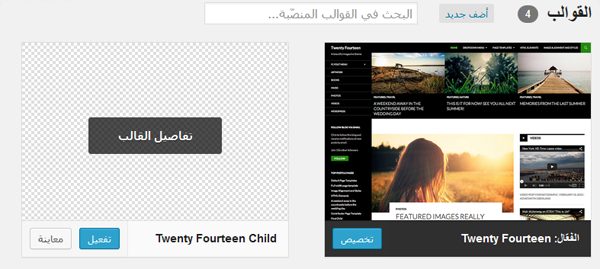
الآن بهذه الخطوات البسيطة يمكن لقالبك الجديد ان يعمل، فقط اذهب الى لوحة التحكم وقم بتفعيله.
لاحظ: يمكنك أن تضع صورة مصغرة للقالب بوضعها داخل مجلد القالب باسم "screenshot.png".
الآن تجد أن القالب قد تم تفعيله بنجاح دون أي مشاكل، لذا يمكننا الانتقال إلى الخطوات التالية.
إعداد ملفات الـ css للقالب الجديد
بعد تفعيلك للقالب والذهاب للصفحة الرئيسية للموقع - او اثناء معاينتك للقالب - ستجد ان القالب ينقصه تنسيق الـ css لذلك الآن سيكون عليك اما بناء أكواد css جديدة تناسبك داخل ملف style.css من البداية لتنسيق القالب كما تريد، أو أن تقوم باستدعاء ملف الـ style.css الخاص بالقالب الرئيسي ثم بعده تضع الأكواد الخاصة بك لاضافة التنسيقات الجديدة.
لاستدعاء ملف الـ css لقالب Twenty Fourteen نضع هذا الكود في ملف الـ css الخاص بالقالب الجديد بعد معلومات القالب مباشرة:
[code language="css"]@import url("../twentyfourteen/style.css");[/code]
الآن قم بتحديث الصفحة الرئيسية لموقعك ستجد ان الموقع تم تنسيقه تماما مثل القالب الرئيسي .. هذا جيد، لكن تبقى مشكلة الاتجاه فالموقع الان اتجاهه من اليسار لليمين ونريده العكس ليناسب اللغة العربية.
لنفعل ذلك ببساطة، نقوم بانشاء ملف css جديد داخل مجلد القالب باسم "rtl.css" ونستدعي بداخله ملف "rtl.css" الخاص بالقالب الرئيسي بوضع هذا الكود بداخله:
[code language="css"]@import url("../twentyfourteen/rtl.css");[/code]
التعديل على ملفات القالب
الآن بعد إنشاء القالب الفرعي وتضبيط الـ css الخاص به ستحتاج بالتأكيد إلى التعديل على بعض الملفات لاضافة بعض الاشياء الى قالبك الجديد.
عملية التعديل على ملفات القالب ستعتمد بشكل اساسي على قاعدتين مهمتين:
- القاعدة الاولى: "باستثناء ملف functions.php اذا احتوى القالب الفرعي على ملف بنفس اسم ملف من القالب الرئيسي يتم استخدام الخاص بالقالب الفرعي"؛
على هذا الأساس إذا أردت أن تعدل مثلاً على ملف "header.php" ستقوم بنسخه من القالب الرئيسي إلى مجلد القالب الفرعي وتعدل عليه وهذا ينطبق على أي ملف آخر.
- القاعدة الثانية: "يتم استخدام الملفات ذات الأولوية في تسلسل بناء القوالب"؛ بمعنى انه اذا احتوى القالب الفرعي مثلا على ملف "category-1.php" فسيتم استخدام هذا الملف عند استعراض التصنيف رقم 1 حتى لو لم يحتوي القالب الرئيسي على هذا الملف، والعكس صحيح أيضا اذا كان هذا الملف في مجلد القالب الرئيسي وليس في مجلد القالب الفرعي.
استخدام ملف functions.php
على عكس بقية ملفات القالب فملف functions.php عند وجوده في القالب الفرعي لا يلغي عمل ملف functions.php الخاص بالقالب الرئيسي ولكنه يضاف إليه؛ بالتالي إذا اردت ان اضيف اي دالة جديدة للقالب الفرعي سأقوم بإنشاء ملف جديد تماما باسم functions.php داخل مجلد القالب الفرعي واضيف الدالة بداخله.
سأفترض أنني ساضيف دالة واحدة باسم "arwp_headMeta"، سيكون بناء ملف functions.php هكذا:
[code language="php"]<?php
function arwp_headMeta() {
echo '<meta name="description" content="">';
}
add_action( 'wp_head', 'arwp_headMeta' );[/code]
التعديل على دالة موجودة مسبقا في القالب الرئيسي
يتم استدعاء ملف functions.php الخاص بالقالب الفرعي قبل الخاص بالقالب الرئيسي، بالتالي يمكن الاستفادة من ذلك في تعريف دالة موجودة مسبقاً في القالب الرئيسي بهدف الغاء عملها مثلا او تعديل سلوكها بطريقة ما.
الطريقة:
اولا يجب أن يراعي مطور القالب الرئيسي أن يجعل الدوال الخاصة به قابلة للايقاف "pluggable"، بمعنى أن يقوم بتعريفها بشرط ألا تكون معرفة مسبقا، كالتالي:
[code language="php"]if ( ! function_exists( 'arwp_pluggable' ) ) {
function arwp_pluggable() {
//Functioning
}
}[/code]
ثانيا، يمكنك الآن تعريف الدالة مباشرة في القالب الفرعي، وبما ان دواله تستدعى اولاً فلن يتم تعريف الدالة الخاصة بالقالب الرئيسي فهي موجودة الآن بالفعل.
استخدام الـ hooks واعداد دعم القالب للخصائص
لاحظ عند استخدامك للـ hooks في القالب الفرعي خصوصاً عند اضافة دعم خاصية معينة للقالب مثل "post-formats" او اعداد حجم افتراضي للصورة البارزة، أن تقوم باستخدام اولوية اقل - اولوية اقل تعني قيمة اعلى من 10 - من الافتراضي لهذا الـ hook حتى تضمن ان يعمل بعد ذلك الخاص بالقالب الرئيسي وبالتالي تطبيق اعداداتك الجديدة بدلا من الخاصة بالقالب الرئيسي.
راجع على سبيل المثال جزئية القالب الابن في: اعداد دعم القالب للصور البارزة
مثال آخر Post Formats:
القالب الفرعي يرث بنية المقالات الخاصة بالقالب الرئيسي، لتغيير ذلك نقوم باعادة استخدام الدالة add_theme_support هكذا:
[code language="php"]function arwp_resetFormats() {
add_theme_support( 'post-formats', array( 'aside' ) );
}
add_action( 'after_setup_theme', 'arwp_resetFormats', 11 );[/code]
لاحظ في الكود السابق استخدمنا "after_setup_theme" مع اولوية بقيمة 11 بدلا من الافتراضي 10 حتى يتم تطبيقه بعد القالب الرئيسي.
نلاحظ أيضا ان اعادة استخدام دالة add_theme_support يعني الغاء البنيات الخاصة بالقالب الرئيسي بمعنى ان القالب الآن سيدعم البنية "aside" فقط طبقا للكود السابق.
إدراج الملفات في القالب الفرعي
لاحظ أن مجلد ملفات القالب الآن هو ذلك الخاص بالقالب الرئيسي، لذا عند ادراجك لملف داخل ملف آخر في القالب الفرعي لن تعتمد على مسار مجلد ملفات القالب ولكن على مسار مجلد ملف style.css بمعنى أن:
دالة get_template_directory() تأتي بمسار مجلد القالب الرئيسي،
أما دالة get_stylesheet_directory() فتأتي بمسار مجلد القالب الفرعي.
فمثلا عند ادراج ملف اسمه "myfile.php" داخل ملف آخر سيكون الكود كالتالي:
[code language="php"]include get_stylesheet_directory() . '/myfile.php';[/code]
القوالب الفرعية وأُطر العمل
يستخدم مصطلح إطار العمل أو Theme Framework في ووردبريس للتعبير عن احد المعنيين التاليين:
المعنى الاول "مكتبة الأكواد"
وتعني مجموعة من الأكواد التي تم اعدادها مسبقا يتم استخدامها داخل القالب الذي تقوم بتطويره وذلك لتسهيل عملية تطوير القالب، هذه المكتبة لا يمكن استخدامها منفصلة كقالب وإنما يتم إدراجها داخل ملف functions.php الخاص بالقالب الذي تقوم بتطويره.
من امثلة هذه المكتبات Hybrid Core.
المعنى الثاني "القالب المبدئي"
هذا النوع من أُطر العمل عبارة عن قالب منفصل يتم إنشاؤه ليكون أساساً مرناً لعملية تطوير القوالب. في العادة يستخدم هذا النوع كقالب رئيسي لبناء قوالب فرعية اعتماداً عليه.
من امثلة هذا النوع، إطار العمل ممتاز Momtaz framework والذي يقوم بتطويره الأخ نشوان دعقان.











شكرا على الموضوع المتميز
انا مبتدئه فى استخدام الورد برس كمستخدم …. واشتريت اضافة beaverbuilder لتعديل القوالب و مع الاضافة مجموعتين من القوالب قوالب فرعية و قوالب اخرى ….. وانا لااعرف اى منهم استخدمه لانشاء قالب وكيفية الاستخدام ؟؟؟
تواصل مع الجهة التي اشتريت منها الاضافة من المفروض تقدّم لك الدعم الفني.
شكراً اخي الكريم .. ومتحمس جداً لتصميم قالبي الخاص .. لأطلق موقعي قبل انتهاء المدة
Moatazworld.com
ألف شكر على المقال المفيد جداً .. اشتريت عدة ثيمات جاهزة وكان بها ملف اسمه child theme ولم أكن أعلم ما وظيفته .. جزاكم الله كل خير الأن عرفت وظيفته