تعد سرعة الموقع من أهم الأشياء التي يجب الاهتمام بها عند إنشائك لموقع جديد أو إذا كان موقعك قائم بالفعل، ويجب الاهتمام بنقطة السرعة والتحسين لأنها سبب رئيسي في زيادة المبيعات إذا كان موقع تجاري او حتى المدونات وأي موقع تحت أي مسمى، كما هو معروف عن التحديثات التي قامت بها شركة جوجل في الفترة الأخيرة بإعطاء نسبة سرعة الصفحة أهمية كبيرة في عملية الترتيب في محركات البحث.
كما أنه إذا كان موقعك سريع وتمكنت من تجاوز اختبارات مؤشرات الويب الأساسية ستحصل على زيادة كبيرة في عدد الزوار الى موقعك من محرك البحث جوجل، ويمكنك التعرف على نسبة تخطيك لهذه المؤشرات من داخل الـ Search Console ثم Page Experience ثم Core Web Vitals، والتي من خلالها ستتعرف على أداء موقعك لتحديد ما المشاكل الموجودة وتبدأ في استخدام أحد مواقع الفحص للتعرف على المشاكل التي تواجهها.
لماذا يجب عليك الاهتمام بقياس سرعة الموقع؟
هناك عدد كبير من الأسباب التي تجعلك تهتم بقياس سرعة الموقع وخصوصا بعد التحديث الاخير لجوجل في شهر 6 من عام 2021 والذي يعطي أولوية في الترتيب للمواقع السريعة وهذه الأسباب هي كالتالي:
- الحصول على زوار جدد وزيادة فرص الحصول على عملاء محتملين جدد لموقعك.
- تقليل معدل الـ Bounce Rate ونسبة Exit Rate لأنه إذا خرج المستخدم بسرعة من الصفحة قبل تحميلها سيزيد من هذه المعدلات بشكل كبير مما سيجعلك عرضة للانخفاض في محركات البحث.
- إذا كان لديك موقع للبيع على الانترنت وكان تحميل الموقع بطيء سيؤثر ذلك بالسلب على قرار الشراء بالنسبة للمشتري.
- ستحصل على أولوية عن المنافسين في الترتيب على محركات البحث خصوصا إذا كانت بطيئة ولم تتجاوز مؤشرات الويب الأساسية.
- الحصول على زوار دائمين فأغلب الزوار لا يفضلون المواقع البطيئة.
أفضل 10 مواقع لقياس سرعة موقعك
1. موقع GTMetrix

الموقع الأفضل على الإطلاق بين مواقع فحص وقياس سرعة الموقع والتعرف على كافة المشكلات التي تتعلق بالسرعة، ويقدم لك هذا الموقع بيانات تفصيلية لكل جزئية يتم تحميلها في الصفحة وما هي المشكلات التي يجب عليك حلها وبعض النصائح عن طرق الحل، والموقع يمكنك استخدامه بشكل مجاني لكن بعدد مرات فحص محددة في اليوم، كما يعطيك الموقع خيارات متقدمة في قياس سرعة الموقع مثل فحص الموقع بدون إعلانات من خلال طلب عدم عرض الإعلانات في الصفحة والفحص بدونها.
ويمكنك أيضا عمل فيديو للصفحة اثناء عملية التحميل للتعرف على الوقت المستغرق في عملية التحميل ومشاهدة كافة تفاصيل الموقع بدقة أثناء عملية الفحص، كما أن اغلب المطورين الذين يعملون على زيادة سرعة المواقع يستخدمون هذا الموقع بشكل أكبر حتى من الأداة التي تقدمها جوجل وهي PageSpeed Insights، لان موقع GTMatrix يقدم تحليلات أكثر تفصيلا وشمولا عن غيره من مواقع الفحص.
وفي الخطة المجانية للموقع يعطيك الموقع إمكانية الفحص فقط على أجهزة الحاسوب، وعدد محدود من الخوادم التي يمكنك الفحص عليها وهم 7 خوادم موزعين على دول مختلفة مع إمكانية التحكم في سرعة الانترنت المطلوبة في عملية الفحص، اما في الخطة المدفوعة يكون هناك إمكانية لقياس سرعة الموقع على الهواتف وتحديد نوع الشبكة المستخدمة في الهاتف سواء كانت 3G او 4G.
مميزات موقع GTMetrix
- إمكانية التعرف على الوقت المستغرق لأول استجابة لاستضافة TTFB.
- التعرف على مشكلات مؤشرات الويب الأساسية Core Web Vitals في قسم Performance.
- يقدم لك تقارير لكافة المشكلات المتعلقة بموقعك مع روابط لكل مشكلة بها طريقة الحل في قسم Structure.
- التعرف على جميع موارد الصفحة سواء كانت صور او ملفات برمجية او خطوط من خلال قسم Waterfall.
- معلومات تفصيلية عن سرعة DNS واستجابة شهادة الأمان SSL.
- يقدم لك فيديو يعرف لك عملية عرض الموقع ويفيد هذا الفيديو في معرفة مشاكل CLS ويجب طلب عمل فيديو قبل أن تبدأ عملية الفحص من خلال الضغط على كلمة Analysis Option ثم اضغط على Create Video.
- تسجيل كافة البيانات الخاصة بعمليات الفحص لموقعك للرجوع لها في وقت لاحق.
- في النسخ المدفوعة يعطيك إمكانيات أكبر لفحص موقعك على الهاتف وزيادة الدول التي يمكن الفحص منها وخيارات اخرى بخصوص حجم الشاشة في عملية الفحص.
- يمكنك الحصول على 50 عملية فحص كل أسبوع مجانا إذا قمت بتسجيل حساب على الموقع.
2. موقع PageSpeed Insight

من أكثر الأدوات الاحترافية خصوصا لو كنت تريد حل مشاكل Core Web Vitals، فتقدم هذه الأداة والمقدمة من قبل شركة جوجل بيانات تفصيلية لحل كافة مشاكل مؤشرات الويب الأساسية، ولكن مشكلة CLS لا تقدم لها هذه الأداة طريقة لقياسها، ولكن هناك أداة أخرى لقياس نسبة الـ CLS مقدمة من جوجل أيضا يمكنك الدخول لها من هنا.
لكن أداة PageSpeed Insights تسمح لك بالتعرف على نسبة المحتوى المتحرك في الصفحة، ولكن لن توضح لك ما هو العنصر الذي يتحرك في الصفحة.
كما تقدم لك الأداة نصائح متميزة في حل مشاكل LCP المختلفة مع توضيح العنصر الأكبر في عملية العرض سواء على الهاتف او الحاسوب، وأيضا بعض النصائح بخصوص أداء الموقع على المتصفحات لمنع حدوث مشاكل مع موقعك في المتصفحات، وأيضا التعرف على النسبة المئوية للموقع الخاص بك لتعرف إلى اين وصلت بسرعة موقعك وما هي المشكلات الأخرى التي تواجهك.
وهذه الخدمة أيضا تقدم لك الفحص الفعلي لمشاكل Core Web Vitals الموجودة في موقعك، وليس فقط الفحص المعملي في خوادم جوجل وتظهر في أعلى الفحص الخاص بخوادم جوجل باسم Core Web Vitals Assessment، وفي أسفل الصفحة ستجد كافة الأخطاء التي يجب عليك تجاوزها لتسريع موقعك، بالإضافة إلى الاختبارات التي تم تجاوزها. وهي مجانية بالكامل ولا تدفع مقابل استخدامها أي أموال.
مميزات موقع PageSpeed Insights
- التعرف على البيانات الفعلية لمؤشرات الويب الأساسية.
- تقوم الأداة بالفحص على الهاتف والحاسوب في نفس الوقت.
- تقارير مفصلة عن الأخطاء التي تخص سرعة الموقع وتقارير تخص الأداء والأخطاء في الموقع.
- التعرف على العنصر الأكبر الذي يظهر في أول شاشة للزائر LCP للتعديل عليه وجعله يقوم بالتحميل في أول موارد الصفحة من خلال عمل Preloading لهذا العنصر.
- التعرف على نسبة السرعة من 1% الي 100% لتتمكن من معرفة الإنجازات التي وصلت لها بخصوص عملية التسريع.
- يعطيك نتائج تقريبية لمؤشرات الويب الأساسية من خلال الفحص على خوادم جوجل.
- لا توجد قيود على عملية الفحص يمكنك قياس سرعة الموقع لأي عدد من المرات.
- من خلال أداة View Treemap المدمجة في هذه الخدمة يمكنك التعرف على أكبر أحجام وموارد الصفحة.
- يستخدم تقنية Lighthouse في عملية الفحص وهي نفس التقنية التي يتم بها حساب نسب مؤشرات الويب الأساسية في متصفحات الزوار.
- التعرف على حجم الموارد التي تم تحميلها في الصفحة وما هو هي الموارد التي لم تستخدم في الصفحة لحجبها من التحميل عن طريق إضافة Perfmatters أو التي يتم تحميلها أكثر من مرة وذلك عن طريق اداة Treemap.
3. موقع WebPageTest

واحد من أكثر مواقع فحص سرعة الموقع وأخطاء مؤشرات الويب الأساسية شهرة خصوصا في الفترة السابقة. ويقدم هذا الموقع الخدمة بشكل مجاني بالكامل كما ان الفحص الخاص به دقيق ويمكنك إجراؤه على موقعك في عدد كبير من الدول بما فيهم بعض الدول العربية، فلدي الموقع خادمين يمكنك الفحص عليهم في المنطقة العربية الأول في دبي بالإمارات والثاني بالبحرين.
كما يقدم لك الموقع إمكانية فحص الموقع سواء على سطح المكتب او الهاتف وهذا ما يجعله الأفضل خصوصا في المشكلات التي تتعلق بمؤشرات الويب الأساسية، بالإضافة إلى إمكانية الفحص عن طريق نوع شبكة الهاتف وسرعة الانترنت المستخدمة في عملية الفحص وتكرار عدد مرات الفحص لأكثر من مرة لمعرفة الاحصائيات قبل التخزين على متصفح الزائر وبعد التخزين.
وأيضا لدي الموقع خيار مخصص لفحص أداة مؤشرات الويب الأساسية بدون فحص باقي مكونات الموقع من خلال نافذة Web Vitals، والذي سيعطيك درجات هي الأقرب الى احصائيات موقعك في المنطقة التي تستهدفها لأنك ستقوم بعملية الفحص من أقرب مكان للمنطقة المستهدفة بعكس الفحص على PageSpeed Insights والذي يقوم بفحص موقعك من خلال خوادم شركة جوجل في أمريكا.
مميزات موقع WebPageTest
- عدد غير محدود من مرات الفحص على الموقع.
- إمكانية التحكم في الفحص عن طريق الهاتف او الحاسوب.
- تكرار مرات الفحص لمعرفة سرعة الموقع قبل وبعد التخزين المؤقت.
- يدعم فحص الموقع على خوادم موجودة في المنطقة العربية بشكل مجاني.
- التعرف على الوقت المستغرق في تحميل اول بايت في الصفحة TTFB.
- التعرف على عدد الطلبات في كل صفحة تقوم بتحميلها.
- احصائيات دقيقة عن أحجام الملفات المستخدمة التي يتم استخدامها في الصفحة.
- الوقت المستغرق في تحميل كل مورد من موارد الصفحة.
- التعرف على نسبة الـ Hit Rate لمعرفة ما هي الأجزاء غير المخزنة داخل الصفحة التي تقوم بفحصها.
- انشاء فيديو لعملية تحميل الموقع للتعرف على الوقت التي تستغرقه الصفحة بشكل أدق.
4. موقع Pingdom

موقع Pingdom من المواقع الرائعة المستخدمة في عمليات الفحص واغلب المستخدمين لهذا الموقع يقومون بقياس سرعة تحميل الصفحة على هذا الموقع فقط دون الالتفات إلى باقي الإرشادات الخاصة بالموقع، لكن الموقع يقدم إرشادات بخصوص بعض النقاط الهامة التي يحتاج لها موقعك وكيفية حلها وتخطيها، وهذه الارشادات لن يقدمها لك أي موقع آخر مثل المشاكل الخاصة بزيادة عمليات التحويل 301/302 وكيفية معالجة هذه المشكلة، وبعد النصائح الخاصة بنسبة ضغط ملفات الـ HTML.
كما يقدم لك الموقع عدد الطلبات الخاصة بكل صفحة والوقت المستغرق في التحميل من مواقع مختلفة فلدي الموقع 7 خوادم مختلفة يتم عليها عمليات الفحص اغلبهم في اوروبا وامريكا الشمالية. ويمكنك فحص موقعك على Pingdom بعد الانتهاء من التعديلات على أداة PageSpeed Insights بعدها الانتقال الى هذا الموقع لقياس سرعة الموقع في أكثر من منطقة حول العالم للتأكد من أن موقعك يعمل بسرعة في جميع الدول.
مميزات موقع Pingdom
- التحقق من موقعك على أكثر من 7 خوادم منتشرين حول العالم.
- أفضل موقع لقياس سرعة موقعك إذا كنت تستهدف زوار من دول اجنبية.
- التحقق من عدد طلبات HTTP في كل صفحة تقوم بفحصها.
- التأكد من نسبة ضغط ملفات HTML سواء بتقنية Gzip أو Bortli.
- التعرف على نسبة التحويلات الموجودة في الصفحة سواء كانت تحويلات 301 او تحويلات 302.
- معرفة نسبة DOM size في الصفحة الخاصة بملفات JavaScript.
- التعرف على حالة الصورة المصغرة للموقع هل هي مخزنة ام لا ونسبة تحسينها.
- التحقق من الحجم الكامل لملفات الصفحة.
5. موقع Site24X7

موقع Site24X7 يحتوي على عدد كبير من الخيارات التي تمكنك من فحص الموقع والاستضافة والعديد من الأدوات المجانية الأخرى التي تساعدك في مختلف المهام التي تقوم بها على الويب بشكل عام، ولكن الأداة التي نحتاج لها اليوم هي أداة Check Website Availability وتمكنك هذه الأداة من القيام ببعض الفحوصات الخاصة بأول استجابة لسرعة DNS واستجابة الخادم الخاص بك.
وتمتلك هذه الأداة أكثر 112 خادم فحص موزعين على مختلف دول العالم من بينهم ثلاث دول عربية في منطقة الخليج وهم السعودية والبحرين والإمارات، وتوضح لك 4 عوامل هي الأهم في أي موقع وهم كالتالي:
- DNS: سرعة استجابة خادم الـ DNS المستخدم في موقعك.
- Connect: سرعة الربط مع الاستضافة الخاصة بموقعك.
- First Byte: الوقت المستغرق للحصول على اول 1 بايت يتم استلامه من استضافة موقعك.
- Last Byte: هو الوقت المستغرق للحصول على اخر بايت من الصفحة او بمعني اصح الوقت الكلي لتحميل الصفحة.
مميزات موقع Site24X7
- فحص موقعك من خلال 112 دولة حول العالم من بينهم ثلاث دول عربية.
- التعرف على الوقت الفعلي المستغرق في استعلامات DNS.
- التعرف على الوقت المستغرق في تحميل الصفحة بالكامل او اول جزء من الصفحة.
- يعطيك حجم البيانات الموجودة في كل صفحة تقوم بتحميلها.
- يساعدك في التعرف على سرعة موقعك في دول مستهدفة بعينها.
- يقدم الموقع العديد من الأدوات الأخرى التي تساعدك في عملك على موقعك بالكامل.
6. موقع YellowLab

هذا الموقع لا يقوم بقياس سرعة الموقع او أي أوقات استجابة، بل هذا الموقع يستخدم في تحليل موارد الصفحة HTTP Requests وللاسف لا يدعم الطلبات الخاصة بالصور، هو فقط تحليلات لملفات JavaScript وملفات CSS والخطوط وملفات HTML، وهذا ما جعل هذا الموقع أكثر اختصاصا في هذه النقطة عند الحاجة إلى تحليل الملفات الخاصة بالصفحات الخاصة بالموقع.
ويعطيك الموقع نسبة مئوية ليست لوقت سرعة تحميل الصفحة لكن لنسبة التحسينات في الملفات التي سبق ذكرها، ويحتوي الموقع على 10 أقسام مختلفة مقسمين بين حجم الصفحة والطلبات الموجودة فيها، وعدد العناصر الموجودة في الصفحة DOM، وتعقيدات ملفات JavaScript بالإضافة إلى الأخطاء الموجودة في ملفات JavaScript وملفات CSS وملفات jQuery والخطوط المستخدمة في الصفحة.
مميزات موقع YellowLab
- يمكنك من التعرف على مشاكل CSS والوصول الي الاكواد التي بها مشاكل.
- تحصل من خلال الأداة على الطلبات الخارجية التي يتم تحميلها من خوادم او مواقع اخرى.
- الحصول على كافة أخطاء JavaScript وأوقات الاستبعاد الخاصة بها.
- بيانات تفصيلية عن عدد الخطوط وما هو المساحة التخزينية الخاصة بها.
- معلومات حول الخادم شهادة SSL.
- يتم تحديد لون لكل مشكلة أثناء تحميلها للتعرف على مدى تأثير هذه المشكلة في تجربة الاستخدام وسرعة التحميل وتبدأ هذه المشاكل باللون الأحمر ويتم تدريجها على حسب مدى تأثير المشكلة حتى تصل الى اللون الاخضر.
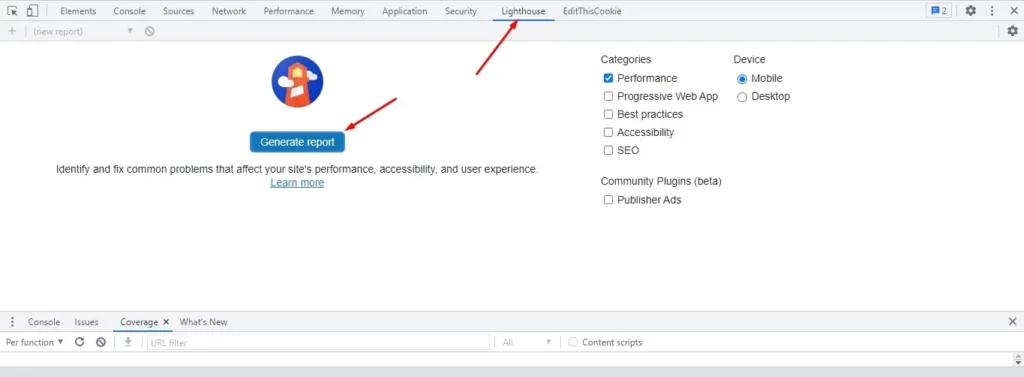
7. اداة Google Chrome DevTools

هي أداة من تطوير عملاق التكنولوجيا شركة Google وهذه الأداة ليست موجودة على أي موقع لكنها مدمجة في المتصفح الخاص بالشركة متصفح كروم، وهي تقوم بقياس سرعة وأداء موقعك عبر تقنية Lighthouse والهدف من وجود هذه الأداء في المتصفح كروم هو مساعدة المطورين من قياس سرعة موقعك والأداء الخاص به على اجهزة الحاسوب الخاصة بهم، ويتم هذا الفحص عن طريق سرعة الانترنت الخاصة بك وليس من موارد الخدمة.
ونفس الأداة هي التي تقوم بجمع البيانات الخاصة بمؤشرات الويب الأساسية من متصفحات الزوار لتصنيف وتحديد سرعة موقعك لمحركات البحث. ولكي تتمكن من الوصول إلى هذه الأداة قم من داخل الموقع الذي تريد فحصة بالضغط على Ctrl+Shift+I او الوصول لها من اعدادات المتصفح ثم More Tools ثم قم باختيار Developer Tools بعدها توجه الى قسم Lighthouse وقم بإضافة علامة بجوار Performance واختر نوع الجهاز الذي تريد الفحص منه ثم Generate Report.
مميزات أداة Google Chrome DevTools
- تفيدك بشكل كبير في التعرف على النتائج الخاصة بموقعك الجغرافي إذا كان زوارك من نفس المنطقة او الدولة التي تعيش بها.
- إمكانية فحص الموقع على الهاتف او الحاسوب.
- يمكنك فحص الـ SEO الداخلي للموقع بنفس الأداة.
- تعطيك نفس التقارير التي تجدها في PageSpeed Insights ولكن باختبارات داخل المنطقة التي تعيش بها وليس من خوادم خارجية.
- هناك بعض المشاكل التي لم تظهر في PageSpeed Insights ولكن تظهر في هذه الأداة خصوصا في المشاكل التي تتعلق بسرعة استجابة الخادم ففي بعض الأحيان يكون الخادم الخاص بك قريب من خوادم جوجل مما يتسبب في عدم قراءة هذه المشكلة بشكل صحيح.
- مدمج بها أيضا خاصية View Treemap.
8. موقع Experte

يمتلك هذا الموقع عدد من الأدوات التي تخص قياس جميع صفحات الموقع في وقت واحد، ولدي الموقع أكثر من أداة فحص مختلفة فمنها ما يقوم بفحص وقت استجابة الخادم مع قياسات الويب الأساسية، ومنها ما يقوم بفحص توافق صفحات الموقع على الهاتف، وفحص شهادة الأمان على جميع صفحات الموقع وسرعة استجابة خادم الـ DNS الموجود في موقعك.
وتمكنك هذه أدوات هذا الموقع من التعرف على الصفحات التي بها مشاكل، فشركة جوجل تقوم بحساب سرعة كل صفحة في موقعك وليس الصفحة الرئيسية للموقع فقط، لذا يجب عليك الاهتمام بجميع الصفحات الموجودة في الموقع وأدوات هذا الموقع تقدم لك فحص شامل لكافة صفحات الموقع للتعرف على الصفحات التي بها مشاكل والبدء في حلها، والخدمات التي يقدمها هي كالتالي:
- Page Speed Test: لفحص نسبة سرعة موقعك وسرعة استجابة الخادم ومؤشرات الويب الأساسية، بالإضافة إلى حجم موارد الصفحة.
- Page Experience Test: لفحص مؤشرات الويب الأساسية ووقت الحظر في الصفحة Total Blocking Time ومدى توافق الصفحة مع الهواتف ، وأيضا مدى أمان الصفحة علي المتصفحات.
- Mobile Friendly Test: تقوم هذه الأداة بقياس توافق الصفحة علي الهواتف المحمولة ويقوم بعرض صورة مصغرة لكل صفحة يتم فحصها.
- SSL Checker: من خلالها يمكنك التحقق من شهادات الأمان الخاصة بموقعك والحصول على كافة البيانات بخصوص الشهادة وموعد انتهائها.
- DNS Check: من خلال هذه الأداة يمكنك التعرف على معلومات حول الـ DNS الخاص بموقعك وعدد كبير من البيانات التي تخص الخادم الذي قمت بتوصيل موقعك به.
مميزات أدوات موقع Experte
- تمكنك من فحص جميع صفحات الموقع والتعرف على أي صفحات بها مشكلة.
- التعرف على الصفحات غير المتوافقة مع الهواتف.
- إمكانية قياس مؤشرات الويب الأساسية للهواتف او الكمبيوتر.
- التعرف على وقت استجابة الخادم في كل صفحة في الموقع.
- كل صفحة يتم فحصها على الموقع يكون لها تقرير منفصل للتعرف على المشكلات بشكل أكبر.
- يقوم الموقع باستخدام تقنية Lighthouse في عمليات القياس.
- عرض معلومات عن شهادة الموقع وموعد انتهائها.
- عمل فحص لخادم الـ DNS المربوط مع موقعك والتعرف على البيانات التي تخص هذا الخادم.
ملحوظة إذا كان لديك إعلانات جوجل ادسنس على موقعك لا تقوم بالقياس من هذا الموقع اطلاقا لأنه قد يتسبب في تقييد الإعلانات على موقعك لان جوجل ادسنس تعتبر هذا الموقع يقوم بزيارات غير آمنة وسيتم فك التقييد بعد فترة اسبوع فيجب عليك تجنب هذا الموقع اذا كانت لديك هذا النوع من الإعلانات.
9. موقع DotCom-Tools

موقع أكثر من رائع يقدم لك فحص لصحة الموقع التي تقوم بقياسها من خلال عدد كبير من أدوات القياس. يتملك الموقع 24 خادم فحص موزعين على أكثر من دولة مختلفة حول العالم، ونوعية القياسات التي يقوم بها هذا الموقع تختلف عن أي موقع آخر، فهذا الموقع يقوم بقياس مشاكل السرعة الخاصة بموقعك وأيضا فحص مشاكل السيو الداخلي للموقع، وعدد من الفحوصات الأخرى.
كما يمكنك القياس من خلال هذا الموقع على أكثر من خادم في أكثر من مدينة حول العالم، لمعرفة مدى سرعة موقعك باختلاف المنطقة الجغرافية، كما يقدم لك تفاصيل حول الوقت المستغرق في عملية التحميل الخاصة بموقعك، وعند بداية الفحص يمكنك اختيار نوع المتصفح المستخدم في عملية الفحص وحجم الشاشة ونوع شركة الاتصال، وهو أيضا الموقع الوحيد الذي يقدم لك فحص لموقعك من خلال أنظمة IOS للتعرف على أي مشاكل في موقعك قد تتعارض مع هذا النظام واحجام الشاشة الخاصة به.
مميزات موقع DotCom-Tools
- يمكنك الفحص على 3 خوادم في دول مختلفة بنفس الوقت.
- الاختيار بين المتصفح المستخدم في الفحص سواء Google Chrome أو Firefox أو Microsoft Edge.
- يمكنك فحص الموقع على نظام IOS او Android.
- تحديد نوع الشبكة المستخدمة في عملية الفحص.
- التحكم في قياسات الشاشة التي سيتم عليها الفحص.
- يدعم الموقع 24 خادم موزعين حول العالم.
- يقوم الموقع بالفحص مرتين مرة بدون التخزين المؤقت والثانية مع التخزين المؤقت لمعرفة الوقت المستغرق في تحميل الصفحة بعد التخزين.
- يمكنك حفظ عملية القياس للرجوع لها في أي وقت حتى تتعرف على مدى فاعلية التحسينات الجديدة التي قمت بها.
- فحص السيو الداخلي للموقع والتعرف على النسبة الخاصة بعملية الفحص.
10. موقع KeyCDN Website Speed Test

شركة KeyCDN تعتبر من أكبر شركات نقل المحتوى للمواقع، وتقدم الشركة خدمة مجانية لفحص الموقع وتحتوي هذه الخدمة على عدد كبير من الأدوات التي تمكنك من فحص موقعك والتعرف على كافة المشاكل الموجودة في الموقع، وعدد الخدمات التي تقدمها KeyCDN تحتوي على 5 أنواع من القياسات المختلفة، والاداة الأهم من بين هذه الأدوات هي Website Speed Test، والتي تقدمها من خلال 10 خوادم في مدن مختلفة في دول العالم، ويقوم هذا الموقع بقياس سرعة موقعك على الحاسوب فقط وليس به قياسات تخص الهواتف. والأدوات التي يقدمها الموقع هي كالتالي:
- Website Speed Test: تمكنك من التعرف على سرعة تحميل الصفحة والحجم الخاص بها، ومدى تحسين الصور في الصفحة وبيانات بخصوص ملفات CSS وملفات JavaScript التي تم تحسينها، وسيقدم لك الموقع نوعية الأخطاء الموجودة في الموقع لتقوم بتخطيها.
- Performance Test: تقوم هذه الأداة بقياس وقت استجابة الـ DNS وسرعة استجابة الشهادة والوقت المستغرق لاستلام أول بايت من الخادم ويتم الفحص على 10 خوادم مختلفة.
- HTTP Header Checker: للتعرف على نوعية بروتوكول HTTP المستخدم في الموقع.
- HTTP/2 Test: للتأكد من دعم موقعك لبروتوكول HTTP/2.
- Brotli Test: لفحص نوعية التقنية المستخدمة في ضغط ملفات HTML.
مميزات موقع KeyCDN Website Speed Test
- التحقق من سرعة استعلامات DNS.
- فحص موقعك على 10 خوادم مختلفة.
- التعرف على جميع المشاكل المتعلقة بملفات Stylesheet سواء كانت CSS أو JavaScript او خطوط او مدى تحسين الصور.
- التحقق من ضغط ملفات HTML سواء بتقنية Brotli او Gzip.
- التعرف على بروتوكول HTTP المستخدم في الخادم.
- التعرف على وقت استجابة الخادم ووقت اول بايت يتم استقباله.
- يقدم عدد كبير من أنواع الفحص الأخرى والتي تخص الشبكات والحماية.
- معرفة الوقت الكلي لتحميل الصفحة على الكمبيوتر.










اترك تعليقك