السلام عليكم
في هذه التدوينة ما سنقوم به هو برمجة أو إنشاء قائمة جانبية في موقعنا الذي يشتغل على ووردبرس.
لكن ربما أنت من اللذين يتسائلون حول ما هي القائمة الجانبية وما الوظيفة التي تقوم بها.
القائمة الجانبية هي، كما يدل اسمها، قائمة تتموضع بشكل عام في تصاميم WordPress في الجانب، اما الأيمن أو الأيسر، وبها يتم إرفاق مربعات جانبية، تحتوي أصناف مختلفة من المعلومات، كمعلومات الإتصال، نبذة حول الكاتب، مقالات جديدة، وعدد كبير من المعلومات والمكونات.
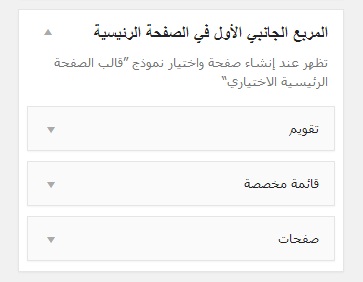
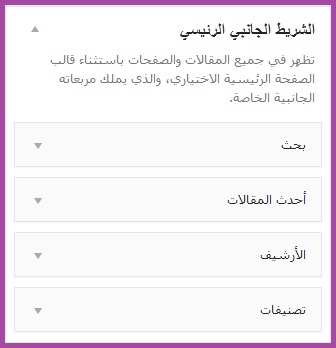
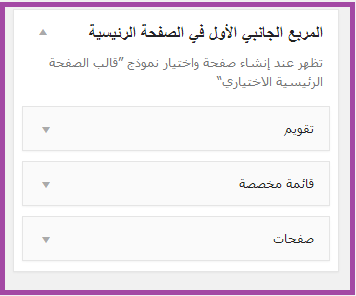
ليس هنالك طريقة توضيحية أكثر من إرفاق صورة لقائمة جانبية حتى تتضح ماهيتها
الأن السؤال هو كيف يمكننا إنشاء قائمة؟
سوف نقوم الأن بإنشاء قائمة شبيه بالقائمة التي بالأعلى لكن بدون المربعات او widget
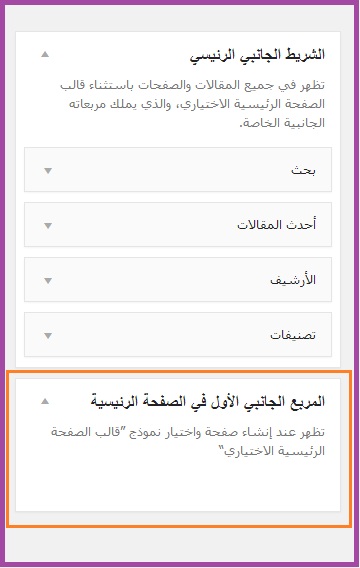
القائمة بدون مربعات التي سنحصل عليها ستكون على هذا الشكل المحاط بالصندوق البرتقالي كما في الصورة أسفله:
إنشاء القائمة الجانبية
الكود التالي سوف نضعه في المكان الذي نريده حسب ما يناسب قالبك على صفحة functions.php
[code]
<?php
// Register Sidebar
function my_sidebar() {
$args = array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-8',
'description' => __( 'Sidebar description', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
);
register_sidebar( $args );
}
// Hook into the 'widgets_init' action
add_action( 'widgets_init', 'my_sidebar' );
?>
[/code]
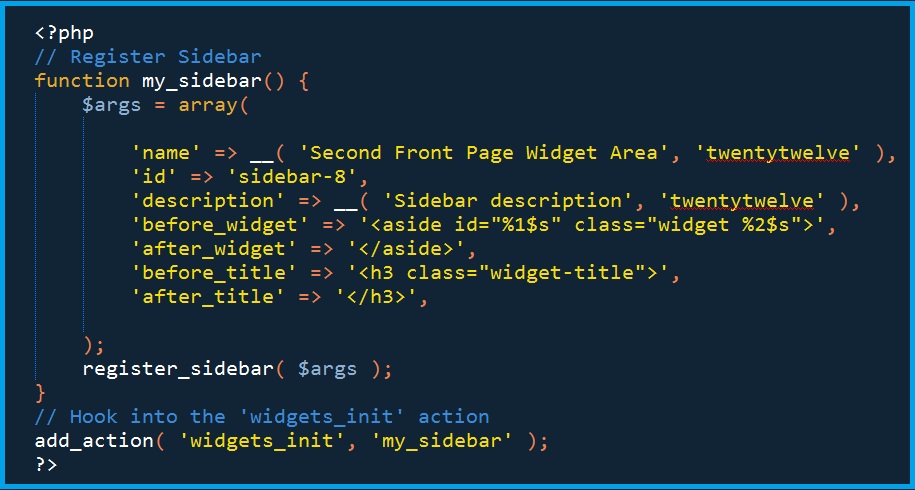
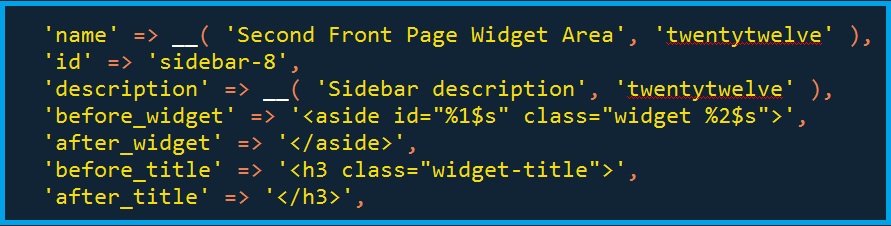
تحليل الكود البرمجي
ما قمنا به هو إنشاء وظيفة برمجة وبداخلها مصفوفة، هذه المصفوفة تحتوي مفاتيج المعلومات الخاصة بالقائمة
وأرفق الكود البرمجي على شكل صورة أيضا كي يظهر الفرق والحد بين كل مفتاح من مفاتيح المصفوفة، بالنسبة للمبتدئين
1- name ----> اسم القائمة التي تظهر بالأعلى، في هذه الحالة الإسم مكتوب بالأنجليزية، لكن النتيجة التي تظهر بالعربية، وذلك لأن المعلومات تم جلبها من قالب twentytwelve الإفتراضي الذي يأتي مرفقا مع ووردبرس بشكل افتراضي.
2- id ----> هنا نضع اسم تعريف القائمة الجانبية، التي نقوم باستدعائها في المكان الذي نريده على الصفحة الظاهر للزوار. هنا استخدمنا اسم sidebar-8
3- description -----> وصف القائمة الجانبية ألذي يظهر تحت عنوان القائمة، ويمكن إضافته لكي تتمكن من التمييز بين قائمة وأخرى، رغم أن هذا العنصر غير إجباري.
4- before_widget -----> تستخدم لإدراج الحقيبة التي ستحتوي على مربعات القائمة.
5- after_widget -----> تستخدم لإغلاق الحقيبة التي فتحت في بداية مربعات القائمة.
6- before_title -----> تقوم بنفس الوظيفة التي رأيناها في مربعات القائمة، تقوم بفتح حقيبة الوسم الذي سيحتوي عنوان مربعات القائمة.
7- after_title -----> الوسم الذي يغلق حقيبة عنوان مربعات القائمة.
وبهذا نكون قد تعرفنا على المفاتيح التي تحتويها القائمة الجانبية التي يمكنن أن نغيرها للمعطيات التي تناسب احتياجاتنا
ملاحظة: بالنسبة للرمز %1$s الذي يظهر في الكود البرمجي هو عبارة عن أمر مختزل يقوم بجلب اسم العنصر id الخاص بالمربع الجانبي في قالب twentytwelve
اظهار القائمة الجانبية في الصفحات
بعد حفظ العمل في ملف functions.php نود أن تظهر لنا القائمة في صفحة من الصفحات، كي نقوم باستدعائه نضيف الكود التالي:
[code]
<?php dynamic_sidebar( 'sidebar-8' ); ?>
[/code]
نقوم باستعداء القائمة الجانبية بوضع اسمها او عنوان ID الخاص بها كما رأينا في الكود الذي أدرجته في البداية. في هذه الحالة اسم sidebar-8
بهذا نكون قد قمنا بإنشاء قائمتنا الخاصة لكي نضع بها مربعات widgets كما تظهر في الصورة التالية:
أتمنى أن يكون الشرح واضحا وأن تتمكن من إنشاء قائمتك الخاصة بنجاح.















اترك تعليقك