يرغب الكثير في تغيير خطوط الموقع بالترميز فيما بينها، وفصل العنوان بخطٍ والمحتوى بخطٍ آخر لتحسين التنسيق ولإتحاف العين بجمالِ المظهر، وقوالب ووردبريس كغيرها من القوالب تدعمُ الكثير من الخطوط والتنسيقات الغير محدودة وتعتمد في ذلك على ابداع المستخدم أو المصمم لهذا القالب.
سأشرح في هذه التدوينة طريقتين لتغيير الخطوط في قوالب ووردبريس بالتطبيق على القالب الإفتراضي Twenty Fifteen .
الخطوط المحلية وكيفية استخدامها
قد تحصل على قالب ووردبريس يحتوي على خطوط افتراضية كخط تهوما أو خط اريل الخ...، سيجول في ذهنك كيف تقوم بإضافة خطوط جديدة من جهازك الشخصي، ولكن عليك أولاً معرفة صيغ الخطوط المقبولة أثناء التغيير وهي كالتالي :
- WOFF / WOFF2: اختصاراً لـ ( Web Open Font Format ) مخصصة للإستخدام عبر الإنترنت، قامت بإنشاؤها موزيلا بالتعاون مع شركات أخرى، وتعتبر هذه الصيغة الأكثر استخدمًا عبر الإنترنت لسرعة تحمليها .
- SVG / SVGZ: اختصاراً لـ (Scalable Vector Graphics )، حيثُ يعتبر هذا النوع من الخطوط الأكثر سهولةً ومرونةً في الإستخدام ومدعوم بالدرجة الأولى على متصفح سفاري للأيفون وغير مدعوم للمتصفحات الباقية كالكروم وفايرفوكس الخ ...
- EOT : اختصاراً لـ ( Embedded Open Type )، تمّ تصميمه بواسطة شركة مايكروسوفت بإستخدام خصائص الـ @font-face ولا يعمل إلا على متصفح إكسبلور وما دون ذلك .
- OTF / TTF: اختصاراً لـ ( OpenType Font &TrueType Font )، يهتمّ العديد من المصممين بهذا النوع من الخطوط حيثُ يقومون بتكوين النوع WOFF من خلاله بكل يُسر وسهولة من أجل الإستخدام عبر الويب .
والأن وبعد أنْ تعرفنا على الصيغ الهامّة في تكوين الخطوط التي نريد استخدامها سنتوجّه للتطبيق والبدء بإختيار الخطوط وتطبيقها على قالب Twenty Fifteen.
- قم بإنشاء مُجلّد جديد بإسم fonts ضمن مجلدات القالب.

- ضع الخطوط التي تُريدها داخل هذا المُجلّد.
 الخطوط المُدخلة للإختبار فقط .
الخطوط المُدخلة للإختبار فقط . - قم بفتح ملف style.css الخاص بالقالب.

الأن سنعمل على الخطوط التي قمنا بوضعها يدويًا داخل مُجلّد fonts بإستخدام الصيغ الموجودة بالأعلى، وسنوّظف الخط DroidKufi-Regular.woff ضمن ملف القالب style.css ونقوم بإستخدامه على " عنوان التدوينة " للقالب.
[php]
@font-face {
font-family: 'MyFontDroidKufi';
src:
url('fonts/DroidKufi-Regular.woff') format('woff');
}
[/php]

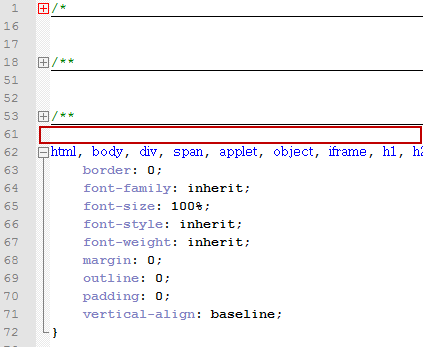
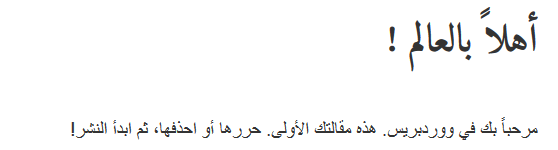
الآن وبعد وأن أضفنا الكود سنقوم بتعديل "خط " عنوان التدوينة في القالب الموجود بهذه الصورة

بالبحث داخل ملف style.css عن :
[php]
.entry-title {
font-size: 39px;
font-size: 3.9rem;
line-height: 1.2308;
margin-bottom: 1.2308em;
}
[/php]
ثمّ اضافة السطر التالي :
[php]
font-family:'MyFontDroidKufi';
[/php]
لتصبح النتيجة :
[php]
.entry-title {
font-size: 39px;
font-size: 3.9rem;
line-height: 1.2308;
margin-bottom: 1.2308em;
font-family:'MyFontDroidKufi';
}
[/php]
قم بحفظ الملف الآن ثمّ توجّه للمتصفح وشاهد " عنوان التدوينة " بعد الإضافة والتحرير على الكود السابق سترى النتيجة بهذا الشكل :

رائع! ، تقريبًا الأمر سهل وليس مُعقد، كذلك نفس الألية تنطبق على بقية الصيغ، ولكن يُفضل أنْ يكون الخط بجميع الصيغ، لماذا ؟، لكي يعمل على المتصفحات بسهولة ومرونة وذلك بإستخدام الكود التالي :
[php]
@font-face {
font-family: 'MyFontDroidKufi';
src: url('fonts/DroidKufi-Regular.eot'); /* متوافق مع اكسبلور 9 */
src: url('fonts/DroidKufi-Regular.eot?#iefix') format('embedded-opentype'), /*متوافق مع اكسبلور 6 + 7 */
url('fonts/DroidKufi-Regular.woff2') format('woff2'), /* متوافق مع المتصفحات الحديثة*/
url('fonts/DroidKufi-Regular.woff') format('woff'), /* متوافق مع المتصفحات الحديثة*/
url('fonts/DroidKufi-Regular.ttf') format('truetype'), /*متوافق مع متصفح سفاري، وأندوريد، وأيفون*/
url('fonts/DroidKufi-Regular.svg#svgFontName') format('svg'); /* متوافق مع أيفون */
}
[/php]
واستخدام الطريقة السابقة تمامًا بإضافة الكود الموجود بالأعلى واستخدامه مع العناوين والرؤس الخ...، وللتحويل من ttf إلى woff استخدم ttf to woff converter.
الخطوط المُخزنة على الويب كجوجل
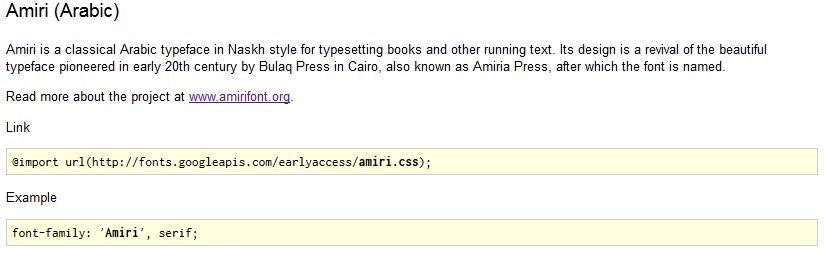
هذه الطريقة تُعتبر الأسرع والأسهل في الإستخدام، ضمان وسرعة فائقة .. سنعتمد في هذه الطريقة استخدام Google Fonts | Early Access والتي ستُعطينا كوداً جاهزاً لإضافته داخل ملف style.css واستداعاء دالة الخط، فعلى سبيل المثال سنقوم بإختيار الخط التالي :

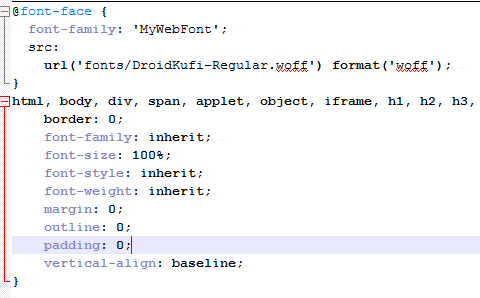
في الصورة يُبين لنا رابط الإستدعاء ( Link ) وطريقة الإستخدام للخط، وسننفذ ذلك بفتح ملف style.css الخاص بالقالب:

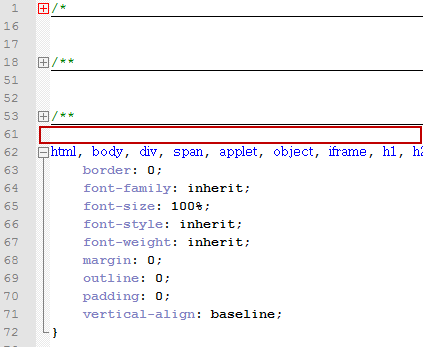
ثمّ وضع الـ Link الخاص بالخط في منطقة المستطيل الأحمر، الآن يمكنك استخدام كود Example الموجود في الصورة السابقة بأيّ مكانٍ تريد وعلى سبيل المثال "عنوان التدوينة" بنفس الطريقة الأولى ليكون الكود كالتالي :
[php]
.entry-title {
font-size: 39px;
font-size: 3.9rem;
line-height: 1.2308;
margin-bottom: 1.2308em;
font-family: 'Amiri', serif;
}
[/php]
يمكنك استخدام الطريقة التي تناسبك وتُلبي مُتطلّباتك 











شكرا الأخ محمد على هذا الشرح الوافي
سؤال: أين يمكن الحصول على أنواع جديدة من الخطوط التي تدعم الويب، لأن المتوفرة على موقع جوجل قليلة (فقط 7) ؟؟
جزاك الله خير علي الطرح شرح كافي ووافي
شكرا لك أخي محمد عكفي
شكرا اخي الكريم .. تم التنفيذ بنجاح
http://www.moatazworld.com/
السلام عليكم
ماهو أفضل برنامج لتحرير ملف الstyle.css?
جزاك الله خير
أنا اطبق الطريقه الاولى وشغاله تمام في جميع المتصفحات
ما عدا تطبيق الاندرويد يظهر الخط الافتراضي
فكيف احل هذه المشكله
لانه لدي تطبيق اندرويد مربوط بالمدونه
وفقك الله
استعمل إضافة Any font uploader تحل المشكلة تلقائياً