إضافة wp rocket أو كما نطلق عليها عربيًا "ويب روكيت" هي من إضافات الـ Caching أي التخزين المؤقت لمواقع الووردبريس. وتقدم لك مجموعة متكاملة من الخيارات لتسريع موقع ووردبريس الخاص بك. ومهمة هذا المقال هي شرح wp rocket شرح عملي؛ حيث نستعرض معك مثال عملي لأحد مواقع الووردبريس وفرق السرعة قبل وبعد تثبيت الإضافة.
شرح wp rocket خطوة بخطوة
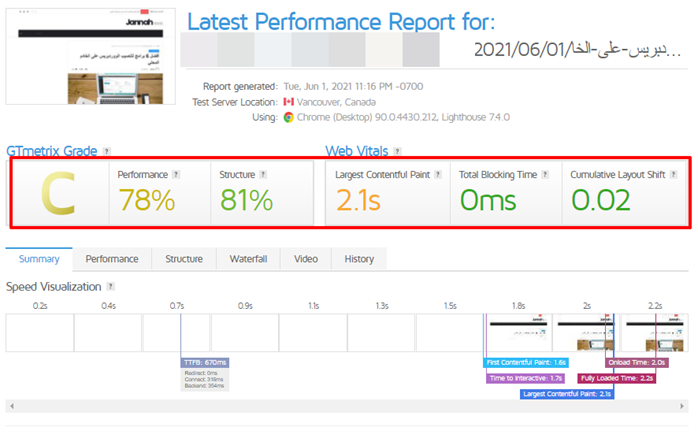
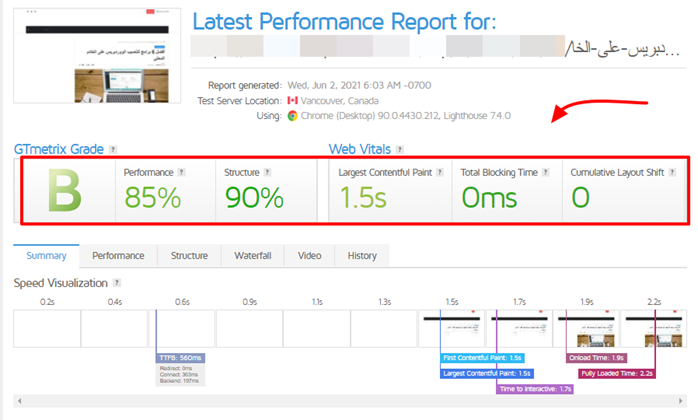
الصورة التالية مأخوذة لسرعة الموقع قبل تثبيت إضافة wp rocket – وبعدها نستعرض معك ما ستحصل عليه بعد تثبيت الإضافة.
والآن ننتقل إلى شرح wp rocket وإلى ما تقدمه تلك الإضافة من مميزات مع تطبيقها على الموقع أعلاه لنرى النتيجة النهائية قبل وتثبيت إضافة wp rocket.
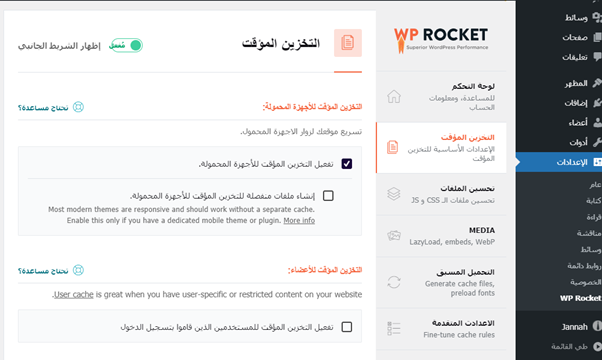
1 – التخزين المؤقت (caching)
التخزين المؤقت هو الوظيفة الأساسية لإضافة ويب روكيت. ومن المعلوم أن هناك نوعين من التخزين المؤقت:
- الأول هو التخزين المؤقت من جانب المستخدم.
- الثاني التخزين المؤقت الذي يقوم به الخادم.
1 – 1 – مهمة إضافة wp rocket الأساسية
إضافة ويب روكيت تتيح لك النوع الأول من التخزين، حيث تتولى متصفحات الزوار الأمر وتقوم بالاحتفاظ بنسخة من صفحات الموقع الإلكتروني، وعندما يعاود الزائر الدخول مرة أخرى إلى نفس الموقع، يتم تحميل هذه النسخة المخبأة من دون طلبها من الخادم.
إذن نستطيع أن نقول أن الوظيفة الأساسية لإضافة wp rocket هي الاحتفاظ بنسخة احتياطية من صفحات موقعك الووردبريس في ذاكرة التخزين المؤقت لدى الزائر عبر متصفحات الويب المختلفة مثل جوجل كروم أو الفايرفوكس.
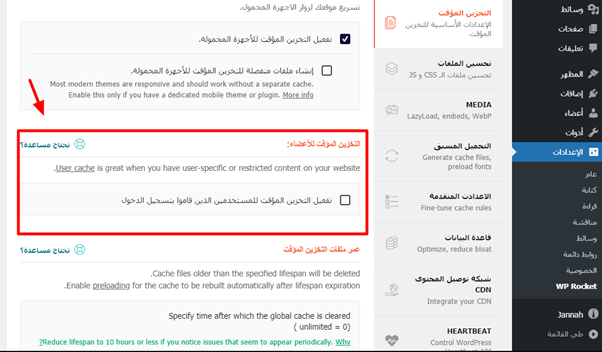
1 – 2 – التخزين المؤقت للهواتف المحمولة
أيضًا تتيح لك الإضافة تمكين التخزين المؤقت في الهواتف المحمولة. وتمنحك خيار لإنشاء ملف منفصل لذاكرة التخزين المؤقت لمستخدمي الجوال.
1 – 3 – التخزين المؤقت للأعضاء المسجلين
كذلك يمكنك تحديد ما إذا كُنت تريد تمكين التخزين المؤقت للأعضاء المسجلين في الموقع فقط، وهذه ميزة تفيد أصحاب المنتديات والمواقع التي يتعين فيها تسجيل الدخول من قبل المستخدمين لعرض المحتوى. فتخزّن الإضافة صفحات الموقع مؤقتًا لكل الزوار الذين لم يقوموا بتسجيل الدخول على ذاكرة تخزين مؤقت واحدة، وبالنسبة للمستخدمين الذين يقومون بتسجيل الدخول، تقوم الإضافة بتخزين الملفات الخاصة بهم على ذاكرة تخزين منفصلة.
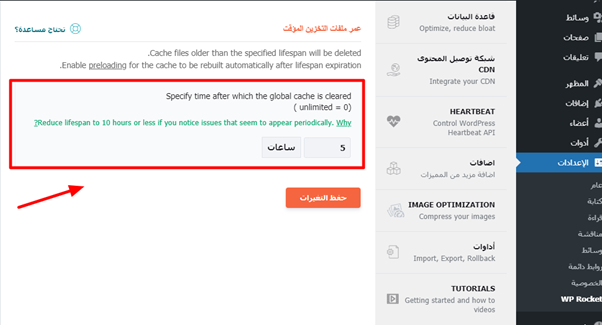
1 – 4 – تحديد العمر الافتراضي لذاكرة التخزين المؤقت
أخيرًا بإمكانك تحديد العمر الافتراضي لحذف ذاكرة التخزين المؤقت، وما يقصد بالحذف هنا هو الحذف الجزئي لذاكرة التخزين لا الحذف الكلي وذلك لتحديثها مرة أخرى. والعمر الافتراضي هو المدة التي يتم فيها تخزين بيانات صفحات الموقع الإلكتروني قبل أن يتم مسحها.
وتساعد هذه الميزة في تحديث المحتوى الموجود على الموقع، حتى لا يظهر للزائر المحتوى القديم الذي تم تعديله. وتقوم إضافة ويب روكيت بمسح ذاكرة التخزين المؤقت في الحالات التالية:
بعد انقضاء العمر الافتراضي لذاكرة التخزين
هذا هو الخيار الذي تحدثنا عنه أعلاه، ومن خلاله ستقوم الإضافة من خلال وظيفة cron بالتحقق من الملفات التي يجب حذفها في كل ساعة.
بعد نشر محتوى جديد
مباشرةً بعد نشر محتوى جديد أو عمل تحديث للصفحة، سيتم مسح ذاكرة التخزين المؤقت للمقال أو الصفحة التي تم التعديل عليها. إضافة للمحتوى ذي الصلة، مع تحميلها مُسبقًا؛ وذلك في حالة أنك مكنت ميزة التحميل المسبق من الإعدادات.
التغير على إعدادات إضافة ويب روكيت
عند التغيير على إعدادات الإضافة التي تؤثر على المحتوى الخاص بك، مثل تحسين الملفات، بعدها مباشرةً الإضافة ستقوم بمسح ذاكرة التخزين المؤقت.
2 – تحسين ملفات الـ CSS وملفات الجافا سكربت JavaScript
قبل أن يتمكن المتصفح من عرض الصفحة للزائر، يجب عليه تحميل الملفات الخاصة بهذه الصفحة، وفي أثناء هذه العملية يبدأ المتصفح في طلب ملفات JavaScript وCSS من الخادم، والذي بدوره يقوم بإرسالها للمتصفح.
هذه الملفات إذا كانت كبيرة الحجم فستكون النتيجة التأخير في عرض المحتوى للزائر. وفي هذا المنحى نجد أن wp rocket تحسّن هذه الملفات أي ملفات CSS وملفات JavaScript الخاصة بصفحات الموقع الإلكتروني، وذلك من خلال الخيارات التالية:
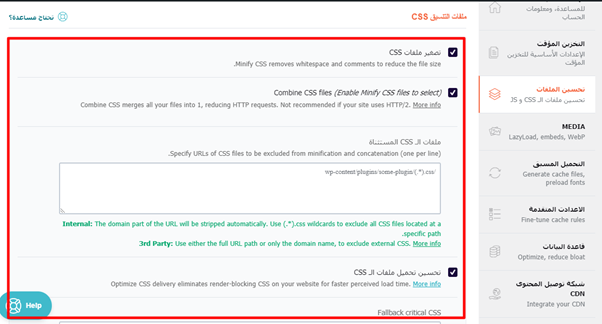
2 – 1 – تحسين ملفات الـ CSS لمواقع الووردبريس
تقدم الإضافة العديد من الخيارات للتحسين من ملفات CSS، والتي تشمل الآتي:
تصغير ملفات CSS
بإزالة الفواصل والأجزاء الزائدة، مما يقلل من حجم الملفات علما أنه يجب عليك اختبار الموقع بعد تفعيل هذه الميزة لأنها تصغير ملفات CSS قد يؤثر على عمل الموقع.
دمج ملفات الـ CSS
تعمل الإضافة على دمج ملفات الـ CSS في ملف واحد بدلًا من أن تكون هناك العديد من الملفات، بما يسرع الموقع الإلكتروني ويقلل من الوقت المستغرق لطلب الملفات من الخادم وتحميلها على المتصفح.
أيضًا هذا الخيار قد يسبب بعض المشاكل على الموقع الإلكتروني الخاص بك، مع التأكد من أن موقعك لا يعمل على بروتوكول HTTP/2. كما بإمكانك استثناء بعض الملفات من خلال التصغير أو الدمج وذلك بإضافة رابط ملف الـ CSS.
تحسين تحميل ملفات الـ CSS
الإضافة تقوم بتسريع تسليم ملفات الـ CSS لعرض الصفحة والمحتوى، وفي نفس الوقت تحميل أجزاء الصفحة بشكل تدريجي للتقليل من طلبات الخادم أي طلبات الـ HTTP.
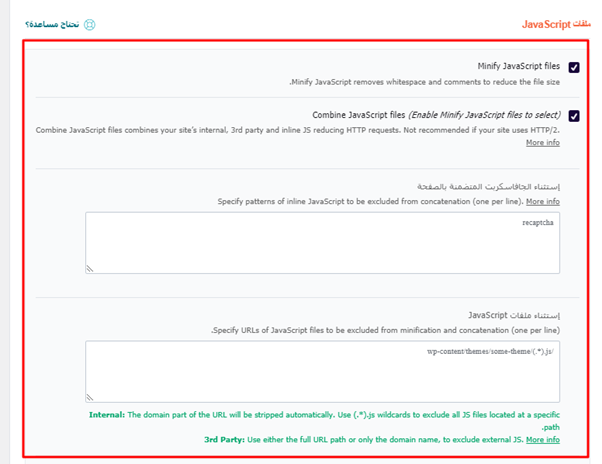
2 – 2 – تحسين ملفات JavaScript
هناك العديد من التحسينات التي تتم على ملفات الجافاسكربت، نلخصها لك فيما يلي:
تصغير ملفات الجافاسكربيت أو Minify JavaScript Files
يتم تصغير ملفات JavaScript بإزالة الأحرف غير الضرورية من أكواد الجافا سكربت من دون التغيير في وظائفها، كذلك إزالة المسافات والتعليقات والفواصل. بالإضافة إلى استخدام أسماء ووظائف أقصر. وإليك مثال على التحسين الذي ستحصل عليه في ملفات الجافا سكربت:
قبل عملية التحسين يظهر الكود الظاهر في الصورة أعلاه على 8 أسطر.
بعد عملية التحسين تم حذف أول 3 سطور لأنها تعليقات، وتم حذف المسافات ووضع بقية الأسطر في سطر واحد فقط.
دمج ملفات JavaScript أو Combine Js Files
مثل دمج ملفات الـ CSS تتيح لك الإضافة ذلك مع ملفات الجافا سكربت، وتجميع الملفات المُتعددة في ملف واحد. مع إمكانية استثناء بعض الملفات من عملية التصغير والدمج.
تأجيل تحميل ملفات الجافا سكربت Load JavaScript deferred
تؤجل ويب روكيت تحميل ملفات الجافا سكربت، بما ينعكس على سرعة الموقع الإلكتروني وذلك بتصنيفها بسمة defer.
تأخير تنفيذ أوامر الجافا سكربت Delay JavaScript Execution
من خلال تأخير تنفيذ الجافا سكربت، سيتم تحسين أداء الموقع، وذلك بمنع تحميل جميع الملفات والأكواد المُضمنة، حتى يبدأ المستخدم في التفاعل مع الموقع سواء بتحريك مؤشر الماوس، لمس الشاشة، التمرير من أعلى لأسفل أو العكس أو النقر على أيّ زر. وتعمل مثل ميزة Lazy Load لكن هذه مُخصصة لملفات الجافا سكربت بدلًا من الصور، وإليك مثال للتوضيح: (إذا ظهرت الصورة التالية ثابتة فاضغط عليها لتلاحظ الفرق)

تفعيلك لهذا الخيار سيعمل على تحسين المشاكل التالية على أدوات فحص سرعة الموقع Page Speed Tools:
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- Time to Interactive
- First contentful paint
3 – تحسين ملفات الوسائط (Media)
المحتوى المرئي لابُد من استخدامه لأنه يحسن من جاذبية الموقع، ويوفر طريقة سهلة لإيصال المعلومات إلى الزوار.
ولكن قد تكون الصور ومقاطع الفيديو مصدر خطر على الموقع الإلكتروني وخاصة إذا ما كانت كبيرة الحجم؛ حيث أنها قد تؤدي إلى إبطاء الموقع الإلكتروني، ولأن إضافة ويب روكيت تعمل على تسريع الموقع فقد كان لابد من أن يتم تحسين هذه الصور، وتتيح لك:
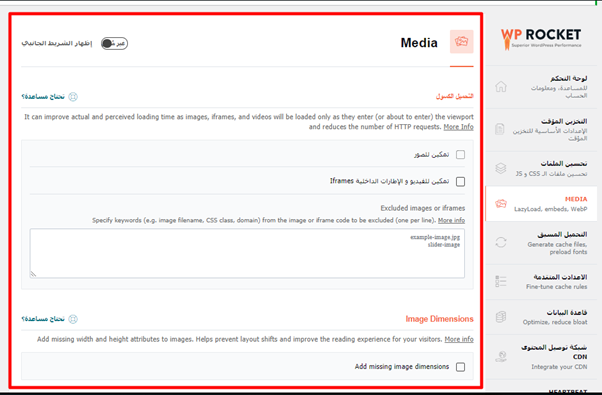
3 – 1 – ميزة التحميل البطيء للصور والفيديوهات Image Lazy Loading
تعمل على تأخير تحميل الصور، إضافة لتحسين مقاطع الفيديو والإطارات المستخدمة في الموقع الإلكتروني، وذلك حتى يقوم المستخدم بالتمرير عليها ويكون في حاجة لرؤيتها بالفعل. كذلك استبدال مقاطع الفيديو المضمنة بصورة المعاينة الخاصة به، ومن خلال هذا الخيار يتم حل مشكلة تأجيل الصور خارج الصفحة (defer offscreen images) في أداة google page speed.
وهذا بالتأكيد سيعمل على تسريع الموقع الإلكتروني؛ لأنها تقلل من وقت تحميل الصفحة، وحجم الصفحة واستخدام موارد الخادم.
على سبيل المثال، إذا كان لديك صفحة بها 5 صور وكل صورة حجمها 1 ميجابايت أي إجمالي حجم الصور هو 5 ميجابايت. فعندما لا تكون ميزة التحميل البطيء للصور مفعلة فسيتم تحميل كل الـ 5 ميجابايت بمجرد دخول الزائر إلى الصفحة، أما إذا كانت مفعلة فسيتم تحميل الصور فقط عندما يمرر عليها الزائر.
3 – 2 – ميزة إضافة أبعاد الصورة Image Dimensions
عندما يزور أحد الزوار موقعك الإلكتروني، يعمل متصفح الويب على عرض الصفحة ويبدأ بتحميل ملفات الـ HTML أولًا وبعدها ينتظر تنزيل هذه الصور.
وهنا تبرز أهمية أن تكون للصورة أبعاد (الطول × العرض):
- في حالة كانت أبعاد الصور المعروضة في الصفحة متوفرة؛ فهنا المتصفح يقوم بحجز مساحة خاصة بنفس الأبعاد لكل صورة على الصفحة قبل أن يتم تحميلها.
- أما في حالة لم تكن أبعاد الصورة مضافة، سيعمل المتصفح على نقل المحتوى لمحاولة استيعاب الصورة، وهذا ما يسبب تجربة مستخدم سيئة.
نجد هنا أن إضافة wp rocket تضع أبعاد الصور المفقودة (الطول × العرض) وهذا ما يحسن تجربة المستخدم.
ولكن كما ذكرنا لكم أننا سنقدم شرح wp rocket وافي قدر الإمكان، وهذا يدفعنا لأن نقول لكم أن إضافة ويب روكيت تطبق هذه الميزة فقط على الصفحات التي تم نسخها احتياطيًا، وإذا كانت تحتوي على صور سيتم إضافة أبعادها المفقودة. مع استبعاد الصور التي تحتوي على السمات التالية:
- data-lazy-original
- data-no-image-dimensions
- data-height-percentage
كذلك الصور ذات امتداد SVG لأنها ملفات أكسل ولا يُمكن للإضافة التعرف على الخصائص الخاصة بها. وكذلك الصور التابعة لمواقع أخرى والتي يتم تضمينها باستخدام الرابط.
وبتفعيل هذه الميزة ستحل المشاكل التالية في أداتي GTmetrix وPageSpeed:
- Use explicit width and height on image elements
- Cumulative layout shift
3 – 3 – تعطيل تضمينات ووردبريس Embeds
هذه الميزة تمنع المواقع الأخرى من تضمين محتوى من موقعك الإلكتروني الخاص بك في مواقعهم، بما يقلل من طلبات الخادم والنطاق الترددي.
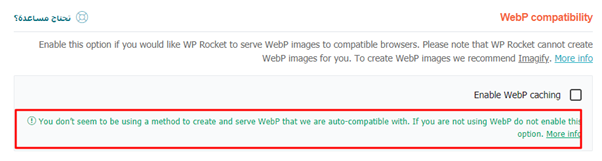
3 – 4 – تحسين صور WebP
إذا كان لديك موقع يستخدم صور WebP، يُمكّن لإضافة ويب روكيت إنشاء ملف ذاكرة تخزين مؤقت خاص بها، مع الوضع في الحسبان أنها لا تقوم بإنشاء صور WebP بل يتم ذلك من خلال إضافة Imagify التابعة لها.
وتقوم بالكشف عن التحسينات التي يجب القيام بها، فإذا لم يكن لديك إضافة لإنشاء صور WebP، سيتم التوصية ببعض الإضافات مثل إضافة imagify وذلك لكي تكون قادرًا على الاستفادة من خيار تحسين صور WebP:
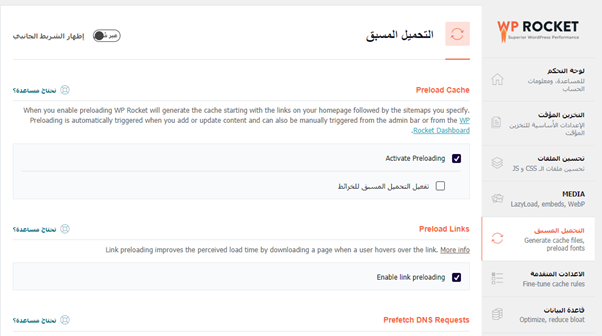
4 – التحميل المسبق

من دون هذه الميزة سيكون تحميل الموقع بطيئًا عند زيارته لأول مرة وذلك لأنه لم يتم أخذ نسخة من صفحات الموقع بالفعل، وكما يوحي اسم الميزة فهي تعمل على التحميل المسبق للصفحات دون انتظار الزائر للدخول إلى الموقع. أيّ حتى عند زيارته من أحد المستخدمين لأول مرة سيحصل على موقع سريع.
4 – 1 – التحميل المسبق لخرائط الموقع xml
علاوة على ذلك، يُمكن تمكين هذه الميزة على ملفات خريطة الموقع XML بما يعمل على تحسين الموقع في محركات البحث. وتعمل أيضًا على تحديث محتوى الموقع الخاص بك كل ما أضفت محتوى أو قُمت ببعض التغييرات.
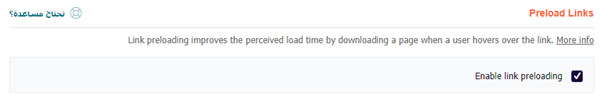
4 – 2 – التحميل المسبق للروابط Preload Links
مثل التحميل المسبق لذاكرة التخزين المؤقت، إلا أن هذه تعمل على تحسين وقت التحميل للصفحات والروابط كلٍ على حِدّة، فإذا ما قام المستخدم بالتمرير فوق رابط ما أو لمسه لمدة 100 مللي ثانية أو أكثر، فستقوم الإضافة بشكل مباشر بجلب ملف HTML الخاص بالصفحة والاحتفاظ به، حتى ينقر الزائر على الرابط وبعد ذلك تظهر الصفحة على الفور.
بالرغم من أن هذا الخيار يعمل على تحسين سرعة الصفحات وتجربة المستخدم، ولكنه لا يقدم أيّ تحسينات في اختبارات السرعة على الأدوات المعروفة مثل PageSpeed أو GT Metrix، والتحسين يشمل كل الصفحات على الموقع الإلكتروني سواء تلك التي تم نسخها احتياطيًا أم لا، وهذه الميزة تغني عن استخدام الإضافات التالية:
- instant.page
- Flying Pages
- Quicklink
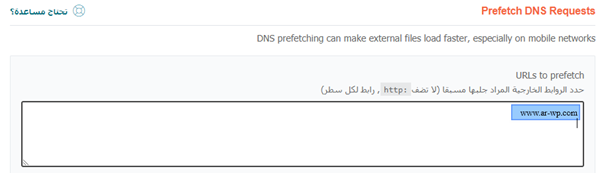
4 – 3 – الجلب المسبق لطلبات DNS
الجلب المسبق لطلبات DNS يتيح لك سرعة تحميل الملفات الخارجية، خاصة على الهواتف المحمولة، والتي تتضمن جميع التضمينات الخارجية مثل كود تحليلات جوجل Google Analytics أو أكواد جوجل أدسنس Google AdSense أو أكواد الخرائط أو أكواد فيسبوك أو تويتر وغيرهما من الأكواد.
تتيح الإضافة إضافة جميع روابط الجهات والمواقع الخارجية التي يُمكن تضمين المحتوى الخاص بها على الموقع الخاص بك، على سبيل المثال فلنقم بإضافة رابط موقع عرب ووردبريس، وكما ترى وضعنا الرابط مباشرة بدون أن نكتب http ويتم وضع رابط في كل سطر.
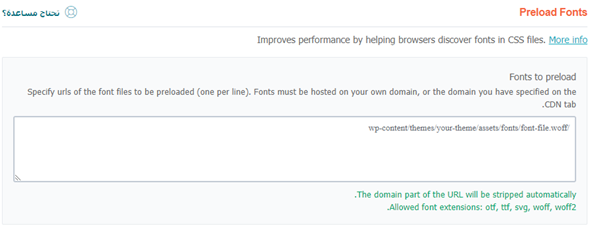
4 – 4 – التحميل المسبق للخطوط Preload Fonts
من خلال خيار التحميل المسبق للخطوط ستتمكن من أخبار المتصفح ببدء تنزيل الخطوط التي لن يتعرف عليها إلا بعد مرور وقت طويل؛ بما يعمل على تحميل الخطوط بشكل أسرع وتحسين أداء الموقع.
ومن خلال أدوات قياس سرعة الموقع ستتعرف على الخطوط التي تحتاج لتحسين، ومن ثم إدخال عنوان URL الخاص به في الحقل المخصص لذلك:
ملحوظة: يجب عدم الإفراط في استخدام التحميل المسبق، فقد يؤدي ذلك إلى ضعف أداء الموقع، إذا تم تحميل الكثير من الخطوط غير ضرورية.
5 – الإعدادات متقدمة لإضافة wp rocket
الآن ننتقل إلى شرح إعدادات wp rocket المتقدمة والتي تحتوي على العديد من الإعدادات المتقدمة.
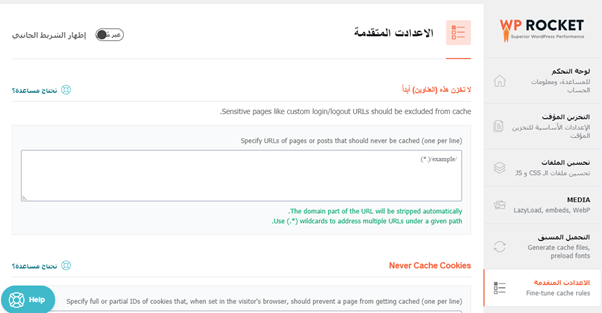
5 – 1 – ميزة لا تخزن هذه (العناوين) أبداً
الإعدادات المتقدمة هي في الأساس مخصصة للمتاجر الإلكترونية، والمواقع التي تحتاج لاستبعاد بعض الصفحات من عملية التخزين المؤقت، على سبيل المثال بإمكانك استثناء صفحات المدفوعات وصفحة عربة التسوق من التخزين المسبق.
5 – 2 – عدم تخزين ملفات تعريف الارتباط Never Cache Cookies
ملفات تعريف الارتباط تستخدم لتخصيص المحتوى لمستخدمي الموقع الإلكتروني، ولكن عند نسخ بعض الصفحات مؤقتًا لا يتم تحديث ملفات تعريف الارتباط ويخلق مشكلة أو يتم عرض عدد المنتجات أو المبلغ بشكل خاطئ على سلة التسوق. ولحل هذه المشكلة يتم استبعاد ملفات تعريف الارتباط من التخزين المؤقت.
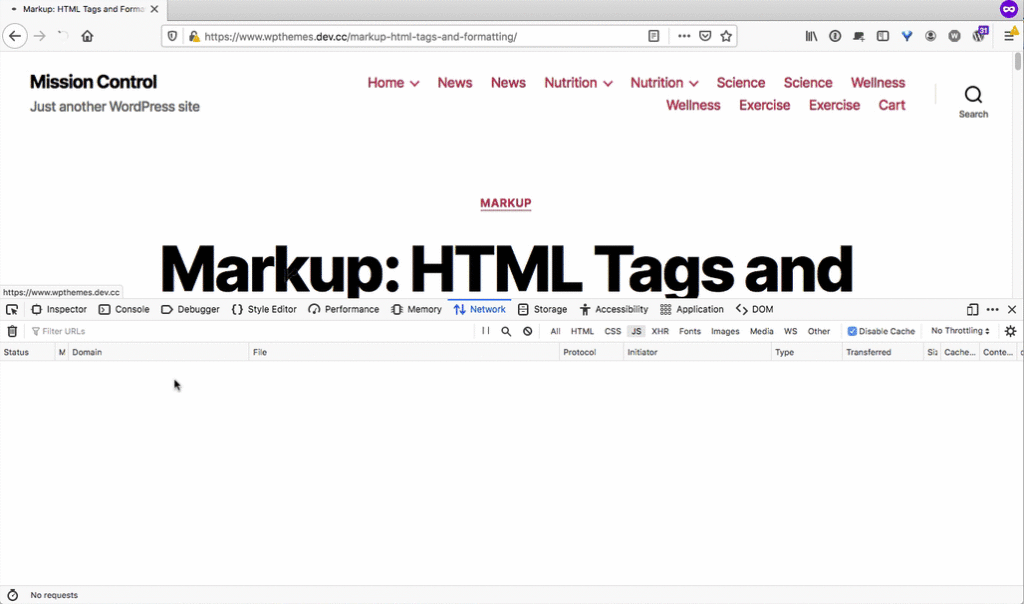
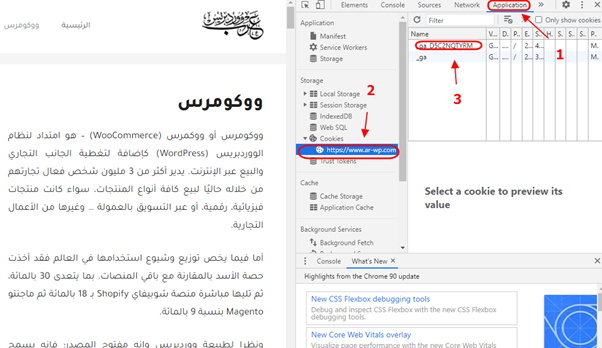
وذلك بإدخال اسم الكوكيز أو ملفات تعريف الارتباط ضمن خيار Never Cache Cookies. والتي بإمكانك إيجادها من خلال استخدام أداة inspect element عبر متصفح جوجل كروم Google Chrome مباشرة وذلك:
- بالضغط على F12 من لوحة المفاتيح.
- اختيار Application من القائمة العلوية
- من الجهة اليسرى اختر من Storage اختر منها Cookies
- من الـ cookies أضغط على رابط الموقع لتظهر لك ملفات الكوكيز
- تصحل على اسم الكوكيز من خانة Name وتضع هذا الاسم في الخانة المخصصة له في إضافة wp rocket لاستبعاده من التخزين المؤقت.
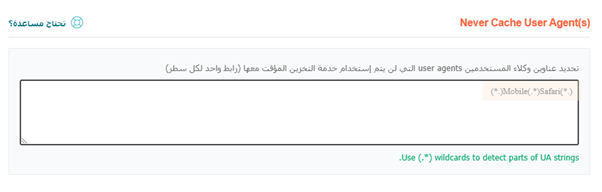
5 – 3 – عدم تخزين وكيل المستخدم Never Cache User Agent
يتم استخدام هذا الخيار لاستبعاد بعض الأجهزة أو المتصفحات أو نظم التشغيل، وذلك بإدخال اسمه على الحقل المخصص لذلك، على سبيل المثال (*.)Mobile(.*)Safari(*.) وهذا يعني استبعاد متصفحات سفاري على الموبايل من الـ caching.
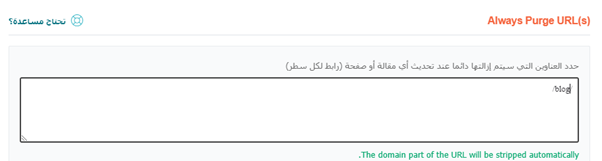
5 – 4 - قم دائمًا بإزالة الكاش من هذا الرابط أو Always Purge URL
هذا الخيار يساعدك على تحديث المحتوى الخاص بك، فإذا قُمت بنشر مقالة سيتم مسح ذاكرة التخزين المؤقت وتحديثها لتلك الصفحة أو القسم.
ولكن قد لا يتم تحديث الشاشة الرئيسية أو المحتوى ذو الصلة، وفي هذه الحالة بإمكانك استخدام ميزة Always Purge URL لتحديث صفحات محددة ذات صلة بالمقالات من اختيارك.
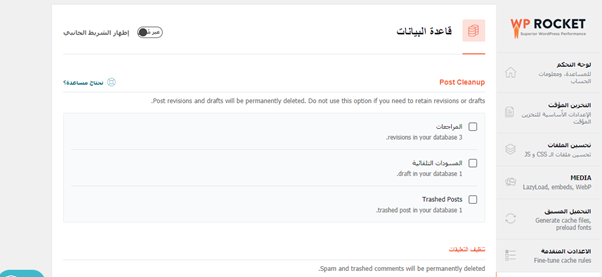
6 – خيارات تحسين قواعد البيانات
تأتي إضافة ويب روكيت مع خيار لتحسين قاعدة بيانات ووردبريس، بإزالة المحتوى والمكونات غير المرغوب فيها مثل التعليقات والبريد العشوائي ومراجعات المقالات. وبإمكانك جدولة كل ذلك فيُمكّن أن يتم التحسين بشكل يومي، أسبوعي وشهري.
لتشغيل هذه الميزة تحتاج لتثبيت WP-Cron على الموقع الخاص بك، ونوصي بعدم حذف مراجعات المقالات فقد تحتاج إليها أو أن تقوم بعمل نسخة احتياطية من قاعدة البيانات قبل التحسين.
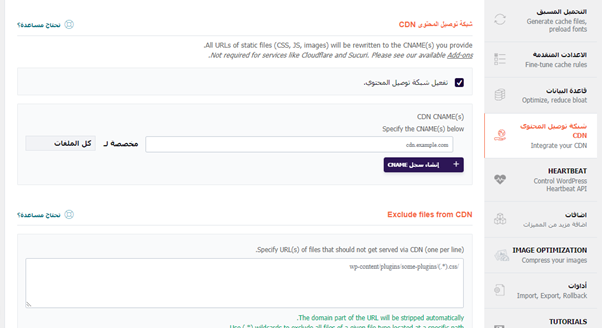
7 – التوافق مع شبكات توصيل المحتوى (CDN)
تقوم شبكات إدارة المحتوى بتوزيع ملفات الموقع الإلكتروني على أكثر من خادم حول العالم وذلك لتسريع الموقع الإلكتروني، فلو كان الزائر موجودًا في أي مكان في العالم يتم استيراد ملفات الموقع من أقرب خادم بالنسبة للزائر مما يسرع من عملية جلب الملفات ومعالجتها.
مع العلم أن ويب روكيت تتيح شبكة إدارة المحتوى (CDN) الخاصة بها، وتسمى بـ RocketCDN وتعد ميزة مدفوعة وسهلة التكامل. أيضًا إضافة ويب روكيت متوافقة مع أغلب مزودي خدمات الـ CDN. وتتيح لك مجموعة من الإعدادات تمكنك من تحديد المحتوى الذي يتم عرضه على شبكات إدارة المحتوى أو الملفات والمحتوى المستبعد.
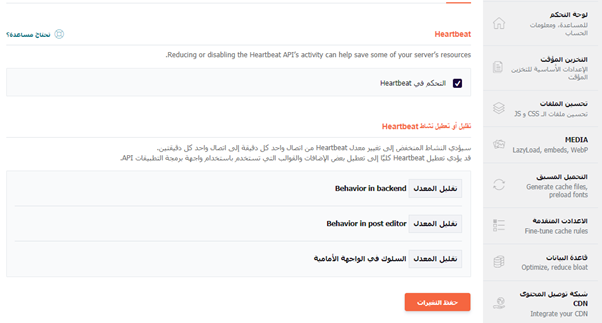
8 – التحكم في Heartbeat API
Heartbeat API يتيح لك العديد من الميزات على الووردبريس. على سبيل المثال الحفظ التلقائي للمسودّات ومنع تحرير المقالات عن طريق مستخدم آخر. ولفعل هذا يحتاج لإرسال الكثير من الطلبات إلى الخادم مما يستهلك وحدة المعالجة المركزية مسببًا بطء الخادم.
ولهذا السبب نجد أن إضافة ويب روكيت تتيح لك خيار لتقليل معدل نشاط Heartbeat API، للحصول على موقع سريع. وفي النفس الوقت لا تقوم بإيقافه بالكامل لأنه يقدم مجموعة من الميزات المهمة. فنجد أنها تقوم بتقليل الطلبات من اتصال واحد لكل دقيقة إلى اتصال كل دقيقتين.
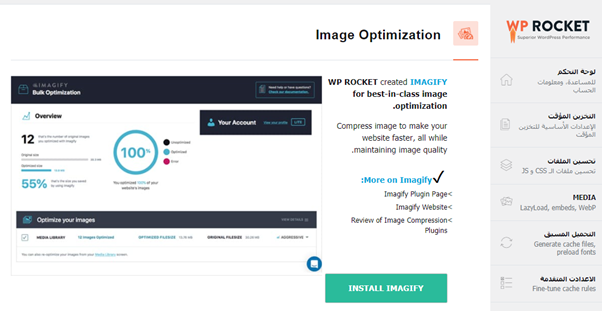
9 – تحسين الصور Image Optimization
إضافة ويب روكيت لا تقوم بتحسين الصور، ولكن توصي باستخدام إضافةImagify التي تعمل على تحسين الصور بشكل تلقائي وتحويلها إلى WebP.
ويتم ضغط الصور على ثلاث مستويات الأول بتحسين حجم الصور من دون التأثير على الجودة الخاصة، بها والثاني ضغط الصور بشكل أقوى مع انخفاض ضئيل غير مُلاحظ في جودة الصورة، والخيار الثالث هو باستخدام بعض الخوارزميات المخصصة ويعد الأقوى والأفضل.
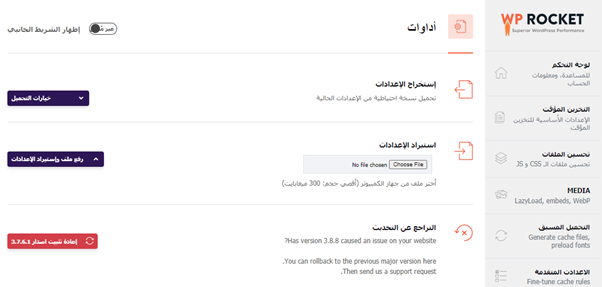
10 – أدوات wp rocket
تسمح لك إضافة ويب روكيت باستيراد الإعدادات من الإضافات الأخرى، وفي نفس الوقت تصدير الإعدادات الخاصة بها، والتراجع عن التحديثات إذا ما قُمت بالتحديث إلى تحديث معين وتريد الرجوع عنه.
بعد أن أتممنا المميزات السابقة، بإمكانك الآن ملاحظة التحديث الذي تم على الموقع مقارنة مع النتيجة التي كانت قبل تثبيت الإضافة في بداية المقال:
11 – توافق إضافة wp rocket مع أغلب الشركات والأدوات الأخرى
فيما يلي الإضافات والاستضافات والأدوات الخوادم التي تتوافق معها إضافة WP Rocket:
- أدوات ترجمة المواقع مثل gTranslate – WPML – PolyLang.
- أدوات إنشاء الصفحات مثل Elementor – Beaver Builder.
- خوادم الويب مثل Apache – Nginx – Microsoft IIS – LightSpeed.
ملخص شرح wp rocket وكلمة أخيرة
ويب روكيت هي ليست الإضافة الوحيدة التي تقوم بتسريع مواقع الووردبريس، إذ يوجد مجموعة من الإضافات الأخرى. ولكنها تعد الأفضل فهي تتيح مجموعة متكاملة من الميزات والوظائف في إضافة واحدة، فمن دونها سيكون لديك إضافة لضغط الصور، وأخرى للتخزين المؤقت وما إلى ذلك.
وإذا كُنت مستعدًا لدفع ثمن سعر الإضافة والذي يبدأ من 49$ للسنة مع العلم أنه يوجد ضمان استرداد أموال لمدة 14 يومًا، فهي خيار مناسب لتسريع موقعك الإلكتروني.
أما إذا كان لديك ميزانية محدودة فعليك البدء في تكوين حزمة الإضافات المجانية الخاص بك. فيوجد إضافات أخرى مثل WP Fastest Cache أو W3 Total Cache أو غيرها من الإضافات الأخرى التي ستجد لها شروحات في تصنيف إضافات ووردبريس.


































اترك تعليقك